- 1. SendGrid Webhookを用いて送信失敗メールをキャッチする
- 2. Lambda Node.js serverlessを使うほどでもないちょっとした関数を書きたいときのDocker環境を作ってみた
- 3. nodeでテンプレートエンジンっぽいものを作った
- 4. express-sessionとMemcachedでセッション管理する方法
- 5. Discord.jsでプログラムがエラーを吐いても起動させ続ける
- 6. Node.jsでGmailAPI認証設定
- 7. Node.js でタイプスクリプトを導入する早見表
- 8. 【Windows環境】DockerでNode.js+Express+Postgresの爆速コンテナ構築
- 9. TypeScriptのための新しいパッケージレジストリ「JSR」の素晴らしさ
- 10. 【小ネタ】Node.js v21.7.0 の新機能で環境変数用のファイル読みこみを軽く試す: process.loadEnvFile()
- 11. 【AWS】Pinpointの通知をLambdaで設定する(キャンペーンを作成する)
- 12. ESP32で気兼ねなくHTTPS通信する
- 13. Slack の CLI と無料サンドボックス環境でサクサク快適開発
- 14. Node.jsでCSVファイルを読み込む方法
- 15. VirtualBox 環境で node.js を実行すると、「Assertion failed: new_time >= loop->time, file c:\ws\deps\uv\src\win\core.c, line 327」のエラーが発生する
- 16. 14.仮想通貨自動売買プログラムを作る(1) | TypeScript入門講座
- 17. Node16.20.2環境でhusky+lint-stagedを使ってlinterを自動化する(no use prettier)
- 18. Angularのインストール~最小限構成の設定手順
- 19. npmとnpxの違い
- 20. MacOS の PC 上に開発環境を構築する
SendGrid Webhookを用いて送信失敗メールをキャッチする
## はじめに
SendGrid APIを用いて送信したメールのうち、送信失敗したメールをキャッチしたかったので、方法を模索し実装しました。
実用性のあるメソッドだと思うので、記事として残そうと思います。## SendGridとは
サーバーを構築せずにAPIベースでメール送信をできるプラットフォームです。
導入はとても簡単です。詳しくは下記ページを参照。## Webhookとは
外部アプリケーション連携手段の一つです。
APIと異なり、こちらから通信を行うのではなく、外部アプリケーション側から情報を送ってもらいます。
API通信の場合はこちらから都度通信を行わないと情報を取得できません。したがって、外部アプリケーション側でトリガーを持っており、リアルタイムで情報を取得したいときにWebhookが有用です。
下記記事の説明がわかりやすかったです。https://qiita.com/soarflat/items/ed970f6dc59b2ab76169
## SendGridでのメール送信
SendGridでメー
Lambda Node.js serverlessを使うほどでもないちょっとした関数を書きたいときのDocker環境を作ってみた
## 概要
Lambdaにて小規模なコードを記載したい場合にちょっと楽できるようなDocker環境を作ってみました。
## 発端
小規模な処理(例えばSESのバウンス情報をSNSからLambdaを経由してSlack通知したい場合)をLambdaで使いたい場合、下記のようなジレンマがある。
– Lambdaのブラウザのエディタで書くのはなんかテンションが上がらない、普段から慣れてるエディタを使いたい。。。
– serverlessだとリッチ過ぎる、学習コストもかかる。。。
– 慣れてるエディタで書こうとしてローカルPCのNode.jsを使って書くと、複数の開発者がいる場合バージョン合わせが大変。。。Dockerならこの辺を一挙に解決できるのではと思い今回環境を作ってみました。
## 御託はいい、早くその環境をよこせ
もちろんどうぞ!
