- 1. mockkでテストを書くときにこれさえ押さえとけばある程度かける
- 2. AndroidStudioのプラグインを使用して要素入力済みのデータを作成する
- 3. Androidの面白そうなライブラリ5選
- 4. 【kotlin】coroutines-coreに含まれている不要なファイルを除外する方法
- 5. Flutter で Android をビルドした時に Your project requires a newer version of the Kotlin Gradle plugin. と最新の Kotlin Gradle plugin が必要だと怒られた
- 6. 折り返し可能かつ改行不能なEditTextのつくりかた
- 7. Five Must-Know Most Popular Figma to Code Plugins
- 8. AndroidデバイスをLinuxサーバーに変える (4) チャットサーバーをウィジェットから起動する
- 9. AndroidデバイスをLinuxサーバーに変える (3) chatgptを使ったチャットサーバーを動作させる
- 10. AndroidデバイスをLinuxサーバーに変える (2) flaskでWebサーバーを動作させる
- 11. AndroidデバイスをLinuxサーバーに変える (1) Termuxとsshで作業を開始
- 12. 【C#】サーバー側でAndoridのレシートを署名検証する
- 13. 音声認識中のAndroidの通知音をミュートする方法
- 14. Slack Circuitの`rememberRetained{}`のドキュメントとコードを読むメモ
- 15. Pixcel 6 API 33で実行
- 16. Android上でWindowsアプリを動かす!【Winlator】
- 17. AndroidアプリにGoogle Mapを表示する手順
- 18. Android Studio をアップグレードしたら失敗した「AOP 起動トランスフォーマーの開始に失敗しました」
- 19. AndroidとLINEで定型文を定期送信する
- 20. Jetpack Compose の Linebreak が反映されない
mockkでテストを書くときにこれさえ押さえとけばある程度かける
# 初めに
今回はAndroidのテストコードで使うMockkでテストを書くときにこれ知ってればとりあえず読み書きできるよっていうものを紹介していきます
### 本文
`@Before`
—
これは単純にRespositoryやUseCaseなどの初期化をする部分
“`kotlin
@Before
fun hoge() {
fuga: FugaRepositoy = mockk(relaxed = true)
}
“``@Test`
—
これがある部分はメイン部分でテストをしたい内容が書いてありますcoEvery
—
coroutine scopeが必要なAPIなどから受け取るデータを作成できます
こうすることで持ってるデータによってしてほしい挙動をしてるかどうかを確認することができますcoVerify
—
