- 1. React+D3 アプリ作成入門
- 2. Array.prototype.sort()について学びなおす。
- 3. 【環境構築】MacのC++でstdc++.hやちょっとだけ他言語と比較してみる
- 4. 【JavaScript】三項演算子の入れ子、いうほど可読性悪くない説
- 5. Next.jsで()付きのディレクトリの扱い
- 6. ライブラリインストール時nuxt prepareが失敗した時の対処
- 7. JSでWebページのレスポンス待機メッセージを表示/非表示する
- 8. SvelteKitにおいてストアを利用したセッション管理を行う svelte-kit-sessions
- 9. 一度は試してほしい!シーケンス図を書くならマーメイド記法
- 10. 指定したファイルに指定した文字列を追記するJavaScript
- 11. [備忘録] React x Firebase アプリのセットアップ手順
- 12. 【Rails】JavaScript ”だけ” を使ったモーダル表示
- 13. LINE BotをNode.jsで外部依存モジュールを使用せずに作ってみる – 2024年1月版
- 14. 全四字熟語データベースを作成するために必要な3つの注意点
- 15. セリフ実績画面の実装
- 16. Babylon.js のパーティクルシステムでビルボードモード(BillBoard Mode)を変更してみる
- 17. アナログ回路 その29
- 18. [Three.js] r155からライトの光度単位が変わりました
- 19. live-serverでMIME typeエラーが出た話
- 20. 元プログラマー自身の困惑 (ソースコードの整理は大変)
React+D3 アプリ作成入門
React+D3 アプリの簡単な作り方を説明しました。React や D3 については【関連記事】を参照してください。記事の全体は【古い記事】のリライトの側面もありますが、React がかなり更新されているので新記事として読んでいただければと思います。
【関連記事】
[React 再入門 (React hook API) – Qiita](https://qiita.com/sand/items/7a6ef787d11c3ebabf08)
[D3 v7 入門 – Enter / Update / Exit – Qiita](https://qiita.com/sand/items/8b5ca42d1bf511e61ccd)
[D3 v7 応用 – Enter / Update / Exit – Qiita](https://qiita.com/sand/items/999715cebe52ade66c0b)
[D3 v7 グラフ – d3-scale、d3-axis、d3-shape – Qiita](https://qiita.com/sand/items/721db51592e1
Array.prototype.sort()について学びなおす。
今回はArray.prototype.sort()について学びます。
早速解説を見ていきます!> sort() は Array のメソッドで、配列の要素をその場 (in-place) でソートし、ソートされた同じ配列の参照を返します。既定のソート順は昇順で、要素を文字列に変換してから、 UTF-16 コード単位の値の並びとして比較します。
疑問が出たポイントを調べてみます。
– その場 (in-place) でソート
– 元の配列を変更すること。(新しい配列を作らない破壊的変更)
– 同じ配列の参照を返します
– 返り値が配列なので、そのままメソッドチェーンが可能。
– 既定のソート順は昇順
– 小さい順から並び替えます
– 要素を文字列に変換してから
– 数値10は文字列”10″に変換されます。
– UTF-16 コード単位
– UTF-16 コード単位は、Unicode文字をエンコードするために使用される16ビット(2バイト)の値のこと。
– 数値の10と2は文字列として比較すると、”10″ は “2” よりも小さいと判断されます。試してみまし
【環境構築】MacのC++でstdc++.hやちょっとだけ他言語と比較してみる
## ハマったこと
C++の`bits/stdc++.h`をincludeしたかった。
STLをひとつひとつincludeするのは面倒なので、全部入り神モジュールである`stdc++.h`を入れたい。2つ必要なことがあった。
1️⃣ファイル本体が必要
2️⃣静的解析がエラーを吐く環境はMacでvimです。
### 1️⃣ファイル本体が必要
ようはstdc++.hというファイルが、欲しいincludeを死ぬほど大量にincludeしまくってくれてるファイルということ。
だから、欲しいincludeを全部あらかじめincludeしておいたファイルを、1枚だけincludeすれば楽だよねっていうだけ。とくに魔法みたいなことはしてない。`stdc++.h`はどこにあるか?
