- 1. SwiftUIであそぼ!〜 Flip Transition 〜
- 2. SwiftUI @State, @Environment, @Bindable 使い分け
- 3. Building Your First Android App: A Step-by-Step Guide
- 4. 【Flutter】FlutterWebをモバイル端末で動作させる
- 5. #13 アンケートアプリ
- 6. iOSのオートメーションを使ってネットスーパーの配達日時を自動でカレンダーに登録する
- 7. 値がオプショナル型のディクショナリにnilを代入する方法(Swift)
- 8. CocoaPods
- 9. 【個人開発】オススメするハードルの低い、コンテンツシェアアプリ「Recomd」を作りました!
- 10. Flutter で Firebase.initializeApp() が iOS でうまく動かなかった話
- 11. ChatGTPのAPI使用時 You exceeded your current quota, please check your plan and billing details. For more information on this error, read the docs:https://platform.openai.com/docs/guides/error-codes/api-errors.
- 12. Unity IAP完全攻略への道:消耗型編
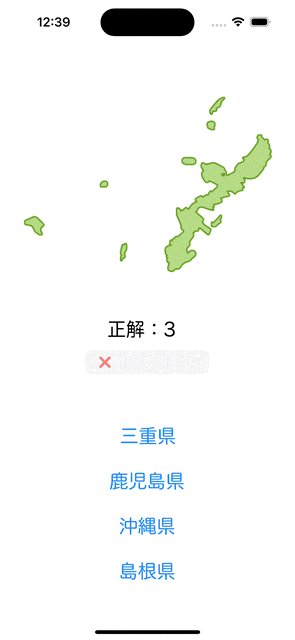
- 13. #12 地図クイズ
- 14. Swift @Observable ってなに? SwiftUI
- 15. Swiftの引数ラベルについてじっくり考えてみる
- 16. iOS アーキテクチャ 会社(サービス)ごとに調べてみた 2024年4月版
- 17. React Native ExpoでApple Privacy Manifestsに対応する
- 18. Privacy Manifests対応
- 19. @IB接続でNAMEを書き直す方法
- 20. #11 カスタムコントローラークラスとviewDidLoadを利用してアプリの画面をカスタマイズ
SwiftUIであそぼ!〜 Flip Transition 〜
# 本記事について
毎日数分でも良いから、SwiftUIで遊びたいと思っていたところ、素晴らしいYouTubeチャンネルを見つけました。
https://www.youtube.com/@Kavsoft
このチャンネルは、SwiftUIを使った実装を多く取り上げており、新しい実装アイディアを得るのに最適です。
今回は、動画で解説されている実装を模写し、まとめたいと思います。
# 完成イメージ
カスタムしたTransitionのアニメーションを実装し、フリップできるViewを作成します。
こちらの動画を参考にしました!
