- 1. 【JavaScript】paizaラーニング問題集 素数の個数
- 2. Node-REDのGit機能を学ぶ(7) フローの静的解析
- 3. Node-REDのGit機能を学ぶ(6) アプリケーションをGitHub Codespaces上で起動
- 4. JavaScript パーフェクト this
- 5. バックエンドエンジニアやめませんか?【KiZooNa.js】
- 6. 最小PWAのサンプル
- 7. 住民との会話システム in Minecraft(アレフガルドを旅するために Part4)
- 8. deck.glを使ってGoogle Mapにベクトルタイルを描画してみる
- 9. Service Locator と DI の違いを TypeScript を書きながら体験してみる
- 10. Azure OpenAIをWebサイトに組み込む
- 11. tk.memo_data-input-page
- 12. 社内フォルダへのリンクを開けるようにしたい_プリザンターで
- 13. React + TypeScript: useCallbackフックの使い方と使いどころ
- 14. JavaScript初心者が最低限これだけは覚えておくこと
- 15. ブックマークレットとQiita APIを使って記事一覧を取得する
- 16. これからはJavaScript勉強しよう 4回目
- 17. Vite + Reactプロジェクトを途中からTypeScriptに変更する方法
- 18. 即時関数について
- 19. 多重minify
- 20. 配列内のオブジェクト、任意の値を比較してランキングを作成(練習)
【JavaScript】paizaラーニング問題集 素数の個数
https://paiza.jp/works/mondai/double_roop_problems/double_roop_problems__prime_number_easy
こちらの問題を解きました。
* 言語はJavaScriptを選択(解答コード例なし)
* 解答コード例C++、Python3の方針とは別解
単純に判定対象の整数より小さいすべての数で割って割り切れたらfalseとした。
“`javascript:回答
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);
var lines = [];
var reader = require(‘readline’).createInterface({
input: process.stdin,
output: process.stdout
});
reader.on(‘line’, (line) => {
lines.push(line);
});
reader.on(‘close’, () => {const N =
Node-REDのGit機能を学ぶ(7) フローの静的解析
本記事ではGitHub Actionsを用いたフローの静的解析の手順について紹介します。
Node-REDのフロー開発はノードをつないでゆくのみのため、コーディングによる開発と比較するとタイポなどによる不良は発生しにくいのですが、それでも問題が起きることがあります。多くの場合、それはNode-REDに関する知識不足があったり、チーム固有のルールが規定されていなかったりすることで、独自の開発方法で作り込んでしまうことから生じています。例えば、Node-REDを用いたチーム開発を経験した方は、以下の様なケースを見かけたことがあるでしょう。## 問題1: フローに無限ループが存在
意図的にループにしている場合は問題ありませんが、仕様を知らずにフローをループさせてしまうと無限ループが発生することがあります。特に、linkノードを多用すると、気づかないうちに視覚的に見えない無限ループを作ってしまうことがあります。## 問題2: http in、http responseノードが組になっていないHTTPエンドポイント
Node-REDでHTTPのエンドポイントを作成するには、htt
Node-REDのGit機能を学ぶ(6) アプリケーションをGitHub Codespaces上で起動
本記事では、Node-REDのGit機能を用いてGitHubにアップロードした画像認識アプリのフローを、単体のアプリとしてクラウド上で実行する方法を紹介します。ここではクラウド環境としてGitHubから手軽に利用できるGitHub Codespacesを使用します。
# Node-REDで開発したアプリの問題点
Node-REDダッシュボードを用いる際は、次のように1つのNode-RED環境内に「フローエディタ」と「ダッシュボード」の2つのアクセス先が存在することになります。
プロトタイプの段階では、開発者がフローにバグや改善点を見つけ
JavaScript パーフェクト this
:::note info
この記事は、2018年04月05日に限定公開として作成したあと、2024年に全体に公開したものです。
:::JavaScript の this の解説は巷にあふれていますが、私も this をまとめてみたかったのでここにメモ。
## 一般的に語られる4パターン
1. メソッド呼び出しパターン
2. 関数呼び出しパターン
3. コンストラクタ呼び出しパターン
4. call/apply/bind 呼び出しパターン## その他、覚えておかなければいけないこと
* トップレベルの `this`
* 非Strictモード時の自動ボクシング
* コールバック関数における `this`
* カンマ演算子
* arrow function 呼び出しパターン
* ES class は Strictモード
* Generator の場合## 1. メソッド呼び出しパターン
JavaScript のメソッドはすべて関数です。オブジェクトのプロパティである関数をメソッドと呼びます。
メソッド
バックエンドエンジニアやめませんか?【KiZooNa.js】
バックエンドなくてもフロントで完結するライブラリ作りました。サンプルでTodoアプリにしました
See the Pen
KiZooNa.js TODOs by John Doe (@04)
on CodePen.
