- 1. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その6)
- 2. 新卒1年目のしくじりエンジニア。俺にみたいにはなるな!! 〜アンチパターン実装編〜
- 3. 【Swift】reduce(into:)が便利という話
- 4. 【SwiftUI】TexのMarkdownのリンクを制御する
- 5. 【SwiftUI】ScrollViewのインジゲーターを意図的に表示させる(iOS17)
- 6. 【Swift】実は2つ以上使える!トレイリングクロージャ
- 7. 空間ビデオ(Spatial Video)を青赤メガネで立体視する
- 8. Node.jsを用いてTODOリストを管理するAPIを作ってみた(初学者向け)
- 9. 【SwiftUI】Textの行間スペースを調整する
- 10. Intune フィルターで、iOS と iPadOS を区別してポリシー適用する!
- 11. 【SwiftUI】Previewを実機で行う
- 12. (再確認)遅ればせながら、UIKitベースプロジェクトでSwiftUIの画面を表示してみた
- 13. 【Swift】throwsってなんやねん
- 14. 【Swift】【R.swift】※注意 identifierをつけましょうね
- 15. ReactNativeでTODOアプリ作ってみた
- 16. [学びメモ] enumで2つのクラス共通で利用するメソッドを定義する
- 17. 【SwiftUI】safeAreaPaddingでScrollViewの開始位置と終了位置を調整する
- 18. Bitriseのキャッシュ機構(最新)
- 19. 【Swift】【Combine】mergeとCombineLatestの違いを説明してみる
- 20. 【SwiftUI】iOS17でwithAnimationが強化された
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その6)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)の続きです。
前回はパスワードリセット画面を実装しました。
今回は入力フィールドのデコレーションとバリデーションチェックの実装を行なっていきます。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.27 初回投稿## fontawesomeアイコンパッケージのインストール
1. ログイン,パスワードフィールドがフィールドだけでは少しわかりづらいので、アイコンをつけようと思います。今回はfontawesomeアイコンパッケージを入れます。
“`
% flutter pub add font_awesome_flutter
“`
1. lib>main.dartを開いて、fontawesomeパッケージのimportを追記します
“`dart
import ‘package:firebase_auth/fir
新卒1年目のしくじりエンジニア。俺にみたいにはなるな!! 〜アンチパターン実装編〜
# 本記事について
入社してから1年未満の私は、すでに多くのしくじりを行いました。
この記事では、これまでのしくじりを振り返り、今後の改善のために記録として残そうと思います。主に、開発経験が浅い方々にとって参考になる内容になれば幸いです。
:::note warn
本記事の内容は組織やチームによって異なります。
ここで述べていることは個人的な見解に過ぎません。
:::# しくじりエピソード
今回紹介するしくじりエピソードは以下の通りです。
– 名前の意味が広すぎ
– 気づいたらマジックナンバー
– スコープの広い変数を定義しすぎ
– YAGANI原則を無視他にもありますが、しくじり影響度の高かった4つを取り上げました。
## しくじり ① : 名前の意味が広すぎ
### エピソード
クラスや構造体、列挙型、メソッド、変数など、どの局面において意味の広すぎる曖昧な命名になっていました。
“`swift
class UserManager { // Manager=管理だが、管理の意味自体が広すぎる。
func updateUser() {}
}
`
【Swift】reduce(into:)が便利という話
## 概要
reduce(into:)が便利だったので、備忘録として記録しておきます。:::note warn
注意
この記事は新卒エンジニアが執筆しています。
そのため内容に間違いや不備がある場合があります。
もし間違いを発見しましたら、どんどん指摘していただけると幸いです。
:::## reduce関数とは
reduce関数とは、配列やコレクションの要素を結合して単一の値を生成するための高度なメソッドです。
よくInt型の配列の合計値を求める際などに使われます。
“` Swift
func reduce(
_ initialResult: Result,
_ nextPartialResult: (Result, Self.Element) throws -> Result
) rethrows -> Result
“`“` Swift
let array: [Int] = [1, 2, 3, 4, 5, 6, 7, 8, 9]
let sum = array.reduce(0) { sum, value in sum + valu
【SwiftUI】TexのMarkdownのリンクを制御する
# はじめに
SwiftUIのTextでマークダウンが使えるのを知っていますか?
