- 1. angular-ja(Angular日本語化プロジェクト)の主にビルド環境構築でつまづいたところ
- 2. LangChain.js + Azure OpenAI Service でリスト入力・APIレスポンスをシンプルな出力にする:「Batch」「StringOutputParser」を使う
- 3. LINE BotをCloudflare Workersで外部依存モジュールを使用せずに作ってみる – 2024年1月版
- 4. 【pnpm】pnpm自体をアップデートする
- 5. 【初心者】React で新規ページの作成(TypeScript)
- 6. CentOSにNode.js + MySQLを利用したアプリケーションをデプロイする
- 7. npmモジュールをNexus/GitLab Package Registryにデプロイする
- 8. LangChain.js の公式情報などを見つつ Azure OpenAI Service(モデルは GPT-4 Turbo)との組み合わせを試してみる
- 9. NestJSをLambdaで使いたいんや!① ~ 環境構築編~
- 10. Windowsでnpmでローカルインストール(npm -i -D)したパッケージへのパスを通す
- 11. VOICEVOXを利用したDiscord用のTTS(読み上げ)Botを作った
- 12. GraphQL error: Variable ‘hoge’ has coerced Null value for NonNull type ‘hoge!’
- 13. GCP Looker機能/実装
- 14. Azure OpenAI Service の公式情報などを見つつ「GPT-4 Turbo」の「Chat Completions の JSON Mode」を試す:【Node.js(JavaScript)で「@azure/openai」を利用】
- 15. LINE BotをBunで外部依存モジュールを使用せずに作ってみる – 2024年1月版
- 16. Lambda@EdgeをNode.js 14から18に上げるのに苦労したメモ
- 17. 【Nuxt3 + Python】独学でYouTubeのクローンを作ってみたら意外とうまくいった件
- 18. NodeJS入門: イベントループとlibuv編
- 19. Typescript Express 上で ES Module を使う
- 20. MusicBrainz APIと使ってアーティストの人気の曲名を返してもらう
angular-ja(Angular日本語化プロジェクト)の主にビルド環境構築でつまづいたところ
## はじめに
仕事でAngularを使い始めて5年(AngularJSも含む)ほどになりますが、何らかの形で恩返ししたいと思い、ドキュメントの日本語化プロジェクトであるangular-jaに入れてもらうことになりました。先程初のプルリクエストを投げて、レビューの結果待ちです。
さて、プルリクエストを投げるまでに、色々とつまづいたところがありました。
コントリビューター向けのドキュメントとしては
https://github.com/angular/angular-ja/blob/main/CONTRIBUTING.md
があるのですが、これだけだと分からない点も色々ありましたので、備忘録として残しておきます。ちなみに筆者はGitHub初心者だということも断っておきます。## ブランチではなくフォークを用いる
このプロジェクトで作業する際は、翻訳案件用のブランチを作成するのではなく、
GitHub上でリポジトリをフォークして、そこからクローンして、作業を行います。
恐らくですが、issueで案件単位で管理しているので、ブランチを使わなくても修正箇所を把握でき、同じファイルを編集す
LangChain.js + Azure OpenAI Service でリスト入力・APIレスポンスをシンプルな出力にする:「Batch」「StringOutputParser」を使う
以下の記事でも扱った、LangChain.js と Azure OpenAI Service を組み合わせた話です。
●LangChain.js の公式情報などを見つつ Azure OpenAI Service(モデルは GPT-4 Turbo)との組み合わせを試してみる #JavaScript – Qiita
https://qiita.com/youtoy/items/5df56af0cc45dfaa62cb上記の記事では、シンプルな入力に対して APIレスポンスを得る、ということをやりましたが、今回は以下の内容をさらに試します。
– 試す内容
– 入力にリストを使う: 「Batch」の利用
– APIレスポンス出力をシンプルにする: 「StringOutputParser」の利用## 前提
今回の内容を試すのにあたって、[上記の記事](https://qiita.com/youtoy/items/5df56af0cc45dfaa62cb)と同様に npmコマンドを用いたパッケージのインストールを行います。コマンドの内容は、以下のとおりです。“`ba
