- 1. 車検証のQRコードを生成してみる
- 2. 【JavaScript】配列メソッド一覧
- 3. モバイル端末の適応:remレイアウトの戦略
- 4. 初心者JavaScriptのメモ帳~JavaScriptよく使われるメソッド~
- 5. WebGL入門 その①(基礎知識、機材の準備、開発環境構築、三角形描画まで)
- 6. 【JavaScript】写真の一覧表示を画面に合わせて最適な大きさにして全部表示したい
- 7. leaflet.jsで日本地図を塗りつぶす
- 8. 【JavaScript】オブジェクトをJSON文字列に変換する方法
- 9. 「JavaScriptで要素をドラッグして移動する簡単な方法」という記事を見たが、何となく外枠が欲しくなった
- 10. 【小ネタ】Node.js用の OpenAI パッケージ(OpenAI版・Azure版)を軽く見比べてみる
- 11. [Javascript]深いネストの中にあるオブジェクトを検索し順番も記録するアルゴリズム
- 12. Deno DeployでBlueskyにツイートするAPI【ポスト】
- 13. Leafletで好きな色のピンを表示させたい!
- 14. pageStackメソッドで、引数を設定する
- 15. jsモジュールが使えるタイプのローカルWebアプリ
- 16. Stripe Checkoutでタイムセールのような時間制限のある決済フローを実装する方法
- 17. Gin Web Frameworkでのnpmライブラリを使った静的ファイルの取り扱いに関するメモ
- 18. How to Be A Great Musician?
- 19. 4つ目のPRでようやく Next.js にコントリビュートできた話
- 20. Javascript(React) 引数のアンダーバー( _ )の意味
車検証のQRコードを生成してみる
## QRコードについては以下
前回は、QRコードを読み取るため、QRコードの仕組みを解説してみました。https://qiita.com/f_uto/items/319c76fa1807e3f70d63
## 今回は、そのQRコードを生成してみます
車検証の普通車の車検証の場合は、分割(連結)QRコードと言う仕様となっており、軽自動車および軽自動車ICカードの車検証は、通常のQRコードという仕様です。QRコードはデンソーウェーブの登録商標です
QRコードの仕様は公開されているものの、分割QRコードがあまり利用されていないようで、QRコード生成ライブラリも分割でないQRコード生成はたくさんありますが分割できるものが有りませんでした。
そこで、zxingライブラリのjsバージョンを元に分割QRコードを生成できるようにカスタマイズしました。
https://github.com/zxing-js/library
車検証QRコード生成ツールは、githubにてソースコードおよびwebとしても公開してます。
 => console.log(element));
“`### `reduce`
配列の各要素に対して(左から右へ)関数を適用し、単一の出力値を生成します。アキュムレータ(累積値)と現在の値に対して関数が適用され、最終的な値を返します。
“`javascript
const sum = [1, 2, 3].reduce((acc, cur) => acc + cur, 0);
console.log(sum); // 6
“`## 配列生成
### `
モバイル端末の適応:remレイアウトの戦略
## 背景
携帯の画面では、画面サイズが異なるため、通常のpxをレイアウト単位として使用すると、異なる画面で予期しない表示効果が生じる可能性があります。##### 例
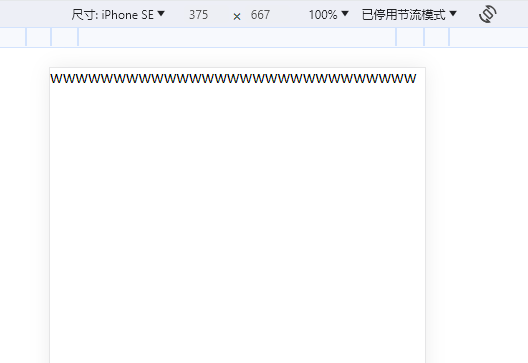
* ブラウザのモバイルモニターで、iPhoneSEを使って、画面の文字列 “www…” は、、行全体をきちんと埋めることができます。
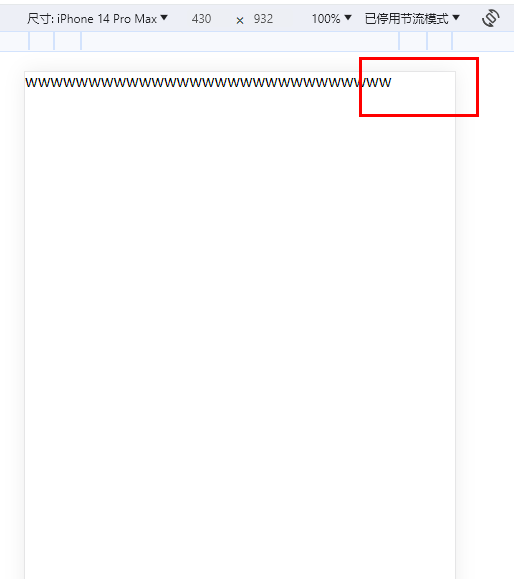
* そして、iPhone14 Proに切り替えると、文字列の後には明らかな空白が生じることがわかります。
ソースコードは下記になります
“`react
