- 1. nodeのバージョンアップ
- 2. VS2022 17.8 の React テンプレート (Vite) でホロジュール Web アプリを作り直した
- 3. WSLのUbuntuにプログラミング言語の管理ツールasdfを導入する
- 4. 【TypeScript】画面表示までの流れを図解で理解しながら環境構築する
- 5. 【Bun/Node.js】fetchした画像をBase64形式のData URLsに変換する方法
- 6. vue.jsのチュートリアルを整理していく
- 7. Ubuntu 22.04にNode.jsとNPMをインストール・アンインストールする方法
- 8. Tauri、React、Node.js、GridDB によるデスクトップ WiFi ネットワーク・モニターの構築
- 9. [Angular] BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. の直し方
- 10. nodebrewをインストールしてnpmコマンドを実行できるようにする
- 11. Playwright で ファイル選択はできるが formData が送信できない時は buffer を指定する
- 12. Nodeのmongodbでfindにprojection指定
- 13. 研修備忘録②
- 14. Node.js をインストーラを使用せず利用する
- 15. Angular 古いバージョンでの環境構築例
- 16. AngularでBrowerModuleの謎のIvy互換性エラー
- 17. node.jsのimport文でつまずいた話
- 18. TypeScriptで書いたLambdaを、node_modulesを含めてデプロイする
- 19. マイナンバー(個人番号)の検査用数字の確認方法
- 20. よく使うnvmコマンド
nodeのバージョンアップ
Xサーバーでnodeのバージョンアップが必要だったので
備忘録としてやり方や知識をメモしておきます。## 現在のver.は??
“`
node -v
“`
で確認できます。
“`
#実行結果
v8.9.4
“`## 使えるバージョンの確認
こちらのコマンドで確認できます。
“`
nodebrew ls-remote
“`
このような感じでバージョンのリストが表示されます。
“`
v0.0.1 v0.0.2 v0.0.3 v0.0.4 v0.0.5 v0.0.6v0.1.0 v0.1.1 v0.1.2 v0.1.3 v0.1.4 v0.1.5 v0.1.6 v0.1.7
v0.1.8 v0.1.9 v0.1.10 v0.1.11 v0.1.12 v0.1.13 v0.1.14 v0.1.15
v0.1.16 v0.1.17 v0.1.18 v0.1.19 v0.1.20 v0.1.21 v0.1.22 v0.1.23
