- 1. ひよこエンジニアの学習日記
- 2. Node.jsインストール(anyenv)
- 3. 【備忘録】yarn berry (v2~v4)のリポジトリをcloneしたときに’MODULE_NOT_FOUND’エラー
- 4. msw+expressでGraphQL APIのモックサーバを建てる
- 5. package.jsonからversionを取得する
- 6. Node.jsの環境構築
- 7. Jetbrains WebStormで”type”: “module”指定されたnodejsプロジェクトをtsーnodeでデバッグする方法
- 8. symbol-nodeで node passwordが通らなくなった
- 9. GitHub ActionsでJSON形式のトークンがそのまま使えない
- 10. GCP Dataplex機能/実装
- 11. Next.js で Blockchain Symbol のトランザクションを作って SSS Extension で署名する
- 12. Azure WebAppsでのNode.jsのバージョンを上げる
- 13. 【node.js】Sequelizeによるデータベース操作
- 14. Lambda Node.js 16 EOL 対応とは / AWS
- 15. コストをかけずにWebサービスを公開するための構成例
- 16. GCP Cloud Data fusion機能/実装
- 17. RenderのExress.jsにReactアプリを載せる方法
- 18. asdfを用いてnode.jsのインストール(Mac)
- 19. 色々なプロキシサーバー設定(Windows 11対象)
- 20. Electronのコードの内部でShell書いた時に困った出来事と対応策
ひよこエンジニアの学習日記
# 0.はじめに
地方の大学に通う情報科学部2年生です
個人でのwebアプリ開発に向けての備忘録を残していきます
前提情報は簡単にまとめますが,それ以降は基本的には自分用のメモなのでかなり雑に書いていきます簡単な経歴
– 情報科学部所属
– プログラミング歴 1年程度
– 開発経験ほぼなし
– progateや本などを使って独学こんな感じです
ずっとどのようにして勉強するのが正解なのかわからず迷走しています今まで大学や個人での学習で触ったことのある言語
– c++(競プロの学習をしたときに少々)
– Python(大学1年生の時に1年間学習していた)
– java(授業でアプリ開発)
– javascript(メイン)
– Kotlin(授業でアプリ開発)
– htmlcss(これは違うか)
– php(progate)# 1.どんなひとに読んでもらいたいか
– 初めてのプログラミング勉強はどのようにはじめたらよいのかわからない人へ
– 駆け出しエンジニアを高みの見物してみたい人向け
– 日記形式で投稿するのでどのくらいの期間でどのくらいのレベルになるのかわかるか
Node.jsインストール(anyenv)
## 前提
anyenvがインストールされていること
## nodenvをインストールする
“`zsh
anyenv install nodenv
“`“`
exec $SHELL -l
“`## anyenvを使ってNode.jsをインストールする
ここでは最新バージョンのNode.jsをインストールする
“`zsh
node_version=$(nodenv install –list | egrep ‘^[0-9]+\.[0-9]+\.[0-9]+$’ | tail -n 1)
“`“`zsh
nodenv install ${node_version}
“`“`zsh
nodenv global ${node_version}
“`“`zsh
nodenv rehash
“`“`zsh
node -v
“`“`:出力
v21.6.1
“`“`zsh
npm -v
“`“`:出力
10.2.4
“`
【備忘録】yarn berry (v2~v4)のリポジトリをcloneしたときに’MODULE_NOT_FOUND’エラー
# 発生した事象
yarn v1系を使用していて、グローバルはそのままに当該repoのみバージョンをyarn berry (v2〜v4)系に変更したのち設定ファイル(`.yarnrc.yml`、`package.json`)をcommit、push
それをpullしたコラボレーターから「yarnが使えない!」という申し出が出た“`bash:terminal
$ yarn installnode:internal/modules/cjs/loader:1051
throw err;
^Error: Cannot find module ‘/Users/OO/Documents/GitHub/reponame/.yarn/releases/yarn-4.0.2.cjs’
at Module._resolveFilename (node:internal/modules/cjs/loader:1048:15)
at Module._load (node:internal/modules/cjs/loader:901:27)
at Function
msw+expressでGraphQL APIのモックサーバを建てる
以下のGQLクエリに対してレスポンスするモックサーバを建てたい
“`graphql
query tasks {
tasks {
collection {
id
name
description
startAt
