- 1. #7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
- 2. 【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
- 3. Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
- 4. 【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
- 5. 会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
- 6. #6 Playgroundから色調整を行い背景を透過させた画像(授業の練習作品)
- 7. httpsのサイトにアクセスしているのにATSに引っかかる
- 8. 【iOS】Crashlyticsに自作Frameworkのログも出したい
- 9. 【Swift】シンプルにログをファイルに書き出す
- 10. 【iOS】UIフレームワーク比較
- 11. #5 Storyboard 電子書籍アプリ
- 12. iOSアプリ開発証明書の更新をXcodeで行う
- 13. WindowsでのiOSアプリの作成方法
- 14. 【技術編】大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
- 15. iOS/iPadOS BYOD: Web ベースのデバイス登録で簡単 Intune 登録 + SSOを享受する!【2404新既定値】【GIF付き】
- 16. 【iOS】pb_check_proto3_default_value のエラー対応
- 17. Kotlin Multiplatformを用いたプロジェクトでiOSアプリをマルチモジュール構成にする
- 18. XcodeGen + SPM (Local Swift Package) によるマルチモジュール構成
- 19. [TCA] TCA 1.8で強化されたマクロで画面遷移処理の見通しを大幅に改善する
- 20. iOS TestFlightについて
#7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
UIKitを使ったiOSアプリ開発では、画像、テキスト、絵文字、枠線、そして角の丸みを利用して、魅力的なカードを作成することができます。今回は、近所の道路を縄張りにする猫を主役に選び、この猫にピッタリのラベルを添えることにしました。直立したテキストがこの画像に最適だと考えたため、複数のラベルを使い、背景と組み合わせてダイアログボックスの雰囲気を出しました。
ステップ1: 画像ビューの作成
UIImage(named:)メソッドを使用して画像を読み込み、それをUIImageViewのインスタンスに設定します。ステップ2: 画像ビューの外観カスタマイズ
cornerRadiusの設定とclipsToBoundsの有効化により、画像ビューに角の丸みを加えます。ステップ3: ラベルの追加とカスタマイズ
UILabelインスタンスを作成し、そのframe、text、textColor、backgroundColor、fontを設定します。そして、cornerRadiusとmasksToBounds属性を使用して、ラベルに角の丸みを持った背景を追加します。“`swift
let t
【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
## 知識のアップデート
ある程度学習した言語であれば、特に調べなくてもやりたいことが実装できたりします。
そのコードは問題なく動き、ある程度綺麗に書けていると思ったら、満足して、次の実装に移ったりします。もちろんそれでもいいんですが、改めてリファレンスを見ると、こんな書き方があったのかと思わされます。
今回は筆者の知識レベルでありますが、個人的にこんな書き方もできるのかと思った実装方法をまとめます。
参考にするも良いいですし、皆さんの知識のアップデートのきっかけになればなと思います。参考にしたサイトは下記です :pray:
https://www.swiftlangjp.com/
> The Swift Programming Languageの日本語版## 本記事
上記サイトの言語ガイド(LANGUAGE GUIDE)を上から見てきます。
本記事は「基本(The Basics)」〜「エラー処理(Error Handling)」までの内容で、気づきをまとめたものです。
「Concurrency」や「Macro」はそれだけでボリュームが大きいそうなので、また別の記事で
Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
# ・ Xcode15対応が4月25日から必須
4月25日より、Xcode 15への対応が必須となります。
Xcode 15でアプリをビルドした際に`flutter_inappwebview`で以下のエラーが発生しました。解決方法を以下にご紹介します。
### 発生したエラー
“`
flutter_inappwebview/flutter_inappwebview.framework/Headers/flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’
“`### 解決策
`Podfile`の末尾に以下を追加することで、私の環境ではWebKitビルドエラーを解決します。
“`
post_integrate do |installer|
compiler_flags_key = ‘COMPILER_FLAGS’
project_path = ‘Pods/Pods.xcodeproj’project = Xcodeproj::Project.open(project_path
【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
# ■ 概要
本記事では、**Swiftでの開発中において、画像が粗く表示されてしまう**
**→ 画像が「ジャギる」場合の簡単な対処法**
について紹介したいと思います。
# ■ 環境
Xcodeバージョン : 15.3
# ■ 実装
まずは今回のサンプル実装から。
[CIFilter](https://developer.apple.com/documentation/coreimage/cifilter)の[「CINoiseReduction」](https://developer.apple.com/library/archive/documentation/GraphicsImaging/Reference/CoreImageFilterReference/index.html#//apple_ref/doc/filter/ci/CINoiseReduction)フィルターを使用した実装です。
名前の通りでノイズを軽減し、画像がジャギるのを改善するフィルターで、
通常使用の範囲であれば、実装が簡単でとても便利なフィルターです。会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
# 自己紹介
1 19歳
2 会社員(設備管理)(2024/4/1現在)
3 福岡在住# きっかけ
「今の会社自分に合ってないな・・・」
「MacBook持ってるし、元々ITエンジニア興味あったから本格的に転職しよう‼️」
そう決めた数日後には、iosアプリ開発のスクールに申し込んでました。笑# 目標
最終的な目標は、フルリモートワーク!