最小PWAのサンプル
## TL;DR
`https://`から始まるURLにて`html`を描画できるURLの`head`タグ内で次のタグを記述し、`manifest.json`ファイルへのパスを指定すればいけます。
以下は`DocumentRoot`直下に`manifest.json`が置いてある場合の例です。“`html “`
GitHub でサンプルになるソースコードを公開しています。
https://github.com/hidao80/mini-pwa
上記ソースが実際動作しているのはGitHub Pagesで公開しているこちらをどうぞ。
https://hidao80.github.io/mini-pwa/
:::note alert
デスクトップ版FirefoxにPWAをインストールするにはアドオンが必要です。Android版Firefoxではアドオンなしでインストールできました。
ちなみにFirefoxはPWAの事を**SSB**(Site-specific browser、サイト
住民との会話システム in Minecraft(アレフガルドを旅するために Part4)
# はじめに
[Part3](https://qiita.com/yamamorisoba/items/26905b328cff581102d0)ではメルキドの街並みを生成するコードをMakeCodeのJavascriptで実装しました。今回は、街に配置する住民たちが所定のセリフを発してくれるように会話システムを実装してみます。プレイヤーに話しかけてくるようになった住民達の様子を動画にまとめました。ここからは、今回実装した仕組みについて説明します。
# セリフの設定
マインクラフト
deck.glを使ってGoogle Mapにベクトルタイルを描画してみる
## 概要説明
前回の記事では、Vector-Tiles-Google-Mapsを用いてGoogle Mapにベクトルタイルを描画させ問題点も紹介しましたが、今回はdeck.glを使ってみます。https://qiita.com/yan_x/items/84a4e1358ec6393100e3
## deck.gl
deck.glについては、下記の記事を参考にしました。https://qiita.com/4gou/items/da2546c2f2bd4f996bf0
## 前提条件
– Google Mapの表示にはGoogle Mapの APIキーが必要です
– ベクトルタイルについては、[TerraMap API](https://www.mapmarketing.co.jp/terramap-api?grid=qiita&utm_source=qiita.com&utm_medium=referral&utm_campaign=qiita_deckgl_vector_176ab38c8df090cbdfd0_01)の町丁目ポリゴンデータをベクトルタイル配信にしたもので
Service Locator と DI の違いを TypeScript を書きながら体験してみる
この記事を読みました。すごくわかりやすい記事です。
以下のことがふんわりわかりました。
– Service Locator も DI も同じような課題を解決するためのもの
– Service Locator と DI コンテナは利用する目線だとほとんど同じもの