endAt
}
}
}
“`サーバの実装は以下。
faker, msw, @mswjs/http-middleware, express, corsは事前に全部npmでインストールしておく必要あり。
“`ts
import { faker } from “@faker-js/faker”;
import { createMiddleware } from “@mswjs/http-middleware”;
import cors from “cors”;
import express from “express”;
import { HttpResponse, graphql } from “msw”;const buildMockTask = () => {
// moc
package.jsonからversionを取得する
以下でできる
“`js
import { createRequire } from “module”;const require = createRequire(import.meta.url);
const { version } = require(“./package.json”);
“`なお `require` で指定するパスは実行時のパスになるので、もし `dist` ディレクトリ配下にJSファイルとして出力しているなどのケースでは `../package.json` とかになる。
Node.jsの環境構築
Node.jsの環境構築手順についてまとめました。
# **はじめに**
**Node.jsとは**
JavaScriptをブラウザ上以外でも動くようにしてくれる実行環境のことです。
Node.jsを使用することで、JavaScriptでOSの機能(ファイルの読み書きなど)を扱えるようになります。
要するに、Node.jsを使用することでバックエンドでもJavaScriptを使用することが出来ます。
# **手順**
### **1 apt-getをアップデートする**
初めにパッケージリストを最新に更新しておきます。
“`bash
sudo apt-get update“`
### **2 Node.jsをインストール**
apt-getコマンドを使用してNode.jsをインストールします。
“`bash
sudo apt-get install nodejs
“`Do you want to continue? [Y/n]が表示されたら、yを入力して続行します。

“`
(node:444933) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node –trace-deprecation …` to show where the warning was created)
“`
上記の表示ですね
この表示が出ている時に建てた nodeや
又は 以前から建ててあった nodeに
symbol-bootstrapの
config –upgrade
start –upgrade
decrypt
等 node pass
GitHub ActionsでJSON形式のトークンがそのまま使えない
Node.js v21で実行していたプログラムをBunでの実行に差し替えた時に
GitHub Actions上かつBunでの実行でエラーが発生しました。
## Googleのクレデンシャルでエラー発生
“`
const {client_secret, client_id, redirect_uris} = credentials.installed;
“`> 
この辺たまにでますねトークンのJSONをそのまま入れていてクオーテーション周りがうまくパースされない問題ぽいです。
“`
TOKEN ENV READ ERROR: SyntaxError: Expected property name or ‘}’ i
GCP Dataplex機能/実装
# GCPのCloud Dataplexの概要
Cloud Dataplexは、Google Cloud Platform(GCP)のサービスの一部であり、データレイク環境を構築し、データの管理と利活用を支援します。以下に、Cloud Dataplexの機能と詳細について説明します。
## 概要
Cloud Dataplexは、大量のデータを一元管理するためのプラットフォームです。データを各種データソースから集約し、それを効率的に分析するための統合データエンジンを提供します。以下にCloud Dataplexの主な特徴を示します。– **データソースの統合**: Cloud Dataplexは、様々なデータソース(データベース、データウェアハウス、クラウドストレージなど)からデータを収集し、一元的に管理します。データの流入や変換、統合が容易に行えます。
– **データのバージョン管理**: Cloud Dataplexは、データの更新や変更を追跡し、バージョン管理を行うことができます。過去のバージョンのデータを参照することにより、データの変化を追跡したり、過去の状態に戻したりす
Next.js で Blockchain Symbol のトランザクションを作って SSS Extension で署名する
## 各種バージョン
– node v18.18.2
– next@14.0.4
– typescript@5.3.3
– symbol-sdk@3.1.0
– sss-module@1.0.4「最新がいい!」って事で、 Next.js v14 + SymbolSDK v3 で作ります!
