- 1. Intune フィルターで、iOS と iPadOS を区別してポリシー適用する!
- 2. 【SwiftUI】Previewを実機で行う
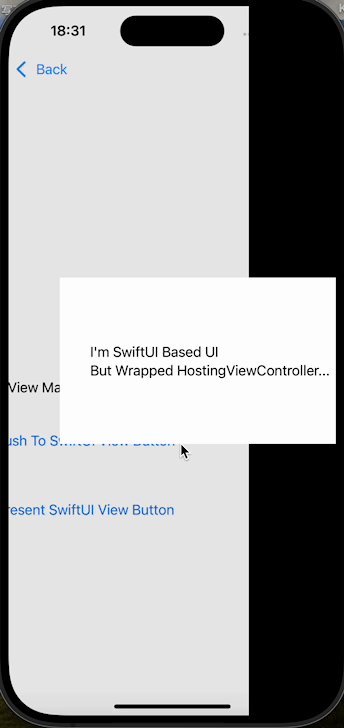
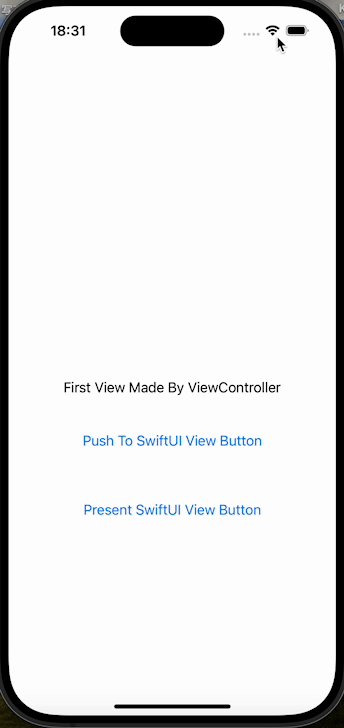
- 3. (再確認)遅ればせながら、UIKitベースプロジェクトでSwiftUIの画面を表示してみた
- 4. 【Swift】throwsってなんやねん
- 5. 【Swift】【R.swift】※注意 identifierをつけましょうね
- 6. ReactNativeでTODOアプリ作ってみた
- 7. [学びメモ] enumで2つのクラス共通で利用するメソッドを定義する
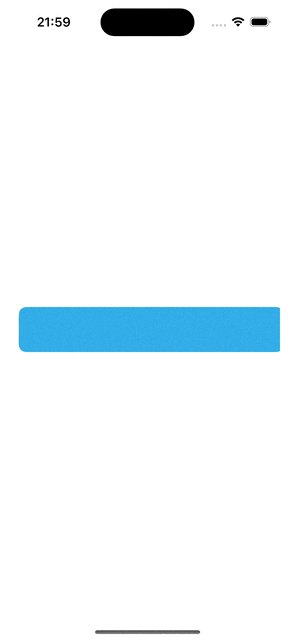
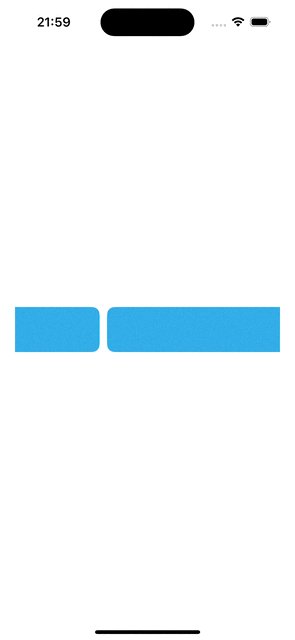
- 8. 【SwiftUI】safeAreaPaddingでScrollViewの開始位置と終了位置を調整する
- 9. Bitriseのキャッシュ機構(最新)
- 10. 【Swift】【Combine】mergeとCombineLatestの違いを説明してみる
