- 1. Node.jsからCloudflare R2に動画ファイルをアップロードしてみるメモ
- 2. Node.Jsのアップデート不備の解消
- 3. GCP Cloud Dataprep機能/実装
- 4. Qiita CLI を Node.js on Docker Compose 環境で動かそう!
- 5. Firebase Authenticationを使った、認証の実装の様子
- 6. React :npm ERR! cb.apply is not a function
- 7. ひよこエンジニアの学習日記
- 8. Node.jsインストール(anyenv)
- 9. 【備忘録】yarn berry (v2~v4)のリポジトリをcloneしたときに’MODULE_NOT_FOUND’エラー
- 10. msw+expressでGraphQL APIのモックサーバを建てる
- 11. package.jsonからversionを取得する
- 12. Node.jsの環境構築
- 13. Jetbrains WebStormで”type”: “module”指定されたnodejsプロジェクトをtsーnodeでデバッグする方法
- 14. symbol-nodeで node passwordが通らなくなった
- 15. GitHub ActionsでJSON形式のトークンがそのまま使えない
- 16. GCP Dataplex機能/実装
- 17. Next.js で Blockchain Symbol のトランザクションを作って SSS Extension で署名する
- 18. Azure WebAppsでのNode.jsのバージョンを上げる
- 19. 【node.js】Sequelizeによるデータベース操作
- 20. Lambda Node.js 16 EOL 対応とは / AWS
Node.jsからCloudflare R2に動画ファイルをアップロードしてみるメモ
R2に動画ファイルをアップロードしてみます。
## 通常はCloudflare Workers上からアップロードするのが良い
ただ重たい処理などがあるとCloudflare workers上だと処理がキャンセルされてしまうことがあります。
– 重たいファイルを扱う場合
– その他単純にR2を外部から使いたいなどの時はNode.jsからアップロードするという選択肢も持っておくと良さそうでした。
## node-cloudflare-r2
パッと調べて出てきたこのライブラリが手軽でありがたかったです。
https://www.npmjs.com/package/node-cloudflare-r2
“`js
$ npm i node-cloudflare-r2
“``accountId`、`accessKeyId`、`secretAccessKey`の3つのキーはCloudflare R2のページから取得できます。
`https://xxxxxxxxxxxxxxxxxxxxxx.r2.dev`といった形のPublic URLも必要ですが、同じくページから確認で
Node.Jsのアップデート不備の解消
# Astroを使ったブログを作ろうとした
外に向けたアウトプット&備忘用に自分のブログを作ろうとし、[ShincodeさんのYouTube動画](https://www.youtube.com/watch?v=0zvxvmQqoZ0)を元にブログ作成にかかりました。
WordPressでやるよりJSなどを学びたいということでReactで編集できるAstroを使うことにしました。単に早くできそうだったというのも大きいです。# npm run devでつまづく(Node.jsのバージョンが古い)
[Astro](https://astro.build/themes/)から好みのテンプレートをgit cloneし、npm install、その後
“`
$npm run -dev
“`
したところで以下のエラー。“`
Node.js v14.21.3 is not supported by Astro!
Please upgrade Node.js to a supported version: “>=18.14.1”
“`
上記のエラー文と他の行にWARN lifec
GCP Cloud Dataprep機能/実装
# GCPのCloud Dataprepの概要と機能
## 目次
– [概要](#概要)
– [Cloud Dataprepとは](#Cloud-Dataprepとは)
– [主な特徴](#主な特徴)
– [機能/詳細](#機能/詳細)
– [データ準備と変換](#データ準備と変換)
– [視覚的なデータ探索とプロファイリング](#視覚的なデータ探索とプロファイリング)
– [データ品質の監視と洞察](#データ品質の監視と洞察)
– [簡単なデータのシェアとコラボレーション](#簡単なデータのシェアとコラボレーション)
– [まとめ](#まとめ)
– [サンプルコード](#サンプルコード)## 概要
### Cloud Dataprepとは
Cloud Dataprepは、Google Cloud Platform(GCP)のデータプレパレーション(データ準備)サービスです。データのクリーニング、変換、統合などを視覚的に行うことができます。クラウド上で簡単にデータの事前処理や前処理を行い、データ分析や機械学習モデルのトレーニングに使用することができます。
Qiita CLI を Node.js on Docker Compose 環境で動かそう!
