- 1. Androidアプリの制作フロー概要
- 2. 【Android】startActivity(intent) と startActivity(intent) + finish() の違い
- 3. [Android] ActivityのTaskについて
- 4. JetpackComposeでライセンス画面を実装する
- 5. Asahi Linux で Waydroid は動かない
- 6. 【Android】TarsosDSP を 2024.02 時点の Android 開発環境で使ってみる
- 7. Wear OS 搭載スマートウォッチで曲がった(curved)スクロールバーを表示したい
- 8. Kotlin Flowを使ったポーリングの実装
- 9. FragmentでPredictive backをサポートする
- 10. Pythonのまとめ
- 11. ネイティブ開発か、クロスプラットフォーム開発か
- 12. 【UserLAnd】AndroidスマホにWi-Fi経由でSSH接続する方法
- 13. React NativeでWebViewを使って、Webページからデータを受け取る方法
- 14. 【UE5】Android スマホでのデバッグ方法(2024年2月版)
- 15. [Unity:Android] VideoPlayerで指定したURLの動画を再生する
- 16. ImageMagickを使ってAndroidのスクショにデバイスフレームを合成する方法(ストア画像作成)
- 17. Androidで物理キーボード・Bluetoothキーボードを日本語配列で使う
- 18. 【kotlin】文字列の中に特殊文字が含まれているか確認する方法
- 19. 【忘備録】startActivity(intent)で画面遷移できずアプリが落ちる(なんで?)
- 20. Java経験者がKotlinで実装したアプリをGoogle Playでリリースするまでに得た気づき
Androidアプリの制作フロー概要
昨今生成AIのおかげで個人開発のハードルが下がり、何かアプリを作りたいと思ってる人も多いと思います。
なのでAndroid向けアプリの概要(アプリ開発に必要なサービス等)について簡単に書いてみます。
– AndroidManifest.xml: アプリの構造やメタデータ、コンポーネント、パーミッションなどを定義するマニフェストファイルです。プロジェクトのルートディレクトリにあります。
– java: JavaやKotlinのソースコードファイルが入っているフォルダです。UIのコントローラーとして機能します。
– res: リソースファイルが入っているフォルダです。画像や音声、文字列、レイアウトなどが含まれます。
– drawable: 描画可能なリソースファイルが入っているフォルダです。ビットマップやベクター、シェイプ、レイヤー、ステートなどが含まれます。
– layout: UIのレイアウトを定義するXMLファイルが入っているフォルダです。ビューの階層構造を作成するために、子要素としてウィジェットを追加できます。
– values: 文字列や色、スタイル、テーマなどの値を定義す
【Android】startActivity(intent) と startActivity(intent) + finish() の違い
## finish() ありか、なしか
### 画面遷移時 `finish()` あり
“`kotlin
val intent = Intent(this@LoginActivity, NextActivity::class.java)
startActivity(intent)
finish()
“`
– LoginActivity が終了し、バックスタックから削除される
– つまり、ユーザーが WebActivity を閉じた後にバックボタンを押すと、アプリは直接アプリのメイン画面や前の画面に戻る### 画面遷移時 `finish()` なし
“`kotlin
val intent = Intent(this@LoginActivity, NextActivity::class.java)
startActivity(intent)
“`
– この場合、LoginActivity は終了せず、バックスタックに残る
– つまり、WebActivity を終了した後でも、ユーザーがバックボタンを押すと LoginActivity に戻る## 挙動チ
[Android] ActivityのTaskについて
## はじめに
画像シェア機能を扱う際にTaskやRecentについて色々と調査した結果を書き残しておきます。## taskとは
Taskはアプリで使用する一連のActivityの集まりで、内部的にはBackstackを用いてActivityを管理している。
## task内のbackstackの挙動操作
ActivityのlaunchModeを指定することにより、Backstackの挙動を制御できます。設定方法は主に二つある:1. AndroidManifest.xmlでの設定
2. Intentのフラグを使用した設定
### AndroidManifest.xmlでの設定
AndroidManifest.xml内で以下のように設定する:
“`jsx
“`
以下はlaunchModeのオプション:
* standard
* Backstackの最上部に新しいActivityインスタンスを追加する
* 異なるTask上に新しいActivityインスタンスを生成する
JetpackComposeでライセンス画面を実装する
# はじめに
今回はAndroidでは必須なライセンス画面をJetpackComposeで実装していこうと思います。
Google公式のAPIだと手動で追加するのが面倒だったり、coockpadさんのライブラリだとアーカイブされてしまっているので少し面倒に感じるかもしれませんが、実はとても便利なライブラリがあるのでそれを紹介しつつ実装していきます
### 本文
まず、今回利用させていただくライブラリは`aboutLibraries`です
実装の方法としてはとても簡単で、まずプロジェクトの`build.gradle`に下記のように記述します
“`gradle:rootBuild.Gradle
implementation “com.mikepenz:aboutlibraries-core:${latestAboutLibsRelease}”
“`
次に表示させたいUIが置かれているModuleの`build.gradle`に下記のように記述します
二種類記載していますがMaterial3を使うかどうかで分けてください
“`gradle:UIModuleBuild.Gradle
im
Asahi Linux で Waydroid は動かない
# TL;DR
**Waydroid は Asahi Linux では動きません!**
少なくとも現状, 良くても… 向こう数年? (Linux on ARM がより普及したり対応が進んだら話は変わるのかな)
# Waydroid とは
ggrks.
