- 1. マイナンバー(個人番号)の検査用数字の確認方法
- 2. よく使うnvmコマンド
- 3. asdf使ってみた
- 4. 【Node.js】LambdaからDynamoDBのデータを取得する方法
- 5. プロ野球選手情報を返すREST APIを作った
- 6. Node.jsとLINE Bot SDKで作るLINE Bot開発チュートリアル
- 7. npm / node.js – package.json の scripts ( npm run xxx ) の挙動が謎 – コマンド引数とかサブコマンドとか
- 8. Voltaを導入してみた
- 9. DockerでReact環境を作ってみた(Reactプロジェクト作成編)
- 10. volta ローカルPCのnode.jsのバージョンを18.15から18.18にあげてみる
- 11. Angular+Node.jsでちょっとしたログイン機能を実装してみる その1
- 12. Macbook Proにパッケージ管理システムを入れたい!(Volta編)
- 13. Macbook Proにパッケージ管理システムを入れたい!(nodebrew編)
- 14. Serverless Frameworkを使ったAWS Lambdaの開発チュートリアル
- 15. node.js のダウンロード場所
- 16. 【JavaScript】node.jsとは
- 17. StorybookをGitHub Pagesにデプロイしよう!
- 18. AWSが公開したJavaScriptランタイムLLRTを試してみる
- 19. Puppeteerを使用してAmazon ほしい物リストをスクレイピングする
- 20. Instagram APIを活用してハッシュタグデータをグラフ化する方法
マイナンバー(個人番号)の検査用数字の確認方法
マイナンバー(個人版号)は、12桁の数字で、下1桁は検査用数字です。
それは、次で定められています。
[総務省令第八十五号](https://www.soumu.go.jp/main_content/000327387.pdf)
PDF の 4,5ページです。

## プログラム Python3
“`py:check_digit.py
#! /usr/bin/python
#
# check_digit.py
#
# Feb/21/2024
import sys
#
sys.stderr.write
よく使うnvmコマンド
アプリ間でNode.jsのバージョンに差異があるときに、よく使っているnvmコマンド。
## 前提
### 想定ケース
– applicationごとにNode.jsに差異がある
– Node.jsのバージョン切り替えが発生する## コマンド一覧
### 入手可能なNode.jsバージョンを一覧表示する
“`nvm:コマンド
nvm list available
“`### 指定したNode.jsバージョンをインストールする
“`nvm:コマンド
nvm install <バージョン名>
“`### `nvm install`したことあるNode.jsバージョンを一覧表示する
“`nvm:コマンド
nvm list
“`### 指定したNode.jsバージョンに切り替える
“`nvm:コマンド
nvm use <バージョン名>
“`## 参考
### nvmのバージョン
1.1.12### OS
Windows 11 Home 21H2 Edition### nvm
[nvm-windows](https://github.com/core
asdf使ってみた
## 前提
mac使用してます。
brew使ってinstallします!!shはzshです。## asdfとは
言語やツールのバージョン管理できるCLIツール## install
▼以下公式ガイドの通りにinstall
https://asdf-vm.com/guide/getting-started.html## 詰まった。。。
公式ガイドの通りにinstallしたが、nodeが実行できない!
