- 1. IsarでMap型は取り扱えないので, IsarLinkを使った話
- 2. Jetpack Composeでパフォーマンスが良くない書き方を避ける
- 3. FlutterFlow GitHub経由でデプロイする際のエラー
- 4. Skip使ってみた
- 5. ScoopでインストールしたAndroidStudioのアップデート時エラーの対処法
- 6. Hiltで単体テスト
- 7. file_pickerでファイルを一つ選択して読み込む
- 8. Android Studio のコルーチンの概要
- 9. Kotlin のプレイグラウンドのコルーチンの概要
- 10. Hiltとは?ざっくり解説
- 11. HiltViewModelで始めるAndroidの依存性注入のお話
- 12. cameraXで撮影した画像が勝手に回転するんだけど!?って貴方に【Androidアプリ開発】
- 13. AppwriteにFlutterプロジェクトからAndroidエミュレータで接続する時の接続エラー
- 14. 【Android】Jetpack Composeでカウントアップアプリを作る
- 15. jetpack composeでキーボード入力完了時に特定の処理を行う
- 16. Android Glideを使用したimageダウンロードと表示(kotlin)
- 17. 【Android】aabファイルを端末へインストールする方法まとめ
- 18. JetpackCompose TextFieldでキーボードの決定アイコンを変える方法
- 19. Flutter ビルドした際にリリースモードにならない
- 20. 【Android】jetpack composeのCanvas内でTextを入力する【kotlin】
IsarでMap型は取り扱えないので, IsarLinkを使った話
# Isarとは
[Isar公式ドキュメント](https://isar.dev/tutorials/quickstart.html)曰く,**最もcoolなFlutterデータベース**とのこと。Flutter のために最適化された高速で軽量なオープンソースのデータベースエンジンであり, 他のモバイルデータベースエンジンと比べてはるかに高速で, あらゆるオブジェクトのデータを保存できます。
執筆時現在, Isarが対応している型は以下です。
– bool
– byte
– short
– int
– float
– double
– DateTime
– String
– List
– List
– List
– List
– List
– List
– List
– List残念ながらMap型には対応しておらず, 複雑なオブジェクトを取り扱う必要がある時に少し困ります。
# IsarLinkとは
`リンクは、例えばコメントの作成者(User)のようなオブジ
Jetpack Composeでパフォーマンスが良くない書き方を避ける
基本的には「**早すぎた最適化は避けましょう**」が前提にはあるのですが、パフォーマンス的に気をつけた方がいい書き方を紹介します。
## 0. Jetpack Compose の最新バージョンを使用する
書き方の前に、Jetpack Compose は新しいバージョンほどパフォーマンス改善が入っているので、極力新しいバージョンを使いましょう。
– Modifier の Node 化
– Compose 1.7.0 で入る strong skip mode## 1. derivedStateOf は必要以上に使わない
変更のバッファリングをするためコストがかかる処理なので、頻繁に値が変わるけど結果が変わらなくて recompose を避けたい時だけに使用しましょう。
単純な値変更による recompose で問題ない時は `derivedStateOf` を使う必要はないです。“`kotlin
tabs.forEachIndexed { index, tab ->
// ❌
val isSelected = remember {
deri
FlutterFlow GitHub経由でデプロイする際のエラー
## 初めに
### FlutterFlowについてFlutterFlowは、爆速モバイルアプリ開発を実現する、画期的なノーコードツールです。簡単なアプリなら本当にその日のうちにテストフライトまでが完了していると優れたツールです。
他のノーコードツールと違って書ける、Flutterアプリとして吐き出せる、という点が強みです。
Flutterでできることならなんだってできちゃいます。https://flutterflow.io/
### GitHubを使った開発が可能
FlutterFlowではコードをGitHubのレポジトリにボタンひとつでプッシュする機能が備わっています。また、それだけではなく、GitHub上のブランチを指定すると、そのブランチのコードを使ってデプロイまでしてくれます。
例えば、僕はFlutterFlowではどうしても修正できない箇所を修正・追加するためにこの機能を使っています。(具体的な手順は下の通り)
