- 0.1. React NativeでWebViewを使って、Webページからデータを受け取る方法
- 0.2. 【UE5】Android スマホでのデバッグ方法(2024年2月版)
- 0.3. [Unity:Android] VideoPlayerで指定したURLの動画を再生する
- 0.4. ImageMagickを使ってAndroidのスクショにフレームを合成する方法(ストア画像作成)
- 0.5. Androidで物理キーボード・Bluetoothキーボードを日本語配列で使う
- 0.6. 【kotlin】文字列の中に特殊文字が含まれているか確認する方法
- 0.7. 【忘備録】startActivity(intent)で画面遷移できずアプリが落ちる(なんで?)
- 0.8. Java経験者がKotlinで実装したアプリをGoogle Playでリリースするまでに得た気づき
- 0.9. 【備忘録】ChatGPTとAndroidアプリ開発 その0 (環境準備)
- 0.10. ZoomIn (Out) できるLazyColumnを作ってみる
- 0.11. BaseTemplateAndroidAppで強力なAndroidアプリを作成する
- 1. はじめに
- 2. 概要
- 2.1. ラムダ式書き方まとめ(Kotlin)
- 2.2. エラーに直面した:android.database.sqlite.SQLiteConstraintException: FOREIGN KEY constraint failed (code 787 SQLITE_CONSTRAINT_FOREIGNKEY[787])
- 2.3. MVVMを採用して分かったこと
- 2.4. Firebase Cloud Messaging API(V1)でのPushテストの方法
- 2.5. Android端末はインターネットアクセスの夢をみるか?
- 2.6. Flutterでadmobをandroidに追加するための備忘録
- 2.7. Jetpack composeでonBackPressedを制御する
- 2.8. 【Android】ドラッグしたViewを回転させる【Kotlin】
- 2.9. AndroidStudioで通信の内容を簡単に確認する方法
React NativeでWebViewを使って、Webページからデータを受け取る方法
今回は、Webページの状況によって、Reactnative側で処理を変更したい場合に、データを受け取る必要があるため、詳細を記載していく。
WebViewのライブラリーを用いて、以下のガイドラインを参考に進めていく。
https://github.com/react-native-webview/react-native-webview
https://github.com/react-native-webview/react-native-webview/blob/master/docs/Getting-Started.md
## Webpageからメッセージを送る
### ディレクトリ・ファイル作成
最初にWebページを用意するために、以下のコマンドを入力します。
“`
mkdir WebPage
cd WebPage
touch index.html
“`### htmlファイルの変更
index.htmlに以下のコードを加えます。“`index.html
【UE5】Android スマホでのデバッグ方法(2024年2月版)
# はじめに
## 前提条件
– Android 用のUEプロジェクトを作成してある事
## テスト環境
– Windows 11 Home
– UE 5.1.1
# 手順
## Android SDK のダウンロード
### 手順1
[SDK Platform-Tools リリースノート](https://developer.android.com/studio/releases/platform-tools)に行き、**Android SDK Platform-Tools** をダウンロードする。
### 手順2
ダウンロードしたZIPファイルを解凍し、「**platform-tools_r34.0.5-windows**」フォルダ内の「**platform-tools**
[Unity:Android] VideoPlayerで指定したURLの動画を再生する

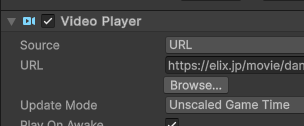
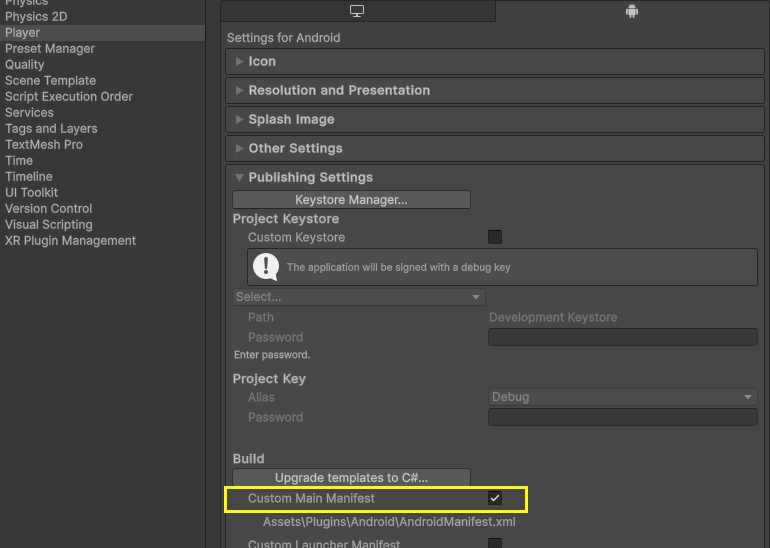
VideoPlayerでURL指定をしても再生されない場合、
CustomMainManufestにチェックを入れる
AndroidManifest.xmlが生成される

Play Consoleでストアに公開するにはスクリーンショットを用意する必要があります。
エンジニア一人の趣味開発でも、それなりのものを用意したいところ、本当のスクリーンショットよりも、デバイスフレームがついた画像の方が見栄えしそうなので、これぐらいはなんとかしたいと思いました。|ノーマルなスクショ|フレーム付き|
|:-:|:-:|
|||しかし、不慣れな画像編集ソフトでちまちま調整して何とか一枚できて、さて、同じ作業を何回繰り返すんだ?マクロとか?よくわからん!
