- 1. asdfを用いてnode.jsのインストール(Mac)
- 2. 色々なプロキシサーバー設定(Windows 11対象)
- 3. Electronのコードの内部でShell書いた時に困った出来事と対応策
- 4. 【zsh】zsh上でnode version manager が動作しない場合の対処法
- 5. Ubuntuデスクトップで最新版のNodeのインストール
- 6. Node.jsでAzure OpenAI Embeddings APIを利用してみる
- 7. Node.jsでAzure Open AIのライブラリ(@azure/openai)を使ってAzure Open AIを使うメモ2
- 8. node_modulesをオフラインの環境に持っていくときの備忘録
- 9. 【JavaScript】連想配列の重複排除
- 10. GCP Data Catalog機能/実装
- 11. angular-ja(Angular日本語化プロジェクト)の主にビルド環境構築でつまづいたところ
- 12. LangChain.js + Azure OpenAI Service でリスト入力・APIレスポンスをシンプルな出力にする:「Batch」「StringOutputParser」を使う
- 13. LINE BotをCloudflare Workersで外部依存モジュールを使用せずに作ってみる – 2024年1月版
- 14. 【pnpm】pnpm自体をアップデートする
- 15. 【初心者】React で新規ページの作成(TypeScript)
- 16. CentOSにNode.js + MySQLを利用したアプリケーションをデプロイする
- 17. npmモジュールをNexus/GitLab Package Registryにデプロイする
- 18. LangChain.js の公式情報などを見つつ Azure OpenAI Service(モデルは GPT-4 Turbo)との組み合わせを試してみる
- 19. NestJSをLambdaで使いたいんや!① ~ 環境構築編~
- 20. Windowsでnpmでローカルインストール(npm -i -D)したパッケージへのパスを通す
asdfを用いてnode.jsのインストール(Mac)
## なぜasdfを使うのか
直接PCにnode.jsをインストールするとバージョンを変えて開発を行いたいときに融通が効かないです。一つのPCで同時進行で複数のバージョンのnode.jsを使う場合、asdfを用いると簡単にバージョン管理できるのでかなり楽です。https://asdf-vm.com/guide/getting-started.html
## asdfを始めよう
1.依存関係をインストール
“`
brew install coreutils curl git
“`
2.asdfをインストール
“`
brew install asdf
“`
3.下記を実行ZSHの場合は
“`
echo -e “\n. $(brew –prefix asdf)/libexec/asdf.sh” >> ${ZDOTDIR:-~}/.zshrc
“`
Bashの場合は
“`
echo -e “\n. \”$(brew –prefix asdf)/libexec/asdf.sh\”” >> ~/.bashrc
↓
echo -e “\n. \”$(brew –pref
色々なプロキシサーバー設定(Windows 11対象)
今の職場では、プロキシサーバーの背後に (認証なし) いるため、**Windows Studio 2022** の **Node.js** 、**Nuget** などを使用する方法を見つける必要がありました。特に、プロジェクトで「[Tailwind CSS VS 2022 Editor Support](https://github.com/theron-wang/VS2022-Editor-Support-for-Tailwind-CSS)」拡張機能に追加されたメニュー項目から **Tailwindcss** をセットアップできますがプロキシの背後にいる場合はそのままでは機能しません。
## Node.jsのグローバルプロキシ設定
1. HTTPとHTTPSのプロキシを設定
“`
npm config set proxy http://<プロキシサーバーのURL>:<ポート>
npm config set https-proxy https://<プロキシサーバーのURL>:<ポート>
“`
2. 認証が必要の場合はHTTPとHTTPSのプロキシ
Electronのコードの内部でShell書いた時に困った出来事と対応策
皆さんこんにちは。suginokoです。
Qiitaで書くのは久しぶりな気がしてます。新年明けてまだまだ寒い日が続きますが頑張っていきましょう。
さて、今回は(も)またElectronを使ってて困ったことを解決した話です。
ElelctronのJSのコードの中にShellスクリプトを書いて実装している部分があり、挙動がElelctron独特のもの(?)で実際に起こった事例の紹介と、その解決方法について書いていきます。どなたかの役に立てれば。
※調べても出てこないので、AIに聞いたりしたけど嘘つかれるので対応するのに結構時間かかりました。(調べ方も下手なのかもしれませんが)
※また、JavaScriptで解決できるのにわざわざShellスクリプト使っているところがあります。こういった実装をし、トラブルがあったときにこんな解決方法がありますよ、という感じで見て頂ければ幸いです。(本来JavaScriptで書く方がElectronのアプリケーションに埋め込まれて隠蔽できるのでその方がいいかと思います)
## 環境
* Node v18.17.1
* Elelctron v27.