coroutine scopeを使ってる部分のデータが正しいかを確認するためにあります### 最後に
すごく簡略化して書いているので実際に触ってみてもらうのがいいと思いますが、まだ触ったことのない方がコードと並列して読むと理解しやすいと思
AndroidStudioのプラグインを使用して要素入力済みのデータを作成する
AndroidStudioのプラグインを使用する事があまりなかったのですが、便利な機能があるので最近調べています。
Jetpack ComposeのPreView表示用やユニットテスト実装にデータをを設定したりすることが多いので便利だと思いました。
# 要素を入力方法
プラグインの入れ方はこちらを参考にしてください。
https://qiita.com/yuta317/items/4599276d5b2e58250364
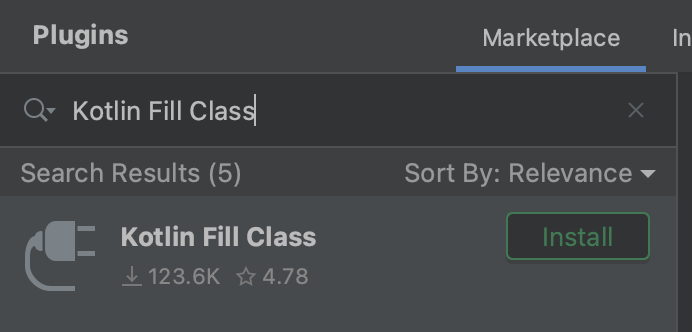
こちらを使用します
https://plugins.jetbrains.com/plugin/10942-kotlin-fill-class

こちらをインストールいたします。
# 使用方法
まずは作成したいデータの変数定義をします。
`val user = Us
Androidの面白そうなライブラリ5選
# はじめに
今まで勉強してきて「面白そう」「いつか触ってみたい」「そのうち役に立つかも」と思った内容でも、タイミングが悪かったり、しっかりと時間をとって理解する、使ってみる段階までいかなかったりすると、ウィンドウに残したまま長く放置してしまいがちです。
そのせいで PCにどんどん負荷がかかってしまうので整理も兼ねてメモがわりに記事にしようと思います。# スポットライト
https://github.com/TakuSemba/Spotlight
参考記事
https://qiita.com/Mosea/items/ae1589b64b21c33fa8bd
# 縦書き
https://github.com/taizan/vjap
参考記事
# 折りたたみレイアウト
https://github.com/alexvasilkov/FoldableLayout
参考記事
https://learn.microsoft.com/ja-
【kotlin】coroutines-coreに含まれている不要なファイルを除外する方法
# はじめに
一昔前まではRxなどを使用されているプロジェクトがちらほらありましたが、現段階ではほとんどがcoroutineを使用する形で置き換わってきたのではないでしょうか?
coroutineを導入する際にcoroutines-coreをgradleへ追記し使用すると思いますが、このcoroutines-coreにはdebug用のリソースファイルが含まれています。
今回は生成されるAPKファイルにdebug用のリソースファイルが含まれないよう除外する方法を備忘録的にまとめたいと思います。# coroutines-coreのdebug用ファイルを除外する方法
除外する方法は簡単で、gradleのandroidブロックに以下を追加する形になります。“`app/build.gradle