- 11. 【SwiftUI】iOS17でwithAnimationが強化された
- 12. [学びメモ] async letを用いた並列処理でタスク結果の取得タイミングを変えたい時の実装方法
- 13. ReactNativeでTabを用いて画面遷移
- 14. ReactNativeで画面遷移する
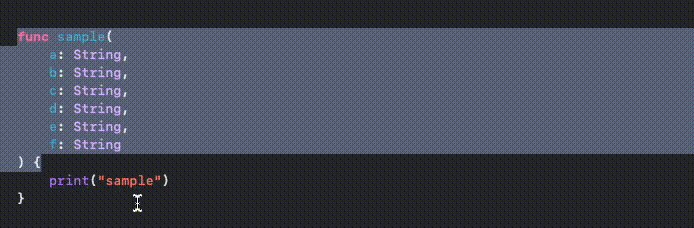
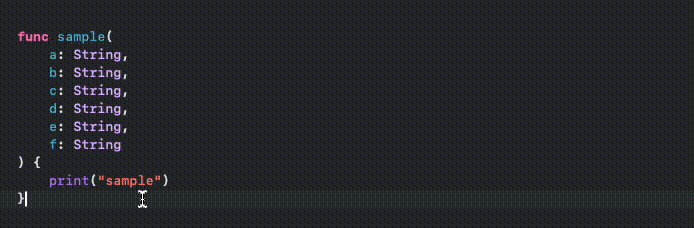
- 15. 【Xcode】関数の引数などをコマンドで一括改行する
- 16. エッジジャスチャーで地図をぬるぬるズーム
- 17. freeeの2weeksインターンに行ってきたよって話
- 18. 【SwiftUI】棒グラフを選択できるようにする
- 19. ReactNativeの環境構築(公式チュートリアル)
- 20. swift uiで検索プルダウンを作成
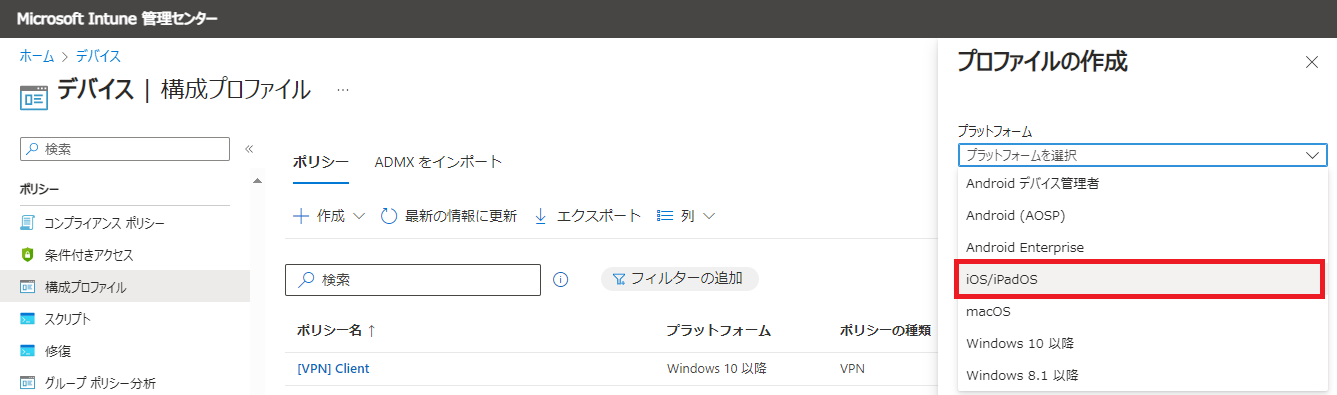
Intune フィルターで、iOS と iPadOS を区別してポリシー適用する!
先日ユーザーグループ割り当てのポリシーにおいて iOS と iPadOS を区別して適用したいなと思い、Intune のフィルターを使ったところ、見事理想通りに小回りを利かせることができました!
