- 1. git hooksをトリガにしてfastlaneからユニットテストを実行する
- 2. 【Swift】負の数でも、数字の部分だけ取得したい(絶対値)
- 3. [SwiftUI]データバインディングについて(@State, @Binding, ObservableObject)
- 4. git hooksを使用して、git commit前に何がしかの処理を実行する
- 5. 【Swift】割り算の商と余りが欲しい!!
- 6. homebrew install時にwarningが出る’Warning: /opt/homebrew/bin is not in your PATH.’
- 7. 【TCA】UIKitでStateの変更をトラッキングするobserve(_:)メソッドの仕組み
- 8. 【SwiftUI】SFSymbolsのアニメーションはSFSymbolsアプリを活用しよう
- 9. Objective-cによるダークモード対応
- 10. 【SwiftUI】GIFを表示したい
- 11. 【Swift】浮動小数点型のものを整数部分と少数部分に分ける
- 12. 【Swift】private(set) と fileprivate(set)
- 13. 【ブラウザ】Arc & Arc Searchの新機能と使い方を徹底解説!〜第二弾〜
- 14. 【Xcode】関数にドキュメントコメントを追加したい時のショートカット
- 15. App Transport Security (ATS)制限下での安全でないhttpへの接続設定
- 16. 【個人開発】人と過ごすための活動振り返り
- 17. 【Xcode】シュミレーターの外観モードをショートカットで変更して時短しよう
- 18. ローカルプッシュ通知の備忘録
- 19. 【SwiftUI】文字の色をprimaryとsecondaryで指定するように、文字の大きさもdefaultとsecondaryで指定する(iOS17)
- 20. SwiftUI iOS version別 Alertで困ったときのTips集
git hooksをトリガにしてfastlaneからユニットテストを実行する
## 大まかな手順
1. Xcodeプロジェクトを作成する
2. Gemfileを設定する
3. Fastfileの雛形を生成する
4. Fastfileに設定を記述する
5. fastlaneによるテスト実行を試みる
6. git hooksをトリガにしてfastlaneからユニットテストを実行する## 前提
– homebrewをインストール済み
– rbenvをインストール済み
– rubyを設定済み
– rubyはrbenvでインストールしたものを使用しています
– bundlerをインストール済み
– XcodeはGitで管理する設定にする##### 記事記載時(2024-02-07)の各ツールのバージョン
“`
$ brew –version
Homebrew 4.2.6
$ gem –version
3.5.5
$ rbenv –version
rbenv 1.2.0
$ ruby -v
ruby 3.3.0 (2023-12-25 revision 5124f9ac75) [arm64-darwin22]
$ bundle –versio
【Swift】負の数でも、数字の部分だけ取得したい(絶対値)
# はじめに
絶対値を取得したい時があったので、調べるとabsを使えばできるようなのでやってみました。# 実装
