- 1. [Swift] Swift 5.9 と C++ の互換性
- 2. iPhoneアプリの公式リンク生成を試す
- 3. 【知見メモ】端末の外観モードに合わせてキーボードの外観モードを変更できないケース
- 4. iOS で AppleID の個人情報が開かない
- 5. 【SwiftUI】削って遊べるスクラッチを作ってみる
- 6. Share Extensionからjavascriptを使いSafari内の情報を取得
- 7. 【Qiitaでも使えるよ】PWAって何?
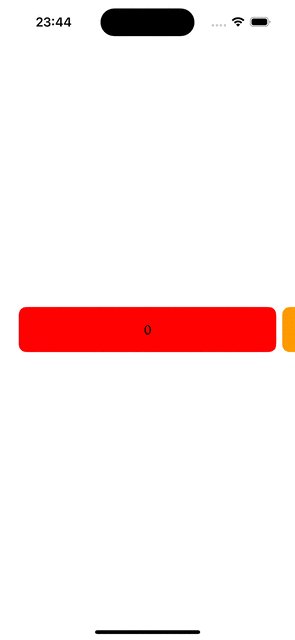
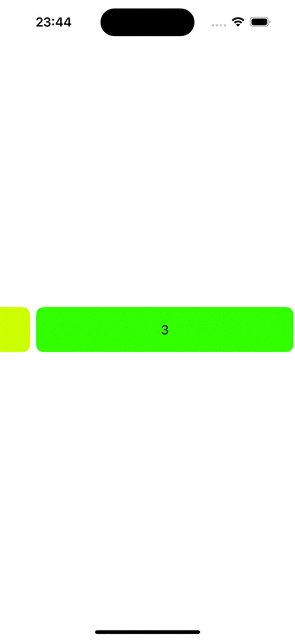
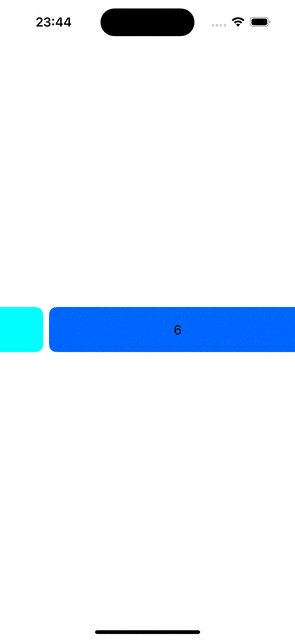
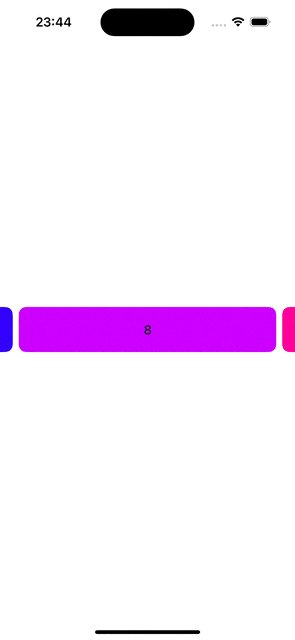
- 8. 【SwiftUI】左右の要素がちょっと見えているバナーを実装する(iOS17)
- 9. 【未経験エンジニア】iOSアプリ開発に臨む
- 10. 【SwiftUI】Chartのスクロール位置を設定する
- 11. ReactNative WebViewのAPIのメソッドを確認してみた
- 12. 【SwiftUI】スクロールするとふわっとコンテンツが下から出現するあれ
- 13. Stable Diffusion を Core ML に変換する
- 14. 【Flutter】画面のスクリーンショット&録画を禁止する方法
- 15. 【SwiftUI】非公開フレームワークのOnBoardingKitというものがあるらしい
- 16. 関数とメソッドの違いについて
- 17. 【swift】 Autolayout-基礎編-
- 18. 【SwiftUI】1番下までスクロールしたら同意ボタンが押せるようになる機能を実装したい
- 19. BlueskyにiPhoneのミュージックで再生している曲をiOSショートカットで投稿する
- 20. React Native WebViewの基本的な機能とAPIの活用方法
[Swift] Swift 5.9 と C++ の互換性
# はじめに
`Swift 5.9` から `C++ interoperability` という機能が入りました。
これにより、`C++` と `Swift` に互換性ができ、直接呼び出せるようになりました!https://www.swift.org/documentation/cxx-interop/
詳細は `WWDC2023` の動画を見てると面白いと思います。
https://developer.apple.com/videos/play/wwdc2023/10164/?time=1679
https://developer.apple.com/videos/play/wwdc2023/10172/
では、何が変わったのかを見ていきましょう!
