- 1. GoogleMobileAds周りでシミュレータでのビルドができなかった
- 2. 【SwiftUI】View内の複数のクロージャはenumで管理しよう!
- 3. Five Must-Know Most Popular Figma to Code Plugins
- 4. #10 換算アプリ
- 5. APIの連続アクセスを防ぎサーバーに優しくなる
- 6. 【Swift】shared?? シングルトンをわかりやすく解説
- 7. 【Simulator】iOS17.2 Simulator環境でパスワードが開けないバグ
- 8. #9 page control、segmented control、button & gesture を使用してコンテンツを切り替える
- 9. #8 色調整
- 10. iOS / iPadOSでIchigoJam BASICを扱う方法
- 11. #7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
- 12. 【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
- 13. Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
- 14. 【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
- 15. 会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
- 16. #6 Playgroundから色調整を行い背景を透過させた画像(授業の練習作品)
- 17. httpsのサイトにアクセスしているのにATSに引っかかる
- 18. 【iOS】Crashlyticsに自作Frameworkのログも出したい
- 19. 【Swift】シンプルにログをファイルに書き出す
- 20. 【iOS】UIフレームワーク比較
GoogleMobileAds周りでシミュレータでのビルドができなかった
# 起こったこと
とあるプロジェクトを久しぶりにXcodeひ開いて、ビルドしてシミュレータで動作確認しようとしたところ、下記のようなエラーが表示されてビルドができませんでした。“`
あとでやり直してください。
Failed to load Info.plist from bundle at path /[パス]/GoogleMobileAds.framework;
Extra info about “/[パス]/GoogleMobileAds.framework/Info.plist”: Couldn’t stat /[パス]/GoogleMobileAds.framework/Info.plist: No such file or directory
“`調べてみたところ、XcodeがGoogleMobileAds.frameworkのInfo.plistファイルをロードしようとして失敗しているっぽい。
# 試したこと
* とりあえず、Clean Build Folder(shift + cmd + K)
* 解消せず
* Xcode 再起動
* 解消
【SwiftUI】View内の複数のクロージャはenumで管理しよう!
## 概要
SwiftUIにおけるViewの中で、複数のクロージャを扱うケースは多々あると思います。
この記事では、そのようなクロージャの管理をenum行うという提案とその実装方法の紹介をしたいと思います。## 現状の課題
SwiftUIで開発を行なっていると、以下のようなケースが発生することがあると思います。– 子Viewで発生したユーザーアクションをトリガーに、親ViewのViewModelのメソッドを実行させたい
この様なケースではクロージャを使うことが一般的だと思います。
具体的には、以下のようなコードになります。
“`ParentView.swift
struct ParentView: View {
let viewModel = ParentViewModel()var body: some View {
VStack {
Text(“Parent View”)
ChildView {
viewModel.someFunction()
Five Must-Know Most Popular Figma to Code Plugins
> This article aims to introduce and compare several leading Figma plugins that convert design drafts to code.
### [I. Codia](https://codia.ai)
[Codia AI](https://codia.ai) can convert Figma designs to production-ready code within minutes for web and app development, just like a human coder. This significantly amplifies [design-to-code](https://codia.ai/design-to-code) efficiency by 10 times or more.
Pros:
– The technology stack supported by [Codia](https://codia.ai) includes:
Web: A ric
#10 換算アプリ
今回の開発のインスピレーションは、6月に日本に引っ越す予定の私の経験から来ています。家を探す過程で、日本の物件のサイズの単位が台湾人と異なることに気付きました。そこで、このテーマを中心に開発を進めることにしました。
機能紹介
目標はシンプルで明確です。ユーザーが数値を入力するだけで、他の2つの単位への変換結果を迅速に得られる直感的なインターフェースを提供します。アプリには3つの主要機能が含まれており、それぞれ異なる面積の単位の変換に対応しています。
畳の変換:ユーザーが畳の数を入力すると、アプリが対応する坪数と平方メートル数を計算して表示します。
平方メートルの変換:ユーザーが平方メートル数を入力すると、アプリが対応する坪数と畳数を計算して表示します。
坪の変換:ユーザーが坪数を入力すると、アプリが対応する畳数と平方メートル数を計算して表示します。
private var isRequestAllowed = true
private var cooldownTimer: Timer?
pr
【Swift】shared?? シングルトンをわかりやすく解説
# 目次
1. [シングルトンとは何か?](#anchor1)
2. [モーダルのカスタム](#anchor2)
3. [さいごに](#anchor3)
# 1. シングルトンとは何か?
オブジェクト指向プログラミングをしていると、クラスファイルからインスタンスを生成してメソッドを利用することが基本形です。
ここでご質問です。プロジェクト全体で見た時にクラスAのインスタンスは何個ありますか??
