- 1. GASからLINEに通知を送る方法
- 2. 【Next.js】画像投稿、更新機能ならSupabase RDB × storage
- 3. お手製のなんちゃってheadroom.js
- 4. ChromeのDevTools(F12)で日常的に使うテクニック7選
- 5. <1: JavaScriptとは>Progate学習修了者がJavaScriptPrimerを読んだら
- 6. ReactFlowではじめるダイアグラムポチポチライフ
- 7. MediaWikiにpcommentプラグイン風のコメント機能をつける
- 8. ブラウザの Web Bluetooth API を使って toio の時間指定付きモーター制御を扱う(環境は p5.js Web Editor を利用)
- 9. if文の基本の書き方
- 10. JavaScriptで繰り返し処理書くたびにググるのを卒業しよう
- 11. Minori6.html
- 12. ブラウザの Web Bluetooth API を使って toio で使える効果音のいくつかをセットで鳴らす(環境は p5.js Web Editor を利用)
- 13. 【JavaScript】問題文の指示をちゃんと読む
- 14. Node-REDのGit機能を学ぶ(5) フローをGitHubからRaspberry Pi 5へダウンロード
- 15. Node-REDのGit機能を学ぶ(4) フローをGitHubへアップロード
- 16. Refused to execute script from '(URL)' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.エラー対応
- 17. Cypressで画面遷移時に失敗するエラーを解消する
- 18. [まとめ]有向グラフ描画ライブラリ(JavaScript)
- 19. JavaScriptオブジェクト理解
- 20. 出る確率を調整できるサイコロ
GASからLINEに通知を送る方法
# 概要
今回はGASからLINEのAPIを叩き、通知を送信します。GASとはJavaScriptをベースにGoogleが開発、提供しているプログラミング言語です。今回のようなAPIを呼び出すことに加え、Googleスプレッドシートなどの各種サービスと容易に連携させることもできるため、使い道は多そうな印象です。
# LINE Notify
LINEのAPIを利用するため、事前にトークンを取得しておく必要があります。手順などは以前の記事にも載せたので割愛します。https://qiita.com/ricelectric/items/c57e4746df305d13dbf1
# Google Apps Script
テストも兼ねて試してみた程度なのでプログラムはシンプルです。Googleドライブの適当な場所にGASのファイルを作成し、以下のプログラムを貼り付け、実行するとLINEに通知が送信されるはずです。
“`javascript:main.gs
function main() {
sendMessage(“LINE Notify”);
}function send
【Next.js】画像投稿、更新機能ならSupabase RDB × storage
# これはなに
ここではSupabaseのRDBとstorageを使って、アップロードした画像の表示と、次回アクセス時にも画像を保持し、再びアップロードすれば更新できるようなフォームを作っていきます。
ここまで紹介しているような記事がなかなかなかったので、参考までに。今回はNext.jsを使ったやり方を紹介します。API Routeも活用します。
# Supabaseのセットアップ
今回は工程が多いので省きます。代わりにわかりやすく紹介している記事を紹介させていただきます。`URL`と`KEY`を忘れずに保持しましょう。`NEXT_PUBLIC_`がないとクライアントでは取得できないのでつけておきます。
Nextの環境ができたらルートディレクトリにこの`.env.local`をおいてください。“`.env.local
NEXT_PUBLIC_SUPABASE_URL = https://xxxxxxxxxxxx.supabase.co
NEXT_PUBLIC_SUPABASE_KEY = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
“`https
お手製のなんちゃってheadroom.js
## 🌃 背景
えらい人「スクロールに合わせてヘッダーを出したり引っ込めたりしたいんだけど….」
僕「あぁ、[headroom.js](https://github.com/WickyNilliams/headroom.js)っていうのを使えばいけますね!」
僕(なんか古い?全然メンテされてなさそうなんだが😢)
僕「他のライブラリにしたいけど、[ScrollMagic](https://scrollmagic.io/)とかはやりたいことに対してオーバースペックすぎるしな….(サンプル読み中)」
…あ?…これくらいなら別に自分で作れるくね?
**じゃあ自分で作るか!!**
という記事です(?)