## ポリシー割り当て基本動作
基本的に Intune ではプラットフォーム (OS) ごとにポリシーを作成するため、各ポリシーは該当する OS のデバイスにのみ適用されます。例えば Windows プラットフォームのポリシーは iOS/iPadOS デバイスには適用されません。
ただし、Intune 上で iOS と iPadOS はほとんどの機能でひとくくりにされており、「iOS/iPadOS」というのがひとつのプラットフォームカテゴリになっており iOS と iPadOS は OS として区別されません。
このため、iOS/iPadOS プラ
【SwiftUI】Previewを実機で行う
# はじめに
Previewを実機でできるってことは知っていたのですが、やったことがなかったのでやってみました。
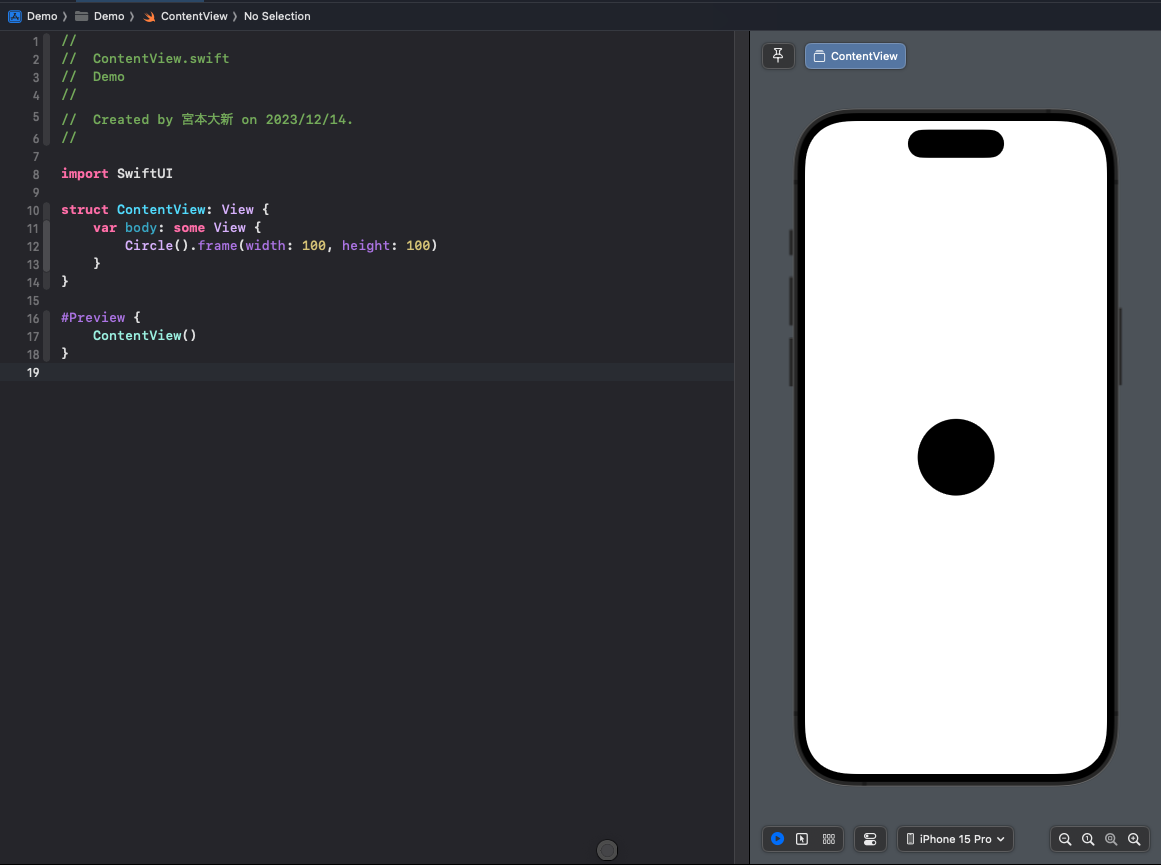
やり方を記事にします。“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Circle().frame(width: 100, height: 100)
}
}#Preview {
ContentView()
}
“`今回の例では上記のコードを使用します。
# やりかた
まず、Previewを開きます。
Previewの下に現在のPreview機種が書かれているボタンがあるので選択します。
](https://gyazo.com/5d16ad4c43d86722c71de216f0953eec)
:::note
この記事はこんな方におすすめ
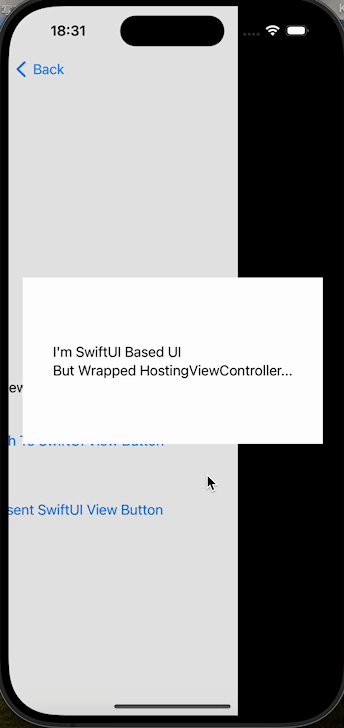
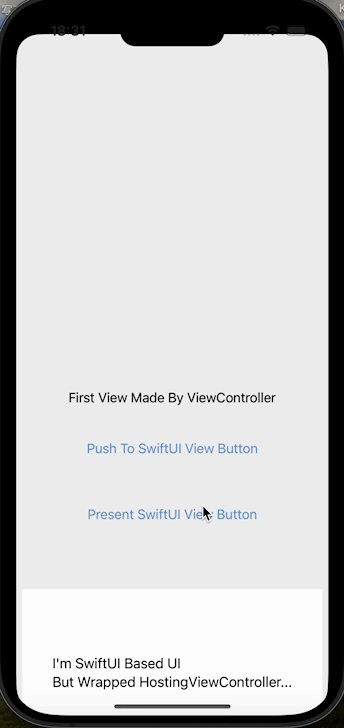
– そろそろUIKitベースのプロジェクトにSwiftUIの画面を導入してみたい方
– UIKitとSwitfUIの共存に興味がある方
– iOSエンジニア (全員やん。)
::::::note warn
警告
– 目新しい技術というよりは、技術の再確認というような記事です。
– 簡単な画面遷移のみできるようにしたサンプルなので、業務等で使用する際はより深い理解が必要になります。
:::## モチベーション
なぜ今回この記事を書いたかというと、業務ではSwiftUIベースのプロジェクトアプリを実装しているのですが、
【Swift】throwsってなんやねん
# 目次
[1.throwsってなんやねん](#1-throwってなんやねん)
[2.実例](#2-実例)
[3.おわりに](#3-おわりに)# 1. throwsってなんやねん
他言語経験者からすると、Swiftの`throws`って??となりませんか笑
本記事では、`throws`を実例をもとに解説してみます。