gccの最新を入れると一緒についてくる、gccを入れたくない場合は、ネット上に転がっているファイルを取ってくればいい。
または自分で好きにカスタムすればいい(多すぎるincludeを自前で用意したいならの話)“`gccをいれる.sh
brew install gcc
“`“`ここにあるはず.バージ
【JavaScript】三項演算子の入れ子、いうほど可読性悪くない説
## ワンライナーで書かれた入れ子は見にくいけど…
“`js:例1
const result = isFizz && isBuzz ? ‘FizzBuzz’ : isFizz ? ‘Fizz’ : isBuzz ? ‘Buzz’ : i;
“`## 改行されていればそんなに可読性が悪くない
“`js:例2
const result = isFizz && isBuzz ? ‘FizzBuzz’ :
isFizz ? ‘Fizz’ :
isBuzz ? ‘Buzz’ : i;
“`改行されていても見にくいかも?と感じる方は三項演算子を気にしすぎているかもしれません。
`?`や`:`のことは気にせず、このように脳内変換すれば読みやすくなるでしょう。“`js:例3
const result = isFizz && isBuzz ⇒ ‘FizzBuzz’
isFizz ⇒ ‘Fizz’
isBuzz ⇒ ‘B
Next.jsで()付きのディレクトリの扱い
## バージョン
“`php
“next”: “13.5.6”,
“react”: “^18”,
“react-dom”: “^18”,
“`## 概要
Next.jsでルーティングを行う時にディレクトリ内にpage.tsxを作成するとルーティングが可能になる。例えば、下記のようにディレクトリ内に作成すると`[http://localhost:3000/](http://localhost:3000/contact)pages`となる。
“`php
pages
→page.tsx
“`## 課題
仮にpagesディレクトリにtaskディクトリとcontactディレクトリを作成して、それぞれの配下にpage.tsxを作成する。それぞれのルーティングは`http://localhost:3000/pages/task`と`http://localhost:3000/pages/contact`になる。このパス中のpagesの記述をなくしたい。
## 解決策
pagesディレクトリを(pages)に書き換えることで、それぞれのルーティン
ライブラリインストール時nuxt prepareが失敗した時の対処
# 困っていたこと
`nuxt.config.ts`に下記のようにライブラリのインポートが記述してあると、`npm install`や`npm ci`でエラーになってしまう。
“`typescript:nuxt.config.ts
import axios from ‘axios’// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
“`エラーメッセージは以下。
“`bash
$ npm ci
> postinstall
> nuxt prepareError: connect ECONNREFUSED ::1:80
