- 1. [パート2:実行]S3に保存する前ラムダでサムネイルに画像圧縮の前処理
- 2. [パート1:概要の設計] S3に保存する前ラムダでサムネイルに画像圧縮の前処理
- 3. node js でdiscord のbot作成#1 nodejsの導入botを起動
- 4. IP アドレス確認くんを作る!! powered by Node.js on Azure App Service
- 5. PowerShellでyarnをインストールしようとしたら、「yarn : このシステムではスクリプトの実行が無効になっているため~」とエラーが出た
- 6. Vite + React + Typescript 環境構築おためし
- 7. almalinuxにnode.jsとexpressをインストールする
- 8. ExpressにおけるRate Limitの実装ガイド
- 9. Node.js (Typescript) で Bluesky に画像を自動投稿する Bot を作る (その2)
- 10. nodeのバージョンアップ
- 11. VS2022 17.8 の React テンプレート (Vite) でホロジュール Web アプリを作り直した
- 12. WSLのUbuntuにプログラミング言語の管理ツールasdfを導入する
- 13. 【TypeScript】画面表示までの流れを図解で理解しながら環境構築する
- 14. 【Bun/Node.js】fetchした画像をBase64形式のData URLsに変換する方法
- 15. vue.jsのチュートリアルを整理していく
- 16. Ubuntu 22.04にNode.jsとNPMをインストール・アンインストールする方法
- 17. Tauri、React、Node.js、GridDB によるデスクトップ WiFi ネットワーク・モニターの構築
- 18. [Angular] BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. の直し方
- 19. nodebrewをインストールしてnpmコマンドを実行できるようにする
- 20. Playwright で ファイル選択はできるが formData が送信できない時は buffer を指定する
[パート2:実行]S3に保存する前ラムダでサムネイルに画像圧縮の前処理
# 前提
せめてS3・Lambda・IAM権を持っているAWSアカウントそれともIAMアカウント用意
# 概要
こちら記事では詳細な実行を説明させて頂きます。主な内容が下記のように進めています。
1. バケツ作成
1.1 バケツ作成
2.2 ライフサイクル作成
2. ポロシー・ロール作成
2.1 ポリシー作成
2.2 ロール作成
3. ラムダファンクション作成
3.1 環境作成
3.1.1 初期設定
3.2 ファンクション作成
3.2.1 ロールや処理時間を設定
3.2.2 トリガー設定
3.2.3 環境変数
3.3 ラムダのNode modulesについて
4. テスト行い
4.1 S3アップロード
4.2 結果をチェック
4.3 ログをチェック
## 1. バケツ作成
2つのバケツを作成し、そのうち1つを一時的なバケツとして使用します。この一
[パート1:概要の設計] S3に保存する前ラムダでサムネイルに画像圧縮の前処理
前の[記事](https://qiita.com/17021084/items/e1078bacc2fbc32d3183)の次に、今回は実践のユーケースを説明させて頂きます。
以下の2つのパートに分かれています。
– パート1:概要の設計(本記事)
– パート2:[詳細な実行](https://qiita.com/17021084/items/0e077c7c85bd5fce657d)## **概要**
1. 前提
2. 背景
3. 目的
4. 構成・経過
5. 評価
6. その他## 1.前提
– Node Js 20.xx
– Lambda x86_64
– [sharp](https://sharp.pixelplumbing.com/install) (os linux, cpu x86)
– AWS console 操作ため、管理権があるアカウントは必要## 2.背景
SNS系アプリでよく見かけるサムネイルです。これらの処理には時間がかかりますが、たまにしか実行されません。メインのサーバーにサムネイル処理を置くと、他のサービスに影響を与える可能性があ
node js でdiscord のbot作成#1 nodejsの導入botを起動
# この記事を書いた自分の環境
| 名前(アプリ名とか)| バージョン |
|:-:|:-:|
| pc | Windows11 |
| nodejs | v21.6.2 |
| discord js | 14.14.1 |
# node js 導入
まず以下のリンクに飛びましょうhttps://nodejs.org/en
そしたら Current
Latest Features
って書いてある方を選びましょう

って感じのやつです21.6.2って書いてあるけれどこれが違ってもok“`bash:cmd
node -v
“`
って打ったら
“`console:cmd
v●●.●.●
“`
って出たら成功です※●はバージョン# bot制作
そしたら次のリンクに飛んでhttps://discord.com/dev
IP アドレス確認くんを作る!! powered by Node.js on Azure App Service
こんにちは、アーキテクトのやまぱんです。
補足コメントや質問、いいね、拡散、是非お願いします🥺!
