- 1. node開発環境構築個人メモ
- 2. Moment.jsからDay.jsに移行したらタイムゾーン変換が遅すぎて転げ回った話
- 3. custom-resource-apigw-cw-roleがnode16.xランタイムでデプロイされる件
- 4. JavaScriptで電力測定してみた
- 5. Pocketの認証をワンライナーで実施する方法
- 6. Reactでフォームを作るために、Formikをイチから理解する
- 7. npm installするとSSL/TLSネットワークエラーが発生した場合の対処方法(ESET編)
- 8. node.jsでalexaスキル その8
- 9. process.onと併せてExpressアプリケーションで発生しうるエラーを可能な限り包括的に処理する方法
- 10. 【node-cli】readline-syncで日本語が文字化けする
- 11. node.js – クラスにメンバ変数・メンバ関数を定義する ( インスタンス変数、インスタンス関数的な )
- 12. node.jsでalexaスキル その7
- 13. node.jsでalexaスキル その6
- 14. node.jsでalexaスキル その5
- 15. 初めてのWebアプリケーションを作ってデプロイした話(React / Express)
- 16. Node.jsを削除し、nvmで再インストールする
- 17. [uncaughtException] proxyReq.appendHeader is not a function
- 18. Webブラウザ自動運転 – Playwright / Kotlin / jvm
- 19. Nodeのバージョンを変更したい
- 20. `npm ERR! code ECONNRESET`が出たので対応した。
node開発環境構築個人メモ
久々にエンジニア仕事をやることになったので、昨年末に買った Mac の環境構築個人メモ。
Node.js のコード管理ができるようになるところまで。# Homebrew インストール
公式のインストールガイドを参照。https://brew.sh/ja/
> macOSをお使いの場合は新しい.pkgインストーラーをお試し下さい。
と書いてあるのでそうする。
[https://github.com/Homebrew/brew/releases/latest](https://github.com/Homebrew/brew/releases/latest) にアクセスすると現時点での最新バージョンは 4.2.18 らしい。
ページの一番下にある `Homebrew-4.2.18.pkg` をダウンロードしてインストール。これだけだと PATH が通らなかったので、スクリプトを実行する従来型インストールで最後に案内されるコマンドを実行。
“`
echo ‘eval “$(/opt/homebrew/bin/brew shellenv)”‘ >> ~/.zprofile
Moment.jsからDay.jsに移行したらタイムゾーン変換が遅すぎて転げ回った話
# はじめに
タイトル通り、本記事は約1年前に[Moment.js](https://momentjs.com/)から[Day.js](https://day.js.org/)へ移行した際のお話です。
今更なことは多々ありますが、その時に色々と学んだことがあったので備忘録と自戒の意味を込めて残しておきます。
ライブラリを移行するのは頻度としてはさほど多くないのですが、だからこそ気を付けなければならないことがありますね。# 前提
そもそもの話として、Moment.jsについては2020年9月頃に**メンテナンスモード**[^1]へ移行しています。
ライブラリとしてはmomentオブジェクトがmutableであるとか、サイズが大きいのを削減出来ないとかの問題があったのですが構造的に解決が難しいとのこと。([公式サイトより](https://momentjs.com/docs/#/-project-status/))
そういうことでMoment.jsはもう他のライブラリ使いなよ~って言ってるのですが、そのライブラリの一つとしてDay.jsが挙げられています。実際に検索すると「Day.js
custom-resource-apigw-cw-roleがnode16.xランタイムでデプロイされる件
## いきさつ
ある日AWSからnode16のサポート終了のお知らせが届きました。> …
LambdaでのNode.js 16のサポートは2024年6月12日に終了します
…自分のLambdaを眺めていると、`xxx-custom-resource-apigw-cw-role`node16ランタイムがいました。
これはServerless frameworkでデプロイしたときに自動生成されるもので、API GatewayのCloudWatch Logsのロールを作成するために使用されるらしい。
slsのバージョンを上げればいけそうだな〜と思い現在のバージョンを確認すると`3.38.0`。これは記事執筆時点での最新バージョンです。えぇ…。調べてみると以下のやりとりが:
https://github.com/serverless/serverless/issues/12307ざっくり、こんな流れでした:
– サーバーレスフレームワークを介して作成されたcustom-resource-apigw-cw-role lambdaのランタイムを変更するにはどうすれば
JavaScriptで電力測定してみた
電力測定をする際に電流量測定のモジュールを使ってみようかと思ったところスイッチボットシリーズのスマートプラグで消費電力などを計測できることを知ったので試してみました。
obnizを使うことでJavaScriptで電力測定ができます。
## SwitchBotプラグミニ
スマートホーム的な何かをやれるコンセントです。
> [](https://amzn.to/3UpTzZC)
> https://amzn.to/3UpTzZC結構安い。スマホからオンオフできて便利。
## obnizのパーツライブラリにもある
obnizからこのプラグにアクセスできるとのことで、BLEを使って情報にアクセスできる模様です。
htt
Pocketの認証をワンライナーで実施する方法
# はじめに
Pocketとは,Firefoxを開発するMozillaが運営しているブックマーク保存サービスである.