v0.
VS2022 17.8 の React テンプレート (Vite) でホロジュール Web アプリを作り直した
## はじめに
Visual Studio 2022 17.8 以降より、ASP.NET Core をバックエンドとした React/TypeScript Webアプリケーションを開発する際のテンプレートが Vite ベースになりました。
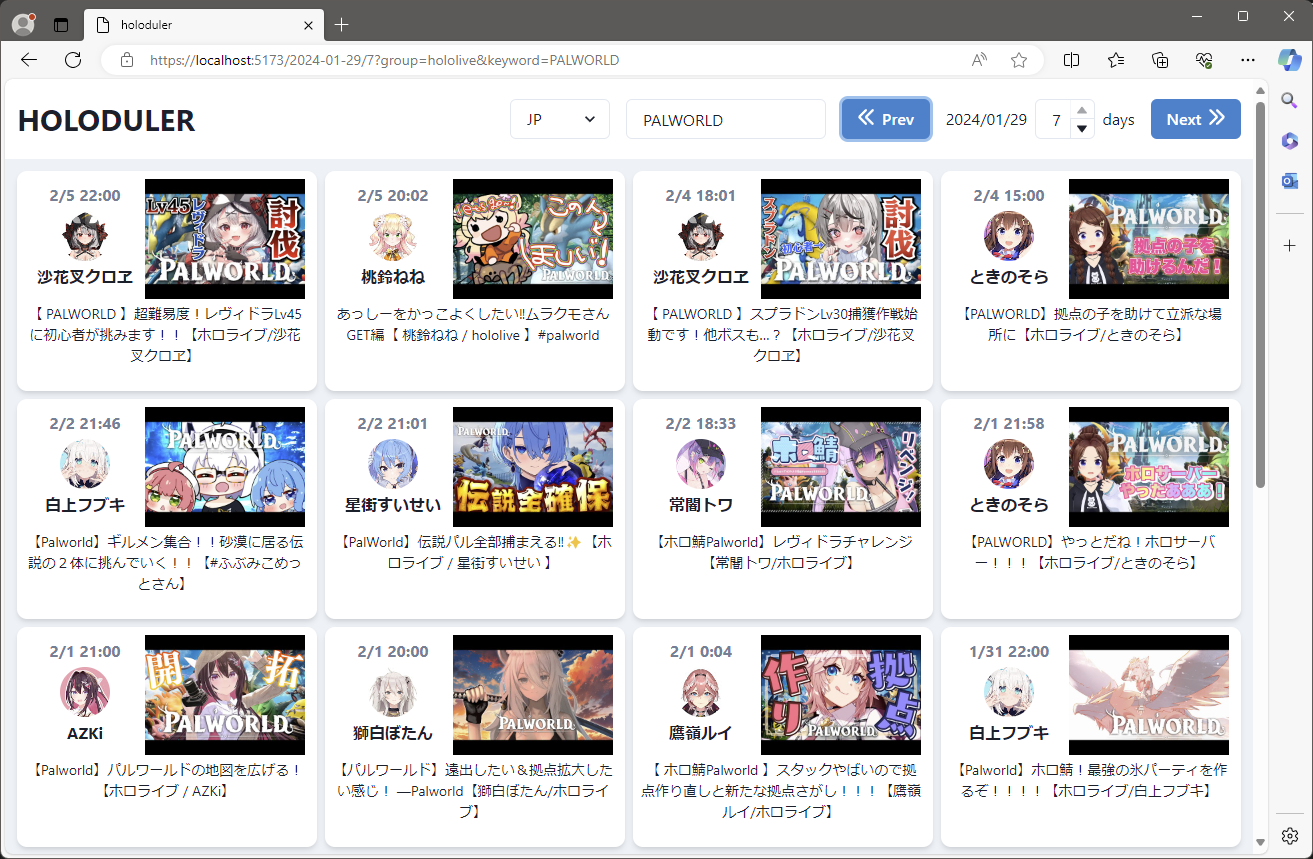
Vite や 標準で組み込まれた Swagger UI および HTTP リクエストファイルなどを試してみたいので、以前開発したホロジュールの React/TypeScript Webアプリケーションに検索機能を追加しつつ、新しいテンプレートを利用してあらためてゼロから開発してみました。
日付の移動だけではなく、グループの選択やキーワード検索、表示日数の変更を可能としています。

## Vite とは
[Vite 次世代フロントエンドツール](https://ja.vitejs.dev/)
> Vi
WSLのUbuntuにプログラミング言語の管理ツールasdfを導入する
# はじめに
WSLのUbuntuにプログラミング言語をインストールする際、通常はaptなどの標準パッケージ管理ツールを利用すると思います。aptでインストールする場合、例えばプログラミング言語ごとにバージョンを切り替える手順が違ったりと面倒なのですが、asdfを使用すると、asdfが提供する統一されたコマンドインターフェースで言語のバージョンの切り替えが行えたりします。
本記事では、asdfのインストール手順、asdfによる言語のインストール手順、言語バージョンの切り替え方法をご紹介します。
asdfについては、以下のページをご参照ください。
https://asdf-vm.com/
本記事の前提環境としては、以下の記事をご参照ください。
「WSL+Ubuntu+Docker+VSCode+Githubの構築手順」
https://qiita.com/perilla/items/ef73cf57ade24bc94f19# asdfインストール
asdfの導入手順につきましては、以下のページを参照ください。
https://asdf-vm.com/guide/gett
【TypeScript】画面表示までの流れを図解で理解しながら環境構築する
# はじめに
最近、個人で作りたいアプリが見つかったので、そのアプリをTypeScriptで実装しようと考えています。まずはTypeScriptで実装するにあたって環境構築を実施したのですが、reactなどみたいに`npx create-react-app`を打つのみでなく、若干複雑だったので記事にまとめようと思いました。
