- 1. 【iOS】初心者がSwift UI でフェイストラッキングをやってみた
- 2. 【SwiftUI】push遷移先でタブバーを非表示にした後、前画面に戻った時にタブの表示が遅れる問題の解決法
- 3. SwiftUIでPhoto Libraryを使う
- 4. enumを使ってUIStateを管理する
- 5. SwiftUIでキーボードを閉じる
- 6. String Catalog(xcstrings)ファイルでローカライズの手順をおさらい
- 7. classとstructの違いについて
- 8. Privacy Manifestの項目設定要領
- 9. iOS 外部遷移まとめ
- 10. iOSのARアプリの公式のサンプルを実機にいれた話
- 11. [Swift] Swift 5.9 と C++ の互換性
- 12. iPhoneアプリの公式リンク生成を試す
- 13. 【知見メモ】端末の外観モードに合わせてキーボードの外観モードを変更できないケース
- 14. iOS で AppleID の個人情報が開かない
- 15. 【SwiftUI】削って遊べるスクラッチを作ってみる
- 16. Share Extensionからjavascriptを使いSafari内の情報を取得
- 17. 【Qiitaでも使えるよ】PWAって何?
- 18. 【SwiftUI】左右の要素がちょっと見えているバナーを実装する(iOS17)
- 19. 【未経験エンジニア】iOSアプリ開発に臨む
- 20. 【SwiftUI】Chartのスクロール位置を設定する
【iOS】初心者がSwift UI でフェイストラッキングをやってみた
# はじめに
こんにちは、エンジニアのkeitaMaxです。
以下の記事で紹介されているソースを動かしてみてiOSのFace Trackingを自分なりに理解してみようと思います。
https://seeds-digital.com/switui-ar-face-tracking/
# ソースをそのまま動かしてみる。
まずは前回作成した`example-ar-app`に組み込んでみようと思います。
“`swift:FaceTrackingView
import SwiftUI
import RealityKit
import ARKitstruct FaceTrackingView : View {
var body: some View {
ARFaceTrackingContainer().edgesIgnoringSafeArea(.all)
}
}
struct ARFaceTrackingContainer: UIViewRepresentable {func makeUIView(context: Co
【SwiftUI】push遷移先でタブバーを非表示にした後、前画面に戻った時にタブの表示が遅れる問題の解決法
## 概要
以下のような仕様を実現したいと考え、TabViewとNavigationStackを使用することにしました。
– 複数のタブがある
– タブの中の画面から別画面にpush遷移するが、その際、表示する画面はフルスクリーンで表示したい
– 別のタブでも上記を実現したい
(複数のタブでNavigationStackによる遷移を利用するため、NavigationStackでTabViewをラップすることは出来ない)この仕様に対して、TabViewでNavigationStackをラップし、`.toolbar(, for:)`にhiddenを設定すれば良いと考えていましたが、以下の問題が発生しました。
**遷移元から別画面にpush遷移後、遷移元に戻るとタブバーの表示にラグが発生する**
この問題に対して、以下で考察と解決法の実装を行います。
## 考察
遷移先の画面(SecondView)に遷移後、前画面 (FirstView)に戻ると問題なくタブは表示されるのですが、上述の通りタブバーの表示にはラグがありました。
`.toolbar(, for:)`を特に設定しなければ
SwiftUIでPhoto Libraryを使う
## Photo Libratyから写真を読み込む
iPhoneに保存されている写真を選択して表示するのを今回は、SwiftUIでやってみようと思います。全体のコード:
“`swift
import PhotosUI
import SwiftUIstruct PhotoLibrary: View {
@State private var pickerItem: PhotosPickerItem?
@State private var selectedImage: Image?var body: some View {
VStack {
PhotosPicker(“Select a picture”, selection: $pickerItem, matching: .images)selectedImage?
.resizable()
.scaledToFit()
}
enumを使ってUIStateを管理する
## 状態でUIを切り替えてみる
enumを使って、ロード中、成功、エラーの分岐処理を作りswitchを使って、Objextを切り替えるのをやってみました。英語で、loading(ロード中….)、success(成功!)、failed(失敗した!)を意味する`enum`を定義して今回使ってます。
“`swift
enum LoadingState {
case loading, success, failed
}
“`全体のコード
“`swift
import SwiftUIstruct LoadingView: View {
var body: some View {
Text(“Loading…”)
}
}
struct SuccessView: View {
var body: some View {
Text(“Success!”)