ですが、そう簡単にはできると思っていません。
まずは、今年中にIOSエンジニア転職を目標に、一つ一つ頑張って勉強していきます。
#6 Playgroundから色調整を行い背景を透過させた画像(授業の練習作品)
“`swift:
import UIKitlet practiceImage = UIImage(named: “practice.png”)
let practiceImageView = UIImageView(image: practiceImage)
// practiceImageView.backgroundColor = UIColor(red: 255/255, green: 0, blue: 0, alpha: 1) // 背景色の変更let patternImageView = UIImageView(image: UIImage(named: “pattern.png”))
patternImageView.frame = practiceImageView.frame
patternImageView.addSubview(practiceImageView)
“`このコードは以下の処理を行っています:
画像の読み込み:UIImage(named:)メソッドを使用して、”practice.png”という名前の画像ファイルをロードします。
httpsのサイトにアクセスしているのにATSに引っかかる
# 現象
表題の通り
https ならなんでもいいと思っていたのですが、そうではないようです。# 原因
Appleの定めるATS(接続先URLがHTTPSでかつセキュアでないサーバー証明書を使用しているなら接続不可とする機能)に引っかかっていたため、表示できなくなった。ATSに許可されている要件は以下
■鍵
ECDHE_ECDSA
ECDHE_RSA
DHE_RSA
RSA■暗号
AES_256_GCM
AES_128_GCM
AES_256_CBC
AES_128_CBC■ハッシュ
SHA384
SHA256
