- 1. Docker×Rails×tailwindCSS×DaisyUI環境構築(開発環境編)
- 2. Deviseを使用した複数モデル間のアクセス制御
- 3. enumを設定することで使用できるscope・メソッド
- 4. Rails APIモードで投稿に紐づいているユーザー情報を取得する方法
- 5. Railsチュートリアル第5章学習まとめ
- 6. Importmapを利用したJavaScriptの適切な管理とパフォーマンス向上
- 7. いいね機能のN+1問題について
- 8. [個人開発] オリジナルの図鑑を作って共有できるサービスを作りました
- 9. Ruby on Railsで作成したアプリをHerokuにデプロイするまでにでたエラー
- 10. Figmaを使った開発ページのカンプ作成
- 11. Railsでメモリ使用量を削減できるメソッド
- 12. 英数字のランダム文字列をRubyで生成する
- 13. Railsで部分テンプレートを細かく分けずに横着して失敗した話
- 14. セキュアなパスワードを追加
- 15. Railsチュートリアル第4章学習まとめ
- 16. rails アプリで簡単なvalidationを追加する
- 17. MySQL 8.3環境でmysql2 gemをインストールする方法
- 18. Railsの論理削除機能におけるバリデーションスキップとデータ取得時に論理削除分も含める方法
- 19. Railsにおける確認画面を経由したフォーム処理の実装とリフレッシュ問題の解決方法
- 20. debug gemの活用
Docker×Rails×tailwindCSS×DaisyUI環境構築(開発環境編)
:::note info
未経験エンジニアの為効率的な記述でないもしくは間違っている場合があります。
気になった箇所はコメント頂けると幸いです。
使用OSはwindowsです。使用OSに関わるエラーはお答えできない場合があります。
:::### 前提 Docker Ruby 3.2.2 Rails:7.1.3.2はlocalにinstall済です。
### Docker×Rails環境構築
アプリのディレクトリを作成し、ディレクトリに移動
“`
mkdir testRails
cd testRails
“`
ディレクトリ内でRailsアプリを作成、アプリ内に移動:::note info
-d postgresql:PostgreSQL使用の方は追加
-j esbuild:tailwindCSSとDaisyUIの環境構築する為に必要です。
tailwindCSSのオプションを追加するとDaisyUIの構築に失敗するので注意
:::“`
rails new my_app -d postgresql -j esbuild
cd my_app
“`
アプリ内で.env、e
Deviseを使用した複数モデル間のアクセス制御
## はじめに
この記事では、Ruby on Railsの人気認証ライブラリであるDeviseを使用して、異なるユーザーモデル間でのアクセス制御を実装する方法を解説します。特に、`Company` モデルがログインしている状態から、ログインせずに `Staff` モデルを編集する方法に焦点を当てます。## 実装の試みと課題
初めに、`Staffs::RegistrationsController` を使ったアプローチを試みましたが、どうしてもログイン画面に遷移してしまい原因がわからないという問題に直面しました。## 最終的な解決策
この問題を解決するために、`StaffsController` を利用して、`Company` モデルが `Staff` モデルのデータを安全に編集できるようにしました。以下はその具体的な実装です。### 1. コントローラの設定
“`ruby
class StaffsController < ApplicationController before_action :authenticate_company_or_staff!, only:
enumを設定することで使用できるscope・メソッド
## enumとは
modelでの設定方法:
“`ruby: user.rb
class User < ApplicationRecord enum status: { pending: 0, approved: 1, rejected: 2 }, _prefix: :state end ``` この設定を行うことで、usersテーブルのstatusカラムに保存される整数値(0, 1, 2)に対して、それぞれpending、approved、rejectedという名前を割り当てることができます。データベース内の値が何を意味するのかが一目でわかりやすくなり、コードの可読性が向上させることができます。 また、prefixオプションを使用することで、同じモデル内に同名の属性が存在する場合でも名前の衝突を避けることができ、スコープやメソッドの名前が衝突することを避けることができます。また、コードの可読性も上げることが可能です。このため、基本的にはprefixを設定するべきだと思います。 ## enumを設定することで、使用できるようになる機能 ### scope ```ruby
