- 1. 上部と下部で背景色が異なるスクロールビューの問題と解決策(SwiftUI)
- 2. [iOS] Third-party SDK requirementsのPrivacy Manifests対応状況一覧
- 3. 大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
- 4. 【SwiftUI】状況によってonSubmitを無効化する
- 5. 【Swift】Library,Framework, Packageの違いを理解する
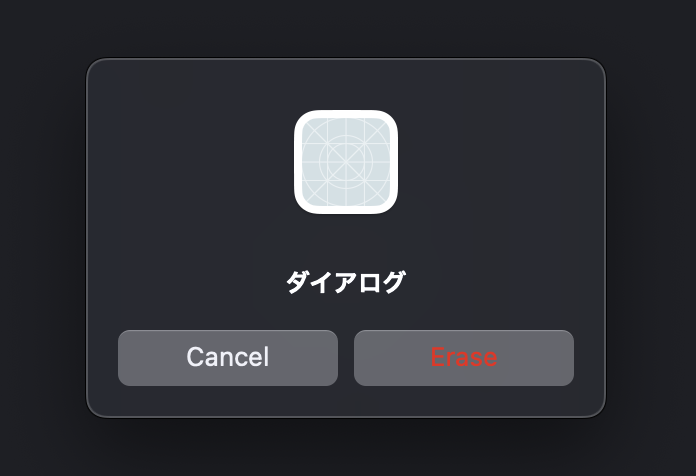
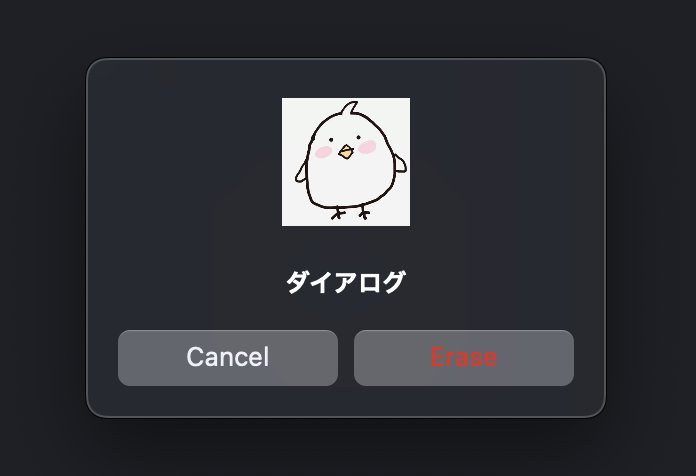
- 6. 【SwiftUI】macOSのアラートに表示されるアプリアイコンの箇所を好きな画像に変更する(macOS13)
- 7. 3万円くらいでiOS開発環境を整える方法(’23/12時点)
- 8. iOS16からのQRコードの読み取り
- 9. 【SwiftUI】カスタムのShapeStyleを作成する
- 10. FlutterでGoogleサインインやってみた!
- 11. iOS/Swiftで小顔加工フィルターをつくる
- 12. iOSアプリの多言語対応:Xcode 15の新機能「String Catalogs」
- 13. 【SwiftUI】Viewをジェスチャーで回転させる(iOS17)
- 14. 【Swift】TableViewとポケモンAPIでリストを作る
- 15. 【SwiftUI】sheetで表示したViewだとKeyboard上のToolbarが機能しない(iOS17.0)
- 16. 【SwiftUI】子ビューでは@StateObjectと@ObservedObjectのどちらを使うべきなのか
- 17. (iOSアプリ開発)Launch Screenの設定でハマったこと
- 18. 【SwiftUI】refreshableのProgressViewをカスタムしたい。。。
- 19. Xcode エミュレータで画面録画する方法
- 20. Kotlin Multiplatform の SKIE について Flows 機能の動作を TCA を使って確認しました
上部と下部で背景色が異なるスクロールビューの問題と解決策(SwiftUI)
## はじめに
本記事は [SwiftWednesday Advent Calendar 2023](https://qiita.com/advent-calendar/2023/swift-wednesday) の24日目の記事です。
昨日は @uabyss さんで [swift-syntaxを用いて、簡単なコマンドラインツールを作ってみる](https://zenn.dev/oks/articles/2dcd28a22d4ba6) でした。SwiftUIにおいて、上部と下部で背景色が異なるスクロールビューの問題と解決策を紹介します。
## 環境
– OS:macOS Sonoma 14.0(23A344)
– Swift:5.9## 「上部と下部で背景色が異なるスクロールビュー」が抱える問題
「上部と下部で背景色が異なるスクロールビュー」といわれてもピンと来ないと思うので、具体的な例を紹介します。
よくあるパターンとしては、「ヘッダーとリストで背景色が異なる」です。
以下はヘッダーの背景色が白で、リストの背景色がグレーのビューです。
スクロールビューの背景色はグ
[iOS] Third-party SDK requirementsのPrivacy Manifests対応状況一覧
# PrivacyManifests 対応
WWDC2023 で [Privacy Manifests について](https://developer.apple.com/videos/play/wwdc2023/10060)の発表がありました。
この Privacy Manifests は、2024 春までに対応必須であり、大きく下記4つの観点があります。それぞれどういった対応が必要かは割愛します。– Privacy manifests
– Tracking domains
– Required reason APIs
– **Third-party SDK requirements**本記事は、Third-party SDK requirements で対応が必要な SDK の一覧が、[先日公開](https://developer.apple.com/videos/play/wwdc2023/10060)されましたので、各 SDK の Privacy Manifests 対応状況をウォッチできるようにリポジトリと対応状況をまとめたものになります。
https://de
大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
# お前誰やねん

岡山理科大学に在学しているGadgeloggerと申します。
学部は情報系で大学の勉強の傍ら、趣味でFlutterやSwiftなどモバイルアプリを作っていることにハマってます。
