- 1. AndroidアプリにGoogle Mapを表示する手順
- 2. Android Studio をアップグレードしたら失敗した「AOP 起動トランスフォーマーの開始に失敗しました」
- 3. AndroidとLINEで定型文を定期送信する
- 4. Jetpack Compose の Linebreak が反映されない
- 5. UnityでAndroidのアプリをビルドする際にアイコンを漏れなく設定しておくコード
- 6. 【UE5】AndroidアプリにFirebaseを組み込んだら広告を使用している判定になった
- 7. LazyLayoutで無限スクロールを実装する
- 8. 【Android/Java】Linuxコマンドを実行
- 9. AndroidStudioでカレンダーを作ろう
- 10. アプリリンク( App Links )のテストには Maestro が良さそうだった
- 11. jetpackComposeでTextを装飾するbuildAnnotatedStringを使ってみた
- 12. 【Android】アプリにPythonのプログラムを組み込む
- 13. 【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました(改)
- 14. Androidの有料アプリを無料でクローズドテストしてもらう方法
- 15. 【Android】StateFlowのEvent的使い方まとめ
- 16. UiEventを使ったCompose Dialogの表示/非表示
- 17. [Jetpack Compose] LazyListStateに連動したScrollBarの実装
- 18. Slack Circuitの`@CircuitInject`周りのドキュメントとコードを読むメモ
- 19. FlutterプロジェクトでAGP 8系アップデート時に発生したエラーと対応方法
- 20. 最安のインターネット回線を手に入れる方法
AndroidアプリにGoogle Mapを表示する手順
私がAndroidアプリでGoogle Mapを使う開発を行ったので、備忘録として1からGoogle Mapを表示する手順を記録しておきます。
# Google MapのAPIキーを取得する
前提としてGoogle MapのAPIキーが必要になります。