SHA# 対策
以下のように該当のドメインでは鍵交換アルゴリズムを厳密にチェックしない設定をinfo.plistに追加することでアクセス可能となった。
“`xml:info.plist
NSExceptionDomains
www.◯◯◯.co.jp
NSExceptionReq
【iOS】Crashlyticsに自作Frameworkのログも出したい
# やりたいこと
Firebase Crashlyticsを使えば、アプリのどこでクラッシュしたかは一目瞭然。
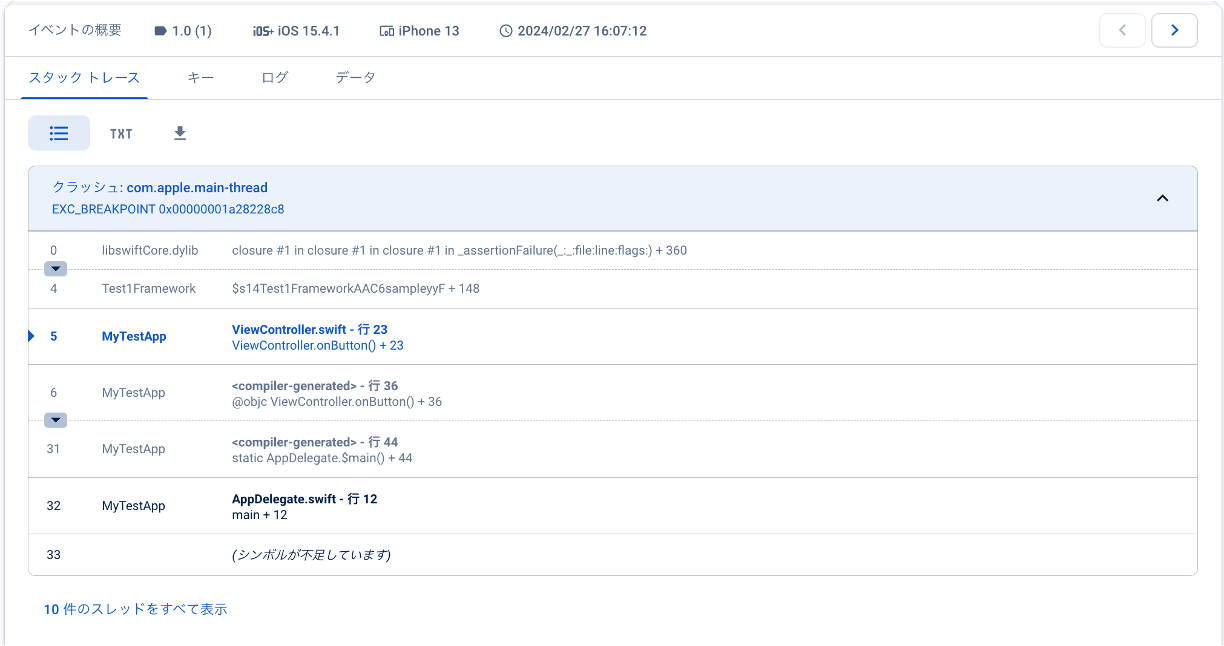
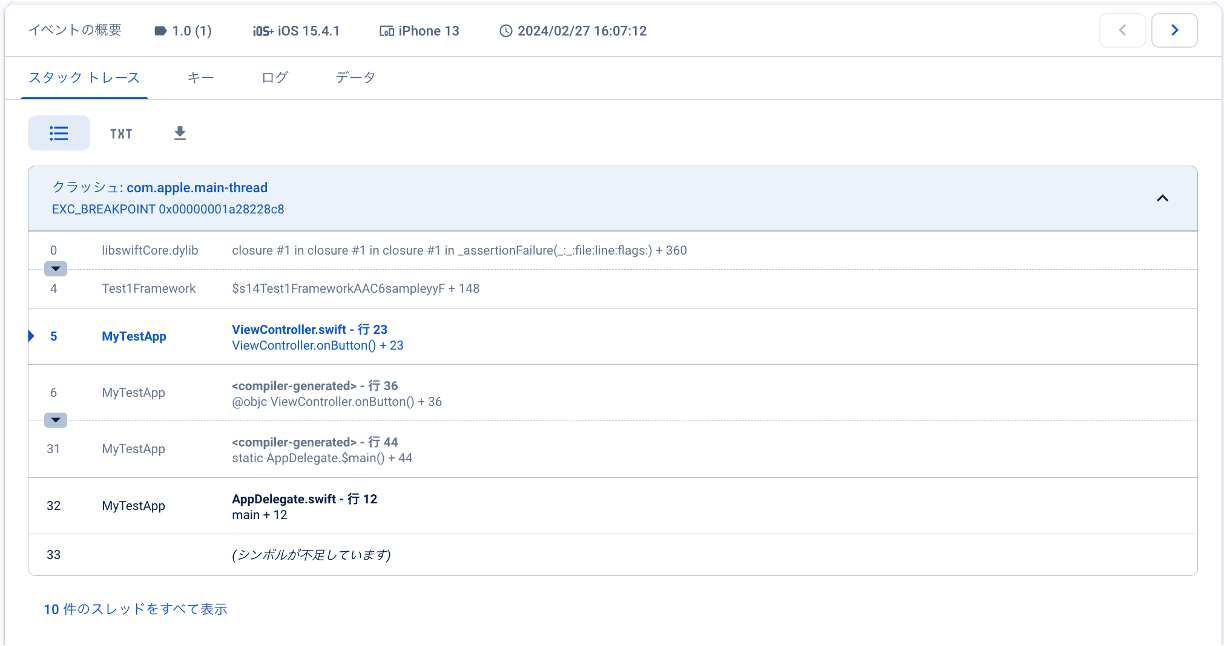
しかし、アプリの中のFrameworkの中でクラッシュした場合は、その限りではなくなる。### 通常のCrashlytics

ViewControllerの23行目で落ちてる事がわかる### FrameworkでクラッシュしたCrashlytics

TestFrameworkのsample()でクラッシュしてることはなんとなく読み取れるが、よくわからない# どうしたらいいか
Fra
【Swift】シンプルにログをファイルに書き出す
コピペでいけます
# ソース
“`logger.swift
import Foundation
import UIKit///
///
/// 日時用書式インスタンス
///
///
private class __formatInstance {private static var _formatter : DateFormatter?
static var formatter : DateFormatter {
get {
if ( _formatter == nil ){
_formatter = DateFormatter()
_formatter!.dateFormat = “yyyy-MM-dd HH:mm:ss.SSS ”
}
return _formatter!
