- 1. httpsのサイトにアクセスしているのにATSに引っかかる
- 2. 【iOS】Crashlyticsに自作Frameworkのログも出したい
- 3. 【Swift】シンプルにログをファイルに書き出す
- 4. 【iOS】UIフレームワーク比較
- 5. #5 Storyboard 電子書籍アプリ
- 6. iOSアプリ開発証明書の更新をXcodeで行う
- 7. WindowsでのiOSアプリの作成方法
- 8. 【技術編】大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
- 9. iOS/iPadOS BYOD: Web ベースのデバイス登録で簡単 Intune 登録 + SSOを享受する!【2404新既定値】【GIF付き】
- 10. 【iOS】pb_check_proto3_default_value のエラー対応
- 11. Kotlin Multiplatformを用いたプロジェクトでiOSアプリをマルチモジュール構成にする
- 12. XcodeGen + SPM (Local Swift Package) によるマルチモジュール構成
- 13. [TCA] TCA 1.8で強化されたマクロで画面遷移処理の見通しを大幅に改善する
- 14. iOS TestFlightについて
- 15. 環境移行しつつXCode14からXCode15に移行したらエラー出過ぎて詰みかけた話
- 16. Privacy Manifest対応時の注意点
- 17. 【iOS】iOSアプリの証明書、Profileのあれこれ
- 18. SwiftUIのChartsで円グラフや棒グラフを使用してエンジニアの構成比率を作成してみた。
- 19. #4 Viewを使って図案を組み合わせる
- 20. AppleDeveloperProgramの自動更新をアプリで行う
httpsのサイトにアクセスしているのにATSに引っかかる
# 現象
表題の通り
https ならなんでもいいと思っていたのですが、そうではないようです。# 原因