packagingOptions {
resources.excludes += “DebugProbesKt.bin”
}
“`以上で除外完了になります。
# さいごに
今年もKotlin Festが開催されるようですねー!
5年ぶりにオフラインで開催するようなので、伺う予定で
Flutter で Android をビルドした時に Your project requires a newer version of the Kotlin Gradle plugin. と最新の Kotlin Gradle plugin が必要だと怒られた
# これなに
Flutter で Android をビルドした時に、 `Your project requires a newer version of the Kotlin Gradle plugin.` と言われて、最新の Kotlin Gradle plugin が必要だと怒られた時の対処内容のまとめ。
“`bash
┌─ Flutter Fix ──────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────────┐
│ [!] Your project requires a newer version of the Kotlin Gradle plugin. │
│ Find the latest version
折り返し可能かつ改行不能なEditTextのつくりかた
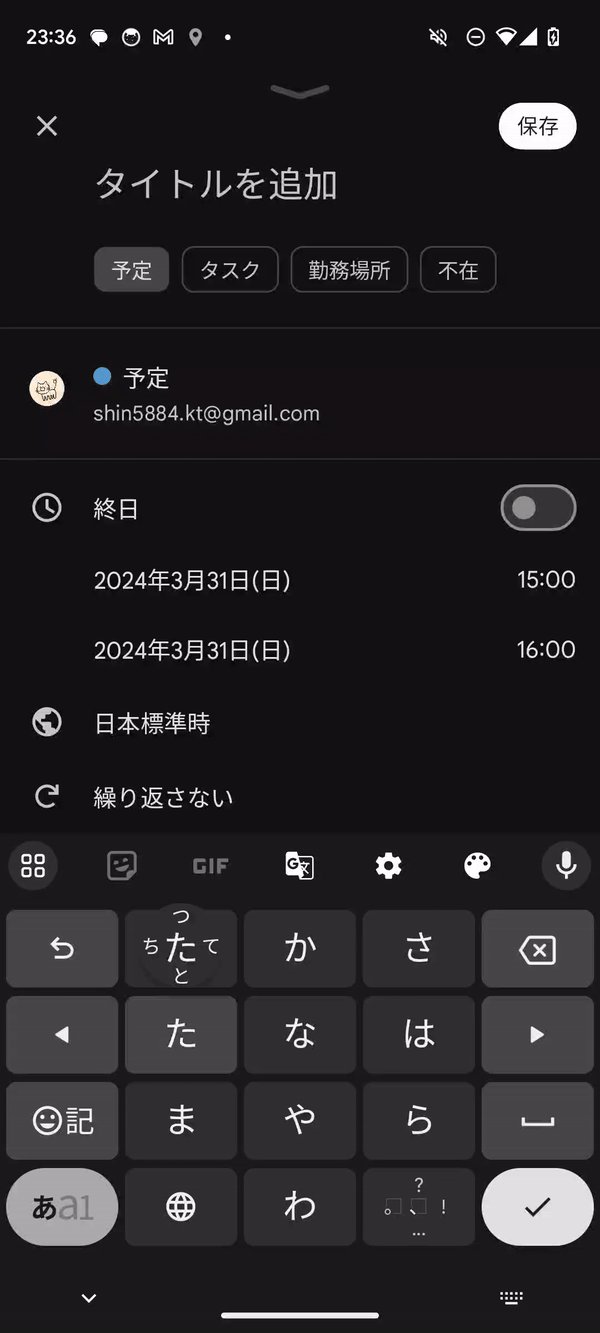
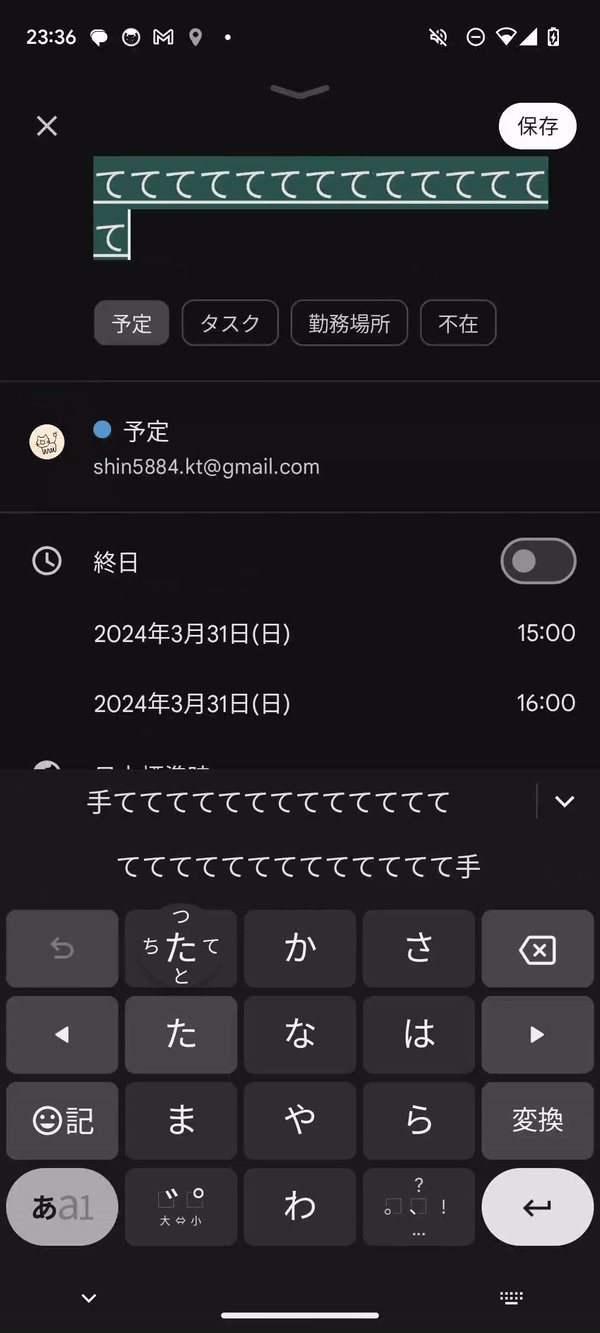
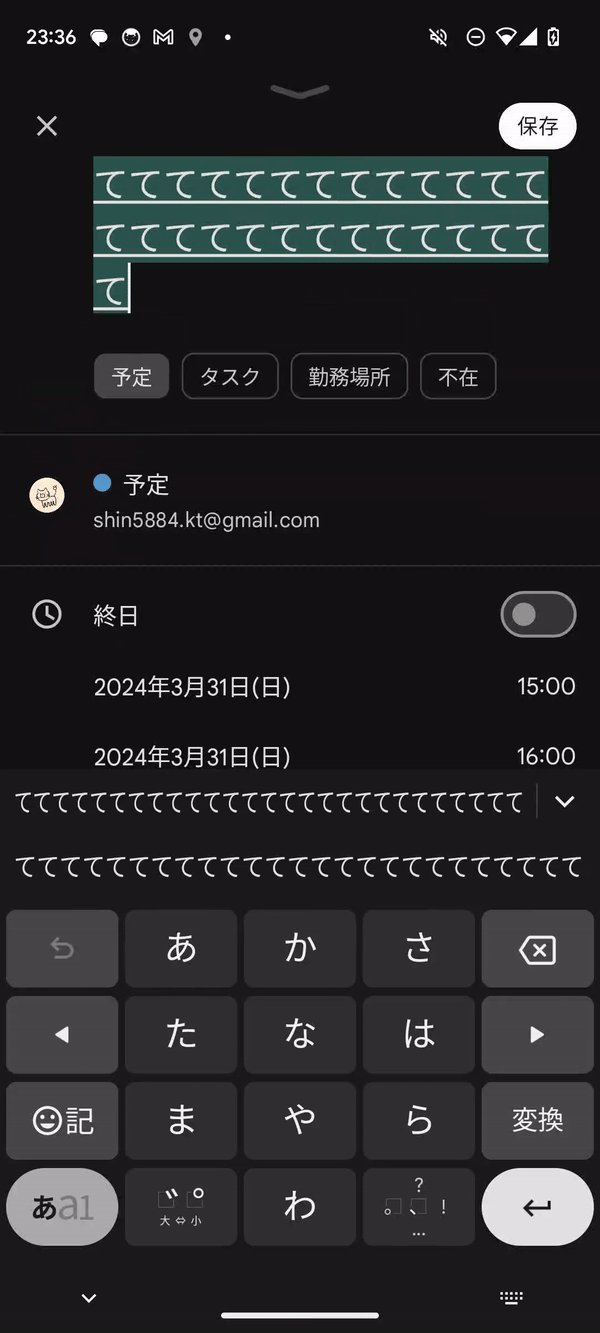
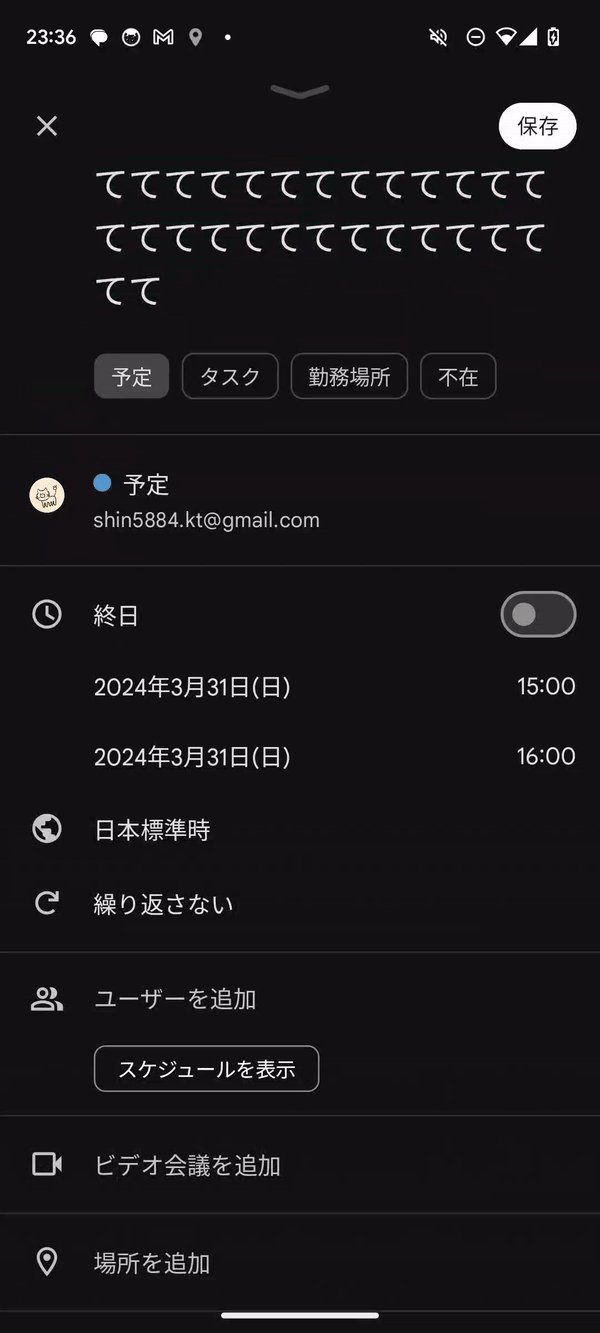
Googleカレンダーのタイトルのような挙動をする入力フィールドを作成したい場合の方法です。
情報が少なく動作する方法を見つけるのに苦労したので残しておきます。– 端まで入力すると次の行に折り返す
– IMEのActionがDoneとなっており改行はできない
## 結論
コードでEditTextを参照し、次の設定を行います。
“`kotlin
edittext.imeOptions = EditorInfo.IME_ACTION_DONE
edittext.inputType = EditorInfo.TYPE_TEXT_FLAG_MULTI_LINE
edittext.setHorizontallyScrolling(false)
edittext.maxLines = Integer.MAX_VALUE
Five Must-Know Most Popular Figma to Code Plugins
> This article aims to introduce and compare several leading Figma plugins that convert design drafts to code.