“`
$ node
zsh: command not found: node
“`どうやら以下のパスを通さなれければいけなさそう。
“`zsh:.zshrc
export PATH=$PATH/.asdf/shims/
“`“`
$ asdf reshim nodejs
“`
【Node.js】LambdaからDynamoDBのデータを取得する方法
## はじめに
Lambdaを使用してDynamoDBのデータを取得する方法について紹介します:point_up_tone1:
データ取得までの流れは 画面 → API Gateway → Lambda → DynamoDB となっていますが、画面からLambdaを呼び出すところまでは割愛します。## ソースコード
userIdを条件にして、データを取得するという例を紹介します。“`javascript
const { DynamoDBClient } = require(‘@aws-sdk/client-dynamodb’);
const { QueryCommand, DynamoDBDocumentClient } = require(‘@aws-sdk/lib-dynamodb’);const client = new DynamoDBClient({});
const docClient = DynamoDBDocumentClient.from(client);exports.handler = async(event) => {
// Cloud
プロ野球選手情報を返すREST APIを作った
# はじめに
Suibariです。
日本プロ野球の支配下および育成選手の最新成績を取得できるREST APIを作りました。
これは[プロ野球選手名鑑LINE bot](https://github.com/suibari/NPBmeikan_bot)の副産物です。本APIは[日本プロ野球機構](https://npb.jp/)の情報を引用させて頂いています。
# 使い方
以下URLにアクセスしてみてください。
選手名はクエリパラメータで指定します。https://npbmeikan-bot.onrender.com/json?q=牧秀悟
REST APIだとあまり意味ない機能ですが、チーム名と背番号での検索にも対応しています。
https://npbmeikan-bot.onrender.com/json?q=横浜2
返ってくるjsonの構造は以下です。
投手でも同じような感じです。“`json
{
“url”:”https://npb.jp//bis/players/13115153.html”,
“name”:”牧秀悟”,
“te
Node.jsとLINE Bot SDKで作るLINE Bot開発チュートリアル
# はじめに
この記事では、LINE Botの開発方法について解説します。
具体的には、ユーザーからのメッセージを受け取り、オウム返しで返信するLINE Botを作成する手順を説明します。
このチュートリアルでは、Node.jsとLINE Bot SDKを使用してLINE Botを開発します。
[LINE Bot SDK](https://github.com/line/line-bot-sdk-nodejs)は、LINE Messaging APIを利用してLINE Botを作成するための公式SDKであり、開発を簡略化する多くの機能を提供しています。このチュートリアルを通じて、LINE Botの基本的な開発手法を学び、自分だけのLINE Botを簡単に作成する方法を身につけることができます。
# メッセージの送信から受信まで
スマートフ
npm / node.js – package.json の scripts ( npm run xxx ) の挙動が謎 – コマンド引数とかサブコマンドとか
# 結論
scripts は「 npm run xxx 」 より後に指定したコマンド引数を受け取って、コマンド末尾で処理しているように見える
# 標準出力させる例 (1)
package.json に標準出力するだけの scripts を書いておく
“`json
{
“scripts”: {
“echo”: “echo”
}
}“`
## コマンド実行例
– npm コマンド例 `npm run echo ABC`
– scriptとして実行されるコマンド `echo ABC``npm run echo` に渡した引数 ( `ABC` ) を echo コマンドがそのまま受け取るようだ
# 標準出力する例 (2)
package.json を以下のようにして、コマンド実行を明示的に終わらせるとどうなるだろう
( コマンド末尾に `;` を追加 )“`json
{
“scripts”: {
“echo”: “echo;”
}
}
“`### 引数を渡して実行する
npm run に渡した引数 ( `ABC` )
Voltaを導入してみた
# 概要
自宅PC(Windows11)入れ替えに伴い、Node.jsのバージョン管理をどうしようかと思い、調べてみたところVoltaというものがあるようなので、使ってみました。
※Flutter CLIを入れようとしたらNode.jsで動作するようだったので、Node.jsのバージョン管理を調べなおしてみた。# インストール
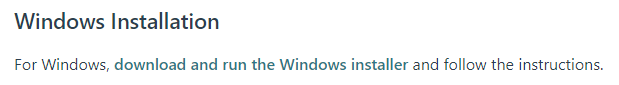
– [公式ホームページ](https://docs.volta.sh/guide/getting-started)からインストーラーをダウンロード
インストールはポチポチ押していくだけで完了。
# Node.jsのインストール
– 最新バージョン(LTS)のインストール
“`
volta install node
“`– バージョン指定のインストール
“`
volta install node@20.1
DockerでReact環境を作ってみた(Reactプロジェクト作成編)
# はじめに
初めまして!
エンジニアになって数年、今まで本を読むだけでしたが、もっとプライベートで楽しみながら成長したい!自分が学んだ足跡を残していきたい!と思い記事をかきました!