functio
初心者JavaScriptのメモ帳~JavaScriptよく使われるメソッド~
# Web制作でよく使われるJavaScriptメソッド
## querySelector() / querySelectorAll()
DOM内の要素をCSSセレクタを使って検索します。### querySelector()
“`diff_javascript
// 単一の要素を取得
const element = document.querySelector(‘.classname’);
“`### querySelectorAll()
“`diff_javascript
// 複数の要素を取得
const elements = document.querySelectorAll(‘div’);
“`
## addEventListener()
特定のイベントが発生したときに指定した関数を実行します。これは、クリック、マウスオーバー、キーボード入力などのイベントを処理するのに役立ちます。“`diff_javascript
document.getElementById(‘myButton’).addEventListener(‘click’, functio
WebGL入門 その①(基礎知識、機材の準備、開発環境構築、三角形描画まで)
# はじめに
WebGLについて、初学者の方向けに概要や背景などを説明する資料が欲しかったので書いています。
章に分けて読み物として書いている箇所もあるので、文章が長いと感じる方は興味がある箇所のみ読んでいただいても構いません。
WebGLはプログラミングに触れたことがある方でも、少し独特な記法に感じる方もいるかもしれません。記法だけ分かれば書けるのではなく、コンピュータグラフィックスや数学などの知識も必要なので、プログラミングがかける人の中でも適正がある方とない方を選ぶ技術分野であると感じています。とはいえ、しっかり勉強すれば作れるものなので、画像や3Dモデルを使ってリッチな表現を作りたい方は、楽しみながら諦めずに続けていただければと思います。# 1. WebGLとは
## 1-1. WebGLの概要
WebGLは、Khronos Groups(クロノスグループ)という米国の非営利団体が策定している技術で、ウェブブラウザ上で動くグラフィックを描画するための仕組みやメモリの効率化を行っています。
WebGLはHTML5と同時期に登場した技術で、HTML5で策定された`
【JavaScript】写真の一覧表示を画面に合わせて最適な大きさにして全部表示したい
# はじめに
モニターの画面いっぱいに写真の一覧を表示したい!という思いがあり、記事にしてみました!
モニターの大きさって色々あるので固定値ではなく、画面の大きさによって写真の大きさが一番大きく出るようにしたいです。
20枚でも40枚でも画面いっぱいにスクロールなしで、写真を見れるようにします。
# 結論
“`js:
function optimalWidth(photoNum, aspectRatio, allWidth, allHeight) {
var resultWidth = 0;
for (let i = 1; i <= photoNum; i++) { var w = allWidth / i; var heightNum = Math.ceil(photoNum / i); var h = allHeight / heightNum; var aspectH = w * aspectRatio * heightNum; var widthFromeight = h / aspe
leaflet.jsで日本地図を塗りつぶす
## html,jsでleafretjsを使って防災地図の塗りつぶしがしたい
– 引越し先を選ぶときに、地震・洪水・土砂崩れ・津波などなど日本を襲う数多の災害をなるべく避けられるような土地を選びたい!
– だが、防災マップは自治体が発表していたり、洪水は国交省が管理していたり、データがバラバラすぎる
– 特に東京都さんの[地震防災マップ](https://www.toshiseibi.metro.tokyo.lg.jp/bosai/chousa_6/home.htm)!地図で表示されていないので、見にくすぎる!