Rails APIモードで投稿に紐づいているユーザー情報を取得する方法
# はじめに
現在、RailsとReactを用いてTwitterのクローンアプリを作成しています。
その中で、ツイートとユーザーを紐付け、誰がどの投稿をしたのかを関連づける必要がありました。今回はツイートに紐づけられているユーザ情報を取得する方法について紹介します。# 問題点
Railsだけでアプリを作成する場合は“tweet.user“というように繋げて記述することができましたが、APIの場合はリクエストにユーザー情報を含めていないとReact側でその情報を取得することができません。
“`
module Api
module V1
class TweetsController < ApplicationController before_action :authenticate_api_v1_user!, only: %i[index create] def index tweets = Tweet.page(params[:page]).per(params[:limit]).order(created_at: 'DES
Railsチュートリアル第5章学習まとめ
## 5.1.2BootstrapとカスタムCSS
**個人的な学習メモまとめなので覚えてないところや重要だと思ったところをまとめていきます。**HTML要素に多くのCSSクラスを関連付けることで、CSSベースのレイアウト設計に柔軟性をもたらす。これらのクラスは主にBootstrap、Twitterが開発したCSSフレームワークに由来。
Bootstrapは、HTML5アプリケーションに容易に優れたWebデザインとユーザーインターフェイスを提供。
サンプルアプリケーションには、カスタムCSSルールとBootstrapを組み合わせて使用し、レスポンシブデザインを実現した。これにより、どの端末からでもアプリケーションが適切に表示され、見栄えが良くなる。:::note info
実際のclassにそれぞれBootstrap側で何に用いるのか定義付がしてあり
それらのClassを活用することで容易に優れたWEBデザインができるということみたいです。
:::この辺は実践で改めて勉強って感じですね。
## 5.1.3パーシャル(partial)
個人的にRails学習していく中で一
Importmapを利用したJavaScriptの適切な管理とパフォーマンス向上
## はじめに
Rails 7では、JavaScriptバンドラーを使わずにJavaScriptを効率的に管理するために、Importmapが導入されました。Importmapを利用することで、必要なJavaScriptだけをページごとに読み込むことが可能となり、パフォーマンスの最適化が期待できます。この記事では、Importmapを使用してJavaScriptの読み込みをページ固有で管理し、不要なスクリプトの読み込みを減らす方法について説明します。## Importmapの基本
Importmapは、ブラウザのネイティブなJavaScriptモジュールローダーを活用して、指定されたJavaScriptファイルをWebアプリケーションに直接インクルードする仕組みです。`config/importmap.rb` ファイル内でJavaScriptファイルを「ピン」することで、どのファイルがどのキーワードでアクセスされるかを定義します。## Importmapの設定方法
まず、`config/importmap.rb` ファイルにJavaScriptファイルをピンします。例えば、特定
いいね機能のN+1問題について
## はじめに
現在、ポートフォリオとしてRailsを使って簡易的なSNSアプリを開発しています。
開発を進める中で、いいね機能の実装でN+1問題に直面して苦戦しました。
そこで、本記事ではN+1問題の基礎知識と自分の経験をまとめました。## 目次
[1. N+1問題とは](#n1問題とは)
[2. N+1問題の対処法](#n1問題の対処法)
[3. いいね機能のN+1問題](#いいね機能のn1問題)## N+1問題とは
### 概要
– データベースクエリを扱う際に発生することがあるパフォーマンスの問題
– 1つのクエリで親テーブルからデータを取得し、それぞれのレコードに対してさらに子テーブルからデータを取得する度にクエリを発行すること
– ループ処理の中で無駄なデータベースアクセスが発生し、アプリケーションのパフォーマンスが低下する
### 具体例
“`
# 投稿を全件取得して投稿したユーザー名を表示するコード
tweets = Tweet.all
tweets.each { puts _1.user.name }
“`
上記のコードを実行して得られる結果は何も問題ない