}
}struct FailedView: View {
var body: some View {
Te
SwiftUIでキーボードを閉じる
## SwiftUIでキーボードを閉じたい!
SwiftUIでは、キーボード自体に閉じるボタンを追加することはできません。しかし、画面のどこかをタップするとキーボードが閉じるようにすることは可能です。以下のように、TapGestureを使用して画面全体にタップジェスチャーを追加し、そのアクションでpinFocusStateをnilに設定します。
“`swift
@FocusState var focus:Boolvar body: some View {
VStack {
// Your existing code…
}
.gesture(
TapGesture()
.onEnded { _ in
pinFocusState = nil
}
)
}
“`こちらに完成品のコードございます。pincodeなるものを作りたくて試してました。キーボードが閉じれなくて困っておりました💦
キーボードの上の画面をタップすると閉じます!
String Catalog(xcstrings)ファイルでローカライズの手順をおさらい
# 概要
最近、社内のプロジェクトでローカライズが必要になったので、まとめてみました!!
ただ、今回紹介するローカライズの方法はiOSアプリ開発におけるローカライズのベストプラクティスでは**無いと自負しています**ので、もっと効率的な良い方法があればご指導ご鞭撻賜りたいです。
### 実装方針
ローカライズしたい文字列とその文字列を参照するためのKeyをString Catalog(xcstrings)内で管理します。
これは、ローカライズする際に使用するString Catalogファイルがキーとバリューで画面に表示する文字列を変更してくれるためです!### 結論(学んだこと)
– Xcode15以降ではStringsファイルでなく、String Catalogを推奨されていることとそれを使用する方法
– ローカライズを実装する際に、必要なセットアップ方法と(今の所適切であろう)各言語の管理方法
– 画面に表示する文字列の管理が簡単になる(言語対応しない場合かつ、重複した文字列を使用することが多い場合も楽かも)### こんな人におすすめ
:::note info
以
classとstructの違いについて
## はじめに
コメントにて指摘いただきありがとうございます。🙇
編集いたしましたので再アップさせていただきます。私は最近プログラミングスクールにて学習をスタートした初学者で、学習していく中で疑問が生じたので記事にしたいと思います。
**classとstruct**の違いについてです。
すごく似ているようで、何か違う、
そのモヤモヤが解決しましたので、記事として残しておきたいと思います。間違っている部分等あるかもしれません。その時はご指摘いただけると幸いです。
## 『class』と『struct』の違い
結論から言いますと、値型or参照型の違いです。
また 値型→上書きできない。
参照型→上書きできる。という違いがあります。
classの場合は**上書きができます**↓↓
“`swift:class
class Animal {
var name = “イヌ”
}var animal1 = Animal()
var animal2 = animal1Animal1.name = “ネコ”
Animal2.name = “ハムスター”
Privacy Manifestの項目設定要領
PrivacyInfo.xcprivacyの各項目の設定値の説明・対応表です。
参考ページ:
https://developer.apple.com/jp/app-store/app-privacy-details/
https://developer.apple.com/documentation/bundleresources/privacy_manifest_files/describing_data_use_in_privacy_manifests
https://developer.apple.com/documentation/bundleresources/privacy_manifest_files/describing_use_of_required_reason_api
# Privacy Nutrition Label Types
`NSPrivacyCollectedDataTypes`キーの値(配列)の1項目(辞書)の設定値の対応表です。
## データの種類 (Types of data)
下表を参考にCollected Data Type(`
iOS 外部遷移まとめ
# はじめに
そもそも知らない遷移もあるので引き出しを増やすためにもまとめたいと思います。# そもそも外部遷移とは
他のアプリやWebページ、システム設定などにユーザーを導く操作を指します。
アプリからSafari開いたり、iPhoneの設定画面を開かせるアレです。# 外部遷移一覧
さっそく見ていきます! それぞれで必要なimportは記載していません。### UIImagePickerControllerを使用したカメラまたは写真ライブラリの起動
教材でよく見るやつです。
“`swift:Swift
let imagePicker = UIImagePickerController()
imagePicker.sourceType = .camera // または .photoLibrary
present(imagePicker, animated: true, completion: nil)
“`### UIApplicationを使用した外部ブラウザでのWebページの遷移
Webページへの遷移でよく使うのはこちらです。“`swift:Swift
iOSのARアプリの公式のサンプルを実機にいれた話
# はじめに
こんにちは、iOSアプリ開発の初心者のkeitaMaxです。