そのインスタンスがシングルトンで設計してあれば、答えはひとつです!
つまり、`シングルトンとはインスタンスがひとつしか存在しないことを保証する設計方法のこと`です。
# 2. シングルトンの実装手順
以下のクラスをシングルトンに設計しなおします。
“`Swift: Members.swift
public class Members {
init() {}
private let members: [String: Int] = [“Suzuki”: 21, “Takashima”: 30
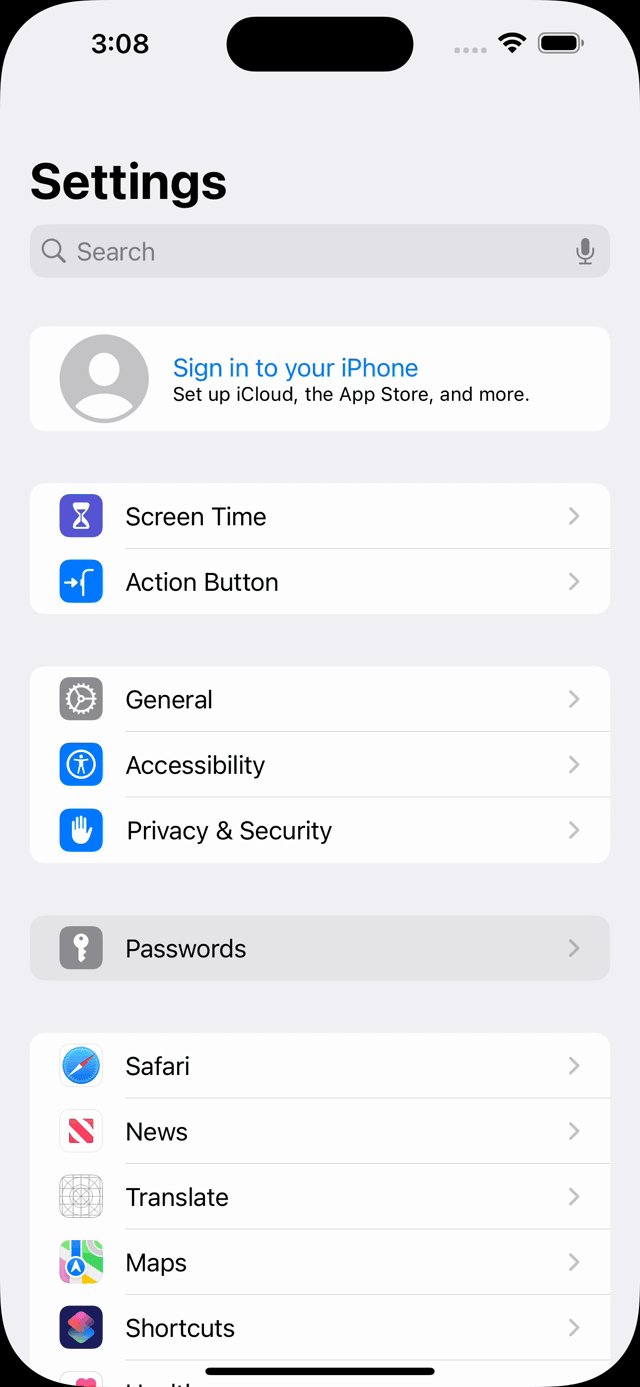
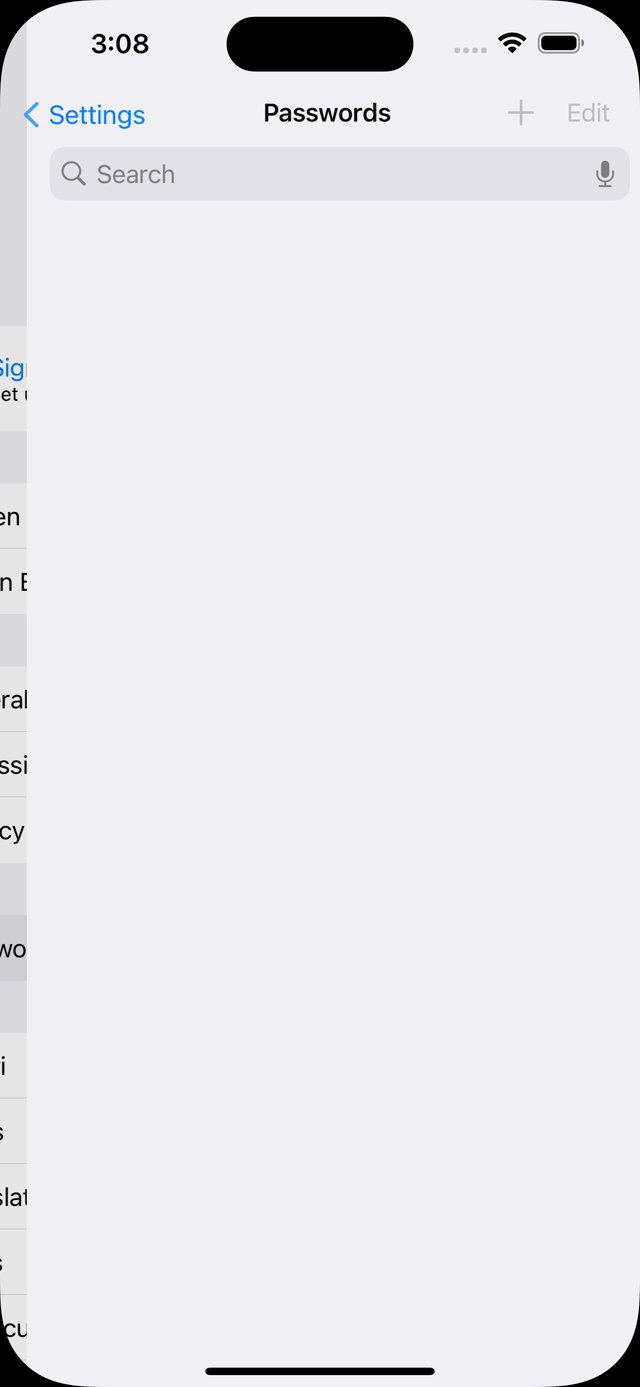
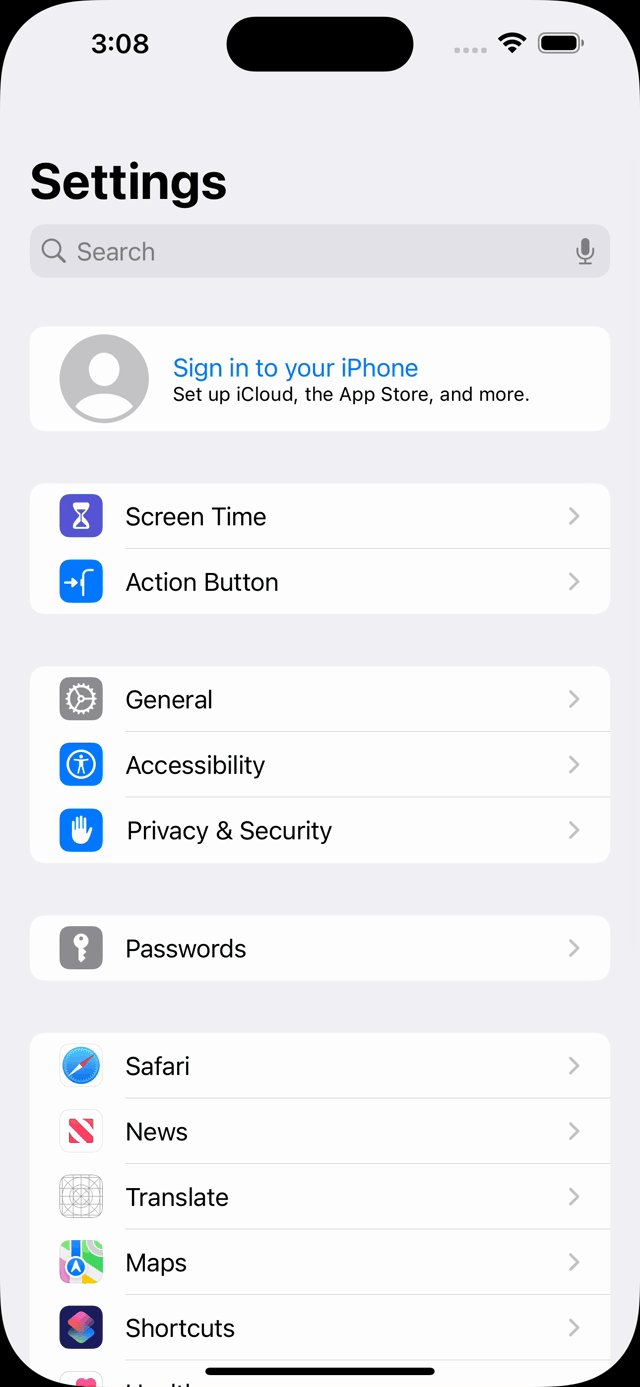
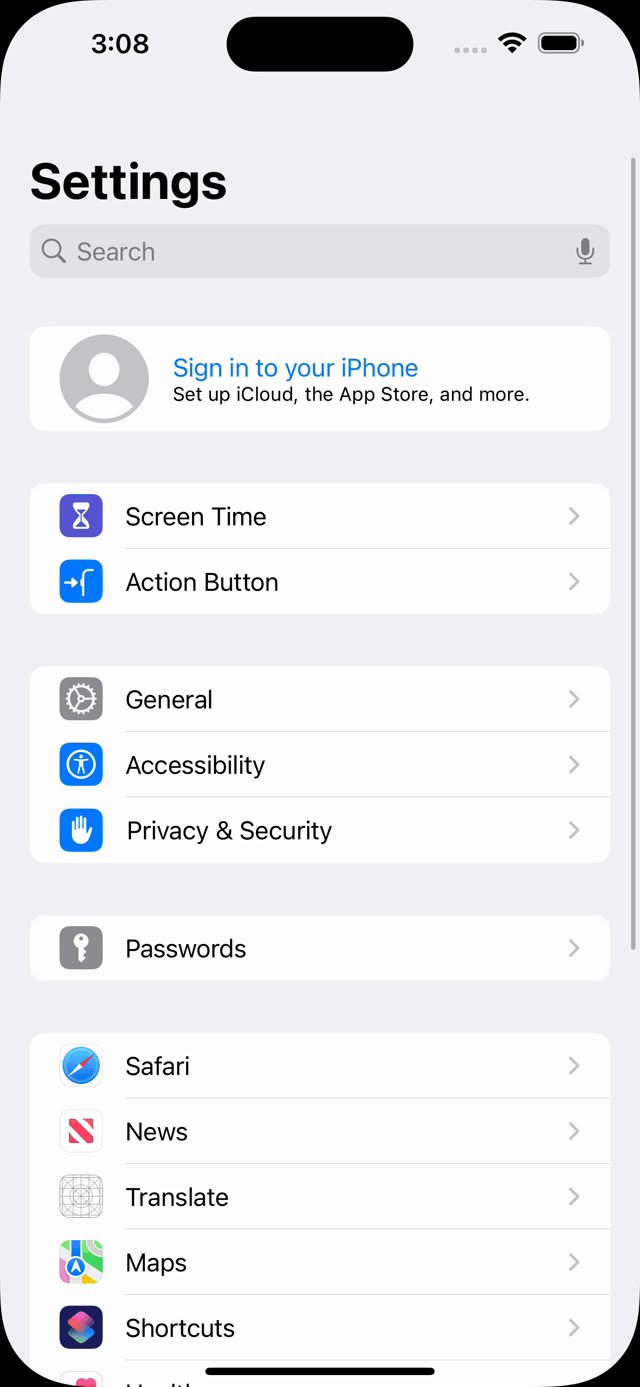