これはマップを表示するたびに料金がかかるので注意が必要です。
何回表示までは無料というサービスがあるので小規模であれば積極的に利用して大丈夫そうです。https://mapsplatform.google.com/intl/ja/pricing/
APIキー取得の手順は調べればたくさん出てくるので割愛します。
私は以下を参考にしました。# Android Studioでプロジェクトを作成する
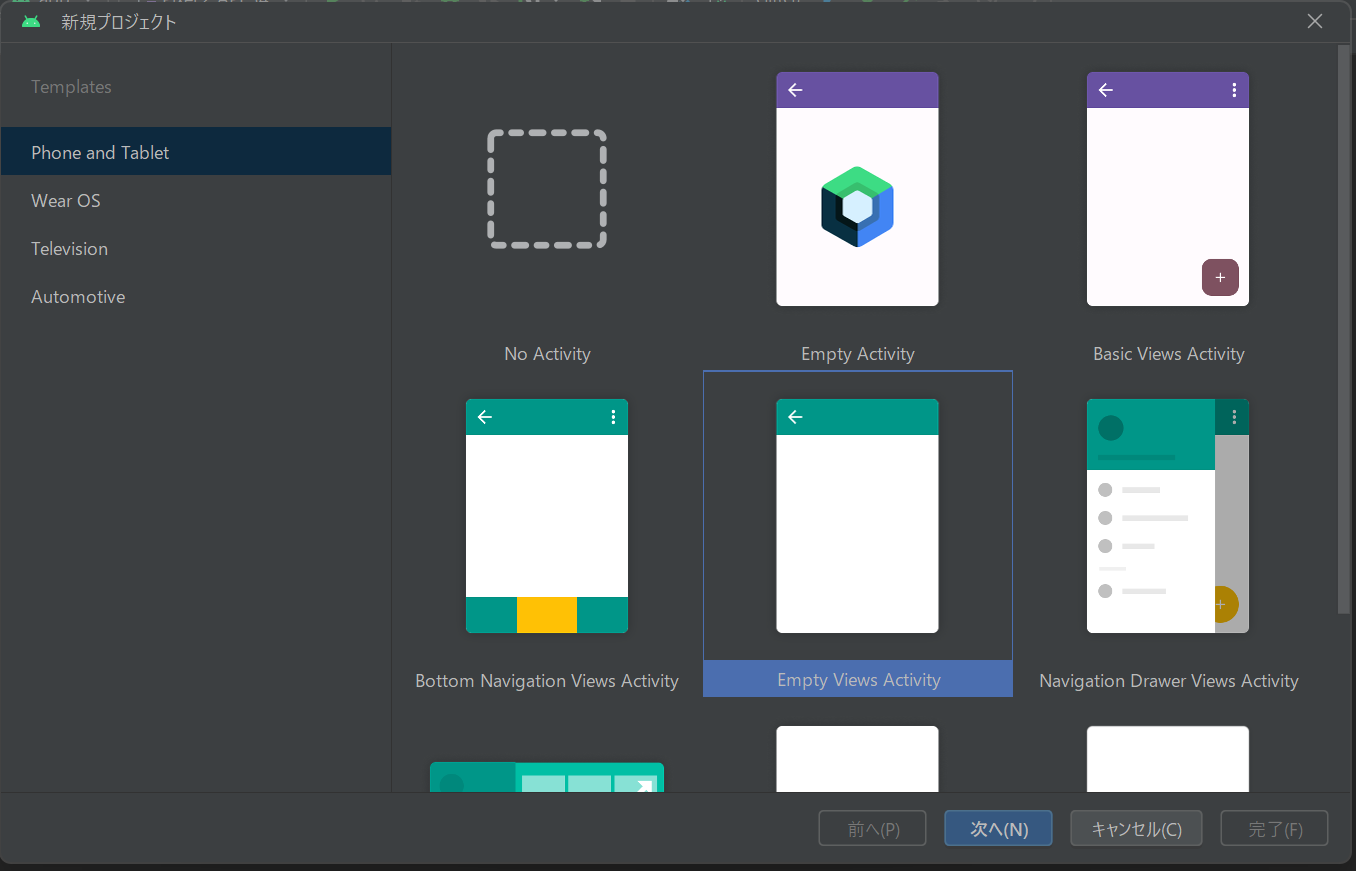
Android Studioで`New Project` > `Empty Views Activity` を選択して`Next` > 設定を選んで`Finish`を選択します。
[原因](#原因)
[解決方法](#解決方法)
[サイトの手順通りにやってみた](#サイトの手順通りにやってみた)
[備考](#備考)
[参考サイト](#参考サイト)# 事象
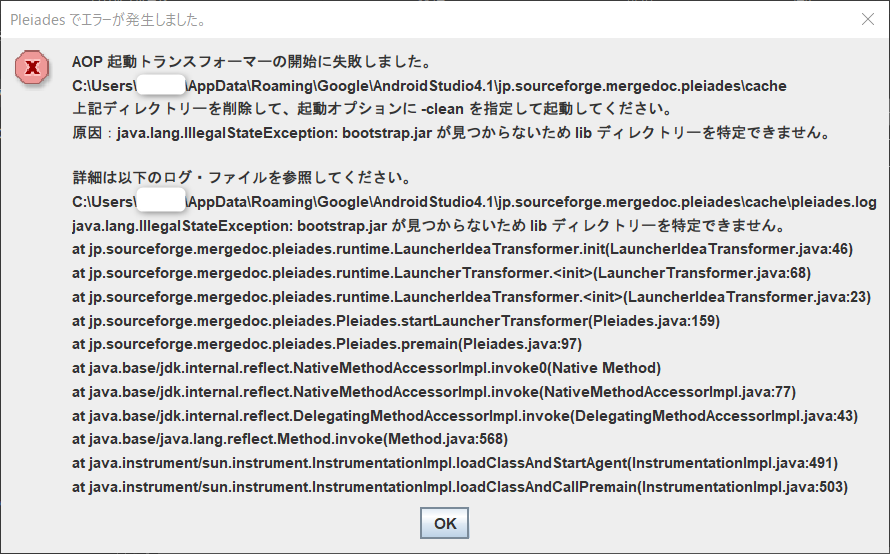
Android StudioのインストーラーでAndroid Studioをアップグレード後、起動しようとしたら以下のポップアップが表示されて起動に失敗した。:::note alert
**AOP 起動トランスフォーマーの開始に失敗しました**

:::因みに、上記ポップアップに出ている
“`
C:\Users\ユーザ名\AppData\Roaming\Google\AndroidStudio4.1\jp.sourceforge.mergedoc.pleiades\cache
pleiades.log
“`
の中身
AndroidとLINEで定型文を定期送信する
## 前置き
iPhoneのオートメーション、LINE公式アカウント、LineNotify、LINEmessagingAPIでは要件を満たせない場合やiPhoneを持っていない場合の苦肉の策です。GoogleAssistantの解釈に依存している部分があるため、思わぬ動作をする可能性はあります。
## 使用したもの
– Android端末
– GoogleAssistant
– LINE## 準備
1. LINEで「LINE友だちを連絡先に追加」のトグルを有効にする
2. Android端末でGoogleAssistantを実行できるようにする## 手順