Appleの定めるATS(接続先URLがHTTPSでかつセキュアでないサーバー証明書を使用しているなら接続不可とする機能)に引っかかっていたため、表示できなくなった。ATSに許可されている要件は以下
■鍵
ECDHE_ECDSA
ECDHE_RSA
DHE_RSA
RSA■暗号
AES_256_GCM
AES_128_GCM
AES_256_CBC
AES_128_CBC■ハッシュ
SHA384
SHA256
SHA# 対策
以下のように該当のドメインでは鍵交換アルゴリズムを厳密にチェックしない設定をinfo.plistに追加することでアクセス可能となった。
“`xml:info.plist
NSExceptionDomains
www.◯◯◯.co.jp
NSExceptionReq
【iOS】Crashlyticsに自作Frameworkのログも出したい
# やりたいこと
Firebase Crashlyticsを使えば、アプリのどこでクラッシュしたかは一目瞭然。
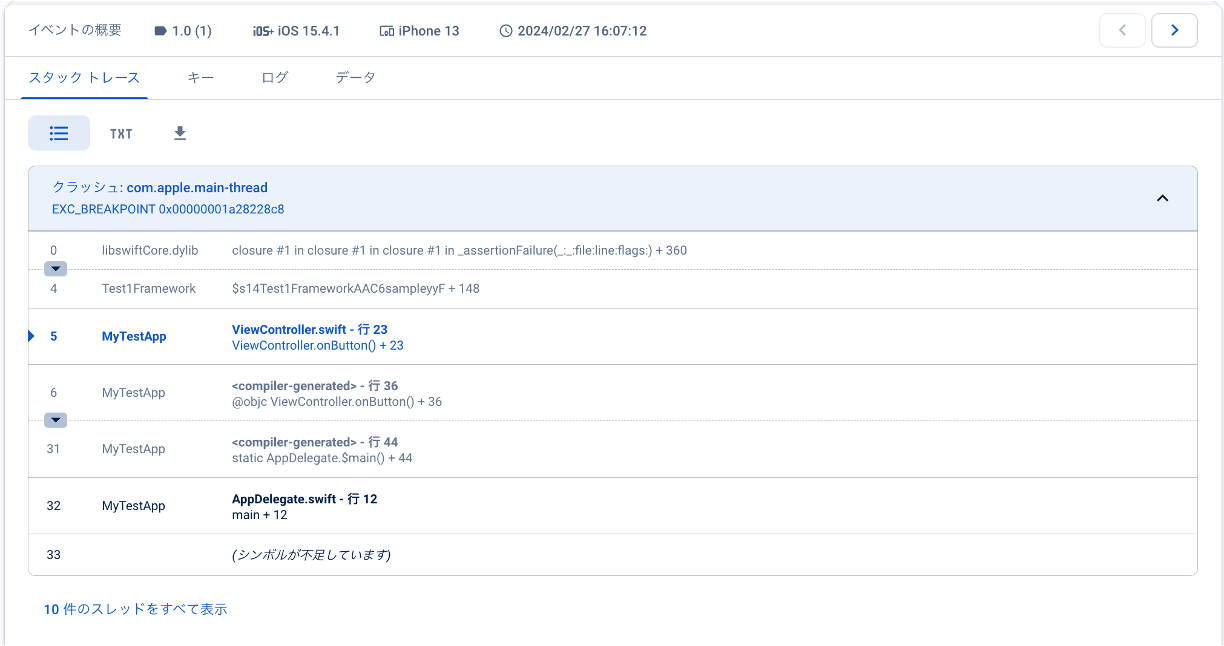
しかし、アプリの中のFrameworkの中でクラッシュした場合は、その限りではなくなる。### 通常のCrashlytics

ViewControllerの23行目で落ちてる事がわかる### FrameworkでクラッシュしたCrashlytics

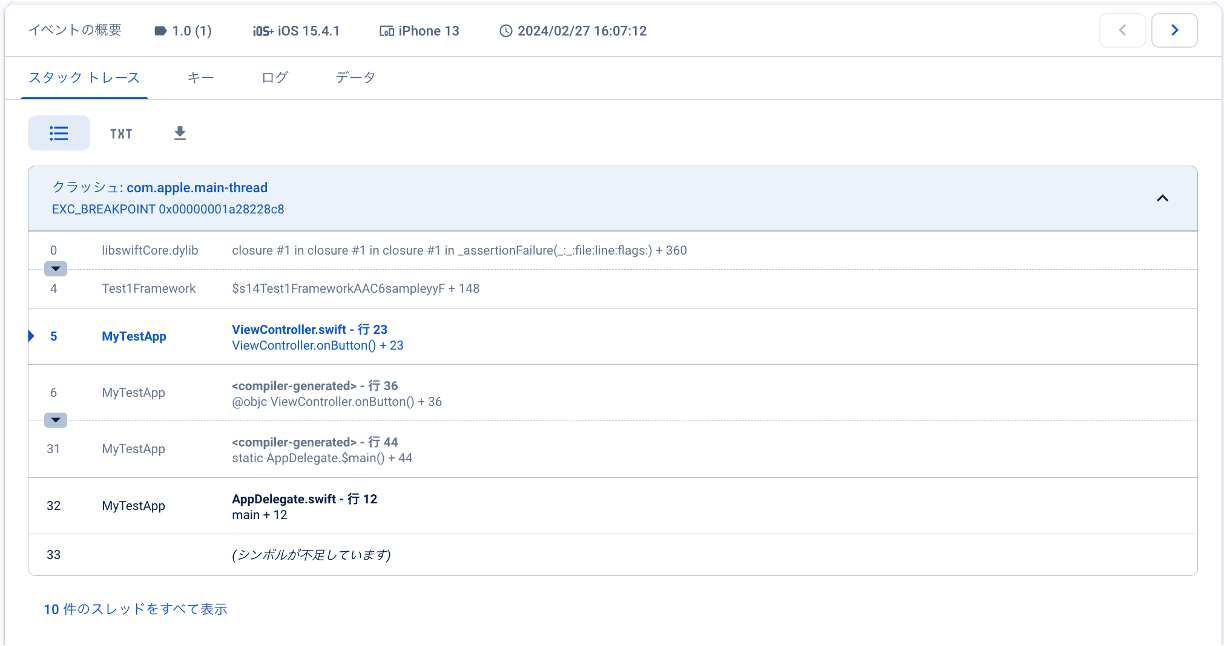
TestFrameworkのsample()でクラッシュしてることはなんとなく読み取れるが、よくわからない# どうしたらいいか
Fra
【Swift】シンプルにログをファイルに書き出す
コピペでいけます
# ソース
“`logger.swift
import Foundation
import UIKit///
///
/// 日時用書式インスタンス
///
///
private class __formatInstance {private static var _formatter : DateFormatter?