# 学べること
– ViewModifierの使い方
– Transitionのアニメーション# 実装の解説
SwiftUI @State, @Environment, @Bindable 使い分け
## かんたんに
– `@Observable`は、マクロの一種
– `@State`, `@Environment`, `@Bindable`はプロパティラッパーの一種
– `@State`, `@Environment`, `@Bindable`は`@Observable`とインターフェースさせるために利用される
– `@State`は、ビューの状態をモデルに格納
– `@Environment`は、値をグローバルにアクセシブルな値として伝搬させる
– `@Bindable`は、軽量、その型からバインディングを作成できるようにすることだけ## 使い分け

モデルはビュー自体の状態である必要があるか? → Yes: `@State`
モデルはアプリケーションのグローバル環境の一部である必要があるか? → Yes: `@Environment`
Building Your First Android App: A Step-by-Step Guide
# Building Your First Android App: A Step-by-Step Guide
***Developing a Basic Android App: A Step-by-Step Guide***
[Android app development](https://www.sciflare.com/android-application-development/ “Qiita Home”) is an exciting journey. Here’s a step-by-step guide to get you started, from setting up your environment to deploying your app:**1. Setting Up Your Development Environment**
Install Android Studio: This is the official Integrated Development Environment (IDE) for Android app develop
【Flutter】FlutterWebをモバイル端末で動作させる
# はじめに
FlutterWebで実装したアプリケーションをモバイル端末で確認しなくてはいけない状況になりました。
とはいえ開発環境のURLはlocalhostだし、どうやるんだこれ??って思った時に、実機での確認方法を見つけたので、備忘として残しておきます。
結論、めっちゃ簡単です。
# 開発環境
[Flutterバージョン]
3.16.1[使用端末]
PC: Macbook Air(M1)
モバイル端末: iPhone13Pro(17.4.1)[開発ツール]
VSCode# Wi-Fi接続
前提として、PCと動作確認するモバイル端末を同じWi-Fiに接続してください。
# IPアドレスの確認
以下の手順でIPアドレスを確認します。
アップルマーク > システム設定 > ネットワーク > Wi-Fi > 詳細
その画面にあるIPアドレスをコピーしておきましょう。
よく聞く、「192.168~」ってやつですね。# Webサーバ起動
以下のコマンドを打って、Webサーバを起動します。
“`
fvm flutter run -d web-ser
#13 アンケートアプリ
この記事では、私が開発したアプリケーション「StressScanApp」を紹介します。これは、ユーザーが仕事のストレスを識別し、管理するのを助けるツールです。このアプリケーションは、ユーザーエクスペリエンスとデータ処理の効率を向上させるために、さまざまな技術を使用しています。これには、データ伝達のためのsegue技術の使用、コードを整理して機能関数を他のファイルに抽出すること、そしてunwind技術を使用してメインページに戻ることが含まれます。さらに、異なるユーザーのニーズに応えるために、日本語と台湾中国語の二つの言語バージョンを設計しました。

の配達予定日時を自動でカレンダーに登録するようにしてみたのでやり方をメモ。
## 前提整理
まず、イトーヨーカドーのネットスーパーでの買物の手順を整理しておく(厳密にすると登場人物はもっと細かく分類できそうだが、簡単のためにここでは「ユーザー」と「ネットスーパー」という単純化した整理にしておく)。
1. ユーザーがネットスーパーで買物をする。このときに受取時間帯(2時間幅)を合わせて指定する。
2. ネットスーパーからユーザーに「注文完了のお知らせ」メールが届く。このとき、配達予定日時はまだ確定していない。
3. 受取時間帯の数時間前になると、ネットスーパーからユーザーに「配達予定日時のお知らせ」メールが届く。このメールには最新のお届け予定日時(30分程度の幅)が確認できるURLが記載されており、ユーザーはこのURLにアクセスすることで配達予定日時の更新を知ることができる。配達予定日時は時々刻々更新される。
4. 受取時間帯が近付き配達が開始されると、ネットスーパー
値がオプショナル型のディクショナリにnilを代入する方法(Swift)
## はじめに
Swiftでは、ディクショナリの値に `nil` を代入するとキーごと削除されます。
“`swift
var dict: [String: Int] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`この動き自体は問題ありませんが、値がオプショナル型のときに `nil` を代入しようとしてもキーごと削除されます。
“`swift
var dict: [String: Int?] = [:]
dict[“foo”] = 1
dict[“foo”] = nil
print(dict) // [:]
“`ではどうしたらキーごと削除せずに `nil` を代入できるでしょうか。
本記事では値がオプショナル型のディクショナリに `nil` を代入する方法を紹介します。
## 環境
– OS: macOS Sonoma 14.3
– Xcode: 15.3
– Swift: 5.10## 結論
`.some(nil)` で `nil` を代入できます。
“`swift
var
CocoaPods
## はじめに
CocoaPodsをつかうときの自分用メモCocoaPodsはインストールしてある前提
## pod init
対象のプロジェクトディレクトリをターミナルで開いて
“`sh
pod init
“`
上記コマンドをいれてPodfileを生成します。## pod file 編集
今回はRealmを追加する場合
“`
# Uncomment the next line to define a global platform for your project
# platform :ios, ‘9.0’target ‘RealmTest’ do
# Comment the next line if you don’t want to use dynamic frameworks
use_frameworks!
pod ‘RealmSwift’# Pods for TodoListApp
end
“`
## pod install
これでターミナルでpod installコマンドを実施します。
【個人開発】オススメするハードルの低い、コンテンツシェアアプリ「Recomd」を作りました!
