- 1. WEBからAPKをダウンロードすると拡張子が.zipになる問題
- 2. 【Android] Jetpack Compose を使って OSSライセンス一覧を表示する
- 3. 【Android】Mathクラスについてpart3【Kotlin】
- 4. Androidでタップすると選択肢が展開し、選択するとその項目だけに折りたたまれるメニューを作る
- 5. RecyclerViewのdividerを最初・最後に描画させない方法
- 6. 【Android】スプラッシュ画面を簡単に実装
- 7. Androidの通知でアニメーションアイコンを表示する方法
- 8. androidAPI返却物受け口のススメ
- 9. ReactNativeでTabを用いて画面遷移
- 10. ReactNativeで画面遷移する
- 11. AndroidのデバッグにBlue Stacksをちょっとだけ楽に使う方法
- 12. Bardに聞きながらandroidアプリとウィジェットを作ってみた
- 13. Ubuntu(CLI)上での.NET MAUI androidアプリ用ビルド環境構築方法
- 14. ReactNativeの環境構築(公式チュートリアル)
- 15. JetpackComposeテキストをコピーする方法
- 16. DXライブラリ Android Studio 設定
- 17. Androidアプリ開発環境のメモ
- 18. DMMの短期インターンに行ってきたよって話
- 19. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)
- 20. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)