static var formatter : DateFormatter {
get {
if ( _formatter == nil ){
_formatter = DateFormatter()
_formatter!.dateFormat = “yyyy-MM-dd HH:mm:ss.SSS ”
}
return _formatter!
}
}
}func dateString() -> String {
return
【iOS】UIフレームワーク比較
# はじめに
iOSでUIを実装する手段は主にXib、Storyboard、SwiftUI、UIKitがありますが、どれか一つだけを利用することは少ないです。
大抵の場合、上記の組み合わせでUIを実現します。UI実装にあたってその比較表を作成しました。# それぞれの違い
|種類|説明|ファイル|
| —- | —- |—- |
|SwiftUI|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|storyboard(xml)|
|Xib|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|.storyboard(xml)|
|UIKit|・コードでView周辺を扱うフレームワーク
・StoryboardおよびSwiftUIと共存可能
・UIKitのみで構築するのは大変なため、StoryboardおよびXibで代替することが多い|コード|
|SwiftUI|・コード/GUIを使用して画面を作成できる
・2019年6月に発表された新しいフレームワーク。
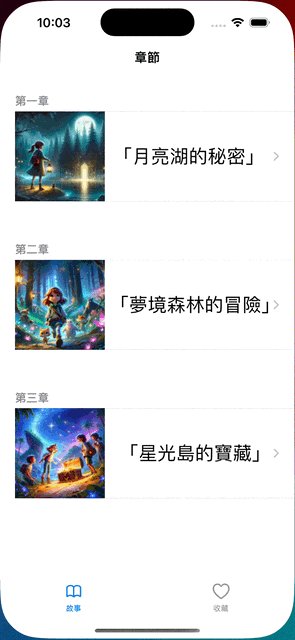
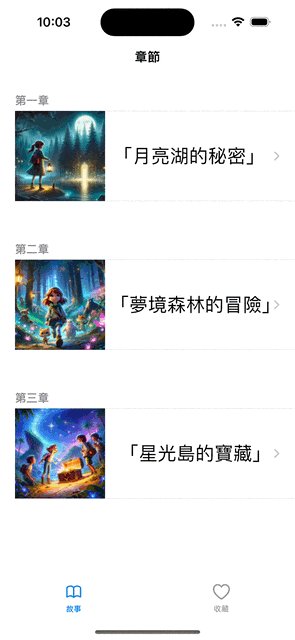
#5 Storyboard 電子書籍アプリ
今回の課題は、これまでに教わった内容を使って電子書籍を作成することです。
ChatGPTを使用してストーリーと画像のアイデアを出してもらいました。制作過程でAIが生成した画像が時にストーリーの内容と異なることがありましたが、全体としては課題完成の効率を大幅に向上させてくれました。
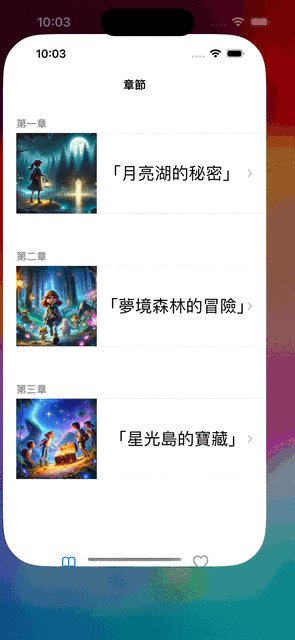
最初のページでは、Tab bar controllerとTable Viewを画像やラベルと組み合わせて使用しました。

次に、ボタンと組み合わせたイラストを使って読書ページに入ります。また、上部のタイトルも変更しました。

その後、
iOSアプリ開発証明書の更新をXcodeで行う
# iOSアプリ開発の証明書をXcodeで更新する方法
以前はMacのキーチェーンアクセスなどを開く方法で更新していましたが、今はXcode上で簡単にできます。
キーチェーンアクセスを用いた方法はこちらに書いてあります。細かく書きましたが、かなり大変だなと思います。
