- 1. 日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ1/9)
- 2. Jetpack ComposeのCanvasでメーターのような可変する円を作る
- 3. マルチモジュールでの依存関係の記述をいい感じにする
- 4. aboutLibrariesに手動でライセンスを追加する
- 5. Android ビルドタイプによってアプリケーションIDを変える方法
- 6. Android通知のグルーピングを制御する
- 7. Android Hiltの@Inject constructor とは何か
- 8. 【違いを比較】「ViewBinding」と「DataBinding」
- 9. 【Android】xmlのコードフォーマット【随時更新】
- 10. 【Android】Throwableから呼び出し元の関数名を取得する方法
- 11. 自作ローカルAPIを用いて、ReactNativeでTODOアプリを作ってみた
- 12. Androidのアンテナピクトを5G NRに接続しているときだけ「5G」表示にする
- 13. DroidKaigi の開発体制に関する発表資料まとめ
- 14. AIで画像コンテンツを作成しつつFlutterでアプリ開発
- 15. ReactNativeでOSや端末ごとに条件分岐してみた【Platformを用いて】
- 16. android studioフォルダ構成について
- 17. reg-suitとroborazziを使用したVRTを実装してみる
- 18. スマホのコンパスと現代的な環境
- 19. Androidライブラリ
- 20. Google Fit APIとHealth Conect APIのまとめ
日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ1/9)
# はじめに
この記事はだいぶ前(2012年)にココログの「[キリーの日本語プログラミング](http://uemon3511.cocolog-nifty.com/nihongoprogram/)」に掲載したコラムですが、再編集してこちらにも投稿します。今となっては古い話ではありますが、OSによってプログラム言語(AndroidではJava)が決め打ちされている環境で規定と異なるもの(Mind)を走らせたことの記録としてお読みください。
# AndroidでMindを動かす最初のステップ
AndroidでMindを動かしたいと思ってからもう1年半ほど経ってしまった(編集注:この時点で2012年)がようやく最初のステップまで来た。
本当に文字通り「動いた」だけで まだほんの序の口に過ぎない(^^;
“`
