- 1. volta ローカルPCのnode.jsのバージョンを18.15から18.18にあげてみる
- 2. Angular+Node.jsでちょっとしたログイン機能を実装してみる その1
- 3. macにパッケージ管理システムを入れたい!(Nodebrew編)
- 4. Serverless Frameworkを使ったAWS Lambdaの開発チュートリアル
- 5. node.js のダウンロード場所
- 6. 【JavaScript】node.jsとは
- 7. StorybookをGitHub Pagesにデプロイしよう!
- 8. AWSが公開したJavaScriptランタイムLLRTを試してみる
- 9. Puppeteerを使用してAmazon ほしい物リストをスクレイピングする
- 10. Instagram APIを活用してハッシュタグデータをグラフ化する方法
- 11. サーバー上でpm2を用いて実行されるnode.jsアプリのmemory leakを簡単に調査する方法
- 12. API GatewayからLambdaを通さずにS3へデータを入れる処理をCDKで書いたメモ
- 13. はじめまして、新人エンジニア·ハワードです
- 14. reg-suit の VRT (ビジュアルリグレッションテスト) を local だけで実行・レポート閲覧ができる reg-cli ライブラリ ( node js )
- 15. electron-forge –template=vite-typescriptで Error: crtypto.getRandomValues() not supportedと出るとき
- 16. Node.js (Typescript) で Bluesky に画像を自動投稿する Bot を作る (その1)
- 17. Serverless Frameworkを使ってKindleの価格を通知するLINE Botを作ってみた
- 18. SpringBootアプリ上にTypescript環境を作ってみた
- 19. SpringBootで包み込むVue.js開発環境 カンタン構築
- 20. 【Node.js】Error: error:0308010C:digital envelope routines::unsupportedの解決法
volta ローカルPCのnode.jsのバージョンを18.15から18.18にあげてみる
## 概要
ローカルPC(Mac)のnode.jsのバージョンをvoltaで管理している。現在node.jsのバージョンは18.15が入っていた。これを18.18にあげてみようと思う。
こういうことは後々ありそうなので簡単にまとめておく。## 方法
1. まずは現状の状態を確認する、下記を実行してローカルPCのnodeのバージョンを確認する。(18.15と返された。)
“`shell
node -v
“`1. voltaのコマンドを使って現在インストールされているnodeのバージョンを確認する。
“`shell
volta list
“`1. 下記を実行してnode.jsの18.18をインストールする。
“`shell
volta install node@18.18
“`1. 実行が成功したら改めてnode.jsのバージョンを確認する。
“`shell
node -v
“`1. 18.18.2にバージョンアップされていた。
1. 一応下記を実
Angular+Node.jsでちょっとしたログイン機能を実装してみる その1
タイトルの通りです。Angularのフレームワークを用いた簡単な開発をしてみたいなと思ったので、します。導入など基本的なところからさらっていきます。
## 環境
– MacOS: 14.3.1
– Angular CLI: 17.1.3
– Node: 20.11.0
– Package Manager: npm 10.4.0## Angularを導入する
Node.jsのnpm(Node Package Manager)を用いてAngular CLIのインストールを行います。ターミナルを開き、以下のコマンドを実行しました。npm install -g @angular/cli
次に、Angularのプロジェクトを作成します。アプリ用のディレクトリを作成し、その中に新規プロジェクトを作成しました。
mkdir {新規ディレクトリ名}
cd {新規ディレクトリ名}
ng new {新規プロジェクト名}こうしてディレクトリ下にプロジェクトが作成されました。
## まずは見た目だけ作ってみる
まずはルーティングなど難しいことは考えず、1ペー
macにパッケージ管理システムを入れたい!(Nodebrew編)
# はじめに
初めまして!
エンジニアになって数年、今まで本を読むだけでしたが、もっとプライベートで楽しみながら成長したい!自分が学んだ足跡を残していきたい!と思い記事をかきました!