LINE BotをCloudflare Workersで外部依存モジュールを使用せずに作ってみる – 2024年1月版
これらの記事の続きです。
– [LINE BotをBunで外部依存モジュールを使用せずに作ってみる](https://qiita.com/n0bisuke/items/d30449cd48bea3f59d1c)
– [LINE BotをNode.jsで外部依存モジュールを使用せずに作ってみる](https://qiita.com/n0bisuke/items/0ab7b3b38557384370ed)Cloudflare WorkersでLINE Botを作ってみます。
## BunやNode.js版との違い
WebのスタンダードAPIを利用するのが基本となり、Node.jsやBun依存のメソッドは利用できないと思ったほうがよさそうです。
設定ファイルの`wrangler.toml`に`compatibility_flags = [ “nodejs_compat” ]`を記述すればNode.jsのAPI使えるという話なのですが、僕が試した限りだと関連するところだとBufferは動いたんですけど、Cryptoモジュールがうまく動いてくれなかったです。
https://de
【pnpm】pnpm自体をアップデートする
`pnpm install`を実行した際に、アップデートのお知らせが出たので、pnpm自体をアップデートしたときの手順をまとめます。
“`
╭──────────────────────────────────────────────────────────────────╮
│ │
│ Update available! 8.14.0 → 8.14.1. │
│ Changelog: https://github.com/pnpm/pnpm/releases/tag/v8.14.1 │
│ Run “pnpm add -g pnpm” to update. │
│
【初心者】React で新規ページの作成(TypeScript)
新規ページの追加方法について勉強したので、備忘録として記載しておきます。
以下が、勉強として作成したページなので、興味あれば閲覧ください!
https://nagajun1.github.io/sample_react_ts/
## react-router-dom をインストール
`React`は`Single Page Application`を基本とするフレームワークですが、`react-router-dom`をインストールすることで、簡単に新規ページを作成することができます。
インストールは、以下コマンドです。“`
npm install react-router-dom
“`## コード
プロジェクトを作成した際、元々の`App.tsx`だと、初期ページの`DOM`を戻り値とする様な`App`関数が生成されるかと思いますが、`react-router-dom`を使用する場合は、`BrowserRouter`を使用した、パス制御を戻り値とします。“`App.tsx
import { BrowserRouter, Route, Routes } from
CentOSにNode.js + MySQLを利用したアプリケーションをデプロイする
### 各種バージョン
– CentOS7 x86_64
– Node.js v16.14.0
– Nginx 1.20.1
– MySQL Ver 8.2.0### sshでCentOSに接続
“`
$ ssh user@000.000.000.000
Password://パスワードを入力
“`## Node.jsをインストール
“`
$ sudo yum install nodejs -y
$ node -v
// v16.14.0と表示されればOK
“`### 作業用にvimをインストール
“`
$ vim –version
// VIM – Vi IMproved 8.2 (2019 Dec 12, compiled Nov 13 2021 05:05:08)のように表示されればOK
//入ってなければ以下のコマンドでインストール
$ sudo yum install vim -y
“`## Nginxをインストール
“`
$ sudo yum -y install nginx
$ nginx -v
// nginx version: ngi
npmモジュールをNexus/GitLab Package Registryにデプロイする
# はじめに
Nodejsの自作モジュールなどをプライベートのNexusなどにデプロイする手順の備忘メモです。
バックエンド(Java)が専門でMavenやGradleなどはよく利用してきましたが最近Vue.jsについて触る事になりました。
npmでモジュールのデプロイは初めてだったので、忘れないようにまとめた次第です。# npmモジュールのデプロイ手順