1. FlutterFlowからGitHubのレポジトリにプッシュ(flutterflowブランチが作成される)
1. プッシュされたコードをmai
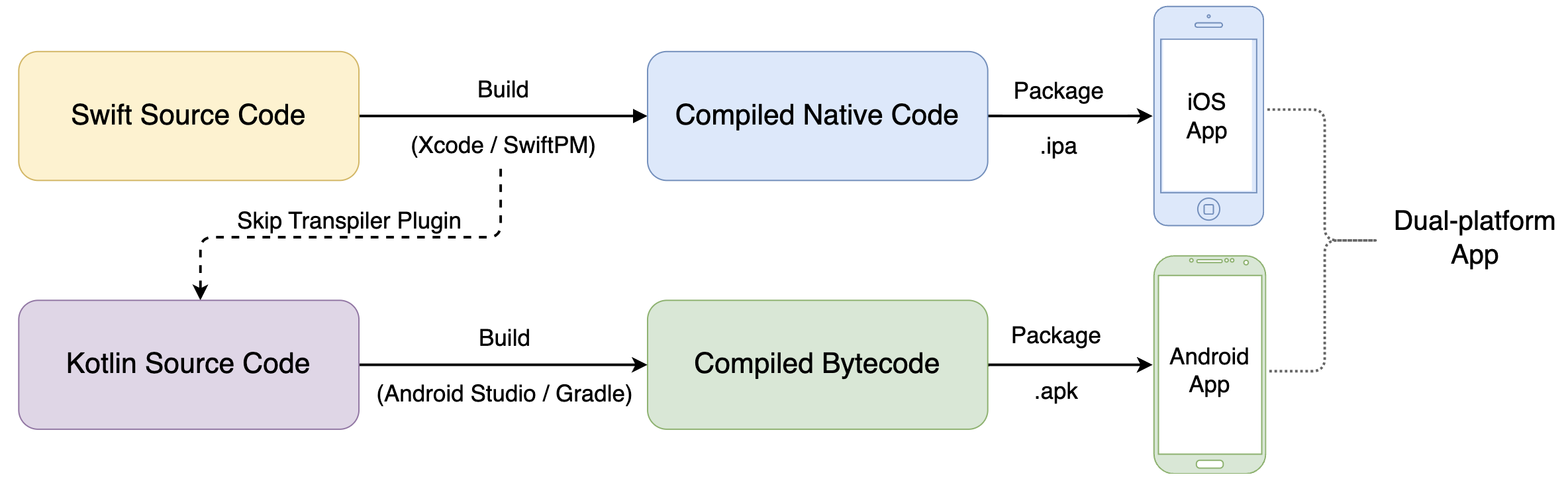
Skip使ってみた
## Skipとは?
– Swift/SwiftUIを用いてAndroid開発も行えるプロジェクト
– 内部で,Swift/SwiftUIコードをKotlin/Composeコードへのトランスパイルが行われている
– 正確にはクロスプラットフォームではなくSwift/SwiftUIでAndroid開発ができる
– Xcodeへ導入することで使えるようになる(AndroidのためにAndroid Studioは必要)
(引用:https://skip.tools/docs/)
## ここがすごい
– Swift Package Manager (SwiftPM) から Android Gradleへのプロジェクトコンバーターも同梱.パッケージ依存関係を自動的に保ってくれ
ScoopでインストールしたAndroidStudioのアップデート時エラーの対処法
# ScoopでインストールしたAndroidStudioのアップデート時エラーの対処法
一度アンインストールして再インストールするのが確実
* AndroidSDKはDeprecated, android-cltを利用する
1. Android関連アプリをアンインストール
“`
scoop uninstall android-studio android-clt gradle
“`
2. キャッシュを削除
“`
scoop/persist/android-studio
scoop/persist/android-clt
scoop/persist/gradle
~/android
C:\android
./AppData/Local/AndroidStudio
./AppData/Local/kotlin
./AppData/Roaming/AndroidStudio
“`
3. 再インストール
“`
scoop install android-studio android-clt gradle
“`
Hiltで単体テスト
Androidで、DIで注入した場合にそのメソッドを単体テスト(ユニットテスト)を実施することがあるのですが、情報が正確に記載されてる記事があまりなかったので、記事にしたいと思います。
本来は、Junit5を使いたいのですが、HiltがJunit4を前提にしているため使えませんでした。
そのための制約が色々ありました。### Gradle
* junit
“`@Rule“`を使用するために必要* androidx.junit
AndroidJUnit4::classを使用するために必要* robolectric
“`@Config“`を使用するために必要“`gradle
testImplementation(“junit:junit:4.13.2”)
testImplementation(“androidx.test.ext:junit-ktx:1.1.5”)
testImplementation(“org.robolectric:robolectric:4.11.1”)
testImplementation(“com.google.dagger:hilt-
file_pickerでファイルを一つ選択して読み込む
# はじめに
ファイルをインポートする処理を作りたく、ファイルを選択してやりたいなと思い調べたら、[file_picker](https://pub.dev/packages/file_picker)にたどり着きました。
Googleドライブからも読み込めるのでまさにやりたい子ができます。