よし、ImageMagick使おう!ということでやり方調べたのでそのメ
Androidで物理キーボード・Bluetoothキーボードを日本語配列で使う
# 概要
Bluetoothキーボードを日本語配列で使うための戦い。半角と全角を、キーボードを切り替えたいのに切り替えられなくてイライラしていたのですが、見つけたらむっちゃ簡単でした。
そもそもネットの情報が古いなと思いました。Google日本語入力を使うとかいろんなホットキー試すとか。# 環境
* Logicool K380
* NEC Lavie Tab 10FHD3
* Android 12
* Gboard# 手順
### IMEをGboardにする
設定アプリで「システム > 言語と入力 > 画面キーボード > 画面キーボードを管理」
Gboardを有効にする。### 物理キーボードの設定を変える
Bluetoothキーボードはつなげた状態にしておきましょう。https://support.google.com/android/answer/14114879?hl=ja
これによると設定アプリに「システム > キーボード > 物理キーボード」というのがあるらしい。…ないんだけど。(設定がある人は次の項目を飛ばして読んでください)#### 設
【kotlin】文字列の中に特殊文字が含まれているか確認する方法
# はじめに
文字列操作って案外大変だったりしますよね。
特に正規表現を使って行うようなバリデーションなどは条件によっては少し考えてしまうことも多いのではないでしょうか。
今回はバリデーションでありがちな文字列の中の特殊文字の有無を判定する方法をまとめておこうと思います。# 文中の特殊文字の判定方法
文中の特殊文字の有無を判定するには、以下により実現可能です。“`main.kt
fun hasIncludeEmoji(str: String) {
val regex = Regex(“\\p{So}”)
return regex.containsMatchIn(str)
}val value1 = hasIncludeEmoji(“あいうえお😊”) // true
val value2 = hasIncludeEmoji(“あいうえお”) // false
“`以上になります。
今回はUnicodeのSymbolOtherカテゴリに属するものを判定する形になっていますが、SymbolOtherカテゴリには様々な文字ブロックが存在するので、バリデーショ
【忘備録】startActivity(intent)で画面遷移できずアプリが落ちる(なんで?)
### startActivity(intent)で画面遷移できず沼りまくったのでメモ
:::note info
Android 超初心者が画面遷移で沼ったので忘備録
:::
#### MainActivity.kt のコードはちゃんと書いていた
“`kotlin:MainActivity.kt
// ボタンクリックで画面遷移
val mBtn = findViewById
Java経験者がKotlinで実装したアプリをGoogle Playでリリースするまでに得た気づき
# 概要
日頃、Javaに触れている筆者が、KotlinでAndroidアプリを作成し、Google Playに公開した一連の中で得た気づきを共有できたらと考えています…# 前提・背景
Java:ある程度読み書きできます…Androidアプリは過去に個人レベルでJavaにて実装経験がありました。
Kotlin:興味をよせていましたが、KotlinでのAndroidアプリ実装経験はありませんでした。# デバッグに使うAndroid仮想マシンのアイコンランチャに、開発中アプリのアイコンが2つ存在する…
開発中、デバッグ環境としてAndroid Studioに標準搭載のAndroid仮想マシンを使っていました。デバッグや実行をすると、当該アプリがインストールされランチャーに開発アプリのアイコンが追加されます。ところが、まったく同じアイコン・名前のアプリがランチャーに2つ表示されていました…## 原因・解決
