- 1. AndroidでのMQTTのTLS/SSLによる認証ガイダンス
- 2. Flutterのurl_lanucherとuni_linksでOAuth
- 3. FlutterアプリをNotionと連携する
- 4. [Android]TextWatcherでオートセーブを実装する
- 5. [androidアプリ]AWSのAPIgateway + Cognito Userpoolを使用してみる
- 6. Android ストレージ内の暗号化済みSQLiteをDBeaverで接続する
- 7. Android Studio で Geminiアプリ を作成して実機で動作確認してみる
- 8. FlutterでAndroidのSAFを使ってファイルにアクセスする
- 9. 【JetpackCompose】detectDragGesturesを用いてCanvasお絵描きUndo機能をサクッと作る
- 10. 【AndroidView】RecyclerView から Groupi を使ってみる
- 11. 【Android】AndroidStudio HedgehogでDevice Explorerを表示する方法
- 12. 【Android】Viewをドラッグして移動させる【Kotlin】
- 13. DeepLinkの動作確認を簡単にする方法
- 14. Jetpack Compose のプレビューが動かない状態に真剣に向き合う
- 15. Android(JetpackCompose)でグラフを表示させる方法
- 16. adbを用いて複数のAndroidデバイス接続時にスクリーンショットを取る方法
- 17. 【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その6)
- 18. AndroidStudioのスペルチェック機能で特定の文字を警告しないようにする方法
- 19. BottomNavigationView + Jetpack Navigation 環境におけるタブ切り替え時の Fragment#onDestroy と ViewModel#onCleared
- 20. GitHub ActionsによるktlintとDangerの導入事例
AndroidでのMQTTのTLS/SSLによる認証ガイダンス
# AndroidでのMQTTのTLS/SSLによる認証についてのステップ・バイ・ステップ・ガイド

[MQTT](https://en.wikipedia.org/wiki/MQTT)は、IoTデバイス開発者のために柔軟性とハードウェア/ネットワークリソースのバランスを取ることを目的とした、軽量かつ柔軟なIoTメッセージ交換とデータ転送プロトコルです。安全な通信を確保するために、通信暗号化にTLS/SSLがよく利用されます。
この記事では、主にAndroidとMQTTを用いてTLS/SSLの一方向および双方向認証を行う方法について説明します。
### 準備
この記事では、[Eclipse Paho Android Service](https://github.com/eclip
Flutterのurl_lanucherとuni_linksでOAuth
[この記事](https://qiita.com/meique/items/c1933247803d92829020)の補足記事になります。
認証部分は読んだ前提で話を進めるので、読んでください!
webviewを使ったGoogleのOAuthがセキュリティ的にちょっとアレなため、url_launcherとuni_linksを使用した正攻法(?)で実装してみます。
サンプルのリポジトリは同じです。
https://github.com/Taichiro-S/notion_sample## 使用するFlutterパッケージ
– [url_launcher](https://pub.dev/packages/url_launcher) : 端末のデフォルトブラウザでWebページを開く
– [uni_links](https://pub.dev/packages/uni_links) : deeplinkするやつ## 実装
修正箇所は以下の2点です。
1. **「連携」ボタンクリック時にnotionの認証ページをurl_launcherで開くようにする**
2. **un
FlutterアプリをNotionと連携する
[Notion](https://www.notion.so/ja-jp)は史上最高の万能アプリなわけですが(異論は認める)、Flutterアプリ連携しちゃお〜ってやってたら案外苦労しました。というお話。
サンプルのリポジトリ公開しています!
