- 1. 掲示板のお気に入り機能の多対多アソシエーションイメージ
- 2. seleniumのsystem specでheadless chromeを利用している際, Chrome120に更新されてから通らなくなった原因の解消
- 3. Progate +α メモず【Ruby on Rails ④⑤】
- 4. 【Rails】ERB Formatter/Beautifyがうまく動かない
- 5. rails クイズアプリ作ってみた
- 6. Railsの form_with を用いた投稿の作成と編集の処理の流れ① pryを使用してインスタンスの中身も確認してみる。
- 7. RailsでDALL-E3のAPIを使ってみる
- 8. Progate +α メモず【Ruby on Rails ②③】
- 9. rails バリデーション機能について
- 10. 名前の由来 機能 (初心者向け)
- 11. sidekiqに触れてみた
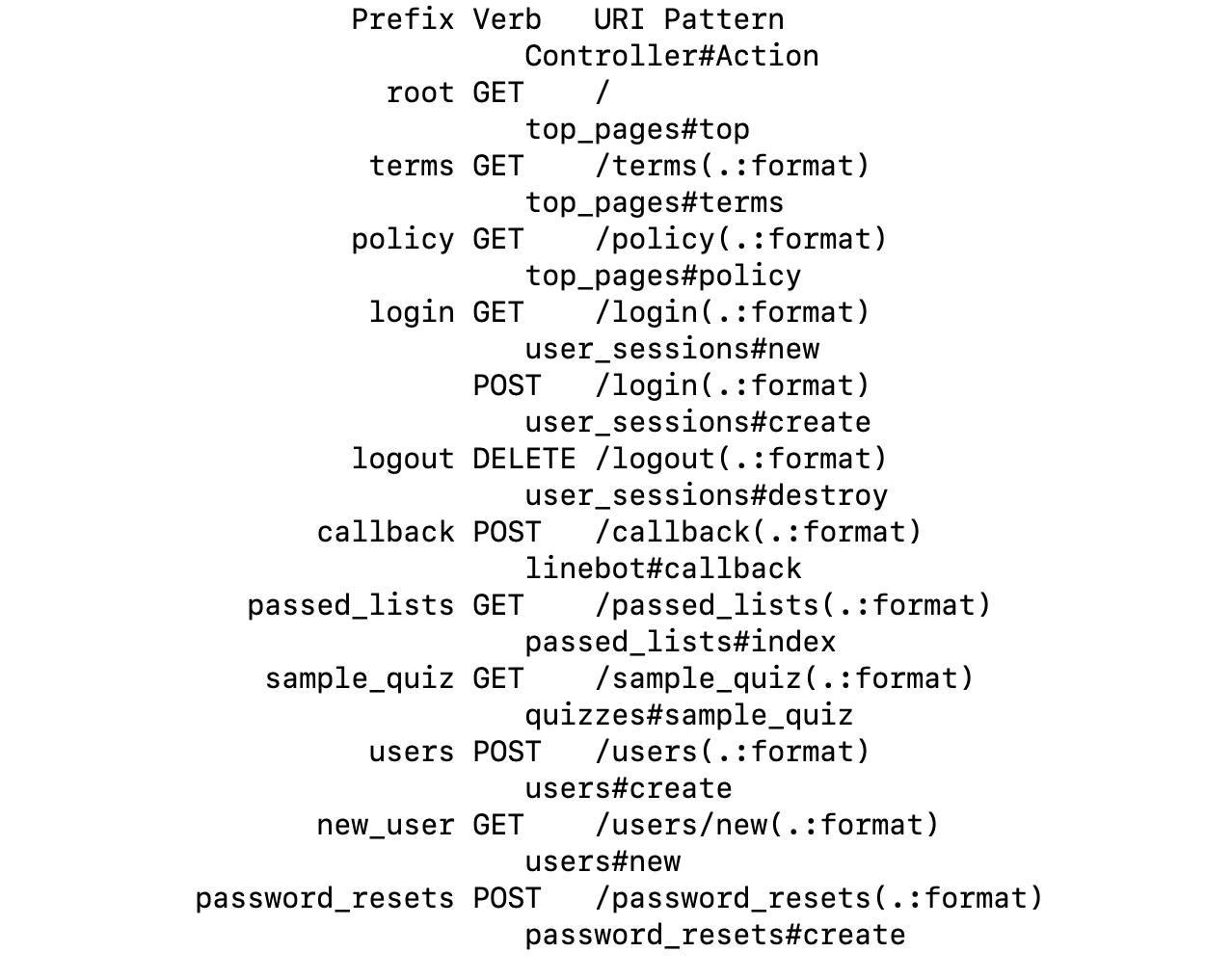
- 12. 便利なルーティングコマンド
- 13. 【Rails】小学校教員、初心者が現場で使える時間割アプリを作った話
- 14. Rails SQLでデータ整形(ROUMD, SUM)
- 15. インスタンスとは?