マークダウンでリンクが使えるのですが、このリンクをタップした時の処理を自前で実装できるんです。これができると何ができるのかというと、
同じマークダウン内に移動する目次なんかを簡単に実装することができるようになります。# サンプルアプリ
目次を選択すると、その項目へ移動します。
# 実装
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView {
ScrollViewReader {
【SwiftUI】ScrollViewのインジゲーターを意図的に表示させる(iOS17)
# はじめに
iOS17で`scrollIndicatorsFlash`というモディファイアが追加されました。
これはScrollViewのインジゲーターを意図的に表示させることができる機能になります。# サンプルアプリ
ボタンをタップするとScrollViewのインジゲーターが表示されることがわかります。
# 実装
“`diff_swift
import SwiftUIstruct ContentView: View {
@State private var trigger = truevar body: some View {
ScrollView(showsIndic
【Swift】実は2つ以上使える!トレイリングクロージャ
# 目次
[1.実は2つ以上使える!トレイリングクロージャ](#1-実は2つ以上使える!トレイリングクロージャ)
[2.実例](#2-実例)
[3.おわりに](#3-おわりに)# 1. 実は2つ以上使える!トレイリングクロージャ
トレイリングクロージャって便利ですよね。
関数の引数にクロージャが最後にあった時に呼び出す側で見やすくしてくれる記法です。
でも実は、、、引数に2つ以上クロージャがある時にも使用できるんです!!# 2. 実例
関数定義側
~~~swift:function.swift
func example1(
value: Int,
closure1: (Int) -> String,
closure2: (String) -> Bool,
closure3: (Bool) -> Int
) -> Int {
let value1 = closure1(value)
let value2 = closure2(value1)
let value3 = closure3(value2)
return v
空間ビデオ(Spatial Video)を青赤メガネで立体視する
# 空間ビデオ(Spatial Video)を青赤メガネで立体視する
iOS 17.2から、iPhone 15 ProとiPhone 15 Pro Maxは、空間ビデオを撮影できるようになりましたhttps://www.apple.com/jp/newsroom/2023/12/apple-introduces-spatial-video-capture-on-iphone-15-pro/
ざっくりまとめると、iPhoneの2つのカメラで同時に撮影し、撮影した映像をApple Vision Proでそれぞれ左右の目に提示することで、立体的に動画を視聴することができるようです、たぶん(すごい!)
