- 1. #11 カスタムコントローラークラスとviewDidLoadを利用してアプリの画面をカスタマイズ
- 2. MapLibre Native for iOS のセットアップ (SwiftUI) 2024年版
- 3. Flutter で Android や iOS のアプリアイコンを一括で変更したい!
- 4. Flutterを採用している有名企業・有名アプリ
- 5. 【Flutter】4/8~4/14でPrivacy Manifests対応したサードパーティSDK
- 6. Simulatorビルドかどうか判定する
- 7. 1週間の習慣をサポートするアプリ「シュウカン」をリリースしました
- 8. iosあるある!「HTML&CSSでinputエリアにfocusした際、fixedが効かない問題」がReactコンポーネントでも発生したから解決する
- 9. iOS エンジニアとApple信者のための作業音楽紹介
- 10. 【iOS】シミュレーターと実機で画面の背景色が異なってしまう場合
- 11. WWDC24の開催日程が発表されたので予想をまとめてみる
- 12. iOS 14以降、UICollectionViewのscrollToItem(at:at:animated:)メソッドは特定の状況下で壊れる
- 13. Swift UI入門手順
- 14. 【2024年最新】Privacy manifest対応ガイド!アプリ開発者必見
- 15. Build input file cannot be found: ~~Info.plist ビルドできないエラーについて
- 16. GoogleMobileAds周りでシミュレータでのビルドができなかった
- 17. 【SwiftUI】View内の複数のクロージャはenumで管理しよう!
- 18. Five Must-Know Most Popular Figma to Code Plugins
- 19. #10 換算アプリ
- 20. APIの連続アクセスを防ぎサーバーに優しくなる
#11 カスタムコントローラークラスとviewDidLoadを利用してアプリの画面をカスタマイズ
このプロジェクトのインスピレーションは、最近の桜の季節から来ています。そのため、関連する画面を作成したいと思います。
結果は以下の通りです:

###### 音楽付き:
“`
class ViewController: UIViewController {func sakutaEmitterCell() {
let sakutaEmitterCell = CAEmitterCell()
sakutaEmitterCell.contents = UIImage
MapLibre Native for iOS のセットアップ (SwiftUI) 2024年版
[MapLibre](https://maplibre.org/) は、フリーでオープンソースな地図ライブラリのプロジェクトです。様々なライブラリがありますが、iOSやAndroidといったネイティブアプリ向けのライブラリもあります。
この記事では [MapLibre Native for iOS](https://github.com/maplibre/maplibre-native/tree/main/platform/ios) のセットアップ方法を備忘録として残します。
## パッケージのインストール
Swift Package Manager を使って Maplibre Native のパッケージをインストールします。
Xcodeから `File` -> `Add Package Dependencies` をクリック
右上の検索欄に `MapLibre` あるいは `https://github.com/maplibre/maplibre-gl-native-distribution` と入力すると、下記の画像のように検索結果が表示される。
### 3. `pubspec.yaml` でアイコンファイルのパスを通す
どこ
Flutterを採用している有名企業・有名アプリ
:::note info
「Flutterがどんなアプリに使われているか気になる!」という声をよく聞きます。そこで、実際にFlutterを採用している有名なアプリをいくつかピックアップしてみました。Flutterファンとしては、この魅力がもっと多くの人に伝われば嬉しいですね。
:::### メルカリ「ハロ」
「スキマバイトを簡単に見つけられる」と評判のメルカリの新サービス、「ハロ」もFlutterを使用しています。– [ホームページ](“https://hallo.mercari.com/”)
– [iOSアプリ](“https://apps.apple.com/jp/app/%E3%83%A1%E3%83%AB%E3%82%AB%E3%83%AA-%E3%83%8F%E3%83%AD-%E6%80%9D%E3%81%84%E7%AB%8B%E3%81%A3%E3%81%9F%E3%82%89%E3%81%99%E3%81%90%E3%81%AB%E3%81%8A%E4%BB%95%E4%BA%8B%E3%81%A7%E3%81%8D%E3%82%8B/id6450022297
【Flutter】4/8~4/14でPrivacy Manifests対応したサードパーティSDK
Flutterで4/8~4/14に、Privacy Manifests対応したサードバーティSDKの一部を紹介をします.
