- 1. 今からでも遅くないconsoleを使いこなそう
- 2. 今さら森博嗣「笑わない数学者」のビリヤードの問題を解く5~未解決問題に挑む
- 3. 短縮リンク作成サービスを開発した話 – フロントエンド編01
- 4. async関数が返す値はPromiseになるんじゃないの…?
- 5. 【Mapbox】自宅を表示してみた
- 6. # フリマアプリで販売手数料や販売利益を表示させたい(JavaScript)
- 7. ReactのuseState、useReducerの違いを理解する
- 8. Vite + Vueでビルドしたが真っ白
- 9. 160行で作るシンプルプログラミング言語
- 10. 手続き型から関数型への書き換え 言語別ガイド
- 11. GWT は日本語の文字も、サーバクライアント通信も簡単
- 12. 【Vue.js】inputタグで選択した画像を表示する
- 13. p5.js のライブラリ「p5play」について基本的な情報をピックアップして記載してみる
- 14. JavaScriptでファイルをダウンロードする方法
- 15. [ESLint] console.logでもうレビューを受けたくない
- 16. 論文検索を自動化してメール通知【コード全文】
- 17. 論文検索を自動化してメール通知(GAS/Pubmed)
- 18. 指定の回数だけサイコロを振る
- 19. React に プルリクを送ったけど、マージされなかった話
- 20. Billboard.jsとjsdomでSVGを生成する(ちょっと失敗編)
今からでも遅くないconsoleを使いこなそう
# はじめに
この記事では、consoleメソッドについて紹介を行っていきます。consoleメソッドには例えばconsole.log()などが挙げられます。web開発においてconsole.log()を使用する方は多いかもしれません。しかしconsoleにはconsole.log()以外にも様々なメソッドがあるので、状況に合わせて使い分けることで少しでも快適なデバック、開発ライフを目指しましょう。:::note
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、[こちら](https://www.recruit.nuco.co.jp/?qiita_item_id=453b5e6ee933765211ec)まで。
:::https://www.recruit.nuco.co.jp/?qiita_item_id=453b5e6ee933765211ec
# consoleについて
consoleオブジェクトを用いることで変数
今さら森博嗣「笑わない数学者」のビリヤードの問題を解く5~未解決問題に挑む
# 0. はじめに
前回の記事で一般化したビリヤードの問題のボールの個数最大(世界最高記録)を目指したが,よくよく考えてみると計算が容易な点(ボールの個数が1+素数であるとき)のみを計算しており,計算が困難な点(ボールの個数が1+素数のべき乗であるとき)をスキップしていた。
https://qiita.com/TETSURO1999/items/eefbec683a26cc221a57
まるで五合目や八合目を飛び越えて頂上にワープしたようなもので,これでは世界最高峰に登山したとは言えないのではないか?
残念ながら,参考文献のサイトにはボールの個数が1+素数のべき乗の場合については詳しく書かれていないようだ。本記事は参考文献のサイトのヒントを手掛かりに,手探りでコーディングしていたら,なんとなく1+素数のべき乗の場合でも上手く出来てしまったというものである。
# 1. アルゴリズム解説
素数 $p$,自然数 $m$ に対して,ボールの個数 $n = 1 + p^m$ とする。素数のべき乗数(指数)$m$ に応じて $3m$ 次ボナッチ数列 $s_i$ を作る。初項 $s_i$
短縮リンク作成サービスを開発した話 – フロントエンド編01
## 概要
2023年末頃に、短縮リンク作成サービスを開発・リリースしました。
開発したサービスは以下のものになります。
[https://nlia.jp](N-LIA)
開発するにあたってのお話などは、前回の記事を参照してください。
[短縮リンク作成サービスを開発した話](https://zenn.dev/yatsumi823/articles/github-zenn-shorten-link-story-yatsumi)この記事では、実際のコードも交えながら、どのような仕組みで動いているのかを解説します。
## 使用している技術
使用している技術は、以下の通りです。
– Next.js V14(Reactのフレームワーク)
– Pages Router(App Routerではないやつ)
– Next PWA(PWA対応)
– axios(バックエンドのサーバーとAPI通信するために使用)
– Chakra UI(UIのライブラリ)
– React Hook Form(フォームのバリデーションなど)### Next.JS
Next.jsは、開発時点で最新バージョンの14を
async関数が返す値はPromiseになるんじゃないの…?