1. GoogleAssistantの「ルーティン」を新規作成
2. 「カスタムアクション」でLINEを送信する命令を設定する
例:`{送信対象アカウント名}に ‘{メッセージ内容}’ ってLINEを送って`
Jetpack Compose の Linebreak が反映されない
## 概要
Jetpack Compose の LineBreak を設定すると、長いテキストで改行を挿入するタイミングを調整することができます。以下にコード付きのドキュメントがあります。
https://developer.android.com/reference/kotlin/androidx/compose/ui/text/style/LineBreakところが以下のようなコードを実行してみたところ
“`kotlin
@Composable
@Preview
fun TestView() {
Text(
text = “こちらはいい感じのところで改行して欲しい文章です。よろしくお願いします。”,
style = TextStyle(lineBreak = LineBreak.Heading),
fontSize = 22.sp,
)
}
“`Preview でいい感じに改行表示されているものの、実機(Android 11)では改行位置が調整されていない形になってしまいました。
| Preview
UnityでAndroidのアプリをビルドする際にアイコンを漏れなく設定しておくコード
Androidアプリのアイコンは通常のアイコン、AdaptiveIcon,Roundアイコンと何故か3種類もあります。
それなりの規模のPJだと基本的にBatchModeでビルド関数叩いて、その際に引数で環境情報とか何某を入れるみたいな実装をすると思います。
そんなときにコード側でアイコンを変えるのが普通に面倒&忘れがちだったので備忘も兼ねて残しておきます。### 環境
– Unity2021.3.36f1### コード
“` cs:build.cs
//まずはAdaptiveとRound以外を設定
var icons = PlayerSettings.GetIconsForTargetGroup(BuildTargetGroup.Android);
