- 0.1. 【Android】Jetpack Composeでカウントアップアプリを作る
- 0.2. jetpack composeでキーボード入力完了時に特定の処理を行う
- 0.3. Android Glideを使用したimageダウンロードと表示(kotlin)
- 0.4. 【Android】aabファイルを端末へインストールする方法まとめ
- 0.5. JetpackCompose TextFieldでキーボードの決定アイコンを変える方法
- 0.6. Flutter ビルドした際にリリースモードにならない
- 0.7. 【Android】jetpack composeのCanvas内でTextを入力する【kotlin】
- 0.8. Android+RetrofitでHTTP通信するアプリの作り方(その3)
- 0.9. [android java]AWSのAPIgateway + Cognito (Userpool + Idpool)を使用してみる v2
- 0.10. [android java]AWSのAPIgateway + Cognito Userpoolを使用してみる v2
- 0.11. 日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ3/9)
- 0.12. 怒ってます。Androidの新リリース基準酷すぎる
- 0.13. Android リンクをクリックできるHTMLを表示したい(kotlin)
- 0.14. [Android]adbを使ってインストールしているアプリapkのpermissionを確認する方法
- 0.15. Meta QuestのExoPlayerを使って60fpsの動画をなめらかに再生する
- 0.16. Chat-GEMINI: Google Gemini AI を使用した Android チャット アプリの構築
- 1. はじめに
- 2. Gemini AI モデルとは
【Android】Jetpack Composeでカウントアップアプリを作る
## 概要
画面内に設置された画像をクリックするとカウントアップされ回数が表示されるアプリを実装します。## 画像を用意
今回使う画像はこの二つです。Star
Triangle
## クリック回数記憶変数定義
クリック回数を記憶する変数をそれぞれ初期値0で定義します。
Starクリック回数
“`
var countTapStar by remember{
mutableStateOf(0)
}
“`Triangleクリック回数
“`
jetpack composeでキーボード入力完了時に特定の処理を行う
# はじめに
今回はjetpack composeでキーボード入力完了時に特定の処理を行うを紹介していきます
### 本文
TextFieldの引数に対して下記の引数を追加するのみです。
アイコンを変えたい場合は`keybodardOption`の`IMEOption`を設定するのみです
“`kotlin
keyboardActions = KeyboardActions {
/// 行いたい処理
}
“`
### 最後に
どなたかのお役に立てれば幸いです
Android Glideを使用したimageダウンロードと表示(kotlin)
## この記事でわかること
– Glideを使用した画像のダウンロード
– 画像ダウンロードのデバッグ・確認方法
– ダウンロードした画像の表示https://github.com/bumptech/glide
## Glideを使用した画像のダウンロード
引数で保存先のディレクトリとファイル名を指定できるようにしています。ディレクトリを深く作成することも可能です。
“`kotlin
fun save(imageUrl: String, directoryName: String, fileName: String) {
Glide.with(context)
.asBitmap()
.load(imageUrl)
.into(object: CustomTarget() {
override fun onResourceReady(resource: Bitmap, transition: Transition?) {
val
【Android】aabファイルを端末へインストールする方法まとめ
# はじめに
アプリをリリースする際には、apkで審査出しする事もできますが、現在では殆どの場合aabファイルでの公開が主流ですよね。
ですがこのaabファイルという都合上、作成したaabファイルを端末へインストールする際に一手間かかってしまうのがある種の難点かと思います。
今回はこのaabファイルを端末にインストールする方法を備忘録的にまとめておこうと思います。# インストール方法
まずaabからインストールを行うためには、bundletoolが必要になります。
こちら未導入の場合は以下を実行し導入しておきましょう。“`
$ brew install bundletool
“`bundletoolが導入済みであれば、以下に適切な情報を設定し、実行します。
“`
$ bundletool build-apks –bundle=<対象のaabファイル名>.aab \
–output=<作成するapksファイル名>.apks \
–ks=<署名ファイル名> \
–ks-pass=pass:\
–ks-key-alias=
JetpackCompose TextFieldでキーボードの決定アイコンを変える方法
`TextField`でキーボードの決定アイコンを変える方法です。
“`.kt
@Composable
fun CopyButton() {
var text = remember { mutableStateOf(“”) }
TextField(
value = text.value,