間違ってたら優しく教えてください!node.js を触るのはこれが 5 回目ぐらいなんですけど、今回本来のメインの検証をするための下準備でハマってしまった。
## きっかけ
・検証のため IP アドレス確認くんを作りたくなった
・作ってみるとつまった
・**ローカルでは動くのに、Azure App Service にデプロイすると動かないっていう状態**にハマる、沼る
・他にも詰まってる人がいそうだった
Stack over flow や Qiita でも同じようなエラーになってる人がいた
・今後も作ることありそうなのでメモしとこ## 事前準備
node.js、Azure CLI ,Express Generator などはインストール済の Windows 環境で実施## 手順
+ 1.管理者権限のターミナルにて express のひな形を作る
“`powershe
PowerShellでyarnをインストールしようとしたら、「yarn : このシステムではスクリプトの実行が無効になっているため~」とエラーが出た
# 今回困ったこと
タイトルの通りですが、PowerShellで`yarn`を使おうと`npm`でインストールしようとしたら、以下のようなエラーが出て手詰まりになりました。
“`
yarn : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Users\hogehoge\nodejs\bin\yarn を読み込むことができません。詳細については、「about_Execution_Policies」(https://
go.microsoft.com/fwlink/?LinkID=135170) を参照してください。
発生場所 行:1 文字:3
+ . ‘C:\Users\hogehoge\nodejs\bin\yarn
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : U
Vite + React + Typescript 環境構築おためし
# 概要
[vite](https://ja.vitejs.dev/)はwebpackの欠点を解消するように作られたビルドツール。
最近巷でよく聞くので、本家のサイトを参考にしてビルドをやってみようと思う。# 参考
https://ja.vitejs.dev/guide/#%E6%9C%80%E5%88%9D%E3%81%AE-vite-%E3%83%95%E3%82%9A%E3%83%AD%E3%82%B7%E3%82%99%E3%82%A7%E3%82%AF%E3%83%88%E3%82%92%E7%94%9F%E6%88%90%E3%81%99%E3%82%8B
# 環境
今の環境はこんなかんじ。– OS
– MX 21.3 Wildflower (64bit)
– CPU
– Intel(R) Core(TM) i3-2350M CPU @ 2.30GHz
– RAM
– 4G
– nvm
– version 0.35.0
– node
– version 20.11.1やけにスペックが低いのは古くなった大学生協PCに
almalinuxにnode.jsとexpressをインストールする
# almalinuxでnode.jsを開発したい -まずはコンソール-
※ここでの環境は2024年 almalinux9.3 node.js20.9 express4.18.2で検証しています。
バージョン違いでコマンド入力や記法が変わることも有るのであしからずご了承ください※ここではエディタにvimを使っていますが、jsファイルの編集なら他のIDEとかを使ってもいいかもです。
visual studio codeなら公式サイトのRPMでインストールできるし日本語化もできるからいいかも?