# 実装
まずは従来の方法を紹介します。
## Swift 5.9 未満で C++ を扱う
今までは3通りの方法がありました。(他にあればコメントくださいmm)
1. `C` でブリッジする(C++ の機能 extern “C” を使う)
2. `Objective-C++` でブリッジする
3. `SPM`
iPhoneアプリの公式リンク生成を試す
下記から自分で公開したアプリ含めて色々なリンクを生成できる。
主には販促用っぽいがXなど他のアプリのリンクも作る。昔のLinkMaker的な公式ツール。## 公式リンク生成ページ
https://tools.applemediaservices.com/app-store
上にアプリ名を入れれば各アプリの生成ページへ。
作れるものは以下
– コンテンツのリンク ( 最も普通なやつ )
– ショートリンク ( apple.coになる )
– App Icon ( アプリの画像のみ )
– Download App Store (いつものリンク)
– 黒 / 白
– 言語選択
– QRコード
– 黒 / 白 / 青
– AppIconあり / なし# 実際に各種やってみる
公開したリテラシー学習アプリ Sukunabiko でやっている例です
## コンテンツリンク
最も通常のリンク
https://apps.apple.com/us/app/sukunabiko/id6478607983?itsct=apps_box_link&i
【知見メモ】端末の外観モードに合わせてキーボードの外観モードを変更できないケース
# 本記事について
端末の外観モードに合わせてキーボードの外観モードを変更できないケースについて紹介します。
## 環境
– iOS 17.0
– Xcode 15.2# 調査概要
端末の外観モードに合わせてキーボードの外観モードを変更したいと要求がありました。
しかし前提として、info.plistのAppearanceをLightにしなければいけませんでした。
その条件でキーボードの色だけ外観モードに対応できるのか調査しました。# 調査結果
– info.plistのAppearanceをLightにすると、端末の外観モードの設定関係なく、UITraitCollectionのuserInterfaceStyleが常に`.light`が返ってくる
– info.plistのAppearanceをAutomaticにすると、上記の問題は解決できるが、ダークモード対応していないアプリだと難しい。“`swift
final class SampleViewController: UIViewController {
override func viewDid
iOS で AppleID の個人情報が開かない
# はじめに
iPhone の設定で AppleID は開くが、その先の `個人情報` がグレーになり、開かないというケースについて悩んでいる人がいたので、原因と解決策をまとます。以下の写真のようなケースです
:::note info
そもそも AppleID 自体がグレーになっていて開かない場合についても取り上げます
:::# AppleIDが開かない
AppleID がグレーになり開かない理由は、スクリーンタイムの中で規制されているからです
設定 > スクリーンタイム > コンテンツとプライバシーの制限 > アカウント変更
が`許可しない`になっている場合開かないので、許可してください
# AppleID のその先がグレーになって開けない
開けない理由は2つケースに分けられます
1. ネット接続
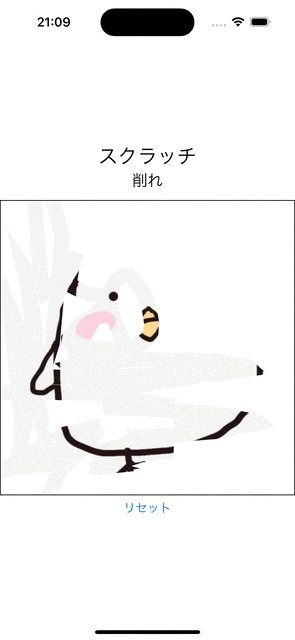
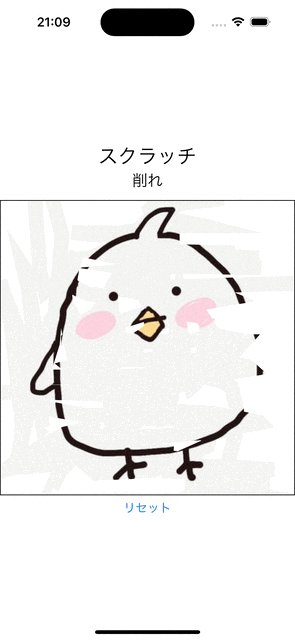
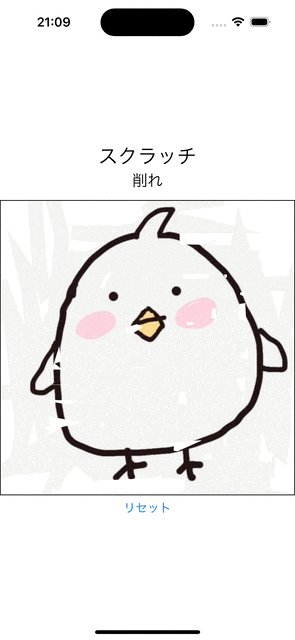
【SwiftUI】削って遊べるスクラッチを作ってみる
# はじめに
削って何の絵が出てくるでしょう?みたいなスクラッチゲームを作ってみます。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct DrawLine: Identifiable {