- 16. 【Rails】deviseを使ったユーザー管理 導入方法
- 17. Progate +α メモず【Ruby on Rails ①】
- 18. Railsのparamsの基本とログでの確認方法
- 19. データベースに作成されたカラムを確認するには
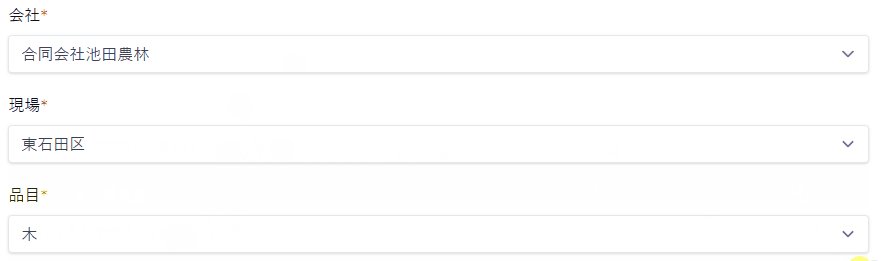
- 20. 【備忘録】Rails7 Stimulus セレクトボックス 親子 複数 連動
掲示板のお気に入り機能の多対多アソシエーションイメージ
掲示板のブックマーク機能を作成していて、ググっていくうちに混乱して多対多のアソシエーションのイメージが訳わからなくなったのでメモです。
実務未経験エンジニアなので間違ってたらご指摘お願いします。前提として、User、Board、Bookmarkというモデルがあります。
Userから見てBoardは一体多の関係にあります(これは簡単)。
逆に言えばBoardから見てUserは多対一です(これもまぁそうだよねという感じ)。
では、Bookmarkを追加するにあたって、UserとBoardに多対多の関係を持たせてください←?UserとBoardの間にはすでにアソシエーションがあるのにいかに?
Bookmarkはどこいったんだ?絵として描き描きしていて気づいたのですが、Bookmarkを中間テーブルにすることで多対多のアソシエーションが成り立つのですね。
もっと具体的にいうと、UserはBookmarkを通してBoardと多対多(その逆も然り)のアソシエーションになる、ということです。絵にするとこんな感じ
 January 13, 2024
Ruby on Railsの力を実感してきた今日この頃です。
MVCの分離とか、メソッドがちゃんと独立して
【Rails】ERB Formatter/Beautifyがうまく動かない
VSCodeの拡張機能であるERB Formatter/Beautifyをインストールした時にエラーで少しハマったので、同様の問題で悩んでいる方のために解決策を共有したいと思います。
環境はmacM2です。## エラー
– VSCodeの拡張機能からインストール
– Gemfileに gem ‘htmlbeautifier’ を追記して bundle install
これで動くはずなんですが、フォーマットを実行してみると以下のようなエラーが“`
Error occurred while formatting: Command failed with exit code 1
“`
“`
Failed with exit code: 1. ‘/Users/hogehoge/.rbenv/versions/3.3.0/lib/ruby/gems/3.3.0/gems/htm
lbeautifier-1.4.2/bin/htmlbeautifier:12:in `rescue in beautify’:
Error parsing standard input: invalid
rails クイズアプリ作ってみた
# やること
– 問題数合計50問程度からランダムで10問を選び出題する
– ユーザーのログインなしで回答できる
– 回答は全クイズにおいて4択の選択式
– 回答後に正答率を表示# 完成イメージ

# データベース構成
テーブル名: questions
– content (質問の内容を格納する文字列)
– option1, option2, option3, option4 (選択肢の文字列)
– correct (正解の選択肢を表す整数)テーブル名: user_answers
– q1_id
Railsの form_with を用いた投稿の作成と編集の処理の流れ① pryを使用してインスタンスの中身も確認してみる。
:::note warn
現在、プログラミングスクールにて、主にRubyやRuby on Railsを勉強している者です。この記事を通して少しでもお役に立てられますと幸いです。また、説明不足や誤りがございましたら申し訳ございません。
:::## 前提
– MVCの流れや一対多の関連付けについての多少の理解。
– Sorcery gemを使用しているため、current_userメソッドを使っています。
– 機能は最低限となっているため、パーシャル(フォーム用)等は使用しておりません。
– ルーティングは resources :posts を使用しており、標準的なRESTfulルートが生成されています。“`ruby:app/config/routes.rb
Rails.application.routes.draw do
resources :users, only: %i[new create]
resources :posts
end
“`“`
# 今回使用されるルーティングposts_path GET /posts(.:format) posts#in
RailsでDALL-E3のAPIを使ってみる
Ruby on Railsを使用してDALL-E3 APIを介して画像を生成する方法を紹介します。
## 環境
:::note info
ruby 3.2.2
Rails 7.0.8
:::## 完成図
### 生成前
### 生成後

## アプリケーション作成
DALL-E3を使った画像生成は、servicesディレクトリ下のopen_ai_service.rbファイルです。https://github.com/shan
Progate +α メモず【Ruby on Rails ②③】
# はじめに
今回はデータベース周りが主軸……と思ったけど、結果的にいろいろと。
なんかいつの間にRails②を終えて③に入ってました。怖。
なのでまとめて投稿します。今回も、気になる見出しがあれば見ていただけると嬉しいです!