https://waydro.id
# 環境
– `OS: Arch Linux ARM aarch64`
– `Host: Apple MacBook Pro (16-inch, M1 Pro, 2021)`ここで `waydroid`[aur](https://aur.archlinux.org/packages/waydroid) を導入しています. 詳しいことは聖書を読みなさい (Waydroid すら Arch 関係は[聖書に丸投げ](https://docs.waydro.id/usage/install-on-desktops#arch-linux)しています).
https://wiki.archlinux.org/title/Waydroid
# 試したこと
## `bind
【Android】TarsosDSP を 2024.02 時点の Android 開発環境で使ってみる
## はじめに
[ピッチ(音高)](https://www.sii.co.jp/music/try/tuner/01.html)を測るチューナーアプリを作るためライブラリを探していたら [TarsosDSP](https://github.com/JorenSix/TarsosDSP) というものを見つけた。 Android でも使用できるみたいだがかなり古い。TarsosDSP を使用した Android プロジェクトの GitHub リポジトリを見つけたがこれらも古い。
– [mikkipastel/pitchDetector](https://github.com/mikkipastel/pitchDetector)
– [project-spectra/SpectraPitchDetectorAndroid](https://github.com/project-spectra/SpectraPitchDetectorAndroid)記事を書いている 2024.02 時点の最新の環境でも TarsosDSP を使えるのか検証する。
## 環境
– Android S
Wear OS 搭載スマートウォッチで曲がった(curved)スクロールバーを表示したい
## 概要
円形のスマートウォッチで縦棒のスクロールバーではなく、画面の淵に沿って曲がった(curved)スクロールバーを表示したかったがうまくいかなかったので試行錯誤した## 実装
何も考えず `ScrollBar` or `RecyclerView` を配置すると縦棒のスクロールバーが表示された
コードを見る
Kotlin Flowを使ったポーリングの実装
# はじめに
APIから一定間隔で自動的にデータを取得(ポーリング)して、UIを最新の状態に保ちたいことがあります。タイマーを使う方法もありますが、Flowを使うと安全で効率的な処理が綺麗に書けます。
https://developer.android.com/kotlin/flow?hl=ja
# ポーリング
今回、必要な条件は以下のように考えました。
– 一定間隔でAPIに問い合わせて画面を更新する
– UIコンポーネントが画面に表示されていない時は、更新処理を行わない
– ユーザーが任意のタイミングで更新することもできる## Flow
Flowは非同期なデータの流れです。このケースでは、定期的にAPIに問い合わせた結果が流れていく場所がFlowになります。
Flowは「コールド」です。コールドとは、値を収集することではじめて動作するという意味です。つまり、UIが表示を行うためにFlowの値を収集することによって、Flowの処理が実行されます。
## Flowの作成
`flow`ビルダーを使ってFlowを作成します。
リポジトリからデータを取得して、`emi
FragmentでPredictive backをサポートする
Fragment 同士の遷移時アニメーションで Predictive back を有効にする時の実装メモです。
これを書いている時点では、alpha 版のライブラリや Experimental な機能を使用しているため、将来的に変更される可能性があります。## 実装
### 依存関係
ライブラリの依存は以下のバージョン以降である必要があります。
– [Fragment](`https://developer.android.com/jetpack/androidx/releases/fragment`) 1.7.0 以降 or [Transition](https://developer.android.com/jetpack/androidx/releases/transition) 1.5.0 以降
– compileSdk 34
– [material-components](`https://github.com/material-components/material-components-android`) の Motion を使いたいならば 1.12.0 以降
Pythonのまとめ
# はじめに
ここ半年間、Pythonの勉強しながらQiita投稿した記事をまとめてみた。
Pythonはライブラリが充実しており、何かやりたいことがあれば、ほとんどの場合に対応できる便利な言語。普段組み込みのC言語でROM.RAMや処理時間を常に意識してガリガリコード書いている自分からすると、数行でやりたいことが書けちゃうPythonはストレスフリーで勉強していても楽しい。
Pythonの本領である機械学習にはまだ手を出していないので、これからも勉強続けたい。# 目次
分類|概要
—|—
[エクセル処理・ファイル処理](#エクセル処理ファイル処理)|PandasやOpenpyxlでのエクセル処理や、テキストファイルの読み書き等。
[仕事効率](#仕事効率)|仕事で使うとちょっと便利な小技。