## はじめに
そもそも、ローカルに Node 環境があるなら、基本的には、あえて Docker で動かす必要もないわけですが、案外、同じことを考える人も多いもので、既に、いくつかの記事が存在していますね。
https://qiita.com/search?q=Qiita+CLI+Docker
個人的には、`node_modules` ディレクトリ等は Docker コンテナ内にだけあればよく、環境を丸ごと作り直したりするのが、非常に簡単だという点に、特に魅力を感じているのかもしれません。
というわけで、本記事では、Qiita CLI だけでなく、何かを Node で動かす際、Docker Compose を使って環境構築したい場合に、広く参考になりそうな手順を、備忘録も兼ねて、紹介していきます。
## 確認と準備
ともあれ、まずは、Qiita CLI を動かすために必要なファイルなどを生成してみて、確認するところから始めていきましょう。
https://github.com/increments/qiita-cli
ローカルに Qiita CLI をインストールしても
Firebase Authenticationを使った、認証の実装の様子
前回、IDaaS認証の基礎的な仕組みをお伝えしましたが、今回は、Firebase Authenticationを使って、実装する時の様子をお伝えします。😀
FirebaseでWebアプリをデプロイする前提です。Firebaseには、Authenticationという仕組みがあるため、これを利用する登録手続きを行います。
ここではIdP(IDaaS Provider)としてGoogleを利用します。
次に、フロント(js)側で使用する設定情報を、管理コンソールから入手します。

ログイン用の画面
React :npm ERR! cb.apply is not a function
# エラー発生:npm ERR! cb.apply is not a function
Reactの初期設定コマンド`npx create-react-app . –use-npm`を実行したところ、`npm ERR! cb.apply is not a function`というエラーが発生しました。
“`sh
twitter_react_frontend % npx create-react-app . –use-npm(node:67518) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node –trace-deprecation …` to show where the warning was created)
npm ERR! cb.apply is not a functionnpm ERR! A complete log of this run can be foun
ひよこエンジニアの学習日記
# 0.はじめに
地方の大学に通う情報科学部2年生です
個人でのwebアプリ開発に向けての備忘録を残していきます
前提情報は簡単にまとめますが,それ以降は基本的には自分用のメモなのでかなり雑に書いていきます簡単な経歴
– 情報科学部所属
– プログラミング歴 1年程度
– 開発経験ほぼなし
– progateや本などを使って独学こんな感じです
ずっとどのようにして勉強するのが正解なのかわからず迷走しています今まで大学や個人での学習で触ったことのある言語
– c++(競プロの学習をしたときに少々)
– Python(大学1年生の時に1年間学習していた)
– java(授業でアプリ開発)
– javascript(メイン)
– Kotlin(授業でアプリ開発)
– htmlcss(これは違うか)
– php(progate)# 1.どんなひとに読んでもらいたいか
– 初めてのプログラミング勉強はどのようにはじめたらよいのかわからない人へ
– 駆け出しエンジニアを高みの見物してみたい人向け
– 日記形式で投稿するのでどのくらいの期間でどのくらいのレベルになるのかわかるか
Node.jsインストール(anyenv)
## 前提
anyenvがインストールされていること
## nodenvをインストールする
“`zsh
anyenv install nodenv
“`“`
exec $SHELL -l
“`## anyenvを使ってNode.jsをインストールする
ここでは最新バージョンのNode.jsをインストールする
“`zsh
node_version=$(nodenv install –list | egrep ‘^[0-9]+\.[0-9]+\.[0-9]+$’ | tail -n 1)
“`“`zsh
nodenv install ${node_version}
“`“`zsh
nodenv global ${node_version}
“`“`zsh
nodenv rehash
“`“`zsh
node -v
“`“`:出力
v21.6.1
“`“`zsh
npm -v
“`“`:出力
10.2.4
“`
【備忘録】yarn berry (v2~v4)のリポジトリをcloneしたときに’MODULE_NOT_FOUND’エラー
# 発生した事象
yarn v1系を使用していて、グローバルはそのままに当該repoのみバージョンをyarn berry (v2〜v4)系に変更したのち設定ファイル(`.yarnrc.yml`、`package.json`)をcommit、push
それをpullしたコラボレーターから「yarnが使えない!」という申し出が出た“`bash:terminal
$ yarn installnode:internal/modules/cjs/loader:1051
throw err;
^Error: Cannot find module ‘/Users/OO/Documents/GitHub/reponame/.yarn/releases/yarn-4.0.2.cjs’
at Module._resolveFilename (node:internal/modules/cjs/loader:1048:15)