Canvas(
modifier = Modifier.size(250.dp),
onDraw = {
drawCircle(Color.Green)
}
)
“`
可変でない場合の円の場合は**drawCircle()** または、**drawOval()** 使用すればいいのですが、メーターのように中を可変させたい場合は、**drawArc()** を使用します。
次は上のdrawCircle()を背景としてdrawArc()を使ってみましょう.
# drawArc()
“`
Column(
Modifier.size(225.dp
マルチモジュールでの依存関係の記述をいい感じにする
# マルチモジュール
マルチモジュールは、どんどん肥大化するプロジェクトにおいて効率性を維持するためにおすすめの方法です。アプリケーションを独立したモジュールに分割することで
– ビルドの高速化
– よいアーキテクチャを強制できるというメリットがあります。
一方で、モジュールの数が増えると、各モジュールでそれぞれ依存関係を管理するのは大変です。バージョンカタログを導入することによって、マルチモジュールでの依存関係を簡単に管理できるようになります。
## バージョンカタログ
バージョンカタログは依存ライブラリとプラグインのバージョンを一元管理するためのGradleの機能です。
### バージョンカタログファイルを作成
ルートの`gradle`フォルダに`libs.versions.toml`ファイルを作成します。Gradleはデフォルトでこのファイル名を読み込むので、ファイルを作成するだけで大丈夫です。
“`libs.version.toml
[versions][libraries]
[plugins]
“`### ライブラリの場合
バージョンカタロ
aboutLibrariesに手動でライセンスを追加する
# はじめに
今回は前回書いたaboutLibrariesというライセンス画面用のライブラリを使って手動でライセンスを追加する方法を紹介していきます。
一応以前に同じ記事を書いたのですが、もっと詳しく書いておこうと思ったので今回は詳細を書いていきます
### 本文
まず、プロジェクト直下に適当な名前でフォルダを作ります。
次に作ったフォルダの中で`libraries`と`licenses`というフォルダを作ります
`licenses`にはそのライブラリのライセンスが描かれたJsonを配置します。
“`json:hoge_license
{
// ライセンスの中身
“content”: “content”,
// どのライブラリのライセンスなのかを判断するためのハッシュ
“hash”: “flutter_secure_storage”,