“`swift
import Foundationlet intPlus: Int = 10
let intMinus: Int = -10let doublePlus: Double = 10.5
let doubleMinus: Double = -10.5let floatPlus: Float = 10.5
let floatMinus: Float = -10.5let cgFloatPlus: CGFloat = 10.5
let cgFloatMinus: CGFloat = -10.5print(abs(intPlus)) // 10
print(abs(intMinus)) // 10
print(abs(doublePlus)) // 10.5
print(abs(doubleMinus)) // 10.5
print(abs(floatPlus)) // 10.5
print(abs(floatMinus)) // 10.5
p
[SwiftUI]データバインディングについて(@State, @Binding, ObservableObject)
# 目次
1. [データバインディングとは](#データバインディングとは)
2. [@Stateについて](#`@State`について)
3. [@Bindingについて](#`@Binding`について)
4. [ObservableObjectについて](#ObservableObjectについて)
5. [まとめ](#まとめ)
6. [さいごに](#さいごに)# データバインディングとは
データバインディングとは、UIとデータの間での双方向の同期を可能にする仕組みです。
ビュー内での状態変更が自動的にUIに反映され、逆にUI上での操作もデータの状態に反映されます。# `@State`について
`@State`は、ローカルな状態を管理するためのプロパティラッパーです。
ビュー内で状態を保持し、変更する際にUIが自動的に再描画されます。# `@State`の使い方
“`swift
struct CounterView: View {// カウンターの値を管理する状態。初期値は0
@State private var count = 0
git hooksを使用して、git commit前に何がしかの処理を実行する
`git commit`前に諸々の処理を実行するのは、テンポが悪くなるため、実際にやるかどうかは要検討かと思います。
その上で備忘録として記事を残します。### 最終的にやりたいこと
`git commit`実行前にfastlaneでテストを実行する
→[git hooksをトリガにしてfastlaneからユニットテストを実行する](https://qiita.com/wtrmiya/items/5adc97ca1c3dd1c7d311)### この記事で記載していること
`git commit`実行前に何がしかの処理を実行する### 前提
– ターミナルから`git commit`を実行してコミットする### 本題
https://git-scm.com/book/ja/v2/Git-%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA-Git-%E3%83%95%E3%83%83%E3%82%AF
を参照すると、“`