[個人開発] オリジナルの図鑑を作って共有できるサービスを作りました
## はじめに
はじめまして。フルコシと申します。
2023年1月よりプログラミングスクールRUNTEQにてRuby on Railsを中心に学習し、現在はエンジニア転職活動中です。
この度ポートフォリオとして「[図鑑クリエイト](URL “https://www.illustrated-books-create.com
“)」をリリースいたしましたのでご紹介させていただきます。https://www.illustrated-books-create.com
このサービスは生物オタクの私が **「みんなちゃんと生き物見てる?」** という問いを皆さんに投げかけるため作成したものです。
見て・考えて・調べて・アウトプットすることで生き物可愛い!の先へ到達する助けになれば幸いです。:::note warn
初学者です。
内容に誤りがある場合があります。
また、このサービスはPC操作推奨です。
:::## サービス概要
### 図鑑クリエイト
URL: https://www.illustrated-books-create.com
GitHub: https://github
Ruby on Railsで作成したアプリをHerokuにデプロイするまでにでたエラー
## 初めに
Railsを使ってWebアプリの開発を進めていましたが、Herokuにデプロイする際につまづいた箇所が何箇所かあったので、備忘録としてこちらにまとめておきます。デプロイの流れはこちらのページを参考に進めました。
https://qiita.com/kazukimatsumoto/items/a0daa7281a3948701c39#heroku%E3%81%B8%E3%81%AE%E7%99%BB%E9%8C%B2
## つまづき① デプロイ時に必要なパッケージがない問題
### 内容
エラー文はこちらでした。
“`
Precompiling assets failed / Error: Cannot find package ‘@babel/plugin-proposal-private-property-in-object’
“`
`@babel/plugin-proposal-private-property-in-object`というパッケージがないようです。package.jsonには記載がなければ新たにインストールするだけなのですが、しっかりと
Figmaを使った開発ページのカンプ作成
オリジナルアプリ用に「**Figma**」というデザインツールを使って
デザインカンプを作成します。## 基本のやり方
まずはFigmaに登録して、プロジェクトを開きましょう。### アートボードを用意
アートボードは、デザインやページ画面を作成するためのフレームで、
土台となるものです。この上に、要素を作っていきます。
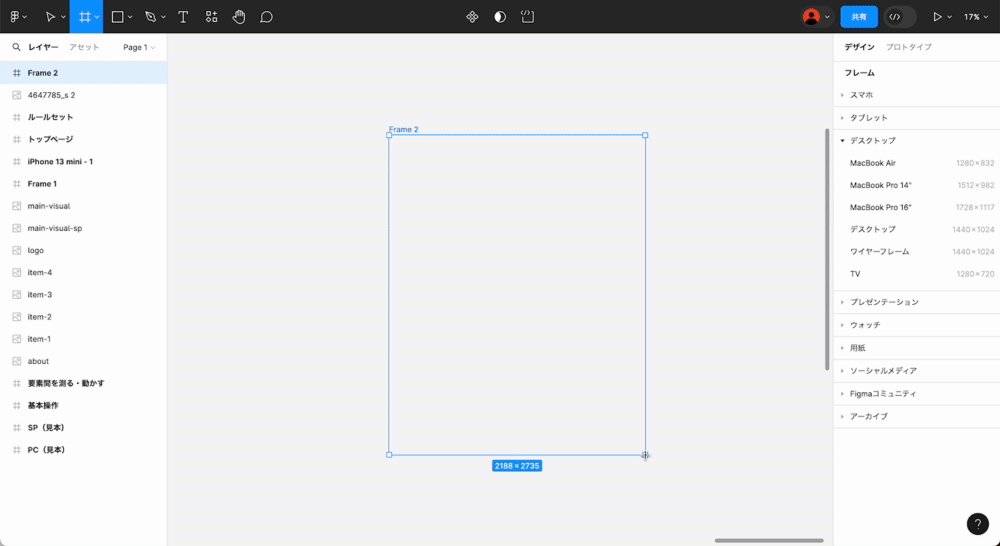
やり方は、キーボードの「**A**」を押してドラッグで範囲を決めて配置します。
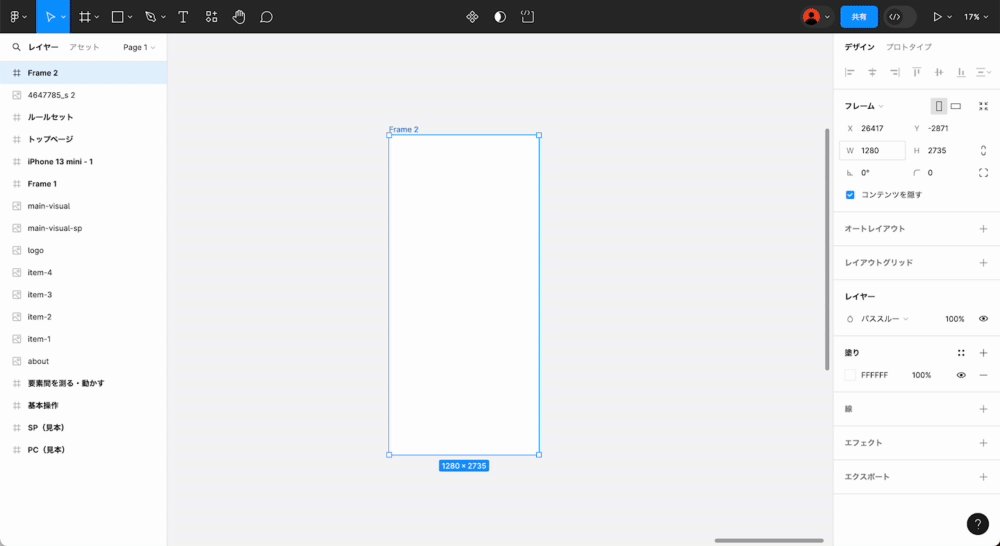
今回はPC用なので、横幅を「**1280px**」とします。[](https://gyazo.com/8e0d7e26f05ecbf4d17ad19b77029881)
レスポンシブを想定した幅のため、必要に応じて変更してください。
横幅は、右のメニューから変更することもできます。
### インナー
インナーはコンテンツが表示される領域の幅のことです。インナーの有無の違いは、横幅MAXまでコンテンツを見せるか、
Railsでメモリ使用量を削減できるメソッド
先日、rake taskを実行した際に、扱うレコード数が多すぎて、サーバーに負荷をかけてしまいました。その解決策として、役立つメソッドを知ったので、まとめています。
## メモリ使用量の削減
### – find_each
##### 使用例
“`ruby:find_each.rb
Model.find_each do |model|
model.update!(hoge: hoge)
end
“`
1000件ずつレコードを取り出し、1レコードずつブロック内の処理を実行していきます。
Modelの内容を一度にすべて取り出すのではなく、1000件ずつ取り出すので、メモリ使用量を抑えることができます。##### batch_sizeオプションを指定する場合(3000件ずつ)
“`ruby:find_each.rb
Model.find_each(batch_size: 3000) do |model|
model.update!(fuga: fuga)
end
“`取り出す件数を1000件ずつではなく、任意の件数にしたい場合は、batch_sizeオプション
英数字のランダム文字列をRubyで生成する
# はじめに
最近、Qiitaに投稿することに少しハマってます。
以前ははてなブログに書いていたのですが、Qiitaの方が綺麗に書けるので