最終的には自在に開発できるようになりたいと思っています。:triumph:
いろいろな記事を参考にさせてもらっています。:bow_tone2:
その中でもこれってどういう意味?とかつまづいたところを念入りに書いていこうかと思います。:fist:# 今回の目的
今回はReactで気になったところを検証できるようにDockerでチャチャっと立ち上がらせて、色々検証できないかなという走りです。デバッグ環境やAPI呼び出しとかも検証できるようになりたい。## 使用したものや事前準備
・Macbook Pro
・React
・Volta(Node.js)## 主に参考にさせていただいた記事
https://qiita.com/aka_ebi/items/79dd54982aeeb72aecf6## Reactプロジェクト作成
下記URLも参考にしました。https://ja.legacy.re
volta ローカルPCのnode.jsのバージョンを18.15から18.18にあげてみる
## 概要
ローカルPC(Mac)のnode.jsのバージョンをvoltaで管理している。現在node.jsのバージョンは18.15が入っていた。これを18.18にあげてみようと思う。
こういうことは後々ありそうなので簡単にまとめておく。## 方法
1. まずは現状の状態を確認する、下記を実行してローカルPCのnodeのバージョンを確認する。(18.15と返された。)
“`shell
node -v
“`1. voltaのコマンドを使って現在インストールされているnodeのバージョンを確認する。
“`shell
volta list
“`1. 下記を実行してnode.jsの18.18をインストールする。
“`shell
volta install node@18.18
“`1. 実行が成功したら改めてnode.jsのバージョンを確認する。
“`shell
node -v
“`1. 18.18.2にバージョンアップされていた。
1. 一応下記を実
Angular+Node.jsでちょっとしたログイン機能を実装してみる その1
タイトルの通りです。Angularのフレームワークを用いた簡単な開発をしてみたいなと思ったので、します。導入など基本的なところからさらっていきます。
## 環境
– MacOS: 14.3.1
– Angular CLI: 17.1.3
– Node: 20.11.0
– Package Manager: npm 10.4.0## Angularを導入する
Node.jsのnpm(Node Package Manager)を用いてAngular CLIのインストールを行います。ターミナルを開き、以下のコマンドを実行しました。npm install -g @angular/cli
次に、Angularのプロジェクトを作成します。アプリ用のディレクトリを作成し、その中に新規プロジェクトを作成しました。
mkdir {新規ディレクトリ名}
cd {新規ディレクトリ名}
ng new {新規プロジェクト名}こうしてディレクトリ下にプロジェクトが作成されました。
## まずは見た目だけ作ってみる
まずはルーティングなど難しいことは考えず、1ペー
Macbook Proにパッケージ管理システムを入れたい!(Volta編)
# はじめに
初めまして!
エンジニアになって数年、今まで本を読むだけでしたが、もっとプライベートで楽しみながら成長したい!自分が学んだ足跡を残していきたい!と思い記事をかきました!
最終的には自在に開発できるようになりたいと思っています。:triumph:
いろいろな記事を参考にさせてもらっています。:bow_tone2:
その中でもこれってどういう意味?とかつまづいたところを念入りに書いていこうかと思います。:fist:# 今回の目的
前回の続きです!あれ、nodebrew入れて終わりじゃないの?と思われるかもしれませんが、Voltaの方が良さそうなのでそちらに移行してみます!https://qiita.com/mr_noppo/items/fb9dbd302e214d400fda
## 使用したものや事前準備
Macbook Pro
Homebrew## 主に参考にさせていただいた記事
https://isub.co.jp/%E3%80%90%E7%92%B0%E5%A2%83%E6%A7%8B%E7%AF%89%E3%80%91/%E3%80%90node-js%
Macbook Proにパッケージ管理システムを入れたい!(nodebrew編)
# はじめに
初めまして!
エンジニアになって数年、今まで本を読むだけでしたが、もっとプライベートで楽しみながら成長したい!自分が学んだ足跡を残していきたい!と思い記事をかきました!
最終的には自在に開発できるようになりたいと思っています。:triumph:
いろいろな記事を参考にさせてもらっています。:bow_tone2:
