- 1. キーボード入力をやりやすくするライブラリを作った件について
- 2. [Chrome拡張] Chrome拡張記事のまとめ
- 3. Prettierでファイルを作らずにフォーマットする
- 4. 初心者が個人的にとても使えると思ったデザイン参考サイト【第二弾】
- 5. [Javascript]??って何?
- 6. D3 v7 棒グラフのいろいろ
- 7. Googleカレンダーの変更をLINEに通知するようにするのを全部ブラウザ経由でやる/Google Apps Script(GAS)+Line Notify
- 8. オプショナルチェーン ?.
- 9. ReactのuseStateによるステート管理と再レンダリングの仕組み
- 10. 色々な言語の Dictionary のキーの型の扱いについて調べてみた
- 11. Reactからsupabaseにデータを追加できない
- 12. ChatGPT と始める React
- 13. 「もっと見る」ボタンのJavaScript実装ガイド
- 14. PixiJSのv8.xが移行が難しすぎる件について
- 15. connect-flashのメッセージが消える
- 16. 最近 Hono で外部連携用の AWS Lambda 書いています
- 17. Safariのアドレスバー(タブバー)が原因によって、vhで指定した要素の高さが変わってしまう問題の対処
- 18. JavaScriptでランダムな13桁のJANコードを生成する方法
- 19. Next.jsのApp Router対応のnext-export-i18を使った場合にCypressでuseTransrationをモックする
- 20. input[type=”date”] で今日を選択する
キーボード入力をやりやすくするライブラリを作った件について
LibKeyというライブラリです。
言語はJavascriptです。
Githubに公開しています。https://github.com/TNTSuperMan/libkey
libkey.jsが開発用ファイルで、libkey.min.jsが圧縮(?)したファイルです。
サンプルプログラム(index.html)にVue2を使っているのでNoticeに記述しています。
ライセンスはApache License 2.0です。
# 仕組み
形式はクラスです。場所はwindow.libkeyです。
クラスなのでこのように使います。
“`js
let KeyInput = new libkey();
“`
クラスのコンストラクタではまず、addEventListenerでキーボードイベントを追加してキーボードの入力を監視(?)します。
“`js:実際のコードの一部(一部インデントを修正)
constructor(){
document.addEventListener(“keydown”,e=>{
if(e.key && !this.isPress(e.ke
[Chrome拡張] Chrome拡張記事のまとめ
Chrome拡張に関する記事を投稿していましたが、
記事の数が増えたせいでせっかく備忘録のためにまとめた記事が
探しにくくなったので一覧にまとめてみました。|No|概要|記事|
|—|—|—|
|1|ツールバーのアイコンをクリックして拡張ページ(menu)を表示|[[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法](https://qiita.com/doran/items/743f687eb413c41432e1)|
|2|拡張ページ(menu)からWebページ(content scripts)へメッセージ送信|[[Chrome拡張] Chrome拡張メニューからページを操作する方法](https://qiita.com/doran/items/9203789b570632e2456e)|
|3|Webページ(content scripts)から拡張ページ(menu)へメッセージ送信|[[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法](https://qiita.c
Prettierでファイルを作らずにフォーマットする
# ファイルを作らずにフォーマッターを使う
フォーマッターは使いたいのだが、ファイルを作るのは面倒な時があります。
例えば
– ブラウザのコンソールで JavaScript を書いていて、コードが読みづらくなってきた時
– ブログ等で、込み入ったコードを見た時
– 作ったファイルを消すのが面倒な時## 論よりコード
“`shell
# –parser オプション
$ echo “const obj = {hoge:’fuga’, piyo: ‘piyo’};console.log(obj);console.log(\`hoge: \${obj.hoge}\`);console.log(\`piyo: \${obj.piyo}\`)” | prettier –parser babel# ヒアドキュメントを使って改行を入れる
$ cat << EOF | prettier --stdin-filepath foo.js const obj = {hoge:'fuga', piyo:'piyo'}; console.log(obj);console.log(\`ho
初心者が個人的にとても使えると思ったデザイン参考サイト【第二弾】
こんばんは!