独自のnpmモジュールをNexusとGitLab Package Registryのレジストリにデプロイ(Publish)する場合の手順です。## Nexusの場合
パッケージ管理ツールとしてNexusを利用する場合の手順です。
今回の手順ではローカルに立てたNexusを利用します。### 1. npm Repositoryの作成
NexusのAdministration権限を持つユーザでログインし設定画面からリポジトリを作成します。
リポジトリタイプは **npm (hosted)** を選択します。との組み合わせを試してみる
## はじめに
今回の内容は、Azure OpenAI Service に関する内容です。Azure OpenAI Service を使った内容に関しては、最近、JavaScript(Node.js)を使って以下の記事に書いた内容を試していました。
以下の記事では、Azure OpenAI Service の「GPT-4 Turbo」のモデルを「@azure/openai」 を使った内容を書いています。●Azure OpenAI Service の公式情報などを見つつ「GPT-4 Turbo」の「Chat Completions の JSON Mode」を試す:【Node.js(JavaScript)で「@azure/openai」を利用】 – Qiita
https://qiita.com/youtoy/items/c9a879624c18d40bbdd7今回の記事でも JavaScript(Node.js)を使うのと、「Azure OpenAI Service の GPT-4 Turbo のモデル」を試すのは同じです。
上記の記事との違いは、「@azure/opena
NestJSをLambdaで使いたいんや!① ~ 環境構築編~
# NestJSを使ったAPI作成備忘録①
こんにちは。
業務でNestJSを使用し実装するため、勉強も兼ねて自作APIを作成しようと思います。
先人たちはたくさんいるので、ググれば情報はたくさん出てきますが備忘録も兼ねてブログに記載します。
あわよくばdynamodbの設計思想にも触れられれば、、、
(当方、ほぼRDSMSしか触ったことがなく、NoSQLには苦手意識がやばいため。)
今回は序章。まだまだ先は長い。## 自己紹介
エンジニア歴だけが重ねてしまったポンコツエンジニア。
エンジニアレベルはそこまで高くないため、同じようなポンコツエンジニアたちの希望の記事にしたい。## 最終目標
– NestJSをLambda + API Gatewayで動かす
– DynamoDB を使用しデータ連携を行う
– Cognito を使用しユーザ認証を行う
– Open APIで仕様書の作成
– テストコードの作成## 今回やること
1. 環境構築
1. プロジェクト作成
1. データをGET / Post 実行## バージョン
– NodeJS
18.19.0##
Windowsでnpmでローカルインストール(npm -i -D)したパッケージへのパスを通す
Windows11でnpmでローカルインストールしたパッケージへのパスを通す
# 対策前
“`shell
npm i -D jest
“`パスが通っていない場合、実行ファイルが見つからない
“`shell
jest src/sayHello.test.ts
‘jest’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
“`# 対策
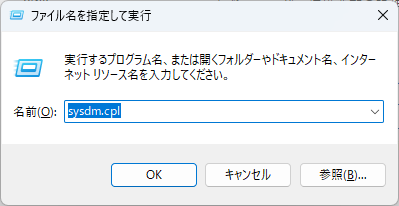
* 1 . Windows(田)キー+Rキー押下後にsysdm.cplを入力し、OK押下

* 2 . 詳細設定タブ押下後に環境変数押下
Botを作った
※書きかけにつきちょこちょこ追記するかも
下記記事の続き
https://qiita.com/kmatsumoto630823/items/e9d078fd9654e84efa83# モチベーション
とあるソシャゲのDiscord用サーバー(ギルド)に提供しているTTS(読み上げ)Bot
Javascriptの勉強がてらギルドメンバーを実験台に開発をしています類似のサービスや公開されているコードもあるのですが、いろいろ自由にやってみたかったので独自に作りました
# 特徴
– 複数のサーバー(ギルド)に対応可
– メンバーごとに話者の設定可(速度・ピッチの調整も可)
– VOICEVOX互換のAPIなら複数のエンジンを同時使用可
– カスタムスタンプにも対応した辞書機能(VOICEVOX側にテキストに渡す前に置換)
– リアクションスタンプの読み上げ(実験台共からうるさいと不評・・・無効化は可能)
– 設定の保管はjsonファイル(そのうちちゃんとしたい)# 公開場所
※名称が某マルウェアと同じなので改名を検討してますがひとまずこのままで
※zBotのzはずんだもんのz
h
GraphQL error: Variable ‘hoge’ has coerced Null value for NonNull type ‘hoge!’