しかし、せっかく空間ビデオで撮影してもApple Vision Proは日本では未発売(2024年1月現在)なので、Spatialな空間感を感じることができません
そこで、空間ビデオの左右の目用のそれぞれの映像を取得し、伝統的?な立体視の手法である赤青のメガネで見ると立体的に見える**アナグリフ**で表示することで、空間ビデオを立体視してみましたNode.jsを用いてTODOリストを管理するAPIを作ってみた(初学者向け)# はじめに
私はAPIを作成したことがなく、サーバーサイドの知見が少ないです。APIを理解するために、Node.jsを用いてローカルでTODOリストを管理するAPIを作成します。初学者の私がAPIを作成することを目的としており、GET POST メソッドなどの基本的な部分に着目して記載しています。そのため、今回はデータの永続化などは考慮していません。
# セットアップ
まずは、新規プロジェクトを作成します。新しいディレクトリを作成
“`
mkdir todo-api
“`ディレクトリ内へ
“`
cd todo-api
“`プロジェクトをセットアップ
“`
npm init -y
“`出力結果) package.jsonが生成される
“`
Wrote to /Users/(自身のPCのディレクトリ)/ReactNativeProject/todo-api/package.json:{
“name”: “todo-api”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.j【SwiftUI】Textの行間スペースを調整する
# はじめに
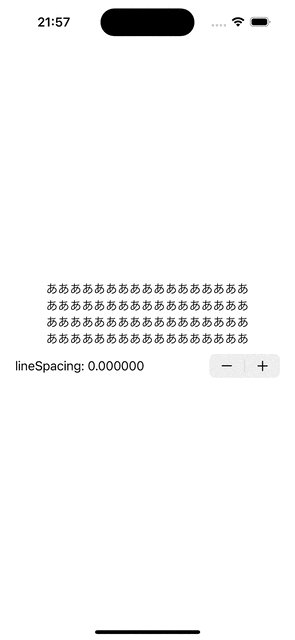
Textの行間スペースを調整するという内容です。
どこのことだ?と思うかたもいると思うので画像で説明します。
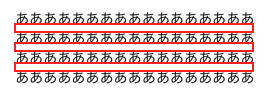
改行された文と文の間のスペースを本記事では行間スペースと表現しています。
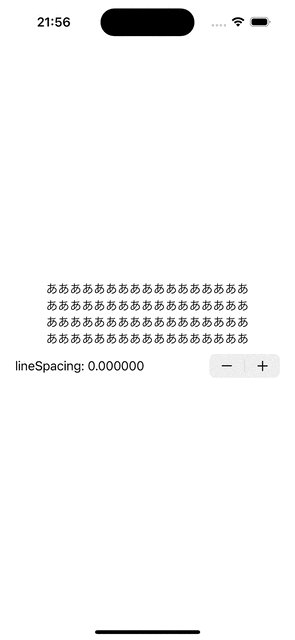
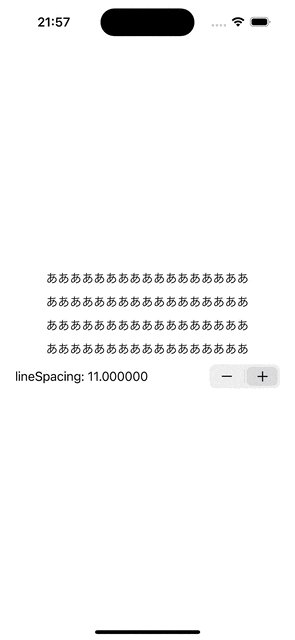
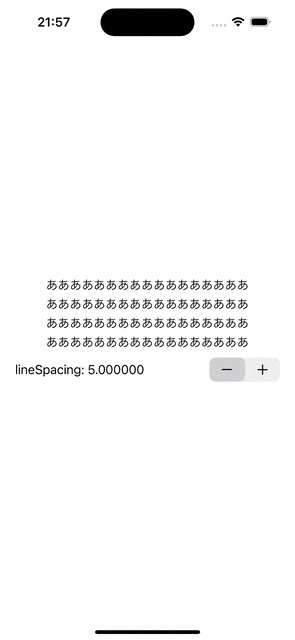
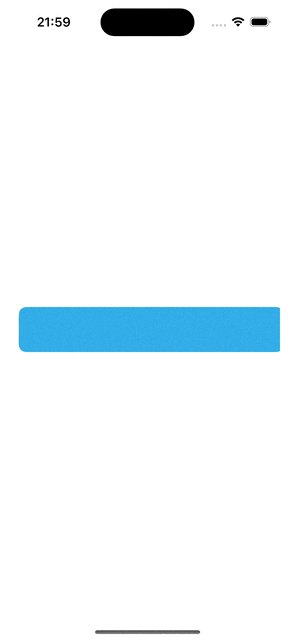
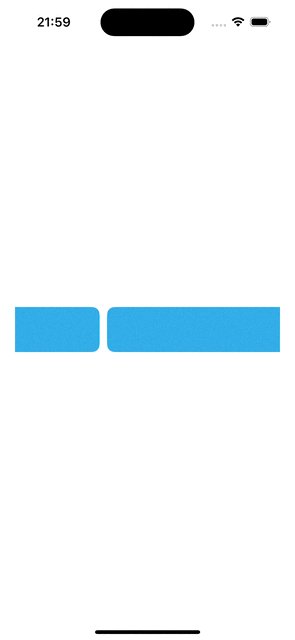
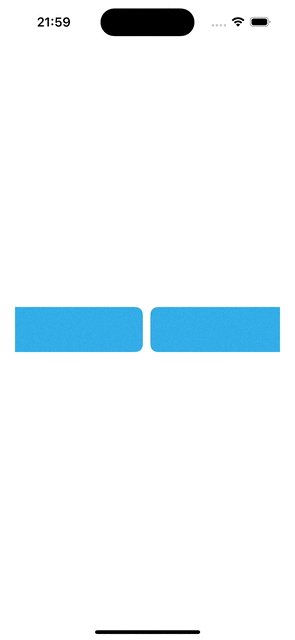
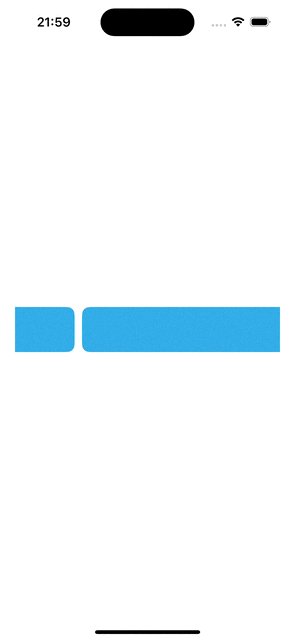
# サンプルアプリ
# サンプルアプリの実装
“`diff_swift
import SwiftUIstruct ContentVi
Intune フィルターで、iOS と iPadOS を区別してポリシー適用する!