その中でもこれってどういう意味?とかつまづいたところを念入りに書いていこうかと思います。:fist:# 今回の目的
前回の続きです!https://qiita.com/mr_noppo/items/49508bb10e6f3370afe2
## 使用したものや事前準備
Macbook Pro
Homebrew## 主に参考にさせていただいた記事
https://zenn.dev/takuty/articles/36073d76ed50c5## nodebrewってなんぞや
一言で言っちゃえば、Node.jsのバージョン変更が簡単にできるようになるツールです。
バージョンなんてそんな気にしなくていいのでは?と思ってしまいましたが、甘すぎました。:f
Serverless Frameworkを使ったAWS Lambdaの開発チュートリアル
# 概要
最近、LINE Botを開発しました。
そのプロジェクトで、サーバレスアーキテクチャの構築と管理を容易にするServerless Frameworkを使用しました。
Serverless Frameworkを利用することで、AWSへのデプロイや管理が簡単になり、開発プロセスがスムーズになりました。
この記事では、その設定やプロセスについて詳しく説明していきます。# 実行環境
前提条件として、Node.jsおよびAWS CLIインストールが必要です。
私の実行環境は以下の通りです。
“`bash
$ node -v
v20.0.0
“`
“`bash
$ aws –version
aws-cli/2.15.12 Python/3.11.7 Darwin/23.2.0 source/x86_64 prompt/off
“`# Serverless Framework のインストール
まずServerless Frameworkをインストールします。
“`bash
$ npm install -g serverless
$ serverless –versio
node.js のダウンロード場所
# ここ!
https://nodejs.org/download/release/
# ついでにnpmはここ!
https://github.com/npm/npm/releases
【JavaScript】node.jsとは
# node.jsとは
Node.js(ノード・ジェイエス)は、ChromeのV8 JavaScriptエンジンに基づいて構築された、非同期イベント駆動のJavaScriptランタイム環境です。Node.jsは、サーバーサイドでJavaScriptを実行するためのプラットフォームとして広く使用されています。# 特徴
主な特徴や利点は以下の通りです:1\. **非同期イベント駆動** : Node.jsは非同期イベント駆動のモデルを採用しており、ノンブロッキングI/O処理を実現しています。これにより、高いスケーラビリティとパフォーマンスを実現します。
2\. **シングルスレッド** : Node.jsはシングルスレッドで動作しますが、非同期イベント駆動のモデルを採用することで、非同期処理を行うことができます。これにより、複数のリクエストを効率的に処理できます。
3\. **JavaScript** : Node.jsはJavaScriptを使用してサーバーサイドのアプリケーションを開発するため、フルスタックのJavaScript開発環境を提供します。これにより、フロントエン
StorybookをGitHub Pagesにデプロイしよう!
## 概要
StorybookをGitHub Actionsを使ってGitHub Pagesにデプロイする方法について解説します## 前提
– GitHub Actionsに関する基礎知識を有している
– コンポーネントとStoryを作成済## ディレクトリ構成
ファイル構成は以下のとおりです
“`
❯ tree
.
├── .github
