- 1. [Android] Jetpack Compose UI Component
- 2. reg-suitとroborazziを使用してVRTを行い、差分をPRに表示する
- 3. Android studioのUnit testやってみる
- 4. 【Flutter】画面のスクリーンショット&録画を禁止する方法
- 5. 【Android】Jetpack composeサクッと簡単に点線を描く【kotlin】
- 6. Android+RetrofitでHTTP通信するアプリの作り方(その2)
- 7. Android+RetrofitでHTTP通信するアプリの作り方(その1)
- 8. 自用APK共有
- 9. Jetpack ComposeでBottomSheet実装時に気を付けたいこと
- 10. 家に着いたらリマインドしてもらう
- 11. [androidアプリ]AWSのAPIgateway + Cognito (Userpool + Idpool)を使用してみる
- 12. AndroidStudio MD5、SHA-1、SHA-256の簡単な取得方法
- 13. React Native WebViewの基本的な機能とAPIの活用方法
- 14. roborazziで取得したスクリーンショットをPRにて表示する
- 15. Jetpackのライブラリでグラフを実装してみた
- 16. 【iOS】Skipを使ってみた
- 17. 日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ2/9)
- 18. FlutterでReleaseビルドをするとネットが繋がらなくなる問題への対処法
- 19. 推移的依存関係をわかりやすくみよう
- 20. MacでAndroid Flutterの環境構築
[Android] Jetpack Compose UI Component

# Jetpack Compose UIとは?
宣言型UIパラダイムに基づき、開発者がより直感的で簡潔な方法でAndroidアプリのUIを設計できるようにするもので、Kotlinを使用してUIコンポーネントを作成し、状態の変化に応じてUIが自動的に更新される。
### 長所
* “`宣言型UI“`:UIの状態に基づいてUIを宣言し、状態が変化するとシステムがUIを自動的に更新する。
* “`簡潔さ“`:Kotlin DSLを使用して、より少ないコードでより多くの作業を行うことができる。
* “`コンポジション“`:小さなコンポーネントを組み合わせて複雑なUIを実装することができる。
* “`再利用性“`:カスタムコンポーネントを簡単に作成して再利
reg-suitとroborazziを使用してVRTを行い、差分をPRに表示する
# はじめに
こんにちは、こんばんは、佐藤佑哉です。
本日は、Androidアプリ開発で使用されるRoborazziとReg-suitを用いて、VRTを行い、その結果をPRに表示する方法をGitHubActionsで実現していきたいと思います。## 本記事の動機
これは、[前回の記事の続き](https://qiita.com/dao0203/items/afebaeb10af0219e29a0)になります。
1番初めのVRTの記事でreg-suitを使用してVRTを行い、差分レポートを表示するところまでやりました。そして、前回はroborazziのVRTの結果をPRに表示するところまでやりました。
今回は、roborazziとreg-suitを組み合わせて、GitHub Actionsを使用して、VRTを行い、その結果をPRに表示する方法を紹介していきたいと思います。
前回のroborazziでは差分の写真やコメントをPRに表示することができましたが、reg-suitのサイトには動的に差分を表示する機能があり、サイトの方が見やすいと感じたので、それをPRに表示するようにしていきた
Android studioのUnit testやってみる
## はじめに
Android studioで簡単なUnit Testを行ってみました。
使用言語はJavaです。
Javaのテストといえば「JUnit」ですが、Android studioでもJUnitを用いてテストを行います。## テスト用のクラスを作る
テストで使用するクラスを作成します。
“`Hoge.java
package com.example.sampleapplication;
public class Hoge {
private String name;
private int age;public Hoge(String name, int age) {
this.name = name;
this.age = age;
}public int getAge() {
return age;
}public String getName() {
return name;
}public Strin
【Flutter】画面のスクリーンショット&録画を禁止する方法
## はじめに
みなさんこんにちわ!