onValueChange = { text.value = it },
label = { /*TODO*/ },
modifier = Modifier.padding(16.dp),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Text,
imeAction = ImeAction.Done,
)
)
}
“`こちらのコードの`imeAction = ImeAction.Done`
ここの部分で変更することが可能です。# ImeAct
Flutter ビルドした際にリリースモードにならない
# Flutterアプリをリリースモードでビルドする方法
以前アプリをビルドした際に、リリースモードでビルドがされていないことがあり、リリースモードでビルドをするまでに少し時間がかかりました。この記事では、Flutterでのアプリをリリースモードでビルドする方法についてご紹介します。
## 目次
1. [はじめに](#はじめに)
2. [リリースモードでのビルド設定](#リリースモードでのビルド設定)
1. [Androidのビルド設定](#androidのビルド設定)
2. [ビルドタイプの確認と修正](#ビルドタイプの確認と修正)
3. [まとめ](#まとめ)## はじめに
Flutterで開発したアプリをリリースする際、正しくリリースモードでビルドされていることが重要です。デバッグモードでビルドされたアプリは、パフォーマンスが最適化されておらず、セキュリティ上のリスクも高まります。この記事では、Androidアプリのビルド設定を中心に説明します。
## リリースモードでのビルド設定
### Androidのビルド設定
FlutterプロジェクトのAn
【Android】jetpack composeのCanvas内でTextを入力する【kotlin】
# はじめに
今回この記事を書くりゆは二つで、
今回やりたい内容を調べた時にサクッと簡単には出てこなかった事と、
簡単な内容ではあるのですが アウトプットすることで自分の中に印象付けようと思いこの記事を書きました。# 実践
Jetpack composeではない以前のやり方だと、
“`
canvas.drawText(“テキスト”, 100, 100, paint);
“`
といった感じで使っていたのですが、Jetpack composeでは
“`
val textMeasure = rememberTextMeasurer()Canvas(
modifier = Modifier.fillMaxSize(),
onDraw = {
drawText(
textMeasurer = textMeasure,
text = “テキスト”,
)
}
Android+RetrofitでHTTP通信するアプリの作り方(その3)
# Depnedency Inejectionの活用
前回の記事でHiltを導入しました。
今回の記事ではHiltを使ってInjectするように組んでいきます。
## 目次
– [Depnedency Inejectionの活用](#depnedency-inejectionの活用)
– [目次](#目次)
– [通信層をInjectする](#通信層をinjectする)
– [Modules](#modules)
– [@Inject](#inject)
– [できあがり](#できあがり)
– [リポジトリ](#リポジトリ)## 通信層をInjectする
実際にInjectしてみましょう。
現在のところ、このアプリの機能はJsonPlaceHolderと通信することだけです。
なので、JsonPlaceHolderと通信する機能をInjectするように修正します。
### Modules
InjectするインスタンスはModuleに定義します。
“`kotlin
@Module
@InstallIn(SingletonCompon
[android java]AWSのAPIgateway + Cognito (Userpool + Idpool)を使用してみる v2
## はじめに
Cognito認証を使用した各種サービスへのアクセスに非常に困惑したので備忘録として情報を記載する.
特にAWSMobileClientの仕様が理解できておらず困惑したので書き留めておく.※2024年1月頃に類似の記事をアップロードしたが,内容に誤りがあったためアーカイブした.こちらは改定版である.
## 何をするか
android環境で,APIgatewayに3つの状況でリクエストを送信する.
– 1.認証・認可なしの場合
– [こちらの記事](https://qiita.com/sanjolin_chun/items/832fb1c6edfb3ea10ed5)
– 2.AWS cognito userpoolを使用する
–[こちらの記事](https://qiita.com/sanjolin_chun/items/7d95184a355b9141c9cb)
– [改訂版はこちら](https://qiita.com/sanjolin_chun/items/1b37107d576a38841537)
– 3.AWS co
[android java]AWSのAPIgateway + Cognito Userpoolを使用してみる v2
## はじめに
Cognito認証を使用した各種サービスへのアクセスに非常に困惑したので備忘録として情報を記載する
特にAWSMobileClientの仕様が理解できておらず困惑したので書き留めておく.※2024年1月頃に類似の記事をアップロードしたが,内容に誤りがあったためアーカイブした.こちらは改定版である.
## 何をするか
android環境で,APIgatewayに3つの状況でリクエストを送信する.