先日ユーザーグループ割り当てのポリシーにおいて iOS と iPadOS を区別して適用したいなと思い、Intune のフィルターを使ったところ、見事理想通りに小回りを利かせることができました!
## ポリシー割り当て基本動作
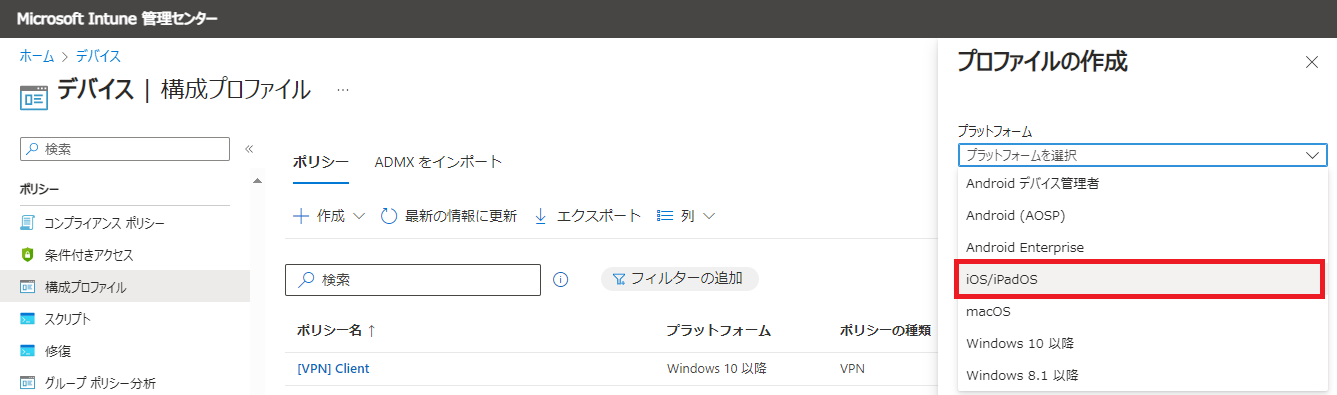
基本的に Intune ではプラットフォーム (OS) ごとにポリシーを作成するため、各ポリシーは該当する OS のデバイスにのみ適用されます。例えば Windows プラットフォームのポリシーは iOS/iPadOS デバイスには適用されません。
ただし、Intune 上で iOS と iPadOS はほとんどの機能でひとくくりにされており、「iOS/iPadOS」というのがひとつのプラットフォームカテゴリになっており iOS と iPadOS は OS として区別されません。
このため、iOS/iPadOS プラ
【SwiftUI】Previewを実機で行う
# はじめに
Previewを実機でできるってことは知っていたのですが、やったことがなかったのでやってみました。
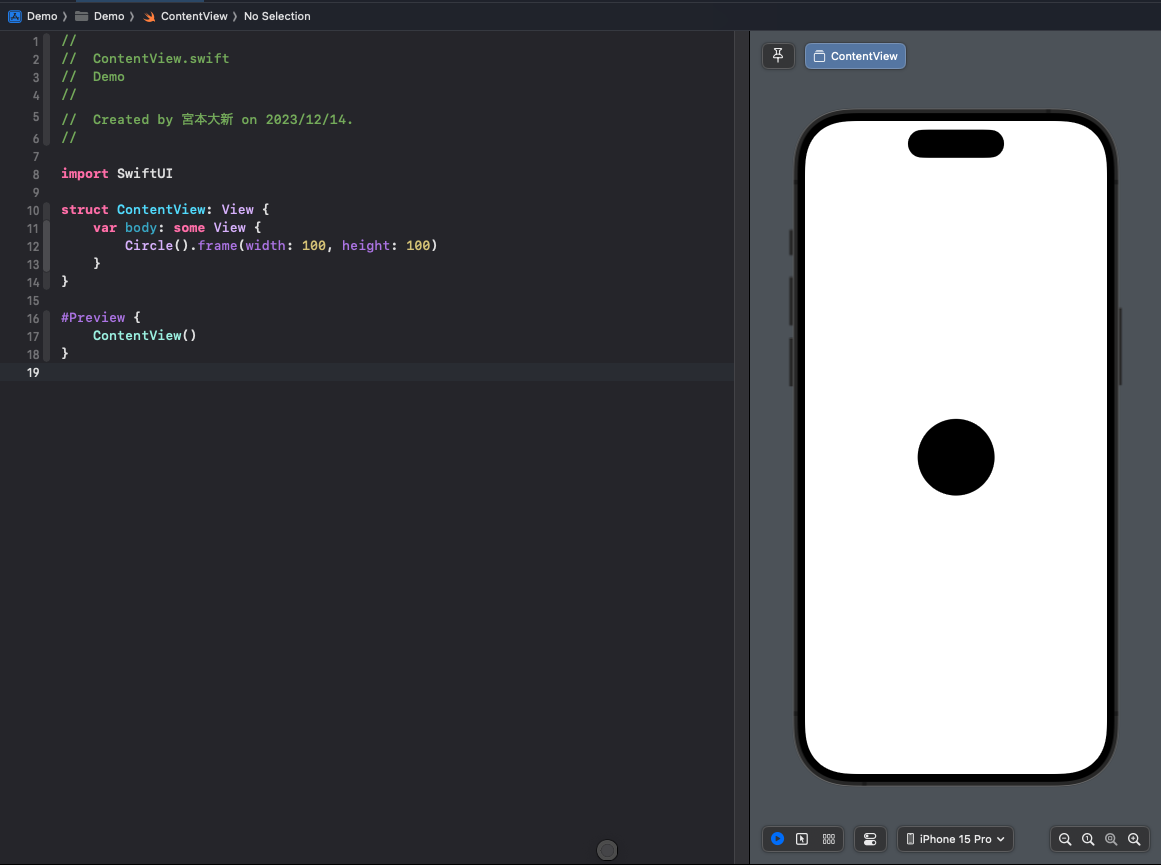
やり方を記事にします。“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
Circle().frame(width: 100, height: 100)
}
}#Preview {
ContentView()
}
“`今回の例では上記のコードを使用します。
# やりかた
まず、Previewを開きます。
Previewの下に現在のPreview機種が書かれているボタンがあるので選択します。
](https://gyazo.com/5d16ad4c43d86722c71de216f0953eec)
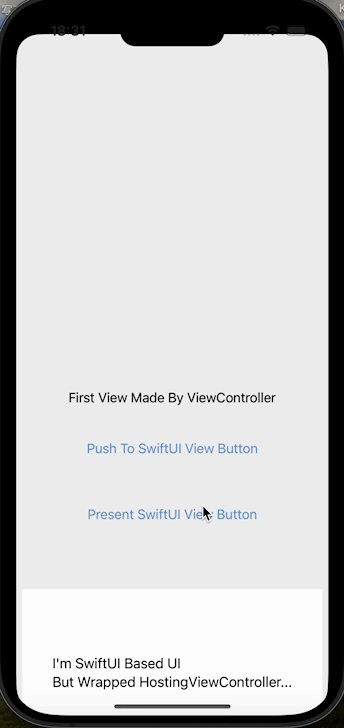
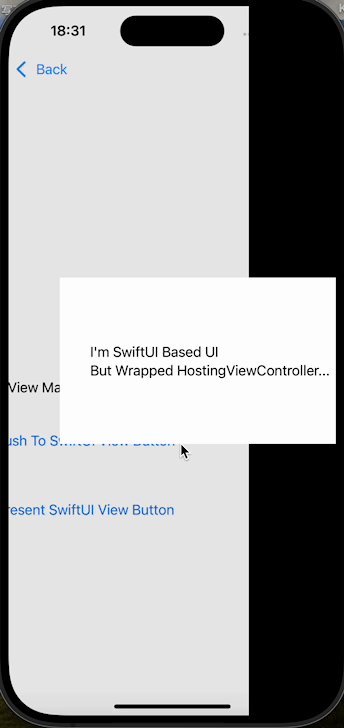
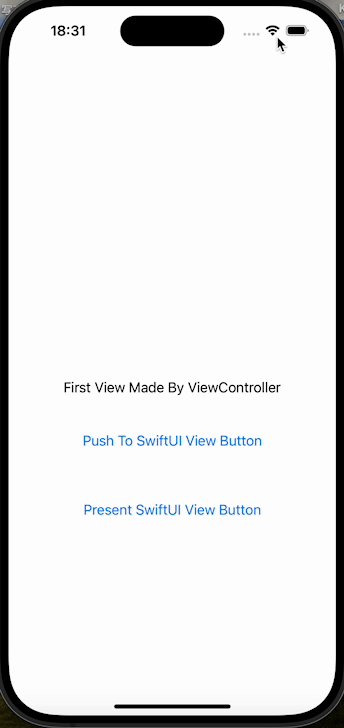
:::note
この記事はこんな方におすすめ
– そろそろUIKitベースのプロジェクトにSwiftUIの画面を導入してみたい方
– UIKitとSwitfUIの共存に興味がある方
– iOSエンジニア (全員やん。)
::::::note warn
警告
– 目新しい技術というよりは、技術の再確認というような記事です。