for (var i = 0; i < icons.Length; i++) { icons[i] = 標準のアイコンTexture; } //標準のアイコンを反映 PlayerSettings.SetIconsForTargetGroup(BuildTargetGroup.Android, icons); /
【UE5】AndroidアプリにFirebaseを組み込んだら広告を使用している判定になった
## はじめに
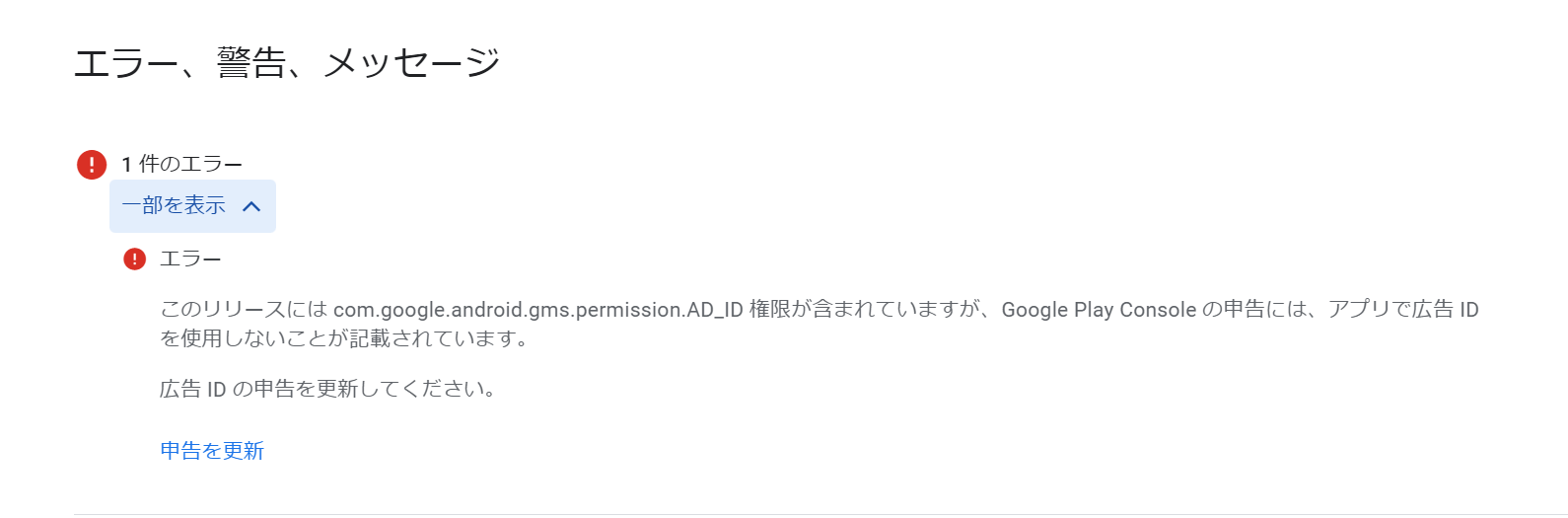
AndroidアプリにFirebase Analyticsを組み込んでGoogle Play Consoleにアップロードしたところ、広告は全く使っていないのに広告IDの申告を更新しなさいとエラーが出てしまいました。
本記事では、広告IDの使用申告を更新することなくこのエラーを回避する方法を解説します。
## 開発環境
– Windows11
– UE5.1.0
– [Firebase – Features](https://www.unrealengine.com/marketplace/ja/product/firebase-features)(有料です)
– 広告を使用していないモバイルプロジェクト## 原因
 {
Process process = null;
BufferedWriter writer = null;
BufferedReader reader = null;
StringBuilder result = new StringBuilder();try {
String processInfo;
writer = new BufferedWriter(new OutputStreamWriter(process.getOutputStream()));
AndroidStudioでカレンダーを作ろう
AndroidStudioのインストールが完了していることを前提として始めます.
### 新しいアプリのためのファイルを作ろう
AndroidStudio左上の「ファイル」⇒「新規」⇒「新規プロジェクト」
“「 Alt+F ⇒ N ⇒ Enter 」でも可“下記のものを選んで「次へ」を押します.
Nameに好きなアプリ名を入力し,
LanguageをJava,
Minimum SDKをAPI 24(“Nougat”;Android 7.0)を選択します.XMLファイルとJavaファイルが開かれた状態になれば成功です.