}
}
}func dateString() -> String {
return
【iOS】UIフレームワーク比較
# はじめに
iOSでUIを実装する手段は主にXib、Storyboard、SwiftUI、UIKitがありますが、どれか一つだけを利用することは少ないです。
大抵の場合、上記の組み合わせでUIを実現します。UI実装にあたってその比較表を作成しました。# それぞれの違い
|種類|説明|ファイル|
| —- | —- |—- |
|SwiftUI|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|storyboard(xml)|
|Xib|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|.storyboard(xml)|
|UIKit|・コードでView周辺を扱うフレームワーク
・StoryboardおよびSwiftUIと共存可能
・UIKitのみで構築するのは大変なため、StoryboardおよびXibで代替することが多い|コード|
|SwiftUI|・コード/GUIを使用して画面を作成できる
・2019年6月に発表された新しいフレームワーク。
#5 Storyboard 電子書籍アプリ
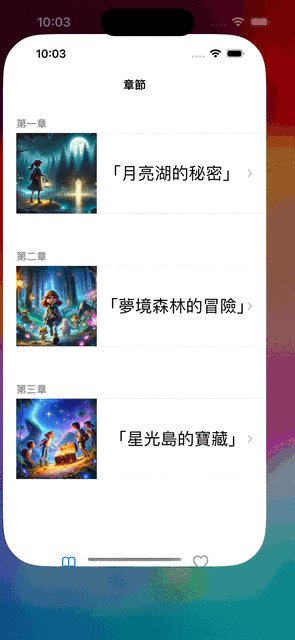
今回の課題は、これまでに教わった内容を使って電子書籍を作成することです。
ChatGPTを使用してストーリーと画像のアイデアを出してもらいました。制作過程でAIが生成した画像が時にストーリーの内容と異なることがありましたが、全体としては課題完成の効率を大幅に向上させてくれました。
最初のページでは、Tab bar controllerとTable Viewを画像やラベルと組み合わせて使用しました。

次に、ボタンと組み合わせたイラストを使って読書ページに入ります。また、上部のタイトルも変更しました。

その後、
iOSアプリ開発証明書の更新をXcodeで行う
# iOSアプリ開発の証明書をXcodeで更新する方法
以前はMacのキーチェーンアクセスなどを開く方法で更新していましたが、今はXcode上で簡単にできます。
キーチェーンアクセスを用いた方法はこちらに書いてあります。細かく書きましたが、かなり大変だなと思います。
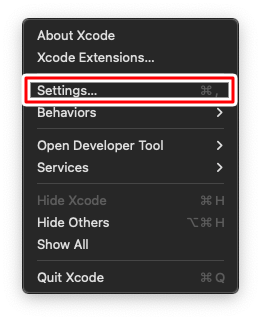
# Xcodeで更新する手順

Xcodeのメニューから「Settings…」を選択します。 Core(TM) i7-1065G7 CPU @ 1.30GHz 1.50 GHz
* 実装 RAM 16.0 GB (15.8 GB 使用可能)
* システムの種類 64 ビット オペレーティング システム、x64 ベース プロセッサ
## Windows の仕様
* エディション Windows 11 Home
* バージョン 22H2
* OS ビルド 22621.3296
* エクスペリエンス Windows Feature Experience Pack 1000.22687.1000.0## Microsoft Visual Studio Community
【技術編】大学を留年しかけたので楽単を検索できるアプリを作ってみたらユーザー数が1000人超えちゃった話
# 前回のおさらい
この記事参照https://qiita.com/gadgelogger/items/34c69f554a70e2beadc6
# なぜこの記事を書こうとしたのか
前回の記事では「制作背景的な話題」が結構多くて、「なぜ自分がFlutterを使ったのか」「どういう機能を実装したのか」「苦戦したポイントは何か?」「何の技術をどう使ったのか」などなど学んで得たこと
が一切記載できていなくて、お世話になったエンジニアの方から「こりゃあダメやろ」とご指摘を受けたのでしっかりここで書こうと思った感じ。
なので今回は真面目モードでこの記事を書いていこうと思う。
# そもそもなぜFlutterを選んだん?
結論から言うと
– 早くアプリをリリースしたかった
– SwiftやKotlinを両方学ぶのはキャパ的に厳しかったための2つが理由だね。当時アプリを作り始めたのが大学2年生からで、自分自身「早くアプリをリリースしてもらってみんなに使ってもらいたい。ただSwiftとKotlin両方を学んでいると期間的に卒業までに間に合わない」と思ったんよ。
そこでGoogleで
iOS/iPadOS BYOD: Web ベースのデバイス登録で簡単 Intune 登録 + SSOを享受する!【2404新既定値】【GIF付き】
Microsoft Intune の Plan for Change 告知欄に、**iOS/iPadOS BYOD[^1] の MDM 登録方法**として「**Web ベースのデバイス登録** (Web-based / Web based enrollment)」**が今後推奨・既定値となる**旨アナウンスがありました。
現在「ポータル サイトを使用したデバイスの登録」を利用している環境では「Web ベースのデバイス登録」に移行することが推奨されています。丁度先日検証・設計したところだったので、この波に乗って記事にまとめます!