https://github.com/Taichiro-S/notion_sample## 前提
– notionアカウント作成済み
– flutterアプリ作成済み(fvmを使っているなら[これ](https://qiita.com/kilalabu/items/7ed07a99024e1687a8f4)が早いです)
– OAuthの仕組みなんとなくわかる([この記事](https://qiita.com/TakahikoKawasaki/items/e37caf50776e00e733be)がわかりやすいかも)## 実装する機能
FlutterアプリからNotionアカウントを連携し、Databaseにデータを書き込む
### 動作イメージ
※動画はiOS simulatorですが、androidでも同じように動作します。
[Android]TextWatcherでオートセーブを実装する
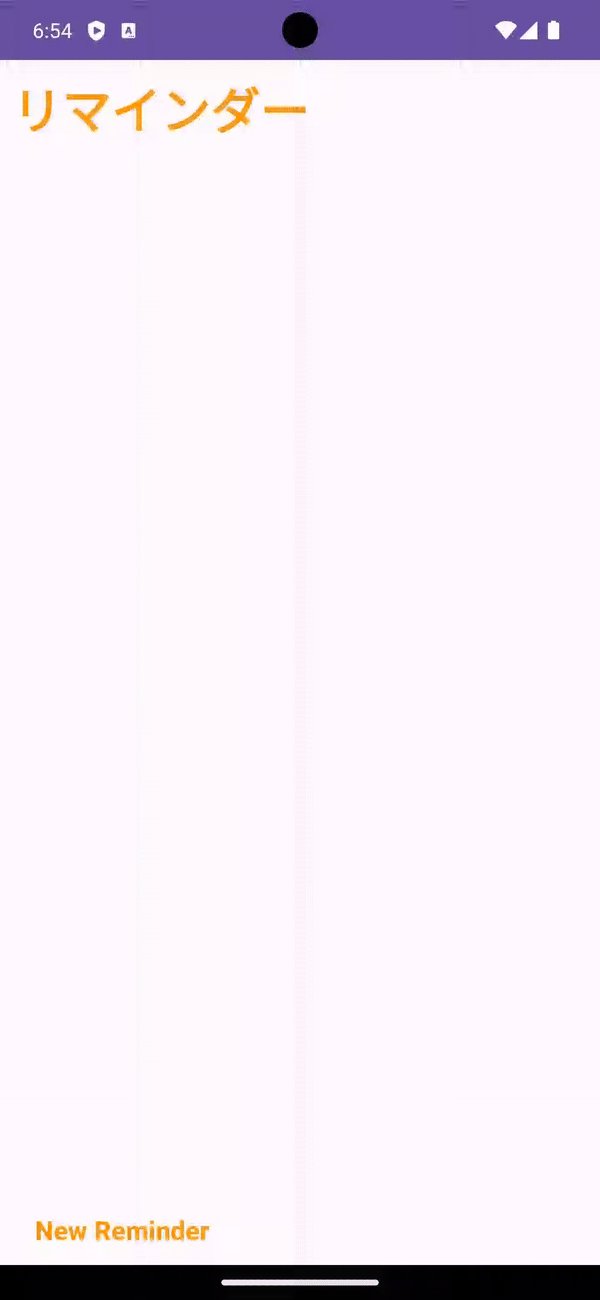
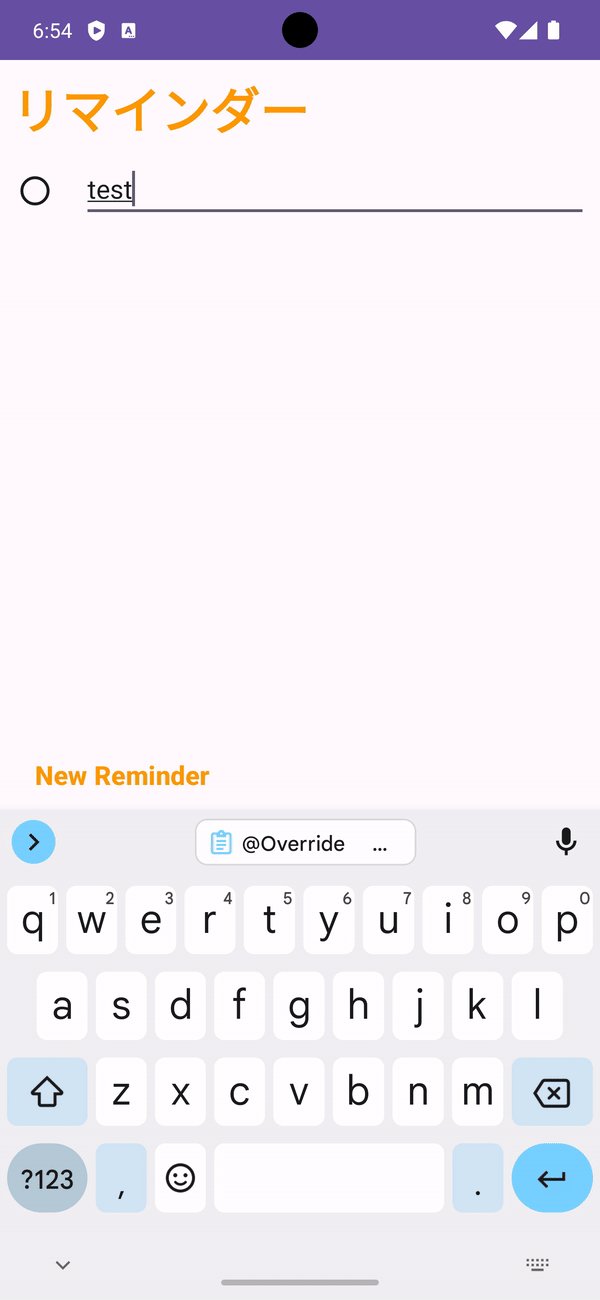
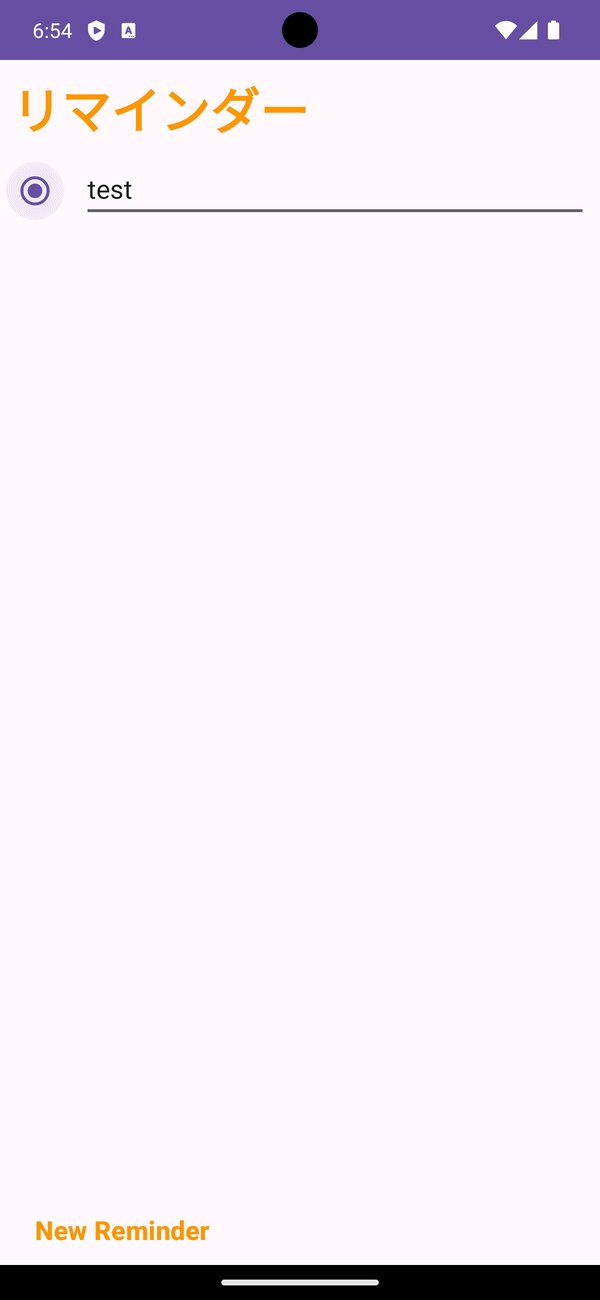
今回実装してみるのはiPhoneのリマインダーのようなアプリケーションです。TextWatcherを使用することで簡単に実装できます。
初学者なのでアドバイスあれば是非お願いします!!