最終的には自在に開発できるようになりたいと思っています。:triumph:
いろいろな記事を参考にさせてもらっています。:bow_tone2:
その中でもこれってどういう意味?とかつまづいたところを念入りに書いていこうかと思います。:fist:# 今回の目的
前回の続きです!https://qiita.com/mr_noppo/items/49508bb10e6f3370afe2
## 使用したものや事前準備
Mac PC
homebrew## 主に参考にさせていただいた記事
https://zenn.dev/takuty/articles/36073d76ed50c5## Nodebrewってなんぞや
一言で言っちゃえば、Node.jsのバージョン変更が簡単にできるようになるツールです。
バージョンなんてそんな気にしなくていいのでは?と思ってしまいましたが、甘すぎました。:frowni
Serverless Frameworkを使ったAWS Lambdaの開発チュートリアル
# 概要
最近、LINE Botを開発しました。
そのプロジェクトで、サーバレスアーキテクチャの構築と管理を容易にするServerless Frameworkを使用しました。
Serverless Frameworkを利用することで、AWSへのデプロイや管理が簡単になり、開発プロセスがスムーズになりました。
この記事では、その設定やプロセスについて詳しく説明していきます。# 実行環境
前提条件として、Node.jsおよびAWS CLIインストールが必要です。
私の実行環境は以下の通りです。
“`bash
$ node -v
v20.0.0
“`
“`bash
$ aws –version
aws-cli/2.15.12 Python/3.11.7 Darwin/23.2.0 source/x86_64 prompt/off
“`# Serverless Framework のインストール
まずServerless Frameworkをインストールします。
“`bash
$ npm install -g serverless
$ serverless –versio
node.js のダウンロード場所
# ここ!
https://nodejs.org/download/release/
【JavaScript】node.jsとは
# node.jsとは
Node.js(ノード・ジェイエス)は、ChromeのV8 JavaScriptエンジンに基づいて構築された、非同期イベント駆動のJavaScriptランタイム環境です。Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームとして広く使用されています。# 特徴
主な特徴や利点は以下の通りです:1\. **非同期イベント駆動** : Node.jsは非同期イベント駆動のモデルを採用しており、ノンブロッキングI/O処理を実現しています。これにより、高いスケーラビリティとパフォーマンスを実現します。
2\. **シングルスレッド** : Node.jsはシングルスレッドで動作しますが、非同期イベント駆動のモデルを採用することで、非同期処理を行うことができます。これにより、複数のリクエストを効率的に処理できます。
3\. **JavaScript** : Node.jsはJavaScriptを使用してサーバーサイドのアプリケーションを開発するため、フルスタックのJavaScript開発環境を提供します。これにより、フロントエン
StorybookをGitHub Pagesにデプロイしよう!
## 概要
StorybookをGitHub Actionsを使ってGitHub Pagesにデプロイする方法について解説します## 前提
– GitHub Actionsに関する基礎知識を有している
– コンポーネントとStoryを作成済## ディレクトリ構成
ファイル構成は以下のとおりです
“`
❯ tree
.
├── .github
│ └── workflows
│ └── deploy-storybook.yml
└── application
├── storybook-static
└── package.json
“`## 実装するファイル一覧
– deploy-storybook.yml
– package.json## Storybookの設定
package.jsonにstorybook buildコマンドを実行できるよう修正します
コマンドを実行することでstorybook-staticディレクトリが作成され、Storybookを表示するための静的ファイルが生成されます“`package.json
