- 1. Docker Composeで3層アーキテクチャ( JS + Python + MySQL)を構築する
- 2. 【WYSIWYGエディタ】Summernoteのオリジナルボタンの作り方
- 3. inertiajsによるリンク、form submit、APIリクエストの実装
- 4. 確認必須!フリーランスエンジニアになってはいけない人の特徴Top3
- 5. 【WYSIWYGエディタ】Summernoteでコピペした時プレーンテキストでコピーしたい
- 6. 水平方向の無限スクロールを綺麗に実装しよう
- 7. 【JavaScript / Java】イテレータを実装する
- 8. Chrome 拡張機能の作り方
- 9. 正規表現でゲッターとセッターを作ってみる(練習、クラス#プロパティ)
- 10. TypeScript + Jestをdocker環境で構築する
- 11. 新人エンジニアに向けてのエール
- 12. htmlで簡単な自動販売機を作る
- 13. 初めてまともなWEBアプリを作ってみたので知見を走り書き
- 14. DOMと仮想DOMに関する備忘
- 15. Firebase Functionsへのデプロイが突然エラーになってはまった
- 16. Five Must-Know Most Popular Figma to Code Plugins
- 17. 【JavaScript】オブジェクトの値を変更不可にする方法
- 18. Lexicalエディタって何ぞや
- 19. 【vue/Nuxt.js】composition APIを使用した子から親へのデータ受け渡しの書き方
- 20. React Hook Formを使ったフォーム管理
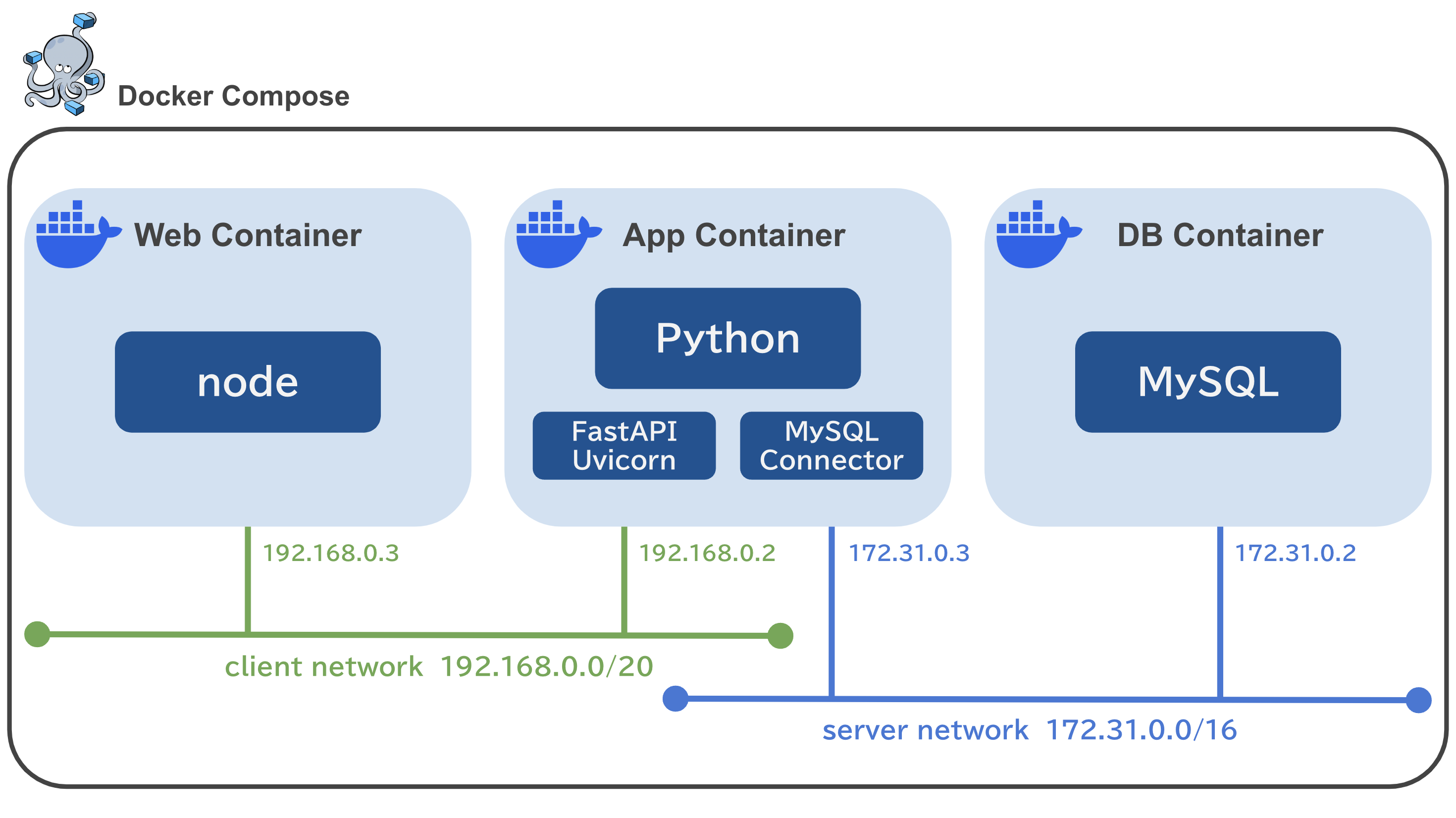
Docker Composeで3層アーキテクチャ( JS + Python + MySQL)を構築する
# はじめに
Docker Composeで3層アーキテクチャの開発環境を構築していきます。
* プレゼンテーション層はJavaScript
* アプリケーション層はPython
* データ層はMySQLを使用します。
ソースコードは[こちら](https://github.com/ayakakawabe/docker-three-tiered-architecture)

## 開発環境
* MacBook M2
* Docker v.25.0.3
* Docker Compose v2.24.5## ディレクトリ構成
“`
root/
├ web/
| └ sample.js
├ app/
| ├ api.py
| └
【WYSIWYGエディタ】Summernoteのオリジナルボタンの作り方
## はじめに
前回、Summernoteのエディタ部分へWordやブラウザからコピペする際に、プレーンテキストでコピーされるようにカスタマイズする方法を解説しましたが、蛇足だったかなぁと反省。
ただ、自分的には必要な機能だったのでメモとしては有りかなぁということで、今回はSummernoteでオリジナル機能を持たせるために専用のボタンを作成してツールバーに表示する方法をメモっていこうと思います。前回の記事の内容はこちら
https://qiita.com/chika_pon/items/8847966b4be2139306a0
## 1. 基本のソース
以前投稿した「【WYSIWYGエディタ】Summernoteのツールバーカスタマイズ」のソースです。https://qiita.com/chika_pon/items/27bc6b47ccf967ce573b
“`html:test.html
inertiajsによるリンク、form submit、APIリクエストの実装### 画面遷移のリンクの場合
Linkを使う。
※aタグを直接使うとSPAによる部分リロードのメリットがなくなる。https://inertiajs.com/links
通常はaタグにレンダリングされる。
“`javascript:
import { Link } from ‘@inertiajs/vue3’;About
“`### formのsubmitによる画面遷移
inertiajsのrouterかそのヘルパーであるformヘルパー(useForm)を使う
useFormの場合はデータのエラー時や、初期値のバインドも簡単にできる。https://inertiajs.com/forms
“`javascript
```
### 親コンポーネント側
親コンポーネント側は定義したカスタムイベント名に処理を書くだけでok。
```diff_vue