なお、導入時に注意点があるようなので、[GithubのSetup](https://github.com/miguelpruivo/flutter_file_picker/wiki/Setup)を見ておいた方がよさそう。今回は、ファイルを一つ選んで読み込む処理を作井精しました。
現時点ではAndroidのみ。
ゆくゆくはiOSでも試すのでその時に記事をアップデートします。# 導入
導入は以下のコマンドでOK
“`
flutter pub add file_picker
“`
[GithubのSetup](https://github.com/miguelpruivo/flutter_file_picker/wiki/Setup)にAndroidの注意点が書いてありますが、特に何もしな
Android Studio のコルーチンの概要
# はじめに
コルーチンの学習として、[Android Studio のコルーチンの概要](https://developer.android.com/codelabs/basic-android-kotlin-compose-coroutines-kotlin-playground?hl=ja#0)という、タイマーアプリをサンプルとして作成しながら、具体的にコルーチンの基礎を学べるCodelabを進めて、コルーチンに対する理解を深めます。本文を記入しつつ、つまづいた部分や気になった部分は本文の間に挟む形で、メモ書き程度にここに記入していきます。
この記事がコルーチンの理解の手助けになれば幸いです。
# 1.始める前に
前の Codelab では、コルーチンについて学習しました。Kotlin プレイグラウンドを使用して、コルーチンで同時実行コードを記述しました。この Codelab では、Android アプリ内のコルーチンとそのライフサイクルに関する知識を利用します。新しいコルーチンを同時に起動するためのコードを追加し、それらのコルーチンをテストする方法を学習します。<前
Kotlin のプレイグラウンドのコルーチンの概要
# はじめに
コルーチンの学習として、[Kotlin のプレイグラウンドのコルーチンの概要](https://developer.android.com/codelabs/basic-android-kotlin-compose-coroutines-kotlin-playground?hl=ja#0)というAndroidアプリ開発におけるコルーチンの基礎を説明してそうなCodelabを進めて理解を深めます。今回は特に、launch, async awaitについて、自身でもサンプルコードを記載していきながら理解を深めることに重きを置きます。本文を記入しつつ、つまづいた部分や気になった部分は本文の間に挟む形で、メモ書き程度にここに記入していきます。
この記事がコルーチンの理解の手助けになれば幸いです。
# 1.始める前に
この Codelab では、優れたユーザー エクスペリエンスを提供するために Android デベロッパーが理解しておくべき重要なスキルである同時実行を紹介します。同時実行とは、アプリで複数のタスクを同時に行うことです。たとえば、アプリは、ユーザーの入力イベン
Hiltとは?ざっくり解説
# Hiltとは?ざっくり解説
HiltViewModelで始めるAndroidの依存性注入のお話
# はじめに
最近のAndroidアプリのアーキテクチャ設計において、依存性注入(DI)は必須のパターンとなっています。特に、ViewModelを使った設計ではDIがさらに重要な役割を果たします。**Googleが提供するHiltは、AndroidのためのDIライブラリとしてこの問題をスマートに解決してくれます。**
今回はHiltViewModelを使用して、ViewModelのDIを簡単に行う方法を紹介します。# Hiltとは?