– 簡単な画面遷移のみできるようにしたサンプルなので、業務等で使用する際はより深い理解が必要になります。
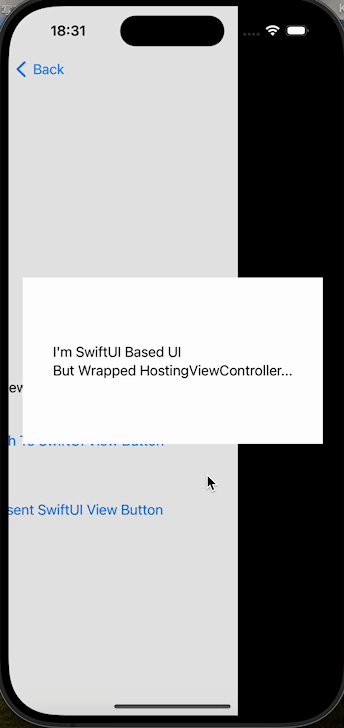
:::## モチベーション
なぜ今回この記事を書いたかというと、業務ではSwiftUIベースのプロジェクトアプリを実装しているのですが、
【Swift】throwsってなんやねん
# 目次
[1.throwsってなんやねん](#1-throwってなんやねん)
[2.実例](#2-実例)
[3.おわりに](#3-おわりに)# 1. throwsってなんやねん
他言語経験者からすると、Swiftの`throws`って??となりませんか笑
本記事では、`throws`を実例をもとに解説してみます。
一言で言うと`エラーを投げまっせ`みたいな宣言をしているんでしょうかね。。# 2. 実例
条件
ここでは割り算の結果が以下の場合について考えます。
– 3で割り切れる:threeError
– 7で割り切れる:sevenError
相当3や7で割り切れることに対して不満があるみたいです笑早速コードです。
成功パターン
~~~swift:throw.swift
import Foundationenum Errors: Error {
case threeError
case sevenError
}
func checkErrors(a: Int, b: Int) throws {
let answer = a / b
if answer
【Swift】【R.swift】※注意 identifierをつけましょうね
# 目次
[1.R.swiftの変数部分でセルが呼び出せない](#1-SwiftCombineとは)
[2.解決方法](#2-sink)# 1. R.swiftの変数部分でセルが呼び出せない
R.swiftを導入しているのに、なぜかR.swiftの変数を呼び出す部分で怒られる
~~~swift:
tableView.register(R.nib.XXXcell)
~~~
発生したエラー
~~~
No exact matches in call to instance method ‘register’
~~~うーん、、、tableViewは`register`メソッド持っているけどな〜
間違っていたのはR.swift部分でした。# 2. 解決方法
xibファイルの`identifer(アイデンティファー)`を設定していませんでした。