# はじめに
どうもこんにちは!僕は現在1ヵ月本気の技術力向上を目指している現役高校生1年生です!今回はjavascriptでの非同期処理の書き方をちゃんと理解していなかったのでまとめます。# 問題
以下のようなコードがあったとします。※処理の内容としては非同期処理と関係なさそうなものですが、あくまでも書き方のサンプルコードなのでご了承ください。
“`javascript
//userはオブジェクトとします
const getName = async (user) => {
return user.name;
}const checkName = (user) => {
const name = await getName(user);
}
“`ここで次の疑問が浮いてきました。
> async関数ってPromiseオブジェクトを返すはずなのになんで変数(name)に格納できてるの??# 結論
> **awaitをつけるとPromiseの中身が返却される**
【Mapbox】自宅を表示してみた
# 前提
* Mapboxのアカウント作成
https://docs.mapbox.com/* クレジットの登録が必要
* API keyの取得しておく
# ドキュメント通りにhtmlを作成
https://docs.mapbox.com/mapbox-gl-js/example/globe-spin/
こちらの例をそのまま使う。
**※YOUR_MAPBOX_ACCESS_TOKENの部分は、自分のAPIトークンに置き換える必要あり**“`html
Create a rotating globe
# フリマアプリで販売手数料や販売利益を表示させたい(JavaScript)# はじめに
プログラミング初心者です。
現在フリマアプリを作成中、終盤です。
今回アプリが完成し最終チェックをしていたところ、エラーが一つ飛び出てきたので記録します。# JavaScriptで販売手数料や販売利益を表示させたい
今回のエラーとして、商品を出品する際に金額を入力すると販売手数料と販売利益が自動で出力される機能を実装したが、なんらかのエラーで保存がされなかった場合に前述の二つの項目が出力されなくなってしまうというものでした。
端的にコードを貼り付けて記録しちゃいます。
#### Before
“`js
window.addEventListener(‘turbo:load’, () => {const priceInput = document.getElementById(“item-price”);
priceInput.addEventListener(“input”, () => {
const inputValue = priceInput.value;const addTaxDom = Math.floor(inputVa
ReactのuseState、useReducerの違いを理解する
## はじめに
Reactの状態管理のためのフックとして、`useState`と`useReducer`の2つがあります。
2つの違いがいまいちピンときておらず、なんとなく`useState`を使えばいいのかな、と思っていました。
なんとなくの理解から確実に自分の知識とするために、それぞれの詳細を確認し、その違いを理解していきます。## useState
### 基本の形
“`react
const [state, setState] = useState(init);
“`
#### 引数
`init`:
stateに設定したい初期値。どんな型の値でもよい。関数も可。#### 戻り値
戻り値は配列で渡されるため、受け取る際は分割代入で受け取るのが一般的。
また、その際の変数名は何でもよいが、状態`xxxx`に対して、関数は`setXxxx`とするのが一般的らしい。`state`:
現在の状態。一番初めは`init`で設定した値が入る。
`init`に関数を設定した場合は、その関数の戻り値が入る。`setState`:
新しい状態を設定するための関数。
通常、引数に