Hiltは、DaggerをベースにしたAndroid用の依存性注入ライブラリです。設定が簡単で、アノテーションを利用するだけで依存性の管理が可能になります。
`@HiltViewModel`アノテーションを使用すると、ViewModelがHiltの管理下に入り、必要な依存関係がコンストラクタ経由で自動的に注入されます。
使用するメリットとしては以下のことが挙げられます。:::note info
– ViewModelのテストが容易になること
– 依存性の管理が明確になりとコードの可読性が向上すること
– コンパイル時に依存性の解決を行うため、安全性
cameraXで撮影した画像が勝手に回転するんだけど!?って貴方に【Androidアプリ開発】
“`
最終更新日: 20240304
“`
いざカメラアプリの開発を開始すると
縦撮影した画像が勝手に90°回転するなど厄介な問題が発生します(端末によるかも)
最終的には下記の公式ドキュメントを見たらすんなり解決したんですけど
ここ以外に望んだ情報はなかった気がするので本記事に残しておきますhttps://developer.android.com/training/camerax/configuration?hl=ja
https://developer.android.com/reference/androidx/camera/core/ImageCapture#setTargetRotation(int)
https://developer.android.com/training/camerax/orientation-rotation?hl=ja
# 要件
画面の向きを縦に固定した状態で
画像を回転したい# ソース
Java言語で書いています
事情あってソースコードを全部載せることができないのですが
雰囲気でわかると思います## 端末の回転
AppwriteにFlutterプロジェクトからAndroidエミュレータで接続する時の接続エラー
AppwriteにFlutterから接続する時、Androidエミュレータのときのみなぜか繋がらない問題が起きました。
(*dockerでローカルでAppwriteを起動しています。)下記がエラー
ClientException with SocketException: Connection refused (OS Error: Connection refused, errno = 111), address = 127.0.0.1, port = 33098,エミュレータをAndroid Studioから削除→再構築
など試してみましたがうまくいかず、youtubeで検索してたところなぜかこの方法で解決。
Appwriteに接続する時の接続先を
endPoint = ‘http://10.0.2.2/v1’;
のように、「10.0.2.2」にします。
こうするとうまくいきました。(なんで?)