WEBからAPKをダウンロードすると拡張子が.zipになる問題
APKをウェブサーバーにアップロードして、そこからダウンロードすると何故かZIPファイルになることがある。
色々試した結果、APKとしてダウンロードする方法をメモっときます。
– WEBサーバーのmimeにapkを追加する(追加方法はhttpdによって違うので自分の使っているサーバーに合わせた設定をしてください)
“`
application/vnd.android.package-archive .apk
“`– ダウンロードリンクに?dl=1を追加する
“`
ダウンロード
“`もしかすると、リンクパラメータの方だけでも行けるかもしれないですが
念の為、mimeの方も書いてあります。
【Android] Jetpack Compose を使って OSSライセンス一覧を表示する
## はじめに
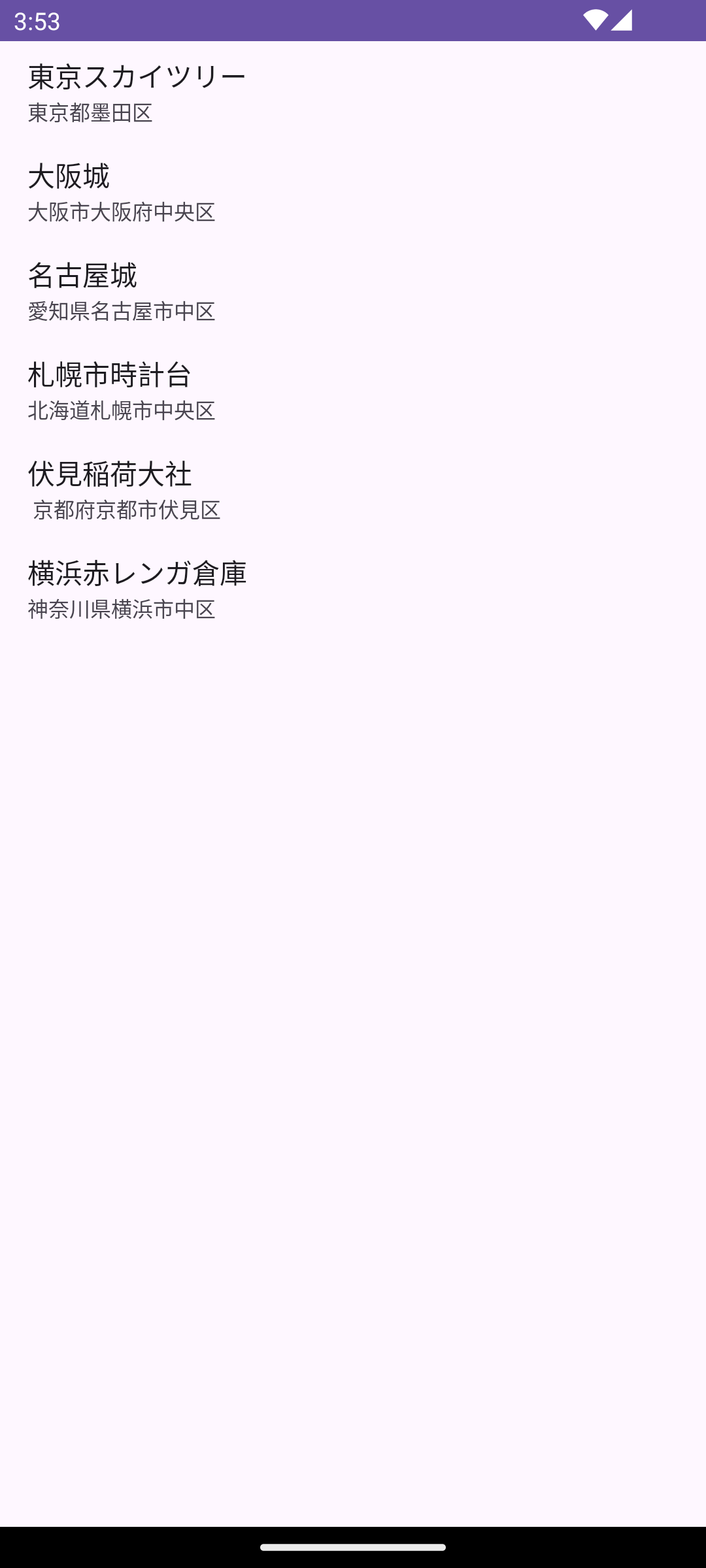
公式の [Google Play 開発者サービス](https://developers.google.com/android/guides/overview?hl=ja) API である `oss-licenses` プラグインを使うと以下のような OSS ライセンス一覧を表示することができる。(詳細は[ここ](https://developers.google.com/android/guides/opensource?hl=ja#display-license-info)を参照。)