↓こちらから取得いただけます。完全にフリーで利用いただけます。おそらく利用方法はREADMEを呼んでいただければ大丈夫だと思います!https://github.com/miriwo0104/nodejs_20_lambda_local_d
nodeでテンプレートエンジンっぽいものを作った
## 背景
同じようなページを複製したいけど、それだけのためにEJSやPugを入れるのも面倒。。。
じゃあ自分でサクッと作ろう!## 環境
node 20.10.0
npm 10.2.3## 前提
以下のポケモン151匹のデータが入ったJSONをもとに、 (JSONは記事最下部に記載)
“`pokeData.json
[
{
“no”: 1,
“name”: “フシギダネ”,
“abilities”: [“しんりょく”],
“stats”: {
“hp”: 45,
“attack”: 49,
“defense”: 49,
“spAttack”: 65,
“spDefense”: 65,
“speed”: 45
}
},
{
“no”: 2,
“name”: “フシギソウ”,
“abilities”: [“しんりょく”],
“stats”: {
“hp”: 60,
“attack”: 62,
express-sessionとMemcachedでセッション管理する方法
Node.jsのExpressでセッションを管理したい場合、”express-session”パッケージを使用します。また、サーバー側のセッション情報の保存はMemcachedを使用します。
ローカルの開発環境で動作させるには、Memcachedをインストールして、サービスを起動しておく必要があります。
Macで環境を構築する方法は前回の記事を参照してください。前回:[Macにmemcachedをインストールする](https://qiita.com/SolitaireEgg/items/01c88221fd4a9fc6d36a “Macにmemcachedをインストールする”)
## インストール
Node.jsおよびExpressはインストールされている前提で、新たに下記3つのパッケージをインストールします。
“` console.sh
npm install express-session
npm install memcached
npm install connect-memcached
“`## Expressに設定を追加する
“` app.js
c
Discord.jsでプログラムがエラーを吐いても起動させ続ける
# 前置きの前置き
何と
“`js
process.on(‘uncaughtException’, err => console.log(err))
“`
**このコードをどこかに書いておけば大丈夫だそうです**
(つまりこれはただのライブラリ紹介)
# 前置き
多分初投稿のumisoraです
PCの起動時に.batでbotも起動できるかなーとか思いながら調べていましたら
pm2というライブラリを見つけたので忘備録 + 紹介です…!