# メモず
## `@変数`:Controllerとviewからアクセスできる
なんで`@`つけると参照できるの?別ファイルじゃないの?
→個人的には`html`と`script`の関係性に置き換えて納得しました。RUNTEQだと `html`と`css`の関係がわかりやすいでしょうか。
– `html`の中に`css`がある(`stylesheet = css`)
– `html`で`class`や`id`をつけることで、`css`からもアクセスできる
(`css`の場合はより広く、より深くアクセスできますが)
– `@`をつけてない変数とは、`css`でいうところの`class`も`id`もない`html要素`のイメージ
(繰り返しになりますが、`css`だとタグでもアクセスできる。まあイメージということで)## マイグレーションファイル
rails バリデーション機能について
## 結論
validation:検証
オブジェクト(Hoge.newなどで生成されたものなど)がデータベースに保存される(newだけでは保存されない、save,
criate,updateメソッドで初めてデータベースに保存される)前に、本当にデータベースに保存していいのか検証してくれる機能## とてもシンプル
“`app/models/hoge.rb
class Hoge < ApplicationRecord validate :カラム名,presence: true end ``` presence: 出席する = 空文字を防ぐ ## もしユーザーが空文字を入力していたら? ``` nil => false
“`
と判断される。## バリデーションヘルパー
目次.2 で詳細が記載されています。
https://railsguides.jp/active_record_validations.html以上です。
名前の由来 機能 (初心者向け)
2022/07/13 編集中
私はプログラミング初学者です。
学習する度に、新しい知識の情報量に圧倒されます。
とくに学習を始めた最初の頃は意味が全く分からない単語も多く、学習に対して強い抵抗感を感じました。。
なので、初学者向けに少しでも抵抗感を軽減することができればと思い、機能と名前の由来について記事にすることにしました。# Ruby
元々、6月に生まれたpealというプログラミング言語が存在していた。pealの発音は6月の誕生石である真珠(Pearl)と同じである。
Rubyは7月に生まれた。「Perlに続く」という意味で、7月の誕生石のルビーから名付けられた。# gem
RubyGemsが公開しているRubyのパッケージのこと# Rails
Rubyなどの言語を使って簡単にアプリなどを制作できるような枠組みである。お膳立てという意味合いで「レール」と名付けられた。
RailsでWebページを装飾するには?# rbenv
# パッケージ
関連するさまざまな要素を1つにまとめたものや、市販・出来合いの製品などの意味で使われる。 特定の業務用に作成されたプログラム
sidekiqに触れてみた
# はじめに
業務の中で非同期処理を行いたいタスクがあり、システムにsidekiqを新しく導入することで実装しました。
改めて復習も兼ねて記事を書くことにしました。# 実装
### sidekiq用のサーバーを構築
“`docker-compose.yml
sidekiq:
uild:
context: .
dockerfile: Dockerfile
volumes:
– .:/app
env_file:
– .env
ports:
– 3000:3000
command: bundle exec sidekiq -C config/sidekiq.yml
“`### GemFileにsidekiq追加し、bundle install実行
“`ruby:GemFile
gem ‘sidekiq’
“`### sidekiqの各種設定
1\. アダプターをSidekiqにする
ActiveJobをsidekiqと連携させる。
“`config/applicatio
便利なルーティングコマンド
今までルーティング結果を確認するときは「rails routes」コマンドを使っていました。ポートフォリオ作成時にルーティングが複雑になり、このコマンドの表示がとても見にくくなったため、もっと見やすく表示してくれるコマンドがないかを探したところ、ありました!今回はそれらをご紹介いたします!