## 今回実装したもの
上記のgifの通りEditTextが表示され入力するごとにDBに保存処理がされます。
今回の記事では省略していますがラジオボタンを押すと本家のように2秒後に削除されます。下にソースコードのリンク貼ってあるので気になる方はチェックして見て下さい!#### 全体のソースコードはこちら
## TextWatcherとは
簡単にいうとテキストが変更を監視するインターフェースです。## 実装方法
Edit
[androidアプリ]AWSのAPIgateway + Cognito Userpoolを使用してみる
## はじめに
Cognito認証を使用した各種サービスへのアクセスに非常に困惑したので備忘録として情報を記載する
特にAWSMobileClientの仕様が理解できておらず困惑したので書き留めておく.## 何をするか
android環境で,APIgatewayに3つの状況でリクエストを送信する.
– 1.認証・認可なしの場合
– [前回の記事はこちら](https://qiita.com/sanjolin_chun/items/832fb1c6edfb3ea10ed5)
– 2.AWS cognito userpoolを使用する
– 3.AWS cognito userpool + idpoolを使用する
– 未出稿本記事では,2のcognito userpoolを使用する場合について解説する.
前提条件として,1の認証・認可なしの場合のセットアップが完了している前提で記述する.## 環境
各種jdkのバージョンや,ライブラリのバージョンは前回の記事と同じ.minSdkVersion 28
targetSdkVersion 34
sourceCompa
Android ストレージ内の暗号化済みSQLiteをDBeaverで接続する
私がAndroidStudioでAndroidアプリの開発を行っているとき、SQLiteを使っていてデータの内容を確認できないのかなと思い、[こちら](https://gist.github.com/thecodingcod/a3987ddde8892d1a6bda8bd94febb7d0)(←リンク)を参考にしてDBeaver(DB管理ツール)にデータの内容を表示することができたので備忘録としてまとめておきます。
* SQLiteとは
ざっくり説明するとSQLiteはAndroidのSDKが標準サポートしているデータベースです。詳しくは以下参照。https://gihyo.jp/dev/serial/01/androidapp/0008
## DBのパスワードを取得できるか
後々に使うので一旦飛ばしてもいいですが、DBのパスワードを取得できないと後でつまずくので先に取得できるかを確認します。
開発環境によって違うとは思いますが、私はDatabaseオブジェクトを取得する部分をデバッグモードで止めてパスワードを確認しました。## SqlCipherのドライバのライブラリをダ
Android Studio で Geminiアプリ を作成して実機で動作確認してみる
## はじめに
Androidアプリの開発は、技術の進歩とともによりアクセスしやすくなっています。特にAndroid Studioは、開発者にとって非常に強力なツールです。この記事では、Android Studioを使用してGeminiアプリを作成し、実機での動作確認をする方法について、詳しく説明します。
大まかな流れはこちらの記事を参照してください。
https://note.com/npaka/n/n6fc43df9baf4
—
こちらの記事もおすすめ