一言で言うと`エラーを投げまっせ`みたいな宣言をしているんでしょうかね。。# 2. 実例
条件
ここでは割り算の結果が以下の場合について考えます。
– 3で割り切れる:threeError
– 7で割り切れる:sevenError
相当3や7で割り切れることに対して不満があるみたいです笑早速コードです。
成功パターン
~~~swift:throw.swift
import Foundationenum Errors: Error {
case threeError
case sevenError
}
func checkErrors(a: Int, b: Int) throws {
let answer = a / b
if answer
【Swift】【R.swift】※注意 identifierをつけましょうね
# 目次
[1.R.swiftの変数部分でセルが呼び出せない](#1-SwiftCombineとは)
[2.解決方法](#2-sink)# 1. R.swiftの変数部分でセルが呼び出せない
R.swiftを導入しているのに、なぜかR.swiftの変数を呼び出す部分で怒られる
~~~swift:
tableView.register(R.nib.XXXcell)
~~~
発生したエラー
~~~
No exact matches in call to instance method ‘register’
~~~うーん、、、tableViewは`register`メソッド持っているけどな〜
間違っていたのはR.swift部分でした。# 2. 解決方法
xibファイルの`identifer(アイデンティファー)`を設定していませんでした。
→どうやらR.Swiftはこのidentiferを使って変数を定義しているみたい。
;
const [tasks, setTasks] = useState([]);
“`
`task`と`tasks`の状態変数:
– `task` は現在のタスクの文字列を格納します。ユーザーが
[学びメモ] enumで2つのクラス共通で利用するメソッドを定義する
# 本記事について
この記事では、2つのクラスで共通して利用するメソッドを定義する方法について紹介します。
提案するアプローチはあくまで一つの意見であり、唯一の正解ではありません。プロジェクトや状況によって最適な方法が異なることを考慮に入れ、参考にしていただければと思います。
# シナリオ
画面Aと画面Bでは、特定の要素のカウント数に基づいて、デフォルトで用意された数値の配列を返すメソッドが定義されています。
“`swift
func makeDefaultNumbers(elementCount: Int) -> [Int] {
switch count {
case 1:
return [100]
case 2:
return [50, 50]
case 3:
return [34, 33, 33]
default:
return []
}
}
“`課題として、仕様変更時に変更を見逃す可能性を減らすために、共通化したいです。
# アプローチ
en
【SwiftUI】safeAreaPaddingでScrollViewの開始位置と終了位置を調整する
# はじめに
`ScrollView`に`padding`を付けると`ScrollView`が小さくなってしまいます。
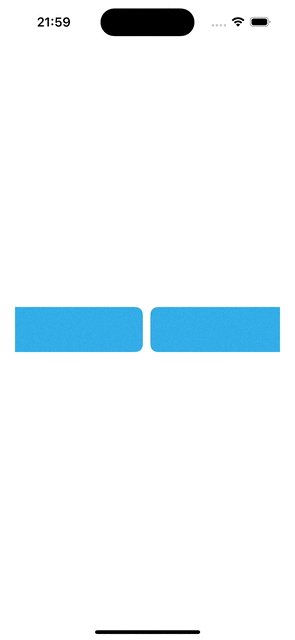
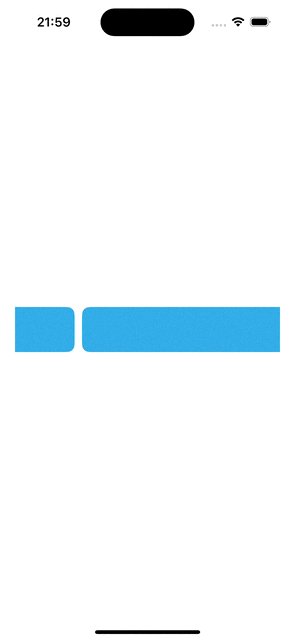
しかし、`safeAreaPadding`だと`ScrollView`は小さくならず、コンテンツのみにスペースが入っているっぽいです。# 比較
`padding`だと`ScrollView`が小さくなって途中で途切れているのがわかります。
|`padding`|`safeAreaPadding`|
|-|-|
||
Bitriseにはキャッシュ機構が3種類存在します。今回は使用頻度の高い2つについてまとめました。
1. Branch-based caching ⭐️
1. Key-based caching ⭐️
3. Remote build caching# Branch-based caching
従来から使われているキャッシュ機構。ブランチ毎にキャッシュが作成されます。
作成したキャッシュは同一のサーバー上のみで使用することができます。### 使い方
キャッシュの作成には`Bitrise.io Cache:Push`を使います。
このステップでは`Cache paths`にキャッシュ対象のパスを指定します。
例えば`CocoaPods`であればこうなります。
“`
# CocoaPods
./Pods -> ./Pod
【Swift】【Combine】mergeとCombineLatestの違いを説明してみる
# 目次
[1.mergeとCombineLatest](#1-SwiftCombineとは)
[2.marge](#2-sink)
[3.CombineLatest](#3-store)
[4.おわりに](#5-おわりに)# 1. mergeとCombineLatest
RxSwift+MVVM → Combine+TCAにリファクタしている過程で以下の疑問点が湧いてきました。
`marge`と`CombineLatest`どちらもストリームを束ねる点では共通です。
では、何が違うのか解説していきます。# 2. merge
`merge`は2つのストリームを束ねて、どちらかが流れてきたら実行しまっせという感じです。
:::note info
mergはOR条件と思っておけば良いでしょう!