# 環境
* NodeJS
* ローカル環境
* AWSAppSyncClient利用# 事象
AWSAppSyncClient.mutate実行時に掲題のエラーが出る。# 原因
GraphQLのmutation queryの引数名が一致していなかった。# 対応
* input, conditionの文言は変えないで統一
* graphql側のinput, conditionという引数名は統一
* NodeJS(呼び出し側)のinput, conditionも統一# 対応後のイメージ
“`graphqltype Mutation {
updateHoge(input: UpdateHogeInput!,
condition: ModelHogeConditionInput): Hoge
@aws_api_key @aws_iam @aws_cognito_user_pools
}
“`“`javascript
const updateHoge =/* GraphQL */ `mutation Hoge(
$condition
GCP Looker機能/実装
# GCPのLookerの概要
Lookerは、Google Cloud Platform(GCP)のビジネスインテリジェンス(BI)ツールの一つです。データの可視化や分析に特化した機能を提供し、企業における意思決定のサポートを行います。## 機能/詳細
Lookerには以下のような主な機能が備わっています。### 1. データの接続と統合
– 様々なデータソースに接続可能:Lookerは、データベースやクラウドストレージ、ウェブアプリケーションなど、さまざまなデータソースと連携することができます。
– データ統合とトランスフォーメーション:データの変換やデータパイプラインの構築が簡単に行えます。### 2. 可視化とダッシュボード
– インタラクティブなダッシュボードの作成:データを可視化し、グラフやチャートを使ってわかりやすく表示することができます。
– ユーザーフレンドリーなインターフェース:直感的なドラッグアンドドロップでダッシュボードを作成することができます。### 3. 分析と探索
– 豊富な分析機能:データの集計、フィルタリング、ソートなどのデータ分析操作
Azure OpenAI Service の公式情報などを見つつ「GPT-4 Turbo」の「Chat Completions の JSON Mode」を試す:【Node.js(JavaScript)で「@azure/openai」を利用】
## はじめに
本記事で扱う内容は、以下の記事や過去の他の記事でも書いてきた、Azure OpenAI Service に関するものです。●Azure OpenAI Service の GPT-4 まわりの話を個人的にまとめてみる【2024/1/11時点】 #Azure – Qiita
https://qiita.com/youtoy/items/c4b69c2891f8e77a92c5その中でも、上記の記事の「サポートされているプログラミング言語」という項目で書いた JavaScript を使い、「GPT-4 Turbo の Chat Completions」を扱う話です。
せっかくなので、GPT-4 Turbo から利用できるようになった「JSON Mode」を使います。## 参照する公式の情報
まずは、今回参照する公式の Azure OpenAI Service の情報源を記載します。具体的には、[公式の Azure OpenAI Service でサポートされているプログラミング言語](https://learn.microsoft.com/ja-jp/azu
LINE BotをBunで外部依存モジュールを使用せずに作ってみる – 2024年1月版
先日書いた記事をベースにBunのAPIに書き換えた版を作ってみます。
https://qiita.com/n0bisuke/items/0ab7b3b38557384370ed
## BunとNode.jsの互換性もあるけど
前提としてBunのランタイムはNode.js互換性があるので、何もしなくてもそのまま(少なくとも今回のコードは)Node.jsで書いたコードも動きます。
そんなに調べてませんが昔は互換性が微妙って話もちらほら聞いてましたけどv1.0になって良くなったのか、シンプルな内容だからなのかBunのネイティブAPIを使って書き換えられる部分を書き換えてみたいと思います。
## Bun.serve()とBun.CyptoHasher()
主にサーバー部分とHA256アルゴリズムでハッシュ化する部分の2箇所を書き換えてます。
### サーバー部分 – Bun.serve()
ドキュメントみるとこんな感じで書くみたいですね
“`js
Bun.serve({
fetch(req) {
const url = new URL(req.url);
Lambda@EdgeをNode.js 14から18に上げるのに苦労したメモ