## 🛠️ 環境
– **Vue.js** v2.7
– **Vuex** v3.6.2
– **tailwind** v2.1.4## 🏁 結論
こういうコードになりました 🙈
“`jsx:scroll.js
let pastTimestamp, pastScroll;
/**
* スクロール速度測定
* @param {number} scrol
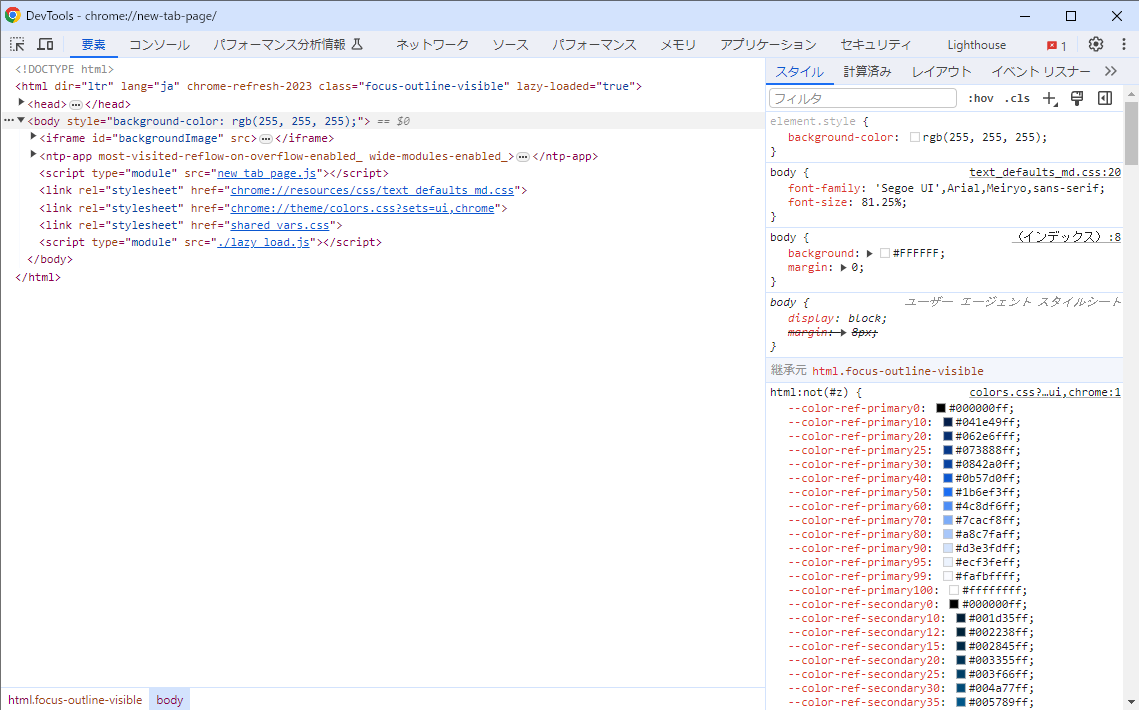
ChromeのDevTools(F12)で日常的に使うテクニック7選
# 概要
ChromeのDevTools(F12)の機能の中で私が日常的に使うテクニックを7つ紹介したいと思います。
フロントエンドの開発・デバッグ以外にも、他人が作成したWEBページの内容を確認したり、デザイナーが画面UIの検討などに役立ちます。
:::note warn
スクショの日付が違うため、説明用の画像のUIに差異があると思われますが、ご自身の環境と見比べて確認していただければと思います。
:::# 起動方法
「**F12**キー」または「ブラウザ上で右クリックし**検証**」で下記のような画面が開きます。これが**DevTools**です。

# よく使うテクニック
## 1. HTMLを変更
DevToolsの*要素タブ*を利用し、「開いたWEBページのHTMLが構成内容を確認」や「画面表示しているHTMLを操
<1: JavaScriptとは>Progate学習修了者がJavaScriptPrimerを読んだら
# はじめに:
こんにちは。Satoです。
本稿では、Progate学習を修了した段階のプログラミング学習者が、JavaScriptPrimer(以下、Primerとします)を学習するとどうなるのかを記録したものです。基本的には自身のアウトプットを主眼に置いていますが、初学者が躓いた点とその解決方法も記載するつもりなので、良かったら参考にしてみてください。# 学習事項:
## JavaScriptとECMAScript
・ECMAScript…どの実行環境(ブラウザ・サーバーなど)でも共通する仕様のこと
補足:Ecma Internationalという団体が標準化している仕様らしい。
・JavaScript…ECMAScript+実行環境の固有機能を含んだものを指す。## 予約語とは:
constやletなどのように変数名を宣言できない、特別な意味を有するキーワードのこと。つまり、↓のような変数名(const)はダメだよーというお話。
“`
//ダメな変数名の事例
const const = “定数”
“`## 文はセミコロンで区切る:
セミコロンはちゃんと書こう。
ReactFlowではじめるダイアグラムポチポチライフ
# はじめに
https://reactflow.devreactflowはfigmaやmiroのようなGUIでポチポチで図を作成することを容易にするライブラリです。これを使ってみてどんなことができるか試します。
公式ドキュメントは充実しているので、詳細はそちらを読めばわかると思いつつ、この記事ではざっくりとreactflowの使い方の紹介と、ドキュメントではわかりにくい部分について補足的に紹介します。
github repository: https://github.com/xyflow/xyflow
今回作成したサンプル: https://github.com/katamotokosuke/reactflow-sample-for-qiita# reactflowの導入
すでにreactアプリがある場合は省略可能ですが、無い場合新たに作ります。
“`
npx create-react-app my-reactflow-app –template typescript
“`上記を実行してできたディレクトリに移動して、reactflowをインストール