参考Youtube動画
【Android】Jetpack Composeでカウントアップアプリを作る
## 概要
画面内に設置された画像をクリックするとカウントアップされ回数が表示されるアプリを実装します。## 画像を用意
今回使う画像はこの二つです。Star
Triangle
## クリック回数記憶変数定義
クリック回数を記憶する変数をそれぞれ初期値0で定義します。
Starクリック回数
“`
var countTapStar by remember{
mutableStateOf(0)
}
“`Triangleクリック回数
“`
jetpack composeでキーボード入力完了時に特定の処理を行う
# はじめに
今回はjetpack composeでキーボード入力完了時に特定の処理を行うを紹介していきます
### 本文
TextFieldの引数に対して下記の引数を追加するのみです。
アイコンを変えたい場合は`keybodardOption`の`IMEOption`を設定するのみです
“`kotlin
keyboardActions = KeyboardActions {
/// 行いたい処理
}
“`
### 最後に
どなたかのお役に立てれば幸いです
Android Glideを使用したimageダウンロードと表示(kotlin)
## この記事でわかること
– Glideを使用した画像のダウンロード
– 画像ダウンロードのデバッグ・確認方法
– ダウンロードした画像の表示https://github.com/bumptech/glide
## Glideを使用した画像のダウンロード
引数で保存先のディレクトリとファイル名を指定できるようにしています。ディレクトリを深く作成することも可能です。
“`kotlin
fun save(imageUrl: String, directoryName: String, fileName: String) {
Glide.with(context)
.asBitmap()
.load(imageUrl)
.into(object: CustomTarget() {
override fun onResourceReady(resource: Bitmap, transition: Transition?) {
val
【Android】aabファイルを端末へインストールする方法まとめ
# はじめに
アプリをリリースする際には、apkで審査出しする事もできますが、現在では殆どの場合aabファイルでの公開が主流ですよね。
ですがこのaabファイルという都合上、作成したaabファイルを端末へインストールする際に一手間かかってしまうのがある種の難点かと思います。
今回はこのaabファイルを端末にインストールする方法を備忘録的にまとめておこうと思います。# インストール方法
まずaabからインストールを行うためには、bundletoolが必要になります。
こちら未導入の場合は以下を実行し導入しておきましょう。“`
$ brew install bundletool
“`bundletoolが導入済みであれば、以下に適切な情報を設定し、実行します。
“`
$ bundletool build-apks –bundle=<対象のaabファイル名>.aab \
–output=<作成するapksファイル名>.apks \
–ks=<署名ファイル名> \
–ks-pass=pass:\
–ks-key-alias=
JetpackCompose TextFieldでキーボードの決定アイコンを変える方法
`TextField`でキーボードの決定アイコンを変える方法です。
“`.kt
@Composable
fun CopyButton() {
var text = remember { mutableStateOf(“”) }
TextField(
value = text.value,
onValueChange = { text.value = it },
label = { /*TODO*/ },
modifier = Modifier.padding(16.dp),
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Text,
imeAction = ImeAction.Done,
)
)
}
“`こちらのコードの`imeAction = ImeAction.Done`
ここの部分で変更することが可能です。# ImeAct
Flutter ビルドした際にリリースモードにならない
# Flutterアプリをリリースモードでビルドする方法
以前アプリをビルドした際に、リリースモードでビルドがされていないことがあり、リリースモードでビルドをするまでに少し時間がかかりました。この記事では、Flutterでのアプリをリリースモードでビルドする方法についてご紹介します。
## 目次
1. [はじめに](#はじめに)
2. [リリースモードでのビルド設定](#リリースモードでのビルド設定)
1. [Androidのビルド設定](#androidのビルド設定)
2. [ビルドタイプの確認と修正](#ビルドタイプの確認と修正)
3. [まとめ](#まとめ)## はじめに
Flutterで開発したアプリをリリースする際、正しくリリースモードでビルドされていることが重要です。デバッグモードでビルドされたアプリは、パフォーマンスが最適化されておらず、セキュリティ上のリスクも高まります。この記事では、Androidアプリのビルド設定を中心に説明します。
## リリースモードでのビルド設定
### Androidのビルド設定
FlutterプロジェクトのAn
【Android】jetpack composeのCanvas内でTextを入力する【kotlin】
# はじめに
今回この記事を書くりゆは二つで、
今回やりたい内容を調べた時にサクッと簡単には出てこなかった事と、
簡単な内容ではあるのですが アウトプットすることで自分の中に印象付けようと思いこの記事を書きました。# 実践
Jetpack composeではない以前のやり方だと、
“`
canvas.drawText(“テキスト”, 100, 100, paint);
“`
といった感じで使っていたのですが、Jetpack composeでは
“`
val textMeasure = rememberTextMeasurer()Canvas(
modifier = Modifier.fillMaxSize(),
onDraw = {
drawText(
textMeasurer = textMeasure,
text = “テキスト”,
)
}








