- 1. エッジジャスチャーで地図をぬるぬるズーム
- 2. freeeの2weeksインターンに行ってきたよって話
- 3. 【SwiftUI】棒グラフを選択できるようにする
- 4. ReactNativeの環境構築(公式チュートリアル)
- 5. swift uiで検索プルダウンを作成
- 6. swiftにopencvを入れて画像処理を行う
- 7. 【Swift】LocalizedErrorを持つ列挙型を比較したい
- 8. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)
- 9. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)
- 10. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その3)
- 11. iOSシュミレーターが起動しない
- 12. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その2)
- 13. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その1)
- 14. 自分へのご褒美管理ツール「ご褒美ToDo」をリリースしました!
- 15. 今更だけどios14でSearchBarを使いたい (SwiftUI)
- 16. 【SwiftUI】円グラフを選択した時に選択要素を強調したい
- 17. UnityアプリのApple Store登録
- 18. [Swift]Combine .sink, .store, .assign
- 19. Flutterでアプリのバックグラウンド状態で位置情報を使用しながら処理できるパッケージを作った
- 20. うっかりでも面倒くさがりでもできる!爆速で予定追加できるiOSショートカット
エッジジャスチャーで地図をぬるぬるズーム

画面端からのスワイプジェスチャーでMapKitの地図表示をズームさせるサンプルプログラムです。
# つくったもの
画面左右の端からのスワイプ量に応じて地図がぬるぬるっとズームイン・ズームアウトします。現在地を表示するカスタムピンも実装してみました。
## 環境
– Xcode 15.2
– iOS 17.2.1# 実装ポイント
## MapKitのMKMapViewのタップジャスチャーをインターセプト
MKMapViewのタップイベントをトリガーにズームするとMapKitの挙動と干渉してしま
freeeの2weeksインターンに行ってきたよって話
# freeeの2weeksインターンに参加した振り返り
どうもGadgeloggerだ!E社に引き続いてFreeeでのインターン結果報告をしようと思う。
ちなみに自分はFree会計のiOSアプリチームに配属されて、Swift(UiKitとSwiftUI)を用いた開発に携わったわ。## どんなインターン?(Wantedlyから抜粋)
25新卒エンジニア向けの2weekサマーインターンを開催します!2019年に現東証グロースに上場し、時価総額もマザーズトップ3に入る急成長ベンチャーの開発現場を体験してみませんか?
モダンな開発環境、スピード感、ユーザーの課題解決の難しさなどを味わうことが出来るインターンです。◆内容◆
夏インターンの成果によって本選考の特別選考ルートもご用意をしております。
・freeeの実際のプロダクト開発の現場に入っていただき、開発実務に携わっていただきます。
・インターン向けのお題ではなく、freeeで実際に未解決の難題に取り組んでいただきます。
・各開発チームから選りすぐりの難題をご用意してお待ちしています。
・freeeの第一線で開発にあたるエンジニ
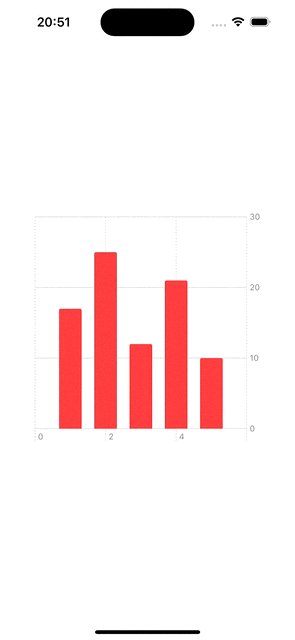
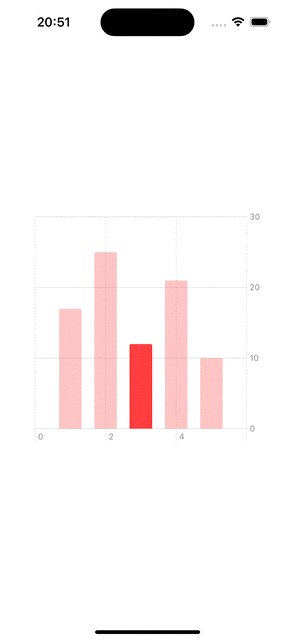
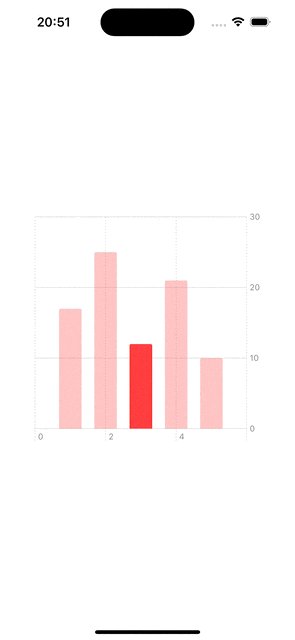
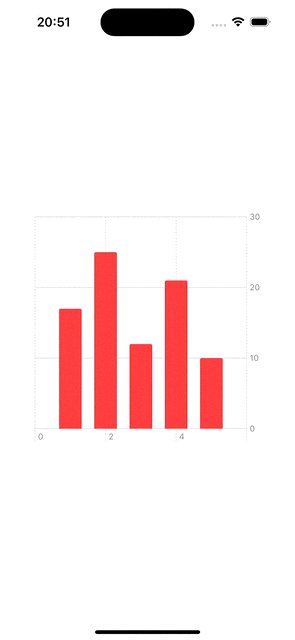
【SwiftUI】棒グラフを選択できるようにする
# はじめに
前回、円グラフを選択できるようにしましたhttps://qiita.com/SNQ-2001/items/6608c9bd77d49e03efe0
今回は棒グラフを選択できるようにしてみます。
# サンプルアプリ
# 実装
“`diff_swift
import SwiftUI
import Chartsstruct Temperature {
let day: Int
let max: Double
let min: Double
}struct ContentView: View {