AndroidManifest.xmlにて、以下の2つの記述が、複数のActivityの各``内に
【備忘録】ChatGPTとAndroidアプリ開発 その0 (環境準備)
# 1.やること
組込みソフト開発者がキャリアチェンジのためにChatGPTを教師としてAndoroidアプリ開発に挑戦してみる。
備忘録として初心者がアプリ開発するまでの流れを投稿する。# 2.開発環境準備
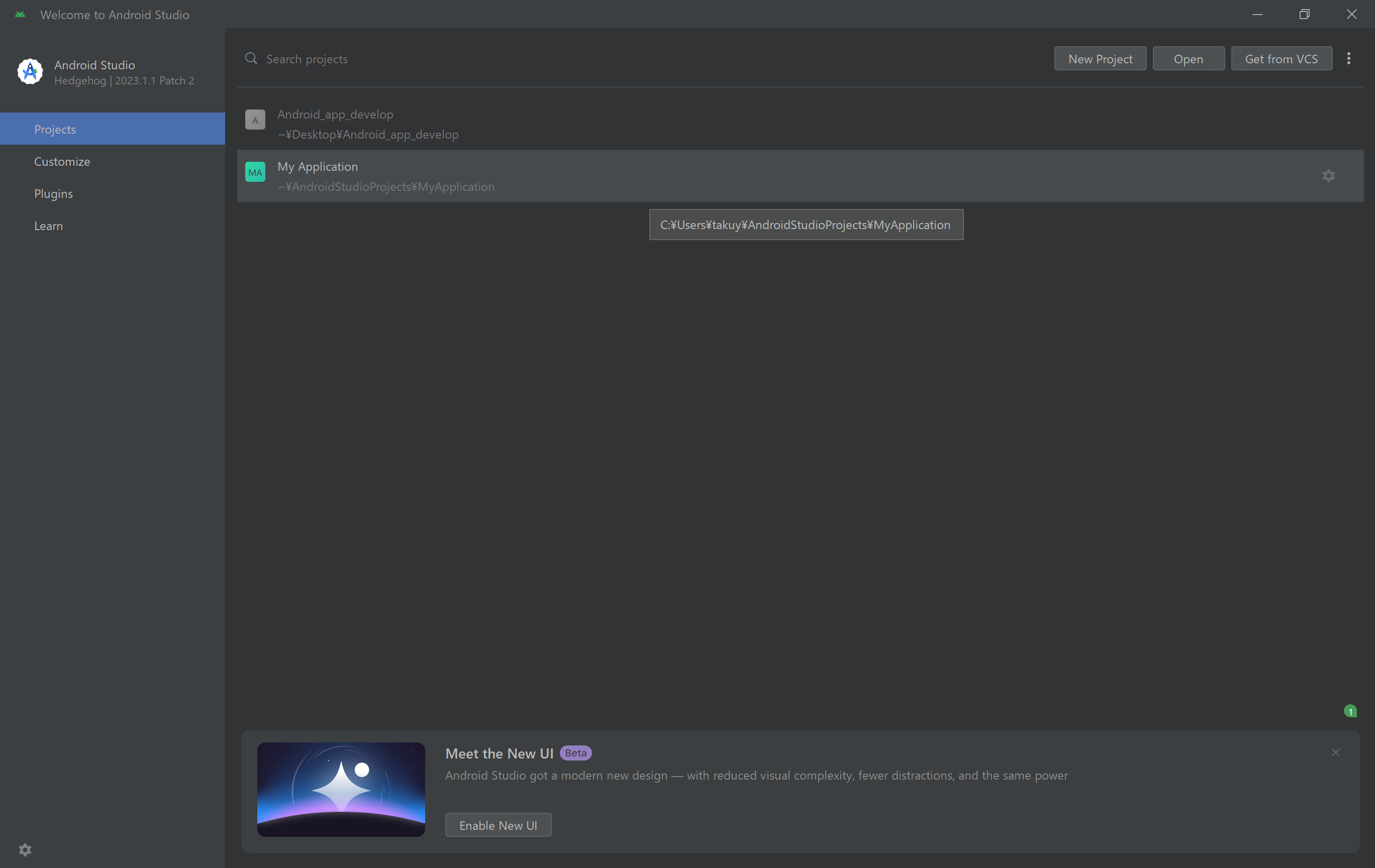
https://developer.android.com/studioから「Android Studio」をインストールする。# 3.プロジェクトの生成
1.Andoroid Studioを起動し、「New Project」をクリック

2.「Phone and Tablet」の「Empty Activity」を選択してNext
 できるLazyColumnを作ってみる
– ピンチインアウト
– ダブルタップで、ZoomIn (Out) する部品を考える
### コード
“`kotlin
@Composable
fun ZoomableContent(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
val scale = remember { Animatable(1f) }
val offset = remember { Animatable(Offset.Zero, Offset.VectorConverter) }
val constraintSize = remember { mutableStateOf(Size.Zero) }
val scope = rememberCoroutineScope()val transformableState = rememberTransformableState { zoomChange, offsetChange, _ ->
/
BaseTemplateAndroidAppで強力なAndroidアプリを作成する
はじめに
はじめまして、Hridoy Chandra Das(リド)(@ihridoydas)です。
#### BaseTemplateAndroidApp: Androidアプリ開発の新しいスタート
テンプレート:[BaseTemplateAndroidApp](https://github.com/ihridoydas/BaseTemplateAndroidApp)
概要
BaseTemplateAndroidAppは、Androidアプリの開発プロセスを合理化し、堅牢で洗練されたアプリケーションを迅速に作成するためのオープンソースのAndroidテンプレートです。このテンプレートは、ベストプラクティス、ライブラリ、アーキテクチャのパターンを組み合わせ、開発者が毎回同じコードを書かなくても済むようサポートします。
このテンプレートは、[Hridoy Chandra Das](https://www.linkedin.com/in/ihridoydas/) によって設計され、コードの構築において意見を押し付けず、開発者が自由に選択
ラムダ式書き方まとめ(Kotlin)
ラムダ式にいろいろな書き方があるようなのでまとめてみました。
## 基本の形
“`kotlin
var arr = arrayOf(1, 2, 3, 4)
arr.forEach({n:Int -> println(n)})
“`## 引数の型が推論できる場合は省略して以下のようにも書けます。
“`kotlin
var arr = arrayOf(1, 2, 3, 4)
arr.forEach({ n -> println(n) })