– DI の方がおすすめなんとなく理解したんですが、たぶん後輩に聞かれても説明できないです。
このモヤモヤを取り払うため、実際に TypeScript で書いてみることにしました。## 何も考えずに書くと
“`ts
class A {
exec(){
console.log(‘exec A’)
const b = new B()
b.exec()
}
}class B {
exec(){
console.log(‘exec B’)
}
}class App {
main(){
const a = new A()
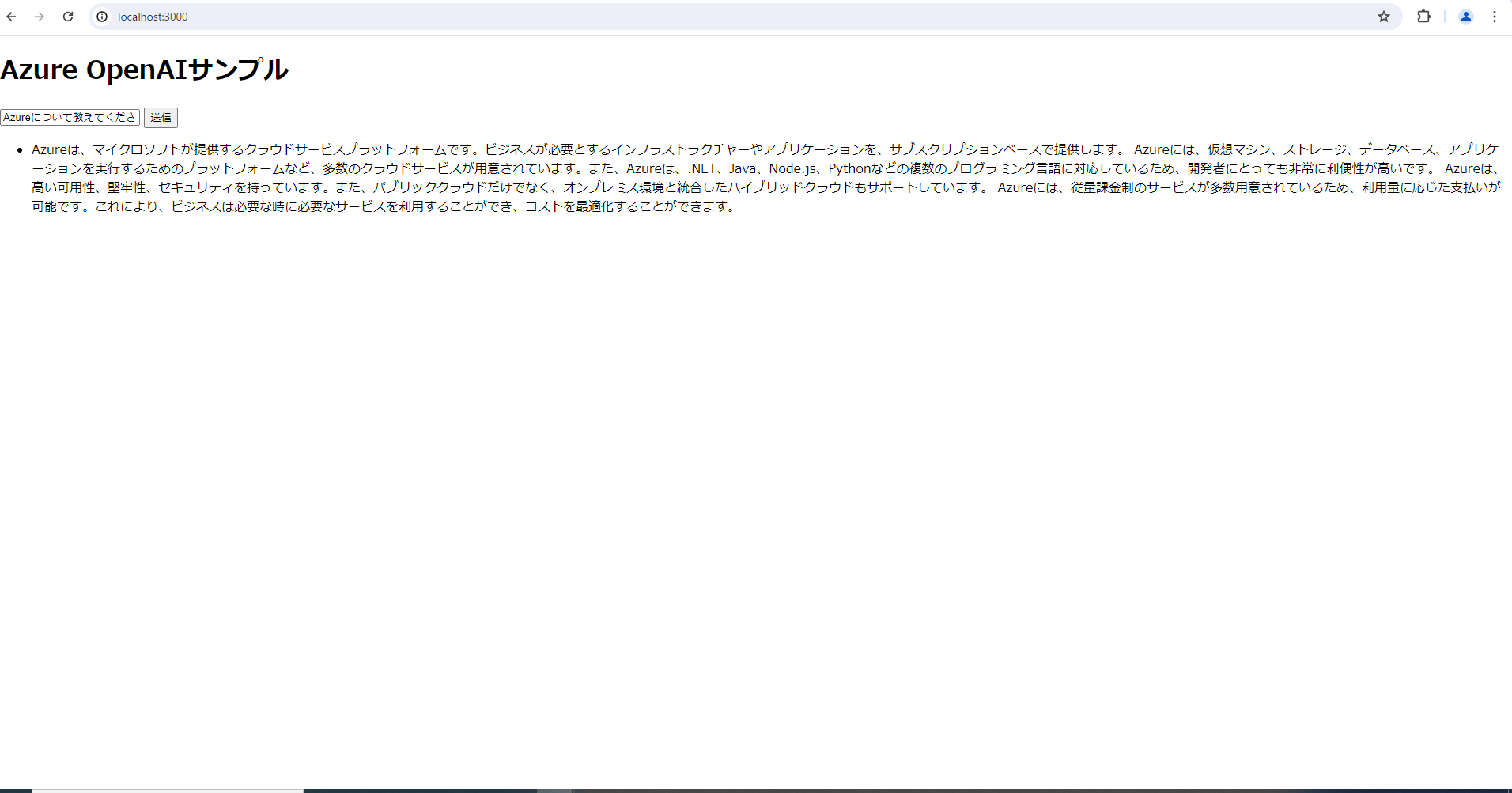
Azure OpenAIをWebサイトに組み込む
# はじめに
Azure OpenAIにWeb ClientからWeb Serverを介してリクエストを行い、
応答をWebクライアントに表示する方法をサンプルコードで紹介します。※node.js、socket.io、Azure OpenAIについての学習を行う過程で作成したもののため
回りくどいやり方をしている部分があります。ご了承ください。
### 作るもの
テキストボックスに質問を入力して送信するとAzure OpenAIからの応答が表示される
プログラムを作成します。
# Azure OpenAIについて
Azure OpenAI ServiceとはChatGPTを含む、複数のAIモデルを利用することができるMicrosoftの提供するサービスのことです。
プラットフォームはAzureでAzureのリソースと組み合わせて利用す
tk.memo_data-input-page
備忘録
入力フィールドをラジオボタンの選択した項目によって制御する
社内フォルダへのリンクを開けるようにしたい_プリザンターで
プリザンターでURLを入力すると勝手にリンクが付いてくれる。
でも通常ブラウザでは社内サーバーへのリンクなんかはブロックされます。
⇒**カスタムURLスキーマにて開けるようにする!**# スクリプト
下記内容をスクリプトに入れて、「一覧」にチェック。
今回は一覧状態の時にリンククリックで開きたいので。
– クリックで実行
– 対象はリンク先が指定した時の場合のみ`file://\\\\192.168.xx.xx`。知らない場所は飛ばないように限定する
– 元のaタグでのリンクを無効にして、カスタムスキーマの文字列に置き換える
– カスタムスキーマでファイルが開く!“` js
document.addEventListener(“click”, (Event) => {
let hr = Event.target.getAttribute(“href”);
if (hr != null) {
if (hr.startsWith(“file://\\\\192.168.xx.xx”)) {
Event.preventDefault();React + TypeScript: useCallbackフックの使い方と使いどころ
[`useCallback`](https://react.dev/reference/react/useCallback)は、再レンダリング間で関数定義をキャッシュするReactのフックです。