今回はswiftを触るのが初めてということで、以下のURLにある`Displaying a Point Cloud Using Scene Depth`を実機に入れてみようと思います。
https://developer.apple.com/documentation/arkit/arkit_in_ios/environmental_analysis/creating_a_fog_effect_using_scene_depth
# ダウンロードして実行してみる
まずは以下URLサイトのダウンロードボタンからダウンロードします。
https://developer.apple.com/documentation/arkit/arkit_in_ios/environmental_analysis/creating_a_fog_effect_using_scene_depth
次にダウンロードしたファイルを解凍して、Xcodeでプロジェクトを開きます。
そして、チームの設定をしてデプロ
[Swift] Swift 5.9 と C++ の互換性
# はじめに
`Swift 5.9` から `C++ interoperability` という機能が入りました。
これにより、`C++` と `Swift` に互換性ができ、直接呼び出せるようになりました!https://www.swift.org/documentation/cxx-interop/
詳細は `WWDC2023` の動画を見てると面白いと思います。
https://developer.apple.com/videos/play/wwdc2023/10164/?time=1679
https://developer.apple.com/videos/play/wwdc2023/10172/
では、何が変わったのかを見ていきましょう!
# 実装
まずは従来の方法を紹介します。
(Xcode でアプリ開発をしている前提で話します)
## Swift 5.9 未満で C++ を扱う
今までは3通りの方法がありました。(他にあればコメントくださいmm)
1. `C` でブリッジする(C++ の機能 extern “C” を使う)
2. `Obje
iPhoneアプリの公式リンク生成を試す
下記から自分で公開したアプリ含めて色々なリンクを生成できる。
主には販促用っぽいがXなど他のアプリのリンクも作る。昔のLinkMaker的な公式ツール。## 公式リンク生成ページ
https://tools.applemediaservices.com/app-store
上にアプリ名を入れれば各アプリの生成ページへ。
作れるものは以下
– コンテンツのリンク ( 最も普通なやつ )
– ショートリンク ( apple.coになる )
– App Icon ( アプリの画像のみ )
– Download App Store (いつものリンク)
– 黒 / 白
– 言語選択
– QRコード
– 黒 / 白 / 青
– AppIconあり / なし# 実際に各種やってみる
公開したリテラシー学習アプリ Sukunabiko でやっている例です
## コンテンツリンク
最も通常のリンク
https://apps.apple.com/us/app/sukunabiko/id6478607983?itsct=apps_box_link&i
【知見メモ】端末の外観モードに合わせてキーボードの外観モードを変更できないケース
# 本記事について
端末の外観モードに合わせてキーボードの外観モードを変更できないケースについて紹介します。
## 環境
– iOS 17.0
– Xcode 15.2# 調査概要
端末の外観モードに合わせてキーボードの外観モードを変更したいと要求がありました。
しかし前提として、info.plistのAppearanceをLightにしなければいけませんでした。
その条件でキーボードの色だけ外観モードに対応できるのか調査しました。# 調査結果
– info.plistのAppearanceをLightにすると、端末の外観モードの設定関係なく、UITraitCollectionのuserInterfaceStyleが常に`.light`が返ってくる
– info.plistのAppearanceをAutomaticにすると、上記の問題は解決できるが、ダークモード対応していないアプリだと難しい。“`swift
final class SampleViewController: UIViewController {
override func viewDid
iOS で AppleID の個人情報が開かない
# はじめに
iPhone の設定で AppleID は開くが、その先の `個人情報` がグレーになり、開かないというケースについて悩んでいる人がいたので、原因と解決策をまとます。以下の写真のようなケースです
:::note info
そもそも AppleID 自体がグレーになっていて開かない場合についても取り上げます
:::# AppleIDが開かない
AppleID がグレーになり開かない理由は、スクリーンタイムの中で規制されているからです
設定 > スクリーンタイム > コンテンツとプライバシーの制限 > アカウント変更
が`許可しない`になっている場合開かないので、許可してください
# AppleID のその先がグレーになって開けない
開けない理由は2つケースに分けられます
1. ネット接続
【SwiftUI】削って遊べるスクラッチを作ってみる
# はじめに
削って何の絵が出てくるでしょう?みたいなスクラッチゲームを作ってみます。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct DrawLine: Identifiable {
let id = UUID()
var points: [CGPoint]
}struct ContentView: View {
@State private var pastLines: [DrawLine] = []
@State private var currentLine: DrawLine?
