- 1. 【Rails】小学校教員、初心者が現場で使える時間割アプリを作った話
- 2. Rails SQLでデータ整形(ROUMD, SUM)
- 3. インスタンスとは?
- 4. 【Rails】deviseを使ったユーザー管理 導入方法
- 5. Progate +α メモず【Ruby on Rails ①】
- 6. Railsのparamsの基本とログでの確認方法
- 7. データベースに作成されたカラムを確認するには
- 8. 【備忘録】Rails7 Stimulus セレクトボックス 親子 複数 連動
- 9. 【Rails】マークダウン形式で入力された表をHTML側で表として表示してみた
- 10. 【Rails】fly.ioでコンソールを使ってDBに初期データを保存する方法
- 11. 【Ruby on Rails】stimulus+ActionCableでリアルタイムチャット機能の実装(初学者向け)
- 12. AWS SDKでS3バケット内のフォルダ構造を維持したまま、ZIPファイル形式でダウンロードする方法
- 13. Bootstrapが難しいので、苦し紛れにJavaScript関連用語だけざっくり調べた
- 14. Rails + Ruby 3.3.0でYJITを使ってみる
- 15. 【Rails】JavaScript ”だけ” を使ったモーダル表示
- 16. 【Next.js(AppRouter) / Rails API / Terraform】ECS/FargateでNext.js(AppRouter)とRails APIで構成されるサービスの実行環境を構築する。
- 17. 【Next.js(AppRouter) / Rails API】ローカルの実行環境をDockerで構築し、SC(SSR)・CCを利用した簡単なページを実装する。
- 18. [Next.js / Rails API] VSCodeのDevContainersを利用して、Docker環境下でGUIデバッグ環境を構築する。
- 19. 勉強メモ
- 20. belongs_to の子側から親のグループごとに絞り込む
【Rails】小学校教員、初心者が現場で使える時間割アプリを作った話
# 制作背景
Rails SQLでデータ整形(ROUMD, SUM)
## はじめに
Railsでデータを取得する際に、SQLでROUND内でSUMをして、平均や率として取得する際に一癖あったので備忘録として残しておきます。
## やりたいこと
レコードからデータを取得するときに率として取得したい。
`一部 / 全体 * 100`のようなイメージ
普通にレコードを取得してから計算することもできるが、アプリの仕様上やクエリ上、viewへの表示、CSVダウンロードなどにも使用するため取得時にデータを整形しておくことが良いと判断しております。
## コードサンプル
“`rb
select(
“ROUND((SUM(一部) / NULLIF(SUM(全体), 0.0)) * 100)
as 算出したい率,
…”
)
“`ポイントとして`NULLIF()`を用いることで分母が`0.0`の場合でもエラーにならないようにしている。
筆者はこの`0.0`の箇所を`0`にしていたがために、期待する結果にならず多くの時間を費やした。
インスタンスとは?
# はじめに
インスタンスがなんなのか説明できないので備忘録も兼ねてまとめます。
# インスタンスとは?
クラスを元に生成された実体のこと。
簡単に言えば、クラスは設計図であり、その設計図に基づいて作られる実際の物体がインスタンスです。
“`ruby
# クラスの定義
class Car
def initialize(make, model)
@make = make
@model = model
enddef display_info
puts “Make: #{@make}, Model: #{@model}”
end
end# インスタンスの生成
car_instance = Car.new(“Toyota”, “Camry”)# インスタンスの利用
car_instance.display_info # 出力: Make: Toyota, Model: Camry
“`
この例では、`Car`クラスが定義され、そのクラスから`Car.new(“Toyota”, “Camry”)`としてインスタンスが生成されています。`i
【Rails】deviseを使ったユーザー管理 導入方法
Railsアプリの開発中「マイページを作りたい…」という場面がありました。そこで、Railsでのユーザー管理を簡単に実現するために、『devise』というgemをRailsに導入する手順を整理しました。
