- 1. 値がオプショナル型のディクショナリにnilを代入する方法(Swift)
- 2. CocoaPods
- 3. 【個人開発】オススメするハードルの低い、コンテンツシェアアプリ「Recomd」を作りました!
- 4. Flutter で Firebase.initializeApp() が iOS でうまく動かなかった話
- 5. ChatGTPのAPI使用時 You exceeded your current quota, please check your plan and billing details. For more information on this error, read the docs:https://platform.openai.com/docs/guides/error-codes/api-errors.
- 6. Unity IAP完全攻略への道:消耗型編
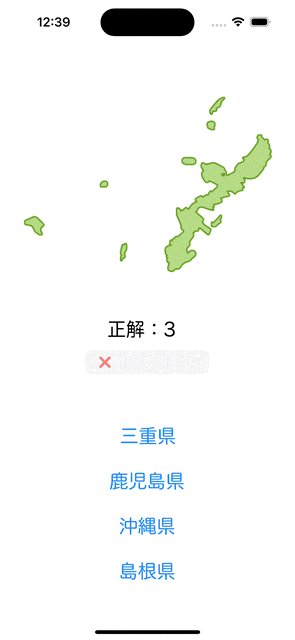
- 7. #12 地図クイズ
- 8. Swift @Observable ってなに? SwiftUI
- 9. Swiftの引数ラベルについてじっくり考えてみる
- 10. iOS アーキテクチャ 会社(サービス)ごとに調べてみた 2024年4月版
- 11. React Native ExpoでApple Privacy Manifestsに対応する
- 12. Privacy Manifests対応
- 13. @IB接続でNAMEを書き直す方法
- 14. #11 カスタムコントローラークラスとviewDidLoadを利用してアプリの画面をカスタマイズ
- 15. MapLibre Native for iOS のセットアップ (SwiftUI) 2024年版
- 16. Flutter で Android や iOS のアプリアイコンを一括で変更したい!
- 17. Flutterを採用している有名企業・有名アプリ
- 18. 【Flutter】4/8~4/14でPrivacy Manifests対応したサードパーティSDK
- 19. Simulatorビルドかどうか判定する
- 20. 1週間の習慣をサポートするアプリ「シュウカン」をリリースしました
値がオプショナル型のディクショナリにnilを代入する方法(Swift)
## はじめに
Swiftでは、ディクショナリの値に `nil` を代入するとキーごと削除されます。
“`swift
var dict: [String: Int] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`この動き自体は問題ありませんが、値がオプショナル型のときに `nil` を代入しようとしてもキーごと削除されます。
“`swift
var dict: [String: Int?] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`ではどうしたらキーごと削除せずに `nil` を代入できるでしょうか。
本記事では値がオプショナル型のディクショナリに `nil` を代入する方法を紹介します。
## 環境
– OS: macOS Sonoma 14.3
– Xcode: 15.3
– Swift: 5.10## 結論
`.some(nil)` で `nil` を代入できます。
“`swift
var
CocoaPods
## はじめに
CocoaPodsをつかうときの自分用メモCocoaPodsはインストールしてある前提
## pod init
対象のプロジェクトディレクトリをターミナルで開いて
“`sh
pod init
“`
上記コマンドをいれてPodfileを生成します。## pod file 編集
今回はRealmを追加する場合
“`
# Uncomment the next line to define a global platform for your project
# platform :ios, ‘9.0’target ‘RealmTest’ do
# Comment the next line if you don’t want to use dynamic frameworks
use_frameworks!
pod ‘RealmSwift’# Pods for TodoListApp
end
“`
## pod install
これでターミナルでpod installコマンドを実施します。
【個人開発】オススメするハードルの低い、コンテンツシェアアプリ「Recomd」を作りました!
はじめまして、個人開発でアプリを作っているcatos/katoです。今回、アプリのきっかけとなるアイデアを思いついてから、5年くらい寝かせていたオススメするハードルの低い、コンテンツシェアアプリ「Recomd」(リコム)をリリースしました!