https://code.visualstudio.com/download## 手順
node.jsのパッケージをインストール
expressをインストール
maria dbをインストール
hallo world## node.jsのパッケージをインストール
ターミナルで以下の操作をする
> dnf module list nodejsこれでバージョン確認2024年現在では20と18が使えるようです。
> sudo dnf module -y install nodejs:20
ExpressにおけるRate Limitの実装ガイド
# Rate Limitの概要
Rate Limitは、APIへのリクエスト数を制御するためのシステムです。
これは、APIを過剰に使用したり、悪意のある攻撃を防ぐために使用されます。
Rate Limitによって、一定期間内に許可されるリクエストの数が限定されることで、サーバーの過負荷を防ぎ、サービス品質を維持することができます。## Rate Limitの利点
### サービスの過負荷防止
APIへの過剰なリクエストがサーバーのリソースを圧迫し、サービスが遅くなったり、最悪の場合はダウンしたりすることを防ぎます。
Rate Limitによって、予期せぬトラフィックの急増による障害からAPIを守ります。### 悪意のある利用の防止
DDoS攻撃など、悪意のあるユーザーによる過剰なリクエストを防ぎます。
これにより、APIが安全に運用されることを確保します。### 公平なリソースの利用
全てのユーザーに対して公平にAPIリソースへのアクセスを提供します。
一部のユーザーによる過剰なリクエストが他のユーザーの利用機会を奪うことを防ぎます。### コスト管理
クラウドサービ
Node.js (Typescript) で Bluesky に画像を自動投稿する Bot を作る (その2)
この記事は、[Node.js (Typescript) で Bluesky に画像を自動投稿する Bot を作る (その1)](https://qiita.com/eXpresser/items/fce2066f442bd37c8a36) の続きになります。
前の記事では、Node.js から Bluesky へ API 経由で投稿する部分まで実装しました。
今回の記事では、 Azure Function のタイマートリガーを使用して定期的に画像を投稿する Bot にしていきたいと思います。Twitter での完成イメージ

## 完成像
 でホロジュール Web アプリを作り直した
