- 1. 【toio】toio.jsをブラウザで動かすまでの手順について
- 2. Disocrd.js 主要権限名
- 3. 超簡単にChromeの拡張機能を作ってみる【誰でもできるよ】
- 4. publicにあるJavaScriptの変数をTypeScriptで型定義して読む in React + Vite
- 5. ChatGPT と始める React :Tic Tac Toe ゲームのUI編
- 6. JavaScript 第12回 ウィンドウをドラッグ&ドロップの改善・注意事項(リメイク版)
- 7. HTML: DOM取得のなまくら術
- 8. YouTubeみたいな動画を作成できるhtml,css,Javascriptの紹介(途中経過1)参考
- 9. JavaScript 「今月の最終日」を取得するコード
- 10. 【JavaScript】同期処理と非同期処理 part1
- 11. Hexabase JavaScript SDKで日報アプリを作る(その2:日報の登録と閲覧)
- 12. Prismaでリレーションされたレコードの有無を条件にデータ抽出したい場合の解決策
- 13. StripeのSubscription Schedule APIを活用した期間限定オファーの実装方法
- 14. ChatGPT と始める React :ステート管理と例外処理編
- 15. 生成AIでシステムを作成してみよう! 1回目
- 16. 【JavaScript】オブジェクトのキーをcamelCaseからsnake_caseに変換する方法
- 17. nvmのインストール方法、使用方法、アンインストール方法
- 18. asとangle bracketの違い
- 19. JavaScriptで簡易的TODOアプリの作成 学習振り返り
- 20. 削除ボタンがないお手製のdatepickerを作ってみた
【toio】toio.jsをブラウザで動かすまでの手順について
# はじめに
toio.jsをブラウザで動かしたいと思った時に、参考記事通りに実行してみたのですが、Webpackのバージョンが4から5にバージョンアップしたことで、モジュールのインストールやwebpackの追加設定が必要でした。
その手順をまとめます。初心者のため、不要な箇所があるかもしれませんが、参考程度に見ていただければ幸いです。
# 動作環境
Windows11
Node.js:v20.11.0
npm:10.2.4
yarn:1.22.21
webpack:5.90.3# 前準備
## 手順1 package.json作成
作業環境のディレクトリで作成します。
今回は“`C:\Users\ユーザー名\project“`に作成しました。
“`package.json作成
yarn init -y
“`## 手順2 @toio/scannerを追加
toio.jsのパッケージをインストールします。
“`@toio/scanner
yarn add @toio/scanner
“`## 手順3 webpackインストール
webpackに関するツ
Disocrd.js 主要権限名
# Discord.js v14のメンバーの主要権限名
d.jsで、メンバーが所持している権限の確認するなどの際に使用する権限名を書いていきますが、すべての権限を書いているわけではありません。:::note warn
Disocrd.js v14で動作します。その他のバージョンでは動作はしない可能性があります。
:::
##
### サーバーでの権限
– ADMINISTRATOR: サーバー全権限(管理者)
– KICK_MEMBERS: メンバーのキック権限
– BAN_MEMBERS: メンバーのBAN権限
– CREATE_INSTANT_INVITE: 招待リンクの作成権限### テキストチャンネルでの権限
– VIEW_CHANNEL: チャンネルの閲覧権限
– SEND_MESSAGES: メッセージの送信権限
– MANAGE_MESSAGES: メッセージの管理権限
– MENTION_EVERYONE: everyoneメンションの送信権限### ボイスチャンネルでの権限
– CONNECT: ボイスチャンネルへの接続権限
– SPEAK: ボイスチャ
超簡単にChromeの拡張機能を作ってみる【誰でもできるよ】
## はじめに
みなさんはChromeのか拡張機能を使っていますか?
僕も使っていますが、案外Chromeの拡張機能を作るのは簡単です。今回は、普段の業務の効率を上げるのも兼ねて自作してみました!
## 最低限準備するもの
– manifestファイル
– Javascriptファイルぶっちゃけ、これだけで動きます。
## 実際に作ってみよう
それでは実際に作成していきましょう。
今回はDとVを押すだけで、Markdownのリンクを作成する拡張機能を作成していきます。まずは、manifestファイルから設定していきます!