『devise』をRailsに導入する具体的な手順は、次の内容でまとめました。
* STEP①:deviseのインストール
* STEP②:Userモデルの作成
* STEP③:usersテーブルの作成
* STEP④:deviseのビュー作成# STEP①:deviseのインストール
まず、`Gemfile` へ次の追記をします。
“`Ruby:Gemfile
gem ‘devise’ # 「最後の行」に追加
“`
次に、ターミナルで次のコマンドを実行します。
“`bash:Terminal
% cd (アプリがあるディレクトリのパス指定) # アプリがあるディレクトリへ移動% bundle install
“`
`bundle install`実行後、次のようなログが表示されれば成功です。
Progate +α メモず【Ruby on Rails ①】
# はじめに
Progateに記事見つかっちゃったマンです。ありがとうございますに続き、Rails編第一弾です(複数になる予定)。
範囲:ProgateのRube on Rails 5 l
# メモず
## `MVCモデル`のざっくりとした理解 ※学習前
`M: モデル`:俗に言うバックエンド。**舞台でいう裏方**。ユーザーからは見えない部分。
`V: ビュー`:俗に言うフロントエンド。**舞台でいう役者**。ユーザーに見せる部分。
`C: コントローラー`:モデルとビューの橋渡し・選定をする**舞台監督**。役者と裏方の調整、選定。
## 最初の呪文:`$ rails generate controller home top`とは?
`home`という名前の`controller`を`generate`する。
`top`という名前のアクション(メソッド)と、そのアクションのレスポンスとして表示される`top.h
Railsのparamsの基本とログでの確認方法
#### Railsのparamsとは?
Ruby on Railsでの開発において、paramsは非常に重要な概念です。これは、ユーザーから送信されたデータ(フォームの入力、URLのクエリパラメータなど)をコントローラー内で取得するために使用されるメソッドです。#### paramsの基本
paramsは、ユーザーからのリクエストに含まれるパラメータを含むハッシュのようなオブジェクトです。例えば、フォームから送信されたデータやURLのクエリパラメータを取得する際に使用します。#### パラメータのログでの確認
Railsアプリケーションでは、開発中に送信されたパラメータをログで確認することができます。これはデバッグに非常に役立ちます。1.サーバーログの確認:
Railsサーバーを起動し(rails s)、ユーザーからのリクエストを行います。
ターミナルに表示されるサーバーログを確認します。2.パラメータの検索:
ログ内でParameters:という部分を探します。これに続く情報が、リクエストに含まれるパラメータです。
データベースに作成されたカラムを確認するには
データベースに作成されたカラムを確認するには、ターミナルに
“`ターミナル
docker compose run web rails c
“`
を打ってコンソールを立ち上げてから、
“`
User.column_names
“`
を打つと、カラムが表示される。
“`
=> [“id”, “last_name”, “first_name”, “email”, “crypted_password”, “salt”, “created_at”, “updated_at”]
“`
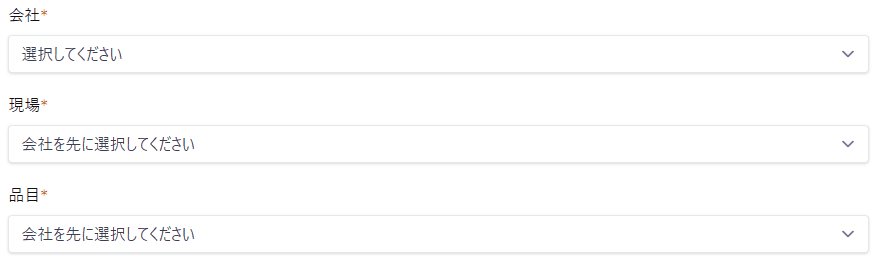
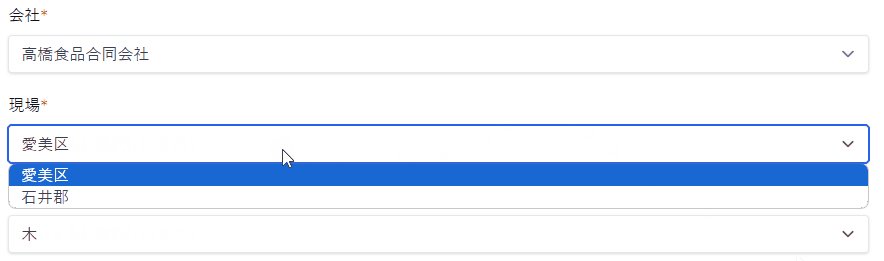
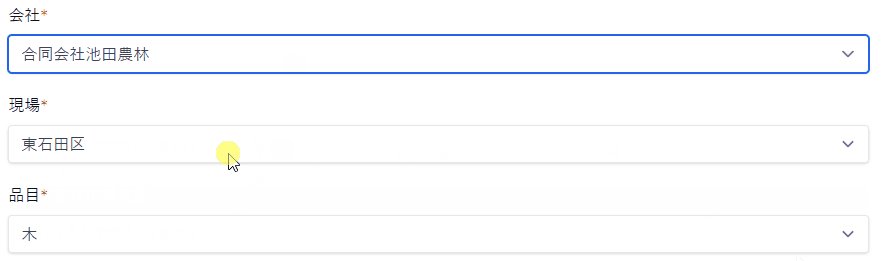
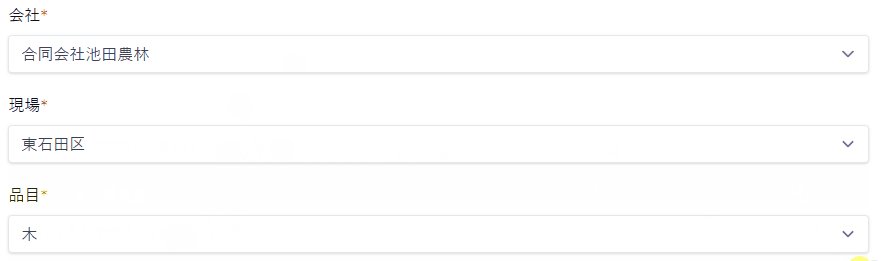
【備忘録】Rails7 Stimulus セレクトボックス 親子 複数 連動
会社を選択すると、現場と品目の選択肢に、アソシエーションされているレコードをセットする
“`config/routes.rb
resources :companies do
get ‘sites’, on: :member
get ‘waste_kinds’, on: :member
end
“`“`app/controllers/companies_controller.rb
def sites
company = Company.find(params[:id])