– 1.認証・認可なしの場合
– [前回の記事はこちら](https://qiita.com/sanjolin_chun/items/832fb1c6edfb3ea10ed5)
– 2.AWS cognito userpoolを使用する
– いまここ
– 3.AWS cognito userpool + idpoolを使用する
– [記事リンク](https://qiita.com/sanjolin_chun/items/b47b1ccf536b3c4324f0)本記事では,2のcognito userpoolを使用する場合について解説する.
前
日本語プログラミング言語MindをAndroidに移植した時の記録(ステップ3/9)
# はじめに
この記事はだいぶ前(2012年)にココログの「[キリーの日本語プログラミング](http://uemon3511.cocolog-nifty.com/nihongoprogram/)」に掲載したコラムですが、再編集してこちらにも投稿します。今となっては古い話ではありますが、OSによってプログラム言語(AndroidではJava)が決め打ちされている環境で規定と異なるもの(Mind)を走らせたことの記録としてお読みください。
# レイアウト系
レイアウトやビューなど表示のごく基本のところをまとめておく。
Javaのオブジェクト指向のコードをMindのコードにどうやって対応させるかが問題だった。
まずレイアウト系のオブジェクトの扱いだが、たとえばJavaでは、
“`java:
layout1 = new LinearLayout( this );
“`などと書いて「layout1」という名前のリニアレイアウトのインスタンスを作るが、このオブジェクト(Java内部ではポインタ?)をMindへ渡されても何も使い道が無い。さらには、Javaレベル
怒ってます。Androidの新リリース基準酷すぎる
:::note warn
この記事には、多分に毒成分が含まれます。
:::最近個人開発アプリを出したんですが、Google Playの審査が厳しすぎたので、怒ってます。
https://choitore.hp.peraichi.com/
## 1. 20人 14日間テスターって、集められるか〜〜!ぼっち、なめんな〜
“`
Googleは、2023年11月13日以降に
個人用デベロッパーアカウントを作成した方を対象に、
20人以上のテスターを集め、14日以上連続でオプトインしてクローズドテストを実施することを、
本番環境へのアクセス申請に進むための条件に加えました。
“`20人以上のテスターに、14日以上使ってもらうだと!!
14日も普通にダルいんですが、一番問題なのは20人の方。だって日本のAndroidシェア率知ってますか?
3割ですよ、20人集めるためには、67人友達必要。
友達67人って、リア充ですか?
リア充以外出すなっていうんですか?日本の成人男性の平均友達数知ってますか?
自分も知らんけど、「20人 。はい、オッケーです。チャチャっと声掛けして、
Android リンクをクリックできるHTMLを表示したい(kotlin)
## この記事でわかること
– HTMLを表示する
– リンクをクリックできる## 記事を書くきっかけ
アプリ開発中にhtmlを表示するタスクがありました。htmlの表示自体は簡単にできたのですが、リンクをクリックできるようにする時に少し詰まったので記事に残そうと思います。
参考リンク(https://medium.com/@giorgos.patronas1/endless-scrolling-in-android-with-jetpack-compose-af1f55a03d1a )## コード
“`kotlin
@Composable
fun HtmlText(html: String) {
val textColor = Color.Black
val linkColor = Color.Blue
val spannedText = HtmlCompat.fromHtml(html.trimIndent(), 0)AndroidView(
modifier = Modifier,
factory =
[Android]adbを使ってインストールしているアプリapkのpermissionを確認する方法
## はじめに
adbを使って端末にインストールしているアプリの権限を確認する方法をメモします。
自分のアプリであればmanifestを確認すればわかるがライブラリを複数利用している場合に把握できない場合があるのでこちらの方が確実です。## 方法
まずは端末をPCに接続します。
次に端末にインストールされているアプリ一覧を取得します“`shell
% adb shell pm list packages
package:com.google.audio.hearing.visualization.accessibility.scribe
package:com.google.android.overlay.permissioncontroller
package:com.google.android.overlay.googlewebview
package:com.android.calllogbackup
package:com.android.omadm.service
package:com.firebaseguide