AWSが公開したJavaScriptランタイムLLRTを試してみる
# What’s?
AWSからJavaScriptのランタイムである「LLRT」が発表されたので、軽く試してみました。
https://www.publickey1.jp/blog/24/awsjavascriptllrtlow_latency_runtimeaws_lambda.html
# LLRT(Low Latency Runtime)
LLRT(Low Latency Runtime)のGitHubリポジトリーはこちら。
https://github.com/awslabs/llrt
LLRTはサーバーレス向けに設計されたJavaScriptランタイムとされていて、AWS Lambda上の他のJavaScriptランタイムと比べて10倍以上の高速な起動と最大2倍のコスト削減を実現するとされています。
> LLRT (Low Latency Runtime) is a lightweight JavaScript runtime designed to address the growing demand for fast and efficient Server
Puppeteerを使用してAmazon ほしい物リストをスクレイピングする
# 概要
最近、Amazonのほしい物リストからKindleの価格を通知するLINE Botを開発しました。
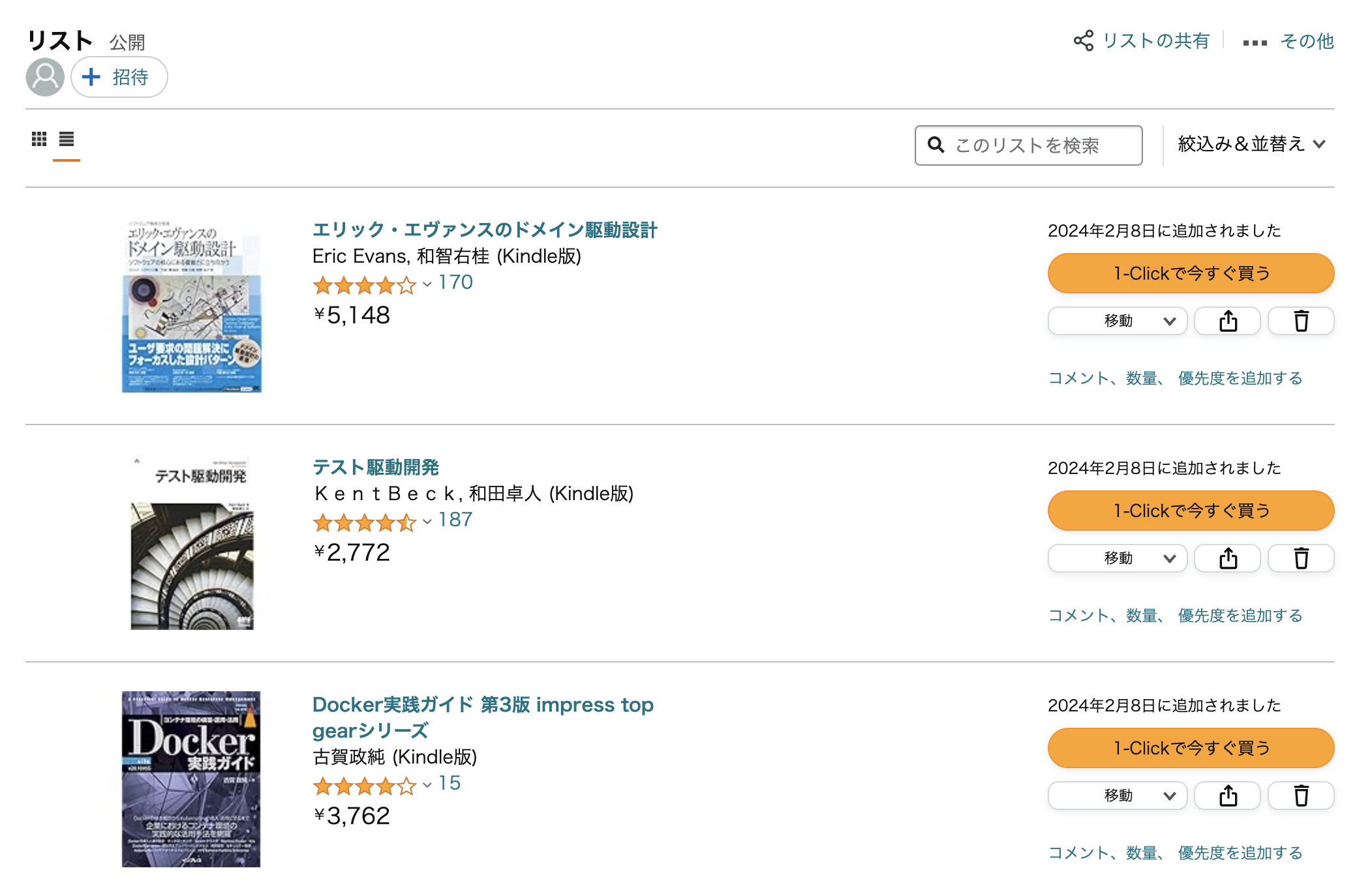
その過程で、Puppeteerを利用して、ほしい物リストの商品名と価格のスクレイピングを行いました。以下のようなほしい物リストであれば、
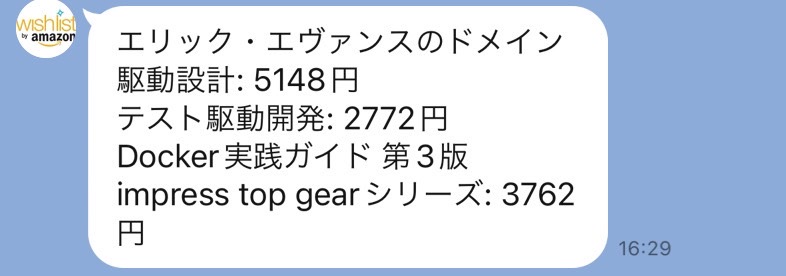
以下のように、商品名と価格がスクレイピングされます。
この記事では、そのスクレイピング手法について紹介します。
スクレイピングの方法や実装は以下記事を参考にしています。https://qiita.com/nobu17/items/35419cb3
Instagram APIを活用してハッシュタグデータをグラフ化する方法
—
Instagram APIを活用してハッシュタグデータをグラフ化する方法
—**ハッシュタグ**
私はインスタをあまりやっていないので、ハッシュタグの付け方がよくわかりません。
最近までハッシュタグという犬がいると思っていました。(バクみたいな)
ハッシュタグ、#。
なんか#この形、絶妙に持ちにくそうですよね?
####
絶妙に積みづらそうですし。$$$$
&&&&
****うん。全部持ち運び大変そう。
やっぱ L とかの持ち運びやすさよ!
持ち持ち言っていたら餅が食べたくなりました。
こんなところに良い網が。
#Ω#Ω# o(・ω・´o)
**目次**
– [1. Instagram Graph APIの基本](#1-instagram-graph-apiの基本)
– [2. ハッシュタグデータの取得](#2-ハッシュタグデータの取得)
– [3. データの保存と分析](#3-データの保存と分析)
– [4. グラフの作成](#4-グラフの作成)
– [5. おわりに](#5-おわり
サーバー上でpm2を用いて実行されるnode.jsアプリのmemory leakを簡単に調査する方法