# flutter_local_notifications: v17.0.1
v16.3.1+1で追加されてたと思いますが、4/13(土)に変更が加わったそうです。
https://pub.dev/packages/flutter_local_notifications/changelog#1701# fluttertoast: v8.2.5
4/14(日)に対応されたようです。
[#489](https://github.com/ponnamkarthik/FlutterToast/pull/489/files)にて対応されています。

]### バグ発生時
を追加する必要が出てきたので、追加しました。
基本的な動作確認はXcodeのシミュレーターで行っていて、全ての画面は背景色は黒です。
中の実装も問題ないことを確認し、実機でビルドすると、新しく追加したビューだけ背景色が白く表示されてしまった。
なぜ??シミュレーターでもXcodeでのStoryboardでの見た目もちゃんと黒くなっている。でも、iPhoneの外観モードで、ダークとライトがあるが、ダークが選択された状態だった。これをライトにしたら正常に黒くなってなんで??となった。
でも、他の既存の画面は外観モードがどっちでも背景色は正常に固定となっていた。# 原因
色指定で、「Label Color」を選択していたのが原因だった。見た目は黒だったのでとりあえずこれを指定してしまっていてたが、他の画面はちゃんと「Black」を選択していた。
の4日間に渡り開催される。WWDCでは例年macOS、iOS、iPadOS、watchOS、tvOSなどのソフトウェアが発表されます。またついでにと言わんとばかりの新しいハードウェア製品が発表されることもあります。# 今出ている予想
それでは本題の予想についてまとめてみます。ここに記載されているものはあくまで予想なので必ず実現されるとは限らないので暇つぶしにと思って読んでいただければ幸いです。
まずはソフトウェアから…### iOS 〜今年はAIの年になりそう〜
1. iOSのソフトウェアで大きく期待されているのは***Siri***です。Apple製品全般に搭載されているSiriですが賢いと言われるほどの機能はありませんでした。ですが今年のアップデートではSiriの機能が大きく変わると予想されています。具体的には複雑な質問に返答できるようになったり、24時間の会話を録音しその日の出来事を理解し何かアクションを起こしてくれるかもしれないなど。後者はプライバシー
iOS 14以降、UICollectionViewのscrollToItem(at:at:animated:)メソッドは特定の状況下で壊れる
問題を回避するには、以下のように`scrollToItemメソッド`の前にページングを `false` に設定し、その後 `true` に戻します。
“`swift
self.collectionView.isPagingEnabled = false
self.collectionView.scrollToItem(at: indexPath, at: .left, animated: false)
self.collectionView.isPagingEnabled = true
“`[参考](https://forums.developer.apple.com/forums/thread/663156)
Swift UI入門手順
:::note alert
大学の研究室内の Wikiに書いた文章をそのまま持ってきてます。
すごく内容が薄いのでガチの初心者の人はもっと高品質な記事を参照してください。
:::# はじめに
Swiftでアプリ作ってみてー
けど何やればいいんかわかんねーって人向けに参考になりそうな書籍や情報を置いとくわ。# 注意点
– 環境構築の方法等はここでは記載しません。(ググればたくさん情報が出てくるので)
– 俺の偏った思想が混じってます# 初学者向け
Mac持ってるから早速アプリを作りたい。。。。。が何から始めたらいいんやって人は
以下の本がおすすめ
https://www.amazon.co.jp/SwiftUI%E5%AF%BE%E5%BF%9C-%E3%81%9F%E3%81%A3%E3%81%9F2%E6%97%A5%E3%81%A7%E3%83%9E%E3%82%B9%E3%82%BF%E3%83%BC%E3%81%A7%E3%81%8D%E3%82%8B
