- 1. FlutterのImagePickerで画像のキャッシュが残ってしまう問題
- 2. stability.aiのREST APIを使って簡単に画像生成アプリを作ってみた
- 3. Googleコードスキャナを使ってAndroidアプリにQRコード読み取り機能をお手軽導入
- 4. ML Kitでバーコードスキャンして検出したコードの位置を表示する
- 5. PythonでAndroidスマホのシリアル通信をする。
- 6. WebViewの「戻る」操作をOnBackPressedCallbackで実装する
- 7. 大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
- 8. Flowとは?
- 9. kaptからKSPに移行しようとしてコケました
- 10. MVVMとは?
- 11. 【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました
- 12. Gradle / AGP 8系アップデート: 直面したエラーと解決策
- 13. 自社のAndroidアプリがHTTP/2を利用しているか確認してみた
- 14. 【Android】センサーを使うときに端末の電池の消費を抑える【Kotlin】
- 15. flutterのandoirdアプリを内部テストしようとしたら起動できなくて泣いちゃった。。。
- 16. android端末で開いてるWebのデバッグ方法
- 17. ThingsBoardをDockerでインストール
- 18. osmdroidを使ってMapを表示してみる
- 19. Composeで縁取り文字を描画しよう
- 20. Androidアプリをリリースし広告収入を得るための手順
FlutterのImagePickerで画像のキャッシュが残ってしまう問題
[株式会社Never](https://neverjp.com/)のshoheiです。
株式会社Neverは「NEVER STOP CREATE 作りつづけること」をビジョンに掲げ、理想を実現するためにプロダクトを作り続ける組織です。モバイルアプリケーションの受託開発、技術支援、コンサルティングを行っております。アプリ開発のご依頼や開発面でのお困りの際はお気楽にお問合せください。
https://neverjp.com/contact/# 概要
Flutterでカメラや写真から画像を扱う際は、[image_picker](https://pub.dev/packages/image_picker)を使うかと思います。image_pickerはとても簡単に使えて便利なパッケージですが、画像のキャッシュが端末内に残ってしまい、ストレージを圧迫することがあったので、その対策をまとめます。
# `image_picker`で選択した画像の保存先
iOSとAndroidではそれぞれ異なります。
|OS |保存先 | 保存先の取得方法|
|—|—|—|
| iOS |
stability.aiのREST APIを使って簡単に画像生成アプリを作ってみた
# はじめに
前回「[Stable Diffusion APIを使って簡単に画像生成アプリを作ってみた](https://qiita.com/razuma/items/6af94f8d0edf67a0bffe)」と言う記事を書きましたが、今回は本家のstability.aiのREST APIを使って画像生成アプリをつくりました。
# 利用したサービス
Stable Diffusion本家のStability AI
https://platform.stability.ai/