【zsh】zsh上でnode version manager が動作しない場合の対処法
nodeのプロジェクトで`yarn install`しようとした際、nodejsの20.11.0(現時点でのLTS版)を使ってくれ! というエラーが出ました。ただこれより前にnode version manager(以下nvm)を使って入れたはず… と困ってしまったので、他に困ってしまっているかもしれない方に対処法を書きました。
(本当は病み上がりなので寝ていなければなのですが、すぐに忘れてしまうので…)
# 原因 + 修正
わかってしまえば簡単なのですが、前に入れたときはbashでインストールしていたのでzshが認識できていなかったようです。
stackoverflowにて対処法が書いてありました。
https://stackoverflow.com/questions/16904658/node-version-manager-install-nvm-command-not-found
.zshrcに
“`.zshrc
source ~/.nvm/nvm.sh
“`を追加すれば自動で読み込まれるらしい。
追加する場所はどこでもいいですができる限り上が
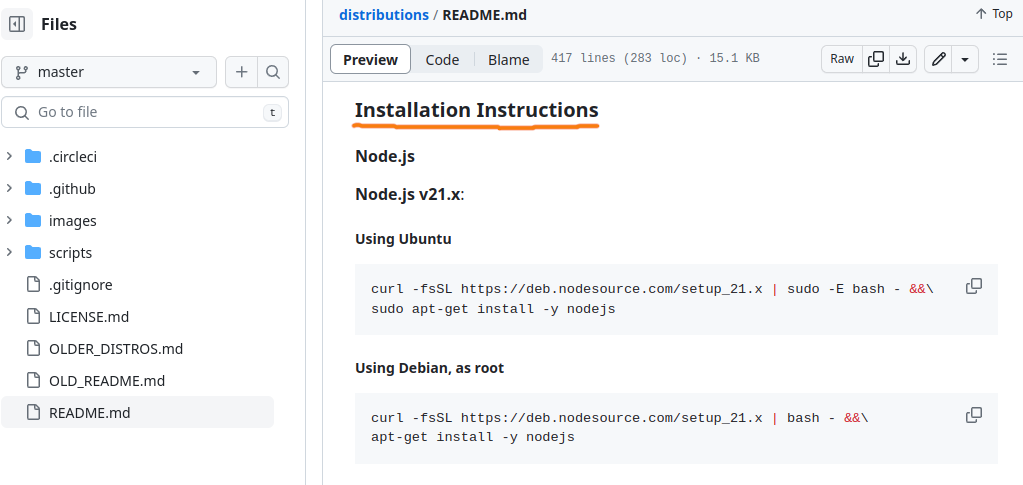
Ubuntuデスクトップで最新版のNodeのインストール
WebではMacの記事が多いので、Ubuntu向けに書いてみています。
# 答えは [GitHubにある](https://github.com/nodesource/distributions/blob/master/README.md) ようです。

ただ、いつも調べて出てくるの方法[^1]の方が便利なので、そちらを引用してメモしておきます。
基本的には apt でインストール自体はできるんですよね。
“`shell
$ sudo apt install -y nodejs npm
“`ただ、バージョンが古いんです。(メモってないですが、今回は Node12 あたりが入りました。)
最新のNext.js(Next14)とかちゃんと動かないっぽいので最新安定版入れていきます。node自体のバー
Node.jsでAzure OpenAI Embeddings APIを利用してみる
OpenAIの埋め込み(Embeddings)をJavaScriptから使ってみます。
https://platform.openai.com/docs/guides/embeddings/what-are-embeddings
## OpenAI Embeddings API
文章をベクトル変換してくれるAPIです。
クラメソさんの記事がイメージがつかみやすいです。
https://dev.classmethod.jp/articles/search-with-openai-embeddings/
## 準備とインストール、環境など
“`bash
$ npm init -y
“`– Node.js v21
– @azure/openai: v1.0.0-beta.10
– openai: v4.24.7### Azure AI Studioでモデルを作る
GPTなどではなく、`text-embedding-ada-002`を選択します。
> を使ってAzure Open AIを使うメモ2
[先月書いた記事](https://qiita.com/n0bisuke/items/703943870d5a04fc2205)のAzure OpenAIのJavaScript SDKの仕様が変わったのかそのまま動かない状態になっていたので更新版です。