https://apps.apple.com/jp/app/recomd-%E3%81%8A%E3%81%99%E3%81%99%E3%82%81%E5%85%B1%E6%9C%89%E3%82%A2%E3%83%97%E3%83%AA/id6483865543
https://play.google.com/store/apps/details?id=com.catos.Recomd
# アプリの概要
このアプリは、Youtube、Netflix、ジャンプ+などのアプリで閲覧できる様々なコンテンツをレビューして共有するアプリになります。友達同士で、良いと思ったコンテンツを気軽にオススメしあったり、自分の好みと近い人を見つけることができます。(気軽に、どこかの誰かにオススメしたい時にも使えます。)# アプリ開発のきっかけ
Flutter で Firebase.initializeApp() が iOS でうまく動かなかった話
# これなに
Android で Firebase が使えるようになったので、 iOS でも試そうと思ったら Firebase 初期化処理で引っかかってしまったので解決した方法をメモした。# 原因
– VisualStudio で `GoogleService-Info.plist` を `ios/Runner/` に貼り付けたことが原因らしい。
– Xcode で貼り付けないと `project.pbxproj` の更新がされず、正しく plist ファイルを読み込むことができなかったっぽい。# 解決方法
– Xcode で `ios/` を開く。(FLutter プロジェクト直下ではなく iOS まで潜る)
– Xcode 上で `GoogleService-Info.plist` を `ios/Runner/` に貼り付ける。
– これをもって flutter run でビルドし直すとちゃんと動くようになった。
パッケージ導入
メニューバーより、[Window] > [Package Manager]を選択、するとウィンドウが現れます。
左上のドロップダウンを[Packages: Unity Registry]に変更し[In App Purchasing]を選択し右下のインストールを押せば導入完了です。


ゲームの主な機能は、JapanAreaViewControllerに集約されています。このコントローラーは、地図の表示、問題の更新、回答の検証プロセスを管理します。各地域の名前とそれに対応する画像は、AreaNameという構造体に保存されています。このデータ構造は、データの管理と更新を容易にします。
“`
struct AreaName {
let kannji: String
l
Swift @Observable ってなに? SwiftUI
## `@Observable` とは
* マクロを利用して実現されている
* `@Observable`を追加したモデルの変更にビューが反応するようになる
* ビューのbodyで表示してないプロパティが更新されてもビューは更新されない?(以下の動画のドーナッツ屋の例で、orderが変わってもビューは更新されない)https://developer.apple.com/videos/play/wwdc2023/10149/
## 背景
Apple公式のSwiftUIチュートリアルを最初からやっていたところ、突然現れたため、しっかり理解したいと思った。
https://developer.apple.com/tutorials/swiftui/handling-user-input## あとがき
– SwiftUIはものすごく開発体験がよく感動すら覚えました。
– 一方、適切に利用するには深めの理解が必要そうだと思いました。
– チュートリアルで出た、 `@Environment`, `@State`, `@Binding`, `@Bindable` についてもしっかり理
Swiftの引数ラベルについてじっくり考えてみる
# はじめに
筆者がコーディングやリファクタをするときに意識しているものとして「 **引数ラベル** 」があります。
これはメソッドの可読性を向上させるために使用され、Swift登場時から仕様として組み込まれている機能です。
ただ、読みはするものの意識的に書くことはない、ということが多いかもしれません。あくまで所感ですが、各現場で意識的に付与している方は少ないように感じましたので、この機会に使用するシチュエーションやメソッド作成時のポイントなど、筆者の考えを交えて見ていきたいと思います。
# サンプル
以下のような `numbers` を持つ構造体があるとして、指定した引数の位置にある値を取得するメソッドを作成してみます。
“`swift
struct Dice {
private static let numbers: [Int] = Array(1…6)
}
“`> 引数ラベル: なし(引数のみ)
“`swift
struct Dice {
…static func getNumber(index: Int) -> Int {
iOS アーキテクチャ 会社(サービス)ごとに調べてみた 2024年4月版
## 背景
現プロジェクトでSwiftUI導入にあたり、リアーキテクチャの必要が出てきたため、他社導入事例を調査しました。
## 登場アーキテクチャ
* MVVM
* Redux系統(TCA, 独自)
* Clean Architecture系統(VIPER)
* その他## おことわり
* 実際に会社の人に聞きに行ったわけではないので非公式です
* インターネット上で取得できる情報に限るため正確性に欠ける恐れがあります
* また参照した情報が古い場合もあります
* より正確に知りたい場合は自分で調べていただけるとありがたいです
* 情報の出所(採用ページ、技術ブログなど)
* 大量の情報を扱っているため企業名など正確性に欠けます
* 選出企業条件:iOSDCスポンサー企業で自社でサービスを持っているなど
* 順不同## 一覧
### MVVM
|企業名|サービス名|アーキテクチャ| 参考URL|
|:—-|:—-|:—-|:—-|
|yappli| |MVVM| [URL](https://open.talentio.com/r/1/c/yappl
React Native ExpoでApple Privacy Manifestsに対応する
## Apple Privacy Manifests
### 警告メール
2024/03/13以降、Privacy Manifestsを記述していないアプリをApp Storeに提出した際に下記のメールが届くようになりました。
“`
Hello,We noticed one or more issues with a recent submission for App Store review for the following app:
ガチ有能AI助手
Version 1.0.13
Build 14
Although submission for App Store review was successful, you may want to correct the following issues in your next submission for App Store review. Once you’ve corrected the issues, upload a new binary to App Store Connect.ITMS-91053: M