画像1枚作成ごとにコストがかかる。最初に少しだけ無料でトークンをもらえます、その後は自分で追加していく方式。設定するパラメータによってかかるコストが違います。# 今回使用したAPI
v1/generationのtext-to-image
https://platform.stability.ai/docs/api-reference#tag/v1generation設定できる各パラメータについては以下
height: 画像の高さ、設定できる値は使用できるモデルによって決まっている
width: 画像の
Googleコードスキャナを使ってAndroidアプリにQRコード読み取り機能をお手軽導入
Androidアプリでワンショットのコードスキャン機能が滅茶苦茶簡単に実装できるようになっていました。というネタ
https://developers.google.com/ml-kit/vision/barcode-scanning/code-scanner?hl=ja
この記事に書かれている通りなので、蛇足も蛇足ですが…アプリのメイン機能ではなく、特定の手続きで1回だけなど、QRコードを読み取り機能が欲しくなることはよくあります。
この方法を使えば**カメラパーミッションも不要**で、簡単にQRコードを読み取ることができます。(世の中にはカメラを搭載していない端末もあるので、プロダクトで利用する場合、その考慮は必要かと思いますが)
Google開発者サービスがスキャン機能を提供しており、アプリはスキャン結果のみを受けとるというものです。アプリがカメラ画像に一切アクセスしないため、プライバシーポリシーのケアなども(規約上は)不要です。|||
|–|–|
|
ML Kitを使ったQRコードリーダーアプリの作り方はGoogleのドキュメントを参照ください。過去以下のような記事を投稿しています。
https://qiita.com/ryo_mm2d/items/982809ab940dc9549fba
# 検出した座標の取得
`BarcodeScanner`の検出結果である`Barcode`には
PythonでAndroidスマホのシリアル通信をする。
# はじめに
WindosやLinuxのPCからPythonでシリアル通信をする場合“`pyserial“`を使えば可能。しかしAndroidスマホでは使えなかった。本記事では、Androidスマホでシリアル通信するライブラリ“`usbserial4a“`についてまとめる。# 目次
+ [usbserial4a](#usbserial4a)
+ [ポート番号のリストとポートのオープン](#ポート番号のリストとポートのオープン)
+ [シリアル通信の送受信](#シリアル通信の送受信)
+ [Kivyでシリアル通信アプリを作る](#kivyでシリアル通信アプリを作る)
+ [作ったコード](#作ったコード)# usbserial4a
Androidのスマホでシリアル通信するためのライブラリ。“`pip install usbserial4a“`と“`pip install usb4a“`でライブラリ取得。kivy上で動作するライブラリなので、Kivyとセットで使う。Kivyについての記事は [PythonのGUIライブラリKivyを使う](https://qii
WebViewの「戻る」操作をOnBackPressedCallbackで実装する
WebViewを使ったアプリ内ブラウザを作る場合、伝統的にWebView内の「戻る」操作は以下のように実装されてきました。
“`kotlin
override fun onBackPressed() {
if (webView.canGoBack()) {
webView.goBack()