Vite + Vueでビルドしたが真っ白
## 概要
この記事では、Vite + Vueでビルドしたのに、index.htmlを見るとページが真っ白の場合の解決策の一つをご紹介します。## 問題
`npm run build`でビルドして、index.htmlを「Go Live」などで確認してみると、中身が真っ白になっていた。
## 解決策
コンソールログなどで確認してみると、jsやcssなどが見つからないというようなエラーが出ている可能性が大きい。その場合、jsなどのリソースのディレクトリを正しく参照できていないのが原因である。
その場合、ディレクトリの場所をviteに明示してあげる必要がある。私の場合はビルド先を`docs`ディレクトリにしていたので、それに準じた設定をする。
Go Lineなど、ローカルで確認したい場合は、`vite.config.ts`以下の設定を追記する。
“`ts
export default defineConfig({
base: ‘/docs’,
plugins: [
vue(),
],
// …その他記述
build: {
outDir:
160行で作るシンプルプログラミング言語
## 概要
シンプルかつ基本機能を備えたプログラミング言語を作ってみたい。
https://htsnul.github.io/seqalt/
で触ることができる。
https://github.com/htsnul/seqalt/blob/main/seqalt.js
がメイン実装。
Hello Worldは、
“`
@print(“Hello World!”);
“`となる。
簡単な計算は、
“`
@print((5 + 6) – (1 + 2) + (3 * 4));
“`出力:
“`
21
“`とできる。
フィボナッチの計算は、
“`
“fib” = ((“val”) => {
(val < 2) ? { val } : { (@fib(val - 1)) + (@fib(val - 2)) } }); @print(@fib(7)); @print(@fib(8)); @print(@fib(9)); @print(@fib(10)); ``` 出力: ``` 13 21 34 55 ```
手続き型から関数型への書き換え 言語別ガイド
# はじめに
この記事では、手続き型プログラミングと関数型プログラミングの違いを明らかにし、複数の言語を通じて、同じ問題を解決するための両アプローチを示します。
# 手続き型と関数型の基本的な違い
手続き型プログラミングと関数型プログラミングは、コードの書き方とプログラムの設計において根本的に異なるアプローチを取ります。これら二つのスタイルの基本的な違いを理解することは、プログラミングの柔軟性を高め、より効果的なコードを書く上で重要です。
## 手続き型プログラミング
手続き型プログラミングは、命令の列としてプログラムを考えます。このアプローチでは、データ構造を操作するために一連の手続き(関数やサブルーチン)を作成し、プログラムの状態を変更するためにこれらの手続きを実行します。手続き型プログラミングの特徴は、プログラムがどのように実行されるか(アルゴリズムと手順)に焦点を当てている点にあります。C 言語や Java(オブジェクト指向の側面を除く)などが、このパラダイムの典型的な例です。
## 関数型プログラミング
関数型プログラミングは、計算を数学的関数の評価として扱い、
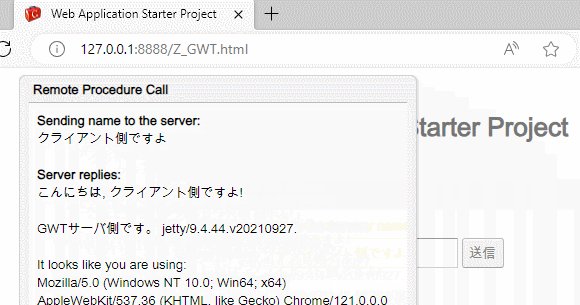
GWT は日本語の文字も、サーバクライアント通信も簡単
# GWTは、いちいち日本語を通信する際の文字処理もそのままでできますよ

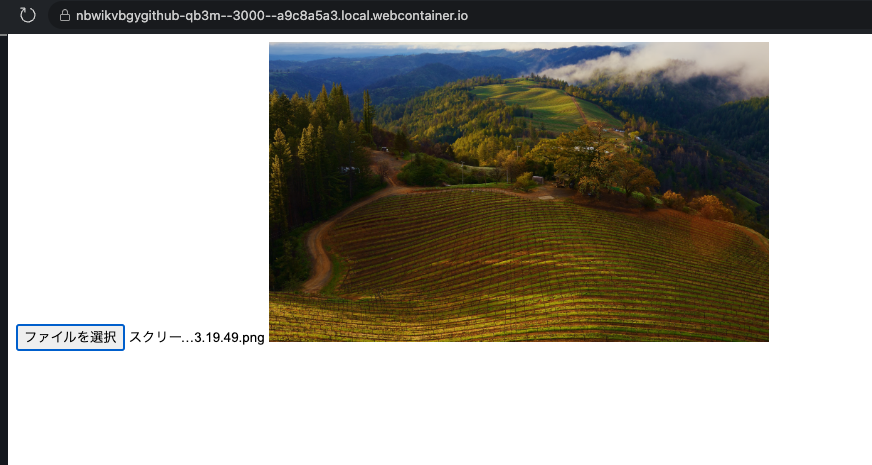
【Vue.js】inputタグで選択した画像を表示する
こんな感じで選択した画像が表示されます。
[Vue Playground](https://play.vuejs.org/) で試してみてください。

“`vue