sites = company.sitesrespond_to do |format|
format.json { render json: sites }
end
endd
【Rails】マークダウン形式で入力された表をHTML側で表として表示してみた
どうもこんにちは。
今回は以下のように入力されたマークダウン形式の表をHTML側では表として表示できるようにしてみたいと思います。
“`text
| タイトル | 値 |
| — | — |
| 名前 | テスト太郎 |
| 年齢 | 25 |
| 性別 | 男 |
| 出身 | 東京都 |
“`# 実装手順
## 1. gemを導入
今回は`Redcarpet`というGemを使用します。
“`Gemfile
gem ‘redcarpet’
“`## 2. bundle installをする
ターミナルで以下のコマンドを叩きます。
“`
$ bundle install
“`## 3. ApplicationHelperを使用してメソッドを定義
メソッドは、HTMLで画面表示したい時に使用するので、ヘルパーメソッドとして定義します。
私は色々な箇所で使用したかったので、`app/helper/application_helper.rb`に定義しましたが、`users`の機能でのみ使用する場合などは、`app/helper/users_he
【Rails】fly.ioでコンソールを使ってDBに初期データを保存する方法
### 概要
開発環境ごとにデータベースが作られているため、デプロイ後、ローカル環境で作成していた初期データを本番環境にて作成する必要がありました。
そのときに「fly.io上でコンソールを使ってデータを作成する方法」を実施したので、その方法を記載します。今回は、以下の2つのパターン挙げます。
①Rakeタスクの実行(csvファイル読み込みのため)
②seedファイルの読み込み※ 事前にfly.ioへのデプロイを完了し、データのもととなるcsvファイル及びseedファイル、読み込みのためのRakeタスクについては作成済みとします。
#### 環境
Rails 7.08
Ruby 3.1.4
Fly.io
Docker利用なし### fly.ioでコンソールの立ち上げ (共通)
“`
$ flyctl console
“`
(事前にflyctlのインストールを実施しておく。https://fly.io/docs/hands-on/)### ①Rakeタスクの実行(csvファイル読み込みのため)
fly.ioで起動した
【Ruby on Rails】stimulus+ActionCableでリアルタイムチャット機能の実装(初学者向け)
私は現在、未経験からのエンジニア転職に向けてプログラミングスクールで学習をしている、いしかわと申します。
今回Webアプリケーションの個人開発を進めている際、リアルタイムチャット機能を実装したので自身のアウトプットとして記事にしました
どなたかの参考になれば幸いです。:::note warn
プログラミング初学者なので、内容に誤り等ある可能性があります
誤りがありましたら教えてくださると幸いです
:::
# StimlueとActionCabelを用いたリアルタイムチャット機能の実装
今回は既存のRequestオブジェクト毎にリアルタイムチャット機能を実装しています
## 知っておくべき知識
### ActionCable
WebSocketを利用してサーバーサイドとクライアントサイドで連続的(持続的)な通信を確立している
連続的な通信を確立していることから、サーバーサイドとクライアントサイドでリアルタイムの通信が可能になる
チャットメッセージやリアルタイムの更新など、サーバーサイドとクライアントサイドの状態を同期することができる### Ajax通信
似ているものとしてAja
AWS SDKでS3バケット内のフォルダ構造を維持したまま、ZIPファイル形式でダウンロードする方法
## はじめに
Fusicでエンジニアをしています。みかみよしきです。
Fusic Advent Calendar を機に記事執筆に初挑戦しました。よろしくお願いします。AWS SDKを使用してS3バケット内のファイルをフォルダ構造を維持したままZIP形式でダウンロードする方法を解説します。この機能はS3上の大量データを効率的に取得するために有用です。
Ruby on Rails環境でAWS SDKを用いてこの機能を実装する方法について、コード例を提示しつつ説明していきます。S3バケットからのデータ取得、ZIPファイルの作成、そしてクライアントへのダウンロードまでの工程を行います。