} else {
super.onBackPressed()
}
}
“`WebViewのコンテンツが戻る操作を受け付ける場合は、WebViewにバック操作を行わせ、WebView内コンテンツが戻れない状態になったら、ネイティブのナビゲーションに利用し、最終的にアプリを終了させる操作につなげます。
しかし、`onBackPressed`はAPI 33でDeprecatedとなりました。
https://developer.android.com/reference/android/app/Activity#onBackPressed()
これからは `OnBackPressedCallback` を使って実装することが求められま
大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
# お前誰やねん

岡山理科大学に在学しているGadgeloggerと申します。
学部は情報系で大学の勉強の傍ら、趣味でFlutterやSwiftなどモバイルアプリを作っていることにハマってます。
絶賛就活中で面接落ちしまくっているのが悩みどころ
# アプリの概要
**動画**https://x.com/TAN_Q_BOT_LOCAL/status/1495295998759153666?s=20
**紹介サイト**https://ous-unoffical-app.studio.site/
まあ詳しくはここを見てほしい(というか書くのめんどくさい)んやけど、
・大学の便利な情報を掲載(電話番号とかマップとか掲示板とかね)
・楽に単位が取りやすい講義・取りにくい講義を投稿できるSNSのような機能
を搭載している感じやわ。
押したい機能は後者の方やね。
# 制作背景
制作しようと思った理由は2つあっ
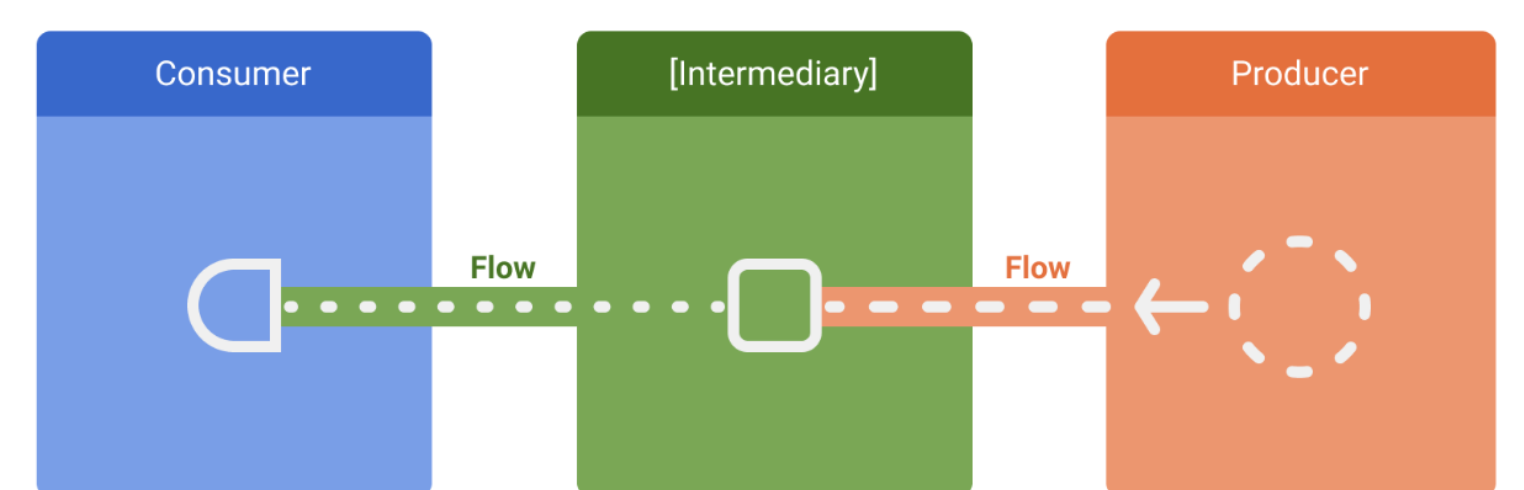
Flowとは?

## コルーチンのFlowは非同期データストリーム
#### 非同期とは?
-> 二つの関数が一つ実行後終了し、次の関数を実行するのではなく、二つを同時に実行可能なことを非同期といいます。そして、仕事を終えて返すことが __コールバック__#### データストリームとは?
データを消費する消費者とデータを発行する発行者がおり、発行者は消費者に対して継続的にデータを発行することです。コルーチンでデータストリームを使うためにFlowを使用します。
#### Flowのデータの核心は次の3つで構成されます。
– 生産者 (Producer)
–
kaptからKSPに移行しようとしてコケました
表題のままなのですが、備忘録として解決方法を残しておきます。
## Environment
– Android Studio Hedgehog
– AGP 8.2.0
– Hilt 2.50
– KSP 1.9.21-1.0.16ちなみにプロジェクトの構造は[nowinandroid](https://github.com/android/nowinandroid)を参考に作っています。
## Problem
[HiltがKSPをサポートするようになった](https://dagger.dev/dev-guide/ksp.html)ので、公式の[マイグレーションガイド](https://developer.android.com/build/migrate-to-ksp)に従ってkaptからKSPに移行したところ、ビルドでコケてしまいました。エラー内容
“`
Some problems were found with the configuration of task ‘:core:api:kspDevelopD
MVVMとは?

