- 1. AWS Cloud9でメールを送る方法
- 2. CodeIgniter3でAWS SESを使ってメールを送る方法
- 3. unset関数を使用して引数の値を消そう
- 4. Diving into the World of PHP Web Development
- 5. PHPのcurl拡張モジュールでDNSやhostsを使わずに名前解決する方法
- 6. composer(phpdotenv)を使用せずPHPで指定した環境変数の取得
- 7. WebサーバーをCentOS 7からRHEL 9に移行した話
- 8. [Laravel10] Laravel Sailを使用せず、DockerComposeを自前で用意する
- 9. 【PHP】配列からIDだけを取り出したい
- 10. Stackプログラミング言語を実行できるJSライブラリを作った
- 11. Laravel9でLaravel Excelインストール時に、maatwebsite/excelバージョン依存でエラー
- 12. Docker×Laravel×MySQLでHPを作ったらデータが全て消えた話
- 13. 【PHP8.2】PHP8.2でジェネリクスが導入された
- 14. PHP でヘッダーを ‘Content-Type’:’application/json’ に指定して POST したら意図しないリダイレクトでデータが消えて困った話
- 15. ファイル分割アップロード
- 16. 【PHP】そういうことか!オブジェクト指向!
- 17. 「独学エンジニア」レッスン1
- 18. 「独学エンジニア」での学習を始めました
- 19. 【PHP/MySQL】クッキーをWebサイトに食べさせる。
- 20. 自作ライブラリ作成の初心者がGitHubとComposerでソースをパッケージ化する
AWS Cloud9でメールを送る方法
# 結論: SESを使え
「Cloud9 メール」でググると、Cloud9はGmailしか送れない、という情報が真っ先に出ると思います。
そう信じて、ローカル環境はGmailでメールを送っていた時期が僕にもありました。でもそれはAWSに買収される前の話であって、AWSのメールサービスであるSESが使えないわけないだろ、と最近の私は思い直し、
改めて調査してみたところ、SESでもメールが送れました。
# 実装
PHPMailerを使うことで、SESを使ってsmtpプロトコルでメールが送れます。
“`php:_lib/MailSender.class.php
CodeIgniter3でAWS SESを使ってメールを送る方法
# はじめに
https://qiita.com/qwe001/items/b340628c2aaffbb12e7a以前、上記の記事を書いたのはCI3でSESを使ってメールを送る方法がわからず、調べる時間もなかったためでした。
phpMailerで送れるならCI標準機能でも送れるはずだと思って、改めて調査しなおしました。
# 実装
以下のようにすれば、CodeIgniter3の標準機能を利用してSESからメールが送れます。
“`php:application/config/email.php
‘CodeIgniter’,
‘protocol’ => ‘smtp’, // AWS SES の場合は smtp を指定すること
‘mailpath’ => ‘/usr/sbin/sendmail’, // Sendmail への
unset関数を使用して引数の値を消そう
## はじめに
unset関数を使用すれば引数で渡した変数の値を消すことができます。(未定義扱いになります。値がnullになることはありません)## 使ってみる
“`php
$num = 12345;
var_dump($num);
var_dump(unset($num));
“`
“`
int(12345)
Warning: Undefined variable $num in sample.php on line
NULL
“`
値がないと警告がでました。3行目にNULLが出力されていてなぜかと調べてみると値がない場合NULLを格納してくれるそうです。ということは値の無い変数を使用してif文を実行した場合elseが処理されるはずです。
“`php
if($num){
echo ‘trueです。’;
}else{
echo ‘falseです。’;
}
“`
“`
Warning: Undefined variable $num in sample.php on line
falseです。
“`
nullが入っている扱いなのでelseが処理
Diving into the World of PHP Web Development
PHP, or Hypertext Preprocessor, is a powerful open-source scripting language that reigns supreme in the realm of web development. Its ability to seamlessly blend with HTML code empowers it to craft dynamic and interactive web experiences. This article delves into the essence of PHP web development, exploring its functionalities, advantages, and the exciting possibilities it unlocks.