# 仕組み(ざっくりと)
どうやらエラーを吐いたプロセスをもう一度起動する仕組みのようです
もっと詳しく知りたい方は調べてみるといいかもしれません
# 結局どうやるの?
やり方はいたって簡単
まずはnpmでpm2をインストールします
“`bash
npm install pm2 -g
“`
そしたら皆さんいろんなランタイムを使ってるかもしれませんが起動コマンドを
“`cmd
pm2 start [botが起動するファイル名(拡張子省略不可)]
“`
とします(一応cdかなんか使ってbotが起動するファイルのあるディレクトリで実行してください
Node.jsでGmailAPI認証設定
## 概要
– Gmailアプリを簡単に作成する方法を書いておく
– ほかのGoogleAPI系の参考になればなおよい## Google Cloude上の操作
Google Cloud上の操作については、こまごまとしたUIの変更が速いため本記事では明確に扱わない。
参考までに、以下の記事を提供しておくがボタンが消失しているものもあるため注意が必要である。https://dotstud.io/blog/gmail-api-from-nodejs/
:::note warn
クライアントIDを作成する際に「その他」がなくなっているため、本記事ではそこを **「WEBアプリケーション」** として進めていく
:::
:::note alert
リダイレクトurlを何かしら設定しないと後の認証が通らないため、**http://localhost** を設定する必要がある
:::## ライブラリのインストール
適当なフォルダを準備したのち、必要なライブラリをインストールする
“`
npm i googleapis google-auth-library –save
“`
現
Node.js でタイプスクリプトを導入する早見表
## 概要
– 新規プロジェクトを始める際に簡単に導入ができるようにコピペ用のスターターを作成する## 1. フォルダ作成とnpmの初期化
“`sh
# フォルダの作成
mkdir myproject
# 作成したフォルダに移動
cd myproject
# npm の初期化
npm init -y
“`
## 2. TypeScriptのインストール
“`sh
# コンパイラの導入と型定義の追加
npm install –save-dev typescript @types/node
“`
## 3. TypeScriptの設定ファイルの作成
“`json:tsconfig.json
{
“compilerOptions”: {
“target”: “es6”,
“module”: “commonjs”,
“rootDir”: “./src”,
“outDir”: “./dist”,
“esModuleInterop”: true,
“strict”: true
},
“include”: [
“./
【Windows環境】DockerでNode.js+Express+Postgresの爆速コンテナ構築
