- 1. 【Rails】DeviseやDevise Token Authのyield部分に処理を追加する方法
- 2. AWS SDK for Rubyを使ってCloudWatch Logs Insightsの分析内容を取得する
- 3. RoRにおける検索時の表記揺れ対応(漢字、カタカナ、ひらがな)
- 4. devise_token_authの設定について
- 5. 【Ruby on Rails】Active StorageがうまくAttachmentされずに苦しんだ話
- 6. .to_h について
- 7. gem `better_errors` の使い方【Ruby on Rails】
- 8. sort_byメソッドについて
- 9. 【Rails7】carrierwaveでファイルをアップロードする時に、元々のファイル名(オリジナル名)をカラムに保存されるようにする
- 10. 【Ruby on Rails】bcryptを導入でcannot load such file — bcrypt
- 11. 【個人開発】お弁当作りをサポートするアプリ「いつものお弁当」を作りました!【Rails】
- 12. [rails]「とりあえずransack付けてみたいだけなんです」
- 13. 【DeviseTokenAuth】UnsafeRedirectError解消法
- 14. Railsのserializerの使い方や導入手順について再認識する
- 15. dockerとdocker composeでwebアプリをdocker化する方法
- 16. データベースにアソシエーションを設定する
- 17. 「エンジニアDB」というサービスを開発しました!【Next.js / Rails / AWS / Terraform / Docker / GitHub Actions】
- 18. 経過月数を小数点込みで確認したい(Ruby)
- 19. 【Ruby on Rails 】undefined method `image_name’ for nil:NilClass
- 20. [devise] 退会済みユーザーをログインできないようにしてみた。[Rails]
【Rails】DeviseやDevise Token Authのyield部分に処理を追加する方法
## はじめに
[Devise](https://github.com/heartcombo/devise)や[Devise Token Auth](https://github.com/lynndylanhurley/devise_token_auth)のコードの中に以下のように記述されている箇所があります。“`rb
def create
# …
yield resource if block_given?
# …
end
“`https://github.com/heartcombo/devise/blob/e2242a95f3bb2e68ec0e9a064238ff7af6429545/app/controllers/devise/confirmations_controller.rb#L12
この`yield resource if block_given?`の部分に処理を追加する方法について記載します。
## 方法
オーバーライドの際に以下のように記述することで該当部分に処理を追加することができます。
“`rb
AWS SDK for Rubyを使ってCloudWatch Logs Insightsの分析内容を取得する
# はじめに
CloudWatchのログの内容が膨大なときはCloudWatch Logs Insightsを使って必要なログのみを取得し分析していたのですが、AWS SDK for Rubyを使ってCSV形式で出力する機会があったのでその方法についてまとめてみました。CloudWatch Logs Insightsをあまり使ったことがない方、CloudWatchのログデータをCSV形式で取得する方法について興味がある方のお役に立つかと思います!
# CloudWatch Logs Insightsとは?
独自のクエリ構文を使いCloudWatch Logsのログデータをインタラクティブに検索、分析できるAWSが提供するサービスの一つです。:::note info
CloudWatch Logsとは?
CloudWatchの機能の一つで、AWSのリソースやアプリケーションから生成されるログデータを収集、監視、保存する
:::CloudWatchのサイドバーから「ログのインサイト」に進むと操作画面に移ります。

## 事象
検索機能を実装する際、表記揺れに対応する必要が生じました。例えば、検索ワードが「東京」の場合、「とうきょう」や「トウキョウ」といったひらがなやカタカナ表記でもヒットさせる必要がありました。また、「コンビニ」というカタカナで入力された場合には、「こんびに」というひらがな表記での検索にも対応することが求められました。この記事では、Ruby on Railsを使用して、これらの表記揺れに柔軟に対応する方法を解説します。