Privacy Manifests対応
# これは何?
– Xcode15より新しいプライバシーに関する基準が新設された
– 目的はざっくり、App Storeでユーザーに対し利用している情報をさらに明示的にするため
– プライバシーの強化
– 2023年秋から警告メールの送付が開始され、2024年春(2024/05/01)以降は対応必須となる
– これに対応しないと審査でリジェクトされる
– 新規だけではなく、既存アプリもアップデートをかける際には対応が必要
– [やること](https://qiita.com/K0uhe1D/items/bb3b5818ae54069118a4#%E3%82%84%E3%82%8B%E3%81%93%E3%81%A8) に記載する3つの項目に対して該当する場合は対応が必要https://developer.apple.com/jp/news/?id=3d8a9yyh
# 前提
– Privacy Manifestsに対してAppleの方でも対応の遅れがあり、現時点で正しい対応方法が明確ではない箇所が多々あります
– その為一度審査に出して警告メ
@IB接続でNAMEを書き直す方法
## はじめに
私は最近プログラミングスクールにて学習をスタートした初学者で、学習していく中で疑問に思ったことや苦労したことなどについて記事を書いております。## @IB接続でnameを間違えて記述した
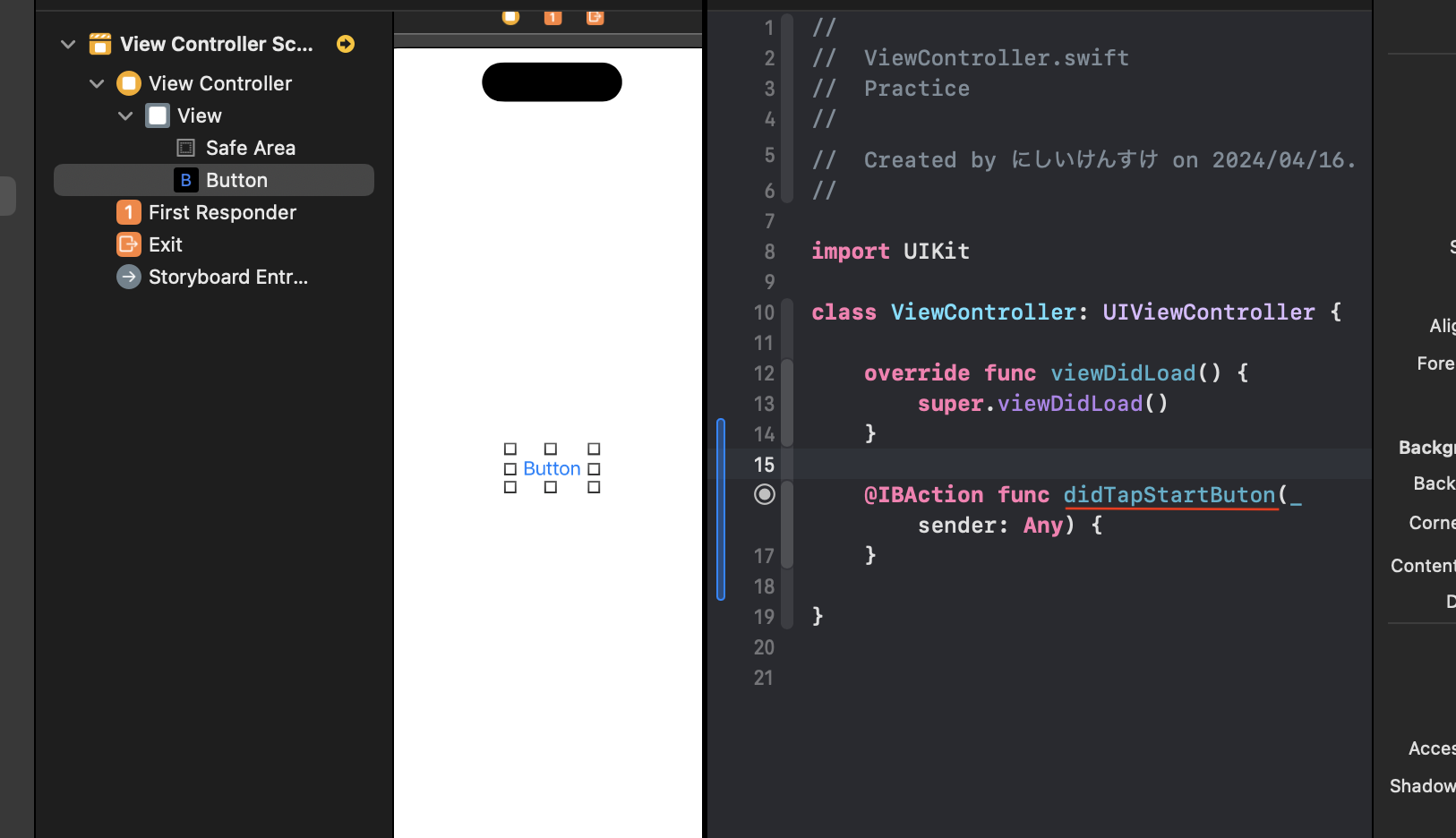
画像の通り@IBAction接続でボタンを紐づけました。
ですが、赤線のところをよく見てみると、ボタンのつずりを間違えて記述してしまいました。

この場合、赤線のところでただ単に書き直すのはNGです。
## 書き直し方
赤線のところを右クリック

###### 音楽付き:
“`
class ViewController: UIViewController {func sakutaEmitterCell() {
let sakutaEmitterCell = CAEmitterCell()
sakutaEmitterCell.contents = UIImage
MapLibre Native for iOS のセットアップ (SwiftUI) 2024年版
[MapLibre](https://maplibre.org/) は、フリーでオープンソースな地図ライブラリのプロジェクトです。様々なライブラリがありますが、iOSやAndroidといったネイティブアプリ向けのライブラリもあります。
この記事では [MapLibre Native for iOS](https://github.com/maplibre/maplibre-native/tree/main/platform/ios) のセットアップ方法を備忘録として残します。