# *MVVM パターン*
Model, View, ViewModelMVVMパターンは、MVCパターンからコントロールラーを抜き、ViewModelを追加したパターン
それぞれの概念が独立的に存在し、テスト、メンテナンス、再利用が容易だが、設計するのが難しく、それでも慣れれば簡潔なコードでアンドロイドでもMVMを好むという。* M
【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました
VRT (Visual Regression Testing) = 画像回帰テスト
技術記事初投稿になります。
2023年3月からAndroidアプリエンジニアとなったKSNDといいます。
いつもは [X(Twitter)](https://twitter.com/ksnd_dev) で技術的なことを呟いたりしていますが、今回はかなり量があったのと技術記事書くのを2024年の目標の1つにしていたので書きました。
ご指摘や、改善点など教えていただけると幸いです。|項目|
|—|
|[今回VRTを試した理由](#今回vrtを試した理由)|
|[完成品](#完成品)|
|[実際に試した際の比較画像](#実際に試した際の比較画像)|
|[使用したライブラリやサービス](#使用したライブラリやサービス)|
|[VRTの大まかな流れ](#VRTの大まかな流れ)|
|[Roborazzi導入](#roborazzi導入)|
|[Amazon S3に画像を保存するときのパス](#amazon-s3に画像を保存するときのパス)|
|[Circle CI の Orbs、ジョブ、コマンド とその説
Gradle / AGP 8系アップデート: 直面したエラーと解決策
GradleおよびAGP(Android Gradle Plugin)を7系(7.3.0)から8系(v8.2.0)にアップグレードした際に、ビルドプロセス中にいくつかのエラーに直面しました。
AGP8.0.0には破壊的変更がいくつかありました。[release-notes](https://developer.android.com/build/releases/past-releases/agp-8-0-0-release-notes
)ここでは、発生したエラーの解決方法を記録しておきます。
この記事がいずれ同じ問題に直面した方々の参考になれば幸いです。バージョン差分 ↓
“`diff_gradle
plugins {
– id “com.android.application” version “7.3.0” apply false
+ id “com.android.application” version “8.2.0” apply false
}
“`
“`diff_gradle
dependencies {
– classpath ‘com.andro
自社のAndroidアプリがHTTP/2を利用しているか確認してみた
本稿は[KLab Engineer Advent Calendar 2023](https://qiita.com/advent-calendar/2023/klab) の25日目の記事です。
すみません、大遅刻になってしまいました。24日目までのKLabのエンジニアの皆さん無遅刻で書いていただいて本当に感謝です。
# 自社のHTTP/2対応状況、把握してますか?
モバイルアプリケーションのユーザー体験向上を考えるとき、通信の効率化は重要な要素と言えるでしょう。中でもプロトコルの選択は大きな関心事です。本稿のテーマであるHTTP/2、あるいはHTTP/3について、自身のプロジェクトでの導入を検討・議論したことのある人は珍しくないはずです。
一方で、自分たちのアプリが実際にHTTP/2を使っているかどうか確認している人は少数派ではないでしょうか。昨今ではHTTPS通信が大前提なので、通信の中身を覗き見るのは意外と面倒だったりします。自社のアプリではまだHTTP/2が導入できていないと誤解している場合、そもそも確認をしようと思わないかもしれません。
実は、KLab社内でもHTTP
【Android】センサーを使うときに端末の電池の消費を抑える【Kotlin】
# はじめに
センサーを使った記事を最近よく書いていますが、センサーを使っていると端末が熱くなり 電池の消費が速くなっていると感じます。そこで、端末の消費電力を抑える方法を調べたので記事に残しておこうかと思います。# 取得取得時間を指定する
センサーのリスナーを指定するregisterListenerを使う際に第4引数に
**maxReportLatencyUs**(古いものだとmaxBatchReportLatencyUsとなっている)を指定することでセンサーの値の取得間隔を指定することができます。
センサーが動く度に値を取得するとより多くの電池を消費してしまうので、必要な時だけ取得するように取得間隔を指定すると電池の消費を抑えられるでしょう。“`
registerListener(SensorEventListener listener, Sensor sensor, int samplingPeriodUs, int maxReportLatencyUs)
“`
# 参考https://developer.android.com/reference/and
flutterのandoirdアプリを内部テストしようとしたら起動できなくて泣いちゃった。。。
## 事の背景
昔、公務員として土木業界で働いていたのですが、当時の現場作業を簡略化できるアプリを作りたい、、、
そう思い経験0のFlutterに手を出してみた。
いざ、リリースに向けて内部テストでabbファイルをアップロードするも、スマホにインストール後「開く」ボタンが出てこず起動できない。。。
私が愛してやまないflutter cleanコマンドと とビルドを繰り返すも全く解決せず、ということで本当に泣きかけていた。## 結論
AndroidManifext.xmlファイルのは、初期から追加する際は別タグを用意する必要がある。
助けてくださったサイトはこちらです、、、本当にありがとうございました!!!!