at AxiosError.from (node_modules/axios/dist/node/axios.cjs:837:14)
at RedirectableRequest.handleRequestError (node_modules/axios
JSでWebページのレスポンス待機メッセージを表示/非表示する
# はじめに
[前回](https://qiita.com/takahas_a/items/85abc1f5337aeb2afb71)、ChatGPTをSpringアプリケーションに組み込みました。しかし、ChatGPTのレスポンスを待機する間、ユーザーは待機中であることを認識しづらいという問題がありました。
そこで、**JavaScriptを使って待機メッセージを表示/非表示**させてみました。
### やりたいこと
主な処理の流れは、次の通りです。
1. ボタンをクリックすると、待機メッセージ「考え中…」が表示される(画像①)
※このとき、過去のレスポンスは消える。
2. レスポンスを受信すると、待機メッセージは消え、レスポンスが表示される(画像②)▼ フォームに入力し、ボタンクリックした後(①)
▼ レスポンスを受信
SvelteKitにおいてストアを利用したセッション管理を行う svelte-kit-sessions
## はじめに
SvelteKitでのセッション管理のライブラリを探してみると、どうやらCookieにセッション情報を保存するようなものや、ストアがRedisに固定化されているものしかないようだった(探し方が悪いのかもしれないが…)。
個人的には[Express](https://expressjs.com/ja/)での開発経験があり、その時に利用していた[express-session](https://www.npmjs.com/package/express-session)のように自由にストアを選べ、セッション情報はストアに保存するようなセッション管理のモジュールで、SvelteKitでのセッション管理も実現されると望ましいのではと考えていた。
そこで、`svelte-kit-sessions`というSvelteKitでストアの利用を前提としたセッション管理モジュールを開発して公開してみたので、今回はそのモジュールを利用してどのようにSvelteKitでセッション管理を実装できるか?を取り上げたいと思う。
https://www.npmjs.com/package/sv
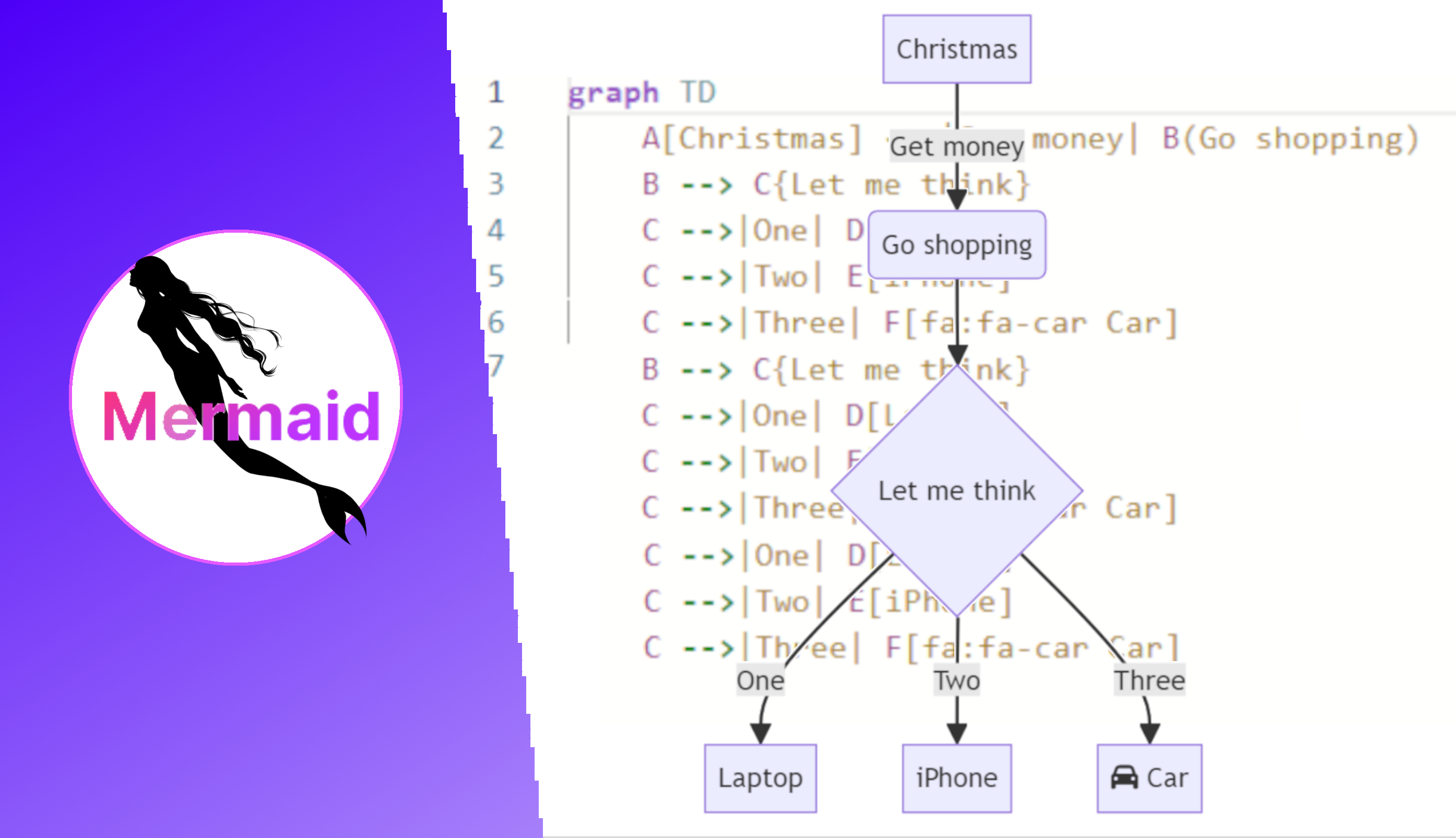
一度は試してほしい!シーケンス図を書くならマーメイド記法

エスプリフォートでは日々アンテナを張りながら技術力を高め、積極的に新しい事を取り入れ、日々のシステム開発に生かしていっています。
これら磨きあげた技術力が、お客様に高いクオリティでシステムを提供する一助になっています。# マーメイド記法とは
設計時にフローチャート、シーケンス図、ER図などを書く場合には、どのようなツールを利用していますか?
たとえば設計時にUMLを活用して書いていく場合は、ArgoUMLなどのUMLエディタを利用したりするかと思いますが、一括置換できず図形を一つずつ修正したり、変更の差分がどこかを確認するために一つずつ見比べたりなど、面倒なことを解決できたらと思った事はありませんか?