– 洪水は国交省さんの重ねる[重ねるハザードマップ](https://disaportal.gsi.go.jp/hazardmap/maps/index.html?ll=35.733624,139.654427&z=13&base=pale&vs=c1j0l0u0t0h0z0)が普通に見やすいです。
– ということでleafretjsを使って地震危険度と洪水と土砂崩れが簡単に見られるようにしてみましょう。## 東京都の町番地レベルでのgeojsonデータの取得
こちらの素晴
【JavaScript】オブジェクトをJSON文字列に変換する方法
`JSON.stringify()`を使用することでオブジェクトや値をJSON文字列に変換します。
“`js
const jsonObject = {
name: “Sample”,
age: 20
}
const jsonString = JSON.stringify(jsonObject)console.log(jsonString) // {“name”: “Sample”,”age”: 20}
“`https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify
「JavaScriptで要素をドラッグして移動する簡単な方法」という記事を見たが、何となく外枠が欲しくなった
https://qiita.com/economist/items/d4254209330c11caff04
https://qiita.com/www-tacos/items/5614b61d3742d6db34b7
See the Pen
ball-area by s4i (
【小ネタ】Node.js用の OpenAI パッケージ(OpenAI版・Azure版)を軽く見比べてみる
JavaScript で OpenAI の API を扱おうとした時に、公式から提供されているパッケージを利用できます。
OpenAI提供の API を利用する際は以下の 1つ目の「openai」が利用できたり、Azure版の API(Azure OpenAI Service の API)を使う場合は以下 2つ目の「@azure/openai」を利用できたりします。
※ 後述しますが、「openai」のほうを Azure OpenAI Service用に使うこともできます●openai – npm
https://www.npmjs.com/package/openai●@azure/openai – npm
https://www.npmjs.com/package/@azure/openaiこれらの違いについて、少し見てみた結果をメモしておこうと思い、この記事を書きました。
とりあえず、軽く情報を見ていく感じで比較しようと思います。
## それぞれの npm のページ
### それぞれのバージョン
まずは npm のページの上部を見てみます。#### op
[Javascript]深いネストの中にあるオブジェクトを検索し順番も記録するアルゴリズム
# やりたいこと
以下のようなオブジェクトがあるとする
“`javascript
const sampleObject = [
{
“id”: 1,
“children”: [
{
“id”: 3
},
{
“id”: 4,
“children”: [
{
“id”: 6
}
]
},
{
“id”: 5,
“children”: [
{
“id”: 7
}
]
}
]
},
{
“id”: 2,
“children”: []
}
]“`
## やりたいことはこんな感じ
– idが6のオブジェクトまでの道筋(どのobjectを通って検索したか)を取得したい
– できるだけ無駄な繰り返しなく結果を取得したい# 解決
Deno DeployでBlueskyにツイートするAPI【ポスト】
“`bash
curl https://b-sky.deno.dev?identifier=laravel11.bsky.social&password=PASSWORD&text=やあ
“``laravel11.bsky.social`と`PASSWORD`は適宜書き換えてね!
https://bsky.app/profile/laravel11.bsky.socialSee the Pen Leafletで好きな色のピンを表示させたい!
# はじめに
こんにちは、私はIT学習を始めて一年未満の新人エンジニアです!
本日は、Leaflet.jsを使っている際に困った事とそれの解決策を紹介したいと思います。
Leaflet.jsには多くの機能があるのですが、今回はピンの表示方法について紹介します。# Leafletとは
まず初めに「Leafletってなに?」という方に向けてご紹介させて貰います。
こちらはJavascriptで書かれたオープンソースの地図描写ライブラリです。
地図をWebページに統合するために使われており、無料でAPIを提供しています。
更に地図上にピン、ポップアップなどを描写する機能も提供しております。
[Leaflet.jsのホームページはこちら](https://leafletjs.com/)# 地図を準備
leafletを使用する前に地図を表示させる必要があります。
今回はOpenStreetMapを使用して地図を表示しました。### OpenStreetMapとは
オープンソースの地図データベースです。
このデータベースは、世界中の道路、建物、施設情報等の地理的な情報を保有しています。
pageStackメソッドで、引数を設定する
# したいこと
pageStackメソッドを用いて、画面遷移をしたい。
その場合、遷移先のパラメーターの指定が
vue-routerと使い勝手が違ったので自分用にメモ。【イメージ】

↓ 「鴇色」を押下し、下記画面に遷移

# 前提
* Vue 3.0
* OnsenUI# 結論
以下のように記述
“`js
this.pageStack.push({
extends: コンポーネント名,
jsモジュールが使えるタイプのローカルWebアプリ