【2024年最新】Privacy manifest対応ガイド!アプリ開発者必見
:::note info
**App Storeにリリースする際に、5月1日から対応が必須になります。**:::
# そもそも、Privacy manifestって?
Privacy manifestは、**アプリがどのようなユーザーデータに
アクセスしているかをAppleが把握するための仕組み**です。
アプリがユーザーの情報をどのように使用しているかを開示することで、
ユーザーのプライバシーを保護することができます。https://developer.apple.com/documentation/bundleresources/privacy_manifest_files
# 対応方法
対応方法は以下の2つになります。
– 使用しているパッケージをPrivacy manifest対応バージョンに上げる
– `iOS/Runner` 直下に `PrivacyInfo.xcprivacy` ファイルを追加する# PrivacyInfo.xcprivacyファイルの作成
ここでは、 `iOS/Runner` 直下に `PrivacyInfo.xcprivacy` フ
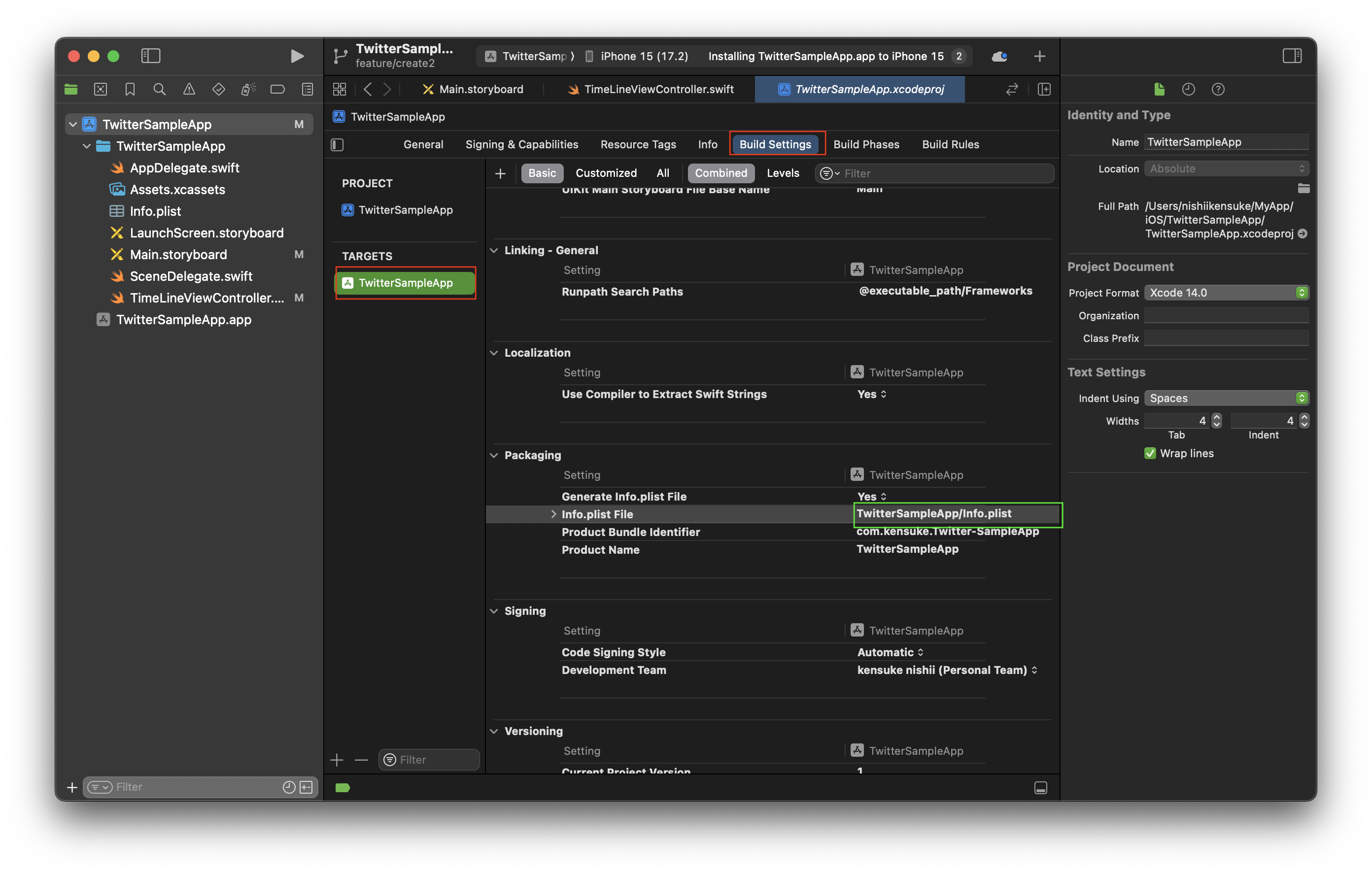
Build input file cannot be found: ~~Info.plist ビルドできないエラーについて
アプリを作成している中で、ファイル名に謎の空白が存在していることに気づき、途中でファイル名を書き直しました。
するとエラーがでしまいて、ビルドできなくなりました。## 対処法
緑線🟢で囲っているところ、変更前のプロジェクトファイル名/info.plistになっているはずですので、変更後のプロジェクトファイル名/info.plistに修正する。
## おわりに
学習を進めていく中で、エラーに出会い解決するたび成長を感じます。
これからも少しずつ着実に学習を進めていこうと思います。
GoogleMobileAds周りでシミュレータでのビルドができなかった
# 起こったこと
とあるプロジェクトを久しぶりにXcodeひ開いて、ビルドしてシミュレータで動作確認しようとしたところ、下記のようなエラーが表示されてビルドができませんでした。“`
あとでやり直してください。
Failed to load Info.plist from bundle at path /[パス]/GoogleMobileAds.framework;
Extra info about “/[パス]/GoogleMobileAds.framework/Info.plist”: Couldn’t stat /[パス]/GoogleMobileAds.framework/Info.plist: No such file or directory
“`調べてみたところ、XcodeがGoogleMobileAds.frameworkのInfo.plistファイルをロードしようとして失敗しているっぽい。
# 試したこと
* とりあえず、Clean Build Folder(shift + cmd + K)
* 解消せず
* Xcode 再起動
* 解消
【SwiftUI】View内の複数のクロージャはenumで管理しよう!