## パッケージのインストール
Swift Package Manager を使って Maplibre Native のパッケージをインストールします。
Xcodeから `File` -> `Add Package Dependencies` をクリック
右上の検索欄に `MapLibre` あるいは `https://github.com/maplibre/maplibre-gl-native-distribution` と入力すると、下記の画像のように検索結果が表示される。
### 3. `pubspec.yaml` でアイコンファイルのパスを通す
どこ
Flutterを採用している有名企業・有名アプリ
:::note info
「Flutterがどんなアプリに使われているか気になる!」という声をよく聞きます。そこで、実際にFlutterを採用している有名なアプリをいくつかピックアップしてみました。Flutterファンとしては、この魅力がもっと多くの人に伝われば嬉しいですね。
:::### メルカリ「ハロ」
「スキマバイトを簡単に見つけられる」と評判のメルカリの新サービス、「ハロ」もFlutterを使用しています。– [ホームページ](https://hallo.mercari.com/)
– [iOSアプリ](https://apps.apple.com/jp/app/%E3%83%A1%E3%83%AB%E3%82%AB%E3%83%AA-%E3%83%8F%E3%83%AD-%E6%80%9D%E3%81%84%E7%AB%8B%E3%81%A3%E3%81%9F%E3%82%89%E3%81%99%E3%81%90%E3%81%AB%E3%81%8A%E4%BB%95%E4%BA%8B%E3%81%A7%E3%81%8D%E3%82%8B/id6450022297)
–
【Flutter】4/8~4/14でPrivacy Manifests対応したサードパーティSDK
Flutterで4/8~4/14に、Privacy Manifests対応したサードバーティSDKの一部を紹介をします.
# flutter_local_notifications: v17.0.1
v16.3.1+1で追加されてたと思いますが、4/13(土)に変更が加わったそうです。
https://pub.dev/packages/flutter_local_notifications/changelog#1701# fluttertoast: v8.2.5
4/14(日)に対応されたようです。
[#489](https://github.com/ponnamkarthik/FlutterToast/pull/489/files)にて対応されています。