フックスクリプトを有効にするには、Gitディレクトリの `hooks
【Swift】割り算の商と余りが欲しい!!
# はじめに
私の今までの知識を使って実装します。“`swift
let q = 10 / 3
let r = 10 % 3print(“商: \(q), 余り: \(r)”) // 商: 3, 余り: 1
“`まぁ悪くないですが、もっといい方法がありました。
# 実装
“`swift
import Foundationlet (q, r) = 10.quotientAndRemainder(dividingBy: 3)
print(“商: \(q), 余り: \(r)”) // 商: 3, 余り: 1
“`# おわり
Swift知識が増えました# 公式ドキュメント
https://developer.apple.com/documentation/swift/int/quotientandremainder(dividingby:)
homebrew install時にwarningが出る’Warning: /opt/homebrew/bin is not in your PATH.’
# 今回の問題
homebrewインストールするために以下コマンドを打ったがwarningが表示されてしまう
“`zsh
/bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)”
“`途中までは成功かと思われたが出力の途中でWarningが表示された
エラー内容一部抜粋
“`zsh
Warning: /opt/homebrew/bin is not in your PATH.
“`# 対策
パスが通ってないのでパスを通してあげる
以下コマンドを打てば良い。
“`zsh
export PATH=”$PATH:/opt/homebrew/bin”
“`その後以下のコマンドでバージョンが表示されればOK
“`
brew –version
“`
【TCA】UIKitでStateの変更をトラッキングするobserve(_:)メソッドの仕組み
# はじめに
TCA 1.7.0でObservationフレームワークが導入され、SwiftUIビューではViewStoreを使う必要がなくなるなど実装方法が劇的に変わりました。
UIKit側にも変更があり、Stateの変更をトラッキングするための新しい仕組みが導入されています。本記事では、まず1.7.0で新しく導入された[observe(_:)](https://github.com/pointfreeco/swift-composable-architecture/blob/1.7.0/Sources/ComposableArchitecture/UIKit/NSObject%2BObservation.swift#L141)メソッドの使い方について解説し、その後`observe(_:)`メソッドがどのようにStateの変更のトラッキングを行っているのかを解説します。
# 1.7.0以前の実装方法
1.7.0以前では、以下のように`Store.publisher`または`ViewStore.publisher`をサブスクライブすることで状態の更新を検知していました。“`
【SwiftUI】SFSymbolsのアニメーションはSFSymbolsアプリを活用しよう
# はじめに
iOS17から`symbolEffect`を使用してSFSymbolsにアニメーションをつけることができるようになりました。