SDKのアップデートが激しくてちょっと見逃すとメソッドが消えてるとかあるのかもしれません。
## client.listChatCompletions()が動作しなくなっている?
ちょっと定かではないですがclient.listChatCompletions()のメソッドが[ドキュメントページ](https://learn.microsoft.com/ja-jp/javascript/api/%40azure/openai/openaiclient?view=azure-node-preview)に記載がなく`getChatCompletions()`になったように見えました。
## getChatCompletions利用版
Node.jsでと言いつつBunで実行しています。
### 環境
– 実行環境: Bun
node_modulesをオフラインの環境に持っていくときの備忘録
## はじめに
`npm install`や`yarn install`で簡単にモジュールのインストールができますが、インターネットにつながっていることが前提。
とある事情でインターネットに接続できない環境でNode.jsのプロジェクトを開発する機会があり、少し手間取ったので備忘録としておいておきます。## 起こった問題
インターネットに接続できる環境でNode.jsのプロジェクトを作成し、node_modulesをzip化しオフライン環境に持っていきました。
オフライン環境で展開し、さあスクリプトを実行しようとしたところエラー(Cannot find module)が発生。## 原因
`node_modules/.bin`配下のシンボリックリンクが切れてしまっていたことが原因。
スクリプト実行時にこの配下のファイルを参照して実行されるのですが、リンク先が見つからずエラーになっていたようです。`zip`コマンドを実行した際にシンボリックリンクが実ファイルに置き換わったがゆえ発生した問題。
## 対策
`zip`コマンドで`zip -r node_modules`としていた
【JavaScript】連想配列の重複排除
## はじめに
JavaScriptの連想配列を加工してみようと思い、いろいろ試してみました。そこで連想配列か配列か、どちらを使えば効率的に課題をクリアできるか考えたので、その過程をまとめます。
## 環境
Node.js(v20.11.0)## 問題
* 次のような連想配列がある“`javascript
[
{ key: ‘A’, date: ‘2023/05/01’, regiDate: ‘2023/04/25’ },
{ key: ‘B’, date: ‘2023/05/02’, regiDate: ‘2023/04/26’ },
{ key: ‘C’, date: ‘2023/05/03’, regiDate: ‘2023/04/27’ },
{ key: ‘A’, date: ‘2023/05/04’, regiDate: ‘2023/04/28’ },
{ key: ‘D’, date: ‘2023/05/05’, regiDate: ‘2023/04/29’ },
{ key: ‘B’, date: ‘2023/05/02’, re
GCP Data Catalog機能/実装
# GCPのData Catalogの概要と機能
## 目次
– [概要](#概要)
– [機能/詳細](#機能詳細)
– [まとめ](#まとめ)## 概要
GCPのData Catalogは、データの探索、検索、モデリング、データガバナンスを容易にするためのメタデータ管理サービスです。Data Catalogを使用することで、組織内のデータリソースを中央集中的に管理し、データの可視性を向上させることができます。Data Catalogは、データ資産に関連するメタデータ(データの特性や関連情報)を統合したデータカタログを提供し、以下のような機能を提供します。
## 機能/詳細
### メタデータ管理
Data Catalogは、データリソースのメタデータを一元管理します。メタデータには、データセット、テーブル、ビュー、ストアドプロシージャなどのデータリソースの情報が含まれます。メタデータは階層的に組織され、関連データリソースを簡単に見つけることができます。以下は、Data Catalogのメタデータを管理する方法の一例です。
“`java
import com.g
angular-ja(Angular日本語化プロジェクト)の主にビルド環境構築でつまづいたところ