## Unveiling the Magic: How PHP Works
Imagine a website that greets you by name, remembers your preferences, and
PHPのcurl拡張モジュールでDNSやhostsを使わずに名前解決する方法
# はじめに
コマンドラインのcurlでは、`–resolve` オプションを利用することで、DNSやhostsを利用せずに指定されたドメイン(FQDN)の名前解決を行うことができます。※`-H ‘Host: example.jp’` のようにリクエストヘッダとしてHostを渡すことでも同様の対応は可能ですが、HTTPSの場合SNIを考慮する必要がある(リクエストヘッダとしてHostを渡す方法だけではSNIを考慮することができない)ため、 基本的にはリクエストヘッダではなく `–resolve` オプションを使うのがベターです。
https://everything.curl.dev/usingcurl/connections/name
この方法は、本番環境移行時におけるDNS切替前のリリース前確認(バックエンド内のAPI通信の動作確認)のような場面において非常に役立ちます。また、DNSやhostsの変更が行えない開発環境・検証環境においても有効です(レンタルサーバ、PaaS/FaaS、自分が管理者ではないサーバ等)。
# PHPのcurl拡張モジュールで `–reso
composer(phpdotenv)を使用せずPHPで指定した環境変数の取得
## はじめに
【対象】
– PHPでの開発がメインでない方、PHPで指定した環境変数を取得したい方
– composer(phpdotenv)をインストールせずに取得できる方法を探している方## 環境
PHP:version 8.3.3## 取得例
“`php:.env
“`
`.envファイルですが、PHPで取得する場合はその形式で書くと取得できました。`
“`php:echoEnv.php
“`
` . “\n”:改行コード。出力結果が見えやす
WebサーバーをCentOS 7からRHEL 9に移行した話
CentOS 7のサポートが2024年6月30日までとなったので、移行先のOSとしてRed Hat Enterprise Linux 9(RHEL 9)を選びました。備忘録として残します。
環境はGoogle Cloud Platform(GCP)のCompute Engine上で動いているWeb-DBサーバーです。
# 現在の構成
ロードバランサの後ろに本番Web-DBサーバーが1台と、メンテサーバーが1台あります。メンテナンス時はメンテサーバーのインスタンスを起動してロードバランサの振り分けをメンテサーバーに向けます。“`plantuml
nwdiag {
internet [ shape = cloud];network ロードバランサ {
internet;本番Web-DBサーバーCentOS [address = “”];
メンテサーバー [address = “メンテ時に切り替え”];
}
}
“`今回は本番Web-DBサーバーをCentOS 7からRHEL 9に移行します。
# ミドルウェア
[Laravel10] Laravel Sailを使用せず、DockerComposeを自前で用意する
# はじめに
Laravel Sailを使用せず、自前でDocker Compose環境を構築します。
※ なお、公式ではLaravel Sailの使用が勧められております。
https://readouble.com/laravel/10.x/ja/installation.html
本記事は暫定版であり、今後、Laravelの実装学習が進むにつれ更新していく予定です。
# Laravel Sailについて
Laravelのプロジェクトを開始するにあたり、開発環境としてLaravel Sailを使用するか悩みました。
SailのPHPコンテナのDockerfileを確認してみると、`artisan serve`経由でPHPのビルトインサーバーを使用しているようで、apacheやnginxなどのWebサーバーのコンテナは存在しませんでした。
https://www.php.net/manual/ja/features.commandline.webserver.php
>このウェブサーバーは単一のシングルスレッドプロセ
【PHP】配列からIDだけを取り出したい
# はじめに
こんにちは、エンジニアのkeitaMaxです。
今回はなにをやりたいかというと、
“`php
$array = [
[“id” => 1, “name” => “taro”],
[“id” => 2, “name” => “jiro”],
[“id” => 3, “name” => “saburo”]
];
“`
こんな配列からidの部分だけ抜き足して
“`php
$array = [1,2,3];
“`
みたいなidだけの配列にしたいということです。# 試したこと① foreach
まずは無難なforeachで試してみました。
“`php
$array = [
[“id” => 1, “name” => “taro”],
[“id” => 2, “name” => “jiro”],
[“id” => 3, “name” => “saburo”]
];$result = [];
foreach($array as $value){
array_push($result, $value[‘id
Stackプログラミング言語を実行できるJSライブラリを作った
## 概要
こんにちは!