[Kivy関連](#kivy関連)|GUIライブラリKivyの使い方。
[Androidアプリ関連](#androidアプリ関連)|Kivyを使ったアンドロイドアプリ。
[Raspberrypi関連](#raspberrypi関連)|電子工作関連。MicroPython。
[文
ネイティブ開発か、クロスプラットフォーム開発か
## はじめに
モバイルアプリの開発として, ネイティブ開発にするかクロスプラットフォーム開発でFlatterやReactNativeを使うか、今でも議論が絶えません。
現在Androidのリードエンジニアとして働いている自分から見て、どう選定するかを個人的な意見を書きたいと思います。選定の方法として絶対正しい、はないと思いますので参考までにしていただければと思います。
下のような記事の内容はすでに把握している方が対象です。https://circleci.com/ja/blog/native-vs-cross-platform-mobile-dev/
## 前提条件
iOSとAndroidの両OSでアプリを作る必要がある場合を想定## 自分の経歴
自分のモバイルアプリ歴として、ざっくり書いておきます。
* Swift
– Swift UIで個人開発3件
– 100万円以上の収益化に成功しているアプリあり
– 経歴は1.5-2年ほど* Kotlin
– 個人開発で2件
– 経歴は1年ちょい
– 現在リードエンジニア
– 主にJetpa
【UserLAnd】AndroidスマホにWi-Fi経由でSSH接続する方法
## はじめに
この記事では**パソコンからSSH接続でAndroidスマートフォンにアクセスすること**を目的とします。
SSH接続するには「openssh」というアプリが入っていれば使えます。Windowsにもデフォルトで入るようになったので、今回はWindowsでSSH接続してみます。
ただし、WindowsからSSH接続するにはpowershellではだめで、**Git Bash** を起動しなければなりません。スマートフォンではsshどころか**ターミナルが使えない**ため、ターミナルが使えるアプリをインストールします。
以前は「termux」というアプリが主流でしたが**現在はplayストアで更新できない**状態が続いているため、現在おすすめのアプリは **「[UserLAnd](https://play.google.com/store/apps/details?id=tech.ula)」** というアプリになります。
:::note info
以前Qiitaで同じような記事を書いていました[^1]。このときは「terumux」を取り上げていましたが、今回は
React NativeでWebViewを使って、Webページからデータを受け取る方法
今回は、Webページの状況によって、Reactnative側で処理を変更したい場合に、データを受け取る必要があるため、詳細を記載していく。
WebViewのライブラリーを用いて、以下のガイドラインを参考に進めていく。
https://github.com/react-native-webview/react-native-webview
https://github.com/react-native-webview/react-native-webview/blob/master/docs/Getting-Started.md
## Webpageからメッセージを送る
### ディレクトリ・ファイル作成
最初にWebページを用意するために、以下のコマンドを入力します。
“`
mkdir WebPage
cd WebPage
touch index.html
“`### htmlファイルの変更
index.htmlに以下のコードを加えます。“`index.html
【UE5】Android スマホでのデバッグ方法(2024年2月版)
# はじめに
## 前提条件
– Android 用のUEプロジェクトを作成してある事
## テスト環境
– Windows 11 Home
– UE 5.1.1
# 手順
## Android SDK のダウンロード
### 手順1
[SDK Platform-Tools リリースノート](https://developer.android.com/studio/releases/platform-tools)に行き、**Android SDK Platform-Tools** をダウンロードする。
### 手順2
ダウンロードしたZIPファイルを解凍し、「**platform-tools_r34.0.5-windows**」フォルダ内の「**platform-tools**
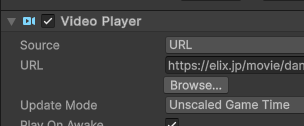
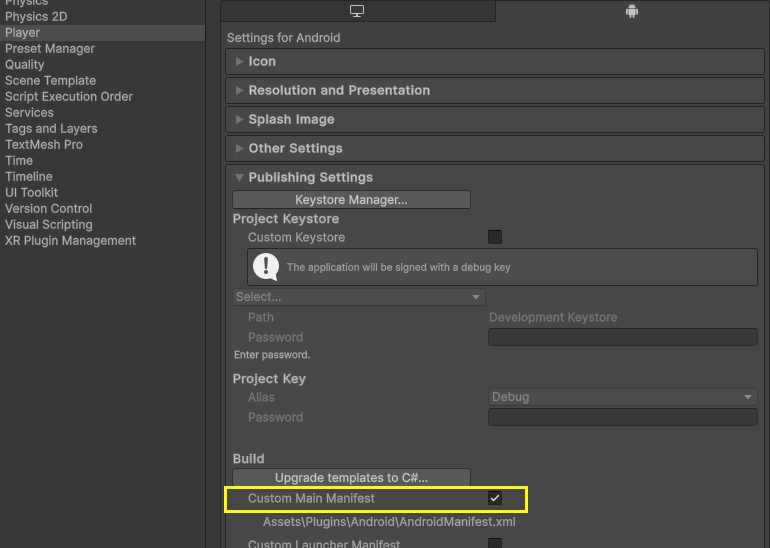
[Unity:Android] VideoPlayerで指定したURLの動画を再生する

VideoPlayerでURL指定をしても再生されない場合、
CustomMainManufestにチェックを入れる
AndroidManifest.xmlが生成される

Play Consoleでストアに公開するにはスクリーンショットを用意する必要があります。
エンジニア一人の趣味開発でも、それなりのものを用意したいところ、本当のスクリーンショットよりも、デバイスフレームがついた画像の方が見栄えしそうなので、これぐらいはなんとかしたいと思いました。|ノーマルなスクショ|フレーム付き|
|:-:|:-:|
|||しかし、不慣れな画像編集ソフトでちまちま調整して何とか一枚できて、さて、同じ作業を何回繰り返すんだ?マクロとか?よくわからん!