IOSアプリケーションやブラウザの拡張機能でブックマークの登録ができる点.ブックマークにタグ付けする機能がある点が気に入っており常用している.そして,API機能で,機械的にブックマークの取得,追加及び変更を行える.本記事では,API機能を用いるのに必要なアクセストークンをワンライナーで取得できるNode.js,Denoツールをご紹介する.
*事前にコンシュマーキーは発行しておく必要があります!!*
# 事前準備 : コンシューマキーを取得
下記公式ドキュメントの Step 1をブラウザで実施する.
[Pocket Authentication API Documentation](https://getpocket.com/developer/docs/authentication)# Node.jsでアクセストークンを取得する方法
1. 下記コマンドをターミナルで実行する.
“`bash
npx pocket-auth
`
Reactでフォームを作るために、Formikをイチから理解する
## はじめに
4月から新しい現場で働くようになり、いままで触っていなかったいろんな技術に触れる機会が増えました。今回はその中のひとつであるFormikというライブラリについて、学習のために自分で調べてわかったことを記事にしました。
簡単なフォームでのFormikの使い方について3つのステップに分けてイチから理解できるようにまとめています。なお、はじめは環境構築からになるので、単純に使い方を知りたい方は「Formikとは」からご覧ください。
## 環境構築
### Reactアプリの生成
まずはReactの環境を作ります。
“`bash
npx create-react-app practice-formik-front
“`
`practice-formik-front`の部分は各自作成したいフォルダ名に置き換えてください。※`create-react-app`は公式サイトから記載が消えており、非推奨となっているようです。
React単体で使うのではなく、Next.js等のフレームワークと組み合わせて使うことが推奨されています。
今回はサクッと試すだけなのでこちらで
npm installするとSSL/TLSネットワークエラーが発生した場合の対処方法(ESET編)
# 記事を書こうと思った背景
## ある日突然、npm installするとう、うごかない…
Node.jsパッケージ管理ツール「npm」を使って開発していると、ある日突然、npm経由でソフトウェアをインストールできなくなってしまった…💦
今まで普通にダウンろーできなのに…かなり焦りました。
## 試みたこと
| 試みた内容 | 手法 | 結果|
|:———–|————:|————:|
| npmのバージョン更新 | npm install -g npm |×|
| Proxyの確認 | npm -g config list |×|
| Node.jsの再インストール|[Node.jsダウンロード公式サイト](https://nod
node.jsでalexaスキル その8
# 概要
node.jsでalexaスキル、やってみた。
練習問題やってみた。# 練習問題
Alexa-hostedで、暗算、インテントを追加せよ。# 方針
– attributesManagerを使う。LaunchRequest
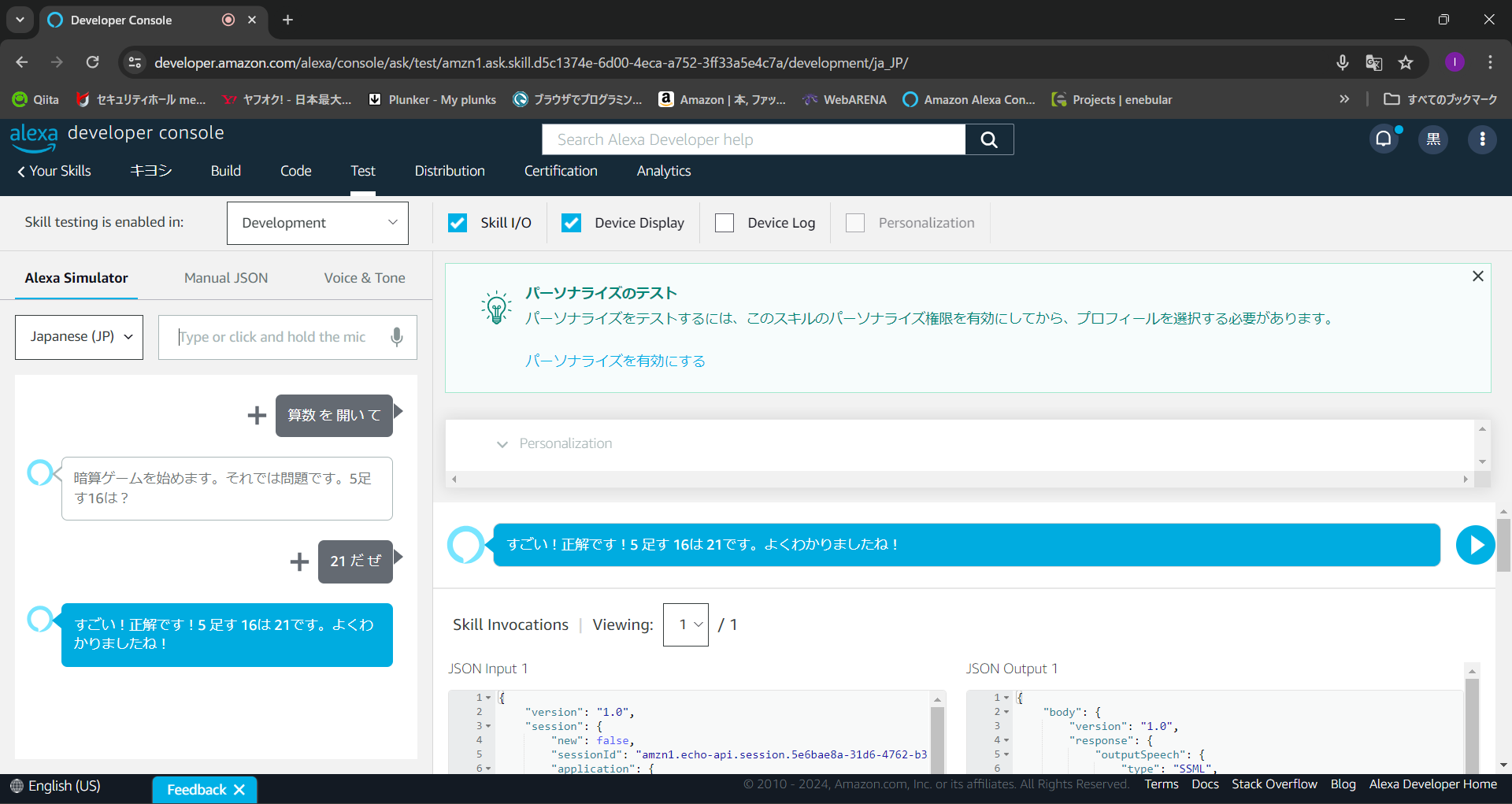
「暗算ゲームをはじめます。それでは問題です。20足す40は?」AnswerIntent
「60だぜ」「すごい正解です。20足す40は60です。よくわかりましたね!」
「70だぜ」
「残念20足す40の答えは60です。」
# 写真

# アンサー、インテントを追加
– 対話モデル>インテント>インテントを追加>カスタムインテントを作成