それもあります。つべこべ言わずに始めましょう
# 結論
使うのは次のコードになります。大文字小文字含む文字数7の英数字を10個生成します。
“`
10.times do |i|
p [ *’a’..’z’, *’A’..’Z’, *0..9].sample(7).join
end
“`
# 説明
– `*`について
アスタリスクは展開をしてくれます。
今回の場合だと’a’..’z’や’A’..’Z’、0..9を展開します。
流石に
abcdefghijklmnopqrstuvwxyzABCDEFGHYJKLMNOPQRSTUVWXYZ0123456789
を配列に書くわけには行かないですからね。– sample(n)
配列に作用させるとnこの文字列を重複なしで抽出し、新しい配列を生成します。– join
作用させた配列の各要素を指定した文字列で連結した文字列を返します
今回は特に指定していないのでそのまま区切り文字を
Railsで部分テンプレートを細かく分けずに横着して失敗した話
## はじめに
部分テンプレートは、主に内容が重複する部分をまとめるために使われるものです。内容をまとめることで、後で修正したくなったときも一部だけで良い上に、記述が少なくなってビュー自体が見やすくなります。
今回は、そんな部分テンプレートを使用した際の、私の失敗談について記録します。
## 部分テンプレートの使い方
### 部分テンプレートを呼び出す記述
“`html:
<%= render 'ファイルの場所', テンプレートに記載する変数:上書きする変数 %>
“`
ビューから呼び出す際の基本の書き方はこんな感じです。
部分テンプレートのファイルの場所を指定して、その部分テンプレートに渡す変数を設定します。例えばこんな感じです。
“`html:
<%= render 'books/book', new_book: @new_book, user: @user %>
“`
この場合はbooksフォルダの「_book.html.erb」ファイルを表示したいので、新しいデータを入れるための@new_bookとユーザー情報を表示するための@
セキュアなパスワードを追加
追加する方法は簡単で、modelにhas_secure_passwordを追加するだけ。
追加することによって次のような機能を使えるようになる。・ セキュアにハッシュ化したパスワードを、データベース内のpassword_digest属性に保存できるようになる。
・ 2つの仮想的な属性(passwordとpassword_confirmation)が使えるようになる。また、存在性と値が一致するかどうかのバリデーションも追加される。
・ authenticateメソッドが使えるようになる(引数の文字列がパスワードと一致するとUserオブジェクトを返し、一致しない場合はfalseを返すメソッド)。# 具体的な方法
まずはモデル内にpassword_digestを含ませる必要がある。
以下のコマンドを実施。
“`
$ rails generate migration add_password_digest_to_users password_digest:string
“`
からのdb:migrateを実行。
“`bash
$ rails db:migrate
“`has_
Railsチュートリアル第4章学習まとめ
本記事は初心者がエンジニアになる為の学習まとめです。
# 4.1
下記コードではRubyの戸惑う概念が4つある・Railsの組み込み関数
・カッコを使わないメソッド呼び出し
・シンボル
・ハッシュこれらをまずは理解するために復習していきたい。
“`app/views/layouts/application.html.erb
<%= yield(:title) %> | Ruby on Rails Tutorial Sample App
<%= csrf_meta_tags %>
<%= csp_meta_tag %><%= stylesheet_link_tag "application", "data-turbo-track": "reload"
rails アプリで簡単なvalidationを追加する
※model名をuserと定義した前提で進めます。
# 存在性の検証
./models/user.rbに以下を記述
“`
class User < ApplicationRecord validates :name, presence: true validates :email, presence: true end ``` # 次に文字数制限 先程のコードに追加。 ``` class User < ApplicationRecord validates :name, presence: true, length: { maximum: 50 } validates :email, presence: true, length: { maximum: 255 } end ``` # メールアドレスのフォーマットの制限 ``` class User < ApplicationRecord validates :name, presence: true, length: { maximum: 50 } VALID_EMAIL_REGEX = /\