【Simulator】iOS17.2 Simulator環境でパスワードが開けないバグ
# 概要
iOS17.2 + Simulator環境で「設定」アプリ内の「パスワード」が開けないバグがあります。
端末関係なく、iOS17.2 + Simulator環境であれば発生するものであると思われます。# 詳細
iOS17.2のSimulatorを起動し、設定(Settings)アプリ -> パスワード(Password)をタップすると、一瞬だけ開いて戻ってしまう挙動が発生している。※ 分かりずらいかもです
### 発生環境
> CPU: M1 Pro (Apple Silicon)
> OS: macOS Sonoma 14.3 (23D56)
> Xcode: Version 15.2 (15C500b)私は以下の環境でバグの発生を確認しました。
–
#9 page control、segmented control、button & gesture を使用してコンテンツを切り替える
今回の課題では、過去に香港の蝋人形館で撮影した有名人との写真を使用して完成させます。
インターフェースの設計
まず、StoryboardにUIImageViewを追加して写真を表示し、UILabelを追加して名前を表示し、UISegmentedControlを追加して異なる写真を選択し、UIPageControlを追加して現在のページの位置を指示します。
IBOutletとIBActionの作成
これらのUIコンポーネントをViewControllerに接続し、IBOutletとIBActionとして接続します。これにより、コード内でこれらのコンポーネントにアクセスして操作することができます。
“`
@IBOutlet weak var imageShow: UIImageView!