下記で環境構築を動画で説明してくださっている方がいたので、それを元に構築したのですが、この記事では図解することで、視覚的にわかりやすく説明できればと思います。参考動画:https://www.youtube.com/watch?v=qSHlXcSces8
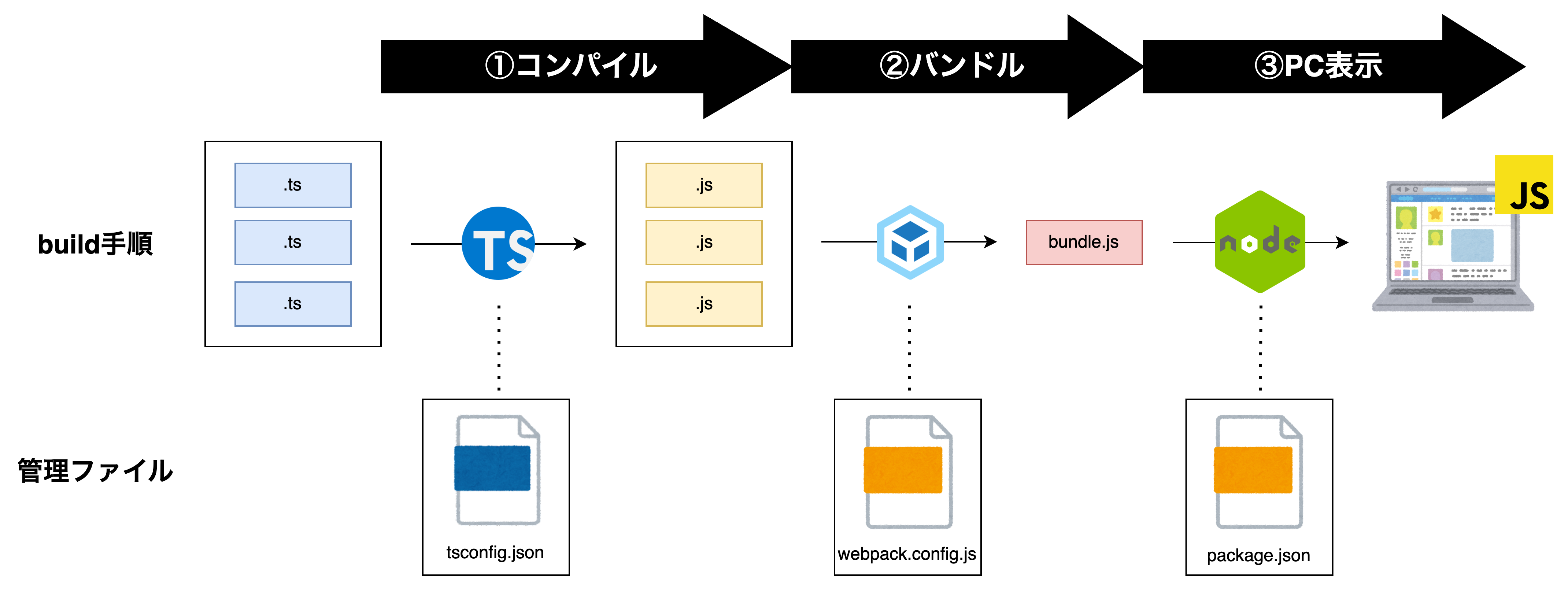
# 全体観

上記がTypeScriptを用いて画面表示するまでの流れとなっています。
詳しい仕組みの説明は下記記事を参考してみてください。仕組みの説明:ht
【Bun/Node.js】fetchした画像をBase64形式のData URLsに変換する方法
# 背景
Redisでキャッシュした画像をWebページで表示できるようにしたい。Redisはバイナリセーフなので画像をそのまま保存できるが、HTMLのimgタグで表示する際の扱い易さを考慮して、まずはBase64形式のData URLsに変換することに決めた。
# 方法
“`js
// 画像を取得する
const response = await fetch(“https://avatars.githubusercontent.com/u/40382980?v=4”)// レスポンスをBlobオブジェクトとして取得する
const blob = await response.blob()
const { type: fileType } = blob// Bufferオブジェクト経由でBase64文字列に変換する
const arrayBuffer = await blob.arrayBuffer()
const myBuffer = Buffer.from(arrayBuffer)
const base64 = myBuffer.toString(‘base64’)
vue.jsのチュートリアルを整理していく
Vue.jsの公式ドキュメントを読んでいるが、なんかよくわかんないということで、記事にしながら整理することにした。
公式ドキュメント→https://ja.vuejs.org/guide/introduction.html
## 単一ファイルコンポーネント
HTML,CSS,Javascriptをまとめて持っている一つのファイル。Vue独自のもので、SFCともいわれる。見た目がHTMLファイルっぽいが、HTMLではない。拡張子は「.vue」。
↓単一ファイルコンポーネントの例
“`test.vue
“`
補足)コンポーネントとは?
英語でcomponent。大雑把にい
Ubuntu 22.04にNode.jsとNPMをインストール・アンインストールする方法
Ubuntu 22.04 LTSは、最新の技術と長期的なサポートを提供することで知られています。この記事では、Ubuntu 22.04にNode.jsとNPMをインストールし、後にそれらをアンインストールする方法をステップバイステップで説明します。