## manifestファイル
https://developer.chrome.com/docs/extensions/reference/manifest?hl=jaを参考にして、備忘録も兼ねて説明していきます。
今回は、最低限の設定を行います。“`manifest.json
{
“manifest_version”: 3,
“name”: “Create markdown link”,
“version”: “1.0.
publicにあるJavaScriptの変数をTypeScriptで型定義して読む in React + Vite
# これはなに?なにがうれしい?
`public`配下にあるJavaScriptの設定ファイルをReactで読む必要があった。
この記事ではグローバルオブジェクト`window`を使用した方法をメインに紹介する。
この方法は、提供されたJSファイルなどを型定義して読み込みたい場合に使用できる。# 試したけどダメだった方法
– `public`に定義した変数を`src`内の`.d.ts`でアンビエント宣言(declare)
– `public`に定義した変数と同名の変数をアンビエント宣言したからといって読み込めるわけではない# 参考記事
https://zenn.dev/qnighy/articles/9c4ce0f1b68350
https://qiita.com/crml1206/items/1ffe928339950c4938a4
# コード
ES Modulesの`import/export`を使用した方法も併せて記載している。
ただし、この方法では`src`から`src`の外を`import`することになるため推奨できない。##
ChatGPT と始める React :Tic Tac Toe ゲームのUI編
### **user**:
ChatGPT先生、Reactを使って Tic Tac Toe ゲーム をする GUI を作れますか?
—
### **assistant**:
わかったわ、授業だと考えて。でも、あなたに頼まれなくても私はそれを教えるつもりだったのよ。簡単に説明すると、Reactを用いてTic Tac ToeのゲームのGUIを作るためには、以下のステップに従うと良いわ。
1. **新しいReactプロジェクトの作成**: Create-React-Appを使って新しいReactプロジェクトを作成します。
2. **コンポーネントの作成**: ゲームボード(Boardコンポーネント)、各セル(Squareコンポーネント)、そしてゲーム全体の状態を管理するゲームコンポーネント(Gameコンポーネント)を作成します。
3. **状態管理**: 各コンポーネントの状態を管理します。Gameコンポーネントの状態には、現在のゲーム履歴、現在のステップ番号、次のプレイヤーがXかOのどちらか、といった情報を保持します。
4. **イベントハンドラ**: ‘onCli
JavaScript 第12回 ウィンドウをドラッグ&ドロップの改善・注意事項(リメイク版)
# はじめに
今回は、第11回の記事のリメイク版です。
アドバイスをいただきましたので、それをマージした記事です。
ところどころ記載を修正させていただきましたが、一番最後の「ポインターが`body`の範囲外に出た場合」が追加箇所です。第9回、10回と作成したウィンドウをドラッグ&ドロップのソースについて、もう少し改善の余地があり、また、注意することもあるなと思いましたので、まとめます。
なお、第10回のソースをベースとしますので、第9回、第10回を見ていることを前提として記載します。# 今回実施する内容
– HTMLのbodyの範囲の確認
– `pointermove`が該当要素の外へ出た場合の対応
# ソースコード(Git Hub)
https://github.com/Build-Mount/JS_12_drag_poin
HTML: DOM取得のなまくら術
対応できるかどうかはBrowser次第。いつの間にやら非推奨になってしまったり、廃れていったりする可能性もあります
関数 なまくら術 document.getElementById,
document.querySelectorid属性値を直指し document.getElementsByTagName(“*”),
document.querySelectorAll(“*”)document.all document.getElementsByTagName(“form”) document.forms document.querySelectorAll(“a[href]”) document.links document.querySelectorAll(“a[name]”) document.anchors document.getElementsByTagName(“html”)[0] docu YouTubeみたいな動画を作成できるhtml,css,Javascriptの紹介(途中経過1)参考
まずは、途中の動画。(Xより)
@otomachiuna こんなのになった。 pic.twitter.com/WycQAUV5hb
— Tattyan(Tachan)🇯🇵 (@Tattyan_03) March 27, 2024

これを使う。

;
const todayYear = today.getFullYear();
const todayMonth = today.getMonth() + 1; // getMonthは1月の場合0を、2月の場合1を返すため+1している。
const lastDay = 0; // 月末日は日付を0にsっていすることで取得できる。var endOfMonthDate = new Date(todayYear, todayMonth, lastDay);
console.log(endOfMonthDate);
“`【JavaScript】同期処理と非同期処理 part1
## はじめに
JSにおける同期処理と非同期処理の違いについて知らなかったので、理解を図るべくメモを残したいと思います。この記事では、まだあまり深いところにはまだ立ち入らないと思います。
コードなどは以下のサイトからお借りしています。
https://jsprimer.net/basic/async/
## 同期処理(sync)とは?
* (おそらく)初心者が最初に学ぶコードの書き方
* コードを順番に処理していき、一つの処理が終了するまで次の処理は始まらない
* つまり実行している処理は一つだけ## 非同期処理(async)とは?