:::note
**Applies to: iOS/iPadOS version 15 or later**
本記事で扱う Web ベースのデバイス登録は、バージョン15以上の iOS/iPadOS で利用可能です。
– 参考:[Set up web based device enrollment for iOS – Prerequisites](https://learn.microsoft.com/en-us/mem/intune/enrollmen
【iOS】pb_check_proto3_default_value のエラー対応
# 概要・問題
アプリをリリースしたら iOS17.4 でアプリ起動時にクラッシュが発生するという報告を受けました。Firebase の Crashlytics を確認すると、以下の問題が発生していました。
“`shell
pb_check_proto3_default_value
“`“`
Crashed: com.apple.main-thread
EXC_BAD_ACCESS KERN_INVALID_ADDRESS 0x00000001736eb51c
“`メインスレッドで nanopb がクラッシュしているようです。
また厄介なのが、 TestFlight や AppStore で再現可能で、ローカルビルドでは再現しないという点です。
## 開発環境
Xcode 15.3
Swift 5.10
iOS 17.4使用技術:Firebase、nanopb
(詳細は大人の事情で割愛)# 解決策
この問題は Firebase のバグによるものだそうです。
そのため、バージョンを `v10.22.0` にアップデートすれば解決するそうです。
原因
Kotlin Multiplatformを用いたプロジェクトでiOSアプリをマルチモジュール構成にする
## はじめに
本田技研工業でiOSアプリ開発を担当している薄田です。
現在、弊社ではモバイルアプリを開発するにあたり、KotlinMultiplatform(以下KMP)の導入を検討しています。
KMPを使えば、Kotlinで書かれたコードを複数のプラットフォーム(iOS/Android/Web等)で共有することができます。これによりロジック実装の重複を避けることができ、開発効率の向上が見込めます。最近はマルチモジュール構成のiOSプロジェクトをよく見かけるため、KMPプロジェクトでも同様の構成でiOSアプリを作成することができないか気になり調べてみました。
本記事ではKMPプロジェクトでiOSアプリをマルチモジュール構成にする方法を紹介したいと思います。## マルチモジュール構成のメリット
少しだけマルチモジュール構成のメリットに関して触れようと思います。
マルチモジュール構成を採用することで、以下のようなメリットを得ることができます。
– モジュール単位でビルド可能なため、Xcodeプレビューやテストを実行する際のビルド時間を短縮することができる
– いくつかのモジュール
XcodeGen + SPM (Local Swift Package) によるマルチモジュール構成
# はじめに
[isowords](https://github.com/pointfreeco/isowords)式マルチモジュール構成が流行っていると思いますが、XcodeGenを導入しているプロジェクトで、XcodeGenを使ったままSPMによるマルチモジュール構成を作ることはできるのかな?と思って検証してみました。※[単一のパッケージでやる方法](#20240403追記-単一のパッケージで同じことを実現する)も書きました
# サンプルコード
https://github.com/takehilo/MyiOSPlayground/tree/2703b4020038c583c9568aa7a4dd400416f798bb/XcodeGenWithLocalPackage# モジュール構成
このようなモジュール構成のプロジェクトを作っていきます。
case home(HomeReducer.State)
}enum Action {
case login(LoginReducer.Action)
case home(HomeReducer.Action)
}var body: some ReducerOf
{
Scope(state: \.login, action: \.login) {
LoginReducer()
}
Scope(state: \.ho
iOS TestFlightについて
# 前提
使用言語:ReactNative (プラットフォーム:expo)
DB:firebase
認証機能:clerk
※デプロイが完了しipaファイルがDLできているものとする# 手順
1、App Store Connectで新規App作成
My app → App+
・+マークより新規appを作成
(SKUはバンドルIDの後半にあるcom.XXX.XXXXXで良いみたいです)2、左上の「iOS App+」からバージョン情報の追加
※私はこの工程求められませんでした
※求められた場合 app.json ファイル内の expo のバージョンにあわせる
※私の場合は[1.0.0]3、AppStoreから[Transporter]というアプリをインストールして、そこにipaファイルをアップロードする
4、App Store Connectで審査に提出(審査には出さずにテストできます)
・[ビルド+]→ビルドを追加→完了→保存
※スクショなどの細かい設定はせずにこのままTestFlight5、TestFlightにてテスターを招待して終了!
【参考にした資料(有料