### [I. Codia](https://codia.ai)
[Codia AI](https://codia.ai) can convert Figma designs to production-ready code within minutes for web and app development, just like a human coder. This significantly amplifies [design-to-code](https://codia.ai/design-to-code) efficiency by 10 times or more.
Pros:
– The technology stack supported by [Codia](https://codia.ai) includes:
Web: A ric
AndroidデバイスをLinuxサーバーに変える (4) チャットサーバーをウィジェットから起動する
# はじめに
前回までにAndroidデバイスを使ってLinux環境を構築しチャットサーバーを動作させるところまで進めた。
https://qiita.com/rairaii/items/cc3771cdb3bff42d9da4
この記事ではTermuxで動作するチャットサーバーをAndroidのウィジェットから直接起動する方法について解説する。この方法を用いることで、デバイスの画面をタップするだけでサーバーを起動できるようになり、より迅速かつ便利にサービスを利用することが可能となる。
これでデモを実行するときにターミナルを開いてコマンドを入力するといった手間を省くことができる。
## Termux:Widgetのインストール
AndroidのウィジェットからTermuxのスクリプトを実行するために[F-Droidアプリ](https://f-droid.org/ja/)からTermuxのプラグインの1つである`Termux:Widget`をインストールする
## ウィジェットを使ったチャットサーバーの起動
Termuxを用いて、チャットサーバーを簡単に起動するためのシ
AndroidデバイスをLinuxサーバーに変える (3) chatgptを使ったチャットサーバーを動作させる
# はじめに
前回はAndroidでLinux環境を実現するTermux上でflaskを用いてWebサーバーを動作させた。
https://qiita.com/rairaii/items/183bab10869ab52c0531
この記事では、langchainライブラリを使ったchatgptとのチャットサーバーを構築し動作させる。
# Termuxでチャットサーバを構築する
シンプルなチャットサーバ[githubに用意しておいた](https://github.com/aRaikoFunakami/test_langchain/tree/main)。
## Gitのインストールチャットサーバのソースコードをgithubからダウンロードするために`git`コマンドをインストールする
“`terminal
$ pkg install git
“`このコマンドにより、GitがAndroidデバイス上のTermux環境にインストールされる。