今回はそんな悩みを解決するひとつとして、マーメイドというマークダウン内で図形を作成できるライブラリを解説していき
指定したファイルに指定した文字列を追記するJavaScript
# 指定したファイルに指定した文字列を追記するJavaScript
たくさんのHTMLファイルに、規定の文字列を差し込みたい要望があったので作成。
たとえば、ある注釈テキストのHTMLコードを、たくさんのHTMLファイルに差し込みたい、など。
数ページの対象のファイル数でのみテストしたので、大量だと動作保証できないです。
## 検証環境
* MacOS 13.5.1
* node v14.20.0## JS
“`index.js
const fs = require(‘fs’);
const readline = require(‘readline’);//
// ファイルの存在チェック
// 1: ファイルパス
const isExist = (filePath) => {
let ret = false;
try {
fs.statSync(filePath);
ret = true;
} catch(err) {
ret = false;
throw new Error(“ファイルが見つかりません ” + fil
[備忘録] React x Firebase アプリのセットアップ手順
## React x Firebase のプロジェクトをセットアップする手順
もう何度かやってるけど、たまに手順が曖昧になってしまうので、備忘録。
今回は、新しいMacBookを買い替えたので、CLIのインストールからやらんとあかん。
最初にnode.js/npm/Gitはマシーンにインストールしておく。### 1, Vite で React App を作る。
VS Codeからプロジェクトディレクトリを作り、下記コマンドでプロジェクトの初期化。
Viteは、create-react-app より全然高速で使いやすい。
“`:Terminal
npm create vite@latest
“`Dependencyのインストール
“`:Terminal
npm install
“`### 2, Firebase CLI のインストール
“`:Terminal
npm install -g firebase-tools
“`
今回はパーミションエラーが出たので、Macのターミナルから
“`:Mac Terminal
brew install firebase-c
【Rails】JavaScript ”だけ” を使ったモーダル表示
Railsを使ったWebアプリの開発中、「モーダル表示できたら天才…」と思い、実際にモーダル機能をつけてみました。
[](https://gyazo.com/178fe3e632bc214a3a056d9b0e392500)
:::note
**今回実装するモーダルの仕様** ( ≒ 要件定義)*モーダル非表示時*
* ボタンを押すと、モーダルが開く
* 画面は、スクロール可能
*モーダル表示時*
* 「×」ボタンを押すと、モーダルが閉じる
* モーダルの外側を押しても、モーダルは閉じる
* モーダル背景部分は、スクロール ”不可”
:::
モーダル機能は、とてつもなく重要です。なぜなら…
* 重要な理由①:viewファイル新規追加/ページ更新といったステップを踏むことなく、補足事項をユーザーに伝えることができるから :fir
LINE BotをNode.jsで外部依存モジュールを使用せずに作ってみる – 2024年1月版
Node.jsでLINE Botを作る際に普段は[@line/bot-sdk](https://www.npmjs.com/package/@line/bot-sdk)を使っていますが、外部のモジュールを使わずに書いてみます。
[6年前に書いていた記事](https://qiita.com/n0bisuke/items/56d7ace2193fbc106639)を自分で見ていて色々書き換えられそうな点が多かったので勉強がてら書き換えます。
## 環境
– Node.js v21.2.0
## 先にオウム返しBotの完成コード – コピペ用
ベースとしてLINE Botの作り方みたいな話はこちらの記事でやってる通りです。
https://qiita.com/n0bisuke/items/ceaa09ef8898bee8369d
今回は外部モジュールに依存していないので`npm i`は必要ないです。
通常だと`express`と`@line/bot-sdk`を使うのが一般的です。オウム返しでテキストを簡単に返す部分だけになります。
“`js
const crypt
全四字熟語データベースを作成するために必要な3つの注意点
# はじめに
こんにちは。sabapenです。
先日、Twitter(新X)で[**全俳句データベース**](https://horicun.moo.jp/contents/haiku/)というWebアプリが話題になっていました。
あ~んの50音+濁音等のひらがなの全ての組み合わせにIDを振って網羅した一種のジョークアプリとなっております。ありそうでなかった発想の勝利とも思える作品に感動した私は、自分も似たようなWebアプリを作ってみようと思い立ち、Viteの練習も兼ねつつ**全四字熟語データベース**を作成しました。
全四字熟語データベースでは2136文字の常用漢字を使った約20兆通りの四字熟語を網羅する必要があります。その際に気をつけた以下の3つの注意点に関してこの記事で解説したいと思います。
1. 常用漢字の判定
2. 漢字の組み合わせとIDの1対1対応
3. 20兆程度の大規模な組み合わせ# 制作物
https://x.com/sabapen120/status/1744370057910616183?s=20https://sabapen.github.io/a
セリフ実績画面の実装
## 実装した機能
アラームを指定時間内に止めることによって、解放されるセリフを実績画面で確認できるようにする機能を追加しました。
未開放のセリフは「???」で表示されます。

## コードの中身
アラームを止めることをトリガーに、
AlarmScreenからHistoryScreenへnavigationを利用して、
セリフのIDを送っている。“`react
//AlarmScreen.js
//再生するボイスファイルを定義
const voiceFiles = {
1: require(“../voice/voice1.mp3”),
2: require(“../voice/voice2.mp3”),
3: require(“../voice/voice3.mp3”),
4: require(“../voice
Babylon.js のパーティクルシステムでビルボードモード(BillBoard Mode)を変更してみる
## はじめに
Babylon.js のパーティクルシステムについて、Qiita に記事をいくつか書いたのですが、その際に見かけていた「ビルボードモード(BillBoard Mode)」が気になったので、記事に書いてみます。## ビルボードとは?