※初心者目線で書いていますので、もし間違っているところがありましたらご指摘いただけると嬉しいです🙇🏼
### 対象のバージョン
Rails 6以降
※Rails 5以前はこれからご紹介するコマンドは使えません。### rails routesコマンドとは?
routes.rbに設定したルーティングの結果を表示するためのコマンドです。
以下のように表示されます(作成したポートフォリオのルーティングを使って説明をしていきます)。[](https://gyazo.com/6c96ef4ab702330373aafa66aaf18021)
ル
【Rails】小学校教員、初心者が現場で使える時間割アプリを作った話
# 制作背景
Rails SQLでデータ整形(ROUMD, SUM)
## はじめに
Railsでデータを取得する際に、SQLでROUND内でSUMをして、平均や率として取得する際に一癖あったので備忘録として残しておきます。
## やりたいこと
レコードからデータを取得するときに率として取得したい。
`一部 / 全体 * 100`のようなイメージ
普通にレコードを取得してから計算することもできるが、アプリの仕様上やクエリ上、viewへの表示、CSVダウンロードなどにも使用するため取得時にデータを整形しておくことが良いと判断しております。
## コードサンプル
“`rb
select(
“ROUND((SUM(一部) / NULLIF(SUM(全体), 0.0)) * 100)
as 算出したい率,
…”
)
“`ポイントとして`NULLIF()`を用いることで分母が`0.0`の場合でもエラーにならないようにしている。
筆者はこの`0.0`の箇所を`0`にしていたがために、期待する結果にならず多くの時間を費やした。
インスタンスとは?
# はじめに
インスタンスがなんなのか説明できないので備忘録も兼ねてまとめます。
# インスタンスとは?
クラスを元に生成された実体のこと。
簡単に言えば、クラスは設計図であり、その設計図に基づいて作られる実際の物体がインスタンスです。
“`ruby
# クラスの定義
class Car
def initialize(make, model)
@make = make
@model = model
enddef display_info
puts “Make: #{@make}, Model: #{@model}”
end
end# インスタンスの生成
car_instance = Car.new(“Toyota”, “Camry”)# インスタンスの利用
car_instance.display_info # 出力: Make: Toyota, Model: Camry
“`
この例では、`Car`クラスが定義され、そのクラスから`Car.new(“Toyota”, “Camry”)`としてインスタンスが生成されています。`i
【Rails】deviseを使ったユーザー管理 導入方法
Railsアプリの開発中「マイページを作りたい…」という場面がありました。そこで、Railsでのユーザー管理を簡単に実現するために、『devise』というgemをRailsに導入する手順を整理しました。