## 作業フォルダの作成
プロジェクト管理のための作業フォルダを作成し、そこに移動する。
“`terminal
$ m
AndroidデバイスをLinuxサーバーに変える (2) flaskでWebサーバーを動作させる
# はじめに
前回はAndroid上でLinux環境を提供するTermuxのインストールとsshでのリモートアクセスまでを確認した。
https://qiita.com/rairaii/items/c45d19179cda01054a0e
今回はAndroid上でLinux環境を提供するTermuxを用いて、PythonとFlaskをインストールし、簡単なWebアプリケーションを作成・実行するプロセスを解説する。Termuxを介して、Androidデバイスを使って、開発環境を構築し、ローカルでWebサーバーを動作させる方法を紹介する。この記事では、Pythonのインストールから、Flaskを使ったWebアプリケーションの開発、実行までをカバーする。
## Pythonのインストール
まず、TermuxでPythonをインストールする。以下のコマンドを実行し、Pythonをセットアップする。
“`terminal
$ pkg install -y python
$ python -V
Python 3.11.8
“`インストール後、Pythonのバージョンを確認して、
AndroidデバイスをLinuxサーバーに変える (1) Termuxとsshで作業を開始
# はじめに
Androidで動作するクライアントアプリとWebサーバーとの組み合わせで動作するサービスを構築したときに、WebサーバーをAWSなどで公開してデモ環境を構築するのは一手間かかる。また、そのデモ用のWebサーバーのセキュリティーやメンテナンスなどもあまり考えたくない。
デモのための環境は手元でサクッと構築できるのが一番である。そのデモ環境を人に渡す場合もAndroid機器を渡すだけで終了するのであればシンプルに終了する。このよう要求を満たすデモ環境を用意するために、Androidで動作するLinux環境を用意し、そこにデモ用のWebサーバーを構築することにした。
Androidデバイスを手軽にLinux環境に変える方法として、Termuxのインストールと設定、さらにはMacや他のPCからのSSH接続設定までのプロセスを解説する。この記事では、Androidデバイス上でTermuxを使ってLinux環境を構築し、OpenSSHをインストールして外部からのSSH接続を可能にするまでの手順を紹介する。
## AndroidにTermuxをインストールし、Linux環境を
【C#】サーバー側でAndoridのレシートを署名検証する
C#(.NET)での実装が調べてもあまり出てこないので残しておきます。
:::note warn
コピペで使う場合でも必ずドキュメントを読んだ上で使用してください。
課金に関わることなので重大な問題が発生する可能性もあります。
発生する問題については一切の責任を負いかねます。
:::## はじめに
Andoidのレシート検証は2つあります。1. 自分のアプリのレシートか検証(ローカルでの署名検証)