// ライセンスのURL
“url”: “https://github.com/mogol/flutter_secure_storage/blob/develop/LICENSE”,
// ライセンス画面で表示されるライセン
Android ビルドタイプによってアプリケーションIDを変える方法
ビルドタイプによってアプリケーションIDを変える方法です。
`buildTypes`の設定したいビルドタイプに対して`applicationIdSuffix`の設定をします。
“`build.gradle
debug {
applicationIdSuffix = “.debug”
}
“``applicationIdSuffix`に設定した値が後ろに追加されます。
今回の場合は、.debugが後ろに設定されます。# 公式リファレンス
https://developer.android.com/build/build-variants?hl=ja#change-app-id
Android通知のグルーピングを制御する
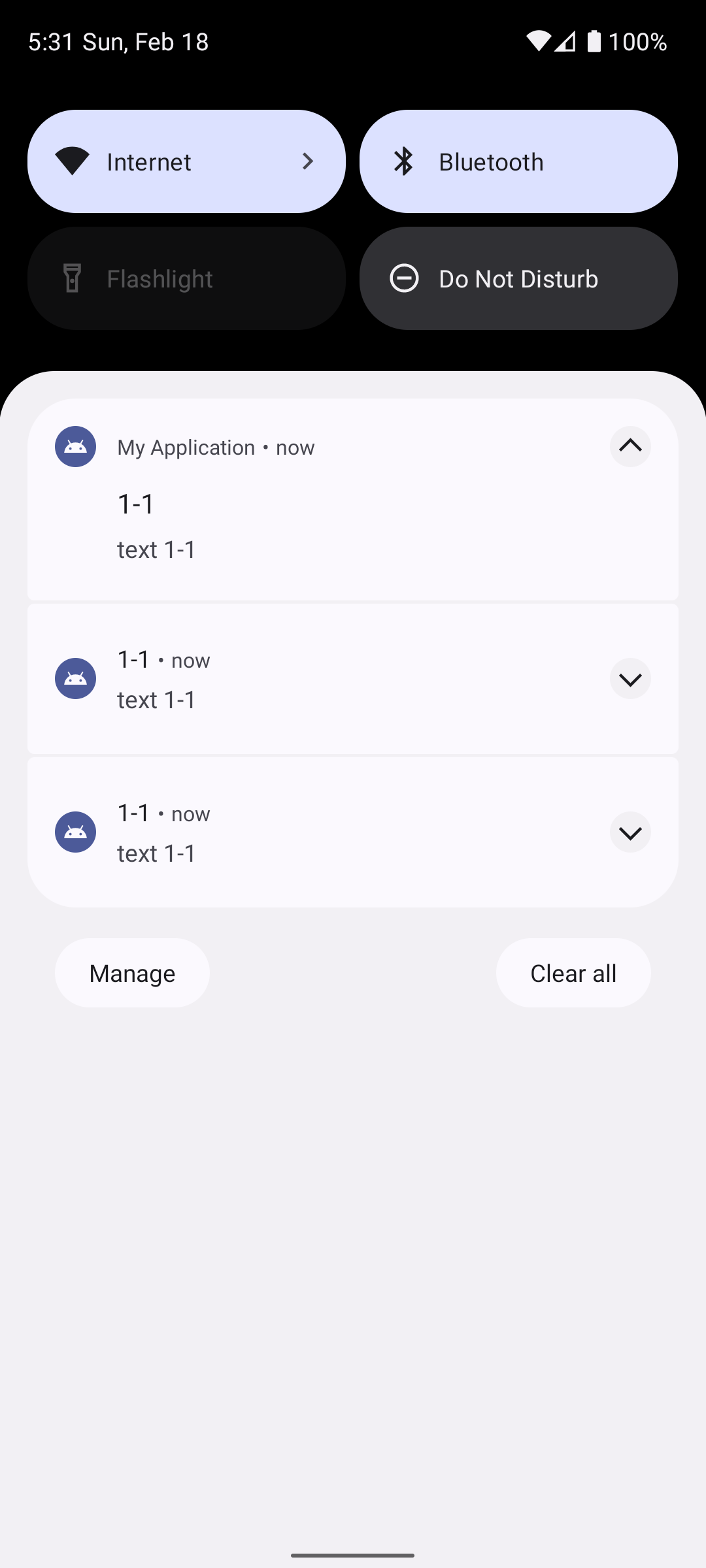
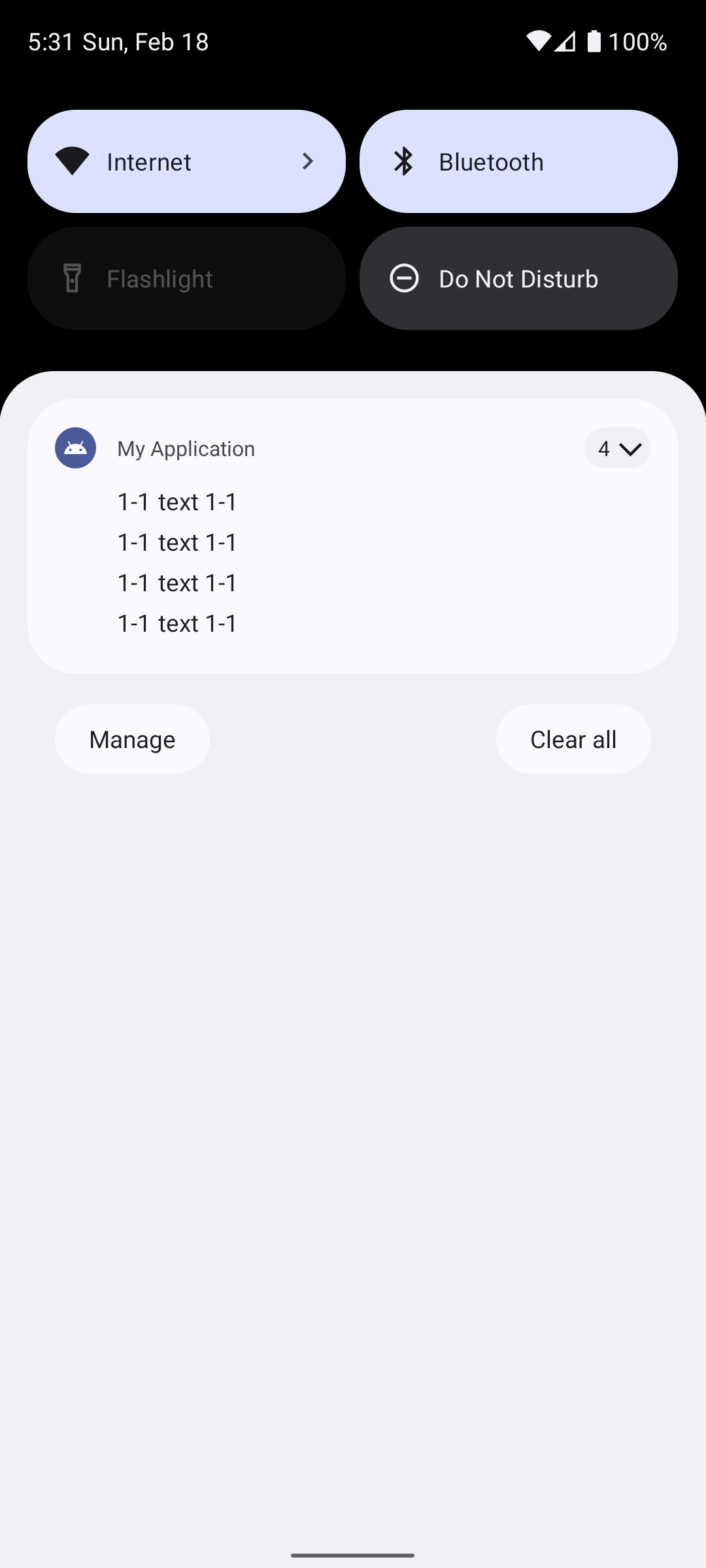
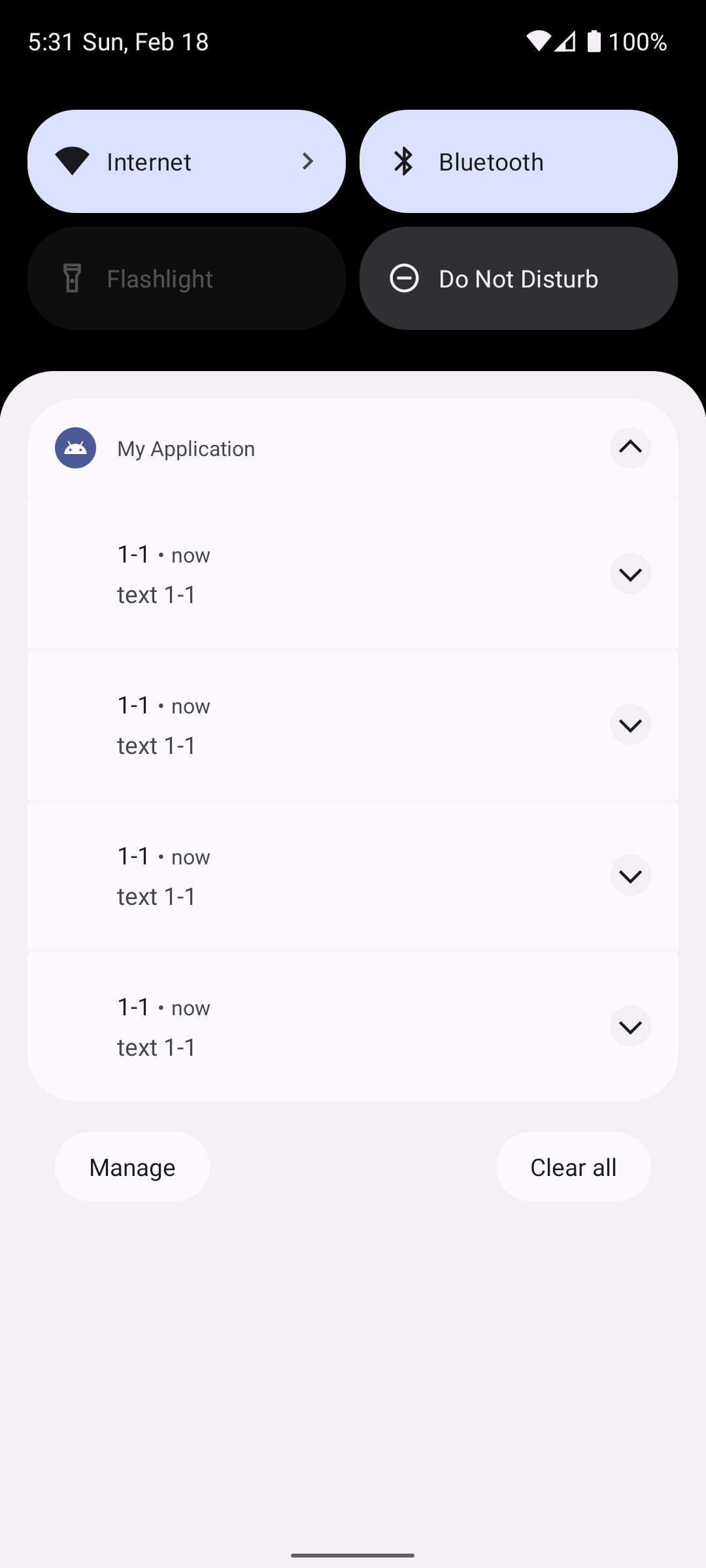
Androidの通知は、3つまでは独立して表示されますが、4つ以上たまると、アプリごとにまとめられてしまいます。(API Levelで挙動が変わる場合があります)
|通知3つまで|通知4つ以上|通知4つ以上|
|:–:|:–:|:–:|
||||通知エリアが通知で埋まってしまうと、必要な通知も探せなくなってしまうの
Android Hiltの@Inject constructor とは何か
# Android Hiltの勉強をしているので、備忘録として情報を記載しています。
## Android Hiltの@Inject constructorが分からなかったのでChatGPTに質問してみました。
※余談
@をエスケープしたい場合、spanタグを利用する。https://qiita.com/xsgk/items/b41262553cbc10544c2e
### 以下がChatGPTとの会話のやり取りになります。
“`
User
Android hiltの@Inject constructor の意味を教えて欲しい。
“`“`
ChatGPT
@Inject constructorはDagger Hiltにおいて、依存性の注入を行うためのアノテーションです。
これは、特定のクラスのコンストラクタに対してDagger Hiltが依存性を提供することを示します。具体的には、クラスのコンストラクタに@Injectを付け、そのコンストラクタが依存するクラスやオブジェクトを