MySQL 8.3環境でmysql2 gemをインストールする方法
## はじめに
MySQL 8.3の環境でmysql2 gemをインストールするのにちょっと苦労したので、対処法を書いておきます。### 実行環境
本記事は以下の環境で検証しました。
– MySQL 8.3.0 (Homebrewでインストール)
– macOS 14.4.1
– MacBook Air M3
– Ruby 3.3.0### 注意事項
この記事を書いている時点ではmysql2の最新バージョンは0.5.6です。
よって、mysql2 0.5.6を使う前提で記事を書きますが、さらに新しいバージョンがリリースされたときは対処法が異なる可能性があります。https://github.com/brianmario/mysql2/releases
### 念のため用語の整理
本記事ではMySQLとmysql2というよく似た用語が出てきます。
プログラミング初心者の方はこれらをしっかり区別しながら読み進めてください。– **MySQL** = RDBMS(DBサーバー)。執筆時点の最新バージョンは8.3.0(2024/1/16リリース)
– **mysql2**
Railsの論理削除機能におけるバリデーションスキップとデータ取得時に論理削除分も含める方法
Railsでソフトデリート機能を実装する際に遭遇する可能性のある2つの課題とその解決方法について説明します。一つ目は、特定の操作でバリデーションをスキップする方法、もう一つは、`default_scope`を使用しているモデルでソフトデリートされたレコードを取得する方法です。
## 1. 特定の操作でバリデーションをスキップする
Railsでは、モデルのバリデーションが非常に強力で役立つ一方で、特定の条件下でバリデーションをスキップしたい場合があります。例えば、ソフトデリートの操作では、いくつかのバリデーションを適用したくないかもしれません。
“`ruby
class Reservation < ApplicationRecord # バリデーション validates :is_approved, inclusion: { in: [true, false] } validate :unique_future_reservation_per_customer_and_company, unless: -> { @skip_validation }# ソフト
Railsにおける確認画面を経由したフォーム処理の実装とリフレッシュ問題の解決方法
## はじめに:
Railsでのフォーム処理において、ユーザー入力の確認画面を挟むことは一般的な要件です。しかし、この確認画面でのブラウザのリフレッシュ(F5)操作が引き起こす問題には注意が必要です。この記事では、予約システムにおいて`new`アクションから`create`アクションに至る過程で確認画面(`confirm`アクション)を設けた場合の具体的なエラーとその解決策を解説します。## エラーの状況:
– **エラー内容**: `ActionController::ParameterMissing in ReservationsController#confirm`
– **発生条件**: 確認画面でブラウザをリフレッシュすると発生## エラーの原因:
このエラーは、確認画面でリフレッシュ操作を行った際に、フォームから送信されたデータが無くなるために発生します。`params.require(:reservation)`が期待する`reservation`キーがパラメータに存在しないため、`ParameterMissing`エラーが引き起こされます。## 解決策の概要
debug gemの活用
### 概要
Railsのdebug gemについて、デバッグ時に活用できると感じた機能を掻い摘んでご紹介します。### 利用方法
デバッグしたい箇所に`binding.break`を記載
※ `binding.b`でも可“`ruby
def hoge
binding.break #ここで処理が中断される
# …
end
“`#### 基本コマンド
`c` / `continue` 処理続行(ブレークポイントがあれば再度そこで停止)
`n` / `next` ステップオーバー
`s` / `step` ステップイン### 業務で活用できそうなデバッグコマンド
– `do, if`
特定の条件でデバッグ
“`ruby
# 特定の例外時にデバッグ
binding.break do: ‘catch ActiveRecord::RecordNotFound’# 特定の条件でデバッグ
binding.break if val == “hoge”
““
—
– `i`
現在