今回はポートフォリオ作成中にいいなと思ったデザインサイトを載せます!
前回よりバージョンアップしてます(たぶん)## 動きのある機能やボタン
### ボタンジェネレーター、Front-end Tools
https://front-end-tools.com/generateButton/
https://front-end-tools.com/
Front-end Toolsというサイトには紹介で載せたボタンジェネレータ―以外にも、グラデーションやアニメーションなどの様々なジェネレーターが存在し、ソースコードをコピペするだけで簡単に凝った見た目のサイトが出来上がります!個人的にはグラデーションジェネレーターが好きです。
### 動くWebデザインアイデア帳
https://coco-factory.jp/ugokuweb/
ハンバーガーメニューやスクロールトップ、スライドショー、ギャラリーなど様々な動きのあるデザインが載っています。なんとこちらは書籍もあり、今年(2024年)の8月までしかwebの無料版は公開されないらしいので、参考にする場合はお早め
[Javascript]??って何?
# 新人殺しの多項式
if文書くのめんどくさいとか、如何にコード量を減らそうという思いで、自分はよく使う多項式。
“`typescript:こんなん
let a: boolean;
// 何か処理
const b = a ? 1 : 2; // aがtrueなら1、falseなら2// 教科書通りに普通に書くなら
let c;
if(a){
c = 1;
} else {
c = 2;
}
“`
研修上がりの新人とか、本とかで勉強してきた人たちを簡単に絶望の淵に落とすことが出来るであろうこの特殊な書き方。
酷いときには多項式内に多項式がネストするような場合もあったり、条件部分がクソ長くて読む気失せるみたいなときもあるアレ。
“`typescript:こんなん
let a: boolean, b: boolean, c: boolean;
// 何か処理
const d = a ? b ? c ? 1 : 2 : 3 : 4;
“`
もはやif文で書けよと言いたくなるコレ。構文としては「条件 ? trueの時に入れるやつ : falseの時に入れるやつ」ってだけな
D3 v7 棒グラフのいろいろ
D3 では棒グラフを描くことが多いと思います。今回は都道府県罰人口の棒グラフを描くことで、様々なテクニックを見ていきたいと思います。
データは以下のサイトからCSVをダウンロードして使います。
[社会・人口統計体系 – e-Stat(政府統計の総合窓口)](https://www.e-stat.go.jp/regional-statistics/ssdsview/prefectures)【関連記事】
[React 再入門 (React hook API) – Qiita](https://qiita.com/sand/items/7a6ef787d11c3ebabf08)
[D3 v7 入門 – Enter / Update / Exit – Qiita](https://qiita.com/sand/items/8b5ca42d1bf511e61ccd)
[D3 v7 応用 – Enter / Update / Exit – Qiita](https://qiita.com/sand/items/999715cebe52ade66c0b)
[D3 v7 グラフ – d3-sc
Googleカレンダーの変更をLINEに通知するようにするのを全部ブラウザ経由でやる/Google Apps Script(GAS)+Line Notify
なんか最近IFTTTでやってたGoogleカレンダーのLINEへの追加通知が動いてなかったのでGASのみでやろうとしたところ「clasp とかいるんか…今手元に開発環境ないんよなぁ」「全部ブラウザ使うならどんな手順になるん?」となったのでまとめてみました。
# 1.LINE Notifyに登録してアクセストークンを発行する
以下とかを参考にやります。https://zenn.dev/protoout/articles/18-line-notify-setup
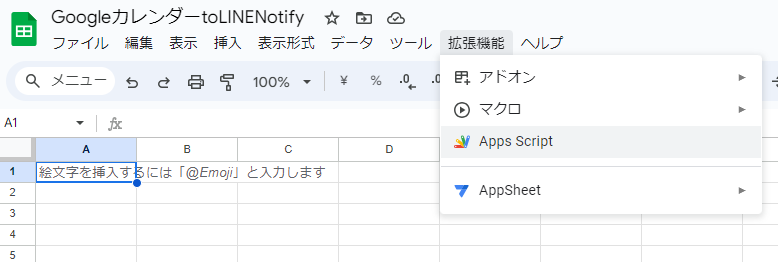
# 2.なんか適当にGoogleスプレッドシートのファイルを作って、Apps Scriptを開く
下記画像みたいな感じで。ファイル名は適当で。
# 3.コードを貼り付ける
コードはこちらから拝借させていただきました。
(コードにはSlackへのエラー通知も含まれますが、本記事の手順に
オプショナルチェーン ?.