## 前提
どうもメモリ使用量が増えつづける。memory leakをしている気がする。しかし手元のdev環境では再現しない。どうしても本番環境で調査しなければならない。そんなどうしようもない状況に追い込まれた人向けの記事です。基本的にやめておいたほうが良いと思います。heapdumpのnpmモジュールとか入れて、dumpのsnapshotを撮影して……みたいなのが非常に面倒くさい人向けでもあります。ssh接続ができてchromeが入っていれば、追加でインストールとか要りません。
## pm2にinspectの引数をつけてrestartする
“`sh
pm2 restart NUM –node-args ‘–inspect’
“`
これでdebuggerありで起動します。
注意点として、–inspectで起動するとメモリの使用量が如実に増えます。ぎりぎりのメモリでやりくりしているならやめておいたほうが良いです。
port変えたかったら変えてもいいです。## ローカルとリモートをportforwardする
vscodeでサーバーとつないでportforwarding
API GatewayからLambdaを通さずにS3へデータを入れる処理をCDKで書いたメモ
## 概要
API GatewayにPutしたデータをS3に格納してみたメモ。[API GatewayからLambdaを通さずに直接DynamoDBにデータを入れる処理をCDKで書いたメモ](https://qiita.com/hibohiboo/items/fb801dca48f01403e0e2)と同様、インテグレーションでマッピングする。
[ソースコード](https://github.com/hibohiboo/aws-cdk-v2/blob/09987ded34fe472bb7524947b14857d70124074f/cdk/lib/api-gateway-proxy-to-s3-by-cdk-stack.ts)## CDK
“`ts
import { RemovalPolicy, Stack, StackProps } from ‘aws-cdk-lib’;
import { AwsIntegration, Cors, MethodLoggingLevel, PassthroughBehavior, RestApi } from ‘aws-cdk-lib/a
はじめまして、新人エンジニア·ハワードです
ここって、
Markwordで書き残すサイトなんですね。私、少し不安だな……。
うまく働けるよう、お勉強頑張ります
どうかよろしくお願いします
reg-suit の VRT (ビジュアルリグレッションテスト) を local だけで実行・レポート閲覧ができる reg-cli ライブラリ ( node js )
# reg-cliとは
https://github.com/reg-viz/reg-cli
かなりマイナーなライブラリのようだが、localだけでVRTを実行してHTMLレポートで比較できるようだ
“`
npm i -g reg-cli
“`“`
reg-cli /path/to/actual-dir /path/to/expected-dir /path/to/diff-dir -R ./report.html
“`以下のように使う
“`