at Module._load (node:internal/modules/cjs/loader:901:27)
at Function
msw+expressでGraphQL APIのモックサーバを建てる
以下のGQLクエリに対してレスポンスするモックサーバを建てたい
“`graphql
query tasks {
tasks {
collection {
id
name
description
startAt
endAt
}
}
}
“`サーバの実装は以下。
faker, msw, @mswjs/http-middleware, express, corsは事前に全部npmでインストールしておく必要あり。
“`ts
import { faker } from “@faker-js/faker”;
import { createMiddleware } from “@mswjs/http-middleware”;
import cors from “cors”;
import express from “express”;
import { HttpResponse, graphql } from “msw”;const buildMockTask = () => {
// moc
package.jsonからversionを取得する
以下でできる
“`js
import { createRequire } from “module”;const require = createRequire(import.meta.url);
const { version } = require(“./package.json”);
“`なお `require` で指定するパスは実行時のパスになるので、もし `dist` ディレクトリ配下にJSファイルとして出力しているなどのケースでは `../package.json` とかになる。
Node.jsの環境構築
Node.jsの環境構築手順についてまとめました。
# **はじめに**
**Node.jsとは**
JavaScriptをブラウザ上以外でも動くようにしてくれる実行環境のことです。
Node.jsを使用することで、JavaScriptでOSの機能(ファイルの読み書きなど)を扱えるようになります。
要するに、Node.jsを使用することでバックエンドでもJavaScriptを使用することが出来ます。
# **手順**
### **1 apt-getをアップデートする**
初めにパッケージリストを最新に更新しておきます。
“`bash
sudo apt-get update“`
### **2 Node.jsをインストール**
apt-getコマンドを使用してNode.jsをインストールします。
“`bash
sudo apt-get install nodejs
“`Do you want to continue? [Y/n]が表示されたら、yを入力して続行します。

“`
(node:444933) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead.
(Use `node –trace-deprecation …` to show where the warning was created)
“`
上記の表示ですね
この表示が出ている時に建てた nodeや
又は 以前から建ててあった nodeに
symbol-bootstrapの
config –upgrade
start –upgrade
decrypt
等 node pass
GitHub ActionsでJSON形式のトークンがそのまま使えない
Node.js v21で実行していたプログラムをBunでの実行に差し替えた時に
GitHub Actions上かつBunでの実行でエラーが発生しました。
## Googleのクレデンシャルでエラー発生
“`
const {client_secret, client_id, redirect_uris} = credentials.installed;
“`> 
この辺たまにでますねトークンのJSONをそのまま入れていてクオーテーション周りがうまくパースされない問題ぽいです。
“`
TOKEN ENV READ ERROR: SyntaxError: Expected property name or ‘}’ i
GCP Dataplex機能/実装
# GCPのCloud Dataplexの概要
Cloud Dataplexは、Google Cloud Platform(GCP)のサービスの一部であり、データレイク環境を構築し、データの管理と利活用を支援します。以下に、Cloud Dataplexの機能と詳細について説明します。
## 概要
Cloud Dataplexは、大量のデータを一元管理するためのプラットフォームです。データを各種データソースから集約し、それを効率的に分析するための統合データエンジンを提供します。以下にCloud Dataplexの主な特徴を示します。– **データソースの統合**: Cloud Dataplexは、様々なデータソース(データベース、データウェアハウス、クラウドストレージなど)からデータを収集し、一元的に管理します。データの流入や変換、統合が容易に行えます。
– **データのバージョン管理**: Cloud Dataplexは、データの更新や変更を追跡し、バージョン管理を行うことができます。過去のバージョンのデータを参照することにより、データの変化を追跡したり、過去の状態に戻したりす
Next.js で Blockchain Symbol のトランザクションを作って SSS Extension で署名する
## 各種バージョン
– node v18.18.2
– next@14.0.4
– typescript@5.3.3
– symbol-sdk@3.1.0
– sss-module@1.0.4「最新がいい!」って事で、 Next.js v14 + SymbolSDK v3 で作ります!