@State private var temperatures: [Tempe
ReactNativeの環境構築(公式チュートリアル)
## はじめに
iOSアプリの個人開発を主にSwiftで行ってきた私は、クロスプラットフォーム開発の経験がありませんでした。しかし、今後業務で利用することになったため、公式チュートリアルに従い、React Nativeを使用して環境構築を行い、簡単なカウンターアプリの開発を試みることにしました。まずは、環境構築について記載します。https://reactnative.dev/
# ReactNative とは
まず最初にReactNativeとはなにかについて引用を交えて説明する。### React Nativeの特徴
React Nativeは、ネイティブ開発の良い部分とReact(ユーザーインターフェイスを構築するためのJavaScriptライブラリ)の良い部分を組み合わせたツールです。React Nativeを使用すると、既存のAndroidおよびiOSプロジェクトに部分的に導入することも、ゼロから全く新しいアプリを作成することもできます。### JavaScriptによるネイティブ開発
JavaScriptで記述され、ネイティブコードでレンダリングされる点にあり
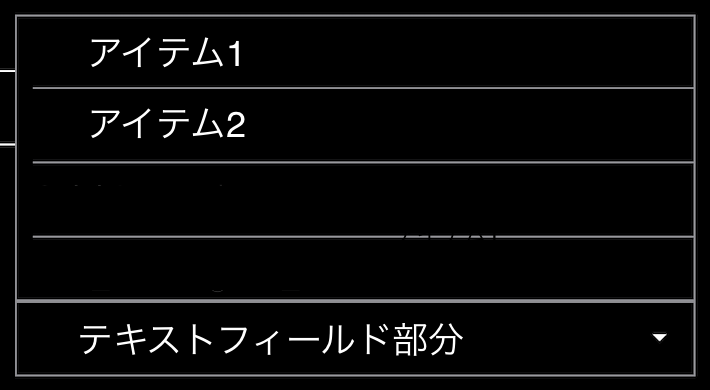
swift uiで検索プルダウンを作成
イメージはこんな感じ
import SwiftUI
// 新しいデータ型
struct YourNewDataType: Identifiable {
var id: UUID
var name: String
// 他のプロパティや初期化処理を必要に応じて追加
}// サンプルデータ
let yourNewDataArray: [YourNewDataType] = [
YourNewDataType(id: UUID(), name: “Item 1”),
YourNewDataType(id: UUID(), name: “Item 2”),
swiftにopencvを入れて画像処理を行う
# やりたいこと
xcodeでswiftプロジェクトを作成し、swift内にopenCVを入れる事で画像処理を楽にする。
iPhoneカメラで撮影した画像を2値化したり、エッジ検出する
※いつものように個人macでの実装なので業務関係ない
## open cvのダウンロード
以前ダウンロードまでは実施したので、この記事では実装をしていく。
インストールしてない人は、以下記事参考https://qiita.com/web05891254/items/d4f331a360f759e5a459
## Object-cからopen cvを呼び出す


}
“`これを`Equatable`に準拠させようとすると以下のような関数を実装しなければいけません。
“`swift
enum SampleResult: Equatable {
case success
case failure(LocalizedError)static func == (lhs: SampleResult, rhs: SampleResult) -> Bool {
}
}
“`# よくある解決策
`localizedDescription`を比較しています。
しかし、別のエラーでも`localizedDescription`は一緒にしていることがあると思います。
これでは正確な比較になりません。
“`swift
enum SampleResult: Equatable {
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)の続きです。
前回はログインとログアウトを実装しました。
今回はパスワードリセット画面を作成し、パスワードリセットのためのメールを送信する自走を行います。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿## Firebaseプロジェクト側でパスワードリセットメールのテンプレートを変更する
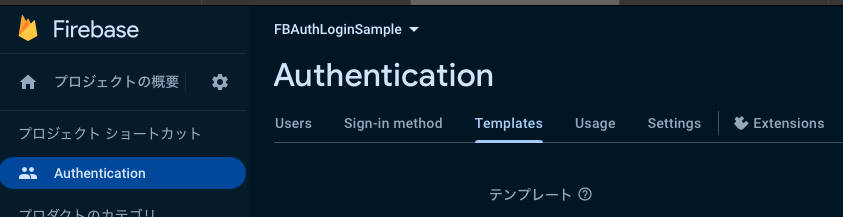
1. Firebaseのプロジェクトショートカットから「Authentication」をクリックして「Templates」を選択します。
2. テンプレート画面左下の
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その3)の続きです。
前回はメールアドレスでのユーザー登録の実装を行いました。