# 概要
サポート終了の関係で既存のNode.js 14のLambda@Edge関数をNode.js 18にあげるにあたってランタイムを変えるだけでは上手くいかない場合があったので備忘します。# AWS SDKが読み込めない
`const aws = require(“aws-sdk”);`としていた部分が`Cannot find module ‘aws-sdk’`というエラーになってしまう。原因はAWS SDK v2がNode.js 18のランタイムには同梱されなくなり、v3をインポートする記述への変更が必要になったため。
この関数ではSSMを使っていたので、
`import { SSMClient, GetParameterCommand } from “@aws-sdk/client-ssm”;`
のように変更# ES modules構文に変更
上記のためES modules構文を有効にするため、拡張子も`index.js`から`index.mjs`に変更。https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/nod
【Nuxt3 + Python】独学でYouTubeのクローンを作ってみたら意外とうまくいった件
## はじめに
どうもこんにちは、Yamu(@yamu_studio )です。とある案件でNuxt3に触れる機会があり、主にVue2を扱ってきた自分をステップアップさせるために今回は、勉強としてYouTubeのクローンをつくってみました。
この記事では、
– Nuxt3でWebアプリの作り方
– ページ遷移やコンポなどの使い方
– PugとBulmaの使い方
– FastAPIの使い方
– APIでデータのあれこれを解説していますのでよかったらみていってください!
NuxtやTypeScript、フロントエンドエンジニアの方はぜひ読んでほしい
– 何かプログラミングで作ってみたいという人
– 勉強中の人
– 暇してるエンジニアさん
___## できるやつの概要

* [他言語学習者向け:JavaScript/ECMAScriptプロトタイプ及びクラス入門](https://qiita.com/awa2/items/7858b72c683622323cdc)
* [NodeJS入門: イベントループとlibuv編](https://qiita.com/awa2/items/33920620041bad92f698)## NodeJSについて学ぶべき要素
この記事では、NodeJSに関してより具体的に学ぶ資料です。1. イベントループとlibuv
1. V8エンジンとメモリライフサイクル
1. コアモジュール# イベントループとlibuv
NodeJSの革新性は、従来、*シングルスレッドでwhileループを回してIO待ちを行っていた処理* を *JavaScriptの世界
Typescript Express 上で ES Module を使う
Node.js Express + Typescript へ ES Module を導入しようとした所、動かすのに随分手こずりました。正確にはある程度動かすのは簡単だったのですが型補完等を考慮すると推奨の方法だと warning は出るわでこだわった結果時間がかかりました(言い訳
Express + Typescript + ES Module で最終的に組んだ例を掲載します。
## 環境
* package.json の type に module は指定しない
* Express
* Typescript
* ES Module (今回は使おうとしていた [symbol-sdk@3](https://www.npmjs.com/package/symbol-sdk/v/3.1.0) を利用)package.json ですが、 type: “module” を指定するのが正攻法だと思いますが、既存のプロジェクトへの組み込みを想定してここでは指定せずの例で記載しています。
## 準備
“`shell
npm init -y
npm install express ty
MusicBrainz APIと使ってアーティストの人気の曲名を返してもらう
こんにちは、**ウエハラ シンペイ**です。
今回MusicBrainz APIとLINE botを使って
アーティストの人気の曲を教えてくれると作っていこうと思います。# MusicBrainz APIとは?
非営利団体であるMetaBrai
nzによって運営されいる、オープンな音楽データベースサービスだそうです。国内アーティストの情報を形成されていて、今回はこのAPIを試しに触ってみました。
# MusicBrainz APIは何ができる?
アーティスト、イベント、ジャンル、レーベル、作品など音楽に関係する情報が数多く検索可能でそれをXMLまたはJSON形式で返してくれるもののようです。特に金額は発生せず、API キーもいらないけど、リクエストに返される数には制限があり最大25個とのこと(多分)
[MusicBrain