:::~~~swift: merge.swift
import RxRelay
class ExampleViewModel {
// input
let didTappedIndexButton = PublishRelay()
let didInp
【SwiftUI】iOS17でwithAnimationが強化された
# はじめに
`withAnimation`にパラメータが2つ増えました。
まず、1つ目はアニメーションの終了が検知できるように`completion`が追加されました。
2つ目はアニメーションの終了をどことするかを指定する`completionCriteria`です。解説していきます。
# アニメーションの終了が検知できるようになった
“`swift
import SwiftUIstruct ContentView: View {
@State private var degrees: Double = 0.0@State private var status = “”
var body: some View {
VStack(spacing: 60) {
Text(status)Rectangle()
.frame(width: 200, height: 200)
.ro
[学びメモ] async letを用いた並列処理でタスク結果の取得タイミングを変えたい時の実装方法
# 本記事について
Swift Concurrencyを用いた並列処理において、曖昧な理解で実装していたのでメモとして残します。
`async let`を用いて並列処理を行う際、実装方法によってタスク結果の取得タイミングを変えることが可能です。
# 具体例
以下、2パターンの挙動の実現が可能になります。
– パターン1:両方のタスクが完了するまで待機してから、両方の結果を同時に取得
– パターン2:各タスクの結果が利用可能になるとすぐにそれを取得し、次の結果の取得を待つもう少しイメージしやすいように、イメージ図とコードを示します。
## パターン1
“`Pattern1.swift
async let response1 = fetch1()
async let response2 = fetch2()
ReactNativeでTabを用いて画面遷移
## はじめに
前回は、Push遷移での画面遷移を学習し、記事を書きました。参考までに
https://qiita.com/muranakar/items/34a124556dc7ad2f8e89
今回は画面遷移の学習の続きで、Tabでの画面遷移実装を行っていく。
こちらのライブラリーを用いて実装していきます。
https://reactnavigation.org/docs/bottom-tab-navigator/
## 内容
### ライブラリーをインストール
“`
npm install @react-navigation/bottom-tabs
“`
以下が出力される。
“`
added 1 package, and audited 1191 packages in 11s65 packages are looking for funding
run `npm fund` for details5 moderate severity vulnerabilities
To address all issues (including break
ReactNativeで画面遷移する
## はじめに
ReactNativeを用いて画面遷移の実装を行っていく。環境構築に関しては以下のリンクを参照ください。
https://qiita.com/muranakar/items/8d0cb2044fe836fe758e
## 画面遷移に関して
### ライブラリーのインストール
画面遷移を実現するために、下記のライブラリーをインストールします。https://reactnavigation.org/docs/stack-navigator/
https://reactnavigation.org/docs/native-stack-navigator/
以下を実行
“`
npm install @react-navigation/native @react-navigation/stack
“`出力結果
“`added 29 packages, and audited 1625 packages in 16s
123 packages are looking for funding
run `npm fund` for details
【Xcode】関数の引数などをコマンドで一括改行する
# はじめに
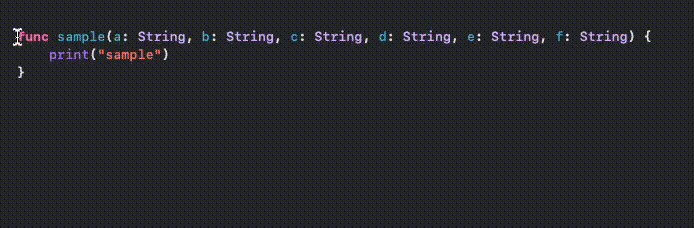
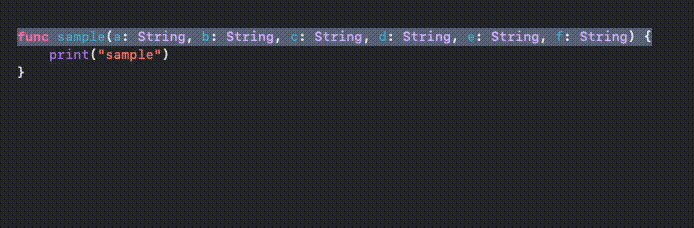
引数の多い関数を見やすいように改行することはよくありますよね。
でも、1つ1つ選択して改行するのめんどくさい、、、って思います。
それXcodeのショートカットコマンドで解決できるんです!