また、このアプローチは、「漢字のみ」「カタカナのみ」「ひらがなのみ」といった通常のパターンだけでなく、「漢字とカタカナとひらがな」「漢字とカタカナ」「漢字とひらがな」「カタカナとひらがな」といったイレギュラーなパターンに対しても柔軟に対応できます。これは、各文字が漢字、カタカナ、またはひらがなかどうかを個別に判断し、それに応じて適切な変換を行うことにより実現されています。この方法により、多様な表記揺れに対応することが可能になり、検索機能の精度を高めることができます。
## 対処法
以下のコードスニペットでは、RubyのStringクラスにStringHel
devise_token_authの設定について
## deviseとは
deviseは、Railsで簡単にログインやサインアップなどの認証機能を実装することができるgemの事です。
## devise_token_authとは
devise_token_authとは、トークン認証機能を実装することができるgemです。
例えば、ユーザーがログインした時にサーバー側でトークンが生成されてそれを、Headerに含めてユーザー側にレスポンスすることができます。## devise_token_authの導入
まずは、必要なgemをGemfileに書いていきます。
“`diff_ruby:Gemfile
+ gem ‘devise’
+ gem ‘devise_token_auth’
“`
次に、gemをインストールします。
“`
bundle install
“`
インストールが完了したら、devise用のファイルを以下のコマンドで作成します。
“`
rails g devise:install
“`
“`
rails g devise_token_auth:install User auth
“`
上記のコマンドに
【Ruby on Rails】Active StorageがうまくAttachmentされずに苦しんだ話
# はじめに
Ruby on RailsでECサイトを作成する課題に取り組んでいたところ、Active Storageでattachした画像が何度やってもnilになってしまい苦しみました。
私のような稀有な現象に悩む方のために記事として残しておきます。# 原因
原因はActive StorageがAttachmentする対象テーブルでデフォルトの連番idを使用しなかったことでした。
テーブルを作成した際に「id」カラム、「created_at(作成日時)」カラム、「updated_at(作成日時)」カラムは自動で作成されます。
しかし、今回作成する商品テーブルでは商品IDを使用するため、自動採番される値ではなく、こちらで決めたユニーク値を設定しました。
Active Storageが作成した「active_storage_attachments」テーブルは連番idを参照しているため紐づけることができずnilが渡されることが原因でした。
## 例
### AttachmentされないDB
#### item テーブル
|id|name|price|description|create
.to_h について
### .to_hメソッドとは
対象のオブジェクト(配列やEnum型)に対してhashの形に変換する#### 例
“`
users = [[:name1, Alice], [:name2, Bob], [:name3, Hanako]]
users.to_hash
→{name1: Alice, name2: Bob, name3: Hanako}
“`
gem `better_errors` の使い方【Ruby on Rails】
# はじめに
`bettr_errors`はRubyのgemで、特にRails開発において有用なツールだそうです。
コマンドを覚える必要もなく、開発環境においては入れるだけ得!なgemです。
# 使い方
特徴
– 詳細なエラーページを表示してくれる
– エラーが発生した場所でコードを試行できる
– エラーが発生した時点の変数を確認できる
– エラーが発生したソースコード周辺を表示してくれる以上の特徴により、問題の原因を突き止めやすくなります。
## インストール
### 1. `Gemfile`に追記
“`rb
group :development, :test do
# …省略gem ‘better_errors’
gem ‘binding_of_caller’# …省略
end
“`
`binding_of_caller`は、エラーが発生したコードの呼び出し元も教えてくれるgemです。
`better_errors`と一緒に使用されることが多い。
### 2. 追記したgemのインストール
“`bash
$ docker compose r
sort_byメソッドについて