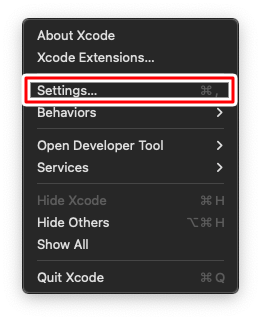
# Xcodeで更新する手順

Xcodeのメニューから「Settings…」を選択します。 Core(TM) i7-1065G7 CPU @ 1.30GHz 1.50 GHz
* 実装 RAM 16.0 GB (15.8 GB 使用可能)
* システムの種類 64 ビット オペレーティング システム、x64 ベース プロセッサ
## Windows の仕様
* エディション Windows 11 Home
* バージョン 22H2
* OS ビルド 22621.3296
* エクスペリエンス Windows Feature Experience Pack 1000.22687.1000.0## Microsoft Visual Studio Community
【技術編】大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
# 前回のおさらい
この記事参照https://qiita.com/gadgelogger/items/34c69f554a70e2beadc6
# なぜこの記事を書こうとしたのか
前回の記事では「制作背景的な話題」が結構多くて、「なぜ自分がFlutterを使ったのか」「どういう機能を実装したのか」「苦戦したポイントは何か?」「何の技術をどう使ったのか」などなど学んで得たこと
が一切記載できていなくて、お世話になったエンジニアの方から「こりゃあダメやろ」とご指摘を受けたのでしっかりここで書こうと思った感じ。
なので今回は真面目モードでこの記事を書いていこうと思う。
# そもそもなぜFlutterを選んだん?
結論から言うと
– 早くアプリをリリースしたかった
– SwiftやKotlinを両方学ぶのはキャパ的に厳しかったための2つが理由だね。当時アプリを作り始めたのが大学2年生からで、自分自身「早くアプリをリリースしてもらってみんなに使ってもらいたい。ただSwiftとKotlin両方を学んでいると期間的に卒業までに間に合わない」と思ったんよ。
そこでGoogleで
iOS/iPadOS BYOD: Web ベースのデバイス登録で簡単 Intune 登録 + SSOを享受する!【2404新既定値】【GIF付き】
Microsoft Intune の Plan for Change 告知欄に、**iOS/iPadOS BYOD[^1] の MDM 登録方法**として「**Web ベースのデバイス登録** (Web-based / Web based enrollment)」**が今後推奨・既定値となる**旨アナウンスがありました。
現在「ポータル サイトを使用したデバイスの登録」を利用している環境では「Web ベースのデバイス登録」に移行することが推奨されています。丁度先日検証・設計したところだったので、この波に乗って記事にまとめます!