アプリのフロントを WebView で作る際、ローカルのHTMLを読み込ませると、import が使えなかったりいろんな制限で困る。VirtualHostNameToFolderMapping にて http://file/ から参照できるように WebView2 を設定して回避するサンプル。
ただ、ローカル制限ありの普通のパターンに比べて、起動が少し遅くなる気はする。
“`cs
using Microsoft.Web.WebView2.Core;
using Microsoft.Web.WebView2.WinForms;
using System.Diagnostics;
using System.Security.Cryptography;
using System.Text;namespace Browser {
public partial class Browser:Form {
public WebView2 view = new ();
public Browser() {
InitializeComponent();
ShowIcon
Stripe Checkoutでタイムセールのような時間制限のある決済フローを実装する方法
Stripe Checkoutを使用することで、簡単にオンラインでの決済・サブスクリプション申し込みページのURLを作成できます。

作成したCheckout Sessionは決済が完了するか、発行から24時間を経過すると利用できなくなります。もし、このCheckout Sessionを任意のタイミングで無効化したい場合は、有効期限を指定してやる必要があります。今回は、Stripe Checkoutを使ってタイムセールのような時間制限のある決済フローを実装する方法を説明します。
https://stripe.com/jp/payments/checkout
### Step 1: `expires_at`を利用した有効期限付きのCheckout Sessionの作成
StripeのChec
Gin Web Frameworkでのnpmライブラリを使った静的ファイルの取り扱いに関するメモ
[Golang フレームワークでStaticファイルをemmbeddingして](https://gin-gonic.com/docs/examples/serving-static-files/)をnpmライブラリを使いたい。例えば[http-status-code](https://www.npmjs.com/package/http-status-codes)など。
ハマったのでメモします。
## 解決策
具体的には、サーバーサイドで
“`go:main.go
r.StaticFS(“/node_modules”, http.Dir(“static/node_modules”))
“`クライアントサイドで
“`typescript:main.ts
import { StatusCodes } from “../node_modules/http-status-codes/build/es/status-codes.js”
“`ライブラリはあらかじめ`npm`使ってインストールしておく必要がある。
“`sh
$ npm install -D http-
How to Be A Great Musician?
Music, the universal language of emotions, has the power to move us, inspire us, and bring people together. Being a great musician is not just about playing an instrument or singing well; it’s about understanding the soul of music and communicating your emotions through it.

4つ目のPRでようやく Next.js にコントリビュートできた話
## 短くまとめると
Next.js で Server Action の redirect のバグがあったから直したよ。## 教訓
・テストやリントを通さないとPR は通りにくい
・PR を送る時はバッチなだけではなくて、バグの原因も書くといいかもしれない
・ある程度腕に自信があるなら、good first issue ではなくて、普通にissue からバグの調査をしよう## 経緯
#### 普段してたこと
去年の12月からNext.js のコードを読むようになり、年初と2月の初めにパッチとしてPR を合計3つ出していました。
good first issue は他の人が取り組んでいるものばっかりだったので、issue を一から調査する形でパッチを作っていました。
ただテストやリントを通すことを、この記事を見るまでしてなかったので、あまり芳しくない結果でした。
ただ issue の調査を通して、Nextjsへの解像度を上げてはいたと思います。#### Serve
Javascript(React) 引数のアンダーバー( _ )の意味
[参考記事:アンダーバーのみの変数の意味
](https://ja.stackoverflow.com/questions/65430/%E3%82%A2%E3%83%B3%E3%83%80%E3%83%BC%E3%83%90%E3%83%BC%E3%81%AE%E3%81%BF%E3%81%AE%E5%A4%89%E6%95%B0%E3%81%AE%E6%84%8F%E5%91%B3)“`javascript
const rotate = a => a[0].map((_, c) => a.map(r => r[c])).reverse();
“`**参考記事より**
>まさにmap関数のindexだけを使いたい場合や、関数から返ってくるエラー情報を使わない時に無理やり変数を使わないと実行できません。
それを回避する方法として、変数名を_とすることで「この戻り値は使いません」と明示すればコンパイル可能になります。アンダーバーを使う事でmapの引数を使用する際にあえてkeyをつける必要もない時でも、エラーは出てしまう為(keyを設定しなさいと怒られる)、この方法で回避出







