- 1. WWDC24の開催日程が発表されたので予想をまとめてみる
- 2. iOS 14以降、UICollectionViewのscrollToItem(at:at:animated:)メソッドは特定の状況下で壊れる
- 3. Swift UI入門手順
- 4. 【2024年最新】Privacy manifest対応ガイド!アプリ開発者必見
- 5. Build input file cannot be found: ~~Info.plist ビルドできないエラーについて
- 6. GoogleMobileAds周りでシミュレータでのビルドができなかった
- 7. 【SwiftUI】View内の複数のクロージャはenumで管理しよう!
- 8. Five Must-Know Most Popular Figma to Code Plugins
- 9. #10 換算アプリ
- 10. APIの連続アクセスを防ぎサーバーに優しくなる
- 11. 【Swift】shared?? シングルトンをわかりやすく解説
- 12. 【Simulator】iOS17.2 Simulator環境でパスワードが開けないバグ
- 13. #9 page control、segmented control、button & gesture を使用してコンテンツを切り替える
- 14. #8 色調整
- 15. iOS / iPadOSでIchigoJam BASICを扱う方法
- 16. #7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
- 17. 【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
- 18. Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
- 19. 【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
- 20. 会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
WWDC24の開催日程が発表されたので予想をまとめてみる
# 概要
毎年6月あたりに開催されるWWDC24、今年は6月10日から6月14日(日本時間では6月11日から6月15日)の4日間に渡り開催される。WWDCでは例年macOS、iOS、iPadOS、watchOS、tvOSなどのソフトウェアが発表されます。またついでにと言わんとばかりの新しいハードウェア製品が発表されることもあります。# 今出ている予想
それでは本題の予想についてまとめてみます。ここに記載されているものはあくまで予想なので必ず実現されるとは限らないので暇つぶしにと思って読んでいただければ幸いです。
まずはソフトウェアから…### iOS 〜今年はAIの年になりそう〜
1. iOSのソフトウェアで大きく期待されているのは***Siri***です。Apple製品全般に搭載されているSiriですが賢いと言われるほどの機能はありませんでした。ですが今年のアップデートではSiriの機能が大きく変わると予想されています。具体的には複雑な質問に返答できるようになったり、24時間の会話を録音しその日の出来事を理解し何かアクションを起こしてくれるかもしれないなど。後者はプライバシー
iOS 14以降、UICollectionViewのscrollToItem(at:at:animated:)メソッドは特定の状況下で壊れる
問題を回避するには、以下のように`scrollToItemメソッド`の前にページングを `false` に設定し、その後 `true` に戻します。
“`swift
self.collectionView.isPagingEnabled = false
self.collectionView.scrollToItem(at: indexPath, at: .left, animated: false)
self.collectionView.isPagingEnabled = true
“`[参考](https://forums.developer.apple.com/forums/thread/663156)
Swift UI入門手順
:::note alert
大学の研究室内の Wikiに書いた文章をそのまま持ってきてます。
すごく内容が薄いのでガチの初心者の人はもっと高品質な記事を参照してください。
:::# はじめに
Swiftでアプリ作ってみてー
けど何やればいいんかわかんねーって人向けに参考になりそうな書籍や情報を置いとくわ。# 注意点
– 環境構築の方法等はここでは記載しません。(ググればたくさん情報が出てくるので)
– 俺の偏った思想が混じってます# 初学者向け
Mac持ってるから早速アプリを作りたい。。。。。が何から始めたらいいんやって人は
以下の本がおすすめ
https://www.amazon.co.jp/SwiftUI%E5%AF%BE%E5%BF%9C-%E3%81%9F%E3%81%A3%E3%81%9F2%E6%97%A5%E3%81%A7%E3%83%9E%E3%82%B9%E3%82%BF%E3%83%BC%E3%81%A7%E3%81%8D%E3%82%8B