:::note
**Applies to: iOS/iPadOS version 15 or later**
本記事で扱う Web ベースのデバイス登録は、バージョン15以上の iOS/iPadOS で利用可能です。
– 参考:[Set up web based device enrollment for iOS – Prerequisites](https://learn.microsoft.com/en-us/mem/intune/enrollmen
【iOS】pb_check_proto3_default_value のエラー対応
# 概要・問題
アプリをリリースしたら iOS17.4 でアプリ起動時にクラッシュが発生するという報告を受けました。Firebase の Crashlytics を確認すると、以下の問題が発生していました。
“`shell
pb_check_proto3_default_value
“`“`
Crashed: com.apple.main-thread
EXC_BAD_ACCESS KERN_INVALID_ADDRESS 0x00000001736eb51c
“`メインスレッドで nanopb がクラッシュしているようです。
また厄介なのが、 TestFlight や AppStore で再現可能で、ローカルビルドでは再現しないという点です。
## 開発環境
Xcode 15.3
Swift 5.10
iOS 17.4使用技術:Firebase、nanopb
(詳細は大人の事情で割愛)# 解決策
この問題は Firebase のバグによるものだそうです。
そのため、バージョンを `v10.22.0` にアップデートすれば解決するそうです。
原因
Kotlin Multiplatformを用いたプロジェクトでiOSアプリをマルチモジュール構成にする
## はじめに
本田技研工業でiOSアプリ開発を担当している薄田です。
現在、弊社ではモバイルアプリを開発するにあたり、KotlinMultiplatform(以下KMP)の導入を検討しています。
KMPを使えば、Kotlinで書かれたコードを複数のプラットフォーム(iOS/Android/Web等)で共有することができます。これによりロジック実装の重複を避けることができ、開発効率の向上が見込めます。最近はマルチモジュール構成のiOSプロジェクトをよく見かけるため、KMPプロジェクトでも同様の構成でiOSアプリを作成することができないか気になり調べてみました。
本記事ではKMPプロジェクトでiOSアプリをマルチモジュール構成にする方法を紹介したいと思います。## マルチモジュール構成のメリット
少しだけマルチモジュール構成のメリットに関して触れようと思います。
マルチモジュール構成を採用することで、以下のようなメリットを得ることができます。
– モジュール単位でビルド可能なため、Xcodeプレビューやテストを実行する際のビルド時間を短縮することができる
– いくつかのモジュール
XcodeGen + SPM (Local Swift Package) によるマルチモジュール構成
# はじめに
[isowords](https://github.com/pointfreeco/isowords)式マルチモジュール構成が流行っていると思いますが、XcodeGenを導入しているプロジェクトで、XcodeGenを使ったままSPMによるマルチモジュール構成を作ることはできるのかな?と思って検証してみました。# サンプルコード
https://github.com/takehilo/MyiOSPlayground/tree/main/XcodeGenWithLocalPackage# モジュール構成
このようなモジュール構成のプロジェクトを作っていきます。
# パッケージの作成
XcodeGenは導入済みの状態を想定します。Xcode上で`File > New > Package…`をクリックします。
`Libr
[TCA] TCA 1.8で強化されたマクロで画面遷移処理の見通しを大幅に改善する
## TCA 1.7以前で抱えていた画面遷移の悩み
TCAでの画面遷移を実装する際、↓のように遷移先を定義するためのReducerを実装することがあるかと思います。
“`swift
@Reducer
struct Path {
@ObservableState
enum State: Equatable {
case login(LoginReducer.State)
case home(HomeReducer.State)
}enum Action {
case login(LoginReducer.Action)
case home(HomeReducer.Action)
}var body: some ReducerOf
{
Scope(state: \.login, action: \.login) {
LoginReducer()
}
Scope(state: \.ho
iOS TestFlightについて
# 前提
使用言語:ReactNative (プラットフォーム:expo)
DB:firebase
認証機能:clerk
※デプロイが完了しipaファイルがDLできているものとする# 手順
1、App Store Connectで新規App作成
My app → App+
・+マークより新規appを作成
(SKUはバンドルIDの後半にあるcom.XXX.XXXXXで良いみたいです)2、左上の「iOS App+」からバージョン情報の追加
※私はこの工程求められませんでした
※求められた場合 app.json ファイル内の expo のバージョンにあわせる
※私の場合は[1.0.0]3、AppStoreから[Transporter]というアプリをインストールして、そこにipaファイルをアップロードする
4、App Store Connectで審査に提出(審査には出さずにテストできます)
・[ビルド+]→ビルドを追加→完了→保存
※スクショなどの細かい設定はせずにこのままTestFlight5、TestFlightにてテスターを招待して終了!