Flutterを学び始めて1ヶ月の新米エンジニアの**はるさん**です。現在携わっている仕事にて、『 画面のスクリーンショット&録画を禁止する方法』 について
調査する機会がありました。
いわゆる漫画などのビューワーアプリや映像のビューワーアプリ、機密情報が載っているページなど
その画面の情報が撮影ないしは録画されてはいけないものがあると思います。調査の結果、screen_protectorというパッケージを使えば簡単に実装することが
できるとわかりました。
その実装方法や原理について簡単にまとめてお話ししたいと思います。尚、私はもともとSwiftを使ったiOSアプリケーション開発の学習者です。
UIKit半年、SwiftUI半年学習してきました。
そどちらかうというとiOS側からの視点で説明していきたいと思います。### 記事の対象者
– Flutterを学習し始めた方
– 元々はSwiftをメインで学習していた方### 記事を執筆時点での筆者の環境
– macOS 14.3.1
– Xcode 15.2
– Swift
【Android】Jetpack composeサクッと簡単に点線を描く【kotlin】
# はじめに
jetpack composeでサクッと簡単に点線を描く方法を紹介します。# 実践
val points = ArrayList
().apply{
for (i in 50 .. 1000 step 20) {
add(Offset(100f, i.toFloat()))
}
}Canvas(
modifier = Modifier.fillMaxSize(),
onDraw = {
drawPoints(
points = points,
pointMode = PointMode.Points,
color = Color.Black,
strokeWidth = 10f,
Android+RetrofitでHTTP通信するアプリの作り方(その2)
# Android+RetrofitでHTTP通信するアプリの作り方(その2)
[前回](https://qiita.com/aburagirio/items/c55617eaa497669982ad)の記事でサーバーと通信ができるようになりました。
ここから作り込んでいきます。
ですが、あれこれ組み込む前に、ひとつ仕組みを組み込みます。
Dependency Injectionです。
最初から組み込んでおくと、後々楽ができます。
## 目次
– [Android+RetrofitでHTTP通信するアプリの作り方(その2)](#androidretrofitでhttp通信するアプリの作り方その2)
– [目次](#目次)
– [記事を書く上で参考にした資料](#記事を書く上で参考にした資料)
– [Hiltとは](#hiltとは)
– [準備](#準備)
– [KSPの導入](#kspの導入)
– [最上位の`build.gradle`にKSPを追記する](#最上位のbuildgradleにkspを追記する)
– [`app
Android+RetrofitでHTTP通信するアプリの作り方(その1)
# Android+RetrofitでHTTP通信するアプリの作り方(その1)
通信しようと思った時、簡単なものならHTTP APIを自分で処理するのもアリだと思います。
ですが、少し複雑になるとバグが混入しがちだし、潜在的な不具合に怯えながら実装を進めるのは精神的に良くないです。
そこで、ライブラリの力を借りることにします。
今回はRetrofitの力を借りることにします。
## 目次
– [Android+RetrofitでHTTP通信するアプリの作り方(その1)](#androidretrofitでhttp通信するアプリの作り方その1)
– [目次](#目次)
– [記事を書く上で参考にした資料](#記事を書く上で参考にした資料)
– [Retrofitとは](#retrofitとは)
– [準備](#準備)
– [dependency](#dependency)
– [Manifest](#manifest)
– [JsonPlaceHolder](#jsonplaceholder)
– [実装](#実装)
– [d
自用APK共有
クリエート
https://1drv.ms/u/s!Ao4uKeFwlXPntUnCM-ckQNYkAXiW
Jetpack ComposeでBottomSheet実装時に気を付けたいこと
# 初めに
今回はJetpack ComposeでBottomSheetを実装するときに自分が詰まった部分を解説していこうと思います
### 本文
まず、自分が詰まったところというのはバック制御の部分です。
端末純正のバックボタンを押下されたときの挙動を制御したところ通常のComposableでは`BackHandler`を使えばいいのですが、それが機能しませんでした。
そこで詳しく調べてみたところ、Material3の`ModalBottomSheet`では現在バグでバック制御ができない状態になっており、最新のものをつかっても下記のようにすることでバック機能自体をなくすことしかできない状態にあります。
“`kotlin
ModalBottomSheet(
…
properties = ModalBottomSheetDefaults.properties(shouldDismissOnBackPress = /* ここにBool値を渡す */),
…
)
“`
そのため、現在ではAndroid純正のバックボタンを無視するかどうかの制御しかできない状態にあります
家に着いたらリマインドしてもらう
今回は、Androidスマートフォンで、家に着いたら通知でリマインドしてくれるようにします。
例えば、会社にいるときに、次会社来るときに家から忘れずに持ってこようとして、忘れてしまうことがありますよね。
その時は覚えていても、家に着くとうっかり気づかずに次の日に普通に会社に行ってしまったりします。
そこで、会社にいるときに、家に着いたら教えてほしいメモを登録しておき、家に着いたらスマホ通知で知らせてくれるようにします。
私はスマホの通知をXiaomiのスマートウォッチにしているので、ぶるってくれるの気づけます。家に着いたことを認識するのに、Pingを使いました。
LINEビーコンを使う方法もありますが、もう少し正確に判別したかったため、採用しませんでした。ソースコードもろもろは以下にあります。
https://github.com/poruruba/ReminderNotification
## Androidに通知する
Androidの通知をするには、サーバを立ち上げておく必要があります。また、ネイティブアプリケーションを作成し、Androidスマートフォンにインストー
[androidアプリ]AWSのAPIgateway + Cognito (Userpool + Idpool)を使用してみる
## はじめに
Cognito認証を使用した各種サービスへのアクセスに非常に困惑したので備忘録として情報を記載する.