【2024年最新】Privacy manifest対応ガイド!アプリ開発者必見
:::note info
**App Storeにリリースする際に、5月1日から対応が必須になります。**:::
# そもそも、Privacy manifestって?
Privacy manifestは、**アプリがどのようなユーザーデータに
アクセスしているかをAppleが把握するための仕組み**です。
アプリがユーザーの情報をどのように使用しているかを開示することで、
ユーザーのプライバシーを保護することができます。https://developer.apple.com/documentation/bundleresources/privacy_manifest_files
# 対応方法
対応方法は以下の2つになります。
– 使用しているパッケージをPrivacy manifest対応バージョンに上げる
– `iOS/Runner` 直下に `PrivacyInfo.xcprivacy` ファイルを追加する# PrivacyInfo.xcprivacyファイルの作成
ここでは、 `iOS/Runner` 直下に `PrivacyInfo.xcprivacy` フ
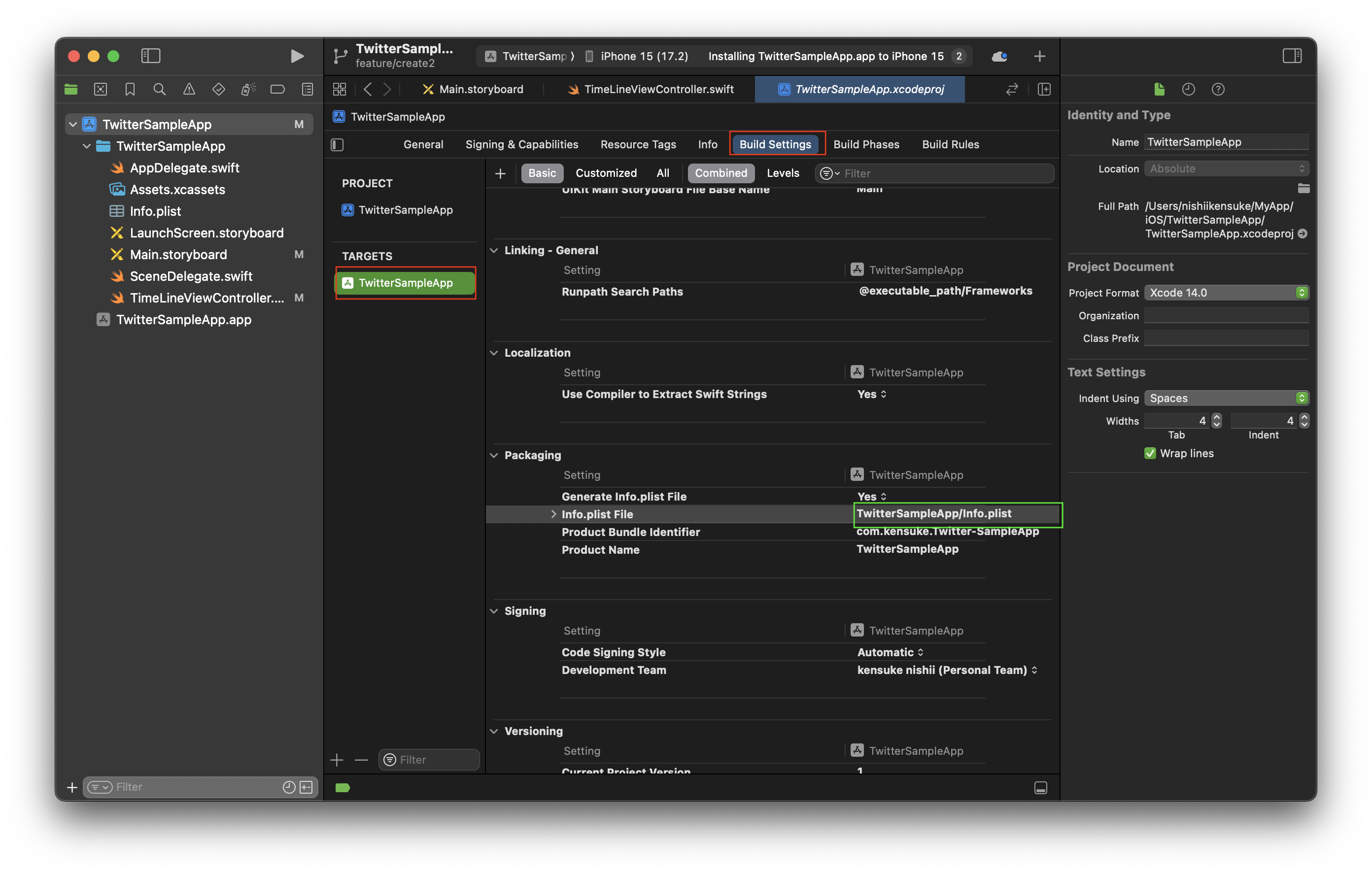
Build input file cannot be found: ~~Info.plist ビルドできないエラーについて
アプリを作成している中で、ファイル名に謎の空白が存在していることに気づき、途中でファイル名を書き直しました。
するとエラーがでしまいて、ビルドできなくなりました。## 対処法
緑線🟢で囲っているところ、変更前のプロジェクトファイル名/info.plistになっているはずですので、変更後のプロジェクトファイル名/info.plistに修正する。
## おわりに
学習を進めていく中で、エラーに出会い解決するたび成長を感じます。
これからも少しずつ着実に学習を進めていこうと思います。
GoogleMobileAds周りでシミュレータでのビルドができなかった
# 起こったこと
とあるプロジェクトを久しぶりにXcodeひ開いて、ビルドしてシミュレータで動作確認しようとしたところ、下記のようなエラーが表示されてビルドができませんでした。“`
あとでやり直してください。
Failed to load Info.plist from bundle at path /[パス]/GoogleMobileAds.framework;
Extra info about “/[パス]/GoogleMobileAds.framework/Info.plist”: Couldn’t stat /[パス]/GoogleMobileAds.framework/Info.plist: No such file or directory
“`調べてみたところ、XcodeがGoogleMobileAds.frameworkのInfo.plistファイルをロードしようとして失敗しているっぽい。
# 試したこと
* とりあえず、Clean Build Folder(shift + cmd + K)
* 解消せず
* Xcode 再起動
* 解消
【SwiftUI】View内の複数のクロージャはenumで管理しよう!
## 概要
SwiftUIにおけるViewの中で、複数のクロージャを扱うケースは多々あると思います。
この記事では、そのようなクロージャの管理をenum行うという提案とその実装方法の紹介をしたいと思います。## 現状の課題