## 概要
SwiftUIにおけるViewの中で、複数のクロージャを扱うケースは多々あると思います。
この記事では、そのようなクロージャの管理をenumで行うという提案とその実装方法の紹介をしたいと思います。## 現状の課題
SwiftUIで開発を行なっていると、以下の様なケースがよくあると思います。– 子Viewで発生したユーザーアクションをトリガーに、親ViewのViewModelのメソッドを実行させたい
この様なケースではクロージャを使うことが一般的だと思います。
具体的には、以下のようなコードになります。
“`ParentView.swift
struct ParentView: View {
let viewModel = ParentViewModel()var body: some View {
VStack {
Text(“Parent View”)
ChildView {
viewModel.someFunction()
Five Must-Know Most Popular Figma to Code Plugins
> This article aims to introduce and compare several leading Figma plugins that convert design drafts to code.
### [I. Codia](https://codia.ai)
[Codia AI](https://codia.ai) can convert Figma designs to production-ready code within minutes for web and app development, just like a human coder. This significantly amplifies [design-to-code](https://codia.ai/design-to-code) efficiency by 10 times or more.
Pros:
– The technology stack supported by [Codia](https://codia.ai) includes:
Web: A ric
#10 換算アプリ
今回の開発のインスピレーションは、6月に日本に引っ越す予定の私の経験から来ています。家を探す過程で、日本の物件のサイズの単位が台湾人と異なることに気付きました。そこで、このテーマを中心に開発を進めることにしました。
機能紹介
目標はシンプルで明確です。ユーザーが数値を入力するだけで、他の2つの単位への変換結果を迅速に得られる直感的なインターフェースを提供します。アプリには3つの主要機能が含まれており、それぞれ異なる面積の単位の変換に対応しています。
畳の変換:ユーザーが畳の数を入力すると、アプリが対応する坪数と平方メートル数を計算して表示します。
平方メートルの変換:ユーザーが平方メートル数を入力すると、アプリが対応する坪数と畳数を計算して表示します。
坪の変換:ユーザーが坪数を入力すると、アプリが対応する畳数と平方メートル数を計算して表示します。
private var isRequestAllowed = true
private var cooldownTimer: Timer?
pr