AnswerIntent– 対話モデル>インテント>インテントを追加>サンプル発話
” {ans} だぜ”–
process.onと併せてExpressアプリケーションで発生しうるエラーを可能な限り包括的に処理する方法
## 概要
ExpressでWEBアプリを作成する際に、全体のエラーハンドリングに関する知識があいまいであったので、Node.jsのエラーハンドリングに関しても触れながら考えていきたい。
## ざっくり全部対応しているサンプルコード
以下は、Expressアプリケーションで発生しうるエラーを包括的に処理する方法の全体的なコード例です。:::note warn
メモリリークに関しては取得できませんでした、、
:::“`javascript
process.on(‘uncaughtException’, (err) => {
console.error(‘Uncaught Exception:’, err);
// エラーのログ記録やクリーンアップ処理を行う
process.exit(1);
});process.on(‘unhandledRejection’, (reason, promise) => {
console.error(‘Unhandled Rejection:’, reason);
// エラーのログ記録やクリーンアップ処理を行う
p
【node-cli】readline-syncで日本語が文字化けする
## 事象
“`node:interactive.js
const readlineSync = require(‘readline-sync’);
let inputString = readlineSync.question(`文字を入力…`);console.log(inputString)
“`Powershellで`node interactive.js`と実行すると、「inputString」はおろか「文字を入力…」の箇所まで文字化けしてしまう。
inputStringをコード上で日本語と一致比較しようにも、全く機能しなくなる。
## 解決
https://qiita.com/zawazawa5809/items/d6f84cf92a56f47229ed
CtrlPanel>地域>管理>システムロケールの変更>ベータ:ワールドワイド言語サポートでUnicode UTF-8を使用(U) にチェック
node.js – クラスにメンバ変数・メンバ関数を定義する ( インスタンス変数、インスタンス関数的な )
# バージョン
– node v20
# コード例
オブジェクト ( インスタンス ) 作成時に設定した boolean が返る メンバ変数、メンバ関数をそれぞれ一つずつ設定する
“`ts
class ExampleClass {
constructor(flag) {
this.flag = flag
}getFlag() {
return this.flag
}
}const exampleInstance1 = new ExampleClass(true)
console.log(exampleInstance1.flag) // true
console.log(exampleInstance1.getFlag()) // trueconst exampleInstance2 = new ExampleClass(false)
console.log(exampleInstance2.flag) // false
console.log(exampleInstance2.getFlag()) // false“`
#
node.jsでalexaスキル その7
# 概要
node.jsでalexaスキル、やってみた。
練習問題やってみた。# 練習問題
Alexa-hostedで、ズンドコ、インテントを追加せよ。# 方針