### プロジェクト構造を設定しよう
カレンダーを作成するためにライブラリーを使用しますが,プロジェクトのコンパイルSDKが少なくとも34以上でないといけません.ファイル⇒プロジェクト構造(Ctrl +
アプリリンク( App Links )のテストには Maestro が良さそうだった
最近Androidの[アプリリンク( App Lins )](https://developer.android.com/training/app-links/)の起動テストする機会がありました。
## アプリリンクについて
まずアプリリンクをサポートするには AndroidManifest.xml を次のようなの構成にします。
“`xml
jetpackComposeでTextを装飾するbuildAnnotatedStringを使ってみた # はじめに
JetpackComposeより以前ではSpanを使ってTextの一部などを装飾していましたが、それと同じことをJetpackComposeでやろうとした時にどうやってやるかを調べて使ってみた所 なんとなくで使うには少しクセがあったので自分で公式の内容を触ってみたメモ的なものを記事にして残しておこうかと思います。# buildAnnotatedString
[buildAnnotatedString Android公式](https://developer.android.com/reference/kotlin/androidx/compose/ui/text/AnnotatedString)
公式内での使い方の例で一番簡単なのは実際に使ってみるとこんな感じ
“`
Column(
modifier = Modifier
.fillMaxSize()
.background(color = Color.White)
) {Text(text = build
【Android】アプリにPythonのプログラムを組み込む
## はじめに
Androidアプリは通常kotlinやFlutterを使って実装しますが、プラグインを用いる事で、Androidアプリのプログラムの中に、Pythonのプログラムを組み込むことができます。そうする事で、例えば、Pythonでお手軽に機械学習の実装をしてAndroidアプリに組み込むことができます。Androidのアプリを開発する中で「Pythonだったら簡単にできるのに…」と感じたことがある方に、ぜひ読んでいただきたいです。
## 動作環境
– Android Studio Hedgehog | 2023.1.1 Patch 2
– kotlin 1.9.22
– macOS 14.1
– Python 3.9.6## Pythonの導入準備
Android Studioで空のプロジェクトを作成し、Pythonを導入するためにChaquopyというプラグインを追加します。build.gradle.kts (Project) に1行を追加してSync Nowします。
わからない場合は、[こちらのページ](https://chaquo.com/chaquopy
【Android】 CircleCI + Roborazzi + Showkase で VRT 試しました(改)
## はじめに
2023年3月からAndroidアプリエンジニアをしている KSND([GitHub](https://github.com/kosenda)、[X](https://twitter.com/ksnd_dev) )といいます。以前自分が書いた以下の記事では `AWS S3` を使っていましたが、`AWS S3` を使わなくて済むようにするなど改善点がたくさんあり書き直したいと思ったので今回この記事を書きました。
https://qiita.com/KSND/items/8b285c54f1b56d598740
## 想定読者
– `Jetpack Compose` を使っているAndroidアプリのプロジェクトに `VRT`(画像回帰テスト) を導入したい方
– `VRT` 導入にあたって `GitHub Actions` ではなく、`CircleCI` を使わないといけない何かしらの理由のある方## 実際に試した際の比較画像

さて、今回のテーマは、有料アプリを無料でクローズドテストしてもらう方法になります。
プレイストアは仕様上、有料アプリの開発をクローズドテストする場合、なんと、テスター
【Android】StateFlowのEvent的使い方まとめ
# はじめに
MVVMのようなアーキテクチャーを使用していると使用頻度の高いFlowシリーズですが、中でもStateFlowはその利便性から使用頻度が多い機能ではないでしょうか?