引数として受け取るようにします
【違いを比較】「ViewBinding」と「DataBinding」
「ViewBinding」と「DataBinding」を学習している過程でこの2つの違いは一体何なんだろうと思ったのでMENTAで契約しているAndroidエンジニアの先輩に質問して両者の違いを言語化して整理して頂きました。
### 一言で言うと「DataBinding」は「ViewBinding」の【上位互換】的な技術です。

しかし、エネルギー消費的な観点から「ViewBinding」で済む場合はできる限り「ViewBinding」を使うべきです。
「ViewBinding」はViewとJava/Kotlinのコードを、「DataBinding」はその上データをViewに連携させます。後者はデータの変更を監視して自動でViewに反映させる(オブザーバブルパターン)時に使うことが多いです。
「DataBinding」で検討してデータの連
【Android】xmlのコードフォーマット【随時更新】
・名前空間の宣言(xmlns)は最上位に置きます。
・タグの属性(app:とかandroid:みたいなやつ)は揃えます。一般には上から、android -> app -> tools とします。
・(activity_main.xml) RecyclerViewが空のbodyを持っています。省略可能なので省略します。
・ファイルに未使用のimportが残っている場合は削除すべきです。
・「text_size」は通常「dp」ではなく「sp」で指定します。
【Android】Throwableから呼び出し元の関数名を取得する方法
# はじめに
日常的にフロントエンドの開発を進めていると、必ず経験することになるであろう対応のひとつがエラーハンドリングかと思います。
このエラーハンドリングを如何にシンプル且つ汎用的に書くかというのはある種の永遠の課題でもあるかと思いますが、今回はエラーハンドリングなどで活用できる、Throwableから呼び出し元の関数名を参照する方法を備忘録的にまとめておこうと思います。# 呼び出し元の関数名を参照方法
実装方法は非常にシンプルで、以下になります。“`main.kt
val methodName = Throwable().stackTrace[0].methodName
“`以上になります。
Logを出す際などに使うと便利だと思います。# おまけ
せっかくなので、Throwable以外からも関数名を取得する方法をまとめておこうと思います。“`main.kt
val methodName = Thread.currentThread().stackTrace[1].methodName