絶賛就活中で面接落ちしまくっているのが悩みどころ
# アプリの概要
**動画**https://x.com/TAN_Q_BOT_LOCAL/status/1495295998759153666?s=20
**紹介サイト**https://ous-unoffical-app.studio.site/
まあ詳しくはここを見てほしい(というか書くのめんどくさい)んやけど、
・大学の便利な情報を掲載(電話番号とかマップとか掲示板とかね)
・楽に単位が取りやすい講義・取りにくい講義を投稿できるSNSのような機能
を搭載している感じやわ。
押したい機能は後者の方やね。
# 制作背景
制作しようと思った理由は2つあっ
【SwiftUI】状況によってonSubmitを無効化する
# はじめに
状況によって`onSubmit`を無効化したいことがあったとします。
onSubmit内で分岐処理を書けば解決する話ではありますが、SwiftUIの機能で`submitScope`というものがあります。
上位層についている`onSubmit`を一部Viewで無効化することができるようです。“`swift
Form {
TextField(“Username”, text: $viewModel.userName)
SecureField(“Password”, text: $viewModel.password)// このテキストフィールドではonSubmitは実行されない
TextField(“Tags”, text: $viewModel.tags)
.submitScope()
}
.onSubmit {
guard viewModel.validate() else { return }
viewModel.login()
}
“`# サンプルアプリ
||# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
@State private var isShowingDialog = falsevar body
3万円くらいでiOS開発環境を整える方法(’23/12時点)
# 結論
16G(以上)のUSBメモリ用意して中古のiMACに最新のmacOSとXCodeを入れる
– USBメモリ ➡ 32Gがamazonで500円くらいで買える
– iMAC ➡ 2014年くらいのだとリコレで30000円くらいで買える# 背景
– iOSで手軽に色々やりたい
– UIに時間かけたくない
– お金もかけたくない# 経緯
## Sonoma
Reactの環境を新しくしようと
[この辺](https://qiita.com/takubii/items/13eb2fff2d8850f55e7d)とか見て
やってみたがなんかXcodeが古いとか言われて動かないmac買い替えだと、、、
ノートPCに60万超えってなんやねんWindowsだって結局古いPCにインストール出来るようになったんだし
Linuxは当然古いPCで動く
macだけ動かないとか無いやろ
と思って調べて見ると、[OCLP](https://dortania.github.io/OpenCore-Legacy-Patcher/)とかいうのがあるらしい手順は[このサイト](https:/
iOS16からのQRコードの読み取り
iOS16以前はAVFoundationを用いてQRコードの読み取りを実装していました。しかし、iOS16からはVisionKitの新機能により、より簡単な方法でQRコードのスキャンが可能になりました。
VisionKitは、機械学習を活用した画像認識技術を提供しており、これにより容易に高品質なデータ認識機能をアプリに組み込むことができます。忘れないように備忘録として実装方法を残しておきます。
# 実装
以下が実装です。 SwiftUIで使用できるようにUIViewControllerRepresentableでラップしています。“`Swift
import VisionKit
import UIKit
import SwiftUIpublic struct QRCodeReader: UIViewControllerRepresentable {
private let onRecognize: (RecognizedItem.Barcode) -> Voidpublic init(onRecognize: @escaping (Recognize
【SwiftUI】カスタムのShapeStyleを作成する
# はじめに
私はデザインのことは分かりませんが、真っ黒や真っ白は目が疲れてしまって文字色には適していないという記事を見たことがありました。
私が見た記事は見つかりませんでしたが、同じようなことを書いてある記事はたくさんあります。https://tomodachitokigyo.com/web/blog-fontcolor-noblack/
しかし、SwiftUIの標準で使用できる`primary`は真っ黒と真っ白です。
使うたびに分岐の処理を書くのは面倒です。
ですので、カスタムの`ShapeStyle`を実装します。# サンプルアプリ