## sort_byメソッドについて
array,hashに対して使えるメソッド
ブロックに渡した、値をソートキーとし昇順に並び替えて返す
:::note info
ここで言う、ソートキーとは、要素に紐づけた値
数字だと、そのままの値がキーとなりなんの意味これ・・・?と思うが
lengthなどで考えてみるとわかりやすい
appleという値が飛んできた時に、こいつは5っていうソートキーを基準に比較するで・・・的な感じ
:::このメソッドは破壊的なメソッドではないため、元のarray,hashを変更しない
変更をしたい場合は、sort_by!を使用する“`
### arrayの場合
const nums = [3, 2, 1, 4, 5]
nums.sort_by { |num| num }
→[1, 2, 3, 4, 5]### hashの場合
const ages = [{age: 1}, {age: 5}, {age: 3}]
ages.sort_by {|hash| hash[:age]}
→[{age: 1}, {age: 3} {age: 5}]
“`
【Rails7】carrierwaveでファイルをアップロードする時に、元々のファイル名(オリジナル名)をカラムに保存されるようにする
## はじめに
carrierwaveで投稿に添付ファイルをアップロードする機能を作成しました。
その機能では、ローカル環境に保存するためセキュリティの問題でファイルを保存するときにランダムなファイル名に変更されるようにしております。
しかし、画面にファイル名を表示する時は元々のオリジナルのファイル名を表示する必要がでてきたので、今回はこの問題を対応した。
carrierwaveでのファイルの投稿機能自体については省略します。## 変更前のテーブル
|Posts|
|:–|
|title|
|text|
|attachment_file|## 実際に対応したこと
Postsテーブルにoriginal_file_nameカラムを追加して、attachment_fileを保存する前ににファイルのオリジナルのファイル名をoriginal_file_nameに保存する処理を追加しました。## original_file_nameカラムを追加します
~~~ruby:db/migrate/20240101XXXXXX_add_column_posts.rb
class AddOrig
【Ruby on Rails】bcryptを導入でcannot load such file — bcrypt
# 初めに
パスワードのハッシュ化でgemをインストールしたときに上手くいかなかったので書きます。# 問題
今回はbcryptというgemを導入してパスワードの安全化を目指しましたが、以下エラーが起きました。
① Gemfileに以下インストールするgemを記述
② bundleインストール
③ Userモデルにhas_secure_passwordを記述この辺りの手順を見直しましたが、解決できません。
“`
gem ‘bcrypt’
“`“`ruby
class User < ApplicationRecord has_secure_password validates :name, { presence: true } validates :email, {
【個人開発】お弁当作りをサポートするアプリ「いつものお弁当」を作りました!【Rails】
# はじめに
こんにちは、あっぴー(@super-appy)と申します。
プログラミングスクールに通ってRuby on Railsを学習しています。
先日、お弁当作りをサポートするアプリをリリースしたので、アプリの紹介と技術についてまとめます!
よろしくお願いします。## 目次
1. WEBアプリの紹介
1. 技術構成
1. こだわった点
1. 少しだけ後悔している点
1. 参考にした記事など# 1. Webアプリの紹介
今ある材料で作れるレシピを生成できるAIレシピと、お弁当の記録カレンダーでお弁当作りをサポートするアプリです。
サービスURL(レスポンシブ対応しておりますので、スマホからもどうぞ)
https://everydaylunchbox-d534442e43a4.herokuapp.com/
Github
http
[rails]「とりあえずransack付けてみたいだけなんです」
自力でプルダウンなど、文字入力以外の検索方法やソート機能を実装しようとすると少し大変かもしれませんが、gemのransackを用いると超簡単に作れてしまいます。
手っ取り早く実装してみたい人向けです。
細かい仕様等は公式ドキュメントを参照してください。
# 前提
– crud実装済み
– 本記事ではpostモデルでMVCを組んでいます# 実装
> gemのインストール
“`rb:Gemfile
gem ‘ransack’ #追記
“`
追記後ターミナルで`bundle install`を実行> controller記述