はじめまして、個人開発でアプリを作っているcatos/katoです。今回、アプリのきっかけとなるアイデアを思いついてから、5年くらい寝かせていたオススメするハードルの低い、コンテンツシェアアプリ「Recomd」(リコム)をリリースしました!
https://apps.apple.com/jp/app/recomd-%E3%81%8A%E3%81%99%E3%81%99%E3%82%81%E5%85%B1%E6%9C%89%E3%82%A2%E3%83%97%E3%83%AA/id6483865543
https://play.google.com/store/apps/details?id=com.catos.Recomd
# アプリの概要
このアプリは、Youtube、Netflix、ジャンプ+などのアプリで閲覧できる様々なコンテンツをレビューして共有するアプリになります。友達同士で、良いと思ったコンテンツを気軽にオススメしあったり、自分の好みと近い人を見つけることができます。(気軽に、どこかの誰かにオススメしたい時にも使えます。)# アプリ開発のきっかけ
Flutter で Firebase.initializeApp() が iOS でうまく動かなかった話
# これなに
Android で Firebase が使えるようになったので、 iOS でも試そうと思ったら Firebase 初期化処理で引っかかってしまったので解決した方法をメモした。# 原因
– VisualStudio で `GoogleService-Info.plist` を `ios/Runner/` に貼り付けたことが原因らしい。
– Xcode で貼り付けないと `project.pbxproj` の更新がされず、正しく plist ファイルを読み込むことができなかったっぽい。# 解決方法
– Xcode で `ios/` を開く。(FLutter プロジェクト直下ではなく iOS まで潜る)
– Xcode 上で `GoogleService-Info.plist` を `ios/Runner/` に貼り付ける。
– これをもって flutter run でビルドし直すとちゃんと動くようになった。
パッケージ導入
メニューバーより、[Window] > [Package Manager]を選択、するとウィンドウが現れます。
左上のドロップダウンを[Packages: Unity Registry]に変更し[In App Purchasing]を選択し右下のインストールを押せば導入完了です。


ゲームの主な機能は、JapanAreaViewControllerに集約されています。このコントローラーは、地図の表示、問題の更新、回答の検証プロセスを管理します。各地域の名前とそれに対応する画像は、AreaNameという構造体に保存されています。このデータ構造は、データの管理と更新を容易にします。
“`
struct AreaName {
let kannji: String
l
Swift @Observable ってなに? SwiftUI
## `@Observable` とは
* マクロを利用して実現されている
* `@Observable`を追加したモデルの変更にビューが反応するようになる