SwiftUIで開発を行なっていると、以下のようなケースが発生することがあると思います。– 子Viewで発生したユーザーアクションをトリガーに、親ViewのViewModelのメソッドを実行させたい
この様なケースではクロージャを使うことが一般的だと思います。
具体的には、以下のようなコードになります。
“`ParentView.swift
struct ParentView: View {
let viewModel = ParentViewModel()var body: some View {
VStack {
Text(“Parent View”)
ChildView {
viewModel.someFunction()
Five Must-Know Most Popular Figma to Code Plugins
> This article aims to introduce and compare several leading Figma plugins that convert design drafts to code.
### [I. Codia](https://codia.ai)
[Codia AI](https://codia.ai) can convert Figma designs to production-ready code within minutes for web and app development, just like a human coder. This significantly amplifies [design-to-code](https://codia.ai/design-to-code) efficiency by 10 times or more.
Pros:
– The technology stack supported by [Codia](https://codia.ai) includes:
Web: A ric
#10 換算アプリ
今回の開発のインスピレーションは、6月に日本に引っ越す予定の私の経験から来ています。家を探す過程で、日本の物件のサイズの単位が台湾人と異なることに気付きました。そこで、このテーマを中心に開発を進めることにしました。
機能紹介
目標はシンプルで明確です。ユーザーが数値を入力するだけで、他の2つの単位への変換結果を迅速に得られる直感的なインターフェースを提供します。アプリには3つの主要機能が含まれており、それぞれ異なる面積の単位の変換に対応しています。
畳の変換:ユーザーが畳の数を入力すると、アプリが対応する坪数と平方メートル数を計算して表示します。
平方メートルの変換:ユーザーが平方メートル数を入力すると、アプリが対応する坪数と畳数を計算して表示します。
坪の変換:ユーザーが坪数を入力すると、アプリが対応する畳数と平方メートル数を計算して表示します。
private var isRequestAllowed = true
private var cooldownTimer: Timer?
pr
【Swift】shared?? シングルトンをわかりやすく解説
# 目次
1. [シングルトンとは何か?](#anchor1)
2. [モーダルのカスタム](#anchor2)
3. [さいごに](#anchor3)
# 1. シングルトンとは何か?
オブジェクト指向プログラミングをしていると、クラスファイルからインスタンスを生成してメソッドを利用することが基本形です。
ここでご質問です。プロジェクト全体で見た時にクラスAのインスタンスは何個ありますか??
そのインスタンスがシングルトンで設計してあれば、答えはひとつです!