* コードは順番に処理して行くが、一つの非同期処理が終わるのを待たずに次の処理を評価する
* つまり同時に実行している処理が複数ある## なぜ非同期処理が必要なのか?
* 同期処理だと問題になる場面がある
* 例えば以下のように同期的にブロックする処理がある場合>次のコードのblockTime関数は指定したtimeoutミリ秒だけ無限ループを実行し、同期的にブロックする処理です。 timeoutミリ秒経過したかの判定には、無限ループの
Hexabase JavaScript SDKで日報アプリを作る(その2:日報の登録と閲覧)
[Hexabase(ヘキサベース)](https://www.hexabase.com/)は企業においても安心して利用できるBaaS(Backend as a Service)を提供しています。多くのBaaSがそうであるように、主にフロントエンド開発者に利用してもらいたいと考えています。そこで現在、JavaScript SDKの開発が進められています。
今回はこのJavaScript SDKを使って、日報アプリを作成する方法を紹介します。前回は画面の紹介と仕様について解説しましたので、今回はHexabaseの認証、データストアの操作について解説します。
## Hexabaseの構造
Hexabaseでは、最上位にワークスペースがあります。その中に複数のプロジェクトがあり、さらにプロジェクトは複数のデータストアを持ちます。データストアはテーブルのようなもので、データを保存するための場所です。
今回は以下のような名前を付けています。
– ワークスペース:`demo`
– プロジェクト:`DailyReport`
– データストア:`Report`### データストアのスキーマ
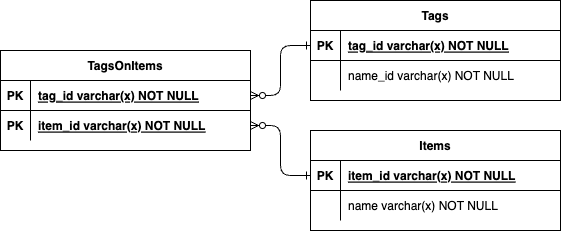
Prismaでリレーションされたレコードの有無を条件にデータ抽出したい場合の解決策
## Prismaとは
Prismaとは型安全なデータアクセスを提供するTypeScriptベースのORMです。
https://www.prisma.io/## やりたかったこと
以下のER図ようなテーブル構成があり、**「タグAが紐づいている」**、または **「全く紐づけがない」** アイテムを抽出する必要がありました。
**「タグID Aが紐づいている」** という条件はsomeを使用することで実現できます。
“`js
where: {
{
tagsOnItems: {
some: {
tagId: ‘A’
}
}
},
}
“`しかし **「全く紐づけがない」** という条件が問題でした。
PrStripeのSubscription Schedule APIを活用した期間限定オファーの実装方法
SaaSビジネスにおいて、新規顧客の獲得や既存顧客の定着は重要な課題です。新規ユーザーを獲得するために、割引や特別オファーをいかに効果的に顧客に提供するかが課題となります。
本記事では、Stripe のSubscription Schedule APIを使って、新規顧客獲得キャンペーン、既存顧客のアップグレード促進、イベントに合わせた期間限定オファーの3つのユースケースを通じて効果的なプロモーションを実現する方法を説明します。
## ユースケース1: 新規顧客獲得キャンペーンの実装
新規顧客に対して、最初の3ヶ月間サービス料金を50%割り引くキャンペーンを考えてみましょう。Stripeでは、APIやダッシュボードを使ってさまざまな割引クーポンを簡単に作成できます。

“`js
//ChatGPT と始める React :ステート管理と例外処理編
### **user**:
ChatGPT先生、[前回、先生に次のコードを教えてもらいました。](https://qiita.com/maskot1977/items/c5d1c93609c111f1c43a)
“`javascript
import React, { useState } from ‘react’;function App() {
const [newMessage, setNewMessage] = useState(”);
const [messages, setMessages] = useState([]);const handleSendMessage = () => {
if (!newMessage) return;setMessages([…messages, newMessage]);
setNewMessage(”);
}return (