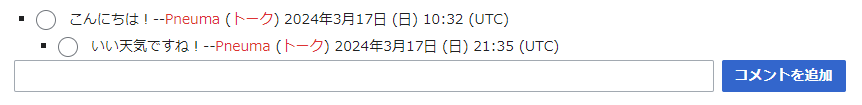
MediaWikiにpcommentプラグイン風のコメント機能をつける

PukiWikiのpcommentプラグイン風のコメント機能を提供します。
使用した記事の議論ページからコメントを読み込んで表示します。## 基本仕様
* テンプレートなどでpcomment-widgetクラスをつけたDIV枠を追加すると、Javascriptがレンダリング処理を行います。
* オプションでコメントツリーの最大個数を制限できます。
* 議論ページが複数のセクションで分かれている場合にはセクションを個別に指定することができます。
* オプションで非ログインユーザーの場合は書き込みできないようにすることができます。
* 箇条書きのコメントにはラジオボタンをつけて表示。
* チェックしてコメントを書き込むと吊り下げて返信ができます。
* 書き込み後はテンプレート部分のみを再読み込みします。## ソースコード
“`javascr
ブラウザの Web Bluetooth API を使って toio の時間指定付きモーター制御を扱う(環境は p5.js Web Editor を利用)
## はじめに
ブラウザの Web Bluetooth API と toio を組み合わせたお試しについての記事です。toio の通信仕様は公開されていて、それに従った BLE での処理を行うと、toio を様々なプログラミング言語で制御することができます。
今回の記事では、ブラウザ上で実行する JavaScript の処理で、以下の toio の時間指定付きモーター制御を扱います(その際に、ブラウザの API である「Web Bluetooth API」を使っています)。
●モーター | toio™コア キューブ 技術仕様 > 「時間指定付きモーター制御」
https://toio.github.io/toio-spec/docs/ble_motor/#%E6%99%82%E9%96%93%E6%8C%87%E5%AE%9A%E4%BB%98%E3%81%8D%E3%83%A2%E3%83%BC%E3%82%BF%E3%83%BC%E5%88%B6%E5%BE%A1その際に、時間指定付きモーター制御の時間指定の値などを、処理の途中で書きかえつつ toio を動かすという
if文の基本の書き方
“`js
if(条件){
console.log(条件が真の時に出力);
}
“`最初の条件が偽だったときにelseの方を出力
“`js
if(条件){
console.log(条件が真の時に出力);
} else {
console.log(条件が偽の時に出力);
}
“`
JavaScriptで繰り返し処理書くたびにググるのを卒業しよう
## はじめに
JavaScriptで配列やオブジェクトの繰り返し処理を書くときに、いつもググっていませんか?
`for…in`なのか、`for…of`なのか
はたまた`for`を使うか、`while`を使うのか
わたしはググっていました。`for`と`while`ならわかりますが、`for…in`と`for…of`がいつもふわっとしています。
しっかり基礎をおさえて、繰り返し処理のググりとおさらばします。
## while系
`while`と`do…while`があります。
どちらもループ処理を実施する回数が決まっていない場合に適しています。### while
ループを実施するための条件判定を、処理の**実施前**に行います。
条件の内容によっては、一度もループをしないこともあります。
“`javascript:while文
while (条件式) {
// 何らかの処理
}
“`### do…while
ループを実施するための条件判定を、処理の**実施後**に行います。
どんな条件であっても、必ず1度は処理を実施します。
“`jav
Minori6.html
“`Minori6.html
入力フォーム