## はじめに
Visual Studio 2022 17.8 以降より、ASP.NET Core をバックエンドとした React/TypeScript Webアプリケーションを開発する際のテンプレートが Vite ベースになりました。
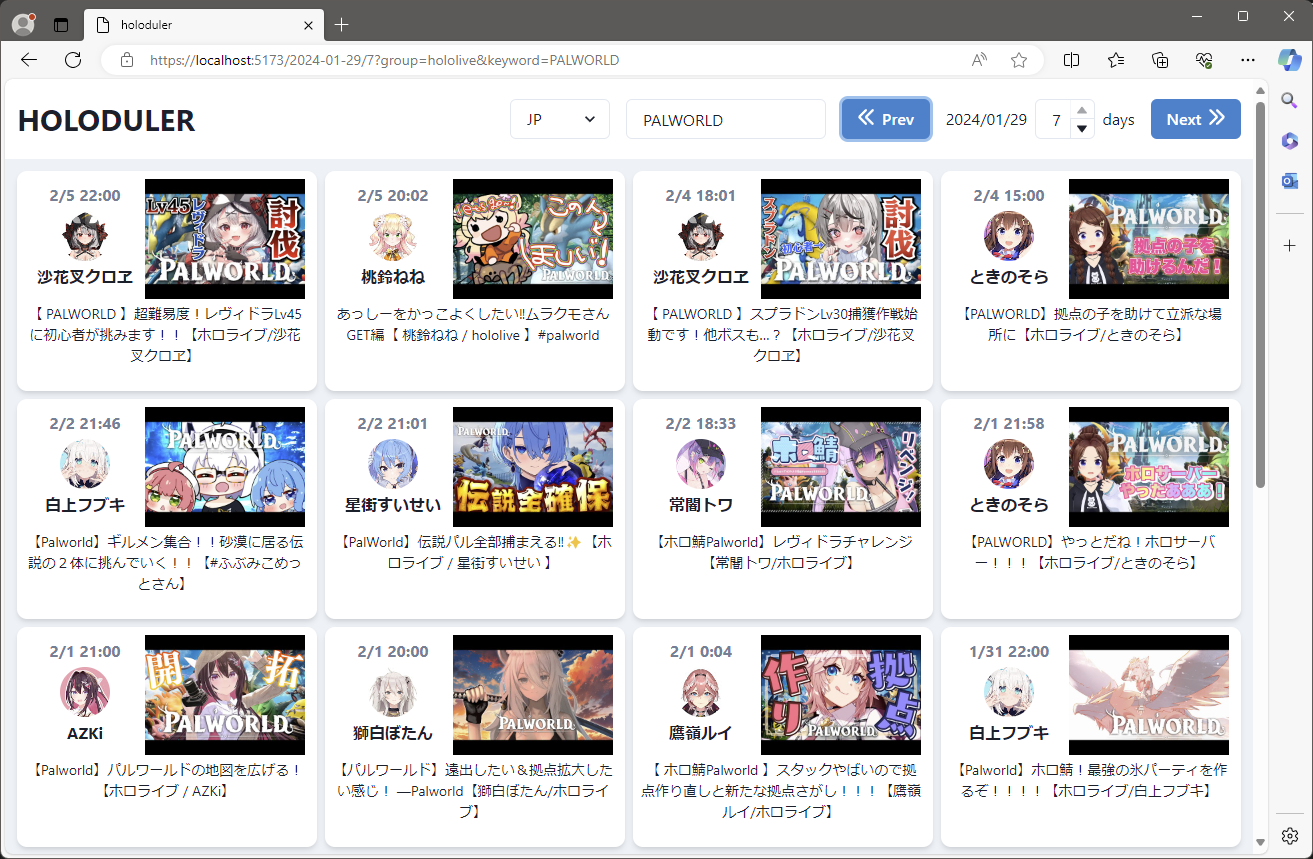
Vite や 標準で組み込まれた Swagger UI および HTTP リクエストファイルなどを試してみたいので、以前開発したホロジュールの React/TypeScript Webアプリケーションに検索機能を追加しつつ、新しいテンプレートを利用してあらためてゼロから開発してみました。
日付の移動だけではなく、グループの選択やキーワード検索、表示日数の変更を可能としています。

## Vite とは
[Vite 次世代フロントエンドツール](https://ja.vitejs.dev/)
> Vi
WSLのUbuntuにプログラミング言語の管理ツールasdfを導入する
# はじめに
WSLのUbuntuにプログラミング言語をインストールする際、通常はaptなどの標準パッケージ管理ツールを利用すると思います。aptでインストールする場合、例えばプログラミング言語ごとにバージョンを切り替える手順が違ったりと面倒なのですが、asdfを使用すると、asdfが提供する統一されたコマンドインターフェースで言語のバージョンの切り替えが行えたりします。
本記事では、asdfのインストール手順、asdfによる言語のインストール手順、言語バージョンの切り替え方法をご紹介します。
asdfについては、以下のページをご参照ください。
https://asdf-vm.com/
本記事の前提環境としては、以下の記事をご参照ください。
「WSL+Ubuntu+Docker+VSCode+Githubの構築手順」
https://qiita.com/perilla/items/ef73cf57ade24bc94f19# asdfインストール
asdfの導入手順につきましては、以下のページを参照ください。
https://asdf-vm.com/guide/gett
【TypeScript】画面表示までの流れを図解で理解しながら環境構築する
# はじめに
最近、個人で作りたいアプリが見つかったので、そのアプリをTypeScriptで実装しようと考えています。まずはTypeScriptで実装するにあたって環境構築を実施したのですが、reactなどみたいに`npx create-react-app`を打つのみでなく、若干複雑だったので記事にまとめようと思いました。