普段使用されるケースで多いのはViewModelとFragment間のやりとりだと思いますが、このStateFlowは性質上EventBusのような使い方も可能です。
今回はStateFlowを使用してEventBusのように使用する方法をまとめたいと思います。# StateFlowを使用したEvent通知実装方法
まず、StateFlowのベース部分であるSampleEventStoreから実装します。“`SampleEventStore.kt
class SampleEventStore {
companion object {
private var instance = SampleEventStore()
fun sharedInstance(): SampleEventStore {
return instance
UiEventを使ったCompose Dialogの表示/非表示
# Dialogのざっくり紹介
Jetpack ComposeのDialogは[AlertDialog](https://developer.android.com/develop/ui/compose/components/dialog?hl=ja)を使うことで、簡単にダイアログの定義をすることができるため、XMLでの作成と比べてとても楽です。
“`Kotlin
@Composable
fun SampleDialog() {
AlertDialog(
onDismissRequest = {
// Dialogの枠外タップ時の挙動
},
confirmButton = {
// OKとか確認とかのボタンの実装
// 空だとボタン表示自体がされなくなる
},
dismissButton = {
// キャンセル系のボタンの実装
// 空でもOK
},
[Jetpack Compose] LazyListStateに連動したScrollBarの実装
[\[Jetpack Compose\] scrollStateに連動したScrollBarの実装](https://qiita.com/yasukotelin/items/fcf5b538fac922cb08a5) の記事にあるScrollBarを元に LazyListState に対応した ScrollBar を作ってみました。
https://qiita.com/yasukotelin/items/fcf5b538fac922cb08a5
# 動き

# ScrollBar.kt
“`kotlin
import androidx.compose.animation.AnimatedVisibility
import androidx.compos
Slack Circuitの`@CircuitInject`周りのドキュメントとコードを読むメモ
Hookの仕組みや、Jetpack Composeを使うと、宣言的にもっといい感じにアプリ全体をよくできるはずです。
[molecule](https://github.com/cashapp/molecule)でも同じようなことができるのですが、実装によっては画面が裏に行っても、ViewModelが生きている間は生き続けてしまうという問題があります。
そこで [Retaining beyond ViewModels](https://chrisbanes.me/posts/retaining-beyond-viewmodels/) の記事があり、Circuitを使うと、Viewと同じライフサイクルでEventを受け取って値を返す仕組みを実現でき、かつ、ViewModelと同じスコープで値を持つことができるということで、Circuitを見てみようと思いました。https://slackhq.github.io/circuit/
# Overview
UDF(Unidirectional Data Flow)とかの原則に従いて、`Cash App’s Broadway archi
FlutterプロジェクトでAGP 8系アップデート時に発生したエラーと対応方法
Flutter 3.19.3対応の際、AGP8系にアップデートした際に、直面したエラーとその対応方法を記載します。
同じようなエラーに直面した人の助けになれば幸いです。## 前提
僕のアプリでは、以下のライブラリを利用していました。“`pubspeck.yaml
environment:
sdk: ‘>=3.2.0 <4.0.0' flutter: '>=3.19.3′in_app_review: ^2.0.9
fcm_config: ^3.5.3
flutter_local_notifications: ^16.3.2
“`リリースビルドを作成しようとすると以下のエラーが発生しました
“`
ERROR: Missing classes detected while running R8. Please add the missing classes or apply additional keep rules that are generated in */build/app/outputs/mapping/productionRelea
最安のインターネット回線を手に入れる方法
昨日も実家に帰った折に、前回の続きを取り組んでいた。
https://qiita.com/EasyCording/items/36a078c92adfc75e0c52
# インターネット回線
うちの行政区で年寄り向けの見守り電球が無料配布されているらしく、兄から連絡を受けた。
[ハローライトのホームページ](https://hello.inc/hellolight/?gad_source=1&gclid=Cj0KCQjwzZmwBhD8ARIsAH4v1gVVpG3IT6mOscK4VsNtdGNGJHssPrF8bO6VDNQby3V8N31ZcvyNvCgaAiX9EALw_wcB)
> ハローライトは、LTE回線を利用して通信します。具体的には、LPWAと呼ばれる低電力広域ネットワーク技術を用いて、省電力で長距離通信を実現しています。残念ながらこれはインターネット回線とは違うみたい
>LPWAデバイスは、低消費電力で長距離通信を実現するため、デザリングのような大容量データ通信には向いていません。ということで、やはり本題に戻る
# 楽天モバイルが最強
何といって