var b
Share Extensionからjavascriptを使いSafari内の情報を取得
## 課題
[Bookmarks](https://apps.apple.com/app/id1590304377)でSafariからリンクをShare Extensionで追加するとき、選択している文字をメモに追加できるようにしてほしいとフィードバックがあった。### 他のアプリの実装例
– Buchen https://apps.apple.com/app/id1549093588## 実装
### スクリプトの作成
“`javascript
var ProcessingClass = function() {};ProcessingClass.prototype = {
run: function(arguments) {
arguments.completionFunction({
“title”: document.title,
“url”: document.URL,
“selected”: document.getSelection().toString()
});
【Qiitaでも使えるよ】PWAって何?
## はじめに
PWAについて皆さんは知っていますか?僕は、1年前まではPWAについて知りませんでした。
iOSも2018年にリリースされたVer.11.3からPWAへ対応するようになり、Iphoneユーザーの多い日本では知名度があまり高くない(エンジニア界隈は除く)と思いますが、今回は自分のようにPWAについて知らない人のために、PWAについて解説していきたいと思います。
## PWAとは
PWAとは「Progressive Web Apps」の略で、Webアプリケーションをネイティブアプリケーションのように動作させるための技術です。PWAの利点として、インストールせずにすぐ利用することができ、かつ
ホーム画面のアイコンからすぐアクセスしたり、通知を受け取ることができるという点があります。誤解を恐れずにいうと、PWAは、Webアプリケーションとネイティブアプリケーションの中間のようなものです。
また、開発者側の利点としてOS毎にアプリを開発する必要がなく、Webアプリケーションを開発するだけで済むので、開発コストを抑えることができます。
### PWAの原則につい
【SwiftUI】左右の要素がちょっと見えているバナーを実装する(iOS17)
# はじめに
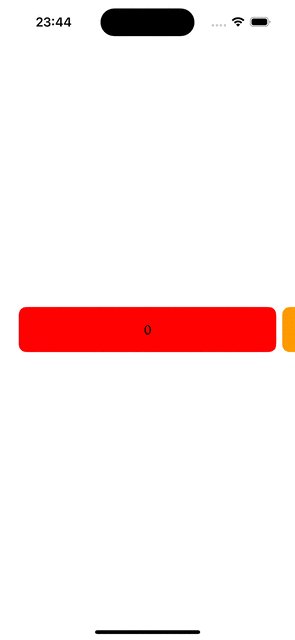
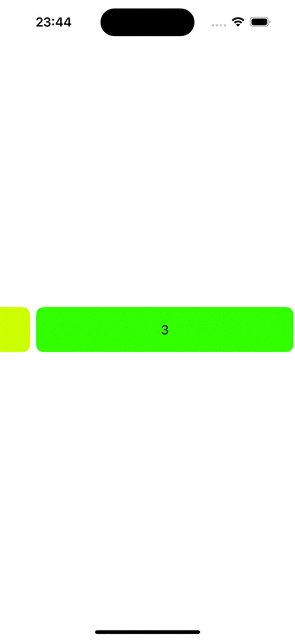
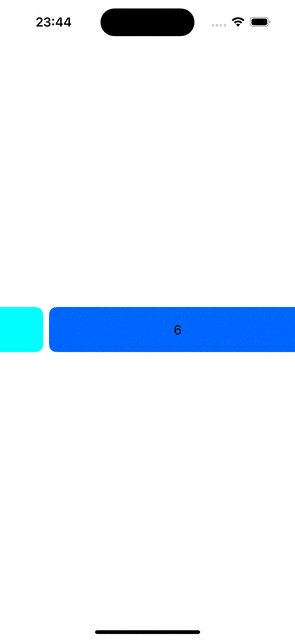