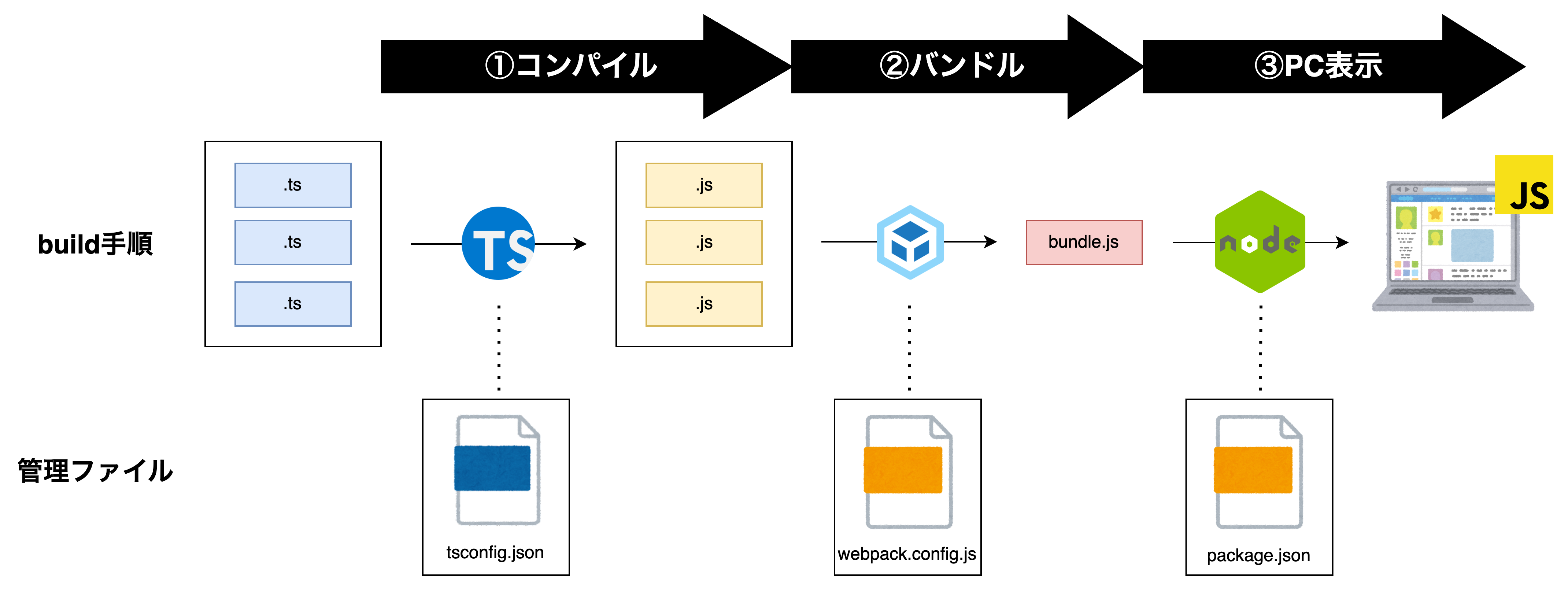
下記で環境構築を動画で説明してくださっている方がいたので、それを元に構築したのですが、この記事では図解することで、視覚的にわかりやすく説明できればと思います。参考動画:https://www.youtube.com/watch?v=qSHlXcSces8
# 全体観

上記がTypeScriptを用いて画面表示するまでの流れとなっています。
詳しい仕組みの説明は下記記事を参考してみてください。仕組みの説明:ht
【Bun/Node.js】fetchした画像をBase64形式のData URLsに変換する方法
# 背景
Redisでキャッシュした画像をWebページで表示できるようにしたい。Redisはバイナリセーフなので画像をそのまま保存できるが、HTMLのimgタグで表示する際の扱い易さを考慮して、まずはBase64形式のData URLsに変換することに決めた。
# 方法
“`js
// 画像を取得する
const response = await fetch(“https://avatars.githubusercontent.com/u/40382980?v=4”)// レスポンスをBlobオブジェクトとして取得する
const blob = await response.blob()
const { type: fileType } = blob// Bufferオブジェクト経由でBase64文字列に変換する
const arrayBuffer = await blob.arrayBuffer()
const myBuffer = Buffer.from(arrayBuffer)
const base64 = myBuffer.toString(‘base64’)
vue.jsのチュートリアルを整理していく
Vue.jsの公式ドキュメントを読んでいるが、なんかよくわかんないということで、記事にしながら整理することにした。
公式ドキュメント→https://ja.vuejs.org/guide/introduction.html
## 単一ファイルコンポーネント
HTML,CSS,Javascriptをまとめて持っている一つのファイル。Vue独自のもので、SFCともいわれる。見た目がHTMLファイルっぽいが、HTMLではない。拡張子は「.vue」。
↓単一ファイルコンポーネントの例
“`test.vue
“`
補足)コンポーネントとは?