## 前提知識
AWS SDK、Amazon S3、rubyzipについて前提知識を説明します。### AWS SDK
AWSのサービスをプログラムで利用するためのツールキット(Software Devlopment Kit)です。このSDKを使用することで、AWSのリソースを直接コードから管理できます。### Amazon S3
Amazon S3は、インターネット経由で利用できるオブジェ
Bootstrapが難しいので、苦し紛れにJavaScript関連用語だけざっくり調べた
:::note warn
**注記**
この記事の投稿者はRuby on Rails初学者であり、自身の学習の備忘録目的で記事投稿を行なっております。
情報の正確さには最大限注意をしておりますが、もし誤り等がございましたらお知らせいただけますと幸いです。
:::ご覧いただきありがとうございます!
**Ito** と申します!
Ruby on Rails初学者です。## 調べた動機、経緯
初めてのアプリを作成しようと思い`Rails new`後、Bootstrapを導入しようとしたら**数時間ハマりました。**
開発環境はRails7系を使用していますが、ChatGPTに質問をしたところWebpackerを薦められました。JavaScript周りの知識があればChatGPTのアドバイスの矛盾点に気付けたのでしょうが、知識の持ち合わせがなかった私は、**なすがままに振り回されてしまいました。**
[](https:
Rails + Ruby 3.3.0でYJITを使ってみる
## Rubyインストール時にRust環境が必要
Ruby 3.3.0では簡単にYJITが選択できるようになっているのですが、前提条件としてRubyビルド時にRustコンパイラがインストールされている必要があります。Rustが入っていない場合、YJITが使えないRubyがビルドされてしまうので注意しましょう。
これはrbenvでRubyをインストールする場合も例外ではありません。Macの場合は次のような手順で事前にRust環境をインストールしておきます。
“`
$ brew install rustup-init
$ rustup-init
$ exec $SHELL -l$ rbenv install 3.3.0
“`rubyを`–yjit`オプション付きで実行するとYJITが有効になります。バージョン情報を確認すると「+YJIT」と表示されて、YJITが有効になっていることが確認できます。
“`
% ruby -v –yjit
ruby 3.3.0 (2023-12-25 revision 5124f9ac75) +YJIT [arm64-darwin23]
`
【Rails】JavaScript ”だけ” を使ったモーダル表示
Railsを使ったWebアプリの開発中、「モーダル表示できたら天才…」と思い、実際にモーダル機能をつけてみました。
[](https://gyazo.com/178fe3e632bc214a3a056d9b0e392500)
:::note
**今回実装するモーダルの仕様** ( ≒ 要件定義)*モーダル非表示時*
* ボタンを押すと、モーダルが開く
* 画面は、スクロール可能
*モーダル表示時*
* 「×」ボタンを押すと、モーダルが閉じる
* モーダルの外側を押しても、モーダルは閉じる
* モーダル背景部分は、スクロール ”不可”
:::
モーダル機能は、とてつもなく重要です。なぜなら…
* 重要な理由①:viewファイル新規追加/ページ更新といったステップを踏むことなく、補足事項をユーザーに伝えることができるから :fir
【Next.js(AppRouter) / Rails API / Terraform】ECS/FargateでNext.js(AppRouter)とRails APIで構成されるサービスの実行環境を構築する。
## 概要
Next.js(App Router)とRails APIで構成されるアプリケーションの実行環境を、AWSのECS/Fargateで構築する記事です。IaCにはTerraformを利用します。構築する環境の構成図は以下に示す通りで、SeverComponentからRailsで実装したAPIを呼び出す際は、CloudMapによるサービスディスカバリを利用してコンテナ間で直接通信するようにしています。