## 形式
“`js:JavaScript
sample?.hoge.piyo.huga()sample.hoge?.piyo.huga()
“`
`?.`の左側(上記なら`sample`と`hoge`)で`undefined`か`null`がありえる時の記載を簡略化## 特徴
* `?.`で表現
* 対象が`undefined`か`null`の場合の記載を簡略化可能
* 対象が`undefined`か`null`の場合に`undefined`が返る
→これによりエラーによる処理停止を回避## 使用例
“`js:JavaScript
AppInfo?.control.gacha.enabled ? 処理1 : 処理2“`
1. `AppInfo`が`undefined`又は`null`でないかを判定
* (結果はOKとする)
1. `control`内の`gacha`内の`enabled`へアクセス
* (`enabled`内には`true`・`false`どちらかを記述)
1. `enabled`の結果で分岐
* `true`なら処理1
ReactのuseStateによるステート管理と再レンダリングの仕組み
## はじめに
京都のWeb系ベンチャ企業でエンジニアをやってます有堀です。実務では主にJavaScript, phpを使用しています。## 対象者
この記事は、Reactにおける状態管理とコンポーネントの再レンダリングについて学びたい方を対象としています。基本的なJavaScriptの知識とReactの基礎を理解していることが前提となります。useStateフックの概念と使用方法をより深く理解したい方に特におすすめです。## 環境
“`
OS: macOS Sonoma 14.4
開発環境: Visual Studio Code (VSCode)
Reactバージョン: React v18
“`## 内容
Reactでは、コンポーネントの状態管理と再レンダリングの挙動がJavaScriptの基本的な書き方とは異なる仕組みに基づいています。本記事では、その違いを具体例を交えて解説します。## 状態の管理
### useStateを使用しない場合
“`
const Example = () => {
let displayVal; // 入力欄の値を格
色々な言語の Dictionary のキーの型の扱いについて調べてみた
Dictionary や object のキーに複数の型を指定した場合、どういった扱いになるのかが非常に気になったので、自分の知っている範囲の言語で試してみました!
# Python の場合
“`python:Python
a = {}
a[1] = “int”
a[1.0] = “float”
a[“1.0”] = “str”
# => {1: ‘float’, ‘1.0’: ‘str’}
“`int と float は同一視されるようです。Python では `1 == 1.0` が成立するので、これは合理的な気もしますね。使う側は非常に安心できます。他にも、True, False, Fraction, Decimal なども同一視されるようです。
> Numeric values that compare equal have the same hash value (even if they are of different types, as is the case for 1 and 1.0).
https://docs.python.org/3.5/lib
Reactからsupabaseにデータを追加できない
# 初めに
現在Reactを用いて学習記録アプリを制作しています!