つまり、`シングルトンとはインスタンスがひとつしか存在しないことを保証する設計方法のこと`です。
# 2. シングルトンの実装手順
以下のクラスをシングルトンに設計しなおします。
“`Swift: Members.swift
public class Members {
init() {}
private let members: [String: Int] = [“Suzuki”: 21, “Takashima”: 30
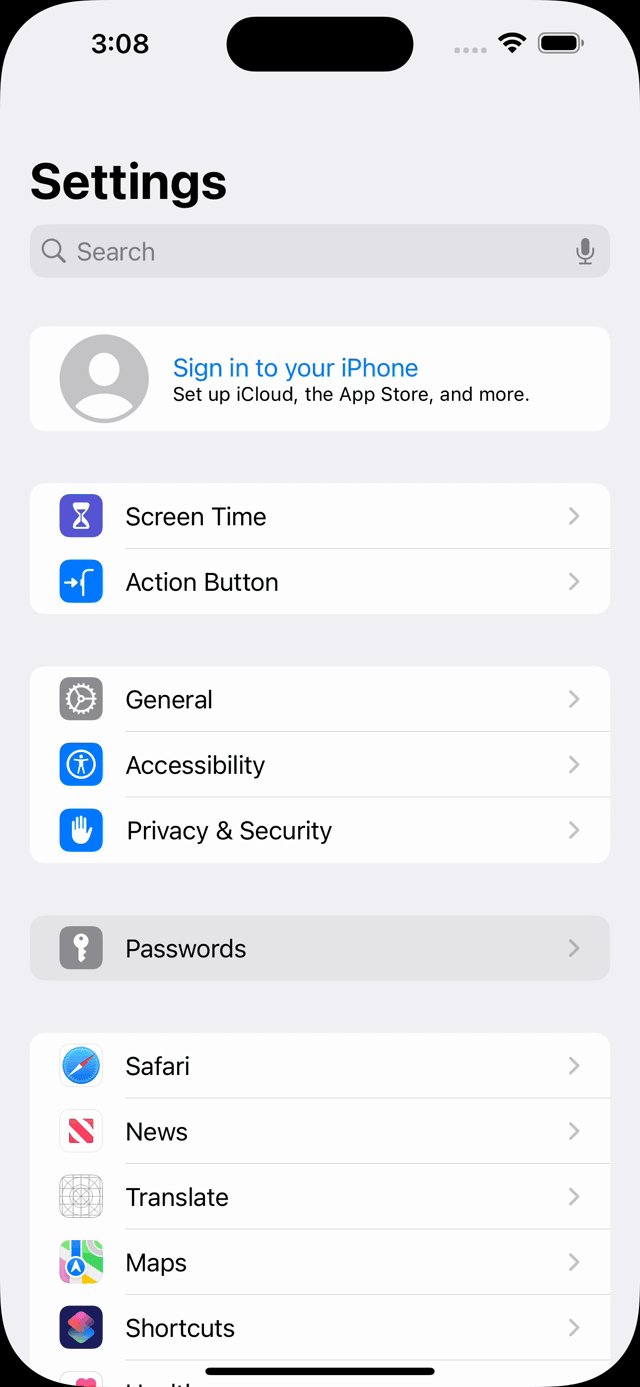
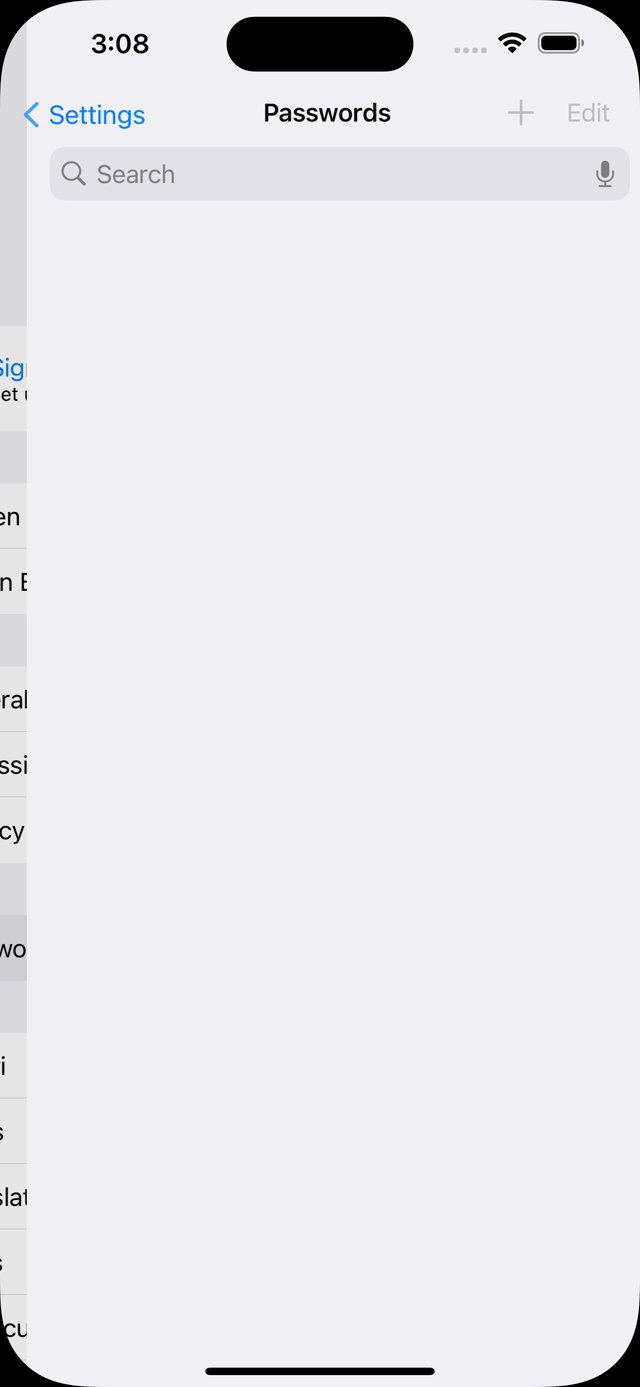
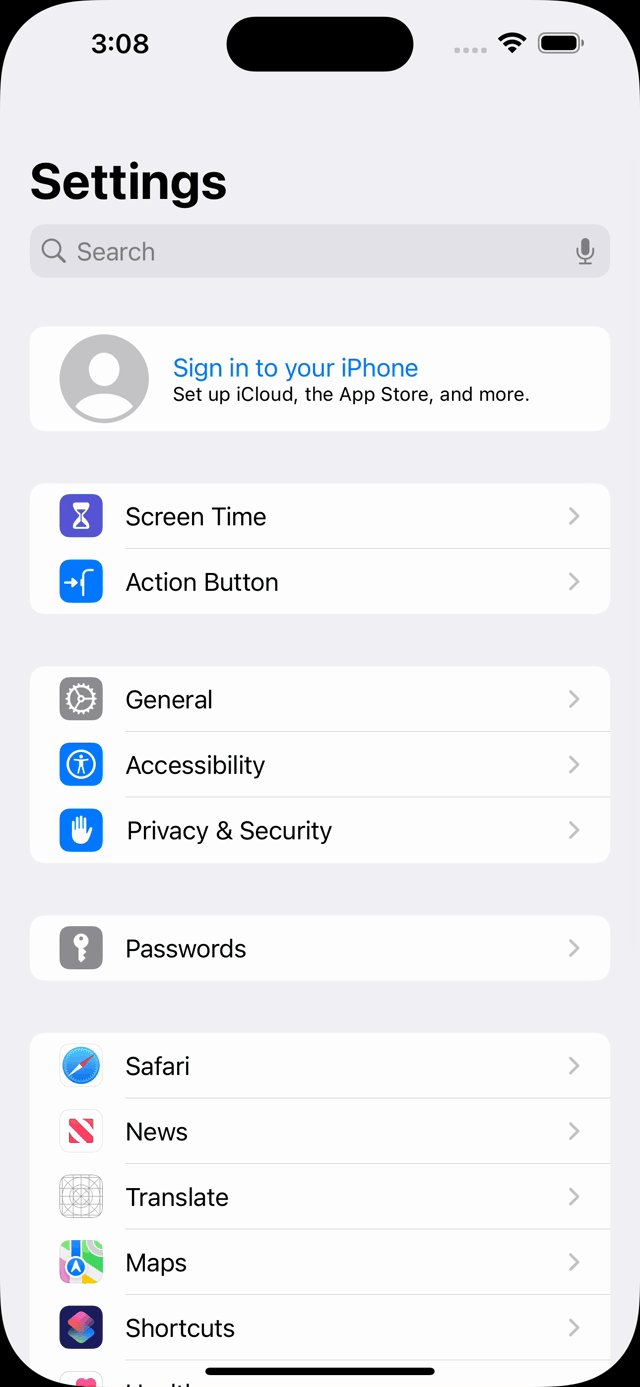
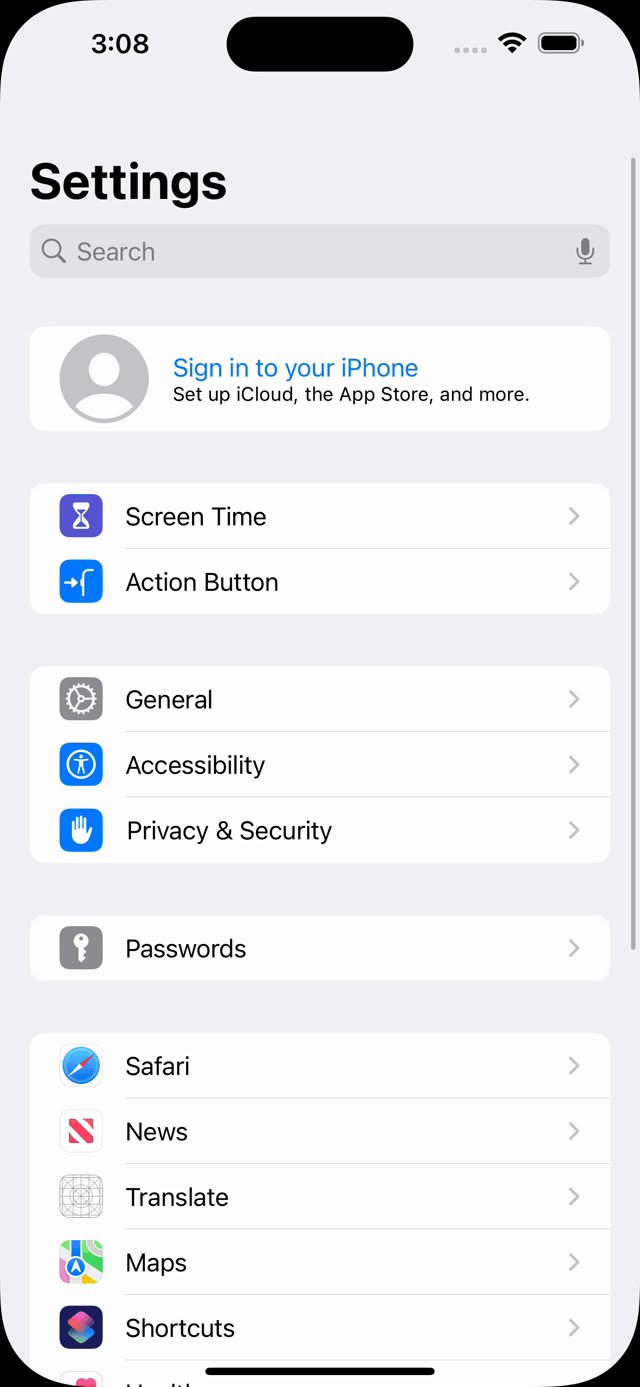
【Simulator】iOS17.2 Simulator環境でパスワードが開けないバグ