私がコミュニティで開発しているスタック指向型の強力なスクリプト言語「Stack」を、PHPみたいにHTMLに組み込んで動かせたら便利だと考えて、Webアセンブリ版Stackプログラミング言語を実行するJSライブラリを開発しました。https://qiita.com/KajizukaTaichi/items/1c3e3ee08d102bfd576c
# コード紹介
“`javascript
import init, { run_stack } from ‘./pkg/web_stack.js’;init().then(() => {
window.run_stack = run_stack;// ページの読み込みが完了したら実行する処理
// class が stack である要素を全て取得
const stackElements = document.getElementsByClassName(“stack”);// 各要素に対して処理を行う
for (let i = 0; i < st
Laravel9でLaravel Excelインストール時に、maatwebsite/excelバージョン依存でエラー
Laravel9で、Laravel Excelをインストールしようとしたら、エラーが起こったので、残す。
# 環境
– Rocky Linux release 9.3
– PHP 8.0.30
– Laravel 9.52.16# 手順
## Laravel Excel インストール
“`
$ composer require psr/simple-cache:^2.0 maatwebsite/excel
“`
“`
$ composer require maatwebsite/excel
“`
## `config/app.php`のproviders, ailiasesに追記
“`config/app.php
‘providers’ => [
/*
* Package Service Providers…
*/
Maatwebsite\Excel\ExcelServiceProvider::class, // 追記
],
‘aliases’ => Facade::def
Docker×Laravel×MySQLでHPを作ったらデータが全て消えた話
## 技術選定の理由
– Dockerの勉強のため
– Laravelを使って何か作ってみたかった## 発生したこと
ホームページには自作CMSを用いてブログ機能をつけた。
デプロイから1日程度は問題なく見ることができたが、**データがテーブルごと吹っ飛んだ**
管理アカウントも消えている…仕方なくもう一度サーバーにログインしアカウント作成。
しかし、また消える….# 解決策
以下の記事を参考にしながら、なんとか自力でやってみたhttps://kiyobl.com/docker-mysql-persistence/
## コンテナ構成(docker-compose)
コンテナは以下のように構築した
“`yaml
version: ‘3’services:
app:
container_name: mapworks_hp
build:
context: .
dockerfile: Dockerfile
ports:
– “8000:8000”
– “5173:5173”
【PHP8.2】PHP8.2でジェネリクスが導入された
[PHP 8.2 新機能の概要とコード例](https://www.fushigiame.jp/article/9)

:::note
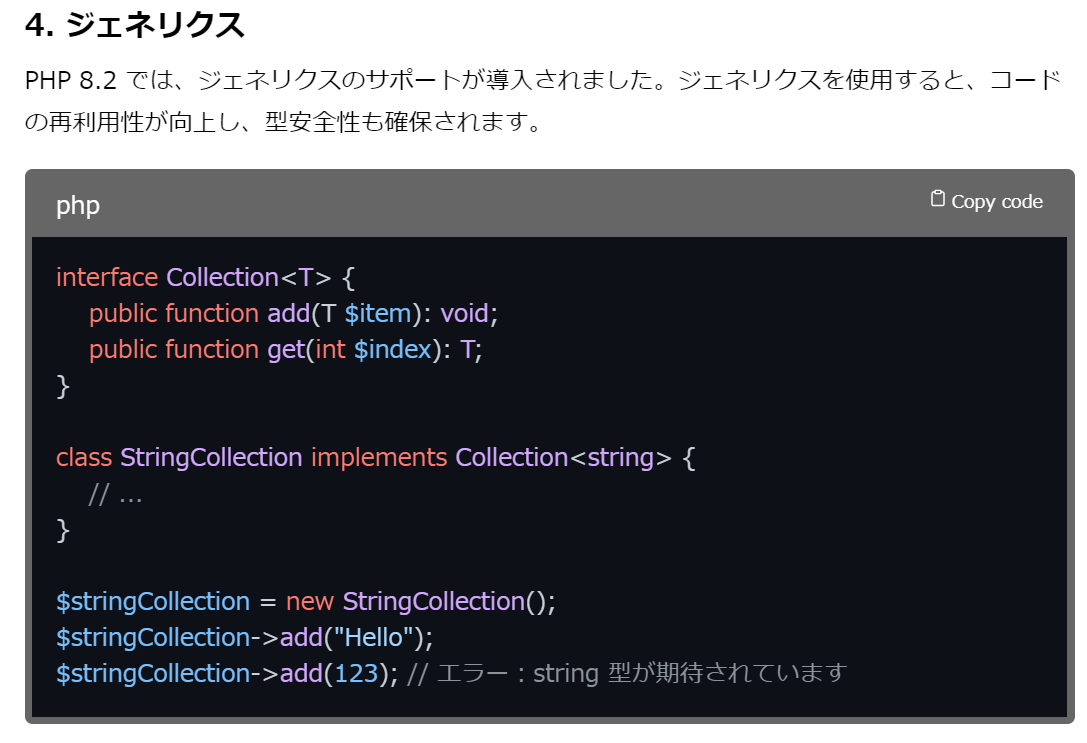
4\. ジェネリクス
PHP 8.2 では、ジェネリクスのサポートが導入されました。
ジェネリクスを使用すると、コードの再利用性が向上し、型安全性も確保されます。“`php
interface Collection{
public function add(T $item): void;
public function get(int $index): T;
}class StringCollection implements Collection
{
// …
}$stringCollection = new StringCollection();
$