上が標準の`pr
FlutterでGoogleサインインやってみた!
## はじめに
私はiosで開発を進めました。参考になったサイト、動画と私が詰まったところを記載します。## 進め方
以下のルビーDog様の動画を参考に進めました
webで開発するための解説動画となっています。主にサインインするための流れを図とイラストを用いて説明してくださっているのでとてもわかりやすいです。
しかしwebとiosでは少し違って、plistファイルを編集する必要があります。なので、以下のサイトで補いながら進めました。
#### 参考したサイト
1. すごく参考になったサイト(plistファイル書き方)
https://zenn.dev/flutteruniv_dev/articles/710683144ca9cf
2. 公式サイト(Dartドキュメント)
https://pub.dev/packages/google_sign_in_ios## 詰まったところ1
##
iOS/Swiftで小顔加工フィルターをつくる
# 美顔小顔加工アプリを作る

インスタにアップロードする時って小顔にしますよね?
小顔フィルターの実装の仕方です。# 顔を検出してゆがませる
顔の領域を中心にゆがませます。
これで、周囲はなるべく自然に、顔だけ徐々に小さくできます。### 顔の検出
“`swift
let request = VNDetectFaceRectanglesRequest()
let handler = VNImageRequestHandler(cgImage: cgImage, options: [:])
try? handler.perform([request])
guard let results = request.results, let firstFace = results.first else { return nil }
let bo
iOSアプリの多言語対応:Xcode 15の新機能「String Catalogs」
#### はじめに
アプリを海外のユーザーにも利用してもらおうと思うと、多言語対応をしないといけません。iOSアプリでは「ローカライズ」と呼ばれるようです。やり方をネット検索すると色々出てきますが、Xcode15以降はとても簡単に対応できるようになったようなので以下に手順を記載しておきます。
#### 手順
1. 対応言語のLocalizationを追加する。Project名を選択し、infoのタブのLocalizationの箇所の「+」をクリックします。言語が選択できるので今回は「Japanese」を選択。
3. アプリモジュールのGroupで右クリックし、「New File」から「String Catalogs」を選択してファイルを追加。
4. 名前はLocal
【SwiftUI】Viewをジェスチャーで回転させる(iOS17)
# はじめに
iOS17から`RotateGesture()`という機能が追加されました。
これを使用してジェスチャーでViewを回転させることができます。# サンプルアプリ
# 実装
公式ドキュメントにあるコードです。
“`swift
import SwiftUIstruct ContentView: View {
@State private var angle = Angle(degrees: 0.0)var rotation: some Gesture {
RotateGesture()
.onChanged { value in
【Swift】TableViewとポケモンAPIでリストを作る
## TableViewとポケモンAPIを使用してアプリを作ります
– 使用するAPIはこちら👇https://pokeapi.co/
## 完成形
## プロジェクト作成
– XCodeで新規プロジェクトを作成します
– プロジェクトの名前は、「`pokemon`」とします (なんでもオケ)

# はじめに
iOS17.0でキーボードの上にボタンを表示しようとしても表示されないという問題があるようです。
過去にも同様のバグがあったようですが、iOS16で1度修正されて、iOS17.0で再発したっぽいです。
iOS17.2では直ってました。https://ja.stackoverflow.com/questions/89652/sheet%E3%81%A7%E8%A1%A8%E7%A4%BA%E3%81%95%E3%81%9B%E3%81%9F%E9%9A%9B%E3%81%AB-%E3%82%AD%E3%83%BC%E3%83%9C%E3%83%BC%E3%83%89%E3%81%AEtoolbar%E3%81%8C%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%81%AA%E3%81%84
https://developer.apple.com/forums/thread/709227
再現方法を記録しておきます。
# サンプルアプリ
|iOS17.0|iOS17.2|
|-|-|
|です!