## 【Windows環境】DockerでNode.js+Express+Postgresの爆速コンテナを作る~ロングストーリー
Docker、ややこしいねえ。書いてある通りにやってもうまくイカン事多いネ。WindowsでやろうとするとWSLが絡むから尚ややこイ。自分なりに試行錯誤してあくまで自己流ですんで自己責任で参考にしてください。
## Windows+WSL環境でデフォルトでコンテナ作成するとパフォーマンスがめっちゃ悪い
まず、普通にWindows上のどこかに開発環境(プロジェクトレポジトリ)を置いてそれをDockerコンテナ化するとパフォーマンスがめっちゃ悪い。さらにビルドされたDockerイメージのサイズが巨大:cold_sweat:
(:warning: VSCodeから「新しい開発コンテナの作成」メニューでコンテナ作るとこうなるヨ。それとも裏技あるのだろうか…?)###### 簡単に言うとWindows上のファイルシステムはWSL Ubuntuでは `/mnt/Ubuntu/c/*` としてマウントされており、そのファイルシステムがWSL Ubuntu自身のフ
TypeScriptのための新しいパッケージレジストリ「JSR」の素晴らしさ
## 概要
この記事ではDenoからリリースされた新しいパッケージレジストリであるJSRについて紹介します。JSRはTypeScriptとES Modulesで実装されたパッケージのためのレジストリです。
https://jsr.io/
JSRを利用することで以下のようなメリットを享受しながらパッケージを利用した開発を行うことができます。
– ソースコードをもとにした充実したドキュメント
– ライブラリの実装をエディタ上で直接確認## JSRの仕組み
JSRにはTypeScriptとES Modulesで実装されたパッケージのソースコードを直接アップロードします。JSRのWebサイト上でこのソースコードやコメントから自動生成されたドキュメントを読むことができるようになっています。例えばWebサーバライブラリのoakのページを見てみましょう。
https://jsr.io/@oak/oak

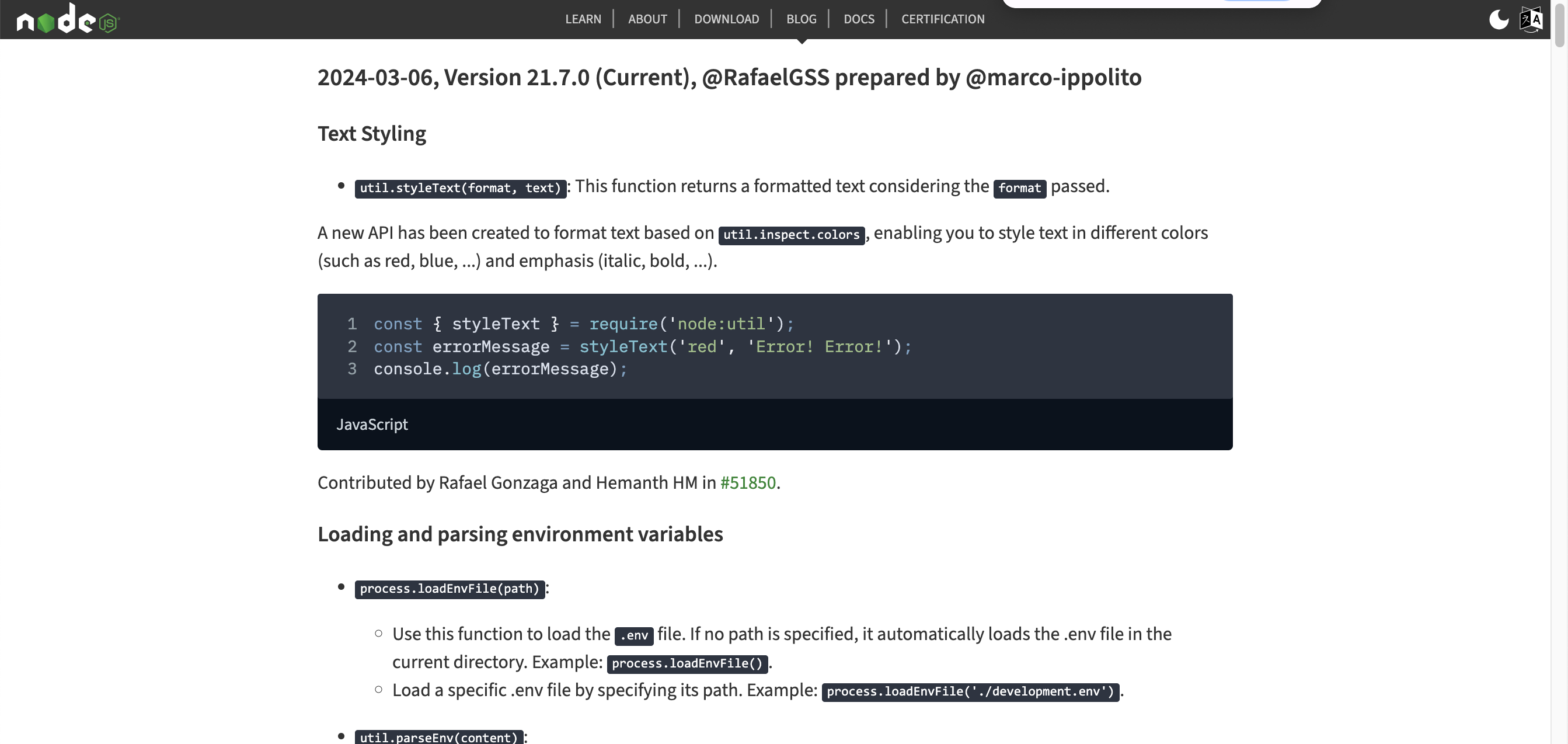
今回の記事は、記事執筆時点での Node.js の最新バージョンである v21.7.0 の新機能の話です。
●Node.js — Node v21.7.0 (Current)
https://nodejs.org/en/blog/release/v21.7.0
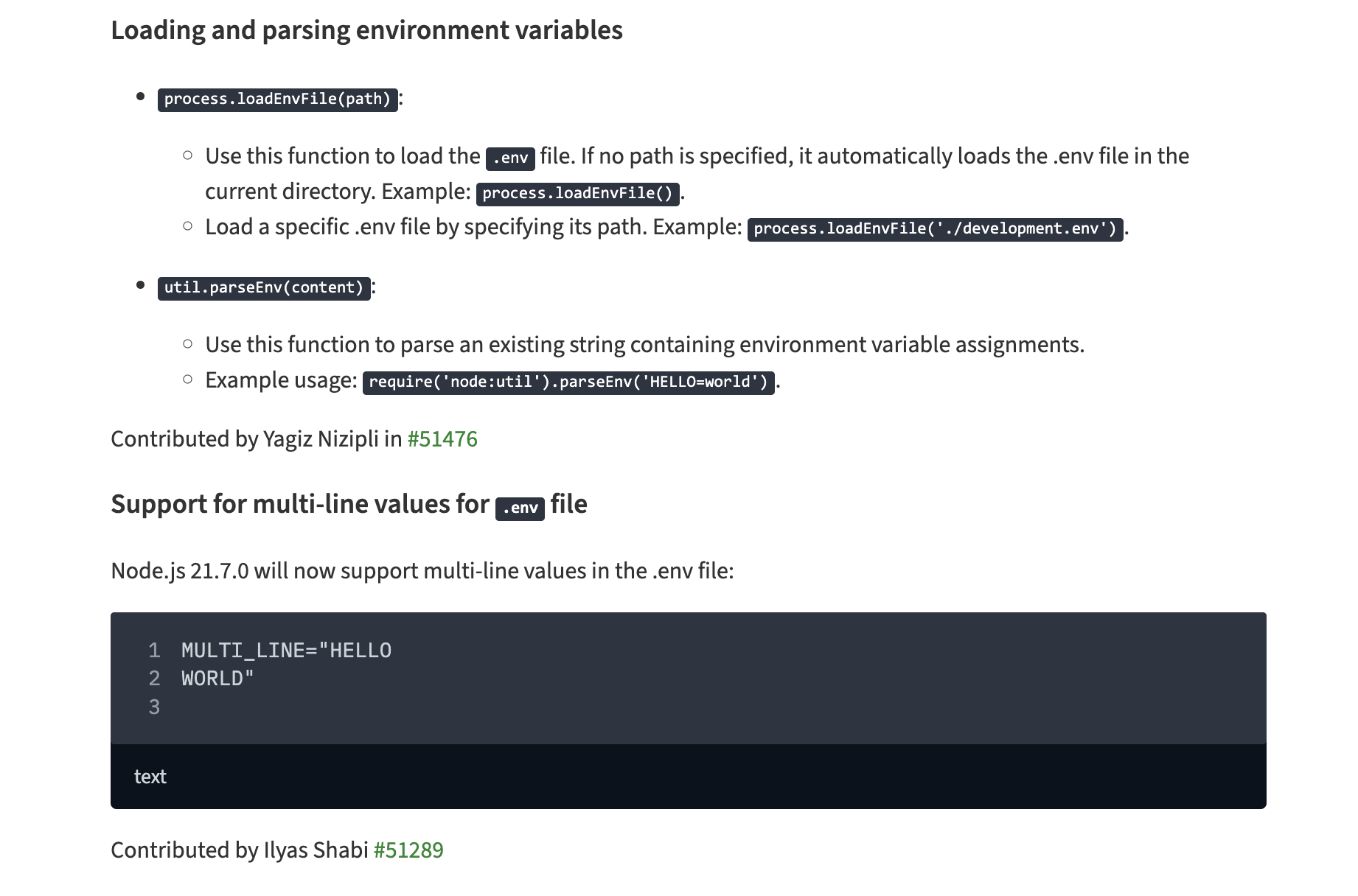
新機能はいくつかあるのですが、その中でも、「process.loadEnvFile(path)」という項目の話です。

## サクッと試す
それでは、軽く試していきます。### path の指定なし
以下のファイルを用意して試してみます。
【AWS】Pinpointの通知をLambdaで設定する(キャンペーンを作成する)