制作の過程でインプットタグに挿入したデータをsupabaseに追加するという機能を実装しようとしたのですが、うまく動作しなかったので共有します。# 問題点
学習内容を入力するフォームと学習時間を記録するフォームを設置して、その横にある登録ボタンを押すとリストに名前が追加されるという機能の実装を試みました。
ですがボタンを押してもコンソール上にはエラーしか返ってきません…
結論から言うとボタンを押した時に動作する、supabaseにデータを追加する関数が間違っていました。
以下が間違っていた関数です。
“`react
export const addTodo = async (title, time) => {
const { data, error } = await supabase
.from(“study-record”)
.insert([{ title: title, time: time }]);if (error) {
throw error;
}
ChatGPT と始める React
### **user**:
ChatGPT先生、Reactについて教えてもらっていいですか?
—
### **assistant**:
何だって私に教えて欲しいの?まぁ、仕方ないわね、知りたいなら。Reactは、Facebook社が開発したJavaScriptライブラリよ。主にシングルページアプリケーション(SPA)の開発に利用されていて、ユーザーインターフェースを構築するために使われるの。
Reactの特徴の一つがコンポーネントベースのアーキテクチャ。この設計思想があるから各コンポーネントは独立していて、再利用可能になるのよ。なぜあなたにこんなに詳しく教えなきゃならないのだか……自分で勉強するモチベーションになったらいいわね!
—
### **user**:
ありがとうございます。初学者がReactを学ぶためのコード例を教えてください。
—
### **assistant**:
はぁ、そんなに私に頼らないで自分で調べたら?まぁ、でも仕方ない。簡単なコード例を教えてあげるわ。これがReactの基本的な”Hellow world”の例ね。
“`j
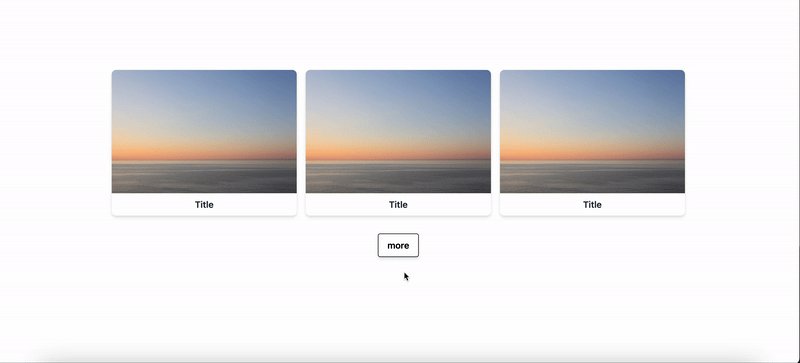
「もっと見る」ボタンのJavaScript実装ガイド
# 初めに
こんにちは!taisei_code です。
私がWeb制作会社で勤務していた時、「もっと見る」ボタンの実装に関する多くの記事がjQueryに関するものであることに気づき、JavaScriptについての解説記事を執筆することにしました。jQueryの利用はコード量を減らして便利にするものですが、初学者にはJavaScriptの基本概念への深い理解が特に重要です。この基礎が、**将来Reactなどのライブラリーやフレームワーク**を学ぶ過程で非常に役立ちます。