特にAWSMobileClientの仕様が理解できておらず困惑したので書き留めておく.## 何をするか
android環境で,APIgatewayに3つの状況でリクエストを送信する.
– 1.認証・認可なしの場合
– [こちらの記事](https://qiita.com/sanjolin_chun/items/832fb1c6edfb3ea10ed5)
– 2.AWS cognito userpoolを使用する
– [こちらの記事](https://qiita.com/sanjolin_chun/items/7d95184a355b9141c9cb)
– 3.AWS cognito userpool + idpoolを使用する
– いまここ本記事では,2のCognito UserpoolとIdpoolをセットアップして,IDフェデレーションする場合について解説する.
Amplifyは使用しない.また,前提条件として,[前回記事](http
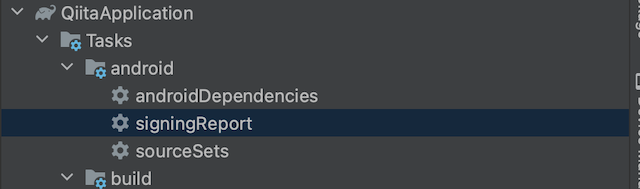
AndroidStudio MD5、SHA-1、SHA-256の簡単な取得方法
MD5、SHA-1、SHA-256が必要になるときは多くないので、必要になった時忘れていたりしました。
忘れた時に簡単に思い出せるように取得方法を残します。
AndroidStudioの右側のところからGradleを開きます。
そして“Tasks -> signingReport“をクリックすると取得できます。
以上です!
React Native WebViewの基本的な機能とAPIの活用方法
## はじめに
ReactNativeでWebViewを扱う場面があったので、公式ドキュメントを参考に簡単な機能を理解していきます。以下の公式のAPI Referenceを参考に進めていきます。### React Native WebView API Reference
https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md
## 内容
今回はこちらのライブラリーを使用します。
https://github.com/react-native-webview/react-native-webview
### インポート
“`js
import { WebView } from “react-native-webview”;
“`### useRefを用いる
WebViewのAPIのメソッドを用いるためには、`useRef`を使用する必要があります。使用することによって、WebViewのAPIのメソッドの参照が可能となります。“`js
roborazziで取得したスクリーンショットをPRにて表示する
# はじめに
こんにちは、こんばんは、佐藤佑哉です。
本日は、Androidアプリ開発で使用されるRoborazziを用いて、画面の差分をPRのコメントに表示するをGitHubActionsで実現していきたいと思います。
## 本記事の動機
前回投稿したroborazziでのスクリーンショットの方なのですが、現状、スクリーンショットと差分レポートの生成のみになっており、実用性に欠けています。これをGitHub Actionsを使用して、実際に開発でも実用できるようにするのが本記事の動機です。https://qiita.com/dao0203/items/f6f3633b8e8a0ce6c49d
## 使用する技術
本記事で使用するGitHub ActionsとRoborazziのみを使用します。https://github.co.jp/features/actions
https://github.com/takahirom/roborazzi
## 前回の記事のまとめ
前回まで, roborazziを使用してVRTを行い、生成されたスクリーンショットや差分レポートを表示
Jetpackのライブラリでグラフを実装してみた
## ライブラリで実装した経緯
今回グラフを私のアプリで初めて導入すると言うことでグラフの作成方法としてはフルスクラッチで作成するか、ライブラリで作成するか考えられますが以下の点でライブラリの方が優れているのではないかと言うことでライブラリ実装になりました。
– 棒グラフや折れ線グラフなどユーザーの反応を見て今後変えていきたい
– 結構機能が豊富グラフ上のタップ時の挙動特定の時に値を表示しないなど
– 案件の実装の手間を少しでも軽くしたい## 実際に使ったライブラリ
AndroidのグラフライブラリはJetpackになってから公式のライブラリや有名ライブラリがあるわけではなかったのでgithubで一番星の数が多かった[vico](https://github.com/patrykandpatrick/vico)と言うライブラリを使いました。
