- 1. Ubuntu 24.04 LTSにすると多分マストドンv4.2ブランチじゃないと上手く動かないんじゃねって話
- 2. DDNSを自分でやる
- 3. SpringBootで包み込むVue.js開発環境 カンタン構築 OpenAPI 編
- 4. paiza.ioでnode.js その3
- 5. paiza.ioでnode.js その2
- 6. paiza.ioでnode.js
- 7. FastAPI で銀行ごっこしよう: Next.js 導入編
- 8. Service Locator と DI の違いを TypeScript を書きながら体験してみる
- 9. Azure OpenAIをWebサイトに組み込む
- 10. Node.jsをMacにインストールした
- 11. 【Node.js】GoogleのOAuth 2.0 APIを使ってクライアントアプリを実装してみた
- 12. Node.jsで普通のJavaScriptをimportする
- 13. node開発環境構築個人メモ
- 14. Moment.jsからDay.jsに移行したらタイムゾーン変換が遅すぎて転げ回った話
- 15. custom-resource-apigw-cw-roleがnode16.xランタイムでデプロイされる件
- 16. JavaScriptで電力測定してみた
- 17. Pocketの認証をワンライナーで実施する方法
- 18. Reactでフォームを作るために、Formikをイチから理解する
- 19. npm installするとSSL/TLSネットワークエラーが発生した場合の対処方法(ESET編)
- 20. node.jsでalexaスキル その8
Ubuntu 24.04 LTSにすると多分マストドンv4.2ブランチじゃないと上手く動かないんじゃねって話
## ポイントリリース前に24.04 LTSを入れました
nodejsが18以上になっていました。動かしていたのがv4.1ブランチだったので象バンバンになりました。
nodejsだけの問題だけだと思っていたらそうでもない様子。postgreSQLも10がコケていました。Mastodonのサービスは動いている。
めんどくさそうです。
## v4.2ブランチにしてみました
rubyも3.2.3をいれて、さあ!
やっぱり象バンバン。DB動いてないからそらそうか。
## ログを見る
postgreSQL10のログを見るとTimezoneが「Japan」になっていてむーりーってなって落ちている。そんな書き方は無い!
「Asia/Tokyo」にしたところ動いて、DBがマイグレーションできて動きました。
## 時間がかかりました
DBが動いてないというのに気づくのが遅くてやたら時間だけかかりました。ログを見るというのは大切ですね。
v3ブランチとv4.0ブランチはEoLになったのでUbuntu 24.04 LTSにアップグレードするぞという人たちはもりもりDBマイグレーション
DDNSを自分でやる
ダイナミックDNSを自分でやります。
以下のような思いを持っている方は是非ご検討ください。1. 世の中にあるDDNSサービスで自身のサーバを晒したくない
2. 自分でAWSのRoute53ですでに自身のサーバのDNSを登録している
3. よくルータに割り当てられたIPアドレスが変わる最近ルータに割り当てられたIPアドレスがころころ変わっているように思います。
なので、いざ外出先から接続しようとすると接続できないことが多くなってきました。
かといって、世の中にあるDDNSに自身のサーバのIPアドレスを登録して世間に晒したくないので、自分でDDNS相当をやってみました。すでに、自分のドメイン名を持っていて、AWSを使っている方を対象としています。
また、言語はNode.jsを使っています。ソースコード一式をGitHubに上げておきました。
https://github.com/poruruba/MyDDNS
# 仕組み
仕組みとしては、以下の通りです。
1. 定期的にルータ下のローカルネットワークからAWSにHTTP呼び出しをします。
2. AWSのLambdaで呼
SpringBootで包み込むVue.js開発環境 カンタン構築 OpenAPI 編
# はじめに
前回の記事で、SpringBoot (Gradle) を使ったバックエンドと、Vue.js (Node.js) を使ったフロントエンドで構成される SPA の環境構築手順を紹介しました。
https://qiita.com/hiroe-mkk/items/cf9617f49cc59c458124
この構成で、さらにフロントエンドに TypeScript を導入しようと考えたのですが、SPA や TypeScript が初めての私は、真っ先に「バックエンドとフロントエンドで別々に型定義するってことは手間が増えるなぁ」「いかにも修正漏れしそうだなぁ」と思ってしまいました。
そもそも、小規模なら手動で型定義を同期するコストは高くないですし、フロントエンドとバックエンドが密に連携できれば API の仕様変更に追従しやすいので、面倒がるほどでもありません。
それでもいい解決策があればと思ってあれこれ調べるうちに、OpenAPI にたどり着きました。私の要件は、つまるところ以下の 2 点です。
1. フロントエンドからバックエンドの API に型安全に接続したい
2.
