- 1. [Swift文法] タプル
- 2. 【SwiftUI】カスタムタブを表示するのはoverlayではなくsafeAreaInsetの方がいい
- 3. RealityKitのCustomMaterialでアウトラインを描くShader
- 4. iOS、Androidアプリでスクリーンショットを防ぐ
- 5. 【SwiftUI】パスワード入力欄で間違えたらテキストフィールドをブルブルさせたい(iOS17)
- 6. 【Flutter】Admob使用時にアプリ起動が稀に失敗する問題の対応
- 7. [Swift] DropDelegate で画面外に放したアイテムを検知する
- 8. FlutterのImagePickerで画像のキャッシュが残ってしまう問題
- 9. xcodeからGit連携時に”Failed to load repository owners”エラーが出る
- 10. 学校配布端末でYoutubeみる方法(2024年1月7日時点)
- 11. stability.aiのREST APIを使って簡単に画像生成アプリを作ってみた
- 12. 【SwiftUI】オーディオの出力変更を検知する
- 13. 【SwiftUI】メニュー内のボタンを押した後、メニューを閉じない
- 14. 【SwiftUI】ボタンの長押ししている間は繰り返し処理を行う(iOS17)
- 15. 上部と下部で背景色が異なるスクロールビューの問題と解決策(SwiftUI)
- 16. [iOS] Third-party SDK requirementsのPrivacy Manifests対応状況一覧
- 17. 大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
- 18. 【SwiftUI】状況によってonSubmitを無効化する
- 19. 【Swift】Library,Framework, Packageの違いを理解する
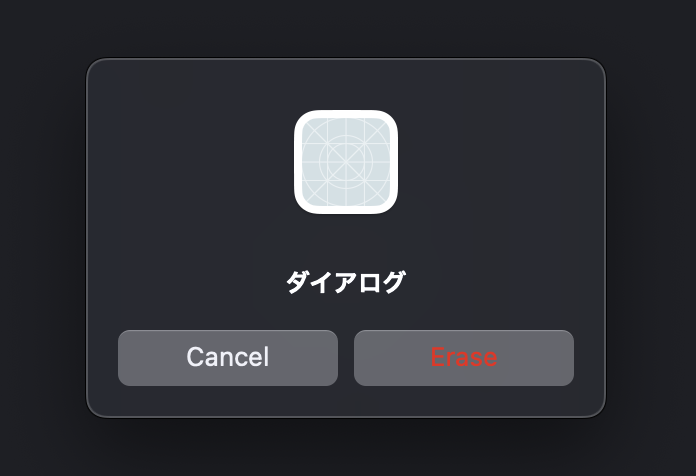
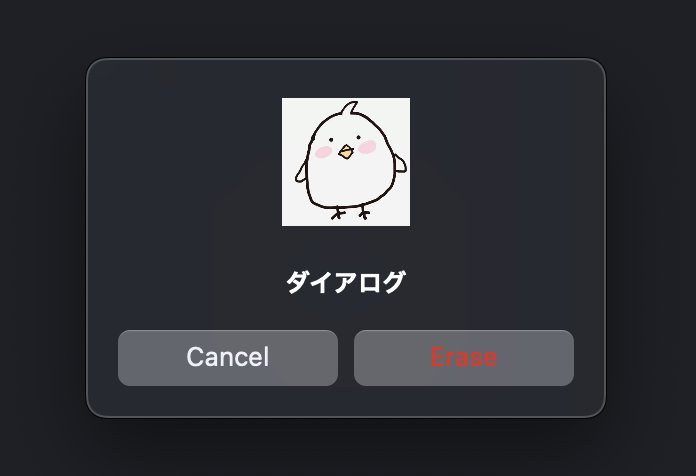
- 20. 【SwiftUI】macOSのアラートに表示されるアプリアイコンの箇所を好きな画像に変更する(macOS13)
[Swift文法] タプル