## これ動くの?
### Next.js + SymbolSDK v3
クライアントサイドで SDK は、ほぼ動きません。サーバサイドであれば動くので、トランザクションの生成等 SDK を使用する箇所はサーバサイド(サーバアクション)として動かします。
### Next.js + SSS Extension
window を使用するので、サーバサイドでは動きません。クライアントサイドで動かします。
### SymbolSDK v3 + SSS Extension
SSS Extension は、SDK v2 のモノなので使えないと思いきや、案外 string で何とかなります。
署名後のトランザクションが SignedTransaction 型で返ってきますが、問題ありません。
Azure WebAppsでのNode.jsのバージョンを上げる
Azure WebAppsにアプリケーションデプロイしてると無限に見る以下のエラー。バージョンアップ時におきました。
> 🙁 Application Error
> If you are the application administrator, you can access the diagnostic resources.> 
Node.jsのバージョンを上げたいなと思ってpackage.jsonの指定を上げたところ発生しました。
GitHub Actions経由でWebAppsにデプロイしているアプリケーションですが、GitHub Actionsでの指定では関係ないみたいですね。
## ログストームで確認
【node.js】Sequelizeによるデータベース操作
## はじめに
Sequelizeとは、TypeScriptまたはNode.jsで使用できるORM(Object-Relational Mapping)ライブラリで、簡単に言うと「**データベース(DB)を簡単に操作できるようにするライブラリ**」になります。この記事では、自分用によく使うコマンドや、その概要を説明します。
https://sequelize.org/
### 全体の流れ
| 見出し | 詳細 |
|——————————|—————————————————–|
| [インストールと初期化](#インストール・初期化) | Sequelize・データベース導入とフォルダのセットアップ |
| [DBの作成と消去 (db:create)](#DBの作成と消去) |
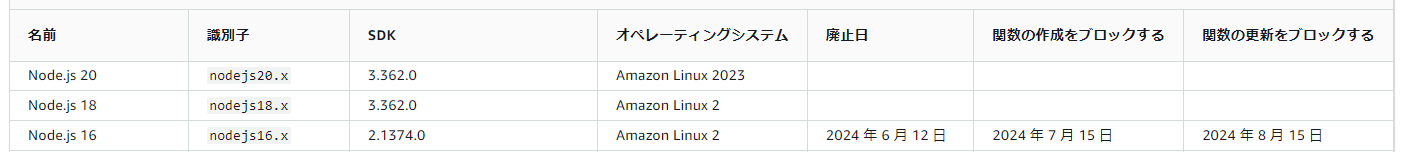
Lambda Node.js 16 EOL 対応とは / AWS
# Node.js よりも前に自分が EOL
気が付けば2024年になりました。
昨年は途中で気持ちが折れたものの現役ビジネスマンとして
有効期限が切れないように今年もよろしくお願いいたします。# Lambda のランタイムを探る
今更次郎さんではありますが
現在新規に作成する Node.js は v20 が初期設定になっているみたいかつて環境構築時に最新であった Node.js 16 は
気持ちに含まれる OpenSSL1.1.1 が 2023年9月11日にEOL で完了。ただやさしい AWSでは気にせずサポートを継続してくれておりました
ただ気が付けば 2024年6月12日が廃止日。
https://docs.aws.amazon.com/ja_jp/lambda/latest/dg/lambda-runtimes.ht