let id = UUID()
var points: [CGPoint]
}struct ContentView: View {
@State private var pastLines: [DrawLine] = []
@State private var currentLine: DrawLine?
var b
Share Extensionからjavascriptを使いSafari内の情報を取得
## 課題
[Bookmarks](https://apps.apple.com/app/id1590304377)でSafariからリンクをShare Extensionで追加するとき、選択している文字をメモに追加できるようにしてほしいとフィードバックがあった。### 他のアプリの実装例
– Buchen https://apps.apple.com/app/id1549093588## 実装
### スクリプトの作成
“`javascript
var ProcessingClass = function() {};ProcessingClass.prototype = {
run: function(arguments) {
arguments.completionFunction({
“title”: document.title,
“url”: document.URL,
“selected”: document.getSelection().toString()
});
【Qiitaでも使えるよ】PWAって何?
## はじめに
PWAについて皆さんは知っていますか?僕は、1年前まではPWAについて知りませんでした。
iOSも2018年にリリースされたVer.11.3からPWAへ対応するようになり、Iphoneユーザーの多い日本では知名度があまり高くない(エンジニア界隈は除く)と思いますが、今回は自分のようにPWAについて知らない人のために、PWAについて解説していきたいと思います。
## PWAとは
PWAとは「Progressive Web Apps」の略で、Webアプリケーションをネイティブアプリケーションのように動作させるための技術です。PWAの利点として、インストールせずにすぐ利用することができ、かつ
ホーム画面のアイコンからすぐアクセスしたり、通知を受け取ることができるという点があります。誤解を恐れずにいうと、PWAは、Webアプリケーションとネイティブアプリケーションの中間のようなものです。
また、開発者側の利点としてOS毎にアプリを開発する必要がなく、Webアプリケーションを開発するだけで済むので、開発コストを抑えることができます。
### PWAの原則につい
【SwiftUI】左右の要素がちょっと見えているバナーを実装する(iOS17)
# はじめに
キャンペーンのバナーとかでよくみる、左右の要素がちょっと見えているカルーセルUIをSwiftUIで実装してみたいと思います。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
private let carouselRange = 0..<10 var body: some View { ScrollView(.horizontal, showsIndicators: false) { HStack { ForEach(car
【未経験エンジニア】iOSアプリ開発に臨む
# はじめに
この記事は、エンジニア未経験者がiOSアプリを開発したらどうなるのか、を記録した記事です。技術に関する単語の誤りや、開発手法に思うことが多々あると思いますが、興味本位で読んでいただければ嬉しいです。
また個人開発や独学未経験でもApp Storeへのリリースができるんだ!と僭越ながらお仲間の方の励みになれば幸いです。# 対象読者
– iOSアプリ開発に興味がある人
– React Native +expo構成に興味がある方
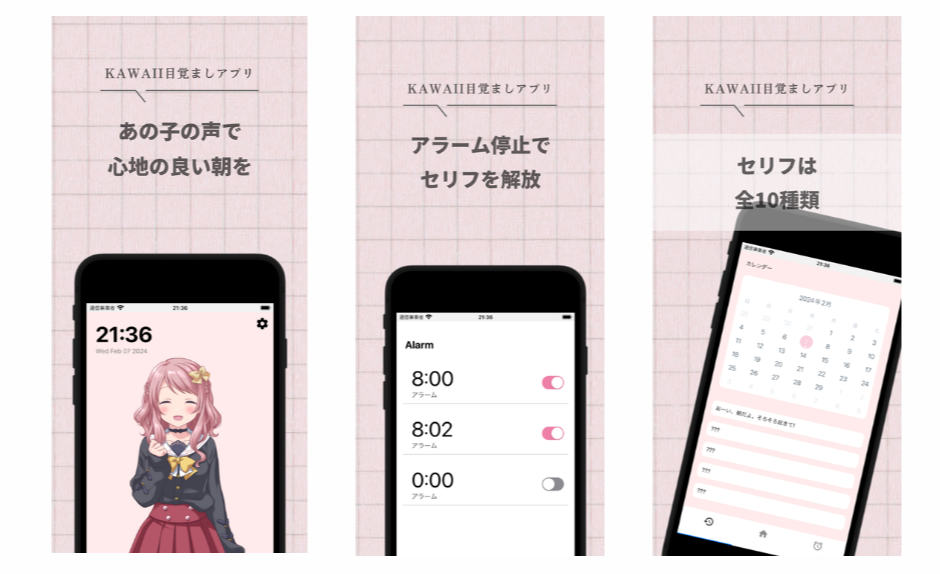
– プログラミングを独学で学んでいるお仲間の方# 作ったもの ♡ kawaii目覚まし時計