ビルボードとは、以下の記事の記載から引用すると、「カメラの視線ベクトルに対し常に垂直な姿勢を持つようにモデルをレンダリングすること」となります。●wgld.org | WebGL: クォータニオンとビルボード |
https://wgld.org/d/webgl/w035.html
例えば、板状のポリゴンにテクスチャを貼っている状況で考えると、カメラに対して常にポリゴンが正面を向くので、カメラの方向によらずテクスチャが常に見える状態になります。

# シュミレーション結果

上手く行ってないが、答えは2かな
# 成果物
https://embed.plnkr.co/plunk/37WBI0nzh4VARcku
以上。
[Three.js] r155からライトの光度単位が変わりました
## 先に結論だけ
Three.js r155からデフォルトの光度単位が変わりました。PointLightとSpotLightのデフォルトの光度は1カンデラになり、大幅に暗くなっています。
Three.jsを更新してシーン全体が暗くなったり、モデルにハイライトが入らないと感じたら、以下の2点を調整してください。
1. PointLightとSpotLightの光度を数百倍に強くする
2. それ以外のライトの強度をMath.PI倍にする## はじめに
この記事は、Three.js r155での照明の変更とその対処を共有するためのものです。
### 対象とする読者
この記事は、すでにThree.jsを利用しているユーザーを対象にしています。Three.jsの解説やインストールガイドは含みません。
### 対象とする環境
この記事は、Three.js r155以降を前提としています。記事を読む前にお手元の環境をご確認ください。
## Three.js r155での変更点
2023年7月にリリースされたThree.js r155から[WebGLRenderer.useL
live-serverでMIME typeエラーが出た話
# はじめに
最小構成でwebアプリを作ろうと思い立ちgithub copilotを使いながら楽々作っていこうと思ったらつまづいたので備忘録として残しておきます。## 開発環境
* Terminal Zsh
* VSCode Version: 1.85.1 (Universal)
* Google Chrome ver120.0.6099.129(Official Build) (arm64)
* npm v10.2.3
* node v20.10.0
* live-server## live-serverのインストール
live-serverはVSCodeの拡張機能でもありますが、ターミナルから実行したかったのでnpmでインストールしました。
“`zsh:zsh
npm install -g live-server
“`## ディレクトリ構成
“`
.
├── README.md
├── index.html
└── module
├── Hello.js
└── time.js
“`## プログラム
以下のようなコーディングを行いました。
元プログラマー自身の困惑 (ソースコードの整理は大変)
# はじめに(起)
現役をリタイヤーして早や、15,6年になります。今でも、趣味で、Webサイトのページを作成しています。そこで、自身に困惑しているなることがあります。これまで作成してきたソースコードは長年のメンテナンスでかなりゴミ交じりのコードになっています。そのたの適宜、ソースコードの整理を始めますがいつでも中途半端で終わっています。いざ、やり始めても、やることが多すぎてあきらめてしまいます。これまで、その繰り返しです。# なぜできないのか(承)
理由はいろいろあります。
#### ・本気で時間をかけてやろうとする意欲が出ない。
理由は、趣味で行っていることが原因です。仕事であれば、ある程度の結果は出せるとは思いますが、
#### ・これも下手に手を出すと返って藪蛇になることもあります。
よく、システム更新時に起こる問題です。世の中のあるシステムでも問題になっています。プログラムコードはちょっと修正しただけでも、その後にとんでもないシステム事故になることがあります。
今の時代は車でも電気製品が多く組み込まれています。その中にプログラムが組み込まれていてときどき不具合が発生してリ