“`
stackTraceの二番目には現在の関数が割
自作ローカルAPIを用いて、ReactNativeでTODOアプリを作ってみた
## はじめに
前回、TODOアプリのAPIを作成して、ローカルの挙動確認まで実施しました。
その続きとして、ReactNativeでTODOアプリを作成して、APIを叩く実装をします。以下は、前回の記事のリンクです。
https://qiita.com/muranakar/items/8b7fbaf9c27e53241ae1
## 内容
まず最初に、前回のAPIの修正が必要になります。
### 追加実装した内容
– `id`をすべてUUIDに変更
– ローカルサーバーAPIを叩く際のポート番号と接続の権限周りの変更### `id`をすべてUUIDに変更
変更する理由は、`number`で管理していると、数字の重複の可能性があるためです。uuidライブラリーをインストール
“`
npm install uuid
“`以下のコードに修正。
App.jsの変更後のコード
“`js
const express = require(‘express’);
const { v4: uuidv4 } =
Androidのアンテナピクトを5G NRに接続しているときだけ「5G」表示にする
## 注意
この記事ではAndroidのカスタムROMに関する事柄を記載しています。ご自身のスマホにカスタムROMをインストールすることによる損害に関しては、ご自身の責任の下で行ってください。## はじめに
5Gのサービスが始まって早4年が経とうとしています。5Gのエリアも広がり、スマートフォンのアンテナ表示にも「5G」と表示される頻度が高くなってきたように感じています。
一方、5Gはまだまだ過渡期であり、都心部を中心に通信が逼迫し、いわゆる「**パケ詰まり**」が起きている通信キャリアもあります。また、「5Gにするとバッテリー消費が激しい」とか、LTE向けに割り当てられた周波数を5Gに転用し、LTEと大して通信速度が変わらない「なんちゃって5G」という問題もあります。
そして、最大の問題点としては**5Gにつながっていないのに「5G」と表示される**という点ではないでしょうか。「5Gと表示されているのに通信し始めたら4Gになってしまった」「5Gと4Gの表示がコロコロ変わって安定しない」といった声をSNS上で見かけます。なぜこのような表示になっているのか、5Gにつながっているときだ
DroidKaigi の開発体制に関する発表資料まとめ
#
過去の DroidKaigi の発表のうち、開発体制に関する発表のみをまとめました。
今の開発体制に課題があると感じている人のヒントになれば幸いです。– DMM