同プラグインは build.gradle(.kts)の `dependencies` セクションに追加したライブラリを収集してくれるのだが、`oss-licenses` プラグインの `Activity` 上に表示され、本体アプリとデザインの
【Android】Mathクラスについてpart3【Kotlin】
# はじめに
以前Mathクラスについての記事を書いたのですが、今回また別のものを使ったので
忘れないために記事にしておきます。https://qiita.com/Tsubasa12/items/709cbd01b1abbfe8e209
https://qiita.com/Tsubasa12/items/11ca4b2243a89abefd26
# toRadians()
“`
toRadians(30.0) // 0.5235987755982988
“`
角度を指定するとラジアン単位に変換する# toDegrees()
“`
toDegrees(0.52) // 29.79380534680281
“`# 参考
https://www.dainippon-tosho.co.jp/unit/list/radian.html
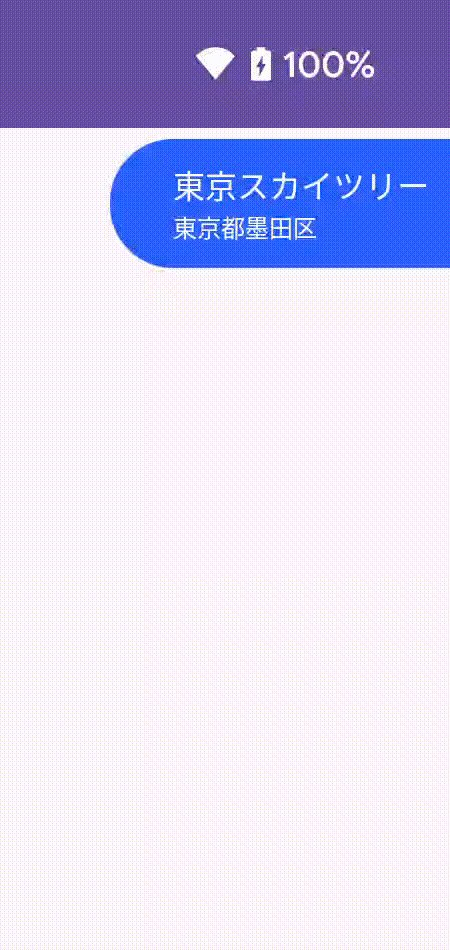
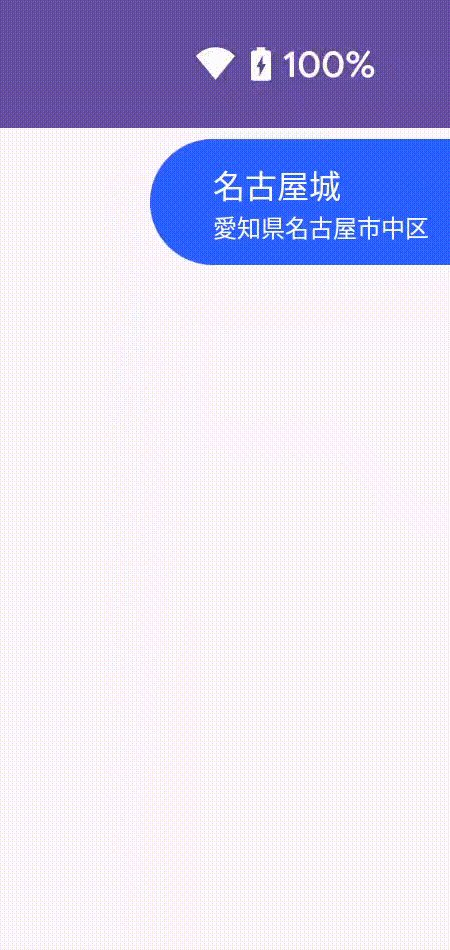
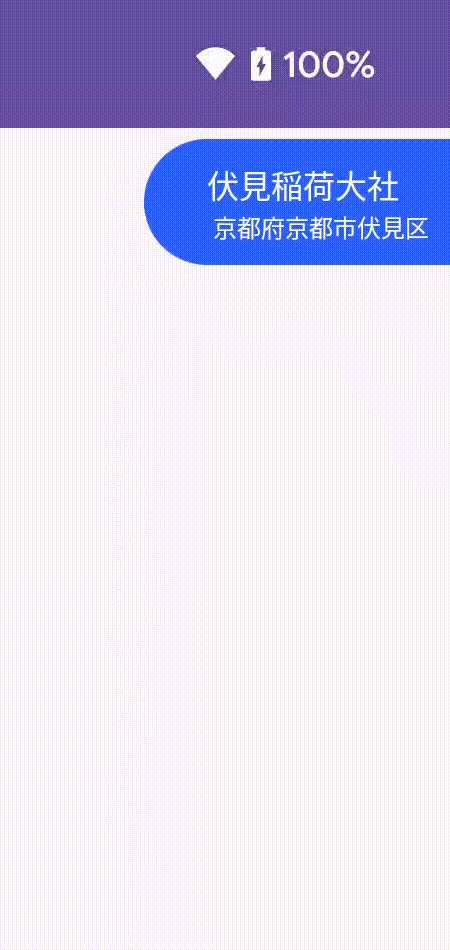
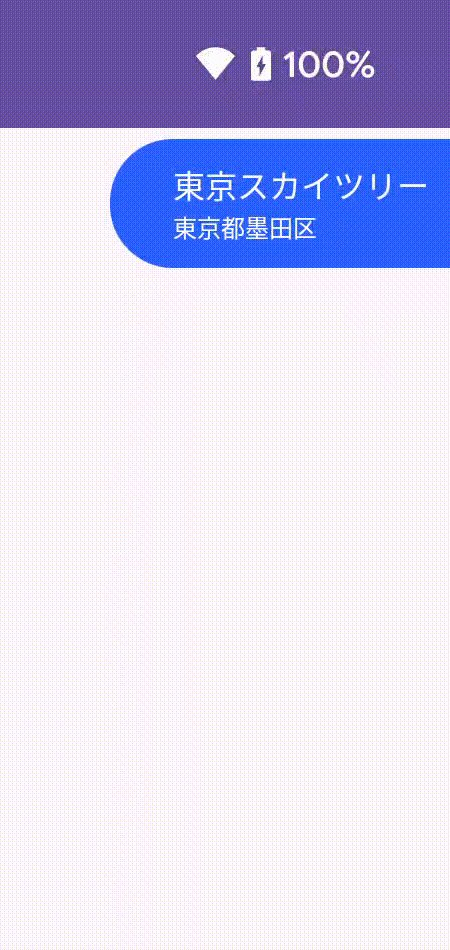
Androidでタップすると選択肢が展開し、選択するとその項目だけに折りたたまれるメニューを作る
こういうのなんて言うんだっけ?と、この説明的なタイトルになったんですが
要するに以下のようなメニューを作りたいなー、どうやればいいんだ?