https://note.com/chute/n/n75cde5f1712a## 症状の詳細
こちらではgoogle play consoleの詳細は省く。
内部テストでリリースしたアプリのURLをスマホで開き、アプリをインストール。

### 最後に
今回は自分の備忘録としての役割が強いですが、WebView内の通信や情報を監視する方法を紹介してみました
どなたかのお役に立てれば幸いです
ThingsBoardをDockerでインストール
前回の投稿からの続きです。読んでなくても大丈夫ですが、読んであると、より理解しやすいです。
ThingsBoardは、IoTを扱うためのプラットフォームです。Androidのスマホをもってあちこち歩いているときに、バックグラウンドで位置情報を取得して、このThingsBoardで位置情報を保存・可視化することが目的です。(参考)
[Androidのフォアグラウンドサービスで位置情報を取得する](https://qiita.com/poruruba/items/aa02207080a390e1ac85)
[CasaOSで自分NASを構築する](https://qiita.com/poruruba/items/03f7179c9e370bfdd5ec)
[Nginx Proxy Managerを使ってワイルドカードSSL証明書を作成する](https://qiita.com/poruruba/items/13ec1d93b27a43359ea5)# CasaOS上から、ThingsBoardをインストール
CasaOS上からDockerを使ってThingsBoardをインストール
osmdroidを使ってMapを表示してみる
MatsuribaTech(祭り場Tech) Advent Calendar 2023 25日を担当しますはるちろです!!
よろしくお願いします。# はじめに
皆さんはAndroidでMapを使用したことはありますでしょうか?
基本的には、AndroidでMapを使うなら、GoogleMapを使えばAPIもたくさんあるし、記事もたくさんあって便利なのだが、いちいちAPIKeyを用意したりするのがめんどくさいと思います。
そこで、オープンソースのマップを使うとKeyの設定などが必要ないため、初期設定なしで使用することができる。
したがって、今回はオープンソースのMapを使用してみた所感と使用方法をまとめてみようと思う。# 自分が知っているオープンソースのマップ
オープンソースでできているMapは世の中にたくさんあります。
その中で自分が知っているMapを少しまとめてみようと思います。### leaflet
実際便利そうなのだが、JSのライブラリということもあり、Androidのネイティブに対応したAPIはなさそう。
いちいちWebViewを使って、JSを用いて操作するのは流
Composeで縁取り文字を描画しよう
# 縁取り文字とは
文字の色とは違う色などで縁取られた文字列のこと。
https://x.com/m4kvn/status/1740465324414411201?s=20
# 実装
縁取り文字を実現するためには、なるべくならComposeで提供されているTextをそのまま使えると嬉しい。ということで、ここではComposeのTextをベースとして実装する。そのためまずはTextを拡張するためのComposableとしてOutlinedTextを定義する。TextをラップするようなComposableを定義する際には、TextStyleを受け取るようにしておこう。
“`kotlin
@Composable
fun OutlinedText(
text: String,
modifier: Modifier = Modifier,
textStyle: TextStyle = TextStyle.Default,
) {
Text(
text = text,
style = textStyle,
Androidアプリをリリースし広告収入を得るための手順
# はじめに
最近Android向けアプリをリリースし広告収入(リアルに1円ですw)を得たので、そこまでの流れを整理しようと思い投稿ちなみに・・・
今日のご飯をスワイプで簡単に決めるアプリを作りました↓
https://play.google.com/store/apps/details?id=com.teamdelta.mealmotion# 手順
ひとまず私が実施した手順を示します。1. アプリの内容を決める
1. google abmobにアカウントを登録する
1. play consoleにアカウントを登録する
1. アプリを開発する(applicationIDには注意!)
1. リリースビルドを作成する
1. アプリ情報をplay consoleに登録し審査に送信する
1. google admobのapp-ads.txtを公開する
1. リリース後、google admobにアプリを登録する次に、各手順について説明していきます。
# 1. アプリの内容を決める
これは説明不要だと思いますが、まずは作るアプリの内容を決めましょう。# 2. google