# やりかた
対象箇所を選択して、
`control` + `M`
だけ
# おわり
printなど改行しなくていい箇所も改行されるので、選択箇所は考えたほうがいいですね
エッジジャスチャーで地図をぬるぬるズーム

画面端からのスワイプジェスチャーでMapKitの地図表示をズームさせるサンプルプログラムです。
# つくったもの
画面左右の端からのスワイプ量に応じて地図がぬるぬるっとズームイン・ズームアウトします。現在地を表示するカスタムピンも実装してみました。
## 環境
– Xcode 15.2
– iOS 17.2.1# 実装ポイント
## MapKitのMKMapViewのタップジャスチャーをインターセプト
MKMapViewのタップイベントをトリガーにズームするとMapKitの挙動と干渉してしま
freeeの2weeksインターンに行ってきたよって話
# freeeの2weeksインターンに参加した振り返り
どうもGadgeloggerだ!E社に引き続いてFreeeでのインターン結果報告をしようと思う。
ちなみに自分はFree会計のiOSアプリチームに配属されて、Swift(UiKitとSwiftUI)を用いた開発に携わったわ。## どんなインターン?(Wantedlyから抜粋)
25新卒エンジニア向けの2weekサマーインターンを開催します!2019年に現東証グロースに上場し、時価総額もマザーズトップ3に入る急成長ベンチャーの開発現場を体験してみませんか?
モダンな開発環境、スピード感、ユーザーの課題解決の難しさなどを味わうことが出来るインターンです。◆内容◆
夏インターンの成果によって本選考の特別選考ルートもご用意をしております。
・freeeの実際のプロダクト開発の現場に入っていただき、開発実務に携わっていただきます。
・インターン向けのお題ではなく、freeeで実際に未解決の難題に取り組んでいただきます。
・各開発チームから選りすぐりの難題をご用意してお待ちしています。
・freeeの第一線で開発にあたるエンジニ
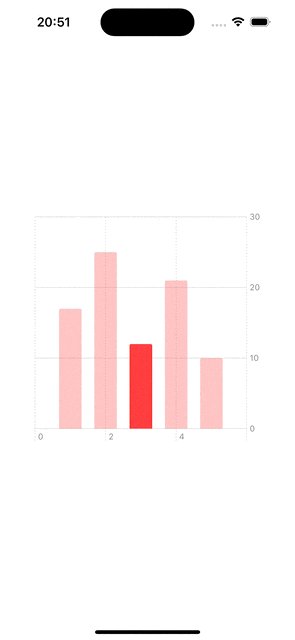
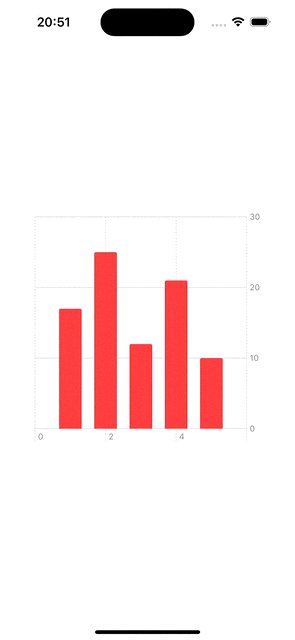
【SwiftUI】棒グラフを選択できるようにする
# はじめに
前回、円グラフを選択できるようにしましたhttps://qiita.com/SNQ-2001/items/6608c9bd77d49e03efe0
今回は棒グラフを選択できるようにしてみます。
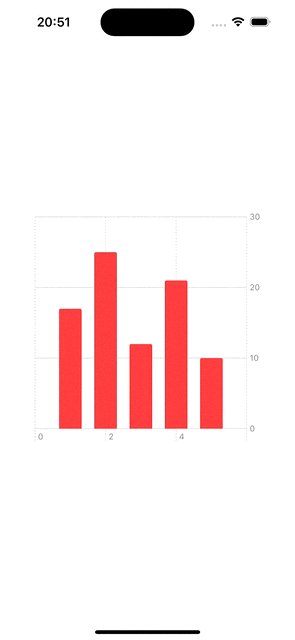