→どうやらR.Swiftはこのidentiferを使って変数を定義しているみたい。
;
const [tasks, setTasks] = useState([]);
“`
`task`と`tasks`の状態変数:
– `task` は現在のタスクの文字列を格納します。ユーザーが
[学びメモ] enumで2つのクラス共通で利用するメソッドを定義する
# 本記事について
この記事では、2つのクラスで共通して利用するメソッドを定義する方法について紹介します。
提案するアプローチはあくまで一つの意見であり、唯一の正解ではありません。プロジェクトや状況によって最適な方法が異なることを考慮に入れ、参考にしていただければと思います。
# シナリオ
画面Aと画面Bでは、特定の要素のカウント数に基づいて、デフォルトで用意された数値の配列を返すメソッドが定義されています。
“`swift
func makeDefaultNumbers(elementCount: Int) -> [Int] {
switch count {
case 1:
return [100]
case 2:
return [50, 50]
case 3:
return [34, 33, 33]
default:
return []
}
}
“`課題として、仕様変更時に変更を見逃す可能性を減らすために、共通化したいです。
# アプローチ
en
【SwiftUI】safeAreaPaddingでScrollViewの開始位置と終了位置を調整する
# はじめに
`ScrollView`に`padding`を付けると`ScrollView`が小さくなってしまいます。
しかし、`safeAreaPadding`だと`ScrollView`は小さくならず、コンテンツのみにスペースが入っているっぽいです。# 比較
`padding`だと`ScrollView`が小さくなって途中で途切れているのがわかります。
|`padding`|`safeAreaPadding`|
|-|-|
||
Bitriseにはキャッシュ機構が3種類存在します。今回は使用頻度の高い2つについてまとめました。
1. Branch-based caching ⭐️
1. Key-based caching ⭐️
3. Remote build caching# Branch-based caching
従来から使われているキャッシュ機構。ブランチ毎にキャッシュが作成されます。
作成したキャッシュは同一のサーバー上のみで使用することができます。### 使い方