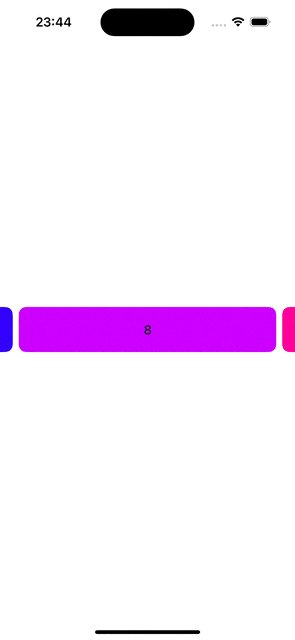
キャンペーンのバナーとかでよくみる、左右の要素がちょっと見えているカルーセルUIをSwiftUIで実装してみたいと思います。# サンプルアプリ
# 実装
“`swift
import SwiftUIstruct ContentView: View {
private let carouselRange = 0..<10 var body: some View { ScrollView(.horizontal, showsIndicators: false) { HStack { ForEach(car
【未経験エンジニア】iOSアプリ開発に臨む
# はじめに
この記事は、エンジニア未経験者がiOSアプリを開発したらどうなるのか、を記録した記事です。技術に関する単語の誤りや、開発手法に思うことが多々あると思いますが、興味本位で読んでいただければ嬉しいです。
また個人開発や独学未経験でもApp Storeへのリリースができるんだ!と僭越ながらお仲間の方の励みになれば幸いです。# 対象読者
– iOSアプリ開発に興味がある人
– React Native +expo構成に興味がある方
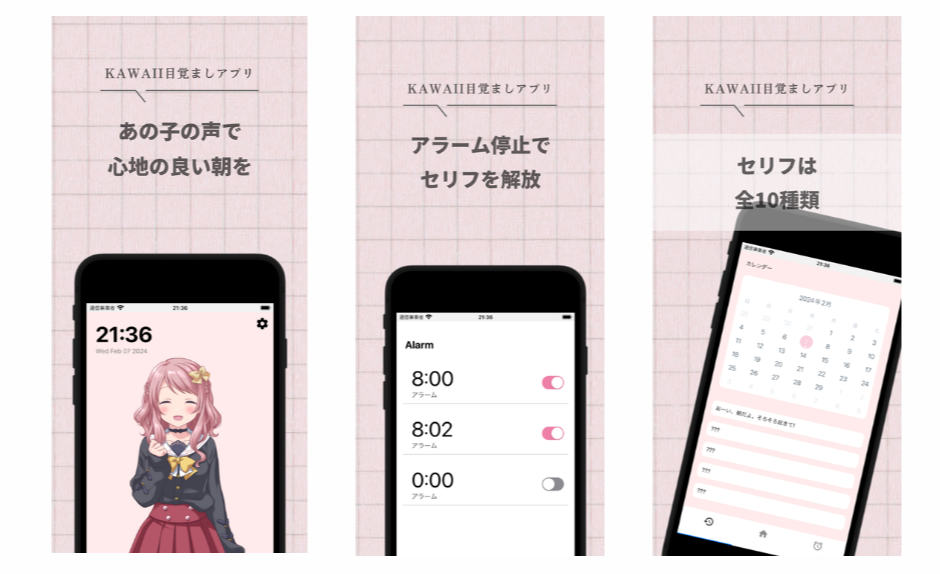
– プログラミングを独学で学んでいるお仲間の方# 作ったもの ♡ kawaii目覚まし時計
可愛らしいデザインと機能性を融合したアラームクロックアプリを作成しました。
機能はシンプルで、目覚ましをセットすると指定した時間に可愛いセリフが流れます。
セリフ10種類のうちランダムで再生されます。
▽▽
【SwiftUI】Chartのスクロール位置を設定する
# はじめに
以前、Chartをスクロールできるようにしました。https://qiita.com/SNQ-2001/items/d53fc016523137f57094
今回はChartのスクロール位置を設定できるようにしてみます。
## データ
“`swift
import Foundationstruct Temperature {
let day: Int
let max: Double
let min: Double
}
“`# 実装
### 初期位置のみ設定したい
“`diff_swift
import SwiftUI
import Chartsstruct ContentView: View {
@State private var temperatures: [Temperature] = [
.init(day: 1, max: 23, min: 13),
.init(day: 2, max: 25, min: 10),
.init(day: 3, max: 23