## これ動くの?
### Next.js + SymbolSDK v3
クライアントサイドで SDK は、ほぼ動きません。サーバサイドであれば動くので、トランザクションの生成等 SDK を使用する箇所はサーバサイド(サーバアクション)として動かします。
### Next.js + SSS Extension
window を使用するので、サーバサイドでは動きません。クライアントサイドで動かします。
### SymbolSDK v3 + SSS Extension
SSS Extension は、SDK v2 のモノなので使えないと思いきや、案外 string で何とかなります。
署名後のトランザクションが SignedTransaction 型で返ってきますが、問題ありません。
Azure WebAppsでのNode.jsのバージョンを上げる
Azure WebAppsにアプリケーションデプロイしてると無限に見る以下のエラー。バージョンアップ時におきました。
> 🙁 Application Error
> If you are the application administrator, you can access the diagnostic resources.> 
Node.jsのバージョンを上げたいなと思ってpackage.jsonの指定を上げたところ発生しました。
GitHub Actions経由でWebAppsにデプロイしているアプリケーションですが、GitHub Actionsでの指定では関係ないみたいですね。
## ログストームで確認
【node.js】Sequelizeによるデータベース操作
## はじめに
Sequelizeとは、TypeScriptまたはNode.jsで使用できるORM(Object-Relational Mapping)ライブラリで、簡単に言うと「**データベース(DB)を簡単に操作できるようにするライブラリ**」になります。この記事では、自分用によく使うコマンドや、その概要を説明します。
https://sequelize.org/
### 全体の流れ
| 見出し | 詳細 |
|——————————|—————————————————–|
| [インストールと初期化](#インストール・初期化) | Sequelize・データベース導入とフォルダのセットアップ |
| [DBの作成と消去 (db:create)](#DBの作成と消去) |
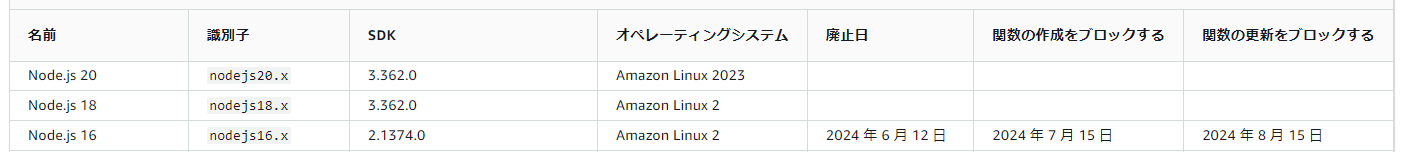
Lambda Node.js 16 EOL 対応とは / AWS
# Node.js よりも前に自分が EOL
気が付けば2024年になりました。
昨年は途中で気持ちが折れたものの現役ビジネスマンとして
有効期限が切れないように今年もよろしくお願いいたします。# Lambda のランタイムを探る
今更次郎さんではありますが
現在新規に作成する Node.js は v20 が初期設定になっているみたいかつて環境構築時に最新であった Node.js 16 は
気持ちに含まれる OpenSSL1.1.1 が 2023年9月11日にEOL で完了。ただやさしい AWSでは気にせずサポートを継続してくれておりました
ただ気が付けば 2024年6月12日が廃止日。
https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/lambda-runtimes.ht
コストをかけずにWebサービスを公開するための構成例
## はじめに
個人でフロントエンド(react)、バックエンド(node.js)、データベース(postgreSQL)を利用したWebサービスを公開したいと考えていました。
まずはテスト的に無料で外部公開できるサービスがないか調査しましたが、2022年8月に有料化されたHerokuの記事ばかりヒットしてしました。
結果的には無料で使用できる構成があり、実際にテストプログラムを動作させることができましたので構成例として記載しておきます。
※無料なので比較的厳しい条件も含まれていたりするのでそれぞれのサービスを確認お願いします。
例えばsupabaseは数日間利用がないとインスタンスが一時停止して手動で起動させないといけないなどがあります。## 今回試したサービス
できるだけ同じサービスに集約したいと考えていましたが、実際にはフロントエンド、バックエンド、データベースはそれぞれ異なるサービスになってしまいました。
ここは無料なので仕方がなさそうです。
簡単な構成は以下の構成図のようになっています。
・フロントエンド vercel
・バックエンド render
・データベース su
GCP Cloud Data fusion機能/実装
# GCPのCloud Data Fusionの概要と機能
## 目次
1. [概要](#概要)
2. [機能/詳細](#機能詳細)
3. [まとめ](#まとめ)## 概要
GCPのCloud Data Fusionは、エンタープライズデータ統合のための完全マネージドなサービスです。データパイプラインの構築、監視、管理が簡素化されます。Cloud Data Fusionは、異種のデータソースを統合して、高度なデータ変換やトランザクションを行うことができます。## 機能/詳細