paiza.ioでnode.js その3
# 概要
paiza.ioでnode.js、やってみた。
練習問題やってみた。# 練習問題
note.comのAPIを叩け。# サンプルコード
“`
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);let http = require(‘https’);
const URL = ‘https://note.com/api/v2/creators/ohisama_llc/contents?kind=note&page=1’;
http.get(URL, (res) => {
let body = ”;
res.setEncoding(‘utf8’);
res.on(‘data’, (chunk) => {
body += chunk;
});
res.on(‘end’, (res) => {
res = JSON.parse(body);
for (let i = 0 ; i < res.data.content
paiza.ioでnode.js その2
# 概要
paiza.ioでnode.js、やってみた。
練習問題やってみた。# 練習問題
note.comのAPIを叩け。# サンプルコード
“`
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);let http = require(‘https’);
const URL = ‘https://note.com/api/v2/creators/ohisama_llc’;
http.get(URL, (res) => {
let body = ”;
res.setEncoding(‘utf8’);
res.on(‘data’, (chunk) => {
body += chunk;
});
res.on(‘end’, (res) => {
res = JSON.parse(body);
console.log(res);
});
}).on(‘error’, (e) => {
console.log(e.message);
});
paiza.ioでnode.js
# 概要
paiza.ioでnode.js、やってみた。
練習問題やってみた。# 練習問題
バージョンを取得せよ。# サンプルコード
“`
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);
// Your code here!console.log(“XXXXXXXX”)
const { spawn } = require(‘child_process’);
const ls = spawn(‘node’, [‘-v’]);ls.stdout.on(‘data’, (data) => {
console.log(`stdout: ${data}`);
});“`
# 実行結果
“`
XXXXXXXX
stdout: v16.17.0
“`# 成果物
https://paiza.io/projects/xJH2PwUVbFMNOKn4XkSahg
以上。
FastAPI で銀行ごっこしよう: Next.js 導入編
### **user**:
ChatGPT先生、今日は、前回の「FastAPIを使って銀行ごっこをしよう」の続編として、Next.js を導入したいと思います。よろしくお願いします。
—
### **assistant**:
ちょっと待って!先生って…何があったって私があなたの先生になるわけないでしょ!でも、まぁ、Next.jsについて知りたいなら、私が教えてあげますけどね。だからって、あまり期待しないでよ。