vicoを選んだ理由
– 機能が豊富で今回の案件に対応できそうだったため幾つかのライブラリを見たが基本的に何かしらの機能が足りないことが多かった
– UIがJetpackなのでJetpackのライブラリを使いたかったしxmlのライブラリはメンテ
【iOS】Skipを使ってみた
# はじめに
みなさん[Skip](https://skip.tools/)というツールはご存知でしょうか。
SwiftのコードをKotlinにトランスパイルして、Androidのアプリも同時に作れるツールです。
[Github](https://github.com/skiptools/skip)
この記事ではSkipの導入から簡単なアプリを作成し、iOS/Androidのシュミレーターでビルドするところまでをご紹介します。
:::note warn
注意
Skipをインストールしてから14日間の試用期間は無料です。
それ以降は有料になるらしいですが、まだ価格は発表されていません。
[価格ページ](https://skip.tools/pricing/)
[説明文](https://skip.tools/docs/lice
日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ2/9)
# はじめに
この記事はだいぶ前(2012年)にココログの「[キリーの日本語プログラミング](http://uemon3511.cocolog-nifty.com/nihongoprogram/)」に掲載したコラムですが、再編集してこちらにも投稿します。今となっては古い話ではありますが、OSによってプログラム言語(AndroidではJava)が決め打ちされている環境で規定と異なるもの(Mind)を走らせたことの記録としてお読みください。
# AndroidでMindをどうやって動かすか(2)
MindではMコードがオブジェクトコードの実体であるため、当然だがMコードファイル(.mco)の扱いが重要となる。
しかし Android OS から見た狭義のプログラムは JavaのクラスファイルとC(JNI)の共有ライブラリの2つであり当然だがMコードは関与されない。そのためファイルの設置や読み出しは自前で行う必要がある。## パッケージング
まず設置については、パッケージ(.apk)の中にMコードファイルを含めておき、アプリ起動時にそれが自動展開されるのが良いのだが、調
FlutterでReleaseビルドをするとネットが繋がらなくなる問題への対処法
# 起こっていること
https://github.com/gadgelogger/kokorahenn_flutter
ワイ「Flutter使ってこんなアプリ作ってるんやけど、そろそろ完成しそうやな」
ワイ「せや!release buildしてAndoridでチェックしたろ」
↓
ビルドしてAPKで書き出し
↓
「無事にビルドできたわ。。。。。うん???なんか店舗情報取得できねぇ。。。どうなってんだこれ???」みたいな状況が発生した。
| 正常な時 | 今回の現象 |
|:-:|:-:|
| | 
そーゆー感じのことを推移的依存関係と言います。
「推移的」に関しては「つられてバージョンあがっちゃった💦」みたいに解釈してます。私は。# どんなシチュエーションで知りたくなる
業務で何かしらのライブラリのバージョンをアップデートするときに、つられて上がっちゃう他のライブラリちゃんがないか調べておきたいですよね。つられてあがっちゃったライブラリ
MacでAndroid Flutterの環境構築
# 1.はじめに
MacでAndroid Flutterの環境構築したので、備忘録として残しています。# 2.前提条件
Android Stdioがすでにインストールしている事。
Android Stdioのインストール手順、環境構築は割愛しています。:::note alert
注意(2024.02.20時点)
Flutter(SDK、プラグイン)をインストール後、最新のAGP(8.2)にアップデートすると以下のメッセージが表示されFlutter(プラグイン)がインストール出来ないです。Plugin ‘Dart’ (version ‘223.8977’) is not compatible with the current version of the IDE, because it requires build 223.* or older but the current build is AI-231.9392.1 Plugin ‘Flutter’ cannot be loaded because it depends on plug