1. Googleのサーバーにレシート情報があるかを検証(APIでの検証)どちらも行うことが推奨されています。(どちらかしかやってない人が多いのではないでしょうか)
今回は1. 自分のアプリのレシートか検証の部分を書きます。## 環境
.NET8## 用意するもの
サーバー側で実装しているとレシートの現物が手に入らない、そもそも何を使用するのかというところで最初躓く可能性があるのでまとめておきます。サーバー側 : 公開鍵
クライアント側 : 発行されたレシートと署名## コード
“`csharp
public bool Verify(string re
音声認識中のAndroidの通知音をミュートする方法
# はじめに
AndroidのSpeech Recognizerを利用して音声認識機能を実装する際、音声認識の開始を示すための”ピロン”や”ポロン”といった通知音が自動的に鳴ることがある。これらの音はシステムによって生成されるため、通知音を無効にしてSpeech Recognizerを実行する直接的な方法は存在しない。
しかし、この通知音が頻繁に鳴り、場合によっては邪魔になることもあります。実装したい機能によっては、音を一時的にミュートしたい状況が生じるかもしれない。最近のAndroidバージョンでは、`adjustStreamVolume`メソッドを用いて通知音をミュートするのが良いようだ。 今回の内容はAndroid 9で動作確認した。
## adjustStreamVolumeを使用して音声認識の通知音をミュートする
`adjustStreamVolume`を使用する場合、特に問題なく通知音をミュートすることができる。
“`kotlin
val audioManager = getSystemService(AUDIO_SERVICE) as AudioManager
Slack Circuitの`rememberRetained{}`のドキュメントとコードを読むメモ
https://qiita.com/takahirom/items/8888b324b40bf5eb252b の続きです。
`rememberRetained{}`でViewModel相当のスコープを持てるということでしたが、それはどういうことなのか。どうやってnavigationとの連携をしているのかが気になったので見ていきます。
まずは公式ドキュメント。ViewModelを使っているとありますね。
> rememberRetained – custom, remembers a value across recompositions and configuration changes. Can be any type, but should not retain leak-able things like Navigator instances or Context instances. Backed by a hidden ViewModel on Android. Note that this is not necessary in most cases if handl
Pixcel 6 API 33で実行