よし、ImageMagick使おう!ということでやり方調べたのでそのメ
Androidで物理キーボード・Bluetoothキーボードを日本語配列で使う
# 概要
Bluetoothキーボードを日本語配列で使うための戦い。半角と全角を、キーボードを切り替えたいのに切り替えられなくてイライラしていたのですが、見つけたらむっちゃ簡単でした。
そもそもネットの情報が古いなと思いました。Google日本語入力を使うとかいろんなホットキー試すとか。# 環境
* Logicool K380
* NEC Lavie Tab 10FHD3
* Android 12
* Gboard# 手順
### IMEをGboardにする
設定アプリで「システム > 言語と入力 > 画面キーボード > 画面キーボードを管理」
Gboardを有効にする。### 物理キーボードの設定を変える
Bluetoothキーボードはつなげた状態にしておきましょう。https://support.google.com/android/answer/14114879?hl=ja
これによると設定アプリに「システム > キーボード > 物理キーボード」というのがあるらしい。…ないんだけど。(設定がある人は次の項目を飛ばして読んでください)#### 設
【kotlin】文字列の中に特殊文字が含まれているか確認する方法
# はじめに
文字列操作って案外大変だったりしますよね。
特に正規表現を使って行うようなバリデーションなどは条件によっては少し考えてしまうことも多いのではないでしょうか。
今回はバリデーションでありがちな文字列の中の特殊文字の有無を判定する方法をまとめておこうと思います。# 文中の特殊文字の判定方法
文中の特殊文字の有無を判定するには、以下により実現可能です。“`main.kt
fun hasIncludeEmoji(str: String) {
val regex = Regex(“\\p{So}”)
return regex.containsMatchIn(str)
}val value1 = hasIncludeEmoji(“あいうえお😊”) // true
val value2 = hasIncludeEmoji(“あいうえお”) // false
“`以上になります。
今回はUnicodeのSymbolOtherカテゴリに属するものを判定する形になっていますが、SymbolOtherカテゴリには様々な文字ブロックが存在するので、バリデーショ
【忘備録】startActivity(intent)で画面遷移できずアプリが落ちる(なんで?)
### startActivity(intent)で画面遷移できず沼りまくったのでメモ
:::note info
Android 超初心者が画面遷移で沼ったので忘備録
:::
#### MainActivity.kt のコードはちゃんと書いていた
“`kotlin:MainActivity.kt
// ボタンクリックで画面遷移
val mBtn = findViewById
Java経験者がKotlinで実装したアプリをGoogle Playでリリースするまでに得た気づき
# 概要
日頃、Javaに触れている筆者が、KotlinでAndroidアプリを作成し、Google Playに公開した一連の中で得た気づきを共有できたらと考えています…# 前提・背景
Java:ある程度読み書きできます…Androidアプリは過去に個人レベルでJavaにて実装経験がありました。
Kotlin:興味をよせていましたが、KotlinでのAndroidアプリ実装経験はありませんでした。# デバッグに使うAndroid仮想マシンのアイコンランチャに、開発中アプリのアイコンが2つ存在する…
開発中、デバッグ環境としてAndroid Studioに標準搭載のAndroid仮想マシンを使っていました。デバッグや実行をすると、当該アプリがインストールされランチャーに開発アプリのアイコンが追加されます。ところが、まったく同じアイコン・名前のアプリがランチャーに2つ表示されていました…## 原因・解決
AndroidManifest.xmlにて、以下の2つの記述が、複数のActivityの各``内に