【参考にした資料(有料
環境移行しつつXCode14からXCode15に移行したらエラー出過ぎて詰みかけた話
## 開発環境
Xcode 15.3
MacBook Air M3## 環境移行
今まで使用していたMacだと審査に出せなくなってしまう為、新しくMacを購入してもらい環境移行しようとしたら、下記の見慣れぬメッセージが…
`
Building for ‘iOS-simulator’, but linking in object file (/path/.a[arm64][3](alloc.o)) built for ‘iOS’
Linker command failed with exit code 1 (use -v to see invocation)
`
とりあえず、Product->Clean Build Folder を行い、ビルドをかけてみるが解決せず。
意味を調べてみると、
`
iOS シミュレータ」用にビルドされていますが、「iOS」用にビルドされたオブジェクト ファイル (/path/.a[arm64][3](alloc.o)) にリンクされています。
リンカー コマンドが終了コード 1 で失敗しました (呼
Privacy Manifest対応時の注意点
# Privacy Manifestとは?
2023のWWDCにてAppleが発表したThird-party SDKを対象にした新たなプライバシー宣言ファイルです。これまでApp Store Connect上で設定していたものを拡張したという感じに近いと思います。本記事で細かい説明は割愛します。# Privacy Manifest対応方法について
現在Flutterで開発を行っているため,下記の記事がとても参考になりました。https://zenn.dev/wutchy_zenn/articles/0bdc7163508172
基本的には導入しているパッケージをPrivacyManifestに対応しているバージョンまで上げることでよさそうです。
# 空のPrivacy Manifestはつくるな!
Apple Developer Forum内の[この質問](https://developer.apple.com/forums/thread/746481?answerId=782256022#782256022
)を確認してみると, Developer Technical S
【iOS】iOSアプリの証明書、Profileのあれこれ
# ■ 概要
Apple Developer Program(以下、ADP)における、iOSアプリの証明書関連の仕組みは、
出てくる登場人物や用語も多く複雑で理解するのにも一苦労です。**当記事はそれらの概要や相関をまとめて、少しでも理解を深めることが目的です。**
# ■ とりあえず覚えたい証明書関連
大枠として覚えておきたいのは、こちらの2つになります。