# はじめに
Swift の復習でまとめた記事になります。# タプル型
**複数の型を1つの型として扱うもの**です。## 定義の仕方
`変数名: (型名1, 型名2, … , 型名n)`のような書き方をします。(nは自然数)“`swift
var tuple: (Int, String)
“`
タプル型の値を**タプル**と呼びます。上記の例だと、`tuple`がタプルです。
値を代入するには、`(型名1, 型名2, … , 型名n)` と同じように代入していきます。“`swift
let tuple: (Int, String) = (1, “apple”)
print(tuple) // (1, “apple”)
“`## 要素のアクセス
タプルの要素へのアクセスは主に3つの方法があります。
– インデックスによるアクセス
– 要素名によるアクセス
– 代入によるアクセス### インデックスによるアクセス
各要素にインデックスでアクセスできます。“`swift
let tuple: (Int, String) = (1, “apple
【SwiftUI】カスタムタブを表示するのはoverlayではなくsafeAreaInsetの方がいい
# はじめに
カスタムタブを作成した際にoverlayを使って表示するとコンテンツに被ってしまうという問題に当たりました。
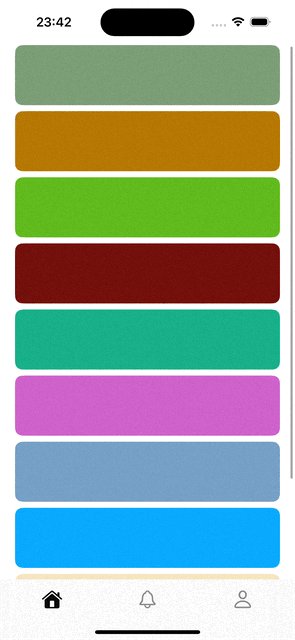
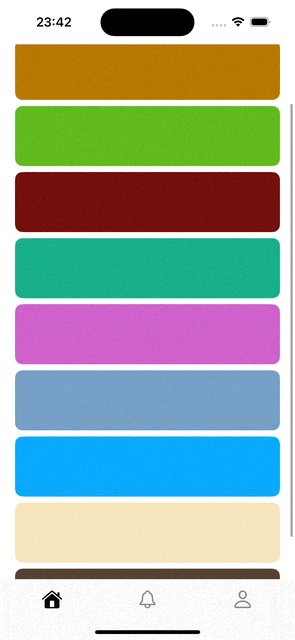
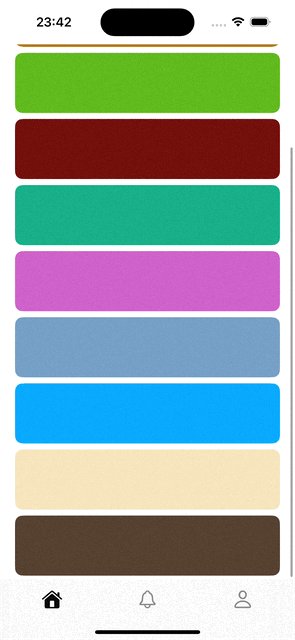
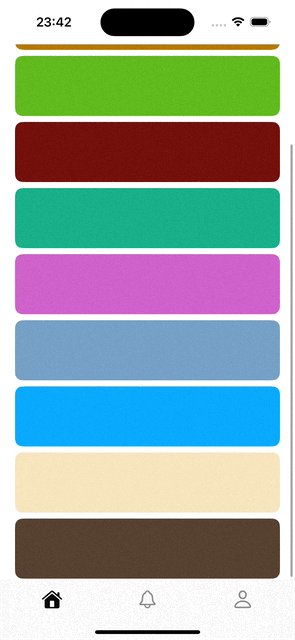
safeAreaInsetを使ったところ解決したので、記事にしておきます。今回のサンプルアプリでは「ホーム」「通知」「プロフィール」のタブがある想定で進めます。
しかし、ちゃんと実装するのは「ホーム」だけで「通知」「プロフィール」にはTextを配置します。# サンプルアプリ
# カスタムタブの実装
以下のようなシンプルなカスタムタブを作成しました。
でアウトラインを描くShaderを作ってみました
オマケでゲーミングアウトラインモードもありますRealityKitでアウトライン付けるのできた!