### Android Studio Iguana Kotlin
で実行すると
“`
:app:mergeDebugResouces 1 warning
AGPBI: {“kind”:”error”,”text”:”
“,”sources”:[{“file”:”C:\\Users\\lhssy\\AndroidStudioProjects\\Test\\app\\src\\main\\res\\values
:app:packageDebugResouces 1 warning
:app:writeDebugSigningConfigVersionas UP-TO-DATE6errors
com.android.build.gradle.tasks.ResourceException:
com.android.build.gradle.tasks.ResourceException:
C:\Users\lhssy\AndroidStudioProjects\Toushiup\app\src\main\res\values\strings.xml:2:6
“`と出
Android上でWindowsアプリを動かす!【Winlator】
# はじめに
皆さん、簡単に持ち運べてどこでも使用できる、小型のWindows機が欲しいと思ったことはありませんか?
でも、ミニノートPCとかを買うほどでもない……
そんなあなたにお勧めするアプリが、「Winlator」です!
この記事では、Winlatorの使用方法について解説したいと思います。# Winlatorって何?
簡潔に言えば、
Winlatorは、AndroidデバイスでWindowsアプリを実行するアプリです。これは、WineとBox86/64という2つのアプリを組み合わせて作られています。Wineは、WindowsアプリをWindowsOS以外のOSでも動かせるようにするものです。しかし、Wineはx86/x64アーキテクチャ専用なので、ARMアーキテクチャのAndroidデバイスでは直接使えません。そのため、Box86/64が必要となります。これは、x86/x64のプログラムをARMアーキテクチャに変換してくれるもので、ARMデバイス上でx86/x64のプログラムを実行できるようにしてくれます。
Winlatorでは、まずAndroid上でBox8
AndroidアプリにGoogle Mapを表示する手順
私がAndroidアプリでGoogle Mapを使う開発を行ったので、備忘録として1からGoogle Mapを表示する手順を記録しておきます。
# Google MapのAPIキーを取得する
前提としてGoogle MapのAPIキーが必要になります。
これはマップを表示するたびに料金がかかるので注意が必要です。
何回表示までは無料というサービスがあるので小規模であれば積極的に利用して大丈夫そうです。https://mapsplatform.google.com/intl/ja/pricing/
APIキー取得の手順は調べればたくさん出てくるので割愛します。
私は以下を参考にしました。# Android Studioでプロジェクトを作成する