https://hamaruki.com/llm-bot-gen-made-with-gpts-gas-and-gemini-pro/
https://hamaruki.com/automatic-generation-of-qa-database-using-gemini-api/
## スマートフォンを開発者モードに設定する
まず、スマートフォンを開発者モードに設定し、USBデバッグを有効にする必要があります。これは、Androidデバイスにアプリをインストールし、デバッグするための基本的なステップです。設
FlutterでAndroidのSAFを使ってファイルにアクセスする
Androidストアに登録するアプリはAPIレベル33以上に対応することが必須となった。SAFに対応したファイルアクセスが義務付けられたということである。SAFは結構昔からある仕組みだけど面倒なので避けてきたのだが、もう逃げられないようだ。FlutterでSAFを使うにはどうすればいいのだろうか。
## Strage Access Framework (SAF)
SAFとは何か。ダウンロードしてきたスマホのアプリが、勝手に写真フォルダの中を漁って知らないサーバーにアップしたり、いろんな設定ファイルやデータを書き換えたりしたら大変なことになるが、Androidでスマホのアプリが勝手にファイルを読んだり書いたりするのを防ぐための仕組みが、Strage Access Framework 略してSAFである。
SAFは次のルールを守って安全にファイルを処理させようというものだ。
・基本的にアプリは自分専用の領域でしかファイルの読み書きができない。
・他アプリと共有するファイル、例えばカメラで撮った写真などにアクセスするには、ユーザーの許諾を得る必要がある。
・許諾を得たファイルも通
【JetpackCompose】detectDragGesturesを用いてCanvasお絵描きUndo機能をサクッと作る
## はじめに
JetpackComposeでCanvasお絵描きUndo機能をわりと簡単に実装できるやり方がありましたので備忘がてら共有します。
特に`pointerInteropFilter`からMotionEventを取得して実装する手法は記事などでいくつか見かけるのですが、`detectDragGestures`を使ったやり方はあまり見かけない気がしたので、もし誰かの役に立てれば嬉しいです。
:::note warn
どちらのやり方が良いとか悪いとかの話ではありません。
こういうやり方もあるという話です。
:::## キャプチャ
## ソースコード全文
“`kotlin
data class DrawLine(
val drawKey: Long,
val start: Of
【AndroidView】RecyclerView から Groupi を使ってみる
# はじめに
今まで RecyclerView で実装していたことを Groupi で実装することがあったので、そのメモです。# 導入
Groupy のリポジトリにある [Try it out](https://github.com/lisawray/groupie?tab=readme-ov-file#try-it-out) の通りに導入します。Gradle に implementation を追加します。
“`gradle: build.gradle
dependencies {
implementation “com.github.lisawray.groupie:groupie:$groupie_version”
}
“`