可愛らしいデザインと機能性を融合したアラームクロックアプリを作成しました。
機能はシンプルで、目覚ましをセットすると指定した時間に可愛いセリフが流れます。
セリフ10種類のうちランダムで再生されます。
▽▽
【SwiftUI】Chartのスクロール位置を設定する
# はじめに
以前、Chartをスクロールできるようにしました。https://qiita.com/SNQ-2001/items/d53fc016523137f57094
今回はChartのスクロール位置を設定できるようにしてみます。
## データ
“`swift
import Foundationstruct Temperature {
let day: Int
let max: Double
let min: Double
}
“`# 実装
### 初期位置のみ設定したい
“`diff_swift
import SwiftUI
import Chartsstruct ContentView: View {
@State private var temperatures: [Temperature] = [
.init(day: 1, max: 23, min: 13),
.init(day: 2, max: 25, min: 10),
.init(day: 3, max: 23
ReactNative WebViewのAPIのメソッドを確認してみた
ReactNative WebViewのAPIドキュメントを読んで、どのようなメソッドがあるかを確認しました。
https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md
## goForward() / goBack()
“`tsx
goForward() / goBack()
“`
ユーザーがウェブページ内で履歴を戻ったり進んだりするための関数です。`goForward()`は一つ前のページに、`goBack()`は一つ前のページに戻ります.## reload()
“`tsx
reload()
“`
現在のページを再読み込みするための関数です。## stopLoading()
“`tsx
stopLoading()
“`
現在のページの読み込みを停止するための関数です。## injectJavaScript(str)
“`tsx
injectJavaScript(str)
“`
WebView内でJavaScriptを実行するため
【SwiftUI】スクロールするとふわっとコンテンツが下から出現するあれ
# はじめに
Webサイトとかだとよく見る、スクロールするとふわっとコンテンツが下から現れるあれをiOSで実装してみます。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
var body: some View {
ScrollView {
VStack(spacing: 20) {
ForEach(0..<30) { index in GroupBox("新機能\(index)") {
Stable Diffusion を Core ML に変換する
Stable Diffusion も Core ML に変換できる。
MacOSや(実行時間はかかるが)iOSで使うこともできる。
# 変換手順
### ml-stable-diffusion をインストール
アップルのstable duffusionのリポジトリをインストールします。
“`bash
git clone https://github.com/apple/ml-stable-diffusion.git
cd ml-stable-diffusion
pip3 install -r requirements.txt
pip3 install omegaconf
pip3 install safetensors
“`### case 1: Hugging Face Hub の Stable Diffusion モデルを変
【Flutter】画面のスクリーンショット&録画を禁止する方法
## はじめに
みなさんこんにちわ!