reg-cli <画像のあるディレクトリ(1)> <画像のあるディレクトリ(2)> <差分を生成するディレクトリ> -R <レポート用のHTMLを生成するファイルパス>
“`# 画像群はどうやって用意する?
何らかの方法で用意する。
方法は問わない。「比較したいgitブランチを切り替えて、それぞれスクリーンショットを生成するスクリプト走らせる」とか。
# reg-suit とは
[reg-suit](https://github.com/reg-viz/reg-suit)
画像を比較してHTMLのレ
electron-forge –template=vite-typescriptで Error: crtypto.getRandomValues() not supportedと出るとき
uuidを生成する際、ブラウザ版のuuidが呼ばれてしまいエラーになっている。
vite.main.config.tsを以下のように変更すればrollupに巻き込まれない。“`ts
import { defineConfig } from “vite”;// https://vitejs.dev/config
export default defineConfig({
resolve: {
// Some libs that can run in both Web and Node.js, such as `axios`, we need to tell Vite to build them in Node.js.
browserField: false,
mainFields: [“module”, “jsnext:main”, “jsnext”],
},
build: {
rollupOptions: {
external: [
“uuid”
],
},
},
});
“`たしかmongodbとかknexとかもelec
Node.js (Typescript) で Bluesky に画像を自動投稿する Bot を作る (その1)
# やりたいこと
2024年2月6日より、招待制を廃止して、誰でも登録できるようになった、短文投稿型SNSの「Bluesky」。
今後、X (旧Twitter) の後身として、注目されています。そこで、自分が運営している写真展示Webサイトから、「オススメ写真を毎日自動投稿するBot」を Bluesky でやりたいと思いましたので、作ってみました。
Twitter での完成イメージ

## 完成像
絵にするほどでもない
Serverless Frameworkを使ってKindleの価格を通知するLINE Botを作ってみた
# 概要
Amazonのほしい物リストをスクレイピングし、その情報を通知するLINE Botを作成しました。
特に **_Kindle_** 向けに最適化されています。Amazon EventBridgeによる定期実行、もしくはメッセージに対する応答として、Kindle版と紙の本の価格やポイントを通知するLINE Botです。
# プロジェクトの目的と動機
Kindleの値下げを見逃さないために開発しました。
Kindleの価格はセール時に大きく下がることがありますが、AmazonのスマホアプリではKindleの価格を確認できず、値下げを逃すことがしばしばありました。
その課題を解決するために、このLINE Botを作りました。# 技術スタック
技術スタックは以下のようになっています。