「ズンドコ」で、「ズン ドコ キヨシ」# ズンドコ、インテントを追加
– 対話モデル>インテント>インテントを追加>カスタムインテントを作成
ZundokoIntent– 対話モデル>インテント>インテントを追加>サンプル発話
” ズンドコ ”– 対話モデル>インテント>インテントを追加>保存>スキルをビルド
# コードを追加
“`
const ZundokoIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === ‘IntentRequest’ && handlerInput.requestEnvelope.request.intent.name === ‘ZundokoIntent’;
},
handle(handlerInput) {
let sp
node.jsでalexaスキル その6
# 概要
node.jsでalexaスキル、やってみた。
練習問題やってみた。# 練習問題
Alexa-hostedで、じゃんけん、インテントを追加せよ。# 方針
– 「じゃんけんグー」で、「私もグー、あいこだね」# じゃんけん、インテントを追加
– 対話モデル>インテント>インテントを追加>カスタムインテントを作成
GuuIntent– 対話モデル>インテント>インテントを追加>サンプル発話
” じゃんけんグー ”– 対話モデル>インテント>インテントを追加>保存>スキルをビルド
# コードを追加
“`
const GuuIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === ‘IntentRequest’ && handlerInput.requestEnvelope.request.intent.name === ‘GuuIntent’;
},
handle(handlerInput) {
const a
node.jsでalexaスキル その5
# 概要
node.jsでalexaスキル、やってみた。
練習問題やってみた。# 練習問題
Alexa-hostedで、九九、インテントを追加せよ。# 方針
– 「一の段」で、「いん いち が いち ・・・」# 九九、インテントを追加
– 対話モデル>インテント>インテントを追加>カスタムインテントを作成
NumIntent– 対話モデル>インテント>インテントを追加>サンプル発話
” {num} の段 ”– 対話モデル>インテント>インテントを追加>インテントスロット
num AMAZON.Number– 対話モデル>インテント>インテントを追加>保存>スキルをビルド
# コードを追加
“`
const NumIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.request.type === ‘IntentRequest’ && handlerInput.requestEnvelope.request.intent.name === ‘N
初めてのWebアプリケーションを作ってデプロイした話(React / Express)
# 目次
[1. どんな人にオススメの記事??](#1-どんな人にオススメの記事)
[2. 自己紹介](#2-自己紹介)
[3. まえがき](#3-まえがき)
[4. 作ったサイトについて](#4-作ったサイトについて)
[5. 使った言語やライブラリなど](#5-使った言語やライブラリなど)
[6. どうやって勉強したの?](#6-どうやって勉強したの)
[7. 作ったアプリの反省](#7-作ったアプリの反省)
[8. 今回得たこと](#8-今回得たこと)
[9. 今後の展望](#9-今後の展望)
[10. 終わりに](#10-終わりに)# 1. どんな人にオススメの記事??