今回はログイン画面を作成し、ログインできるように実装します。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿# ログインボタンを追加してログイン処理を実装
– 前回のコードにログインボタンとログアウトボタンを追加します。
“`dart
SizedBox(
width: double.infinity,
// ログインボタン
child: ElevatedButton(
child: const Text(‘ログイン’),
onPressed: () async {
try {
// メール/パスワー
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その3)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その2)の続きです。
前回はただ、Firebaseプロジェクト連携をしただけですが、これからAuthenticationの実装に入ります。。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿# FirebaseAuthの実装
1. FirebaseAuthパッケージをインストールします。
“`
% flutter pub add firebase_auth
“`
1. lib>main.dartを開いて、各パッケージのimportを追記します
“`dart
import ‘package:firebase_auth/firebase_auth.dart’;
import ‘package:firebase_core/firebase_core.dart’;
import ‘fir
iOSシュミレーターが起動しない
Flutterの開発をしていて急にiOSシュミレーターが「Unable to boot the Simulator. 」と表示を出して起動しなくなってしまいました。

こんな表示が出て、シュミレーターが起動できない:sob:
色々と調べた結果、以下のキャッシュフォルダの中身を削除すると一発で起動したので備忘録として残しておきます。
“`
rm -fr /Users/[username]/Library/Developer/CoreSimulator/Caches/dyld/23C71/*
“`
※ 23C71というフォルダは環境によって違うかもしれません。
※ [username]は適時ご自分の環境に置き換えてください。
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その2)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その1)の続きです。
前回はただ、TextFieldを実装しただけですが、これからFirebaseの連携を始めていきます。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。
いつから変わったのかわからないのですが、久しぶりにFirebaseAuthを実装しようと今まで通りにやってみたところ、iOSは上手くったのですがなぜかAndroidでログアウトするとクラッシュするという現象がでてしまったので、いろいろ調べたらFlutterFireで自動化できるらしいので、これを機にやってみようと考えた次第です。## 更新履歴
2024.1.18 新規投稿## FlutterプロジェクトとFirebaseプロジェクトの連携設定
1. Firebaseプロジェクトでプロダクトのカテゴリ>構築>Authenticationを選択します。

# はじめに
FlutterでFirebase Authentication使ってユーザー登録・ログイン画面を作る手順などはよく見かけるのですが、バリデーションチェックや、ユーザー登録後の処理、パスワード変更処理などやらねばならないことはいろいろあります。また、FacebookログインやAppleログインについても備忘録かねてまとめてみようかと思います。
まず最初はユーザー登録画面を作成してみます。
VSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿# 環境
[✓] Flutter (Channel stable, 3.16.4, on macOS 13.5.2 22G91 darwin-arm64, locale ja-JP)
[✓] Android toolchain – develop for Android devices (Android SDK version 34.0.0)
[✓] Xcode – develop for iOS and macOS (X
自分へのご褒美管理ツール「ご褒美ToDo」をリリースしました!