次に、settings.gradleに `maven { url ‘https://jitpack.io’ }` を追加します。最新のプロジェクトではこれがないと動かないようです。(実際、自分も動きませんでした。)
“`diff_gradle: settings.gradle
dependencyResolutionManagement
【Android】AndroidStudio HedgehogでDevice Explorerを表示する方法
# はじめに
Hedgehog、だいぶオシャレな感じのAndroidStudioになりましたよね。
ログなどの位置もこれまでと変わっており、違和感を感じる方も多いのではないでしょうか。
そんな中で今まではデフォルトで表示されていたDevice Explorerがデフォルト非表示になったようです。
今回はこのDevice Explorerをこれまで同様に表示する方法を備忘録的にまとめておこうと思います。# Device Explorerの表示方法
アップデート後の表示は以下の状態になっています。
見ての通り、Device Explorerは表示されていません。
AndroidStudioからデバイスにアクセスしディレクトリを操作できると便利な場面も多いと思いますので、表示するように調整します。
【Android】Viewをドラッグして移動させる【Kotlin】
# はじめに
今回は Viewをドラッグして動かすアニメーションを色々触ったのでその一部をメモがわりに記事にしておこうと思います。
# 実践
サクッと 初期設定のHello World!を動かしていきます。
“`
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)val textView: TextView = findViewById(R.id.text_view)
// タッチする前のViewの位置を常に持っておきたいので、TouchListener外でインスタンス化
var oldPositionX = 0
var oldPositionY = 0textView.setOnTouchListener { view, even
DeepLinkの動作確認を簡単にする方法
# はじめに
今回はDeepLink実装の動作確認を簡単にする方法を紹介します
この記事を読む前に下記の記事を読んでおくとわかりやすいです
https://qiita.com/ryuji_sato/items/9e0906141f7ec36ff0ce
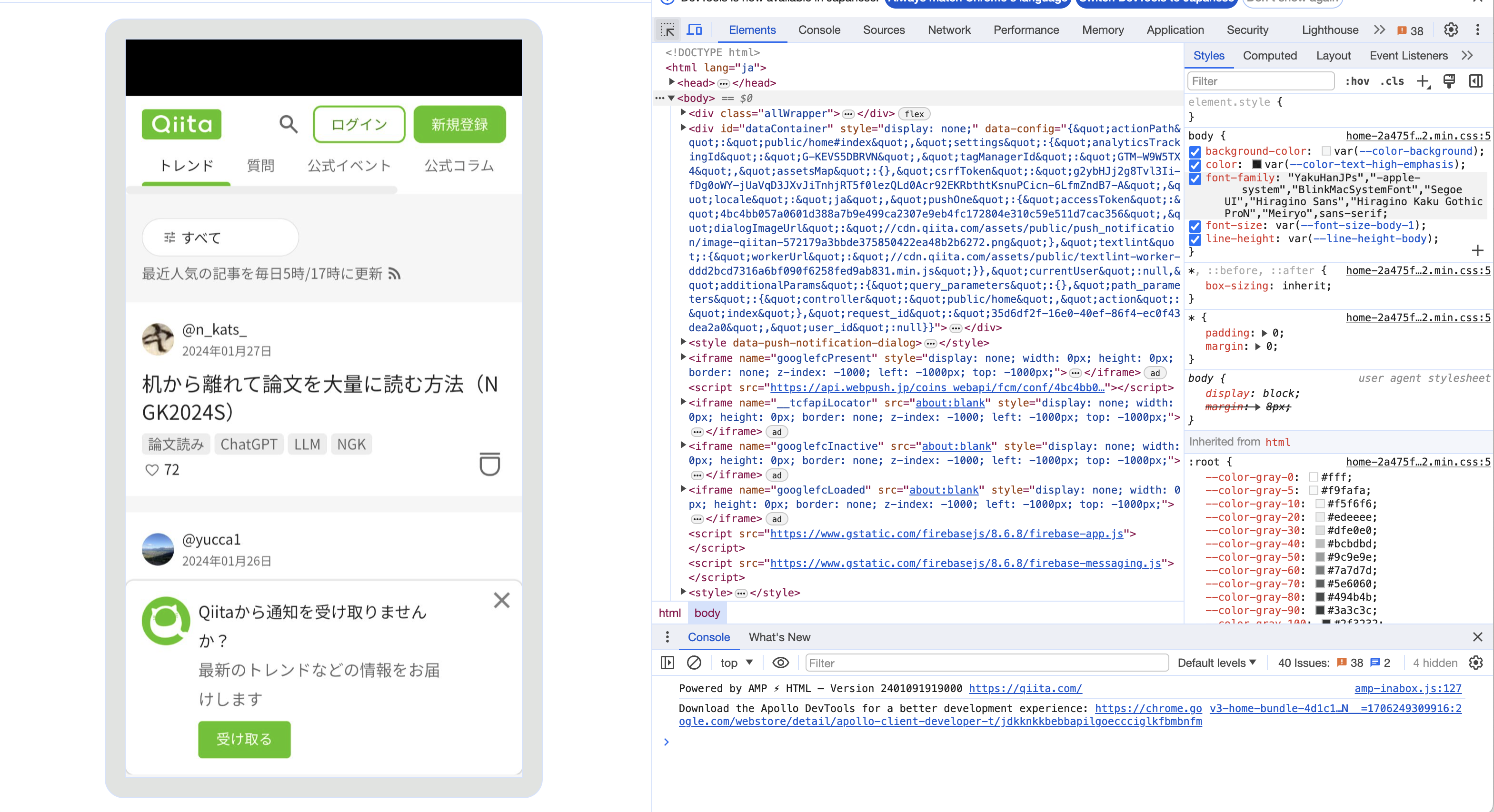
### 本文
上記の記事にあるリンクを開いた状態で端末を接続して適当なサイトを開くと下記のようにコードを見ることができます
ここで適当なボタンに対して書かれてるhrefに対して右クリックをすると`edit attributes`という項目があるのでそれを選択して試したいリンクを貼り付けることで簡単に動作確認をすることができます
### 最後に
テキストリンク化でもいいのですが、実際にWeb上で動かさないといけない時などに役立つかと思います
Jetpack Compose のプレビューが動かない状態に真剣に向き合う
# はじめに
Androidのモバイル開発では[Jetpack Compose](https://developer.android.com/jetpack/compose?hl=ja)が主流になってきていますが、その機能の1つに[プレビュー機能](https://developer.android.com/jetpack/compose/preview?hl=ja)があります。所謂ホットリロードって言われる機能ですが、UIを作る段階ではこの機能を活用すると効率よく開発できます。しかし、この機能を使っているがいくつかのviewにおいてエラーとなり、プレビューが表示されないというプロジェクトに何度か出会ったのでその解決策を記します。これはリファクタリングにもつながることなので、是非直すことをお勧めします。