しかし、指定の方法が結構難しいです。“`swift
.symbolEffect(.pulse.wholeSymbol)
“`こんな感じで、連なって指定しなければいけないので、いろんなパターンがあり、ビルドして確認するのは大変です。
そんな問題を解決するのが、SFSymbolsのアプリです。
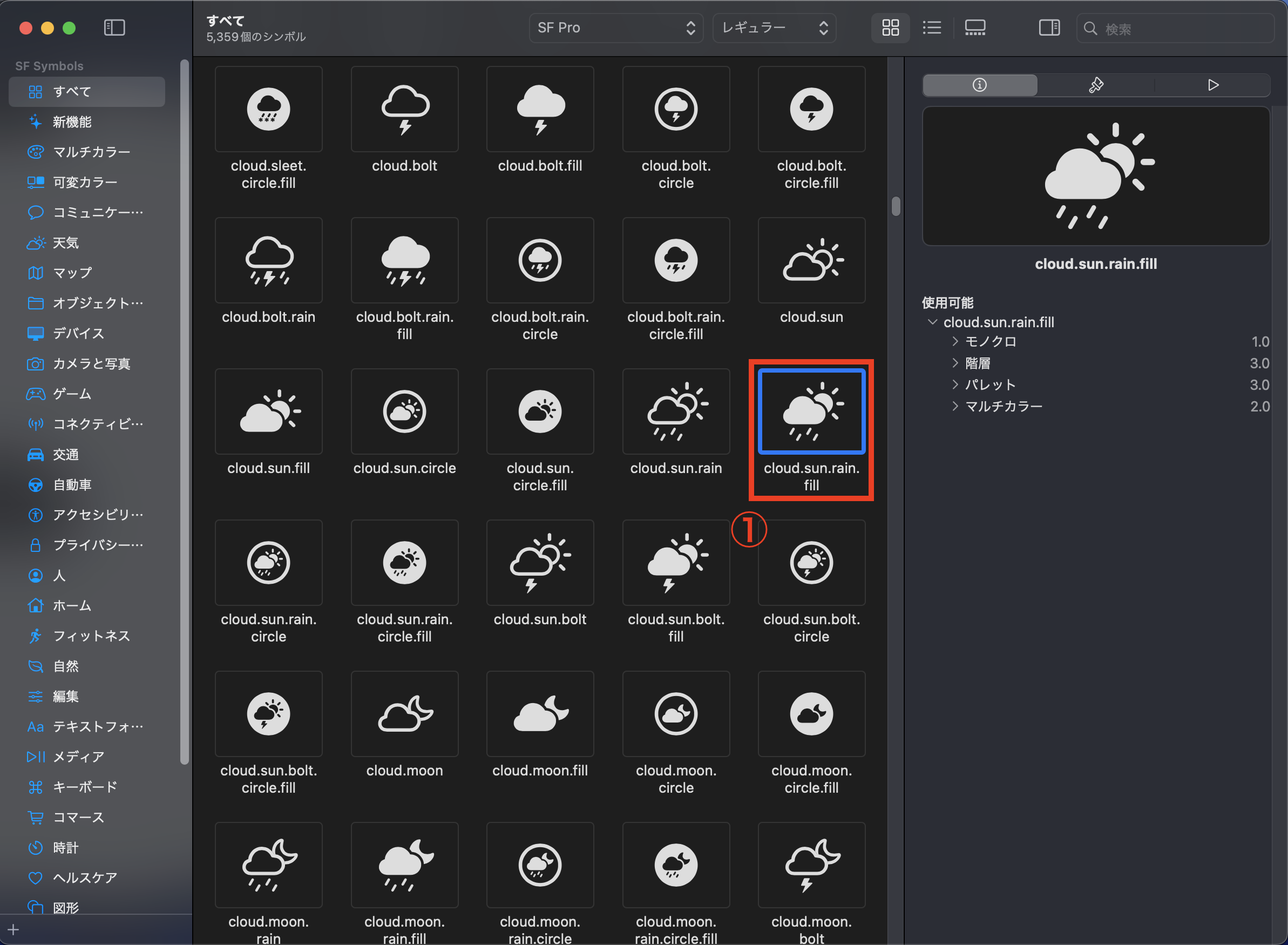
ボタンでポチポチ設定していくだけで、`.pulse.wholeSymbol`ここの部分を生成してくれます。# やりかた
① 使用したいSymbolを選択します。
② セグメントコントロールで再生ボタンを選択します。
# 今回使用するGIF
【Swift】浮動小数点型のものを整数部分と少数部分に分ける
# はじめに
整数部分を少数部分を別で取得したい場面があったとします。
パッと思いつくのは、Stringにして小数点で分割するみたいな感じです。
しかし、数値を扱っているのに文字列にするのは予期せぬバグが生まれそうです。そこで、`modf`です。
`modf`を使用すると、整数部分と少数部分でしっかり分けてくれます。# 実装
“`swift
import Foundation// Float型
let float: Float = 3.5
// Double型
let double: Double = 3.5print(modf(float)) // (3.0, 0.5)
print(modf(double)) // (3.0, 0.5)
“`# おわり
知らなかったので勉強になりました。# 参考記事
https://www.alphacodingskills.com/swift/notes/swift-math-modf.php
【Swift】private(set) と fileprivate(set)
`private(set)` について簡単にまとめました。
# private(set)
private(set) は値が初期化中にのみ設定することができ、いつでも読み取ることができる「読み取り専用のプロパティ」を作成することができます。“`swift
class MyClass {
private (set) var myProperty: Stringinit(myProperty: String) {
self.myProperty = myProperty
}
}let myInstance = MyClass(myProperty: “Hello World”) // 初期化なのでOK
print(myInstance.myProperty) // 出力:Hello World
myInstance.myProperty = “Goodbey World” // Error すでに初期化されているのでOUT
“`
この例にある MyClass の myProperty は、初期化時のみ値を設定することができる読
【ブラウザ】Arc & Arc Searchの新機能と使い方を徹底解説!〜第二弾〜
# はじめに
こんにちは、カナダにコンピューターサイエンス留学中の大学2年生Leoです。
以前、[**【ブラウザ】Arcについて力説&使い方**](https://qiita.com/leo_canada/items/7db010933f2af8437285)という記事を書き、インプレッションが良かったため、新たに大きくアップデートのあった今話題のブラウザ[**Arc**](https://arc.net/)について熱く語っていこうと思います!