“`## 高階関数の最後の引数がラムダ式なら、ラムダ式を高階関数のカッコの外に出せる
“`kotlin
var arr = arrayOf(1, 2, 3, 4)
arr.forEach() { n -> println(n) }
“`
普通に関数宣言してるみたいで少し違和感…## 高階関数の唯一の引数がラムダ式なら、高階関数のカッコを省略可能
“`kotlin
var arr = arrayOf(1, 2, 3, 4)
arr.forEach{ n -> println(n) }
“`
これはAndroidアプ
エラーに直面した:android.database.sqlite.SQLiteConstraintException: FOREIGN KEY constraint failed (code 787 SQLITE_CONSTRAINT_FOREIGNKEY[787])
表題のエラーに直面して解決まで辿り着いたので共有します。
# 環境
Android Studio Hedgehog | 2023.1.1 Patch 2# 経緯
Androidアプリの開発の中で、Roomを実装中にこのエラーに直面しました。
## クラッシュした箇所
“`Kotlin
suspend fun operate() {
getCityCodeJsonDataSource.fetchResponseAsFlow().collect { list ->
list.forEachIndexed { i, data ->val prefecture = Prefecture(
i,
data.prefectureCode!!,
data.prefectureName!!
)//logをはくメソッド
MVVMを採用して分かったこと
仕事で開発中のプロジェクト内で、MVC?->MVVMへの移行を少しづつ進めています。まだ、絶賛移行中ですが、MVVMの実装にも慣れてきたところなのでここで一度分かったことを整理してみようと思います。サンプルで作ったコードも載せているので見てもらえるとうれしいです。
# MVVMとは?
この記事ではModel-View-ViewModelという3つの概念とレイヤード(layered)アーキテクチャを組み合わせたアプリ設計とします。## Model
データの構造体(もしくはデータ構造)のことです。Kotlinであれば data class で実装することが多い印象です。データをモデル化することでデータのまとまりやデータそのものに意味を持たせることができて理解しやすいです。永続モデルを構築するためにRoomというSQLiteを扱うためのライブラリを使うこともあります。
“`Kotlin
//こんなやつ
data class User(
val name: String,
val age: Int
)“`
## View
ここではユーザーに見えるもの、ユー
Firebase Cloud Messaging API(V1)でのPushテストの方法
# 概要
以前から利用していたFirebaseのCloud MessagingAPI(レガシー)の期限が迫ってきました。

で、Firebase Cloud Messaging API(V1)に移行が必要なのですが、これをすると困ることがあります。
それは、いままでDebug用のアプリメニューから、Push通知テストを試すコマンドをSlackに送る仕組みを作っていたのですが、その仕組みがそのままでは使えなくなりますし、面倒になります。
ので、その対応の記事です。
# 何が面倒になる?
レガシーの場合は、Pushのテストをするときに、Httpヘッダーの`Authorization` に固定のキーを入れておけばよかったのですが、これからは、アクセストークンに変わります。(セキュリティが強化されました)
アクセストークンは、秘密鍵
Android端末はインターネットアクセスの夢をみるか?