って考えたので記事にしておこうと思います。
# RecyclerView でリストを作る
アニメーションを除けばそんなに難しい要素もなく、リストを作って選択肢以外の消去と全表示ができればいけそうですね。
リストの作り方はいくつかあるでしょうが、RecyclerViewを使うのが簡単でしょうか。
以下は単にRecyclerViewの使い方説明になります。リストアイテムの layout を作ります。最初に提示したような表示にしたいので、高さ固定で、幅はwrap_contentにしています。
“`item_menu.xml
RecyclerViewのdividerを最初・最後に描画させない方法
RecyclerView では、 ItemDecoration を追加することで、dividerを表示させることができます。 DividerItemDecoration という ItemDecorationが 用意されており、これを使うことで簡単に実装できますね。
“`kotlin
binding.recyclerView.addItemDecoration(
DividerItemDecoration(this, DividerItemDecoration.VERTICAL)
)
“`|dividerなし|DividerItemDecoration|
|–|–|
||にインストールします。“`build.gradle(app)
dependencies {
implementation(“androidx.core:core-splashscreen:1.0.0”)
}
“`
入力したらgradleをSyncさせてください。## Step2. 背景色を用意する
スプラッシュ画面には背景色を用意する必要があるため、color.xmlで入力します。“`color.xml
#F48FB1 “`
今回はかわいらしくしたいと思ってこの色にしています。## Step3.
Androidの通知でアニメーションアイコンを表示する方法
Androidの通知でアニメーションを表示できるのでしょうか?
できるとすればアイコンですよね。AndroidのNotificationでは `SmallIcon` と `LargeIcon` の2種類のアイコンを設定できます。
“`kotlin
val notification = NotificationCompat.Builder(this, channel.id)
.setSmallIcon(R.drawable.ic_android)
.setLargeIcon(Icon.createWithResource(this, R.drawable.ic_android))
.setContentTitle(“Title”)
.setContentText(“Text”)
.build()
notificationManager.notify(1, notification)
“`ステータスバーに表示されるのが `SmallIcon`
 : Result ()
data class HttpError(val httpStatusCode: Int) : Result ()
}
“`
### 最後に
自分が最近エラーハンドリング周りを触ることが増えたので備忘録として紹介してみました
どなたかのお役に立てれば幸いです
ReactNativeでTabを用いて画面遷移
## はじめに
前回は、Push遷移での画面遷移を学習し、記事を書きました。参考までに
https://qiita.com/muranakar/items/34a124556dc7ad2f8e89
今回は画面遷移の学習の続きで、Tabでの画面遷移実装を行っていく。
こちらのライブラリーを用いて実装していきます。
https://reactnavigation.org/docs/bottom-tab-navigator/
## 内容
### ライブラリーをインストール
“`
npm install @react-navigation/bottom-tabs
“`
以下が出力される。
“`
added 1 package, and audited 1191 packages in 11s65 packages are looking for funding
run `npm fund` for details5 moderate severity vulnerabilities
To address all issues (including break
ReactNativeで画面遷移する
## はじめに
ReactNativeを用いて画面遷移の実装を行っていく。環境構築に関しては以下のリンクを参照ください。
https://qiita.com/muranakar/items/8d0cb2044fe836fe758e
## 画面遷移に関して
### ライブラリーのインストール
画面遷移を実現するために、下記のライブラリーをインストールします。https://reactnavigation.org/docs/stack-navigator/