“`rb:PostsController
class PostsController < ApplicationController def index @posts = Post.all #投稿一覧表示用(もともとある前提) @q = Post.ransack(params[:q]) #追記 @posts= @q.result #追記 end end ``
【DeviseTokenAuth】UnsafeRedirectError解消法
## はじめに
DeviseTokenAuthを使用している際に`redirect_to`が実行されると`UnsafeRedirectError`が発生します。
エラーに関する詳細は以下のページをご参照ください。
https://api.rubyonrails.org/v7.1/classes/ActionController/Redirecting.html#method-i-redirect_to
## 解消法
外部リダイレクトしているコントローラーに以下を追加します。
“`rb
def redirect_options
{ allow_other_host: true }
end
“`## 参考
https://github.com/lynndylanhurley/devise_token_auth/pull/1599
https://github.com/lynndylanhurley/devise_token_auth/issues/1536
Railsのserializerの使い方や導入手順について再認識する
## 最初に
私は、大学生であり、もう少しでWebエンジニアとしてのキャリアが始まる為、現在学習している内容などを投稿していきたいと思います。
## serializerについて
serializerとは、RailsでAPIを作る際、データをJSON形式にわかりやすく変換して適切な制御できるgemの事です。
例えば、userのデータ情報が`id`,`name`,`email`,`created_at`,`update_at`とあったとして、user情報をAPIから送る際に全ての情報を送るのは、セキュリティの面で問題となるので、userの全ての情報のうち、どの情報をレスポンスするのかを制御する為にserializerを導入します。
## 1. gemのインストールと設定
– gemインストール
Railsでserializerを扱う為には、Gemfileにgemを追加してインストールする必要があります。
“`ruby:Gemfile
gem ‘active_model_serializers’
“`
上記をGemfileに追記した後にgemをインストールします。
“
dockerとdocker composeでwebアプリをdocker化する方法
## はじめに
アプリの開発環境の構築はめちゃくちゃエラーが出ます。
そして、開発環境、テスト環境、実行環境とそれぞれの環境を構築する際もやはりめちゃくちゃエラーがでます。
その環境を一括管理できるのがDockerです。
環境ごとをコンテナで管理できるのがものすごく便利です。
今回はそのDockerを使って、Webアプリをdocker化する方法を紹介します。## Dockerをインストール
公式から自分のPCやCPUに合ったものをインストールしましょう。
https://docs.docker.com/desktop/install/mac-install/?_fsi=KfUS4RTU
## 条件
– Docker未使用の環境で動作するRailsのwebアプリを用意する。
– RailsアプリはRubyのバージョン3.2.2、dbとしてpostgresのバージョン12を使用する。## 方針
– コンテナは2つ用意する
– WebはRailsのアプリを動かす
– dbはpostgresを動かす
– docker-compose upでRailsプロセス
データベースにアソシエーションを設定する
(dockerを使っているのでターミナルのコマンドにdockerが入っていたりします・・)
### generateコマンドを使ってBoardモデルを作成する
“`
rails g model Board user_id:integer title:string body:text
“`
データベースにusersテーブルを作るためのマイグレーションファイルと、Userモデルが作成される。### マイグレーションファイルを編集する。
(空欄を許可しない設定を追加)
“`
class CreateBoards < ActiveRecord::Migration[7.0] def change create_table :boards do |t| t.integer :user_id t.string :title, null: false t.text :body, null: false t.timestamps end end end ``` ### マイグレーションを実行して、データベースにus