ついでにゲーミングモードも作ってみたw pic.twitter.com/JmDKzQinIA— ふじき (@fzkqi) January 9, 2024
iOS、Androidアプリでスクリーンショットを防ぐ
# iOS
そもそもスクリーンショットは端末の機能なのでデベロッパーの都合で禁止すべきではないし、完全に禁止というのはできない。スクリーンショットされたことを検知したりする機能もない。画面の一部を隠すという機能もデベロッパーに提供されてはいない。
ただ、Appleが用意した`UITextField`の`isSecureTextEntry`をonにすると、そのテキストフィールドの部分だけはスクリーンショットに映らないという公式の機能がある。これをハックすると、画面の一部または全体をスクリーンショットに映らないようにすることもできる模様。
[Youtube – Prevent Screenshot – SwiftUI – Xcode 15](https://www.youtube.com/watch?v=viao1kTWBoY)
[github – yoxisem544/ScreenshotPreventing-iOS](https://github.com/yoxisem544/ScreenshotPreventing-iOS)筆者自身も、スクリーンショットに映らないようにし
【SwiftUI】パスワード入力欄で間違えたらテキストフィールドをブルブルさせたい(iOS17)
# はじめに
パスワードの入力欄でよくあるのが、間違ったパスワードを入力すると入力欄がシェイク(ブルブル)して間違っていることを知らせるといったUIです。
これをiOS17から登場した`keyframeAnimator`を使って実装してみたいと思います。`keyframeAnimator`を使用せず、実装したい場合は以下の記事が参考になると思います。
https://www.objc.io/blog/2019/10/01/swiftui-shake-animation/
# サンプルアプリ
キーボードでreturnを押すと、テキストフィールドがシェイクします。
間違ったものを入力していたという想定です。
# 実装
“`
【Flutter】Admob使用時にアプリ起動が稀に失敗する問題の対応
## 背景
FlutterにてiOSアプリの開発中、Admobの広告を配置した後にリリースモードでテスト、
もしくはTestFlightにて実機テストを実施した。その結果、以下のように正常に起動しないケースが稀に発生することに気づいた。

## 原因
void main()内でAdmobインスタンスの初期化(MobileAds.instance.initialize())および、
runApp()を実行しているが、Admobインスタンスの初期化が非同期処理であるため、
初期化が完了する前に広告が描画されることが稀に起こっており、それが原因に見える。そのため、Admobの初期化完了を待ってrunApp()を実行するように修正。
“`Dart
void main() async {
WidgetsFlutterBinding.ensu
[Swift] DropDelegate で画面外に放したアイテムを検知する
# はじめに
今回は `SwiftUI` の `DropDelegate` に関してです。
特定の挙動に対してあまり情報がなかったので、メモ的な感じで残しておきます。# 概要
## DropDelegate に関して
`SwiftUI` 上でドラッグ&ドロップを実装する場合、一番簡単なのは `List` の `editMode` を使うことです。
ただし、`List` では
– バージョンでの UI 差分(主に iOS15 未満で発生)
– `List` のセルによるデザイン制約
– 機能自体をカスタムができないなどの理由もあり、より細かい実装をしたい場合には、`DropDelegate` を使う状況もあると思います。
https://developer.apple.com/documentation/swiftui/dropdelegate
`DropDelegate` には、デフォルトで5つのメソッドが用意されています。
– `func validateDrop(info: DropInfo) -> Bool`
– `func performDrop(in
FlutterのImagePickerで画像のキャッシュが残ってしまう問題
[株式会社Never](https://neverjp.com/)のshoheiです。
株式会社Neverは「NEVER STOP CREATE 作りつづけること」をビジョンに掲げ、理想を実現するためにプロダクトを作り続ける組織です。モバイルアプリケーションの受託開発、技術支援、コンサルティングを行っております。アプリ開発のご依頼や開発面でのお困りの際はお気楽にお問合せください。
https://neverjp.com/contact/# 概要
Flutterでカメラや写真から画像を扱う際は、[image_picker](https://pub.dev/packages/image_picker)を使うかと思います。image_pickerはとても簡単に使えて便利なパッケージですが、画像のキャッシュが端末内に残ってしまい、ストレージを圧迫することがあったので、その対策をまとめます。