– 2023 年
– [DroidKaigi 2023 突撃!隣のコードレビュー](https://speakerdeck.com/satotaichi/droidkaigi2023-tu-ji-lin-nokodorebiyu)
– 2021 年
– [DMMでのAndroidアプリ開発について](https://ninjas.droidkaigi.jp/post/dmm/)
– メルカリ
– 2022 年
– [Android/iOSアプリを協調開発するチーム 〜スクラム開発の実践とその先へ〜](https://speakerdeck.com/fumiyakume/droidkaigi-android-iosahuriwoxie-diao-kai-fa-surutimu-sukuramukai-fa-noshi-jian-tosonoxian-he-1)
– 2021 年
AIで画像コンテンツを作成しつつFlutterでアプリ開発
## はじめに
どうも、@nittannittanです。
趣味でAndroid/iOS/Webアプリを作成しているアニメオタクです。
今回は、AIで画像コンテンツを作成しその画像を利用したアプリを開発したので、利用技術などを紹介したいと思います。
AIでの画像生成にはStable Diffusion Web UIを、アプリ開発にはFlutterを利用しました。
## AI画像生成へようこそ
まず手始めに、ローカル環境へStable Diffusion Web UIをインストールして操作方法や基礎的なことを学びました。
下記のサイトが参考になります。### モデル探しの奇妙な冒険
なんとなく使い方が理解できたら次は生成したい画像にあったモデルを探す旅の始まりです。
下記サイトで探しわまったり、モデルを比較しているサイトもGoogle検索で見つかるので手当たり次第に試してみましょう。良し悪しがあって面白いです。https://civitai.c
ReactNativeでOSや端末ごとに条件分岐してみた【Platformを用いて】
OSや端末ごとに条件分岐して値を変更したり、表示するテキストを変更する必要があったので、記載していきます。
https://reactnative.dev/docs/platform
を参考に進めていきます。
# 概要
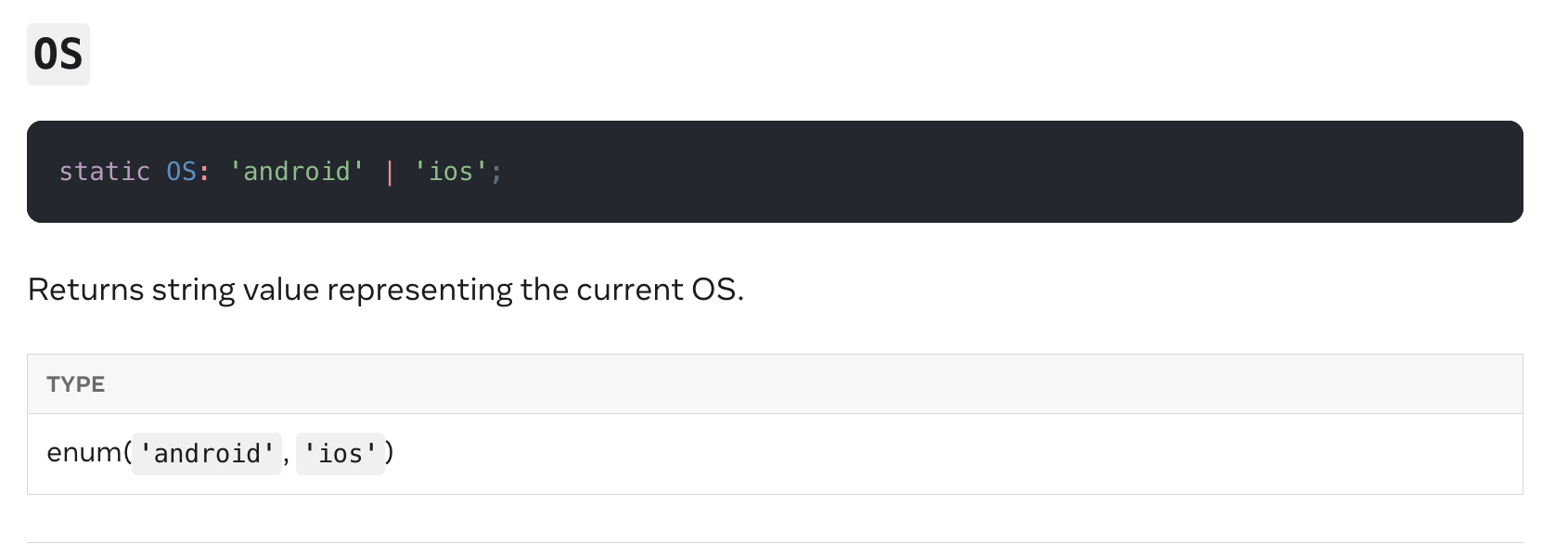
### Platform.OS

– OSをenumで管理しています### Platform.isPad

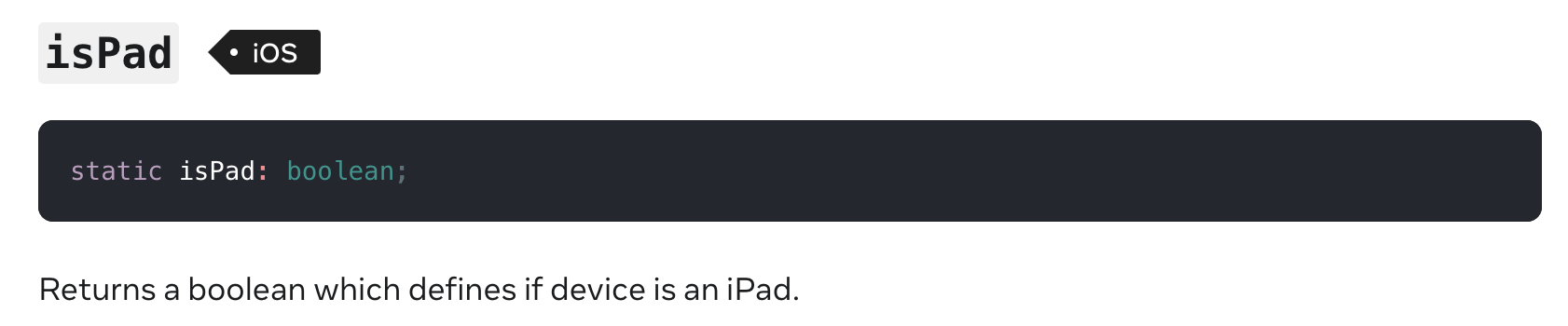
– iPadかどうかを、boolean型で返します