# 概要
iOS17.2 + Simulator環境で「設定」アプリ内の「パスワード」が開けないバグがあります。
端末関係なく、iOS17.2 + Simulator環境であれば発生するものであると思われます。# 詳細
iOS17.2のSimulatorを起動し、設定(Settings)アプリ -> パスワード(Password)をタップすると、一瞬だけ開いて戻ってしまう挙動が発生している。※ 分かりずらいかもです
### 発生環境
> CPU: M1 Pro (Apple Silicon)
> OS: macOS Sonoma 14.3 (23D56)
> Xcode: Version 15.2 (15C500b)私は以下の環境でバグの発生を確認しました。
–
#9 page control、segmented control、button & gesture を使用してコンテンツを切り替える
今回の課題では、過去に香港の蝋人形館で撮影した有名人との写真を使用して完成させます。
インターフェースの設計
まず、StoryboardにUIImageViewを追加して写真を表示し、UILabelを追加して名前を表示し、UISegmentedControlを追加して異なる写真を選択し、UIPageControlを追加して現在のページの位置を指示します。
IBOutletとIBActionの作成
これらのUIコンポーネントをViewControllerに接続し、IBOutletとIBActionとして接続します。これにより、コード内でこれらのコンポーネントにアクセスして操作することができます。
“`
@IBOutlet weak var imageShow: UIImageView!
@IBOutlet weak var nameSegament: UISegmentedControl!
@IBOutlet weak var picturePage: UIPageControl!
@IBOutlet weak var nameShow: UILabel!