# `image_picker`で選択した画像の保存先
iOSとAndroidではそれぞれ異なります。
|OS |保存先 | 保存先の取得方法|
|—|—|—|
| iOS |
xcodeからGit連携時に”Failed to load repository owners”エラーが出る
# やりたいこと
以下画像のエラーを解決する
IOS開発時にXcodeからGithubへリモートリポジトリ作成などをしていた。
その際に発生したエラーの対応をしていく。# 対応策
以下記事を参考にすると良い。
>https://zenn.dev/umas/articles/09dff47d5be757
学校配布端末でYoutubeみる方法(2024年1月7日時点)
皆さん、学校から配布されてる端末(Chromebook、iPad等)でYoutubeを見たいと思ったこと、ありますよね?(問答無用)なので、今回は、そんな少年少女(お前が言うか)のために、Youtubeを見る方法を教えていきたいと思います!!
ちなみに、筆者の環境は以下のとおりです。・ASUS Chromebook Flip C214MA
・ロイロWebフィルター
・ドメイン管理済み(Gmailなどはブロックされる。)ではでは早速Youtubeに飛んでいきます!
①ブラウザを開く
②https://www.croxyproxy.com/_ja#google_vignette に飛ぶ
(ここの時点でプロキシ回避と言われブロックされてしまった勇者よ、、、南無南無)
③Youtubeのリンクをコピペし、「飛ぶ!」をクリックそうすると、フランスのIPアドレスに飛ばされ、Youtubeが見れるようになります!
ここでの注意点は以下のとおりです!・前述した通り、フランスに飛ばされるため、Youtubeの初期候補はフランスの動画
・Googleアカウントにはログインできない(メアド
stability.aiのREST APIを使って簡単に画像生成アプリを作ってみた
# はじめに
前回「[Stable Diffusion APIを使って簡単に画像生成アプリを作ってみた](https://qiita.com/razuma/items/6af94f8d0edf67a0bffe)」と言う記事を書きましたが、今回は本家のstability.aiのREST APIを使って画像生成アプリをつくりました。
# 利用したサービス
Stable Diffusion本家のStability AI
https://platform.stability.ai/
画像1枚作成ごとにコストがかかる。最初に少しだけ無料でトークンをもらえます、その後は自分で追加していく方式。設定するパラメータによってかかるコストが違います。# 今回使用したAPI
v1/generationのtext-to-image
https://platform.stability.ai/docs/api-reference#tag/v1generation設定できる各パラメータについては以下
height: 画像の高さ、設定できる値は使用できるモデルによって決まっている
width: 画像の
【SwiftUI】オーディオの出力変更を検知する
## 始めに
有線のイヤホンやairpodsなどが端末と接続されオーディオの出力先が変更したとき、これを検知することができますが、少し躓いたので書き留めておきます。## 本題
“`swift
import SwiftUI
import AVFoundationclass AudioSessionManager: ObservableObject {
@Published var headphonesConnected: Bool = falseinit() {
do {
try AVAudioSession.sharedInstance().setActive(true) // この処理がなくて躓いた
print(“AVAudioSession is now active”)
} catch {
print(“Failed to activate AVAudioSession. Error: \(error)”)
}
le
【SwiftUI】メニュー内のボタンを押した後、メニューを閉じない
# はじめに
iOS16.4から`menuActionDismissBehavior`というメソッドが使用できるようになりました。
これはメニュー内のボタンを押した後、メニューを閉じないようにすることができます。# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
@State private var searchText = “”var body: some View {
Menu {
Button {
print(“heart”)
} label: {
Label(“heart”, systemImage: “heart.fill”)
}Button {
print(“star”)
} label: {
【SwiftUI】ボタンの長押ししている間は繰り返し処理を行う(iOS17)
# はじめに
言葉だけだとイメージしづらいと思うので具体例を出すと、キーボードのバックスペースボタンです。