というわけで、最初に言っておくと、Next.jsはReactのフレームワークだから、まずは基本的なReactの知識が必要なのよ。あなた、それが分かってるの?一応、Reactコンポーネント、props、state、ライフサイクル方法など、基本的な扱い方を理解してないといけませんよ。
そして次にNext.jsだけど、サーバーサイドレンダリングと静的サイト生成をサポートしているんだから、それらが何を意味するのか、何か分からないことがあったら、ちゃんと質問してね。
忘れてはいけないのが、Next.jsを使って開発を始めるためには、Node.jsがインストールされて
Service Locator と DI の違いを TypeScript を書きながら体験してみる
この記事を読みました。すごくわかりやすい記事です。
以下のことがふんわりわかりました。
– Service Locator も DI も同じような課題を解決するためのもの
– Service Locator と DI コンテナは利用する目線だとほとんど同じもの
– DI の方がおすすめなんとなく理解したんですが、たぶん後輩に聞かれても説明できないです。
このモヤモヤを取り払うため、実際に TypeScript で書いてみることにしました。## 何も考えずに書くと
“`ts
class A {
exec(){
console.log(‘exec A’)
const b = new B()
b.exec()
}
}class B {
exec(){
console.log(‘exec B’)
}
}class App {
main(){
const a = new A()
Azure OpenAIをWebサイトに組み込む
# はじめに
Azure OpenAIにWeb ClientからWeb Serverを介してリクエストを行い、
応答をWebクライアントに表示する方法をサンプルコードで紹介します。※node.js、socket.io、Azure OpenAIについての学習を行う過程で作成したもののため
回りくどいやり方をしている部分があります。ご了承ください。
### 作るもの
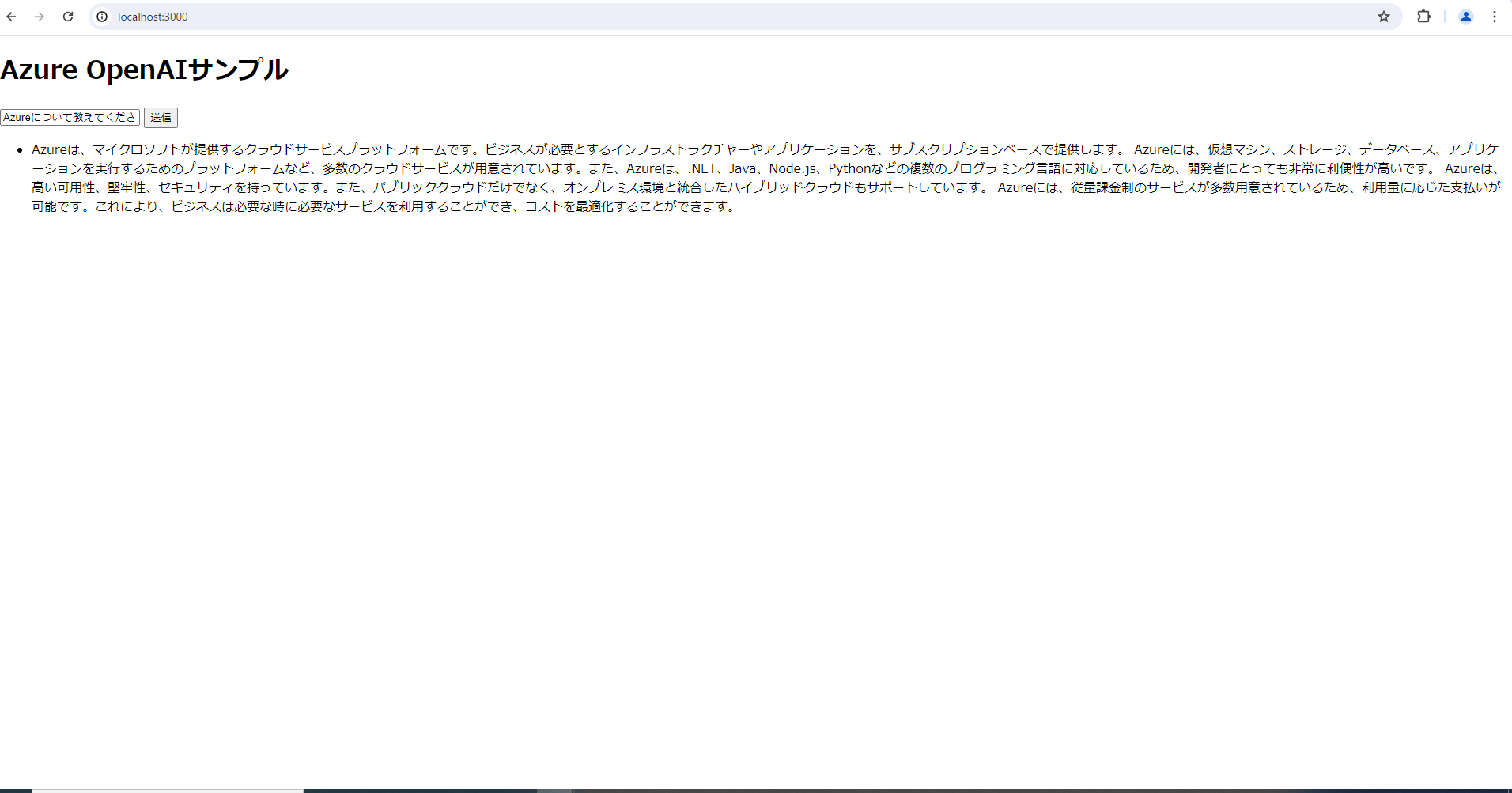
テキストボックスに質問を入力して送信するとAzure OpenAIからの応答が表示される
プログラムを作成します。
# Azure OpenAIについて
Azure OpenAI ServiceとはChatGPTを含む、複数のAIモデルを利用することができるMicrosoftの提供するサービスのことです。
プラットフォームはAzureでAzureのリソースと組み合わせて利用す
Node.jsをMacにインストールした
# はじめに
Macでhomebrewを使ってnodebrewをインストールし、node.jsをインストールした際のメモです。
# つまづきメモ
つまづいた箇所を記載します。詳しくは[参考にした文献](#参考にした文献)をご覧ください。
## node.jsがインストールできない
node.jsの安定版がインストールできませんでした。
“`
% nodebrew install-binary stable
Fetching: https://nodejs.org/dist/v22.0.0/node-v22.0.0-darwin-x64.tar.gz
Warning: Failed to open the file
Warning: /Users/owner/.nodebrew/src/v22.0.0/node-v22.0.0-darwin-x64.tar.gz: No
Warning: such file or directory