@IBOutlet weak var nameSegament: UISegmentedControl!
@IBOutlet weak var picturePage: UIPageControl!
@IBOutlet weak var nameShow: UILabel!
“`UIの初
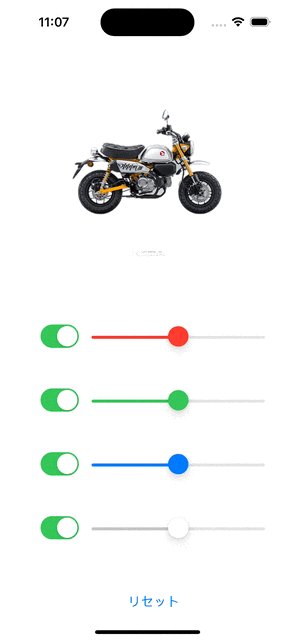
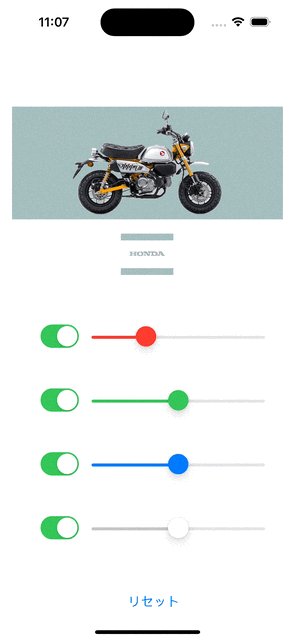
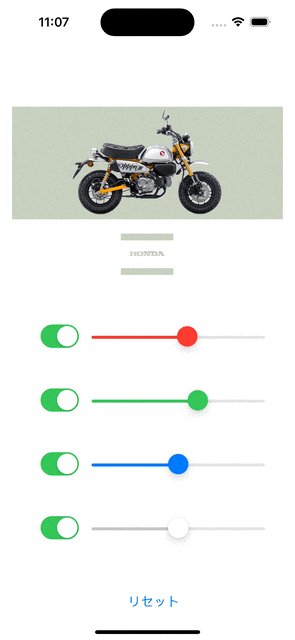
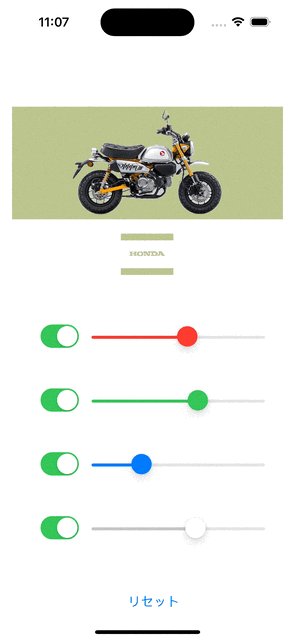
#8 色調整
今回の課題では、スライダーを使用して、私のお気に入りのバイク、Honda monkey125とロゴの背景色と透明度を動的に変更します。以下のような成果です:

インターフェースには、画像を表示するための2つのUIImageViewと、赤、綠、青の色値と透明度を調整するための4つのUISliderが含まれています。また、対応するスライダーを有効または無効にするための4つのUISwitchもあります。全ての設定を初期状態に戻すためのリセットボタンもあります。
背景色の調整
ユーザーがいずれかのスライダーを動かすたびに、changeBackgroundメソッドがトリガーされ、スライダーの値に基づいてUIImageViewの背景色が動的に変更されます。“`
@IBAction func changeBackground(_ sender: UISli
iOS / iPadOSでIchigoJam BASICを扱う方法
本記事は画像などがまだ添付されていません。
後の更新で追加予定です。# 対象デバイス
:::note info
問題なく動く機種
– iOS 14以降
– iPadOS 14以降
::::::note warn
動くであろうデバイス
UTM v3.2.4以前を利用してください。
– iOS 11~13
– iPadOS 13
:::# 動作確認環境
– iPhone SE 2020
– iOS 16.1.1
– iPad Pro 11″ 2020
– iPadOS 16.2# 概要
IchigoJam BASICはLPC1114向けに書かれており、一般的なコンピュータ上で簡単に動くものではない。しかし、派生形が複数存在し、`IchigoJam rpi`を筆頭に`IchigoJam web`や`IchigoJam for pc`が存在する。今回は、x86系コンピュータ上にIchigoJam BASICを起動させることができる`IchigoJam for pc`のディスクイメージを利用し、iPhone上でBASICを起動してみようと思う。
ここまで
#7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
UIKitを使ったiOSアプリ開発では、画像、テキスト、絵文字、枠線、そして角の丸みを利用して、魅力的なカードを作成することができます。今回は、近所の道路を縄張りにする猫を主役に選び、この猫にピッタリのラベルを添えることにしました。直立したテキストがこの画像に最適だと考えたため、複数のラベルを使い、背景と組み合わせてダイアログボックスの雰囲気を出しました。
ステップ1: 画像ビューの作成
UIImage(named:)メソッドを使用して画像を読み込み、それをUIImageViewのインスタンスに設定します。ステップ2: 画像ビューの外観カスタマイズ
cornerRadiusの設定とclipsToBoundsの有効化により、画像ビューに角の丸みを加えます。ステップ3: ラベルの追加とカスタマイズ
UILabelインスタンスを作成し、そのframe、text、textColor、backgroundColor、fontを設定します。そして、cornerRadiusとmasksToBounds属性を使用して、ラベルに角の丸みを持った背景を追加します。“`swift
let t
【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