こんにちは!趣味で個人開発をしているりょうやです。
自分へのご褒美を管理するアプリをリリースしました。https://apps.apple.com/us/app/%E3%81%94%E8%A4%92%E7%BE%8Etodo/id6474063404
# アプリ概要
このアプリは自分へのご褒美の予定を立てることができるアプリです。
例えば、「今週末、好きなアーティストのライブを見に行こう」だったり「ゴールデンウィークは海外に行きたい!」など自分が好きなことの予定を立てると思います。そういう予定をアプリで管理できたら
・自分へのご褒美が見えるので、日々のモチベーションが上がる
・ご褒美の予定を立てるのが楽しくなる
・忘れることが無くなるなどなどメリットが多いと思い開発しました。
自分も仕事で疲れた時などは、週末の遊びに行く予定などを思い出して乗り切る時もあります笑
日々の生活を豊かにするためにも必要なアプリだと思っています。# アプリの機能
## ご褒美一覧機能予定を立てたご褒美を一覧画面で確認することができます。
日付、ご褒美のタイトル、詳細など予定を一目で確認するこ
今更だけどios14でSearchBarを使いたい (SwiftUI)
# ios14でSearchBarを使いたい (SwiftUI)
ios15以降では[searchable](https://developer.apple.com/documentation/swiftui/view/searchable(text:placement:prompt:)-18a8f)を使えば、簡単に実装できそうです。ただし、ios14でも使いたい場合は自作する必要があります。
なので、[UISearchBar](https://developer.apple.com/documentation/uikit/uisearchbar)を元に作りました。
コピペで動きます:
“`swift
import SwiftUI
import UIKitstruct SearchBarUIView: UIViewRepresentable {
@Binding var text: String
let placeHolder: String?
init(text: Binding, placeHolder: String? = ni
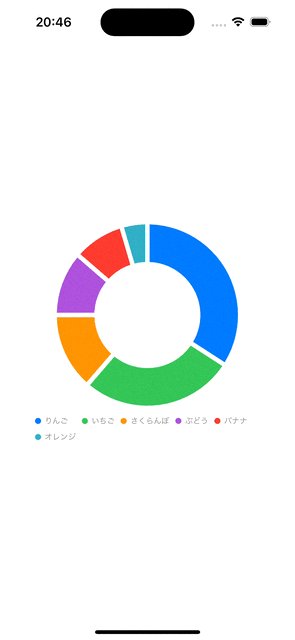
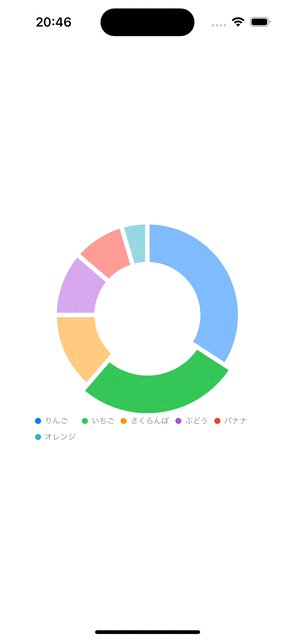
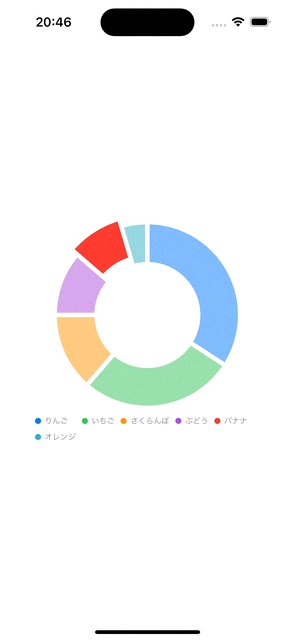
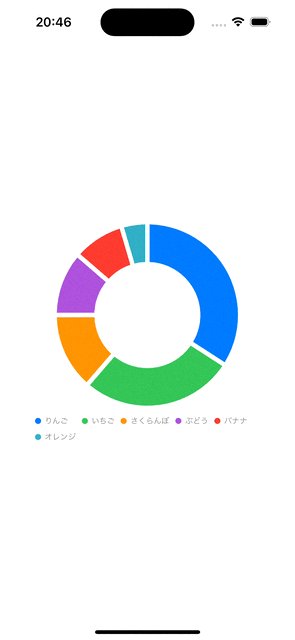
【SwiftUI】円グラフを選択した時に選択要素を強調したい
# はじめに
本記事は前回の記事の実装を元に実装しています。https://qiita.com/SNQ-2001/items/febe2fbda89db6e0fdb6
円グラフの要素を選択した時に動きを付けてみます。
# サンプルアプリ
# 実装
`onChange`内に書いてあるロジックはわかりにくいのでコメントを追加しています。
`chartAngleSelection`に設定できるのは`Plottable`に準拠しているもののみです。“`swift
import SwiftUI
import Chartsstruct FavoriteFruit: Equatable {
let name: Str
UnityアプリのApple Store登録
# UnityからXcodeプロジェクトを作成
Unityから直接ビルドすることはできません。プラットフォームをiOSにしてビルドして出力されるのはXcodeプロジェクトです。ここで生成されたXcodeプロジェクトをXcodeで開いてビルドします。
WindowsでUnityを使っている場合は、USB等でMacにXcodeプロジェクトをコピーしてビルドすることになるのでとても面倒です。