│ └── workflows
│ └── deploy-storybook.yml
└── application
├── storybook-static
└── package.json
“`## 実装するファイル一覧
– deploy-storybook.yml
– package.json## Storybookの設定
package.jsonにstorybook buildコマンドを実行できるよう修正します
コマンドを実行することでstorybook-staticディレクトリが作成され、Storybookを表示するための静的ファイルが生成されます“`package.json
AWSが公開したJavaScriptランタイムLLRTを試してみる
# What’s?
AWSからJavaScriptのランタイムである「LLRT」が発表されたので、軽く試してみました。
https://www.publickey1.jp/blog/24/awsjavascriptllrtlow_latency_runtimeaws_lambda.html
# LLRT(Low Latency Runtime)
LLRT(Low Latency Runtime)のGitHubリポジトリーはこちら。
https://github.com/awslabs/llrt
LLRTはサーバーレス向けに設計されたJavaScriptランタイムとされていて、AWS Lambda上の他のJavaScriptランタイムと比べて10倍以上の高速な起動と最大2倍のコスト削減を実現するとされています。
> LLRT (Low Latency Runtime) is a lightweight JavaScript runtime designed to address the growing demand for fast and efficient Server
Puppeteerを使用してAmazon ほしい物リストをスクレイピングする
# 概要
最近、Amazonのほしい物リストからKindleの価格を通知するLINE Botを開発しました。
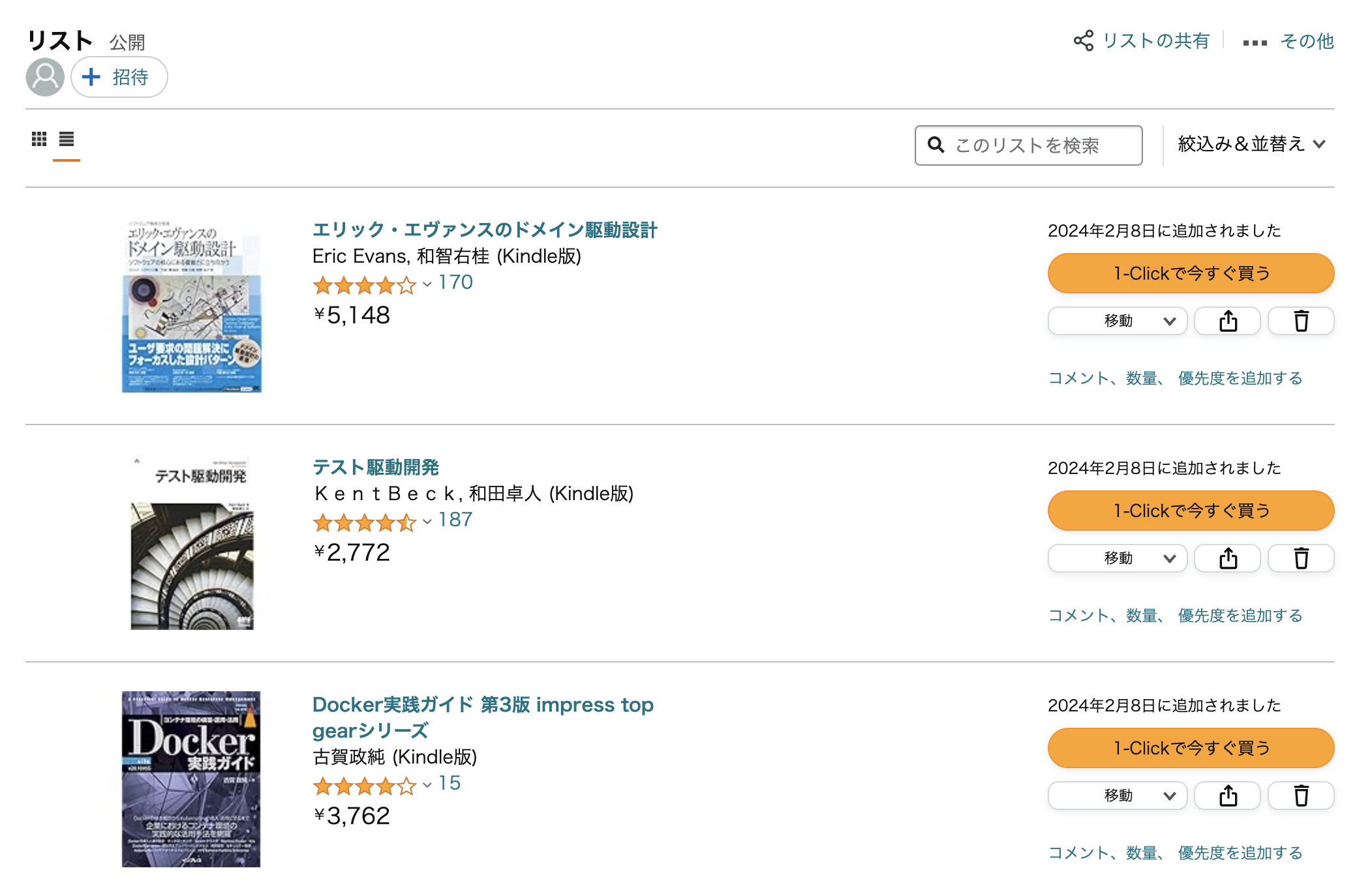
その過程で、Puppeteerを利用して、ほしい物リストの商品名と価格のスクレイピングを行いました。以下のようなほしい物リストであれば、
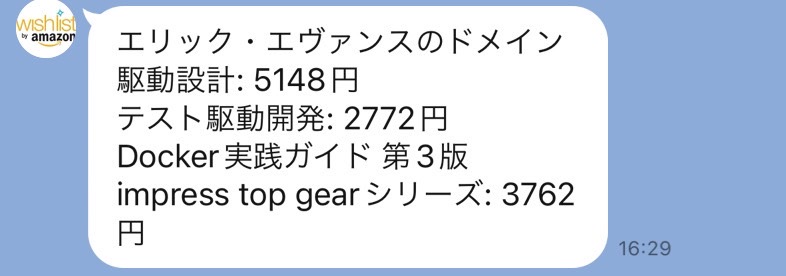
以下のように、商品名と価格がスクレイピングされます。
この記事では、そのスクレイピング手法について紹介します。
スクレイピングの方法や実装は以下記事を参考にしています。https://qiita.com/nobu17/items/35419cb3
Instagram APIを活用してハッシュタグデータをグラフ化する方法
—
Instagram APIを活用してハッシュタグデータをグラフ化する方法
—**ハッシュタグ**
私はインスタをあまりやっていないので、ハッシュタグの付け方がよくわかりません。
最近までハッシュタグという犬がいると思っていました。(バクみたいな)
ハッシュタグ、#。
なんか#この形、絶妙に持ちにくそうですよね?
####
絶妙に積みづらそうですし。$$$$
&&&&
****うん。全部持ち運び大変そう。
やっぱ L とかの持ち運びやすさよ!
持ち持ち言っていたら餅が食べたくなりました。
こんなところに良い網が。
#Ω#Ω# o(・ω・´o)
**目次**
– [1. Instagram Graph APIの基本](#1-instagram-graph-apiの基本)
– [2. ハッシュタグデータの取得](#2-ハッシュタグデータの取得)
– [3. データの保存と分析](#3-データの保存と分析)
– [4. グラフの作成](#4-グラフの作成)
– [5. おわりに](#5-おわり