## 知識のアップデート
ある程度学習した言語であれば、特に調べなくてもやりたいことが実装できたりします。
そのコードは問題なく動き、ある程度綺麗に書けていると思ったら、満足して、次の実装に移ったりします。もちろんそれでもいいんですが、改めてリファレンスを見ると、こんな書き方があったのかと思わされます。
今回は筆者の知識レベルでありますが、個人的にこんな書き方もできるのかと思った実装方法をまとめます。
参考にするも良いいですし、皆さんの知識のアップデートのきっかけになればなと思います。参考にしたサイトは下記です :pray:
https://www.swiftlangjp.com/
> The Swift Programming Languageの日本語版## 本記事
上記サイトの言語ガイド(LANGUAGE GUIDE)を上から見てきます。
本記事は「基本(The Basics)」〜「エラー処理(Error Handling)」までの内容で、気づきをまとめたものです。
「Concurrency」や「Macro」はそれだけでボリュームが大きいそうなので、また別の記事で
Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
# ・ Xcode15対応が4月25日から必須
4月25日より、Xcode 15への対応が必須となります。
Xcode 15でアプリをビルドした際に`flutter_inappwebview`で以下のエラーが発生しました。解決方法を以下にご紹介します。
### 発生したエラー
“`
flutter_inappwebview/flutter_inappwebview.framework/Headers/flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’
“`### 解決策
`Podfile`の末尾に以下を追加することで、私の環境ではWebKitビルドエラーを解決します。
“`
post_integrate do |installer|
compiler_flags_key = ‘COMPILER_FLAGS’
project_path = ‘Pods/Pods.xcodeproj’project = Xcodeproj::Project.open(project_path
【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
# ■ 概要
本記事では、**Swiftでの開発中において、画像が粗く表示されてしまう**
**→ 画像が「ジャギる」場合の簡単な対処法**
について紹介したいと思います。
# ■ 環境
Xcodeバージョン : 15.3
# ■ 実装
まずは今回のサンプル実装から。
[CIFilter](https://developer.apple.com/documentation/coreimage/cifilter)の[「CINoiseReduction」](https://developer.apple.com/library/archive/documentation/GraphicsImaging/Reference/CoreImageFilterReference/index.html#//apple_ref/doc/filter/ci/CINoiseReduction)フィルターを使用した実装です。
名前の通りでノイズを軽減し、画像がジャギるのを改善するフィルターで、
通常使用の範囲であれば、実装が簡単でとても便利なフィルターです。会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
# 自己紹介
1 19歳
2 会社員(設備管理)(2024/4/1現在)
3 福岡在住# きっかけ
「今の会社自分に合ってないな・・・」
「MacBook持ってるし、元々ITエンジニア興味あったから本格的に転職しよう‼️」
そう決めた数日後には、iosアプリ開発のスクールに申し込んでました。笑# 目標
最終的な目標は、フルリモートワーク!