“`UIの初
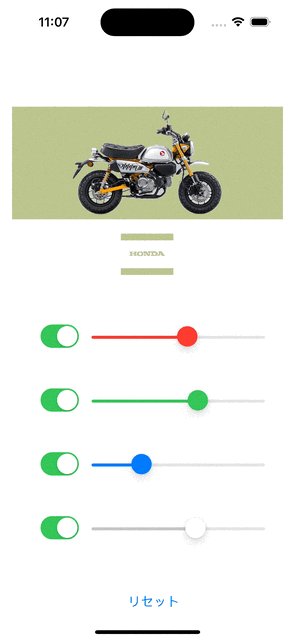
#8 色調整
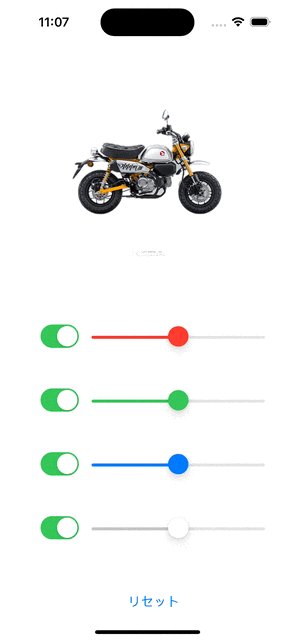
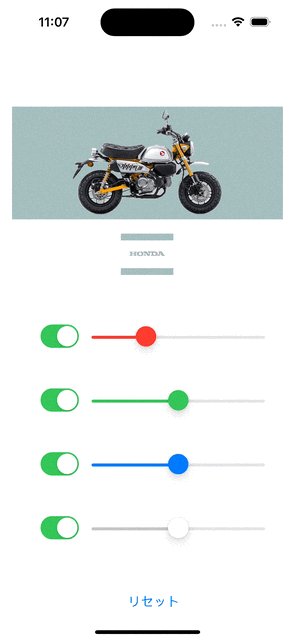
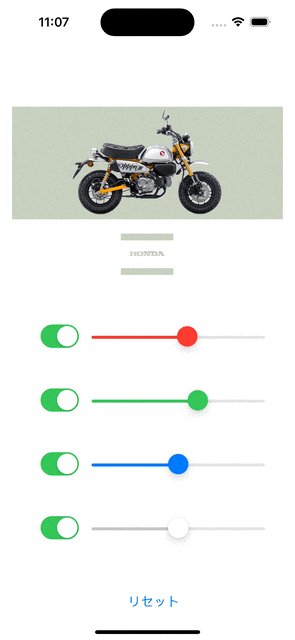
今回の課題では、スライダーを使用して、私のお気に入りのバイク、Honda monkey125とロゴの背景色と透明度を動的に変更します。以下のような成果です:

インターフェースには、画像を表示するための2つのUIImageViewと、赤、綠、青の色値と透明度を調整するための4つのUISliderが含まれています。また、対応するスライダーを有効または無効にするための4つのUISwitchもあります。全ての設定を初期状態に戻すためのリセットボタンもあります。
背景色の調整
ユーザーがいずれかのスライダーを動かすたびに、changeBackgroundメソッドがトリガーされ、スライダーの値に基づいてUIImageViewの背景色が動的に変更されます。“`
@IBAction func changeBackground(_ sender: UISli
iOS / iPadOSでIchigoJam BASICを扱う方法
本記事は画像などがまだ添付されていません。
後の更新で追加予定です。# 対象デバイス
:::note info
問題なく動く機種
– iOS 14以降
– iPadOS 14以降
::::::note warn
動くであろうデバイス
UTM v3.2.4以前を利用してください。
– iOS 11~13
– iPadOS 13
:::# 動作確認環境
– iPhone SE 2020
– iOS 16.1.1
– iPad Pro 11″ 2020
– iPadOS 16.2# 概要
IchigoJam BASICはLPC1114向けに書かれており、一般的なコンピュータ上で簡単に動くものではない。しかし、派生形が複数存在し、`IchigoJam rpi`を筆頭に`IchigoJam web`や`IchigoJam for pc`が存在する。今回は、x86系コンピュータ上にIchigoJam BASICを起動させることができる`IchigoJam for pc`のディスクイメージを利用し、iPhone上でBASICを起動してみようと思う。
ここまで
#7 画像、テキスト、絵文字、枠線&角丸を使用してカードを作成する
UIKitを使ったiOSアプリ開発では、画像、テキスト、絵文字、枠線、そして角の丸みを利用して、魅力的なカードを作成することができます。今回は、近所の道路を縄張りにする猫を主役に選び、この猫にピッタリのラベルを添えることにしました。直立したテキストがこの画像に最適だと考えたため、複数のラベルを使い、背景と組み合わせてダイアログボックスの雰囲気を出しました。
ステップ1: 画像ビューの作成
UIImage(named:)メソッドを使用して画像を読み込み、それをUIImageViewのインスタンスに設定します。ステップ2: 画像ビューの外観カスタマイズ
cornerRadiusの設定とclipsToBoundsの有効化により、画像ビューに角の丸みを加えます。ステップ3: ラベルの追加とカスタマイズ
UILabelインスタンスを作成し、そのframe、text、textColor、backgroundColor、fontを設定します。そして、cornerRadiusとmasksToBounds属性を使用して、ラベルに角の丸みを持った背景を追加します。“`swift
let t
【Swift】リファレンス読むと改めてこう書くのかって気づきあるよね
## 知識のアップデート
ある程度学習した言語であれば、特に調べなくてもやりたいことが実装できたりします。