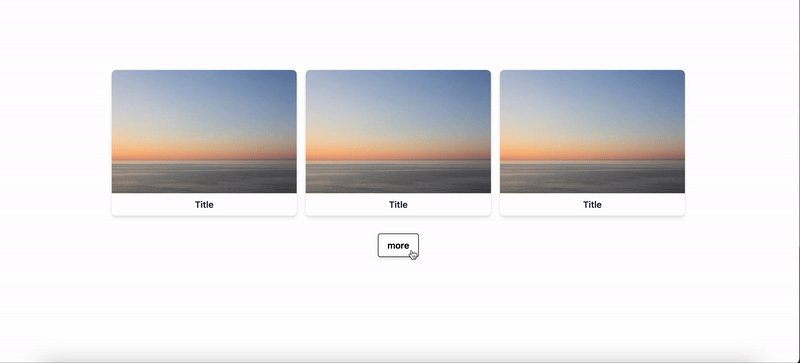
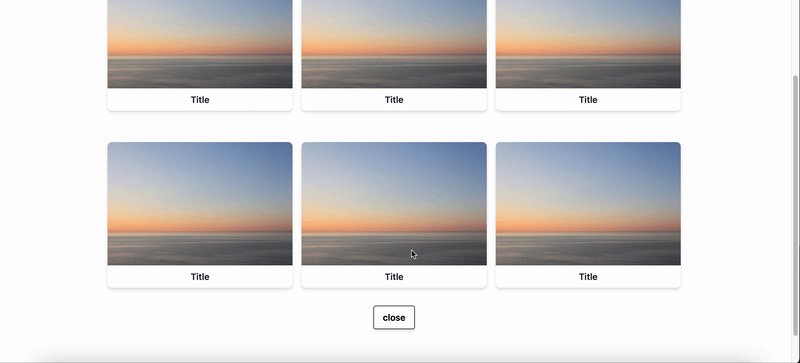
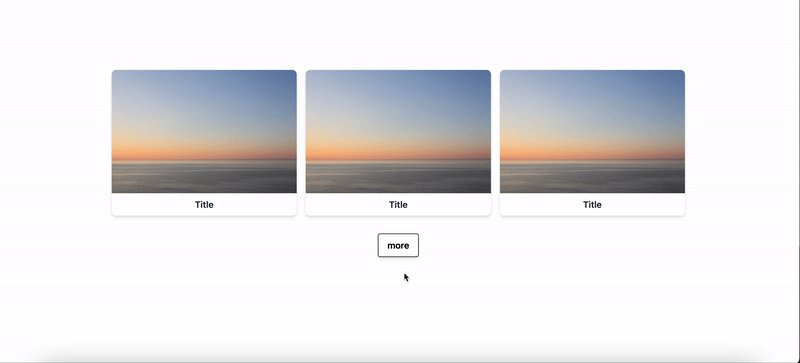
# ゴール

# 実装要件
– 初期表示で最初の 3 つの要素を表示し、それ以降の要素を非表示にする。
– 「more」ボタン
PixiJSのv8.xが移行が難しすぎる件について
## はじめに
Nodejsで[ytdl-core](https://github.com/fent/node-ytdl-core)を使って取ってきたYoutube音声を再生して自動でAudioSpectrumを作るアプリを作ろうとしたときPixiJSでSpectrumを描画しようとしたら詰まったのでメモ。## 環境構築(Preact)
自分が行ったとおり([Codespaces](https://github.com/codespaces)で[bun](https://bun.sh/)をつかって)やっていきますので所々違うかもしれませんがまあそこは自分で調整して下さい
“`bash
npm i -g bun
bun create preact
bun add pixi.js
“`解説 読みたい人向け
“`
npm i -g bun
“`
普通にbunのinstall
“`
bun create preact
“`
bunでpreactプロジェクトの作成
bunのところをnpmに変えても動くのかな?しらんけど
connect-flashのメッセージが消える
Express3系でFlashメッセージを表示する為、connect-flashというパッケージを追加して、(勝手に)罠にハマったので共有しておきます。
https://www.npmjs.com/package/connect-flash
サンプルコードを見ながら、下記のようなコードを書いて動作チェックしました。
“` app.js
app.get(‘/flash’, function(req, res){
req.flash(‘info’, ‘Flash is back!’)
res.redirect(‘/’);
});app.get(‘/’, function(req, res){
console.log(req.flash(‘info’)); // デバッグ用にメッセージを仕込んだ
res.render(‘index’, { messages: req.flash(‘info’) });
});
“`“` index.ejs
<% if (messages){ %><%= messages %>
<% } %>
“`
最近 Hono で外部連携用の AWS Lambda 書いています
## AWS Lambda のハンドラは辛い
こんにちは!AWS Lambda初心者です!