キャッシュの作成には`Bitrise.io Cache:Push`を使います。
このステップでは`Cache paths`にキャッシュ対象のパスを指定します。
例えば`CocoaPods`であればこうなります。
“`
# CocoaPods
./Pods -> ./Pod
【Swift】【Combine】mergeとCombineLatestの違いを説明してみる
# 目次
[1.mergeとCombineLatest](#1-SwiftCombineとは)
[2.marge](#2-sink)
[3.CombineLatest](#3-store)
[4.おわりに](#5-おわりに)# 1. mergeとCombineLatest
RxSwift+MVVM → Combine+TCAにリファクタしている過程で以下の疑問点が湧いてきました。
`marge`と`CombineLatest`どちらもストリームを束ねる点では共通です。
では、何が違うのか解説していきます。# 2. merge
`merge`は2つのストリームを束ねて、どちらかが流れてきたら実行しまっせという感じです。
:::note info
mergはOR条件と思っておけば良いでしょう!
:::~~~swift: merge.swift
import RxRelay
class ExampleViewModel {
// input
let didTappedIndexButton = PublishRelay()
let didInp
【SwiftUI】iOS17でwithAnimationが強化された
# はじめに
`withAnimation`にパラメータが2つ増えました。
まず、1つ目はアニメーションの終了が検知できるように`completion`が追加されました。
2つ目はアニメーションの終了をどことするかを指定する`completionCriteria`です。解説していきます。
# アニメーションの終了が検知できるようになった
“`swift
import SwiftUIstruct ContentView: View {
@State private var degrees: Double = 0.0@State private var status = “”
var body: some View {
VStack(spacing: 60) {
Text(status)Rectangle()
.frame(width: 200, height: 200)
.ro