– **データ統合パイプラインの作成**: Cloud Data Fusionは、直感的なビジュアルユーザーインターフェースを提供し、データパイプラインの作成を簡単にします。ビジュアルドラッグアンドドロップエディタを使用して、異なるデータソースやトランスフォーマーションステップを組み合わせてデータフローを構築できます。– **スケーラビリティと信頼性の向上**: Cloud Data Fusionでは、自動スケーリングがサポートさ
RenderのExress.jsにReactアプリを載せる方法
# はじめに
Reactでちょっとしたものを作って公開しようとしたとき、次にどうする?を書いておきます。
①:Reactでちょっとしたものを作る(詳細は割愛)
②:Express.jsに①のアプリを載せる
③:Renderへのデプロイ## 簡単に用語の説明
### [Express.js](https://expressjs.com/ja/)
> Node.jsのための高速で、革新的な、最小限のWebフレームワーク(Express.jsのホームページより)HTTP(S)接続して何かしら返すAPIライブラリです。htmlを返すWebサーバーだけでなく、もちろんAPIとしてもOK。
### [Render](https://render.com/)
Node.jsだけでなく、Python、Docker、Goなど様々な環境をデプロイ・公開する環境。## 今回作ったもの
3次元の点群CSVを表示するツールです。表面上の機能はJavaScriptでできますが、わざわざNodeとExpressとRenderを使った版。

## なぜasdfを使うのか
直接PCにnode.jsをインストールするとバージョンを変えて開発を行いたいときに融通が効かないです。一つのPCで同時進行で複数のバージョンのnode.jsを使う場合、asdfを用いると簡単にバージョン管理できるのでかなり楽です。https://asdf-vm.com/guide/getting-started.html
## asdfを始めよう
1.依存関係をインストール
“`
brew install coreutils curl git
“`
2.asdfをインストール
“`
brew install asdf
“`
3.下記を実行ZSHの場合は
“`
echo -e “\n. $(brew –prefix asdf)/libexec/asdf.sh” >> ${ZDOTDIR:-~}/.zshrc
“`
Bashの場合は
“`
echo -e “\n. \”$(brew –prefix asdf)/libexec/asdf.sh\”” >> ~/.bashrc
↓
echo -e “\n. \”$(brew –pref
色々なプロキシサーバー設定(Windows 11対象)
今の職場では、プロキシサーバーの背後に (認証なし) いるため、**Windows Studio 2022** の **Node.js** 、**Nuget** などを使用する方法を見つける必要がありました。特に、プロジェクトで「[Tailwind CSS VS 2022 Editor Support](https://github.com/theron-wang/VS2022-Editor-Support-for-Tailwind-CSS)」拡張機能に追加されたメニュー項目から **Tailwindcss** をセットアップできますがプロキシの背後にいる場合はそのままでは機能しません。
## Git
1. HTTPとHTTPSのプロキシを設定
“`
git config –global http.proxy http://<プロキシサーバーのURL>:<ポート>
git config –global https.proxy https://<プロキシサーバーのURL>:<ポート>
“`
2. 認証が必要の場合はHTTPとHTTPSのプロキシを
Electronのコードの内部でShell書いた時に困った出来事と対応策
皆さんこんにちは。suginokoです。
Qiitaで書くのは久しぶりな気がしてます。新年明けてまだまだ寒い日が続きますが頑張っていきましょう。
さて、今回は(も)またElectronを使ってて困ったことを解決した話です。
ElelctronのJSのコードの中にShellスクリプトを書いて実装している部分があり、挙動がElelctron独特のもの(?)で実際に起こった事例の紹介と、その解決方法について書いていきます。どなたかの役に立てれば。
※調べても出てこないので、AIに聞いたりしたけど嘘つかれるので対応するのに結構時間かかりました。(調べ方も下手なのかもしれませんが)
※また、JavaScriptで解決できるのにわざわざShellスクリプト使っているところがあります。こういった実装をし、トラブルがあったときにこんな解決方法がありますよ、という感じで見て頂ければ幸いです。(本来JavaScriptで書く方がElectronのアプリケーションに埋め込まれて隠蔽できるのでその方がいいかと思います)
## 環境
* Node v18.17.1
* Elelctron v27.