Flutterを学び始めて1ヶ月の新米エンジニアの**はるさん**です。現在携わっている仕事にて、『 画面のスクリーンショット&録画を禁止する方法』 について
調査する機会がありました。
いわゆる漫画などのビューワーアプリや映像のビューワーアプリ、機密情報が載っているページなど
その画面の情報が撮影ないしは録画されてはいけないものがあると思います。調査の結果、screen_protectorというパッケージを使えば簡単に実装することが
できるとわかりました。
その実装方法や原理について簡単にまとめてお話ししたいと思います。尚、私はもともとSwiftを使ったiOSアプリケーション開発の学習者です。
UIKit半年、SwiftUI半年学習してきました。
そどちらかうというとiOS側からの視点で説明していきたいと思います。### 記事の対象者
– Flutterを学習し始めた方
– 元々はSwiftをメインで学習していた方### 記事を執筆時点での筆者の環境
– macOS 14.3.1
– Xcode 15.2
– Swift
【SwiftUI】非公開フレームワークのOnBoardingKitというものがあるらしい
# はじめに
アップル製アプリで初回に表示される以下のような画面があります。
これはOnBoardingKitのOBWelcomeControllerというものらしいです。
ただ、全体公開されているものではなく、非公開のフレームワークです。
このフレームワークを使う方法があるらしいので試してみました。:::note warn
**注意**
非公開フレームワークなので、これを使用してAppStoreにリリースすることはできないと思われます。
遊んでみたい人向けの記事です。
:::# サンプルアプリ
 {
}
//メソッド
struct Person {
func thisIsAMethod() {
}
}
“`説明すると、メソッドはstructやclassのの中で定義されていて、関数はそうではありません。
## おわりに
今は、難しく考えるのではなく、簡単に違いを説明できる形で留めておきたいと思います。
【swift】 Autolayout-基礎編-
## AutoLayoutとは
XcodeのStoryboard上で配置したパーツが異なる端末で違う見え方をする場合があります
画面の大きさが端末によって異なるため、各パーツの大きさや余白の設定が不十分な場合に発生するためです💡
|iPhoneSEで起動した時|iPhone13ProMaxで起動した時|
|—|—|
|||(画像はhttps://qiita.com/naoking21/items/08932587b9fdb337b3df より引用)
AutoLayout(制約)を利用して各パー
【SwiftUI】1番下までスクロールしたら同意ボタンが押せるようになる機能を実装したい
# はじめに
SNS系のアプリで利用規約に同意させる画面が出ると思います。
利用規約を最後までスクロールしないと同意が押せないようなUIをよくみます。
それを再現してみます。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
@State private var scrolledToBottom = false
@State private var isAgreement = falsevar body: some View {
VStack {
ScrollV
BlueskyにiPhoneのミュージックで再生している曲をiOSショートカットで投稿する
タイトルのショートカットが完成したので、投稿します
# 前準備
まずは、BlueskyのiOSアプリの左上のハンバーガーメニューを開きます。設定→高度な設定→アプリパスワードを開きます。

アプリパスワードを追加します。

ここで出力されたアプリパスワードは一度しか表示されません。メモ帳などにコピペしておきましょう。
# TextのみのNowplayingショートカット作成
以下のように入力します。