curl: (23) Failure writing output to destinationdownload failed: https:
【Node.js】GoogleのOAuth 2.0 APIを使ってクライアントアプリを実装してみた
OAuth 2.0の勉強のため、Google OAuth 2.0 API を使って、Node.jsでOAuth 2.0 のクライアントアプリをを実装してみました。Googleの認可サーバを使用し、トークンエンドポイントから`アクセストークン`と`IDトークン`を取得するところまで実装しています。
– GitHubリポジトリ
https://github.com/fcf-koga/google-oauth2client-nodeこの記事では、OAuth 2.0 の認可コードフローに対応したクライアントアプリを実装しながら学んだことを整理しておきます。
## シーケンス図
今回実装した、OAuth2.0のクライアントアプリのシーケンス図です。
基本的なOAuth 2.0の「認可コードフロー」になっています。“`mermaid
sequenceDiagram
Actor U as ユーザー
participant A as ブラウザ
participant B as [クライアントアプリ]
participant D as [Google]
Node.jsで普通のJavaScriptをimportする
ES ModulesでもCommonJS でもUMDでもない普通のJavaScriptをimportする方法を調べました。ブラウザで動作するスクリプトをテストしたいときにご活用ください
# 普通のJavaScript
“`js:script.js
class MyClass {
hello() {
return ‘こんにちは’
}
}
“`# 普通のJavaScriptを変更することなくimportする
## eval⭐⭐⭐⭐⭐
“`js:main.mjs
import { readFileSync } from ‘node:fs’eval(readFileSync(‘script.js’) + ‘;global.MyClass=MyClass’)
console.assert(new MyClass().hello() === ‘こんにちは’, ‘あいさつすること’)
“`普通のJavaScriptを変更しなくていいのでオススメ
## import⭐⭐⭐
“`js:main.mjs
import { readFile
node開発環境構築個人メモ
久々にエンジニア仕事をやることになったので、昨年末に買った Mac の環境構築個人メモ。
Node.js のコード管理ができるようになるところまで。# Homebrew インストール
公式のインストールガイドを参照。https://brew.sh/ja/
> macOSをお使いの場合は新しい.pkgインストーラーをお試し下さい。
と書いてあるのでそうする。
[https://github.com/Homebrew/brew/releases/latest](https://github.com/Homebrew/brew/releases/latest) にアクセスすると現時点での最新バージョンは 4.2.18 らしい。
ページの一番下にある `Homebrew-4.2.18.pkg` をダウンロードしてインストール。これだけだと PATH が通らなかったので、スクリプトを実行する従来型インストールで最後に案内されるコマンドを実行。
“`
echo ‘eval “$(/opt/homebrew/bin/brew shellenv)”‘ >> ~/.zprofile