バックスペースボタンを長押ししている間は文字を消し続けてくれます。あれを自前で実装しようと思うと割と大変そうです。
iOS17から標準機能として提供され始めたので記事にしておきます。
# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Button {
print(“りんご”)
} label: {
Text(“長押しで「りんご」と繰り返し出力する”)
}
上部と下部で背景色が異なるスクロールビューの問題と解決策(SwiftUI)
## はじめに
本記事は [SwiftWednesday Advent Calendar 2023](https://qiita.com/advent-calendar/2023/swift-wednesday) の24日目の記事です。
昨日は @uabyss さんで [swift-syntaxを用いて、簡単なコマンドラインツールを作ってみる](https://zenn.dev/oks/articles/2dcd28a22d4ba6) でした。SwiftUIにおいて、上部と下部で背景色が異なるスクロールビューの問題と解決策を紹介します。
## 環境
– OS:macOS Sonoma 14.0(23A344)
– Swift:5.9## 「上部と下部で背景色が異なるスクロールビュー」が抱える問題
「上部と下部で背景色が異なるスクロールビュー」といわれてもピンと来ないと思うので、具体的な例を紹介します。
よくあるパターンとしては、「ヘッダーとリストで背景色が異なる」です。
以下はヘッダーの背景色が白で、リストの背景色がグレーのビューです。
スクロールビューの背景色はグ
[iOS] Third-party SDK requirementsのPrivacy Manifests対応状況一覧
# Privacy Manifests 対応
WWDC2023 で [Privacy Manifests について](https://developer.apple.com/videos/play/wwdc2023/10060)の発表がありました。
この Privacy Manifests は、2024 春までに対応必須であり、大きく下記4つの観点があります。それぞれどういった対応が必要かは本記事では割愛します。– Privacy manifests
– Tracking domains
– Required reason APIs
– **Third-party SDK requirements**本記事は、Third-party SDK requirements で対応が必要な SDK の一覧が、[先日公開](https://developer.apple.com/videos/play/wwdc2023/10060)されましたので、各 SDK の Privacy Manifests 対応状況をウォッチできるようにリポジトリと対応状況をまとめたものになります。
http
大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
# お前誰やねん

岡山理科大学に在学しているGadgeloggerと申します。
学部は情報系で大学の勉強の傍ら、趣味でFlutterやSwiftなどモバイルアプリを作っていることにハマってます。
絶賛就活中で面接落ちしまくっているのが悩みどころ
# アプリの概要
**動画**https://x.com/TAN_Q_BOT_LOCAL/status/1495295998759153666?s=20
**紹介サイト**https://ous-unoffical-app.studio.site/
まあ詳しくはここを見てほしい(というか書くのめんどくさい)んやけど、
・大学の便利な情報を掲載(電話番号とかマップとか掲示板とかね)
・楽に単位が取りやすい講義・取りにくい講義を投稿できるSNSのような機能
を搭載している感じやわ。
押したい機能は後者の方やね。
# 制作背景
制作しようと思った理由は2つあっ
【SwiftUI】状況によってonSubmitを無効化する
# はじめに
状況によって`onSubmit`を無効化したいことがあったとします。
onSubmit内で分岐処理を書けば解決する話ではありますが、SwiftUIの機能で`submitScope`というものがあります。
上位層についている`onSubmit`を一部Viewで無効化することができるようです。“`swift
Form {
TextField(“Username”, text: $viewModel.userName)
SecureField(“Password”, text: $viewModel.password)// このテキストフィールドではonSubmitは実行されない
TextField(“Tags”, text: $viewModel.tags)
.submitScope()
}
.onSubmit {
guard viewModel.validate() else { return }
viewModel.login()
}
“`# サンプルアプリ
||# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
@State private var isShowingDialog = falsevar body