* ビューのbodyで表示してないプロパティが更新されてもビューは更新されない?(以下の動画のドーナッツ屋の例で、orderが変わってもビューは更新されない)https://developer.apple.com/videos/play/wwdc2023/10149/
## 背景
Apple公式のSwiftUIチュートリアルを最初からやっていたところ、突然現れたため、しっかり理解したいと思った。
https://developer.apple.com/tutorials/swiftui/handling-user-input## あとがき
– SwiftUIはものすごく開発体験がよく感動すら覚えました。
– 一方、適切に利用するには深めの理解が必要そうだと思いました。
– チュートリアルで出た、 `@Environment`, `@State`, `@Binding`, `@Bindable` についてもしっかり理
Swiftの引数ラベルについてじっくり考えてみる
# はじめに
筆者がコーディングやリファクタをするときに意識しているものとして「 **引数ラベル** 」があります。
これはメソッドの可読性を向上させるために使用され、Swift登場時から仕様として組み込まれている機能です。
ただ、読みはするものの意識的に書くことはない、ということが多いかもしれません。あくまで所感ですが、各現場で意識的に付与している方は少ないように感じましたので、この機会に使用するシチュエーションやメソッド作成時のポイントなど、筆者の考えを交えて見ていきたいと思います。
# サンプル
以下のような `numbers` を持つ構造体があるとして、指定した引数の位置にある値を取得するメソッドを作成してみます。
“`swift
struct Dice {
private static let numbers: [Int] = Array(1…6)
}
“`> 引数ラベル: なし(引数のみ)
“`swift
struct Dice {
…static func getNumber(index: Int) -> Int {
iOS アーキテクチャ 会社(サービス)ごとに調べてみた 2024年4月版
## 背景
現プロジェクトでSwiftUI導入にあたり、リアーキテクチャの必要が出てきたため、他社導入事例を調査しました。
## 登場アーキテクチャ
* MVVM
* Redux系統(TCA, 独自)
* Clean Architecture系統(VIPER)
* その他## おことわり
* 実際に会社の人に聞きに行ったわけではないので非公式です
* インターネット上で取得できる情報に限るため正確性に欠ける恐れがあります
* また参照した情報が古い場合もあります
* より正確に知りたい場合は自分で調べていただけるとありがたいです
* 情報の出所(採用ページ、技術ブログなど)
* 大量の情報を扱っているため企業名など正確性に欠けます
* 選出企業条件:iOSDCスポンサー企業で自社でサービスを持っているなど
* 順不同## 一覧
### MVVM
|企業名|サービス名|アーキテクチャ| 参考URL|
|:—-|:—-|:—-|:—-|
|yappli| |MVVM| [URL](https://open.talentio.com/r/1/c/yappl
React Native ExpoでApple Privacy Manifestsに対応する