Moment.jsからDay.jsに移行したらタイムゾーン変換が遅すぎて転げ回った話
# はじめに
タイトル通り、本記事は約1年前に[Moment.js](https://momentjs.com/)から[Day.js](https://day.js.org/)へ移行した際のお話です。
今更なことは多々ありますが、その時に色々と学んだことがあったので備忘録と自戒の意味を込めて残しておきます。
ライブラリを移行するのは頻度としてはさほど多くないのですが、だからこそ気を付けなければならないことがありますね。# 前提
そもそもの話として、Moment.jsについては2020年9月頃に**メンテナンスモード**[^1]へ移行しています。
ライブラリとしてはmomentオブジェクトがmutableであるとか、サイズが大きいのを削減出来ないとかの問題があったのですが構造的に解決が難しいとのこと。([公式サイトより](https://momentjs.com/docs/#/-project-status/))
そういうことでMoment.jsはもう他のライブラリ使いなよ~って言ってるのですが、そのライブラリの一つとしてDay.jsが挙げられています。実際に検索すると「Day.js
custom-resource-apigw-cw-roleがnode16.xランタイムでデプロイされる件
## いきさつ
ある日AWSからnode16のサポート終了のお知らせが届きました。> …
LambdaでのNode.js 16のサポートは2024年6月12日に終了します
…自分のLambdaを眺めていると、`xxx-custom-resource-apigw-cw-role`node16ランタイムがいました。
これはServerless frameworkでデプロイしたときに自動生成されるもので、API GatewayのCloudWatch Logsのロールを作成するために使用されるらしい。
slsのバージョンを上げればいけそうだな〜と思い現在のバージョンを確認すると`3.38.0`。これは記事執筆時点での最新バージョンです。えぇ…。調べてみると以下のやりとりが:
https://github.com/serverless/serverless/issues/12307ざっくり、こんな流れでした:
– サーバーレスフレームワークを介して作成されたcustom-resource-apigw-cw-role lambdaのランタイムを変更するにはどうすれば
JavaScriptで電力測定してみた
電力測定をする際に電流量測定のモジュールを使ってみようかと思ったところスイッチボットシリーズのスマートプラグで消費電力などを計測できることを知ったので試してみました。
obnizを使うことでJavaScriptで電力測定ができます。
## SwitchBotプラグミニ
スマートホーム的な何かをやれるコンセントです。
> [](https://amzn.to/3UpTzZC)
> https://amzn.to/3UpTzZC結構安い。スマホからオンオフできて便利。
## obnizのパーツライブラリにもある
obnizからこのプラグにアクセスできるとのことで、BLEを使って情報にアクセスできる模様です。
htt
Pocketの認証をワンライナーで実施する方法
# はじめに
Pocketとは,Firefoxを開発するMozillaが運営しているブックマーク保存サービスである.
IOSアプリケーションやブラウザの拡張機能でブックマークの登録ができる点.ブックマークにタグ付けする機能がある点が気に入っており常用している.そして,API機能で,機械的にブックマークの取得,追加及び変更を行える.本記事では,API機能を用いるのに必要なアクセストークンをワンライナーで取得できるNode.js,Denoツールをご紹介する.