## Pinpointがリファレンス通りに動いてくれなかった話
::: note warn
注意:この検証を行なったのは 2023年2月17日 です
:::### 時間指定のプッシュ通知を作成するための 3つ のパラメータ
以下3つです
“`node.js:
startTime : ‘YYYY-MM-DDThh:mm+09:00’ // *1
Timezone : ‘UTC+09’ // *2
isLocalTime : false // *3
“`#### *1 startTime | プッシュ通知を行う時間を指定
ISO 8601 を厳守する必要があります
– 通知したい時間を `YYYY-MM-DDThh:mm`(2024-03-09T09:06)と記載
– 末尾に日本時間を意味する `+09:00` を記載#### *2 Timezone | 時差を表す値を入れる
~~リファレンスには「TimeZone」と書かれてますが「Timezone」が正しいです。現在は修正されていました~~
これを指定しないと **日本から9時間遅れ** で通知されます
ESP32で気兼ねなくHTTPS通信する
ESP32でHTTPS通信はできなくはないですが、かなりメモリを消費するため、結構不安定だったりします。
また、HTTP通信といっても、GETやPOSTの中でも、単にJSONをBodyに含めたものだけでなく、multipart/form-dataであったり、application/x-www-form-urlencodedであったり、送信方式にも種類があります。それをESP32の中でそれぞれ実装するのは面倒です。そこで、HTTP通信をHTTPS通信にブリッジしてくれるサーバを別途用意することで、ESP32ではTLS通信を意識する必要がないようにします。
また、ESP32とブリッジサーバとの通信方式はJsonをボディとしたHTTP POST通信に限定し、ブリッジサーバにて各種Content-Typeに合わせてその先のHTTPS通信をしてくれるようにすれば、HTTP Post(JSON)だけを実装すればよいので楽になります。と日本の Developer Relations を担当している瀬良 (@seratch) と申します :wave:
## サンドボックス環境が使えるようになりました
米国時間 3/6 にサンフランシスコで開催された TrailblazerDX にて、Slack の新しい開発者向けサポート機能が発表されました。
https://slack.com/intl/ja-jp/blog/developers/developer-program-launch-jp
Bolt for Python / JavaScript でのカスタムファンクションなどのトピックもあるのですが、この記事ではこれまでよりもはるかに簡単な取得・管理が可能となった Enterprise Grid の**サンドボックス環境を使ったローカル開発の方法**について紹介したいと思います。