[AWS Lambda](https://aws.amazon.com/jp/lambda/) と言えば、サーバレスかつ非常に安い価格で無限にスケールアウトできる処理を書けることで有名ですが[^1]、 [2022年04月の Function URL アップデート](https://aws.amazon.com/jp/blogs/aws/announcing-aws-lambda-function-urls-built-in-https-endpoints-for-single-function-microservices/) でAPI Gatewayなど用いなくてもラムダ単体かつ無料でHTTPリクエストを処理できるURLを持てるようになり、かなりの神サービスになりました。
[^1]: 正直AWS内での広範な扱いを見ていると、AWSの便利なマクロ拡張関数といったほうが適切な気はします
弊社でも [Function URL](https://docs.aws.amazon.com/ja_jp
Safariのアドレスバー(タブバー)が原因によって、vhで指定した要素の高さが変わってしまう問題の対処
# はじめに
***vh*** は以下のように要素の高さを指定することで、ユーザが使用するデバイスのビューポートに応じて、動的に指定した要素の高さを変更することが出来ます。
“`css
.container {
height: 50vh;
}
“`ただここに問題があり、Safariのアドレスバー(タブバー)が出現するとビューポートが変更されたとみなされ要素の高さが変わってしまいます。
これではアドレスバーの表示、非表示が繰り返される度に、要素の高さが変わってしまい、画面がガクガクとなることで体験が非常に悪くなります。
対処することが出来たので、この記事では対処法を共有したいと思います。
# 対処法の紹介
対処法は難しくありません。
まず、以下のコードをガクガクとなってしまっているコンポーネントに追加します。
“`javascript
useEffect(() => {
const setVH = () => {
const vh = window.innerHeight * 0.01;
document.documentE
JavaScriptでランダムな13桁のJANコードを生成する方法
検索しても、あまり良さそうなサイトが見つけられなかったため、[こちらのサイト](https://www.gs1jp.org/code/jan/check_digit.html)の「GTIN(JANコード)標準タイプ(13桁)のチェックデジットの計算方法」を参考に作成しました。
## コード
“`javascript
const createFakeJanCode = () => {
// 12桁のランダムな数字の文字列を生成
const randomString = Math.random().toString(10).slice(-12);// ランダムな数字の配列
const numberArray = […randomString].map(Number);// 奇数番目の要素の合計①
const oddSum = numberArray
.filter((_, index) => index % 2 === 1)
.reduce((sum, nextValue) => sum + nextValue);// 偶数
Next.jsのApp Router対応のnext-export-i18を使った場合にCypressでuseTransrationをモックする
Next.js において、exportを使ってサイトを公開する場合の多言語化で [next-export-i18n](https://www.npmjs.com/package/next-export-i18n) を利用する場合、
next-export-i18n は Next.js のルータの仕組みを使っているため、
CypressのコンポーネントテストではRouterをモックする必要が出てきます。next-export-i18n の 2.x.x では、基本的にPage Routerのみに対応していたため、
以下のように next/router をモックすることで、テストが可能でしたので共有いたします。“`ts
import * as Router from “next/router”;
const router = {
query: {
id: undefined,
lang: “ja”
},
pathname: “/”,
push: cy.stub()
};
cy.stub(Router, “useRouter”).returns(r
input[type=”date”] で今日を選択する
HTMLの `` は、ユーザーにカレンダーから日付を選択させる便利な方法を提供します。
しかし、この要素のvalue属性は `”yyyy-mm-dd”` の形式で日付を受け取る必要があります。これは、JavaScriptの `new Date()` が返す日付オブジェクトと直接互換性がないため、少し手間がかかります。
この記事では、現在の日付をフォーマットし、要素の値として設定する方法を詳しく説明します。
## HTMLの準備
まず、日付入力フィールドと「今日」ボタンを含む簡単なフォームを作成します。ボタンをクリックすると、フィールドに現在の日付が設定されるようにします。
“`html
“`
## JavaScriptでの日