*事前にコンシュマーキーは発行しておく必要があります!!*
# 事前準備 : コンシューマキーを取得
下記公式ドキュメントの Step 1をブラウザで実施する.
[Pocket Authentication API Documentation](https://getpocket.com/developer/docs/authentication)# Node.jsでアクセストークンを取得する方法
1. 下記コマンドをターミナルで実行する.
“`bash
npx pocket-auth
`
Reactでフォームを作るために、Formikをイチから理解する
## はじめに
4月から新しい現場で働くようになり、いままで触っていなかったいろんな技術に触れる機会が増えました。今回はその中のひとつであるFormikというライブラリについて、学習のために自分で調べてわかったことを記事にしました。
簡単なフォームでのFormikの使い方について3つのステップに分けてイチから理解できるようにまとめています。なお、はじめは環境構築からになるので、単純に使い方を知りたい方は「Formikとは」からご覧ください。
## 環境構築
### Reactアプリの生成
まずはReactの環境を作ります。
“`bash
npx create-react-app practice-formik-front
“`
`practice-formik-front`の部分は各自作成したいフォルダ名に置き換えてください。※`create-react-app`は公式サイトから記載が消えており、非推奨となっているようです。
React単体で使うのではなく、Next.js等のフレームワークと組み合わせて使うことが推奨されています。
今回はサクッと試すだけなのでこちらで
npm installするとSSL/TLSネットワークエラーが発生した場合の対処方法(ESET編)
# 記事を書こうと思った背景
## ある日突然、npm installするとう、うごかない…
Node.jsパッケージ管理ツール「npm」を使って開発していると、ある日突然、npm経由でソフトウェアをインストールできなくなってしまった…💦
今まで普通にダウンろーできなのに…かなり焦りました。
## 試みたこと
| 試みた内容 | 手法 | 結果|
|:———–|————:|————:|
| npmのバージョン更新 | npm install -g npm |×|
| Proxyの確認 | npm -g config list |×|
| Node.jsの再インストール|[Node.jsダウンロード公式サイト](https://nod
node.jsでalexaスキル その8
# 概要
node.jsでalexaスキル、やってみた。
練習問題やってみた。# 練習問題
Alexa-hostedで、暗算、インテントを追加せよ。# 方針
– attributesManagerを使う。LaunchRequest
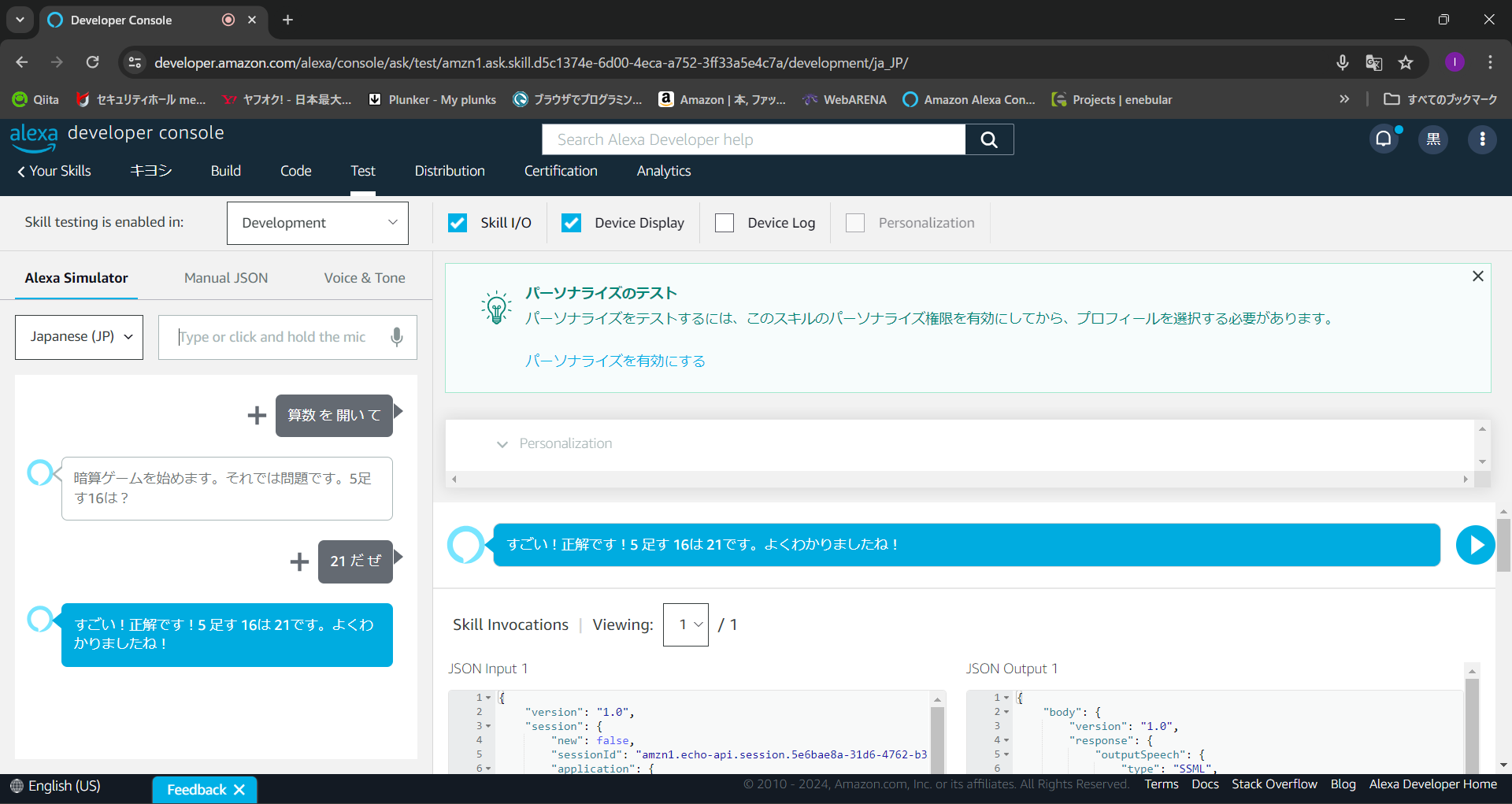
「暗算ゲームをはじめます。それでは問題です。20足す40は?」AnswerIntent
「60だぜ」「すごい正解です。20足す40は60です。よくわかりましたね!」
「70だぜ」
「残念20足す40の答えは60です。」
# 写真

# アンサー、インテントを追加
– 対話モデル>インテント>インテントを追加>カスタムインテントを作成
AnswerIntent– 対話モデル>インテント>インテントを追加>サンプル発話
” {ans} だぜ”–