# はじめに
Android端末をインターネット接続のないWi-Fiアクセスポイントに接続しようとして、接続・切断を繰り返して安定しないという現象に遭遇し、ワークアラウンドを見つけたので紹介します。
# 環境
ある試験のため、SIMなしAndroid端末をインターネット接続のないクローズドなLAN環境にWi-Fi接続しようとしました。アクセスポイントのSSIDを選択してパスワードを入れると、一旦接続されるのですが数秒後に切断され、その後接続・切断を繰り返して接続が完了しません。環境を簡単に書くと、
Buffalo Wi-Fiルータ 192.168.1.1(ブリッジモードでDHCPサーバ兼用)
+-Windows10 PC(Wi-Fi接続 or 有線接続どちらでも)
+-Android端末(SIMなし、Android 12 or 13どちらでも)複数機種で再現Android端末をインターネットにアクセスできない環境で使うというのは特殊な状況と思いますが、電波暗室で測定したいとか、工場内でクローズド環境で工具として使いたいとか、そんな場面があると思います。
ちなみに、同じ環境で
Flutterでadmobをandroidに追加するための備忘録
# google_mobile_adsのインストール
pubspec.yamlに以下の行を追加する
“`
dependencies:
google_mobile_ads: ^4.0.0
“`# google_mobile_adsの初期化
“`dart:main.dart
import ‘dart:async’;
import ‘package:google_mobile_ads/google_mobile_ads.dart’;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
unawaited(MobileAds.instance.initialize());//これを追加
runApp(const MyApp());
}
“`# 広告の読み込み等
下のサイトのexampleを参考にすれば、すぐに実装できる。
https://pub.dev/packages/google_mobile_ads/example# なんかビルドで失敗する
多分、google_mobile_
Jetpack composeでonBackPressedを制御する
# はじめに
今回はJetpack composeでのonBackPressedを制御する方法を紹介していきます
### 本文
早速ですが、下記のようにすることで制御することができます
“`kotlin
@Compose
fun Hoge() {
BackHandler {
//処理を書く
}
}
“`
引数としてBooleanを渡すことができますが、これをfalseにすると一つ上の階層に記述しているBackHandlerの処理が呼び出されるようになります
### 最後に
備忘録としての役割が強いですが、どなたかのお役に立てれば幸いです
【Android】ドラッグしたViewを回転させる【Kotlin】
# はじめに
前回の [【Android】Viewをドラッグして移動させる【Kotlin】
](https://qiita.com/Tsubasa12/items/c0287069b5e8666c2de7)こちらの記事に引き続き Viewを動かしながらそこに回転を加えていきます。
前回の記事の続きものになるので、まだみていない方は先に前回のものも見ていただけると分かりやくなると思います。# 実践
Viewをドラッグし**縦方向に**動かしている間は回転(横方向は水平移動)、指を離したら元の元の位置、元の角度に戻るようにします。“` diff
MotionEvent.ACTION_MOVE -> {
省略・・・+ // 回転
+ val distanceX = firstPositionX – newPositionX
+ val distanceY = firstPositionY – newPositionY
+ val absX = abs(distanceX)
+ val absY = abs(distanceY)
+ val
AndroidStudioで通信の内容を簡単に確認する方法
Network Inspectorご存知でしょうか?
AndroidStudioの機能でネットワーク通信の中身の確認が出来ることを最近知りました。
今まではログなどで確認していて、ログが流れてしまったりとちょっと不便でした。
こちらはの方法では簡単に確認する事ができます。
AndroidStudioにある機能でNetwork Inspectorを使用すると簡単です。
公式サイトはこちら
https://developer.android.com/studio/debug/network-profiler?hl=ja
AndroidStudioの下にあるApp Inspection に Network Inspectorがあります。
リクエストやレスポンスのJsonを確認できたり、ステータスなども確認できます。
ログで流されてしまう可能性とかも無いので、是非確認してみてください!
まだまだ、便利な機能がありそうなので、もう少し調査して見ようと思います。