「エンジニアDB」というサービスを開発しました!【Next.js / Rails / AWS / Terraform / Docker / GitHub Actions】
## はじめに
こんにちは! ひらぬま([@koocookooc](https://twitter.com/koocookooc))と申します。今回、[Happiness Chain](https://happiness-chain.com/) の卒業課題として、
「[エンジニアDB](https://engineer-db.com/)」という、『〇〇なエンジニアを検索できるサービス』を開発したので、紹介します。ターゲットは、エンジニアの皆さんに向けていますので、ご利用いただけると嬉しいです。
https://engineer-db.com/
無料でご利用頂けます。
### 自己紹介
大学院(建築学)を卒業後、新卒で大手ハウスメーカーのIT事業部に入社しました。3年ほどITの企画、PM、設計、開発、テストなどを通して、ITのイロハを身につけました。その後、より良いサービス・プロダクトを作れる人になるためには、開発サイドの経験もしておきたいと思いから、Web受託開発のスタートアップ会社にエンジニアとして転職しました。 今でちょうど2年目になります。
### 勉強したこ
経過月数を小数点込みで確認したい(Ruby)
## あらまし
例えば退職された方が、その会社に何か月在籍していたのかを計算する際に「25ヶ月在籍してた」というのはとても簡単に計算出来るけど、日数まで含めて「24.67ヶ月在籍してた」という計算の仕方は意外とサンプルコードが転がっていないようです。無ければ作れば良いという事で作成したので誰かの何かの役に立てれば。
## 考え方
年と月は簡単です。
上記の例では退職日と入社日の差分を取ったうえで”年”は12をかけて”月”と足すだけです。“日”をどうやって小数点にするかですが、退職日から入社日の差分を取り、退職月の日数を取得して割り算をしています。(1月の場合は31日で割り、2024年2月の場合は29日で割ります)
これをせず雑に30で割ると、小数点以下が若干おかしな事になってしまいます。
……と思ってコード書いて完成したつもりでしたが見直してたらバグがありました。
2/2入社、2/29退職 0.97ヶ月 → OK
2/1入社、2/29退職 1.0ヶ月 → OK
1/31入社、2/29退職 0.93ヶ月 → NG (本来1.03になってほしい)## 修正版 考え方
結構
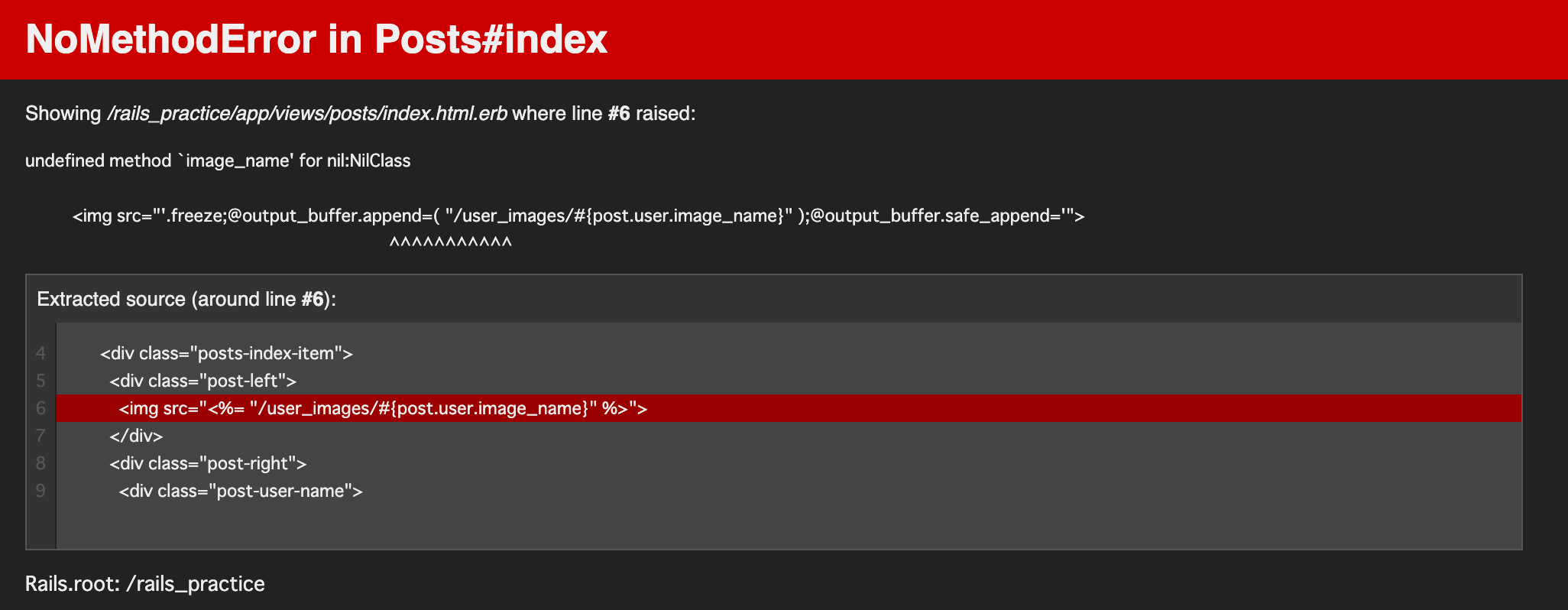
【Ruby on Rails 】undefined method `image_name’ for nil:NilClass
# 初めに
投稿一覧ページでそれぞれの投稿に紐付いているユーザ名や画像を表示できなかったので書きます。
# 問題
以下エラーに遭遇しました。

# 解決方法
エラー文から推測して、この辺りを調査しました。
① Viewファイルの誤字脱字
② Postsコントローラーのindexアクション内でインスタントメソッドuserの定義忘れ
③ インスタントメソッドの理解不足
②まで調査して、インスタンスメソッドが何をしているのか理解できていなかったので復習しました。復習を終えて、③が原因ではないと分かりました。そこで、こちらの記事を参考にデータベース周りを調べました。
https://qiita.com/TeppeiMimachi/items/755639c775c72cb73ad9
[devise] 退会済みユーザーをログインできないようにしてみた。[Rails]
# はじめに
devise.gem を用いた標準的なユーザー認証は、先人の方々がQiita等に記載してくださってあるのですが、「退会したユーザーはログイン不可にする」といった、divise 機能の上書きが必要な内容に関しては見当たらなかったので、備忘録も兼ねて記していきたいと思います!devise.gem の導入などの基本的な部分に関しては、先輩方の分かりやすい記事が沢山転がっているので、割愛させていただきます。m(_ _)m
# 実装したいこと
①enum を用いたユーザーステータスの実装
②退会済みユーザーはログイン不可にする。# 設計について
上記内容を説明する上で、土台となる設計部分です。### User テーブル定義
Userテーブルには、説明のために基本的な内容としています。
statusカラムのデータ型が、integer型となっているのは、この後説明するenum を用いてユーザーステータスを定義するためです。| カラム名 | 説明 | データ型 |
|:-:|:-:|:-:|
| ID | ユーザーID | integer |
| name |