# Node.jsとは?
Node.jsは、サーバーサイドでのJavaScript実行環境を提供するオープンソースプラットフォームです。非同期イベント駆動型のアーキテクチャを採用しており、軽量かつ効率的なアプリケーションの開発が可能です。NPM(Node Package Manager)は、Node.jsのパッケージ管理ツールであり、世界最大のソフトウェアレジストリです。
# Node.jsとNPMのインストール
Ubuntu 22.04にNode.jsとNPMをインストールするプロセスは簡単で、以下の手順で完了します。
## ステップ 1: Node.jsのセットアップスクリプトを実行
Node.js v18をインストールするための準備として、以下のコマンドをターミナルに入力します。
“`bash
curl -fsSL h
Tauri、React、Node.js、GridDB によるデスクトップ WiFi ネットワーク・モニターの構築
## はじめに
この記事では、**Node.js**、**Tauri**、および **React** のような技術を複雑に織り交ぜながら、デスクトップ WiFi ネットワーク・モニターを構築するプロセスを掘り下げていきます。私たちのアーキテクチャ決定の中心は、ストレージ・ニーズに **GridDB** を使用することに重点を置いていることです。
しかし、なぜ GridDB なのでしょうか?それは WiFi ネットワーク・モニタリングの複雑さをナビゲートする中で、信頼性が高く効率的なストレージ・メカニズムを選択することが最も重要になるからです。ユニークな機能と最適化されたパフォーマンス特性を持つ GridDB は、理想的な候補として浮上しました。Node.js の多用途性、React の豊富なユーザー・インターフェース機能、Tauri のクロスプラットフォームの利点と組み合わせることで、効果的なネットワーク・モニタリングへの全体的なアプローチを提示することを目指しています。
## ソースコード
プロジェクトのセットアップにはいくつかのステップがあります。
### 準備
このソ
[Angular] BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. の直し方
# はじめに
Angular 10 から Angular 17 へアップグレードしたところ、テスト実行時にこのようなメッセージが出力されました。
> BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. > This is no longer the case. Verify if you need this module and configure a polyfill for it.