SwiftUIで画面分割をした際、親ビューでは`@StateObject`を使用するべきだと思いますが、子ビューではどうなのかが気になったので、今回はむらお調査兵団による調査結果をご紹介します# @.StateObjectと@.ObservedObjectの違いについて
細かい説明は他の方の記事を読んでいただきたいのですが、1番の違いは**ライフサイクル**だと思います。
@.StateObject:Viewが表示されてから非表示になるまで
@.ObservedObject:親ビューのbodyが更新されるたび### 参考
[【SwiftUI】@StateObjectと@ObservedObjectの違いと使い分け](https://qiita.com/0102_0102johnny/items/fba13b2e7cfa61d437e9)# 調査報告
### コード
以下のようなコードで調査しました。
よくある構成だと思います。
ParentViewのbody内が大きくなったので、Chil
(iOSアプリ開発)Launch Screenの設定でハマったこと
#### はじめに
ユーザーがアプリを起動する際に最初に表示される画面、すなわち「Launch Screen」を設定するとアプリが本格的になります。Launch Screenを作成する方法を色々と調べましたが、この記事では一番簡単な方法として`info.plist`ファイルを使用した設定方法を紹介します。#### Launch Screenとは?
Launch Screenは、アプリがロードされる間に表示される静的な画面です。ユーザーにアプリの初期読み込み時間を知らせる役割を果たします。効果的なLaunch Screenは、ユーザー体験を向上させるための重要な要素です。#### `info.plist`でのLaunch Screen設定手順
1. **Xcodeプロジェクトを開く**: Xcodeで対象のiOSアプリプロジェクトを開きます。
2. **Assetsに画像をアップロードする**: 使いたい画像をドラッグ&ドロップで下の図の「logo」の箇所にアップロードします。(画像のタイトルは任意に設定可能です)
# カスタムローディングの実装
“`swift
import SwiftUIenum CustomProgress: CaseIterable {
case state1
case state2
}extension CustomProgress {
var rotationEffect: Angle {
retu
Xcode エミュレータで画面録画する方法
iOSのエミュレータに画面録画する機能を最近まで知らなかったので、紹介してみようと思います。

こちらエミュレータの上の部分です。
optionキーを押したままにすることで、真ん中のカメラアイコンが録画ボタンに変わりクリックすることで録画することができます。ちょっとした動作の共有などで便利だと思います。
Kotlin Multiplatform の SKIE について Flows 機能の動作を TCA を使って確認しました
# はじめに
Kotlin Multiplatform における iOS 向け API を Swift から使いやすくするツール [SKIE](https://skie.touchlab.co/) (スカイ)を活用しています。これまで[いくつかある機能](https://skie.touchlab.co/features/)のうち、[Sealed Classes](https://skie.touchlab.co/features/sealed) と [Suspend Functions](https://skie.touchlab.co/features/suspend) を紹介してきました。今回は [Flows](https://skie.touchlab.co/features/flows) 機能を iOS のありものの状態管理クラスである [TCA](https://github.com/pointfreeco/swift-composable-architecture) の Reducer に乗せて動作確認する形で紹介しようと思います。
## Sealed Classe