そのコードは問題なく動き、ある程度綺麗に書けていると思ったら、満足して、次の実装に移ったりします。もちろんそれでもいいんですが、改めてリファレンスを見ると、こんな書き方があったのかと思わされます。
今回は筆者の知識レベルでありますが、個人的にこんな書き方もできるのかと思った実装方法をまとめます。
参考にするも良いいですし、皆さんの知識のアップデートのきっかけになればなと思います。参考にしたサイトは下記です :pray:
https://www.swiftlangjp.com/
> The Swift Programming Languageの日本語版## 本記事
上記サイトの言語ガイド(LANGUAGE GUIDE)を上から見てきます。
本記事は「基本(The Basics)」〜「エラー処理(Error Handling)」までの内容で、気づきをまとめたものです。
「Concurrency」や「Macro」はそれだけでボリュームが大きいそうなので、また別の記事で
Xcode 15 flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’ Error
# ・ Xcode15対応が4月25日から必須
4月25日より、Xcode 15への対応が必須となります。
Xcode 15でアプリをビルドした際に`flutter_inappwebview`で以下のエラーが発生しました。解決方法を以下にご紹介します。
### 発生したエラー
“`
flutter_inappwebview/flutter_inappwebview.framework/Headers/flutter_inappwebview-Swift.h:286:9 Could not build module ‘WebKit’
“`### 解決策
`Podfile`の末尾に以下を追加することで、私の環境ではWebKitビルドエラーを解決します。
“`
post_integrate do |installer|
compiler_flags_key = ‘COMPILER_FLAGS’
project_path = ‘Pods/Pods.xcodeproj’project = Xcodeproj::Project.open(project_path
【Swift】画像がギザギザに表示されてしまう問題のTips【画像 粗い】【ジャギー 除去】
# ■ 概要
本記事では、**Swiftでの開発中において、画像が粗く表示されてしまう**
**→ 画像が「ジャギる」場合の簡単な対処法**
について紹介したいと思います。
# ■ 環境
Xcodeバージョン : 15.3
# ■ 実装
まずは今回のサンプル実装から。
[CIFilter](https://developer.apple.com/documentation/coreimage/cifilter)の[「CINoiseReduction」](https://developer.apple.com/library/archive/documentation/GraphicsImaging/Reference/CoreImageFilterReference/index.html#//apple_ref/doc/filter/ci/CINoiseReduction)フィルターを使用した実装です。
名前の通りでノイズを軽減し、画像がジャギるのを改善するフィルターで、
通常使用の範囲であれば、実装が簡単でとても便利なフィルターです。会社員がIT知識ゼロからIOSエンジニア本気で目指してみた。
# 自己紹介
1 19歳
2 会社員(設備管理)(2024/4/1現在)
3 福岡在住# きっかけ
「今の会社自分に合ってないな・・・」
「MacBook持ってるし、元々ITエンジニア興味あったから本格的に転職しよう‼️」
そう決めた数日後には、iosアプリ開発のスクールに申し込んでました。笑# 目標
最終的な目標は、フルリモートワーク!
ですが、そう簡単にはできると思っていません。
まずは、今年中にIOSエンジニア転職を目標に、一つ一つ頑張って勉強していきます。