『devise』をRailsに導入する具体的な手順は、次の内容でまとめました。
* STEP①:deviseのインストール
* STEP②:Userモデルの作成
* STEP③:usersテーブルの作成
* STEP④:deviseのビュー作成# STEP①:deviseのインストール
まず、`Gemfile` へ次の追記をします。
“`Ruby:Gemfile
gem ‘devise’ # 「最後の行」に追加
“`
次に、ターミナルで次のコマンドを実行します。
“`bash:Terminal
% cd (アプリがあるディレクトリのパス指定) # アプリがあるディレクトリへ移動% bundle install
“`
`bundle install`実行後、次のようなログが表示されれば成功です。
Progate +α メモず【Ruby on Rails ①】
# はじめに
Progateに記事見つかっちゃったマンです。ありがとうございますに続き、Rails編第一弾です(複数になる予定)。
範囲:ProgateのRube on Rails 5 l
# メモず
## `MVCモデル`のざっくりとした理解 ※学習前
`M: モデル`:俗に言うバックエンド。**舞台でいう裏方**。ユーザーからは見えない部分。
`V: ビュー`:俗に言うフロントエンド。**舞台でいう役者**。ユーザーに見せる部分。
`C: コントローラー`:モデルとビューの橋渡し・選定をする**舞台監督**。役者と裏方の調整、選定。
## 最初の呪文:`$ rails generate controller home top`とは?
`home`という名前の`controller`を`generate`する。
`top`という名前のアクション(メソッド)と、そのアクションのレスポンスとして表示される`top.h
Railsのparamsの基本とログでの確認方法
### Railsのparamsとは?
Ruby on Railsでの開発において、paramsは非常に重要な概念です。これは、ユーザーから送信されたデータ(フォームの入力、URLのクエリパラメータなど)をコントローラー内で取得するために使用されるメソッドです。### paramsの基本
paramsは、ユーザーからのリクエストに含まれるパラメータを含むハッシュのようなオブジェクトです。例えば、フォームから送信されたデータやURLのクエリパラメータを取得する際に使用します。### パラメータのログでの確認
Railsアプリケーションでは、開発中に送信されたパラメータをログで確認することができます。これはデバッグに非常に役立ちます。1\. サーバーログの確認:
Railsサーバーを起動し(rails s)、ユーザーからのリクエストを行います。
ターミナルに表示されるサーバーログを確認します。2\. パラメータの検索:
ログ内でParameters:という部分を探します。これに続く情報が、リクエストに含まれるパラメータです。3\. 例:
![im
データベースに作成されたカラムを確認するには
データベースに作成されたカラムを確認するには、ターミナルに
“`ターミナル
docker compose run web rails c
“`
を打ってコンソールを立ち上げてから、
“`
User.column_names
“`
を打つと、カラムが表示される。
“`
=> [“id”, “last_name”, “first_name”, “email”, “crypted_password”, “salt”, “created_at”, “updated_at”]
“`
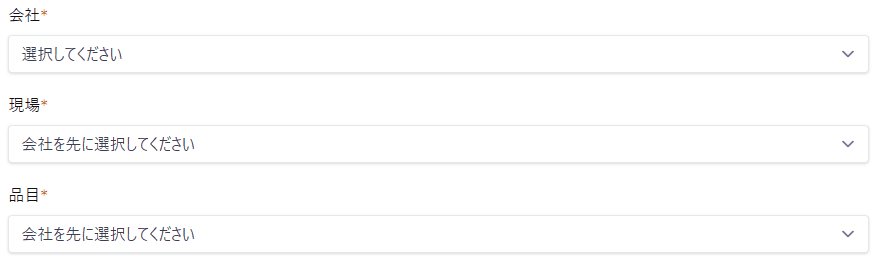
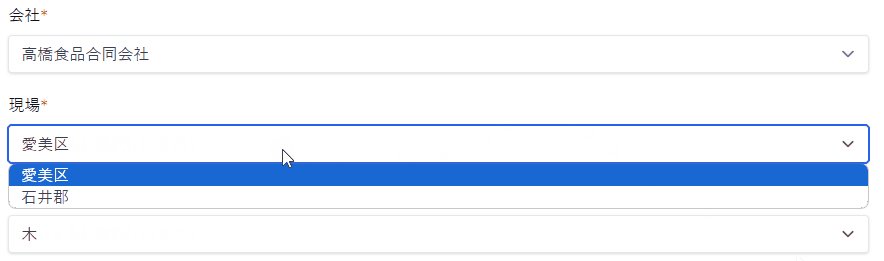
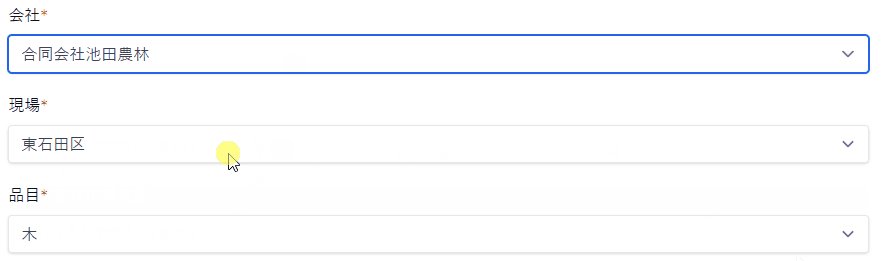
【備忘録】Rails7 Stimulus セレクトボックス 親子 複数 連動
会社を選択すると、現場と品目の選択肢に、アソシエーションされているレコードをセットする
“`config/routes.rb
resources :companies do
get ‘sites’, on: :member
get ‘waste_kinds’, on: :member
end
“`“`app/controllers/companies_controller.rb
def sites
company = Company.find(params[:id])
sites = company.sitesrespond_to do |format|
format.json { render json: sites }
end
endd