>
> If you want to include a polyfill, you need to:
> – add a fallback ‘resolve.fallback: { “timers”: require.resolve(“timers-browserify”) }’
> – install ‘timers-browserify’
> If you don’t want to include a polyfill, you
nodebrewをインストールしてnpmコマンドを実行できるようにする
## Laravelで使用できるようにする
“`
composer require laravel/breeze:^1.13 –devphp artisan breeze:install
php artisan migrate
npm install
// 開発サーバー起動
npm run dev// 本番用にファイル出力
npm run build
“`#### npmコマンドが実行できない場合
下記のコマンドを実行
“`
nodebrew ls
“`“`
v20.8.0current: none
“``current: none`だと、npmが使用できないので、下記のコマンドを実行する
バージョンは適宜変更してほしい。“`
nodebrew use v20.8.0
“`実行後確認
“`
nodebrew ls
“`“`
v20.8.0current: v20.8.0
“`下記のコマンドで、バージョン確認ができればOK
“`
npm -v
“`
Playwright で ファイル選択はできるが formData が送信できない時は buffer を指定する
# 問題
公式に以下のような使用例があるが、
ファイル選択はできるものの、その後の実際にアップロード送信がうまくいかない“`js
// Start waiting for file chooser before clicking. Note no await.
const fileChooserPromise = page.waitForEvent(‘filechooser’);
await page.getByText(‘Upload file’).click();
const fileChooser = await fileChooserPromise;
await fileChooser.setFiles(path.join(__dirname, ‘myfile.pdf’));
“`https://playwright.dev/docs/api/class-filechooser
# 解決
– `fileChooser.setFiles` の引数としてファイル本体を渡したつもりでも、画面に表示される「ファイル名」の部分しかエミュレートできていなさそうに思えた
Nodeのmongodbでfindにprojection指定
バージョン
mongodb@3.7.4“`javascript:.js
// findOneの場合
db.collection(‘collection’).findOne({ key: ‘value’ }, { projection: { _id: 0 } });// findの場合
db.collection(‘collection’).find({ key: ‘value’ }, { projection: { _id: 0 } }).toArray();
db.collection(‘collection’).find({ key: ‘value’ }).project({ _id: 0 }).toArray();
“`
この書き方で「_id」だけ取得対象外にできます。ちなみに
“`javascript:.js
db.collection(‘collection’).findOne({ key: ‘value’ }).project({ _id: 0 });
“`
これだと「project is not a function」と言われてエラーになります。
研修備忘録②
とあるIT系の研修で沼ったことを記録しておく~yarn編~
まじで心が折れかかった。
Macに買い換えようかとも思ったぐらいには(Windows愛用者)
約1週間格闘したこれをとりあえずメモ
いつかは参考にした記事のURLを貼りたいが多分忘れてる(大罪)前提として、node.jsのインストールは終わっている。
‘node -v’ ‘npm -v’ は問題なくVSCordのターミナルで実行できている。
‘npm install -g yarn’ も実行できる。
Linuxのコマンドがある程度使えるようにしている。(Linux仮想環境作るのすげー簡単になってて感動した)以下、メモ原文ママ
‘yarn install’ が実行できない
環境:Windows11エラー
VSCord/コマンドプロンプト/ターミナル/WindowsPowerShellで ‘yarn install’を実行すると以下のメッセージが表示”yarn : 用語 ‘varn’ は、コマンドレット、関数、スクリプト ファイル、または操作可能なプログラムの名前として認識されません。名前が正しく記述されている
Node.js をインストーラを使用せず利用する
# 管理者権限がうざい
– インストーラには管理者権限必要
– nvmでも管理者権限が必要# よって、管理者権限を使わずになんとかする
### node.jsをダウンロードする
今回の使用バージョンはv8.11.3
https://nodejs.org/dist/v8.11.3/
※zipか7zをダウンロード
### 解凍して任意の場所で置く
今回はここに置く
### パスを通す
今回は、ユーザー環境変数の「Path」に設定する
設定したらPC再起動
### 1.プロジェクト用のフォルダを準備
ここでは「sample」プロジェクトフォルダを作成
~~~
mkdir sample
cd sample
~~~### 2.@Angular/Cliをインストール
Node.jsと@Angular/Cliはバージョン同期をとっておく必要がある
(参考:ここで互換性が分かる)
https://angular.jp/guide/versions今回は、v6.2.9のCLIをインストール
~~~
npm install @Angular/Cli@6.2.9
~~~### 3.Angular環境を構築する
ここでひと手間加える
(他のやり方でも問題なし)今回、やってみたのはこんな感じ
~~~
cd ..