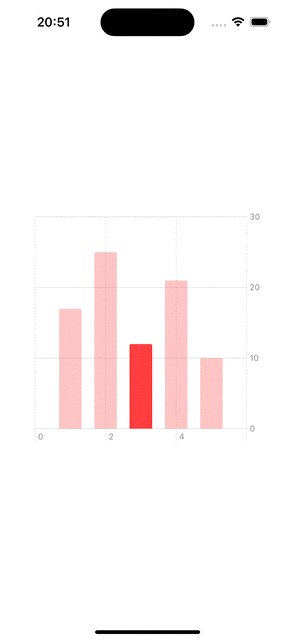
# サンプルアプリ
# 実装
“`diff_swift
import SwiftUI
import Chartsstruct Temperature {
let day: Int
let max: Double
let min: Double
}struct ContentView: View {
@State private var temperatures: [Tempe
ReactNativeの環境構築(公式チュートリアル)
## はじめに
iOSアプリの個人開発を主にSwiftで行ってきた私は、クロスプラットフォーム開発の経験がありませんでした。しかし、今後業務で利用することになったため、公式チュートリアルに従い、React Nativeを使用して環境構築を行い、簡単なカウンターアプリの開発を試みることにしました。まずは、環境構築について記載します。https://reactnative.dev/
# ReactNative とは
まず最初にReactNativeとはなにかについて引用を交えて説明する。### React Nativeの特徴
React Nativeは、ネイティブ開発の良い部分とReact(ユーザーインターフェイスを構築するためのJavaScriptライブラリ)の良い部分を組み合わせたツールです。React Nativeを使用すると、既存のAndroidおよびiOSプロジェクトに部分的に導入することも、ゼロから全く新しいアプリを作成することもできます。### JavaScriptによるネイティブ開発
JavaScriptで記述され、ネイティブコードでレンダリングされる点にあり
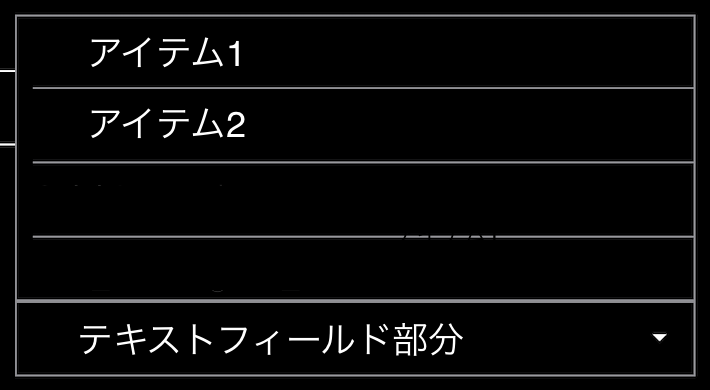
swift uiで検索プルダウンを作成
イメージはこんな感じ
import SwiftUI
// 新しいデータ型
struct YourNewDataType: Identifiable {
var id: UUID
var name: String
// 他のプロパティや初期化処理を必要に応じて追加
}// サンプルデータ
let yourNewDataArray: [YourNewDataType] = [
YourNewDataType(id: UUID(), name: “Item 1”),
YourNewDataType(id: UUID(), name: “Item 2”),