## はじめに
仕事でAngularを使い始めて5年(AngularJSも含む)ほどになりますが、何らかの形で恩返ししたいと思い、ドキュメントの日本語化プロジェクトであるangular-jaに入れてもらうことになりました。先程初のプルリクエストを投げて、レビューの結果待ちです。
さて、プルリクエストを投げるまでに、色々とつまづいたところがありました。
コントリビューター向けのドキュメントとしては
https://github.com/angular/angular-ja/blob/main/CONTRIBUTING.md
があるのですが、これだけだと分からない点も色々ありましたので、備忘録として残しておきます。ちなみに筆者はGitHub初心者だということも断っておきます。## ブランチではなくフォークを用いる
このプロジェクトで作業する際は、翻訳案件用のブランチを作成するのではなく、
GitHub上でリポジトリをフォークして、そこからクローンして、作業を行います。
恐らくですが、issueで案件単位で管理しているので、ブランチを使わなくても修正箇所を把握でき、同じファイルを編集す
LangChain.js + Azure OpenAI Service でリスト入力・APIレスポンスをシンプルな出力にする:「Batch」「StringOutputParser」を使う
以下の記事でも扱った、LangChain.js と Azure OpenAI Service を組み合わせた話です。
●LangChain.js の公式情報などを見つつ Azure OpenAI Service(モデルは GPT-4 Turbo)との組み合わせを試してみる #JavaScript – Qiita
https://qiita.com/youtoy/items/5df56af0cc45dfaa62cb上記の記事では、シンプルな入力に対して APIレスポンスを得る、ということをやりましたが、今回は以下の内容をさらに試します。
– 試す内容
– 入力にリストを使う: 「Batch」の利用
– APIレスポンス出力をシンプルにする: 「StringOutputParser」の利用## 前提
今回の内容を試すのにあたって、[上記の記事](https://qiita.com/youtoy/items/5df56af0cc45dfaa62cb)と同様に npmコマンドを用いたパッケージのインストールを行います。コマンドの内容は、以下のとおりです。“`ba
LINE BotをCloudflare Workersで外部依存モジュールを使用せずに作ってみる – 2024年1月版
これらの記事の続きです。
– [LINE BotをBunで外部依存モジュールを使用せずに作ってみる](https://qiita.com/n0bisuke/items/d30449cd48bea3f59d1c)
– [LINE BotをNode.jsで外部依存モジュールを使用せずに作ってみる](https://qiita.com/n0bisuke/items/0ab7b3b38557384370ed)Cloudflare WorkersでLINE Botを作ってみます。
## BunやNode.js版との違い
WebのスタンダードAPIを利用するのが基本となり、Node.jsやBun依存のメソッドは利用できないと思ったほうがよさそうです。
設定ファイルの`wrangler.toml`に`compatibility_flags = [ “nodejs_compat” ]`を記述すればNode.jsのAPI使えるという話なのですが、僕が試した限りだと関連するところだとBufferは動いたんですけど、Cryptoモジュールがうまく動いてくれなかったです。
https://de
【pnpm】pnpm自体をアップデートする
`pnpm install`を実行した際に、アップデートのお知らせが出たので、pnpm自体をアップデートしたときの手順をまとめます。
“`
╭──────────────────────────────────────────────────────────────────╮
│ │
│ Update available! 8.14.0 → 8.14.1. │
│ Changelog: https://github.com/pnpm/pnpm/releases/tag/v8.14.1 │
│ Run “pnpm add -g pnpm” to update. │
│
【初心者】React で新規ページの作成(TypeScript)
新規ページの追加方法について勉強したので、備忘録として記載しておきます。
以下が、勉強として作成したページなので、興味あれば閲覧ください!