英語でcomponent。大雑把にい
Ubuntu 22.04にNode.jsとNPMをインストール・アンインストールする方法
Ubuntu 22.04 LTSは、最新の技術と長期的なサポートを提供することで知られています。この記事では、Ubuntu 22.04にNode.jsとNPMをインストールし、後にそれらをアンインストールする方法をステップバイステップで説明します。
# Node.jsとは?
Node.jsは、サーバーサイドでのJavaScript実行環境を提供するオープンソースプラットフォームです。非同期イベント駆動型のアーキテクチャを採用しており、軽量かつ効率的なアプリケーションの開発が可能です。NPM(Node Package Manager)は、Node.jsのパッケージ管理ツールであり、世界最大のソフトウェアレジストリです。
# Node.jsとNPMのインストール
Ubuntu 22.04にNode.jsとNPMをインストールするプロセスは簡単で、以下の手順で完了します。
## ステップ 1: Node.jsのセットアップスクリプトを実行
Node.js v18をインストールするための準備として、以下のコマンドをターミナルに入力します。
“`bash
curl -fsSL h
Tauri、React、Node.js、GridDB によるデスクトップ WiFi ネットワーク・モニターの構築
## はじめに
この記事では、**Node.js**、**Tauri**、および **React** のような技術を複雑に織り交ぜながら、デスクトップ WiFi ネットワーク・モニターを構築するプロセスを掘り下げていきます。私たちのアーキテクチャ決定の中心は、ストレージ・ニーズに **GridDB** を使用することに重点を置いていることです。
しかし、なぜ GridDB なのでしょうか?それは WiFi ネットワーク・モニタリングの複雑さをナビゲートする中で、信頼性が高く効率的なストレージ・メカニズムを選択することが最も重要になるからです。ユニークな機能と最適化されたパフォーマンス特性を持つ GridDB は、理想的な候補として浮上しました。Node.js の多用途性、React の豊富なユーザー・インターフェース機能、Tauri のクロスプラットフォームの利点と組み合わせることで、効果的なネットワーク・モニタリングへの全体的なアプローチを提示することを目指しています。
## ソースコード
プロジェクトのセットアップにはいくつかのステップがあります。
### 準備
このソ
[Angular] BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. の直し方
# はじめに
Angular 10 から Angular 17 へアップグレードしたところ、テスト実行時にこのようなメッセージが出力されました。
> BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. > This is no longer the case. Verify if you need this module and configure a polyfill for it.
>
> If you want to include a polyfill, you need to:
> – add a fallback ‘resolve.fallback: { “timers”: require.resolve(“timers-browserify”) }’
> – install ‘timers-browserify’
> If you don’t want to include a polyfill, you
nodebrewをインストールしてnpmコマンドを実行できるようにする
## Laravelで使用できるようにする
“`
composer require laravel/breeze:^1.13 –devphp artisan breeze:install
php artisan migrate
npm install
// 開発サーバー起動
npm run dev// 本番用にファイル出力
npm run build
“`#### npmコマンドが実行できない場合
下記のコマンドを実行
“`
nodebrew ls
“`“`
v20.8.0current: none
“``current: none`だと、npmが使用できないので、下記のコマンドを実行する
バージョンは適宜変更してほしい。“`
nodebrew use v20.8.0
“`実行後確認
“`
nodebrew ls
“`“`
v20.8.0current: v20.8.0
“`下記のコマンドで、バージョン確認ができればOK
“`
npm -v
“`
Playwright で ファイル選択はできるが formData が送信できない時は buffer を指定する
# 問題
公式に以下のような使用例があるが、
ファイル選択はできるものの、その後の実際にアップロード送信がうまくいかない“`js
// Start waiting for file chooser before clicking. Note no await.
const fileChooserPromise = page.waitForEvent(‘filechooser’);
await page.getByText(‘Upload file’).click();
const fileChooser = await fileChooserPromise;
await fileChooser.setFiles(path.join(__dirname, ‘myfile.pdf’));
“`https://playwright.dev/docs/api/class-filechooser
# 解決
– `fileChooser.setFiles` の引数としてファイル本体を渡したつもりでも、画面に表示される「ファイル名」の部分しかエミュレートできていなさそうに思えた