# ※注意点
この記事では、ECS/Fargate環境におけるISRの実現方法については触れていません。今回の構成で考慮しているのはSSR(cache: no-store)のみです。ECS/FargateにおけるISRの実現方
【Next.js(AppRouter) / Rails API】ローカルの実行環境をDockerで構築し、SC(SSR)・CCを利用した簡単なページを実装する。
## 概要
Next.js(AppRouter)とRails APIで構成されるのサービスの実行環境をローカルで構築する記事です。環境構築にはDockerを利用します。また、構築した環境下で、架空のECサイトの商品画面を例として、商品の一覧表示画面をServerComponentsのSSRで行い、商品の詳細表示をClientComponentsのCSRで実装します。
## 事前準備
以下のようにNext.jsとRailsを管理するためのフォルダを作成します。
また実行環境を定義するためのDockerfileとdocker-compose.ymlを用意します。
kaku-projectフォルダをルートディレクトして、kaku-backendフォルダがRails用、kaku-frontendがNext.js用のフォルダとします。
“`
kaku-project
├── docker-compose.yml
├── kaku-backend
│ └── Dockerfile
└── kaku-frontend
└── Dockerfile
“`## Rai
[Next.js / Rails API] VSCodeのDevContainersを利用して、Docker環境下でGUIデバッグ環境を構築する。
## 概要
Dockerで構築しているNext.js(AppRouter)とRails APIの実行環境において、VSCodeのDevContainers拡張機能を利用してDockerコンテナに接続し、GUIデバッグ環境を構築する記事です。
## 前提
以下のようなフォルダ構成でNext.jsとRailsのプロジェクトが存在するとして、また、それぞれの実行環境を定義するためのDockerfileとdocker-compose.ymlが定義されている状態とします。
kaku-projectフォルダをルートディレクトで、kaku-backendフォルダがRails用、kaku-frontendがNext.js用のフォルダです。
“`
kaku-project
├── docker-compose.yml
├── kaku-backend
│ └── Dockerfile
└── kaku-frontend
└── Dockerfile
“`## DevContainers拡張機能のインストール、セットアップ
vscodeにDevContainers拡張機能をインス
勉強メモ
## メモ
https://qiita.com/k-mat438/items/7d1b8920a3f51c6859f5
https://qiita.com/k-mat438/private/172622ba60ed4b2b062e
https://qiita.com/k-mat438/private/e9d4d134b7dadbdf78f9
https://qiita.com/k-mat438/private/01bf39dabd7558201fac
https://qiita.com/k-mat438/private/b23576e6513cf014e220
belongs_to の子側から親のグループごとに絞り込む
## モチベーション
`belongs_to` が設定されているモデルを特定のカラムに基づいて `belongs_to` 単位で集約し、1レコードだけ取得したいシーンがありました。
特定のカラムに対して`max`を用いて絞り込むことはできるのですが `max` を利用すると `[group_byに指定したカラム, maxで集約した値]` の配列になってしまうため、 `ActiveRecord` の形式でアクセスして属性を取得することができませんでした。
なんとか `ActiveRecord` の形式でデータにアクセスする方法をみつけたので、自分のためにもメモを残しておこうと思い、記事を作成しました。
## ER図
“`mermaid
erDiagram
users {
string first_name
string last_name
datetime created_at
datetime updated_at
}
posts {
text description