Android Studioで`New Project` > `Empty Views Activity` を選択して`Next` > 設定を選んで`Finish`を選択します。
[原因](#原因)
[解決方法](#解決方法)
[サイトの手順通りにやってみた](#サイトの手順通りにやってみた)
[備考](#備考)
[参考サイト](#参考サイト)# 事象
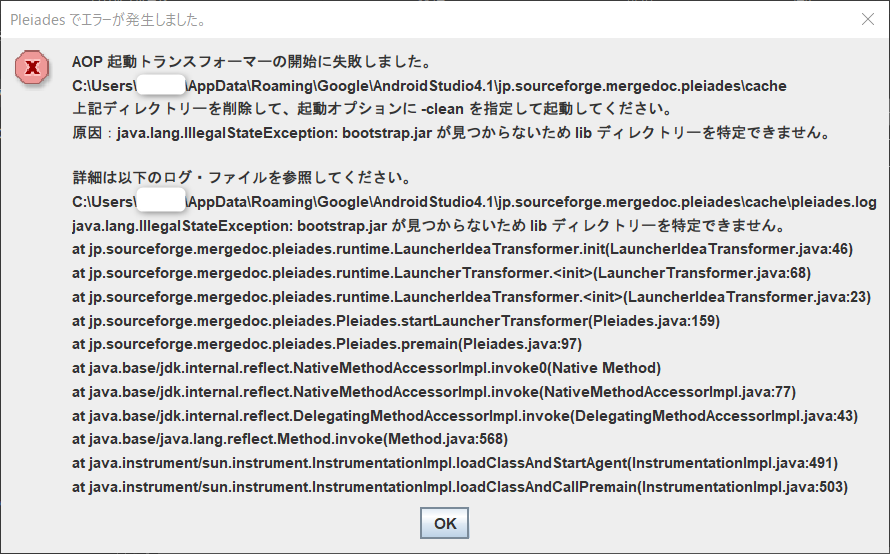
Android StudioのインストーラーでAndroid Studioをアップグレード後、起動しようとしたら以下のポップアップが表示されて起動に失敗した。:::note alert
**AOP 起動トランスフォーマーの開始に失敗しました**

:::因みに、上記ポップアップに出ている
“`
C:\Users\ユーザ名\AppData\Roaming\Google\AndroidStudio4.1\jp.sourceforge.mergedoc.pleiades\cache
pleiades.log
“`
の中身
AndroidとLINEで定型文を定期送信する
## 前置き
iPhoneのオートメーション、LINE公式アカウント、LineNotify、LINEmessagingAPIでは要件を満たせない場合やiPhoneを持っていない場合の苦肉の策です。GoogleAssistantの解釈に依存している部分があるため、思わぬ動作をする可能性はあります。
## 使用したもの
– Android端末
– GoogleAssistant
– LINE## 準備
1. LINEで「LINE友だちを連絡先に追加」のトグルを有効にする
2. Android端末でGoogleAssistantを実行できるようにする## 手順
1. GoogleAssistantの「ルーティン」を新規作成
2. 「カスタムアクション」でLINEを送信する命令を設定する
例:`{送信対象アカウント名}に ‘{メッセージ内容}’ ってLINEを送って`
Jetpack Compose の Linebreak が反映されない
## 概要
Jetpack Compose の LineBreak を設定すると、長いテキストで改行を挿入するタイミングを調整することができます。以下にコード付きのドキュメントがあります。
https://developer.android.com/reference/kotlin/androidx/compose/ui/text/style/LineBreakところが以下のようなコードを実行してみたところ
“`kotlin
@Composable
@Preview
fun TestView() {
Text(
text = “こちらはいい感じのところで改行して欲しい文章です。よろしくお願いします。”,
style = TextStyle(lineBreak = LineBreak.Heading),
fontSize = 22.sp,
)
}
“`Preview でいい感じに改行表示されているものの、実機(Android 11)では改行位置が調整されていない形になってしまいました。
| Preview