ですが、そう簡単にはできると思っていません。
まずは、今年中にIOSエンジニア転職を目標に、一つ一つ頑張って勉強していきます。
#6 Playgroundから色調整を行い背景を透過させた画像(授業の練習作品)
“`swift:
import UIKitlet practiceImage = UIImage(named: “practice.png”)
let practiceImageView = UIImageView(image: practiceImage)
// practiceImageView.backgroundColor = UIColor(red: 255/255, green: 0, blue: 0, alpha: 1) // 背景色の変更let patternImageView = UIImageView(image: UIImage(named: “pattern.png”))
patternImageView.frame = practiceImageView.frame
patternImageView.addSubview(practiceImageView)
“`このコードは以下の処理を行っています:
画像の読み込み:UIImage(named:)メソッドを使用して、”practice.png”という名前の画像ファイルをロードします。
httpsのサイトにアクセスしているのにATSに引っかかる
# 現象
表題の通り
https ならなんでもいいと思っていたのですが、そうではないようです。# 原因
Appleの定めるATS(接続先URLがHTTPSでかつセキュアでないサーバー証明書を使用しているなら接続不可とする機能)に引っかかっていたため、表示できなくなった。ATSに許可されている要件は以下
■鍵
ECDHE_ECDSA
ECDHE_RSA
DHE_RSA
RSA■暗号
AES_256_GCM
AES_128_GCM
AES_256_CBC
AES_128_CBC■ハッシュ
SHA384
SHA256
SHA# 対策
以下のように該当のドメインでは鍵交換アルゴリズムを厳密にチェックしない設定をinfo.plistに追加することでアクセス可能となった。
“`xml:info.plist
NSExceptionDomains
www.◯◯◯.co.jp
NSExceptionReq
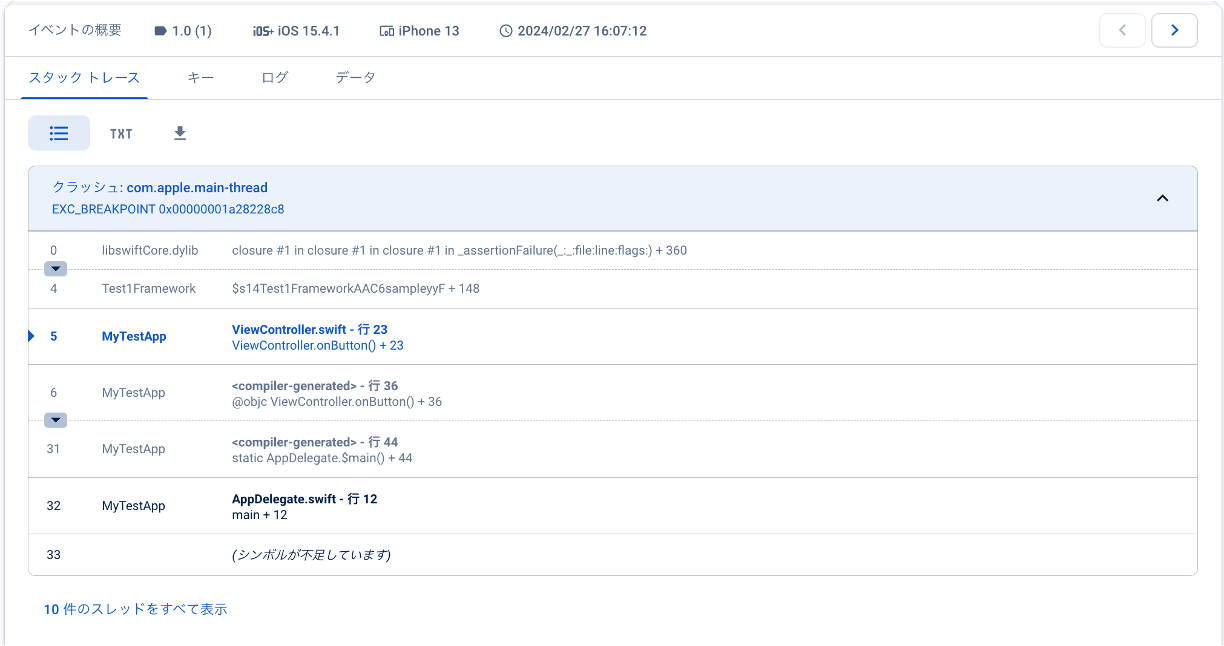
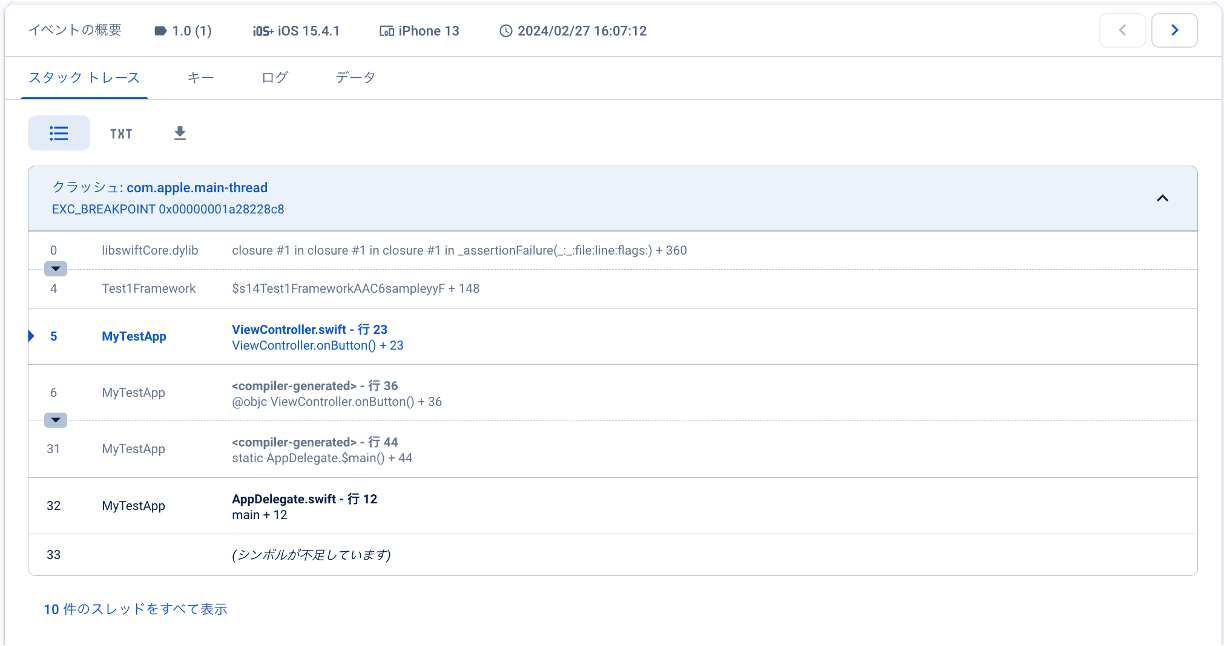
【iOS】Crashlyticsに自作Frameworkのログも出したい