***① 証明書【 Development / Distribution Certificate 】***
***② プロファイル【 Provisioning Profile 】***# ■ ① 証明書 【 Certificate 】
### 1. なぜ必要?
信用に値するアプリであることを担保するための仕組みとして必要。
開発中においてもXcodeで実機端末(iPhone,iPad)にアプリをビルドする際には必要。↓
**「信用に値する」** というのは具体的には、
`・ADPに登録されている正規の開発者により発行された証明書を使用してアプリが作成されたこと。`
`・またアプリが第三者によって改
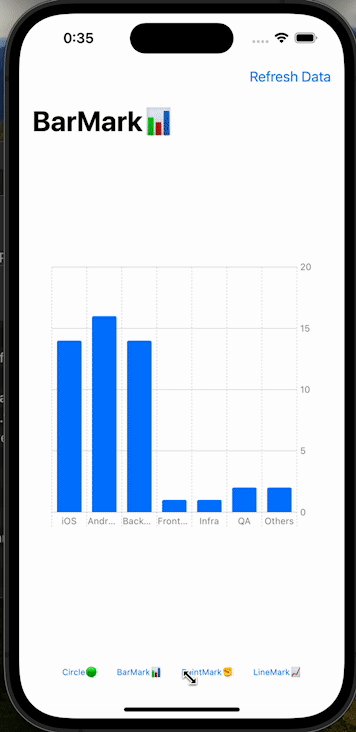
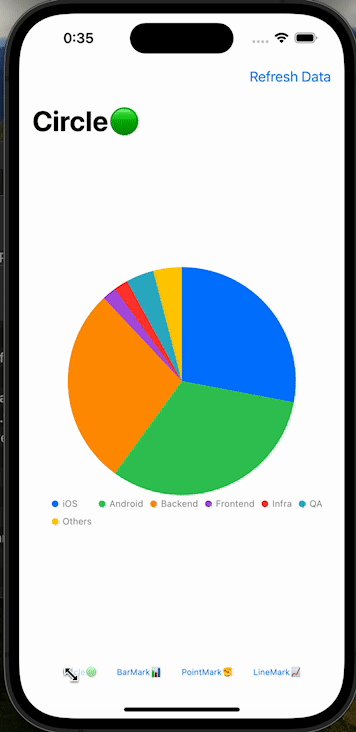
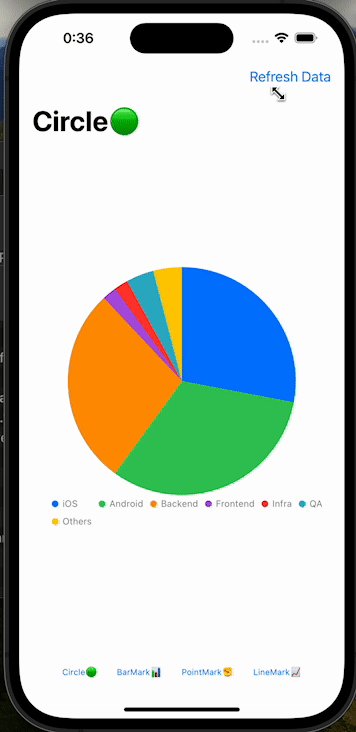
SwiftUIのChartsで円グラフや棒グラフを使用してエンジニアの構成比率を作成してみた。
# 概要
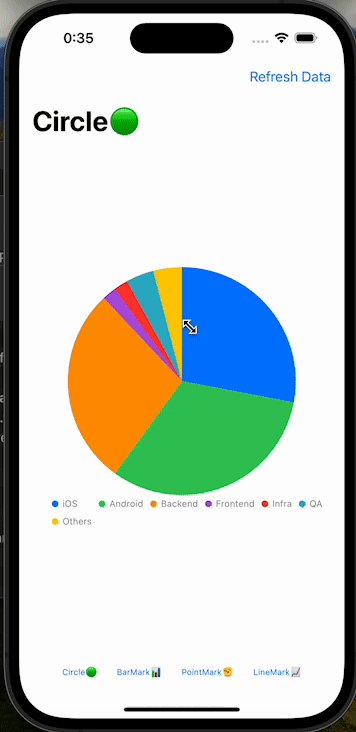
iOS16以上から、一部のグラフを簡単に作成できるフレームワークであるChartsが使用できるようになり、さらにiOS17以上からは、円グラフも対応できるようになりデータの視認性を良くできるようになりました!そんなChartsを使用してみたいとかねてから考えていたので、今回は「エンジニアの構成比率を表示する」という題材でデータを可視化するためにサンプルアプリを実装してみました!最低限グラフを表示できるよう雑に解説していきます!
以下のサンプル動画を作成してみたのでぜひ確認してみてください!
[](https://gyazo.com/175c7ec60105f8e20c275a1c53ad57bf)
:::note info
説明すること
– ChartsのChart構造体について
– SectorMark(iOS17以上)、BarMark、PointMark、LineMarkについて
– Chartsを使用する上で
#4 Viewを使って図案を組み合わせる
今回の課題は、ビュー(view)の重ね合わせの特徴を活用して図案を描くことでした。私が選んだテーマは、『ハウルの動く城』に登場するキャラクター「カルシファー」です。以下に私の作品を展示します。


成品は原画と見た目が異なり、似ていないように見えるかもしれませんですけど(笑)
もう一度挑戦する機会があれば、もっと細かいグリッドを加えて、原始的な画像に近づけたいと思います。
AppleDeveloperProgramの自動更新をアプリで行う
## AppleDeveloperアプリを使用した自動更新の方法
AppleDeveloperProgramはWebで行うと手動更新で値段が高いですが、Apple Developerアプリから登録や更新を行うと年間の料金が安くなり自動更新になります。個人的に便利だと思うのですが、まだまだ知らない人も多いみたいなので以前個人ブログで書いた方法を転載しておきます。