# 結論: ViewModelの依存先をmockにせよ
ViewModelやusecaseが、ネットワーク通信層あるいはデータベース層と接続しており、かつDIを使うことでこのエラーが発生することがほとんどです。
つまり、**プレビュー機能が依存関係を解決できない**ために発生しま
Android(JetpackCompose)でグラフを表示させる方法
“`
vico ver 1.13.1
“`
## 準備
まずVicoの公式ページのGetting startedを見ながら依存関係にvicoを追加する。
[Getting started](https://patrykandpatrick.com/vico/wiki/getting-started)
“`gradle
dependencies {
// For Jetpack Compose.
implementation(“com.patrykandpatrick.vico:compose:1.13.1”)// For `compose`. Creates a `ChartStyle` based on an M2 Material Theme.
implementation(“com.patrykandpatrick.vico:compose-m2:1.13.1”)// For `compose`. Creates a `ChartStyle` based on an M3 Material Theme.
implem
adbを用いて複数のAndroidデバイス接続時にスクリーンショットを取る方法
## はじめに
端末のスクリーンショットを撮る機会って、意外とありますよね。
PCにandroid端末を接続していると、adbコマンドを使って、簡単にスクリーンショットを撮ることができます。“`
adb shell screencap -p /sdcard/screen.png
adb pull /sdcard/screen.png
adb shell rm /sdcard/screen.png
“`参考: https://qiita.com/TNaruto/items/b2407f5668e15e42bedd
## 問題点
しかし、複数の端末を接続していると、下記のようなエラーが出てしまいます。
“`
adb: more than one device/emulator
adb: error: failed to get feature set: more than one device/emulator
adb: more than one device/emulator
“`これは、adbコマンドが複数の端末を認識してしまい、
どの端末に対してスクリーン
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その6)
# はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その5)の続きです。
前回はパスワードリセット画面を実装しました。
今回は入力フィールドのデコレーションとバリデーションチェックの実装を行なっていきます。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。# 更新履歴