pack
Meta QuestのExoPlayerを使って60fpsの動画をなめらかに再生する
# はじめに
3年ほど前に私が制作しているVR動画プレイヤーで実施した「ExoPlayerで動画をなめらかに再生する対策」について解説します。# 問題定義
## 検証動画
– [CIMG3991_quest_original_60Hz_60fps.mp4](http://www.amarectv.com/download/CIMG3991_quest_original_60Hz_60fps.mp4)この動画はMeta QuestのSDKに含まれる(現在はSDKとは別に配布されている)[サンプルプログラム](#ダウンロード)を使って[60fpsの動画](#ダウンロード)を再生した様子をレンズ越しに秒間480コマのハイスピードカメラで撮影したものです。
Quest 2でリフレッシュレートを60Hzにして撮影しています。
動画にはフレームカウンターが映っているので正常であれば映っているカウンターに重複や欠番はないはずですが・・・## 解析結果
動画からカウンター部分を切り取ったのが次の画像です。左上から下に向かって進んでいきます。
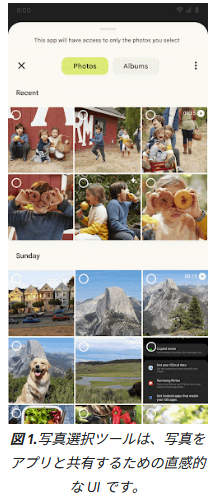
を参照してください。
Android 13より新たに追加されたインターフェースとなっています。
画面遷移が行われないのでUX観点的に非常に良いですね。# TL;DR
“`Kotlin
ActivityResultContracts.PickVisualMedia()
“`
ではなく、
“`Kotlin
ActivityResultContracts.GetContent()
“`
を用いる。# オーバーフローメニュー出したい

上記は公式ドキュメントに載っているものですが、
インターフェース上部にオーバーフローメニューがあるのがお分かりでしょうか?
これを表示するだけなら簡単では?と思って気軽に試そうと思ったのですが実現方法の調査に
Android 9のWebviewだけWebページが表示されずに画面が真っ白になる件
# はじめに
もうタイトル通りそのまんまのトラブルなんですが、意外と原因特定に手間取りました# 概要
アプリのWebviewで表示しているWebページが、**Android 9だけ表示されない**という状況です。何も表示されず画面が真っ白になります。Android 10以降は何の問題もありません。いったんWebページが表示されたあとに真っ白になるならJavaScriptとかの問題かなという気がしますが、今回は最初から何も表示されません。状況的にWebサイトのSSL証明書あたりでトラブってるんじゃないか? というのが社内での最初の見立てでした
実際にそのWebサイトのSSL証明書を調べてみたら最近更新されていて、発行元のサイトに載っている対応情報を見るとAndroid 10以上対応となっていました。これはSSL証明書の問題ってことで終了…と思ったのですが
# Android 9の標準ブラウザ(Chrome) では表示される
ところが、Webviewで表示されなくなっているWebサイトを標準ブラウザのChromeで開いてみると、Android 9には非対応のSSL証明書を使っ
ReactNative WebViewのAPIのメソッドを確認してみた
ReactNative WebViewのAPIドキュメントを読んで、どのようなメソッドがあるかを確認しました。
https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md
## goForward() / goBack()
“`tsx
goForward() / goBack()
“`
ユーザーがウェブページ内で履歴を戻ったり進んだりするための関数です。`goForward()`は一つ前のページに、`goBack()`は一つ前のページに戻ります.## reload()
“`tsx
reload()
“`
現在のページを再読み込みするための関数です。## stopLoading()
“`tsx
stopLoading()
“`
現在のページの読み込みを停止するための関数です。## injectJavaScript(str)
“`tsx
injectJavaScript(str)
“`
WebView内でJavaScriptを実行するため
[android]アプリ起動時にスプラッシュ画面を挟む
LINEなどのアプリを起動した際に、初めに数秒表示されるスプラッシュ画面。
今回はそちらを実装してみたいと思います。
スプラッシュ画面を導入するメリットは以下になります。– ユーザーエクスペリエンスの向上
– アプリ読み込み待ちの不安感軽減2つ目のメリットが結構大きいと思います。
## 前提条件
開発環境:Android Studio Dolphin | 2021.3.1 Patch 1
言語:Java
テンプレート:任意(本記事ではEmpty Activityを使用)## 実装
スプラッシュ画面の導入方法はいくつかありますが、
今回はスプラッシュ画面用のActivityを作成する方法で実装していきます。### スプラッシュ画面で使用するアイコン作成
File > New > Vector Asset から作成できます。
デフォルトでresフォルダのdrawableに格納されます。