PHP でヘッダーを ‘Content-Type’:’application/json’ に指定して POST したら意図しないリダイレクトでデータが消えて困った話
## 環境
– PHP
– Apache## 解決策
POST 先に指定している URI の末尾にスラッシュをつける。
`localhost:3000/json` -> `localhost:3000/json/`
## 理由
Apache では設定によって URI に [Trailing Slash](https://wa3.i-3-i.info/word11910.html) と呼ばれる末尾のスラッシュが無い場合、末尾のスラッシュが存在する URI へリダイレクトさせられます。
このリダイレクトによって `’Content-Type’:’application/json’` 指定で POST した値が消えていました。
この設定は、 [DirectorySlash ディレクティブ](https://httpd.apache.org/docs/2.4/ja/mod/mod_dir.html) と呼ばれるものです。
– Trailing Slash 参照元 : https://wa3.i-3-i.info/word11910.html
– DirectorySla
ファイル分割アップロード
“Vue.js“と“Laravel“によるSPAを構築しました。
“Vue“から“Laravel“へのファイルアップロード機能を実装しており、
大きいサイズのファイルをアップロードする際に少し苦労したので、
その備忘録としてここに残します。# 実装方法
初めは1つのファイルをフロントエンドからバックエンドへそのまま送る予定でした。しかし、5GBほどのファイルをアップロードすると、通信環境によってはタイムアウトでエラーが発生し、設定値等を変更しても改善しませんでした。
なのでフロントから分割してアップロードし、
バックで統合、保存する方式で実装することに決めました。# Vue.jsの実装
““は **multiple** に設定しているので複数選択可能です。
それぞれのファイル毎に“uploadChunks()“を呼び出します。実際のソースでは“upload()“が呼び出されるとバリデーションチェック等を行っています。
“`js
const upload = () => {/* バリデーションチェック等実装 *
【PHP】そういうことか!オブジェクト指向!
## まず初めに
まだオブジェクト指向を学習し始めて一週間の僕が備忘録的に残すものなので、何か間違いがありましたら優しく教えていただけますと幸いです:pray_tone1:また、オブジェクト指向のイメージをつかんでもらうことを目的に書いています。
## 現段階でのオブジェクト指向の理解
ヒト(赤ちゃん)→ウンチする
ヒト(女性)→ウンチする
ヒト(おじいさん)→ウンチする

# 2.実装
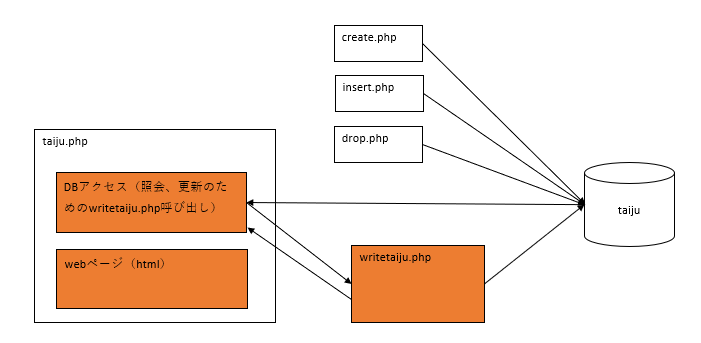
「クッキーを読み込んでフォームの名前を設定する from」「クッキーを読み込んでフォームの名前を設定する to」のコメントでくくられた所が修正対象です。
# (1).書き込み処理
“`writetaiju.php
自作ライブラリ作成の初心者がGitHubとComposerでソースをパッケージ化する
## はじめに
自作していたライブラリを
**”GitHubとComposerを使ってダウンロードできるようにしておけばカッコいいし便利そう”**
と思って
**”Composerって依存関係をJSONで書いておけば簡単にダウンロードできるんだったよねー”**
ってくらいの気持ちでComposerの初心者がやろうとした結果かなりハマってしまったので(色んな意味で)メモを残しておきます。
また、ハマりポイント(自分の場合ですが)を補足として入れておいたので参考になればと思います。以下では **”ライブラリ公開側の設定”** と **”ライブラリ利用側の設定”** に分けて話を進めます。
:::note info
本記事ではPackagistへの登録なしでできる方法をご紹介しています。
:::## 環境
- プラットフォーム
- Windows10
- Composer
- v2.6.5
- Git
- v2.31.1