2024.1.27 初回投稿## fontawesomeアイコンパッケージのインストール
1. ログイン,パスワードフィールドがフィールドだけでは少しわかりづらいので、アイコンをつけようと思います。今回はfontawesomeアイコンパッケージを入れます。
“`
% flutter pub add font_awesome_flutter
“`
1. lib>main.dartを開いて、fontawesomeパッケージのimportを追記します
“`dart
import ‘package:firebase_auth/fir
AndroidStudioのスペルチェック機能で特定の文字を警告しないようにする方法
AndroidStudioで開発中に地名などの名称で、スペルチェック機能により警告がでてしまいました。
自分で設定した文字を警告しないようにする方法です。# スペルチェック機能で特定の文字を警告しないようにする方法
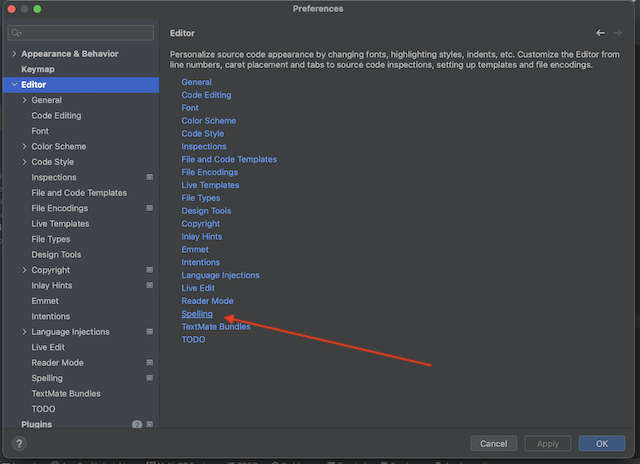
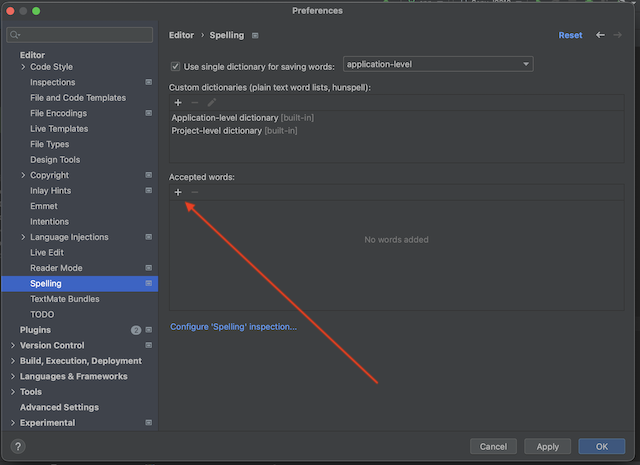
Preferences > Editor > Spelling で設定できます。

Spellingを開くとこのような画面が出てきます。

赤矢印のAccepted wordsの+をクリックし
BottomNavigationView + Jetpack Navigation 環境におけるタブ切り替え時の Fragment#onDestroy と ViewModel#onCleared
## はじめに
[`BottomNavigationView`](https://developer.android.com/reference/com/google/android/material/bottomnavigation/BottomNavigationView) + [`Jetpack Navigation`](https://developer.android.com/guide/navigation?hl=ja) の組み合わせで以下のようなサンプルアプリを作ってみたのだが、ふと `BottomNavigationView` をタップしてタブを切り替えた時に `Fragment#onDestroy` は呼ばれるが、`ViewModel#onCleared` は呼ばれないという事象に気づいた。
GitHub ActionsによるktlintとDangerの導入事例
# はじめに
メグリのAndroid開発チームでは、Pull Requestを作成した際にktlintでコードフォーマットをチェックし、Dangerによってチェック結果を反映するようにしています。
これまでこれらの実行環境にはBitriseを利用していましたが、一部処理をGitHub Actionsに移行してので、その内容と経緯を含めてまとめておきます。# 移行の背景
GitHub Actionsに移行した主な理由は以下の2つです。
– プロジェクト(GitHubリポジトリ)作成時の初期設定の容易さ
– コスト削減ただし、すべてのワークフローをGitHub Actionsに移行したわけではなく、アプリのビルドや配布などは引き続きBitriseで実行しています。
## プロジェクト(GitHubリポジトリ)作成時の初期設定の容易さ
メグリでは毎月のように新しいプロジェクトが作られ、その度に初期設定をしていますが、その一つにDangerとの連携作業があります。
GitHub ActionsはGitHubのエコシステム内で直接動作するため、Dangerとの連携が容易です