### Platform.sele
android studioフォルダ構成について
## はじめに
androidの学習を始めたので、プロジェクト内にある各フォルダの役割を確認しようと思います。
自分も初学者になりますので、初学者向けの記事になります。
※android studioでnew projectから「Empty Activity」を選択しております。■環境情報
android studio:Runtime version: 11.0.13+0-b1751.21-8125866 amd64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.■プロジェクトでの使用言語
Java## manifests
“`AndroidManifest.xml
reg-suitとroborazziを使用したVRTを実装してみる
## はじめに
こんにちは、こんばんは、佐藤佑哉ことさとゆーです。今回はreg-suitとroborazziを使用したVRTを実装してみようと思います。
## 動機
最近のインターンでxmlファイルからJetpack Composeへの移行をした際に、Jetpack Composeに入れ替える時、変更前と変更後の画面を目視で比較する必要があるため、レビューなどで漏れてしまうことがありました。これを機に、機械的に分析してヒューマンエラーをなくすための、VRTを触ってみたいと思うようになりました。## 使用技術の紹介
この記事で紹介するVRTツールの技術はreg-suitとroborazziです。## roborazziとは
roborazziとは、Android端末を使わずにJVM上でスクリーンショットを撮影することができるライブラリです。スクリーンショットテストライブラリとして開発されており、テスト中に画像のキャプチャを取得し、事前に取得しておいた期待する画面のキャプチャと比較することで検証を行うことができます。
reg-suitを用いたのは、CA.flutterなどでも紹介
スマホのコンパスと現代的な環境
1.スマホのコンパス
iPhoneに古くから存在するコンパスアプリ、これがandroidスマホには無い。そのため、androidでも使えることを目指したコンパスアプリを開発する。
アプリの形態は、配布のコストを考え、ネイティブアプリではなくWebアプリとして実装する。https://github.com/fresh-egg-company/compass
2.現代的な環境の感想