## Apple Privacy Manifests
### 警告メール
2024/03/13以降、Privacy Manifestsを記述していないアプリをApp Storeに提出した際に下記のメールが届くようになりました。
“`
Hello,We noticed one or more issues with a recent submission for App Store review for the following app:
ガチ有能AI助手
Version 1.0.13
Build 14
Although submission for App Store review was successful, you may want to correct the following issues in your next submission for App Store review. Once you’ve corrected the issues, upload a new binary to App Store Connect.ITMS-91053: M
Privacy Manifests対応
# これは何?
– Xcode15より新しいプライバシーに関する基準が新設された
– 目的はざっくり、App Storeでユーザーに対し利用している情報をさらに明示的にするため
– プライバシーの強化
– 2023年秋から警告メールの送付が開始され、2024年春(2024/05/01)以降は対応必須となる
– これに対応しないと審査でリジェクトされる
– 新規だけではなく、既存アプリもアップデートをかける際には対応が必要
– [やること](https://qiita.com/K0uhe1D/items/bb3b5818ae54069118a4#%E3%82%84%E3%82%8B%E3%81%93%E3%81%A8) に記載する3つの項目に対して該当する場合は対応が必要https://developer.apple.com/jp/news/?id=3d8a9yyh
# 前提
– Privacy Manifestsに対してAppleの方でも対応の遅れがあり、現時点で正しい対応方法が明確ではない箇所が多々あります
– その為一度審査に出して警告メ
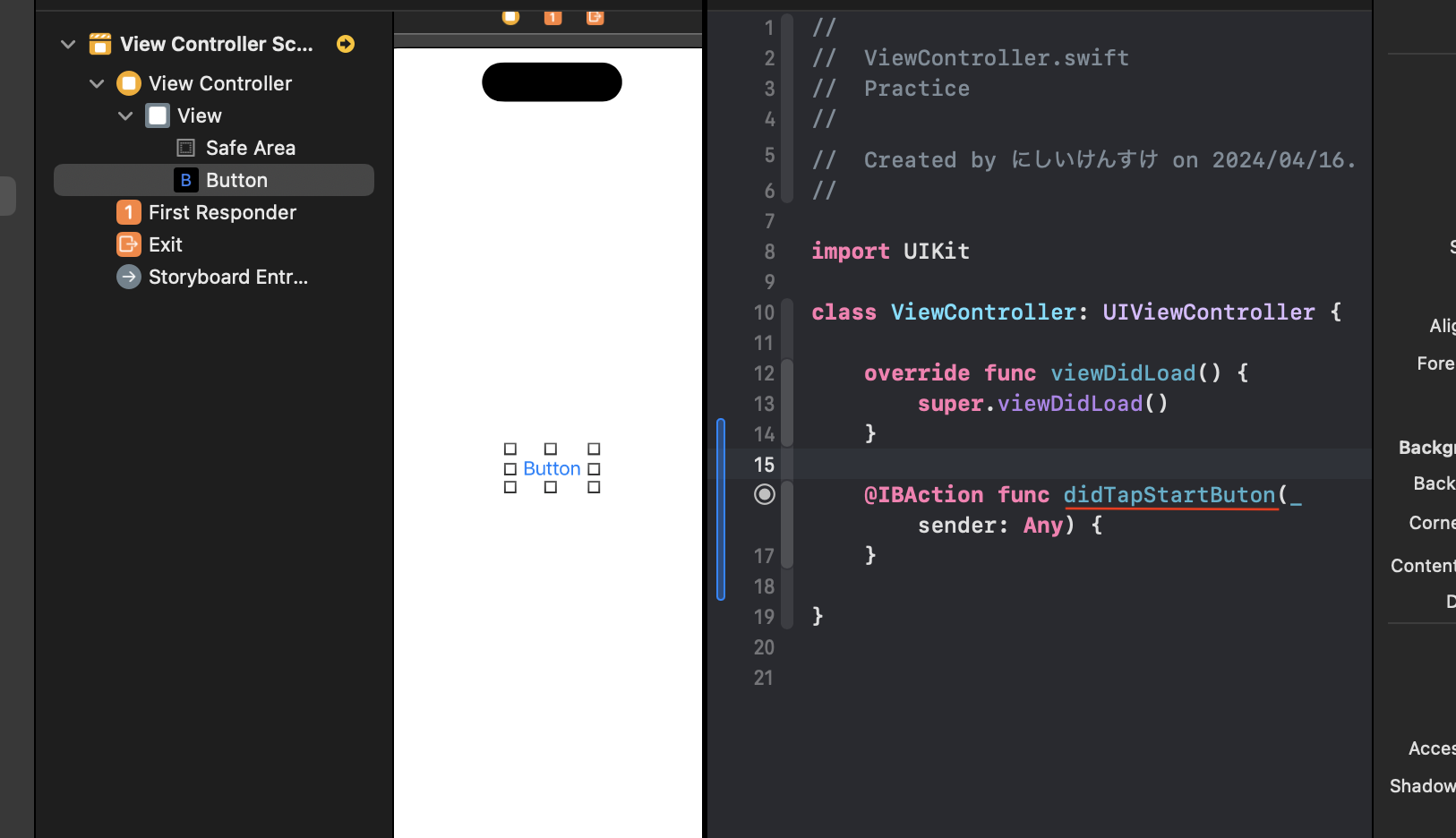
@IB接続でNAMEを書き直す方法
## はじめに
私は最近プログラミングスクールにて学習をスタートした初学者で、学習していく中で疑問に思ったことや苦労したことなどについて記事を書いております。## @IB接続でnameを間違えて記述した
画像の通り@IBAction接続でボタンを紐づけました。
ですが、赤線のところをよく見てみると、ボタンのつずりを間違えて記述してしまいました。

この場合、赤線のところでただ単に書き直すのはNGです。
## 書き直し方
赤線のところを右クリック

###### 音楽付き:
“`
class ViewController: UIViewController {func sakutaEmitterCell() {
let sakutaEmitterCell = CAEmitterCell()
sakutaEmitterCell.contents = UIImage