https://reactnavigation.org/docs/native-stack-navigator/
以下を実行
“`
npm install @react-navigation/native @react-navigation/stack
“`出力結果
“`added 29 packages, and audited 1625 packages in 16s
123 packages are looking for funding
run `npm fund` for details
AndroidのデバッグにBlue Stacksをちょっとだけ楽に使う方法
純正のandroidのエミュレータって結構重いですよね。
体感ですが、純正のエミュレータよりBlueStacksの方が軽いですが純正に比べるとちょっと面倒くさい事があります。
それは、デバッグで使うにはadbに接続している必要があるのですが、adbに自動で繋いでくれないので手動でする必要があることと、起動するごとに接続先のポートが毎回変わる事です。繋ぎ方から簡単に説明しておきますね。
1. エミュレータを起動して、設定画面を開きます
1. 赤枠の設定を行います
1. 以下のコマンドを実行する
“`shell
adb connect localhost:xxx
“`
この場合の、xxxは設定画面の「Android at 127.0.0.1:xxxに接続する」の表示のx
Bardに聞きながらandroidアプリとウィジェットを作ってみた
## 背景
「ChatGPTがすごい」「使ってみるべき」という声をだいぶ前から聞いていて、(分かるけどめんどいな~)と思っていたのですが、年末年始が暇だったので試しにアプリ開発をしつつ試してみました。
ちなみに、自分はweb系のエンジニアで、情報系の大学を出て業務で2,3年PHPを書いてたくらいのレベルの人です。androidアプリは作ったことないし全然知らないです。
また、ChatGPTについては以前少し調べたものの、まだあまり使い方を把握できていないです。あと今回は[Bard](https://bard.google.com/chat)を使ってみました。何となく。
## 先に結果と感想
### 結果
簡単なメモアプリはAIに聞けば作れました。とはいえ、AIが凄いとか便利とかではなく、android studio でちょっと操作すれば出来るレベルのアプリだったのでandroid studioが凄いだけ、または作ったものがしょぼいだけ、という可能性は大いにあります。**また、ウィジェットも作りたかったのですがAIに聞くだけでは完成できませんでした。** googleで検索
Ubuntu(CLI)上での.NET MAUI androidアプリ用ビルド環境構築方法
AndroidスマホのターミナルアプリからVPSに繋いでCLIでAndroidアプリを開発するための環境構築方法のメモ
## 動機
WPFアプリをテキストエディタのみで作れることから同じようにandroidアプリも作れないかと思い調べた。
結果できた。## 試した環境
* Ubuntu 20.04.6(さくらVPS・コンソールのみ)
* Ubuntu 22.04.3 LTS(Windows11上のwslテスト環境・コンソールのみ)
(下のスクショはwslテスト環境)# 最初にアップデート作業
“`bash
sudo apt update && sudo apt upgrade -y
“`# 必要なSDKのインストール
“dotnet7” “android-sdk” “openjdk-21-jdk”の3つは最低必要
“`bash
sudo apt install dotnet7 android-sdk openjdk-21-jdk
“`# .NET MAUIのテンプレートをインストールしてプロジェクトを生成
“`bash
#.NET MAUIのテンプレートを探
ReactNativeの環境構築(公式チュートリアル)
## はじめに
iOSアプリの個人開発を主にSwiftで行ってきた私は、クロスプラットフォーム開発の経験がありませんでした。しかし、今後業務で利用することになったため、公式チュートリアルに従い、React Nativeを使用して環境構築を行い、簡単なカウンターアプリの開発を試みることにしました。まずは、環境構築について記載します。https://reactnative.dev/
# ReactNative とは
まず最初にReactNativeとはなにかについて引用を交えて説明する。### React Nativeの特徴
React Nativeは、ネイティブ開発の良い部分とReact(ユーザーインターフェイスを構築するためのJavaScriptライブラリ)の良い部分を組み合わせたツールです。React Nativeを使用すると、既存のAndroidおよびiOSプロジェクトに部分的に導入することも、ゼロから全く新しいアプリを作成することもできます。### JavaScriptによるネイティブ開発
JavaScriptで記述され、ネイティブコードでレンダリングされる点にあり