# やりたいこと
Firebase Crashlyticsを使えば、アプリのどこでクラッシュしたかは一目瞭然。
しかし、アプリの中のFrameworkの中でクラッシュした場合は、その限りではなくなる。### 通常のCrashlytics

ViewControllerの23行目で落ちてる事がわかる### FrameworkでクラッシュしたCrashlytics

TestFrameworkのsample()でクラッシュしてることはなんとなく読み取れるが、よくわからない# どうしたらいいか
Fra
【Swift】シンプルにログをファイルに書き出す
コピペでいけます
# ソース
“`logger.swift
import Foundation
import UIKit///
///
/// 日時用書式インスタンス
///
///
private class __formatInstance {private static var _formatter : DateFormatter?
static var formatter : DateFormatter {
get {
if ( _formatter == nil ){
_formatter = DateFormatter()
_formatter!.dateFormat = “yyyy-MM-dd HH:mm:ss.SSS ”
}
return _formatter!
}
}
}func dateString() -> String {
return
【iOS】UIフレームワーク比較
# はじめに
iOSでUIを実装する手段は主にXib、Storyboard、SwiftUI、UIKitがありますが、どれか一つだけを利用することは少ないです。
大抵の場合、上記の組み合わせでUIを実現します。UI実装にあたってその比較表を作成しました。# それぞれの違い
|種類|説明|ファイル|
| —- | —- |—- |
|SwiftUI|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|storyboard(xml)|
|Xib|・GUIを使用して、パーツおよび画面間の関係を作成できる
・2011年のXcode4.2より登場|.storyboard(xml)|
|UIKit|・コードでView周辺を扱うフレームワーク
・StoryboardおよびSwiftUIと共存可能
・UIKitのみで構築するのは大変なため、StoryboardおよびXibで代替することが多い|コード|
|SwiftUI|・コード/GUIを使用して画面を作成できる
・2019年6月に発表された新しいフレームワーク。