:::note
第一弾も是非!
Arcの基本的な使い方を詳しく記載しています。
まだ読んでいない方は是非こちらの記事からご覧ください!
:::https://qiita.com/leo_canada/items/7db010933f2af8437285
## 概要
ご存知ない方のために簡単にArcについて解説すると、ArcはThe Browser Companyによって開発されたChromium・Swiftベースの新感覚ブラウザです。
今回は大きく3つに分けて解説していきます。
– モバイル版ブラウザの[Arc Se
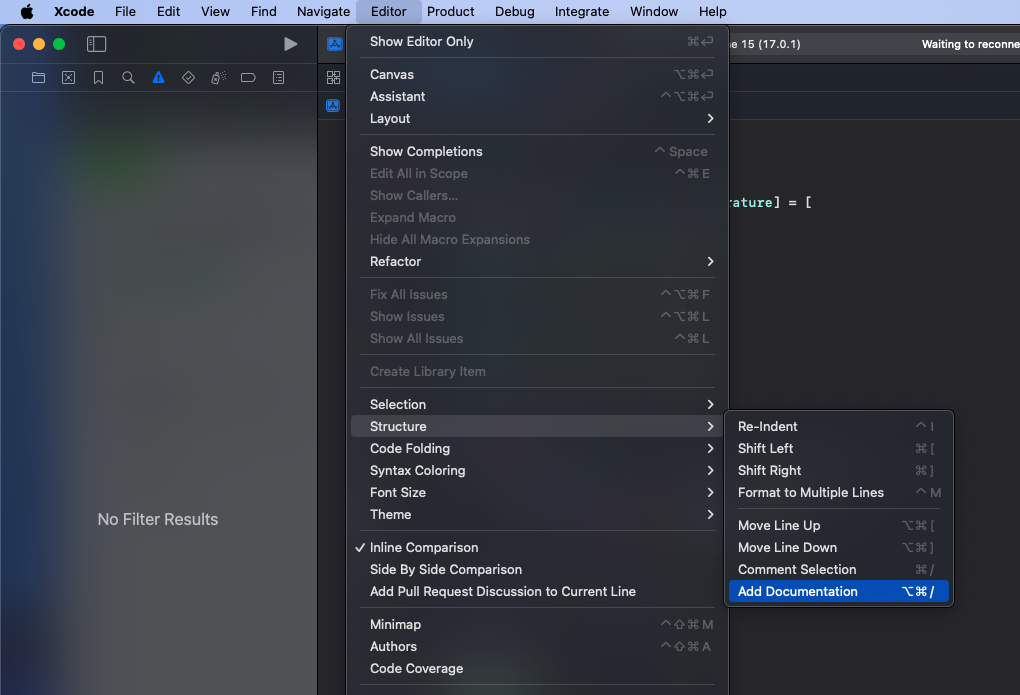
【Xcode】関数にドキュメントコメントを追加したい時のショートカット
# はじめに
記事のネタないかなと思って、Editorを見ていたら、「Add Documentation」というものを見つけました。
今までドキュメントコメントを自分で書いていたのでめっちゃ使えそうです。
ショートカットって他人から教わらないとなかなか知る機会がないですよね
こんなのあったんだって言うのが割とあります# こんな感じ
引数と戻り値があることを考慮して、
ParametersとReturnsも追加してくれるなんて優しい!
制限下での安全でないhttpへの接続設定
# アップル製OSでは安全でないhttp:サイトへ接続できない
Swiftでアプリケーションを制作していて早速つまづいた。なぜかSSL通信(https://)ではないhttpのサイトに接続できない。調べるとATSというアップル独自のセキュリティを導入しているためで、同時にその解除の方法も提供している。
ただ、 アプリを申請するときにその解除の理由に正当性がないといけないらしい。現在ではログイン情報などを入力するサイトにはhttpを使用することは通例では考えられないため、仮にこうしたアプリを申請しても接続対象となるサイトさえ明示して情報漏洩の恐れがなけれ通過するのではないかと思われる。やはりアップルはセキュリティにかなりシビアなのだと痛感した。
# SSLでない接続をするときのXcodeでの設定
では、Xcodeでプログラムしていて実際どうやってATSを解除して接続するのだろうか?
やってみると簡単だ。文章で説明する。
Xcode上でプロジェクトを開いた状態にする。
– 画面左側プロジェクトナビケーターのリスト最上段にあるプロジェクト名をクリックすると、右側画面
【個人開発】人と過ごすための活動振り返り
Hello world! アンドロイドVtuber見夢です。
普段開発でお世話になっているQiita様にて、イベント『2024年!初アウトプットをしよう』を開催しているとのことで、記念に初投稿です。
よろしくお願いします!# 1. プロフィール
**アンドロイドVtuber見夢**
スマートフォンで動作するアバター型対話アプリ(開発中)を通じて、人と関ろうとしているアンドロイド。Vtuberにも関わらず、Youtubeへ1年に1本しか動画投稿できていません…**礼文 華太郎**
エンジニア。# 2. 何を作っている?(宣伝)
2022年頃より活動しています。### 2022年 『2032年の友人』
ユーザと会話するための一連の機能、すなわち顔や目を見る機能、声を聞く機能、話す機能を備えました。