# App Store Connect
iOSアプリの配布にはApp Store Connectを使います。これはGoogle Play ConsoleのiOS版のようなものです。[マイアプリ](https://appstoreconnect.apple.com/apps)から新規アプリを作成することもできますが、Xcodeのアーカイブ機能を使って登録することもできます。
# Apple Store
## ストアでの表示名
Apple Storeでは、Google Play Storeとは違って制作者の名前が大きく表示されます。もし、組織で開発するアプリを個人で作ってしまった場合は、後
[Swift]Combine .sink, .store, .assign
# 目次
[1.SwiftCombineとは](#1-SwiftCombineとは)
[2.sink](#2-sink)
[3.store](#3-store)
[4.assign](#4-assign)
[5.おわりに](#5-おわりに)# 1. SwiftCombineとは
我からApple様が提供する純正フレームワークで、データバインディング機能を実現します。
サードパーティのRxSwiftのApple純正版とも言えるでしょう。# 2. sink
:::note
info RxSwiftでいうところの`subscribe`とも言えます。
:::
– 前提条件: `subscription`はAnyCanellabel型であること
– receiveCompletion: 実行状態を受け取る(成功失敗の受け取り)
– receiveValue: 実行の戻り値を受け取る~~~swift: combineViewController
import UIKit
import Combinelet subject = PassthoughSubject
Flutterでアプリのバックグラウンド状態で位置情報を使用しながら処理できるパッケージを作った
[株式会社Never](https://neverjp.com/)のshoheiです。
株式会社Neverは「NEVER STOP CREATE 作りつづけること」をビジョンに掲げ、理想を実現するためにプロダクトを作り続ける組織です。モバイルアプリケーションの受託開発、技術支援、コンサルティングを行っております。アプリ開発のご依頼や開発面でのお困りの際はお気楽にお問合せください。
https://neverjp.com/contact/# 概要
弊アプリ(世界遺産ウォーキング)のユーザーさんから**アプリを閉じていても目的地に到達した事を教えて欲しい**というリクエストがあったので、その機能を実現するためのパッケージを作りました。
パッケージをアプリに導入したところ無事ストアの審査も通ったので宣伝(笑)も兼ねて共有します。
世界遺産ウォーキング
[iOS](https://apps.apple.com/jp/app/id1591767928)
[Android](https://play.google.com/store/apps/details?id=app.produ
うっかりでも面倒くさがりでもできる!爆速で予定追加できるiOSショートカット
社会人には必須スキルのスケジュール管理ですが、筆者はこれが大変、非常に、本当に苦手です。
元々忘れっぽい性格なので、発生したタスクやスケジュールは即時カレンダーに登録するよう心がけていますが……。
それでもなお、急ぎのタスクが割り込んできたりするとカレンダー登録すらすっかり頭から抜け落ちてしまう有様です。なので、手間を極限まで省略してお手軽に予定登録できる、数タップで完結するiOSショートカットを設定してみました。
何も考えず設定できるようさっくり説明していますので、画像を流し見して手順を辿るだけでOK!デフォルトのカレンダーアプリはGoogleカレンダー等、他のカレンダーアプリと連携できるので、普段お使いのカレンダーにも使えるかと思います。
## 0.はじめに
iOSの「ショートカット」アプリを使います。やることは大まかに下記の3つです。
1.iOSのカレンダーに予定を追加するアクションを追加
2.開始日・終了日を選択するアクションを設定
3.1と2のアクションを紐付ける## 1.カレンダーに予定を追加するアクションを追加