./sample/node_modules/.bin/ng new sam
AngularでBrowerModuleの謎のIvy互換性エラー
# 環境
Node.js v8.11.3
Angular CLI 6.2.9 (@Angular/cli@6.2.9)# Ng Newで新規にAngular環境を構築
しただけなのに…
### app.modules.tsを開くとエラーが発生している

### エラー内容を抜き出してみた
This likely means that the library (@angular/platform-browser) which declares BrowserModule is not compa
node.jsのimport文でつまずいた話
# node.jsのimport文でつまずいた話
vue.jsの入門中にimport文でつまずいたので備忘としてメモる。## エラーコード
“`getting_started.js
import { creatApp } from “https://unpkg.com/vue@3/dist/vue.global.js”
import App from ‘./App.vue’
const app = creatApp({
App
})
“`
出たエラー↓
“`
(node:23304) Warning: To load an ES module, set “type”: “module” in the package.json or use the .mjs extension.
(Use `node –trace-warnings …` to show where the warning was created)
c:\Users\shotaro\Documents\作業場.oridinal\0001_program\js\projects\vue_gettin
TypeScriptで書いたLambdaを、node_modulesを含めてデプロイする
# したいこと
– TypeScriptで書いたLambdaをnode_modulesを含めてDeployしたい
– 長期使用する前提で、メンテナンスの手数やメンテ時のオペミスリスクを減らしておきたい
– CodeBuildを使用してCI/CDする前提# 結論
– Build後 dist/内に node_modules を配置した上でzipにして、Deployする形式を採用## 処理の流れ
### 事前準備
– Lambdaの容量制限を気にして node_modulesの容量を削減するため、処理に必要なモジュール以外は `npm install -D` で devDependencies として入れる
– 処理に必要な内、例外的にaws-sdkは LambdaのNode.jsランタイム内に含まれているので devDependencies 側としてinstallする### CodeBuildの処理
– `npm ci` で devDependencies込みでnode_modulesを入れる
– Testの実行
– TypeScriptをBuild
– (Build環境
マイナンバー(個人番号)の検査用数字の確認方法
マイナンバー(個人版号)は、12桁の数字で、下1桁は検査用数字です。
それは、次で定められています。
[総務省令第八十五号](https://www.soumu.go.jp/main_content/000327387.pdf)
PDF の 4,5ページです。

## プログラム Python3
“`py:check_digit.py
#! /usr/bin/python
#
# check_digit.py
#
# Feb/23/2024
import sys
#
# ————–
よく使うnvmコマンド
アプリ間でNode.jsのバージョンに差異があるときに、よく使っているnvmコマンド。
## 前提
### 想定ケース
– applicationごとにNode.jsに差異がある
– Node.jsのバージョン切り替えが発生する## コマンド一覧
### 入手可能なNode.jsバージョンを一覧表示する
“`nvm:コマンド
nvm list available
“`### 指定したNode.jsバージョンをインストールする
“`nvm:コマンド
nvm install <バージョン名>
“`### `nvm install`したことあるNode.jsバージョンを一覧表示する
“`nvm:コマンド
nvm list
“`### 指定したNode.jsバージョンに切り替える
“`nvm:コマンド
nvm use <バージョン名>
“`## 参考
### nvmのバージョン
1.1.12### OS
Windows 11 Home 21H2 Edition### nvm
[nvm-windows](https://github.com/core