この記事の読者対象は次のような方にオススメです
– Webアプリケーションを作ってみたいけど**何から学べばよいか分からない**– ある程度HTMLやCSSは触れるけど、**バックエンドの知識は全くない**
# 2. 自己紹介
– 電気通信大学の学部4年生で情報系の専門です
– プログラミング歴については大学に入ってから始めたので3年ほどになります
– C++で競技プログラミングをしていて現在
Node.jsを削除し、nvmで再インストールする
Next.jsで開発をしていたらNode.jsのバージョンが古いと怒られたので、どうせならバージョン管理ツール(nvm)を導入しようと思ったので、やり方をメモ。
# 環境
– Windows11# Node.jsのアンインストール
インストール済みのNode.jsを削除します。
参考→[How to completely remove node.js from Windows](https://stackoverflow.com/questions/20711240/how-to-completely-remove-node-js-from-windows)1. npmパッケージのキャッシュを削除
“`posh
npm cache clean –force
“`
2. Node.jsをアンインストール
コントロールパネルからアンインストール
3. 再起動
4. 関連フォルダの削除
`C:\Program Files (x86)\Nodejs`
`C:\Program Files\Nodejs`
`C:\Users\{User}\AppData\R
[uncaughtException] proxyReq.appendHeader is not a function
## 参考
https://github.com/nuxt/nuxt/issues/26662これによると、nodeのバージョンを上げればいいらしい。
“`
// nvmインストール
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
$ export NVM_DIR=”$HOME/.nvm”
$ [ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DIR/nvm.sh” # This loads nvm
$ [ -s “$NVM_DIR/bash_completion” ] && \. “$NVM_DIR/bash_completion” # This loads nvm bash_completion// node v20.12.2インストール
$ nvm install –lts –latest-npm$ nvm use v20
Now using node v20.12.2 (npm v10.5.2)$ node -v
Webブラウザ自動運転 – Playwright / Kotlin / jvm
(自分メモ)
下記と同じことをKotlin/jvmで書きたい。テスト用サーバも。https://qiita.com/shokkaa/items/b41a714574031765a2b3
# 環境
– Ubuntu 22.04 on wsl2 on Windows 11
– JDK 21# Project初期化
“`build.gradle.kts
plugins {
kotlin(“jvm”) version “1.9.23”
application
}
repositories { mavenCentral() }
dependencies {
implementation(“com.microsoft.playwright:playwright:1.43.0”) // https://mvnrepository.com/artifact/com.microsoft.playwright/playwright
implementation(“io.ktor:ktor-server-cio:2.3.10”) // https://mvnre
Nodeのバージョンを変更したい
## はじめに
Nodeのバージョンを変更したい。
まずはNodeのバージョンを確認。
“`
$ node -v
“`
すると
“`
v18.15.0
“`
これが現在のバージョンです。
今回は `v12.9.1` に変更していきます。## 1.ダウンロード可能なバージョンを確認
下記コマンドをターミナルで入力。
“`
$ nodebrew ls-remote
“`
しかし、
“`
zsh: command not found: nodebrew
“`
と怒られてしまいました🥲### nodebrew のインストールができているか確認
“`
$ which nodebrew
“`
すると
“`
nodebrew not found
“`
と表示されました。
どうやら nodebrew がインストールされていなかったようです。### nodebrew をインストールする
(Homebrewがインストールされている前提)
“`
$ brew install nodebrew
“`
上記コマンドを入力できたら、次にパスを設定する必要があります。##
`npm ERR! code ECONNRESET`が出たので対応した。
# 前置き
とても初歩的な内容ですが、初歩的過ぎて逆に情報が見つかりずらいやつでしたので、備忘録的にメモしておきます。
***
vueを使ってWebアプリを作っている際に、プロジェクト内にFirebaseをinstallしようとしたらエラーが出ました。
エラー文はこちら。
“`
$ npm install firebase //このコマンドに対して下記のエラーnpm ERR! code ECONNRESET
npm ERR! syscall read
npm ERR! errno ECONNRESET
npm ERR! network Invalid response body while trying to fetch https://registry.npmjs.org/@firebase%2fapp-types: read ECONNRESET
npm ERR! network This is a problem related to network connectivity.
npm ERR! network In most cases you are behind a