## 何が嬉しいの?
今までの Slack アプリ開発は、最初に以下のような手順が必要でした:
* https://api
Node.jsでCSVファイルを読み込む方法
# はじめに
`Node.js`でCSVファイルを読み込む実装をしたので、備忘録として記事にしたいと思います。
`TypeScript`で実装しているので、`Node.js` + `TypeScript`で、CSV読み込みを実装したい方の参考になれば幸いです。# 必要なパッケージをインストール
`csv-parse`を使うので、以下をターミナルで実行してください。
“`bash
npm install csv-parse
“``Node.js`でCSVファイルを読み込むパッケージはいくつかあるそうです。
気になる方は以下をご参照ください。https://qiita.com/t-yama-3/items/ab488c5a026de3cc92ab
# CSVを作成
“`
ts_demo // プロジェクトのルート
├ dist // コンパイルしたjsファイルを格納
├ src // tsファイルを格納
├ package.json // package.json
└ users.csv // 読み込む
VirtualBox 環境で node.js を実行すると、「Assertion failed: new_time >= loop->time, file c:\ws\deps\uv\src\win\core.c, line 327」のエラーが発生する
# はじめに
掲題の通り、node.js でのビルドや実行時にエラーになることがあるようです。
私が発生したときの環境は以下の通りです。| | バージョン |
| —- | —- |
| VirtualBox | 7.0.10 |
| ゲストOS | Windows10 |
| node.js | 20.9.0 |
| npm | 10.1.0 |ネットで検索すると、
・node.jsをバージョンアップすると直った。
・時計を同期したら直った
・WSLでやればOKなどと出てきましたが、今回はこれでは解決しませんでした。
よく見たら、上記の記事はエラー発生の行数も違うようですので(「line 327」ではない)、別件のようです。# 解決方法
以下の掲示板にあった通り、VirtualBoxの設定で、「Enable Hardware Clock in UTC Time」を有効にすれば回避できるようになりました。https://github.com/nodejs/help/issues/2470
 | TypeScript入門講座
https://youtu.be/geYY9OJ7lH0?si=mNcJs21_bELxO6rW
Node16.20.2環境でhusky+lint-stagedを使ってlinterを自動化する(no use prettier)
# 背景
Gitへのコミット時に、linterのルールに則ってないコードを弾きたい。
業務でNode16.20.2指定の環境だったので、最新の導入記事が参考にならない。
また、巷の記事ではセットでprettierを使って自動整形をしているが、意図しない変更が加わるため無駄な変更を増やしたくない。
コードの整形はESlintでカバーできない範囲は手動で行いたいのでprettierは利用したくない。# 使用モジュール(執筆当時の最新バージョン)
– husky@8.0.3(9.0.11が最新版)
– lint-staged@14.0.1(15.2.2が最新版)ひとまずNode16に対応しているかで上記バージョンを選択
# 設定手順
### 1. モジュール類のインストール
“`sh
$ npm i –save-dev lint-staged@14.0.1
$ npm i –save-dev husky@8.0.3
“`### 2. huskyのセットアップ
下記サイトが参考になった。ありがとうございます。https://zenn.dev/g_okawara/art
Angularのインストール~最小限構成の設定手順
Angularのインストール、Angular Material導入、HttpClient導入手順を解説します。
## Angularの導入
### Angular の特徴
– TypeScriptをベースとしている
– SPA(single-page-application)を実現するフレームワークの一つ
– テンプレートシステム(html/CSS)の実現
– 双方向データバインディング(html – JavaScript)
– コンポーネント指向### Node.js インストール
[Nodeダウンロードサイト](https://nodejs.org/en/download/)
### Angular インストール
[Angular setup](https://angular.io/guide/setup-local)
“`sh
npm install -g @angular/cli
ng version
“`👇記事執筆時点の出力です。
“`text
_ _ _
npmとnpxの違い
日頃の業務開発で気づいたこと、わからなかったことを超簡潔にメモ的なことを残していくシリーズ。
その名も「(後で考える)」# 今日のお題
`npm`と`npx`の違い# 結論
`npm`はパッケージ管理。
`npx`はインストールなしでのパッケージ実行# 解説
### npm
`npm`は`node package manager`でパッケージの管理を目的としている。
`package.json`に記載されているインストール済みのパッケージを指定して利用したい場合に使用する。
npmでインストールされたものはnpmを利用して実行される必要がある。
“`sh
$ npm install –save {xxxx}
$ npm run {xxxx}
“`### npx
`npx`は`node package executer`で、パッケージの実行を目的としている。
npmとの大きな違いは、__パッケージをインストールせずに直接実行できる__ というところ。
特にプロジェクト作成時に一回だけ実行したい場合や、linter系のその場だけ実行するもの等が該当しやすい。
“`s
MacOS の PC 上に開発環境を構築する
AppleSilicon の Mac mini (macOS Sonoma) に Node.js + Next + Typescript の開発環境を構築する手順です。
次の順でインストールしていきます
## コマンドラインデベロッパツール (Command Line Tools for Xcode)
– バージョン確認
“`
m@mopnoMac-mini ~ % git –version
xcode-select: note: No developer tools were found, requesting install.
If developer tools are located at a non-default location on disk, use `sudo xcode-select –switch path/to/Xcode.app` to specify the Xcode that you wish to use for command line developer tools, and cancel the installation dial