本稿はReact公式サイト「[`useCallback`](https://react.dev/reference/react/useCallback)」にもとづき、useCallbackはどう使うのか、およびどのような場合に使うとよいのかを解説します。説明内容と順序は、公式ドキュメントにしたがいました。ただし、解説はわかりやすく改め、またコード例とサンプル([StackBlitz](https://stackblitz.com/))はTypeScriptを加えたうえで修正した部分が少なくありません。
# 構文
“`react
const cachedFn = useCallback(fn, dependencies)
“``useCallback`はコンポーネントのトップレベルで呼び出して、再レンダリング間で関数の定義をキャッシュします。
“`react
import {JavaScript初心者が最低限これだけは覚えておくこと
## 概要
JavaScriptを勉強し始めたので自身の備忘録のために分かりやすく自分の言葉で噛み砕いて解説して残しておく## 目次
[1. 変数](#1-変数)
[1-1. const](#1-1-const)
[1-2. let](#1-2-let)
[2. テンプレート文字列](#2-テンプレート文字列)
[3. アロー関数](#3-アロー関数)
[4. 分割代入](#4-分割代入)
[4-1. 配列の分割代入](#4-1-配列の分割代入)
[4-2. オブジェクトの分割代入](#4-2-オブジェクトの分割代入)
[5. デフォルト引数](#5-デフォルト引数)
[6. オブジェクトの省略記法](#6-オブジェクトの省略記法)
[6-1. プロパティ名の省略](#6-1-プロパティ名の省略)
[6-2. 関数プロパティの省略](#6-2-関数プロパティの省略)
[7. スプレッド構文](#7-スプレッド構文)
[8. forEach/map/filterを使った処理](#8-forEach/map/filブックマークレットとQiita APIを使って記事一覧を取得する
## はじめに
記事を見ているとき、ユーザーが書かれた記事タイトル一覧を見たいと思ったことはありませんか?
ユーザーが書かれた記事一覧をタグごとに個数分析したり、タグごとに記事タイトル一覧をフィルターして見たいと思ったことはありませんか?
本記事は、その方法のひとつを提案します。
## 本記事の対象者
– ブックマークレットで記事一覧を取得したい方
– 取得した記事一覧をExcelで見たい方
– 過去記事から有用な記事を効率的に発掘したい方## 方法
その方法とは、以降の節で紹介するブックマークレットで記事一覧を取得し、Excelに貼り付けることです。
つぎにVBAでタグの個数分析を行い、Excelのフィルター機能を使ってタグで記事一覧をフィルターして記事タイトルを見ます。
## 手順
1. Qiitaのページ(タグか、検索結果か、ユーザー)を開きます。URLによって記事を取得するQiita APIが変わります。
2. 以降の節で紹介するブックマークレットをクリックして記事一覧を取得します。
3. 取得した記事一覧をExcelに貼り付けます。
4. VBAでタこれからはJavaScript勉強しよう 4回目
https://fadotech.com/quiz-javascript/
“`html
テストの点数を入力しましょう
60点であれば合格です