JetpackComposeテキストをコピーする方法
JetpackComposeでボタンをタップした時などに特定の文字をコピーする方法です。
サンプルコードがこちらです。
“`CopyButton.kt
@Composable
fun CopyButton() {
val clipboardManager: ClipboardManager = LocalClipboardManager.current
Button(
modifier = Modifier.fillMaxWidth().height(56.dp),
onClick = { clipboardManager.setText(AnnotatedString(“コピーするテキスト”)) }
) {
Text(text = “コピーする”)
}
}“`
`LocalClipboardManager`から`ClipboardManager`を取得できます。
`ClipboardManager`のsetTextに`AnnotatedString`を設定することでコピーする事ができます。
DXライブラリ Android Studio 設定
Android用DXライブラリバージョン
“`
DxLib_Android3_24d
“`
AndroidManifest.xml
“`
Androidアプリ開発環境のメモ
# 目的
Android開発環境で詰まらないための備忘メモ書き# android開発環境について
> まず公式からインストールですが、以下の場合は注意が必要です。> AndroidStudioではなく、Eclipseで環境整えたい場合は、Javaのバージョンを合わせないと「sdkmanager –list」sdkmanager(以下略SDK)コマンド後にJVMエラーが出る。
## 補足
> もし、環境構築で縛りが特になかったり、訳あって、Javaバージョンをいくつかローカルに落としていて、使いたいSDKとJavaのバージョンが合わせられない場合は、AndroidSudioをインストールして、開発を進めるのもよいかもしれません。### sdkmanagerって?
> Android SDK のパッケージを表示、インストール、更新、ア
DMMの短期インターンに行ってきたよって話

# DMM1Weekインターン結果報告
どうもGadgeloggerだ!季節が変わってきて寒くなってきたねぇ。。。俺は酒ばかり飲んで免疫力爆アゲと思って調子乗ってたら風邪引きました。最悪です🤦♂️とまあそんな前置きは置いといて
# どんなインターン?(公式ページから抜粋)
DMM.comは、Webを通じて様々なコンテンツを提供する事業会社です。2022年12月に新規でローンチした「DMM TV」をはじめとした国内有数の動画配信コンテンツや、電子書籍、FX、オンラインサロン、英会話、3Dプリントなど、60以上の幅広いサービスを時代に合わせて柔軟に展開することにより、常にユーザーへ価値を提供しています。
今回はAndroidの短期インターンを開催!
DMMの新卒技術研修をベースとした演習を体験していただきます。
「アプリ開発にチャレンジにしたい」「DMMの演習が気になる」などの興味をお持ちの方は、是非ご参加ください。
[詳
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)の続きです。
前回はログインとログアウトを実装しました。
今回はパスワードリセット画面を作成し、パスワードリセットのためのメールを送信する自走を行います。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿## Firebaseプロジェクト側でパスワードリセットメールのテンプレートを変更する
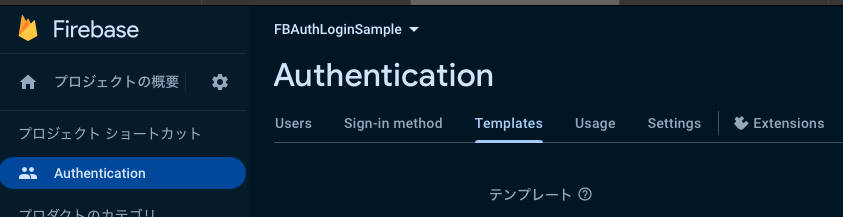
1. Firebaseのプロジェクトショートカットから「Authentication」をクリックして「Templates」を選択します。
2. テンプレート画面左下の
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その4)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その3)の続きです。
前回はメールアドレスでのユーザー登録の実装を行いました。
今回はログイン画面を作成し、ログインできるように実装します。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.18 初回投稿# ログインボタンを追加してログイン処理を実装
– 前回のコードにログインボタンとログアウトボタンを追加します。
“`dart
SizedBox(
width: double.infinity,
// ログインボタン
child: ElevatedButton(
child: const Text(‘ログイン’),
onPressed: () async {
try {
// メール/パスワー