https://nagajun1.github.io/sample_react_ts/
## react-router-dom をインストール
`React`は`Single Page Application`を基本とするフレームワークですが、`react-router-dom`をインストールすることで、簡単に新規ページを作成することができます。
インストールは、以下コマンドです。“`
npm install react-router-dom
“`## コード
プロジェクトを作成した際、元々の`App.tsx`だと、初期ページの`DOM`を戻り値とする様な`App`関数が生成されるかと思いますが、`react-router-dom`を使用する場合は、`BrowserRouter`を使用した、パス制御を戻り値とします。“`App.tsx
import { BrowserRouter, Route, Routes } from
CentOSにNode.js + MySQLを利用したアプリケーションをデプロイする
### 各種バージョン
– CentOS7 x86_64
– Node.js v16.14.0
– Nginx 1.20.1
– MySQL Ver 8.2.0### sshでCentOSに接続
“`
$ ssh user@000.000.000.000
Password://パスワードを入力
“`## Node.jsをインストール
“`
$ sudo yum install nodejs -y
$ node -v
// v16.14.0と表示されればOK
“`### 作業用にvimをインストール
“`
$ vim –version
// VIM – Vi IMproved 8.2 (2019 Dec 12, compiled Nov 13 2021 05:05:08)のように表示されればOK
//入ってなければ以下のコマンドでインストール
$ sudo yum install vim -y
“`## Nginxをインストール
“`
$ sudo yum -y install nginx
$ nginx -v
// nginx version: ngi
npmモジュールをNexus/GitLab Package Registryにデプロイする
# はじめに
Nodejsの自作モジュールなどをプライベートのNexusなどにデプロイする手順の備忘メモです。
バックエンド(Java)が専門でMavenやGradleなどはよく利用してきましたが最近Vue.jsについて触る事になりました。
npmでモジュールのデプロイは初めてだったので、忘れないようにまとめた次第です。# npmモジュールのデプロイ手順
独自のnpmモジュールをNexusとGitLab Package Registryのレジストリにデプロイ(Publish)する場合の手順です。## Nexusの場合
パッケージ管理ツールとしてNexusを利用する場合の手順です。
今回の手順ではローカルに立てたNexusを利用します。### 1. npm Repositoryの作成
NexusのAdministration権限を持つユーザでログインし設定画面からリポジトリを作成します。
リポジトリタイプは **npm (hosted)** を選択します。との組み合わせを試してみる
## はじめに
今回の内容は、Azure OpenAI Service に関する内容です。Azure OpenAI Service を使った内容に関しては、最近、JavaScript(Node.js)を使って以下の記事に書いた内容を試していました。
以下の記事では、Azure OpenAI Service の「GPT-4 Turbo」のモデルを「@azure/openai」 を使った内容を書いています。●Azure OpenAI Service の公式情報などを見つつ「GPT-4 Turbo」の「Chat Completions の JSON Mode」を試す:【Node.js(JavaScript)で「@azure/openai」を利用】 – Qiita
https://qiita.com/youtoy/items/c9a879624c18d40bbdd7今回の記事でも JavaScript(Node.js)を使うのと、「Azure OpenAI Service の GPT-4 Turbo のモデル」を試すのは同じです。
上記の記事との違いは、「@azure/opena
NestJSをLambdaで使いたいんや!① ~ 環境構築編~
# NestJSを使ったAPI作成備忘録①
こんにちは。
業務でNestJSを使用し実装するため、勉強も兼ねて自作APIを作成しようと思います。
先人たちはたくさんいるので、ググれば情報はたくさん出てきますが備忘録も兼ねてブログに記載します。
あわよくばdynamodbの設計思想にも触れられれば、、、
(当方、ほぼRDSMSしか触ったことがなく、NoSQLには苦手意識がやばいため。)
今回は序章。まだまだ先は長い。## 自己紹介
エンジニア歴だけが重ねてしまったポンコツエンジニア。
エンジニアレベルはそこまで高くないため、同じようなポンコツエンジニアたちの希望の記事にしたい。## 最終目標
– NestJSをLambda + API Gatewayで動かす
– DynamoDB を使用しデータ連携を行う
– Cognito を使用しユーザ認証を行う
– Open APIで仕様書の作成
– テストコードの作成## 今回やること
1. 環境構築
1. プロジェクト作成
1. データをGET / Post 実行## バージョン
– NodeJS
18.19.0##
Windowsでnpmでローカルインストール(npm -i -D)したパッケージへのパスを通す
Windows11でnpmでローカルインストールしたパッケージへのパスを通す
# 対策前
“`shell
npm i -D jest
“`パスが通っていない場合、実行ファイルが見つからない
“`shell
jest src/sayHello.test.ts
‘jest’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
“`# 対策
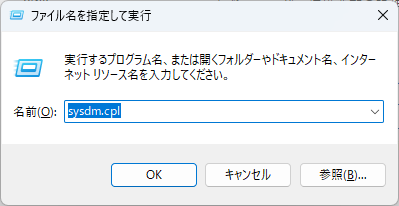
* 1 . Windows(田)キー+Rキー押下後にsysdm.cplを入力し、OK押下

* 2 . 詳細設定タブ押下後に環境変数押下