今回、初めてGithubでソースを公開し、markdownでREADMEを書いた。現代的な環境というのは、本当にブラウザで何もかも済んでしまうのだなぁ、としみじみ思った。もはや、Visual Studio Codeがブラウザ上で動いてしまえば、PCやMacを使わなくても、iPadやAndroidタブレットで開発ができてしまう。かつてプログラムを作るために100万円近い投資をしてPCを購入していたことを思い出すと、デジタル技術の変化のスピードは恐ろしいものだ、と実感する。
Androidライブラリ
`ANDROID_NDK_HOME`は、Android NDKのインストールされているパスを示す環境変数です。環境変数を設定することで、システムがそのパスを自動的に見つけて、NDKを使用できるようになります。
Windowsでは、環境変数を設定するには以下の手順に従います:
1. コントロールパネルを開き、システムとセキュリティ > システムをクリックします。
2. 左側のパネルで「システムの詳細設定」を選択します。
3. 「環境変数」ボタンをクリックします。
4. 「システム環境変数」セクションの中で、「新規…」をクリックします。
5. 変数名に`ANDROID_NDK_HOME`、変数値にAndroid NDKがインストールされているパスを入力します。
6. OKをクリックしてダイアログを閉じます。macOSやLinuxでは、通常は`~/.bash_profile`や`~/.bashrc`といったファイルに環境変数を設定します。例えば、次のように設定します:
“`
export ANDROID_NDK_HOME=/path/to/android/ndk
“`こ
Google Fit APIとHealth Conect APIのまとめ
## [Fit Android API(Google Fit)](https://developers.google.com/fit/android?hl=ja)
#### できること
【アクティビティ】
– アクティビティ/エクササイズの種類(TYPE_ACTIVITY_SEGMENT)
– サイクリングのペダリングのリズム(TYPE_CYCLING_PEDALING_CADENCE)
– サイクリングのペダリング数(TYPE_CYCLING_PEDALING_CUMULATIVE)
– サイクリングのホイールの回転数(TYPE_CYCLING_WHEEL_REVOLUTION)
– サイクリングのホイールの1分間の回転数(TYPE_CYCLING_WHEEL_REVOLUTION)
– 移動距離(TYPE_DISTANCE_DELTA)
– 位置情報(TYPE_LOCATION_SAMPLE)
– 活動時間(TYPE_MOVE_MINUTES)
– エクササイズ中に生成した電力(TYPE_POWER_SAMPLE)
– 速度(TYPE_SPEED)
– 歩数(TYPE_STEP









